5 способов стилизовать аватар в модуле комментариев Divi
Опубликовано: 2022-12-28Раздел комментариев ваших сообщений в блоге — или страниц — в WordPress позволяет вам вести содержательные обсуждения с пользователями и читателями вашего сайта. Было время, когда раздел комментариев на наших любимых веб-сайтах был местом для общения друг с другом. С медленным упадком некоторых платформ социальных сетей многие возвращаются к созданию блогов. Имея это в виду, мы можем использовать эту возможность, чтобы украсить наш раздел комментариев.
В сегодняшнем уроке мы сосредоточимся на стилизации аватара комментария в Divi. Однако давайте взглянем на некоторые другие элементы модуля комментариев Divi, которые мы можем стилизовать.
Элементы модуля комментариев Divi
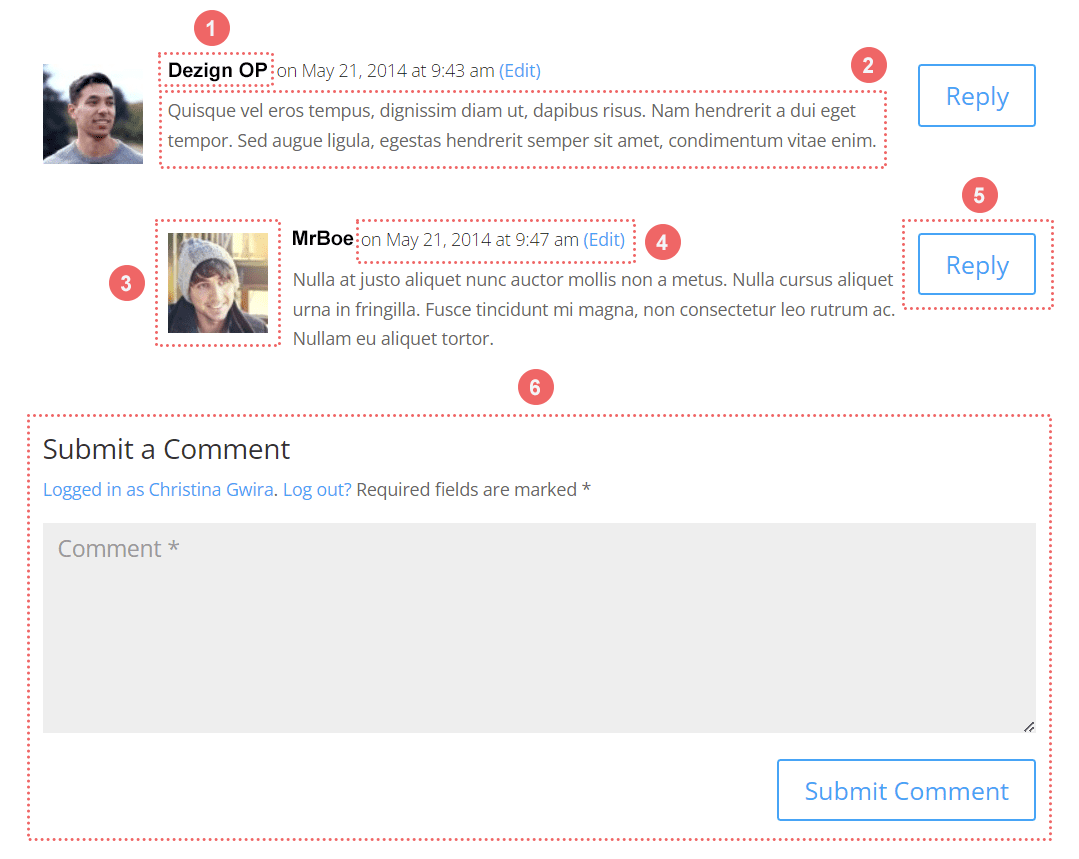
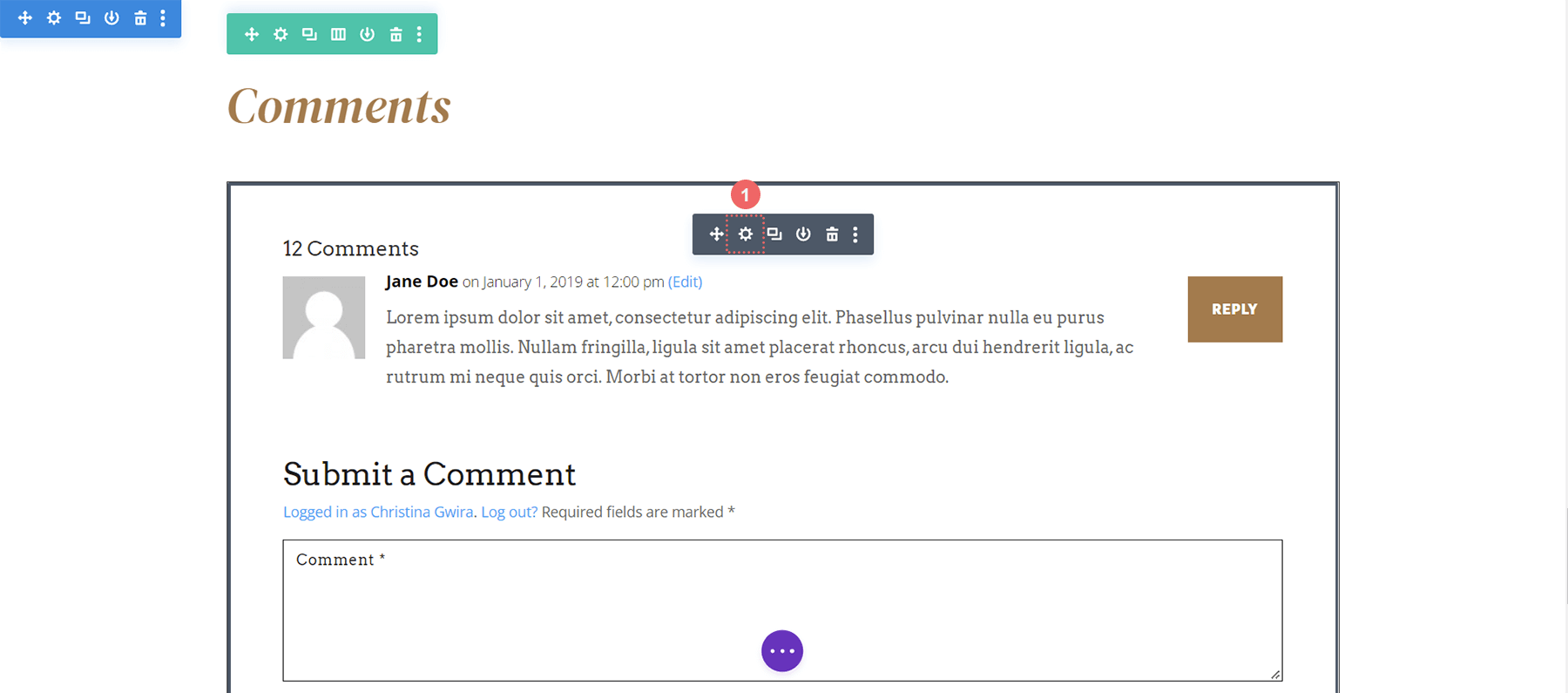
Модуль комментариев Divi имеет довольно много элементов. Модуль можно использовать как для демонстрации комментариев, так и для отправки комментариев. Модуль также показывает, сколько комментариев было отправлено, а также имя и фотографию автора комментария. Вот посмотрите на различные элементы модуля:

По порядку, вот что соответствует каждому пронумерованному разделу:
- Имя автора комментария
- Сам комментарий
- Аватарка автора комментария
- Метаданные комментария (дата, время публикации и т. д.)
- Кнопка ответа
- Отправить форму комментария
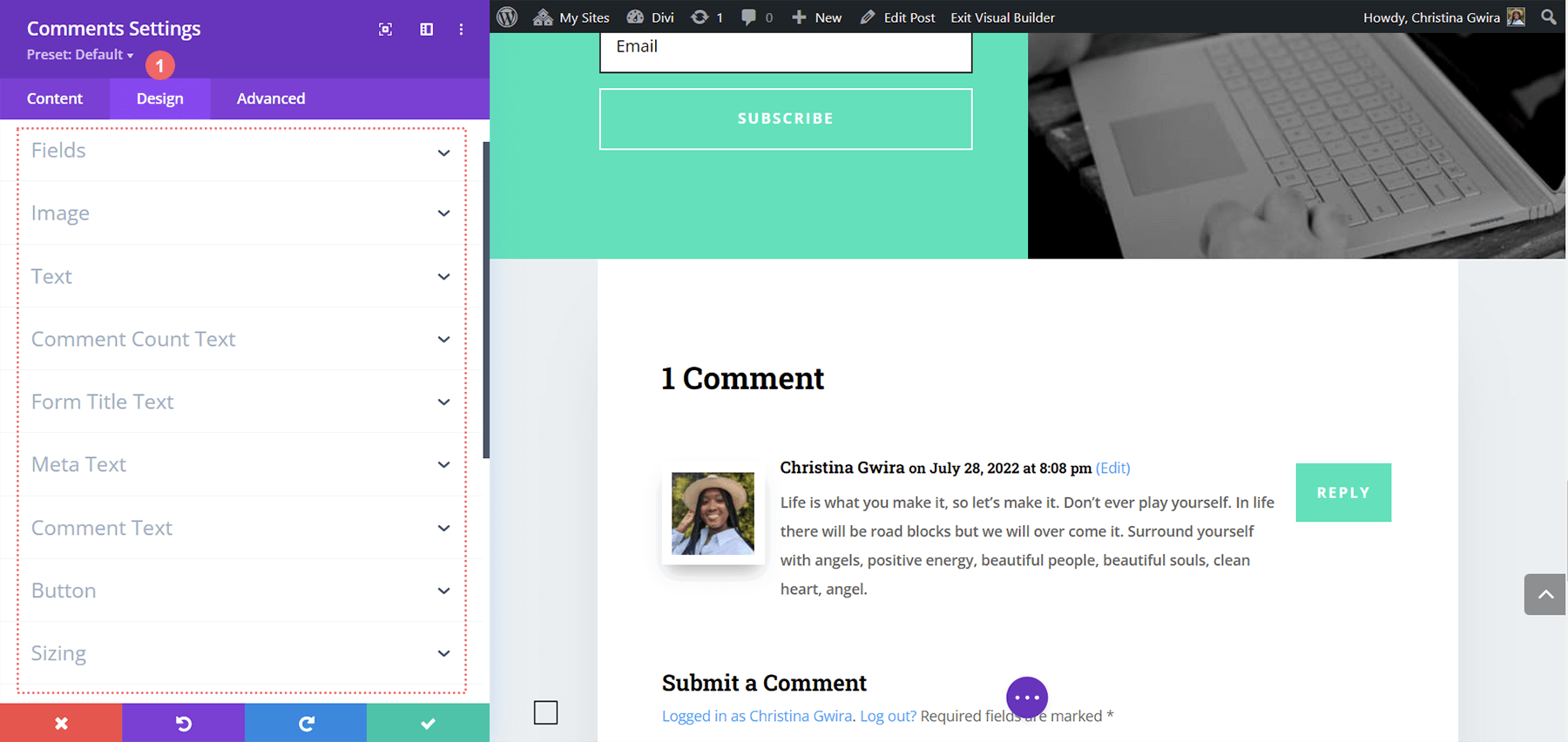
На вкладке «Дизайн» модуля «Комментарии » вы можете видеть, что у нас есть много опций, которые мы можем взаимозаменяемо использовать для стилизации различных аспектов модуля.

Стилизация аватара комментария в Divi
В настройках модуля комментариев мы будем проводить большую часть времени на вкладке «Дизайн и дополнительные возможности». Мы будем использовать встроенные функции, чтобы заложить основу для стилизации аватара комментария в Divi. После этого мы воспользуемся несколькими фрагментами CSS, чтобы воплотить наше видение в жизнь. В этом руководстве мы будем использовать бесплатные программы, доступные в разделе «Ресурсы Divi» нашего блога. Когда дело доходит до оформления любого аспекта вашего сайта, крайне важно черпать вдохновение в дизайне, который вы создали. Это помогает сплоченности в вашей работе и повышает узнаваемость бренда среди вашей аудитории.
Вы можете увидеть, как мы планируем это сделать, на примерах ниже:
Первый пример: Фабрика Divi Stone

Второй пример: консультант Divi

Третий пример: домашний уход

Четвертый пример: НПО «Диви»

Пятый пример: Divi Data Science

Для каждого из этих примеров мы черпаем вдохновение из ресурсов и дизайнов, которые уже есть в шаблоне макета. Делая это, мы гарантируем, что, когда мы стилизуем аватар комментария в Divi, мы по-прежнему обращаемся к общему дизайну выбранного нами макета.
Давайте перейдем к первому примеру!
Стилизация аватара комментария в Divi ft. Divi Stone Factory
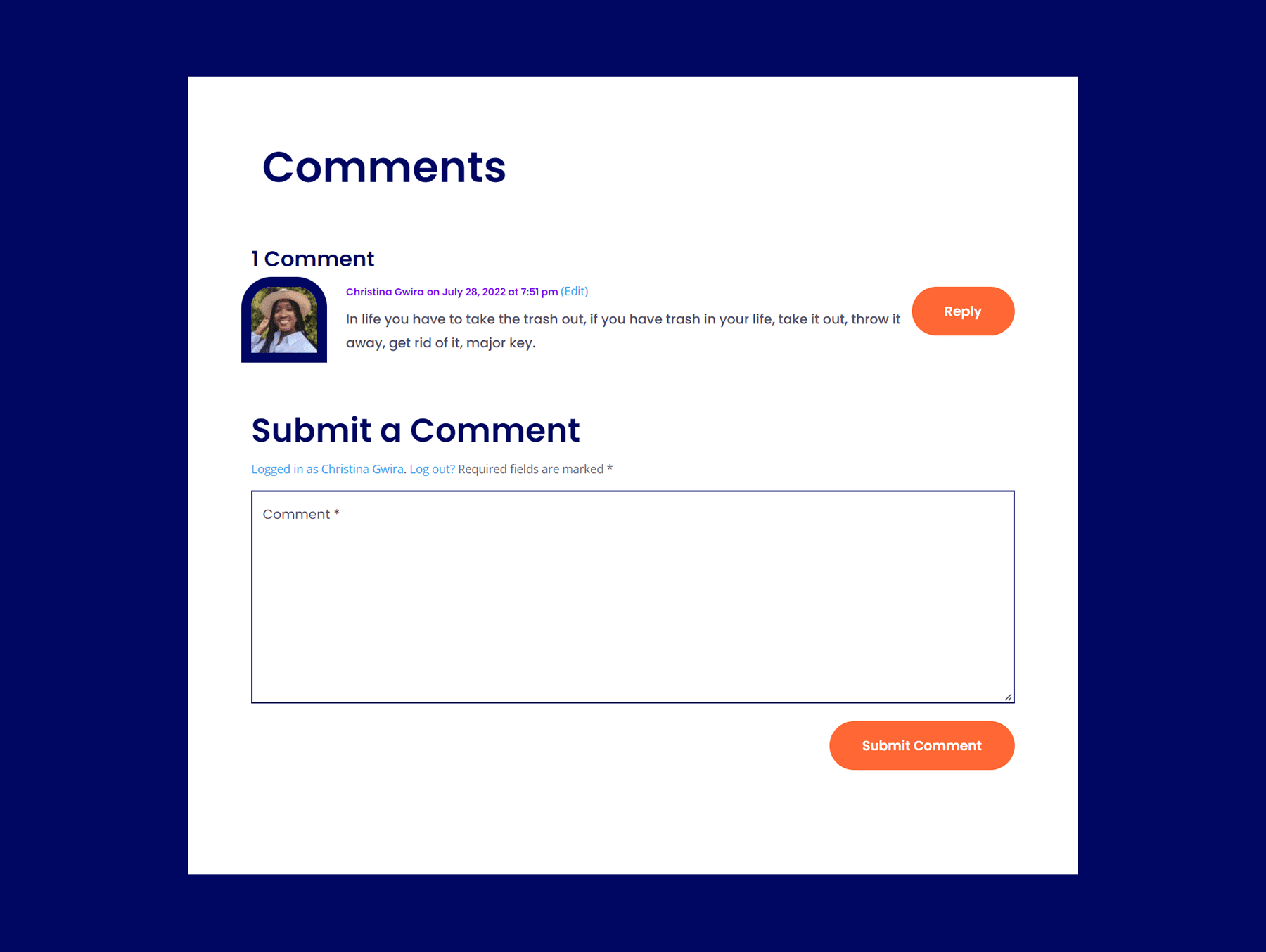
Во-первых, вам нужно будет следовать инструкциям в этом сообщении в блоге, чтобы загрузить и установить шаблон сообщения в блоге для пакета макетов Divi Stone Factory.
Определение вдохновения перед оформлением аватара комментария в Divi
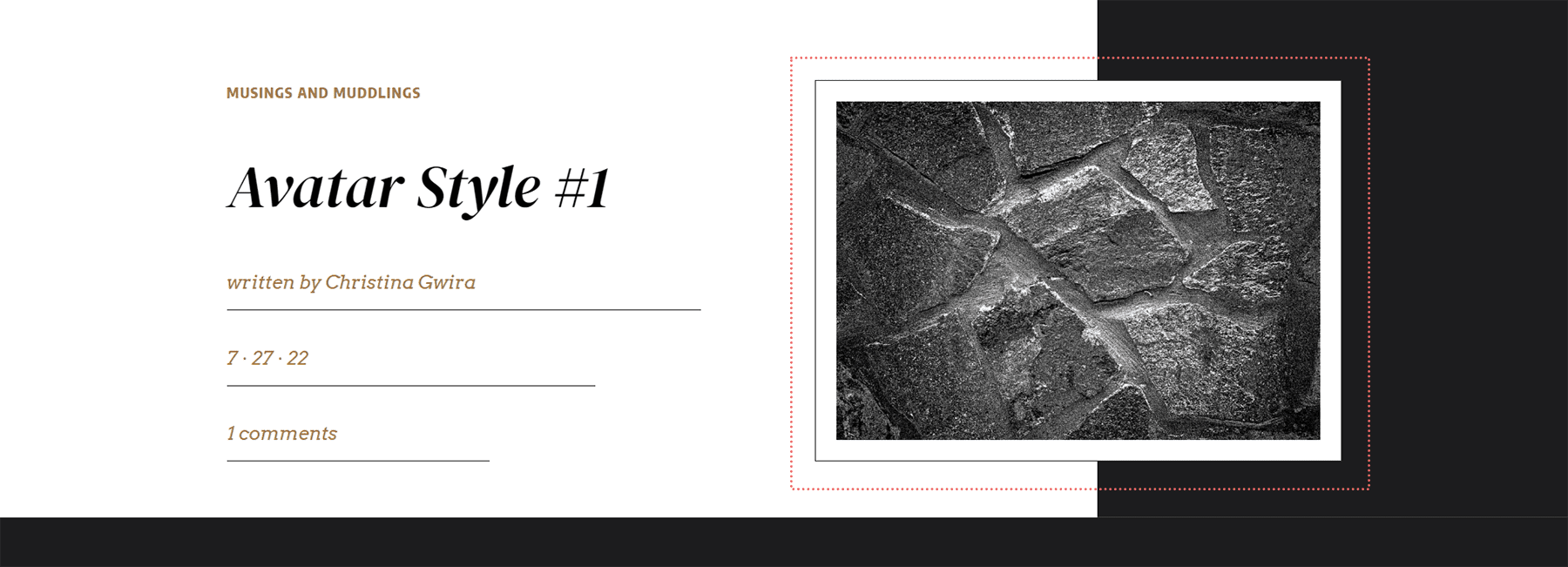
Главный ключ в этом руководстве — научиться черпать вдохновение из дизайна и применять его к стилю во всем макете. В нашем случае мы будем черпать вдохновение из стиля избранного изображения. Давайте привнесем ту же идею в наш аватар для комментариев.

Открыть настройки модуля комментариев
После установки макета прокрутите вниз до модуля «Комментарии» и откройте настройки .

Добавить рамку к изображению аватара
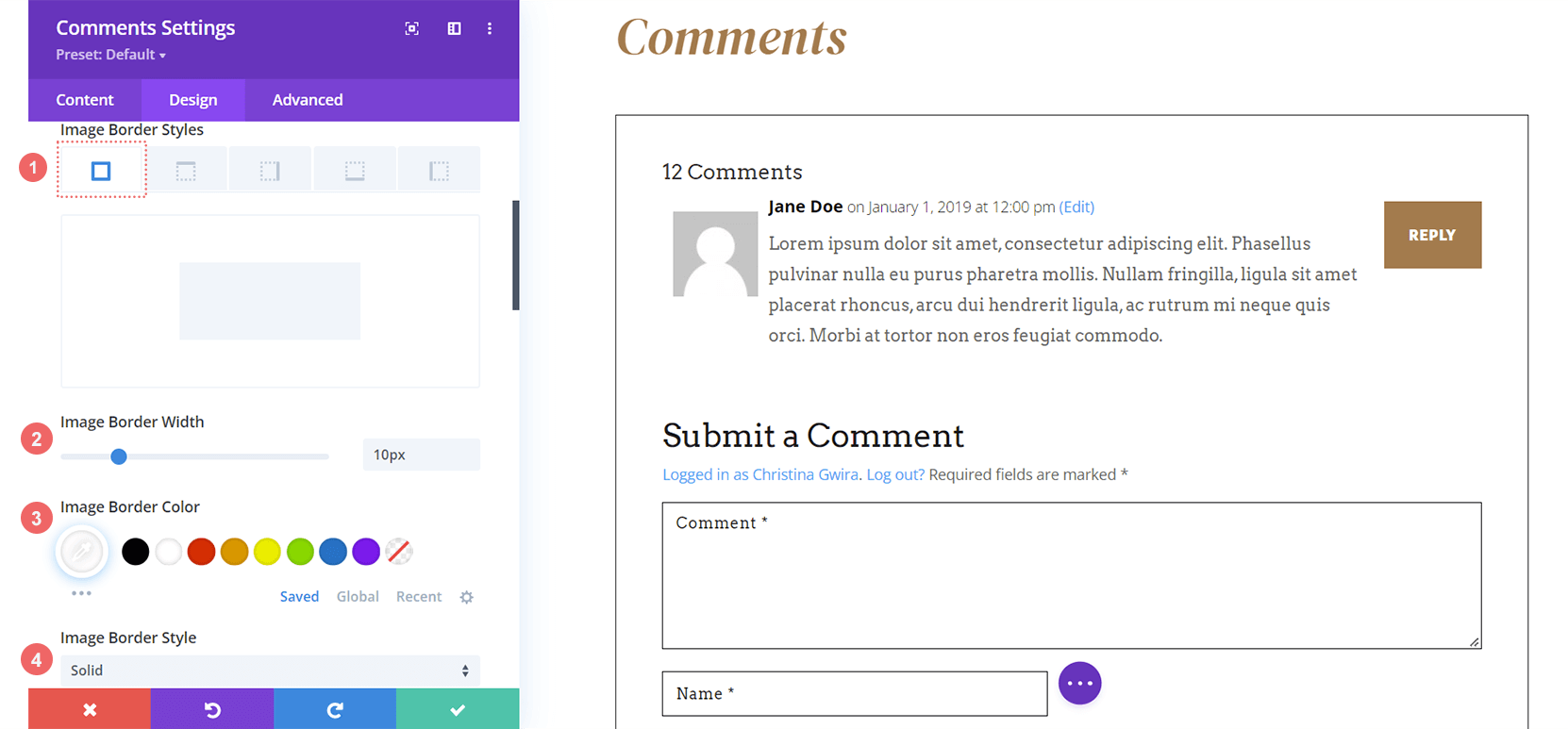
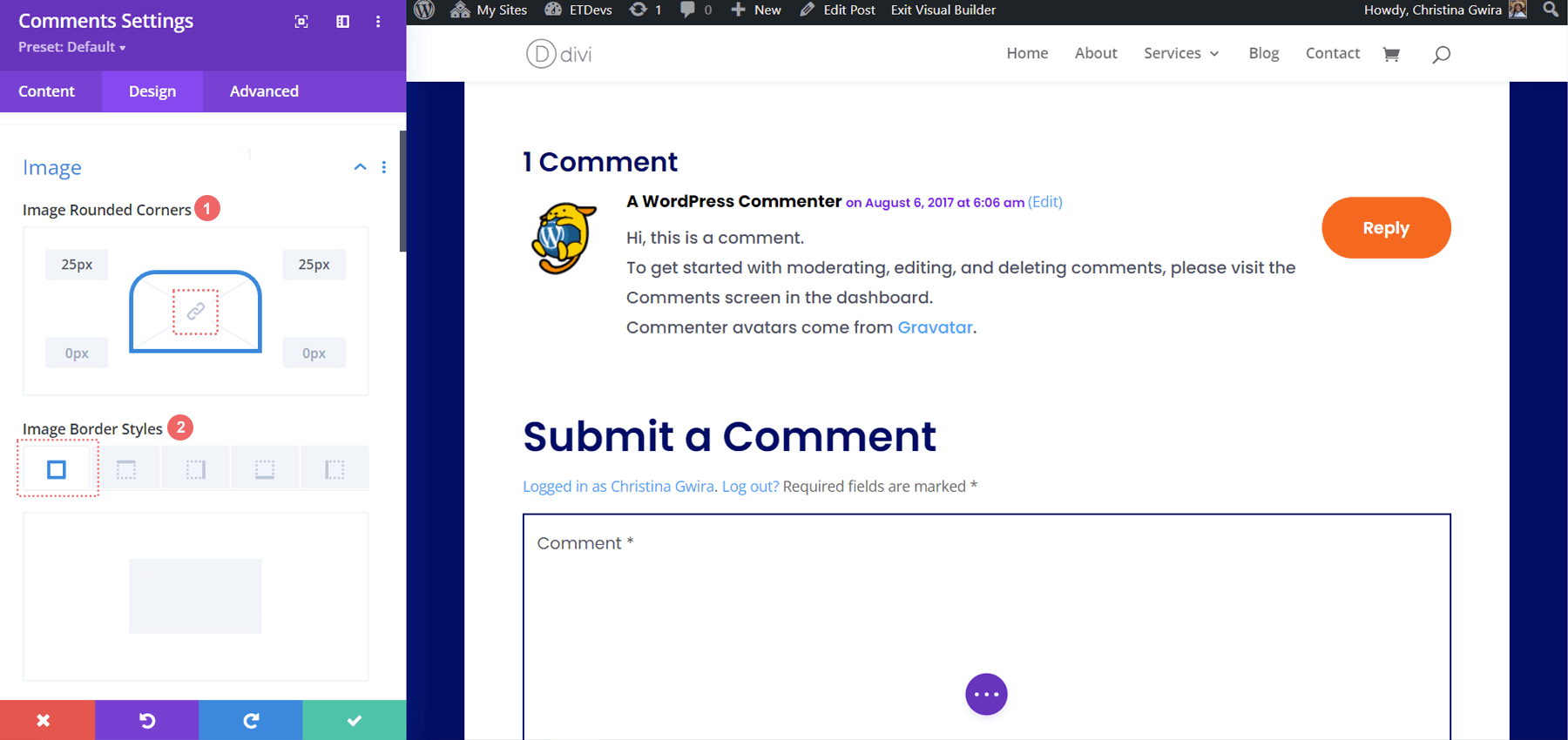
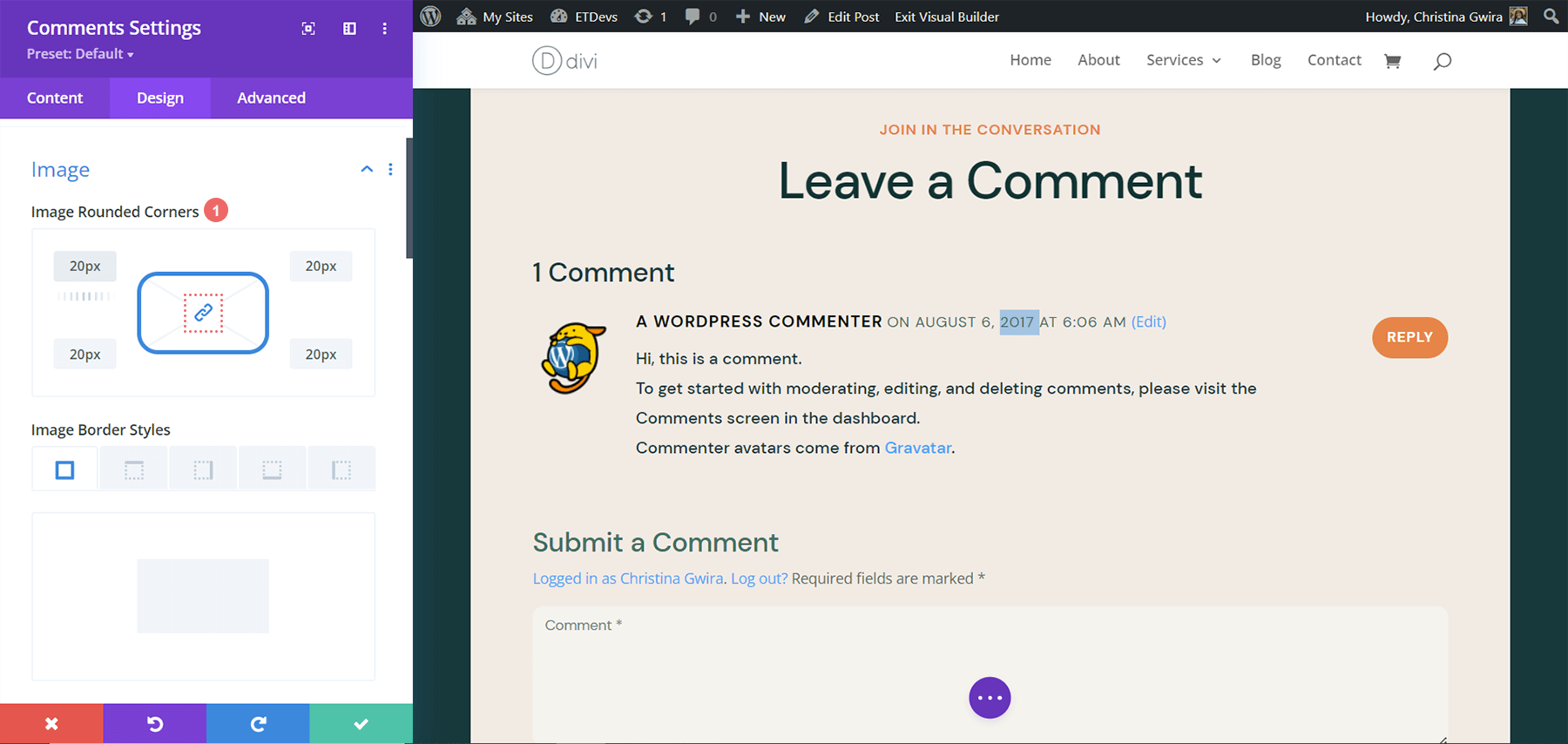
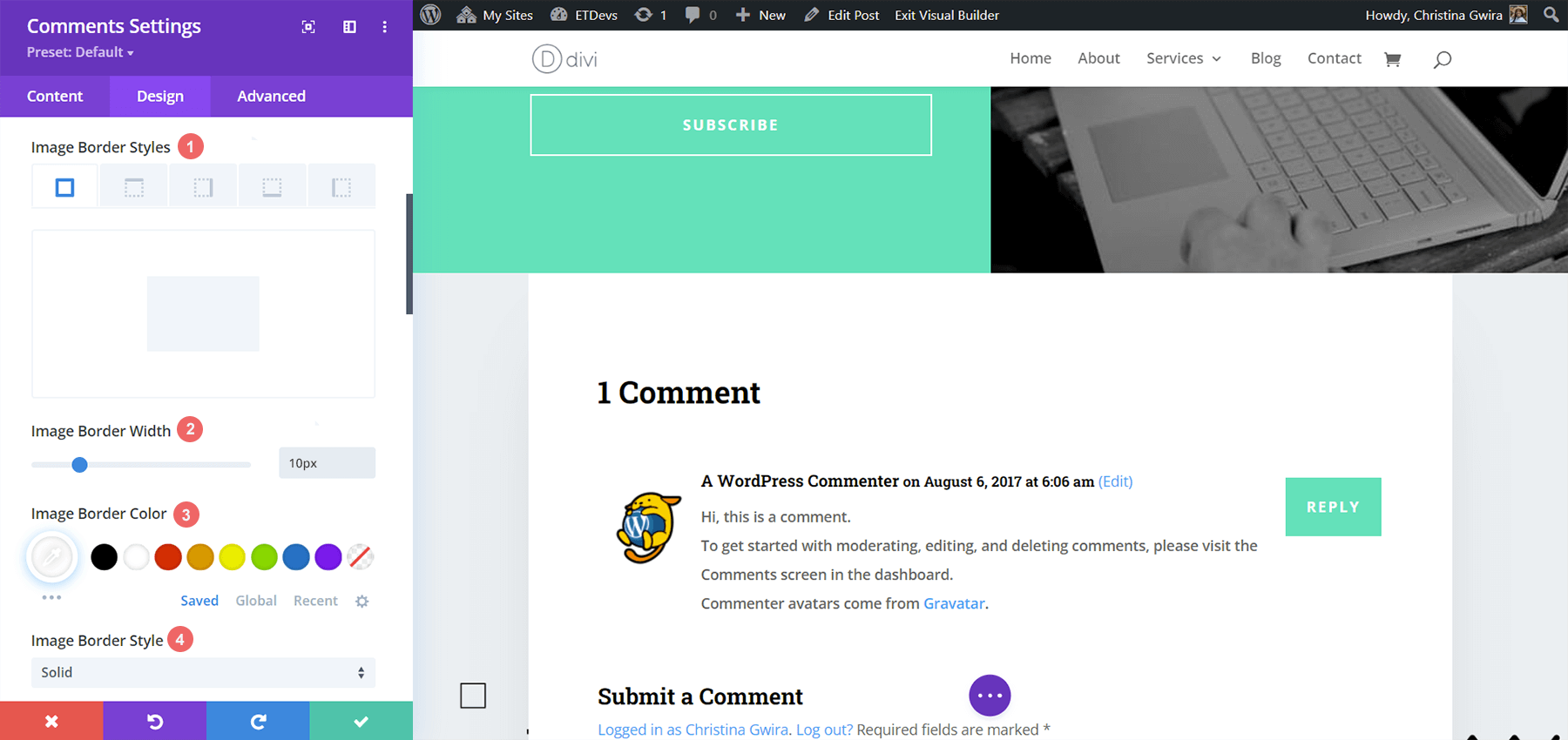
Перейдите на вкладку «Дизайн». Нажмите на вкладку Изображение . Прокрутите вниз до «Стили границ изображения» и выберите первый значок «Все границы». Затем добавьте ширину границы изображения 10 пикселей и цвет границы изображения #FFFFFF . Мы также хотим сохранить стиль границы изображения сплошным.

Настройки изображения:
- Стили границ изображения: все границы
- Ширина границы изображения: 10 пикселей
- Цвет границы изображения: #FFFFFF
- Стиль границы изображения: сплошной
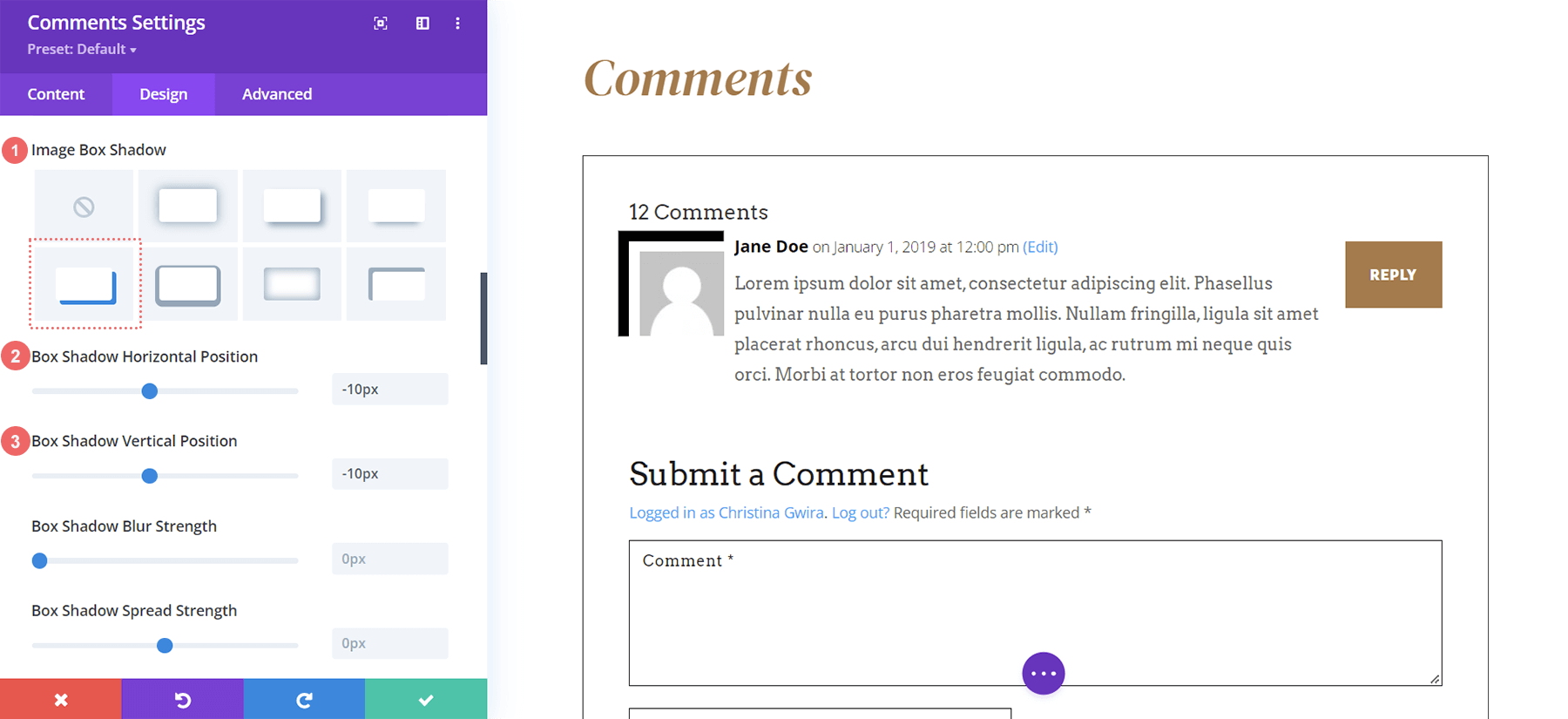
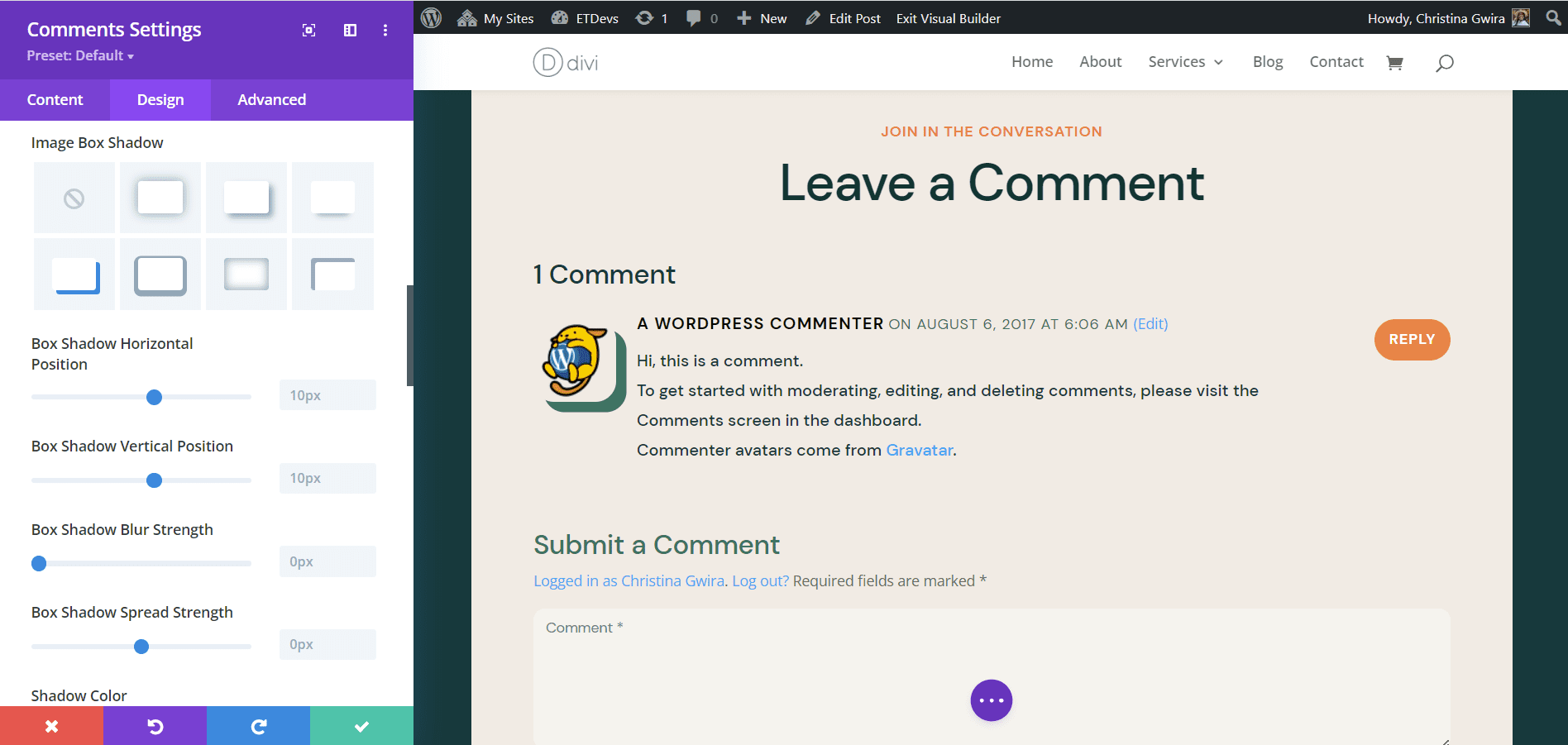
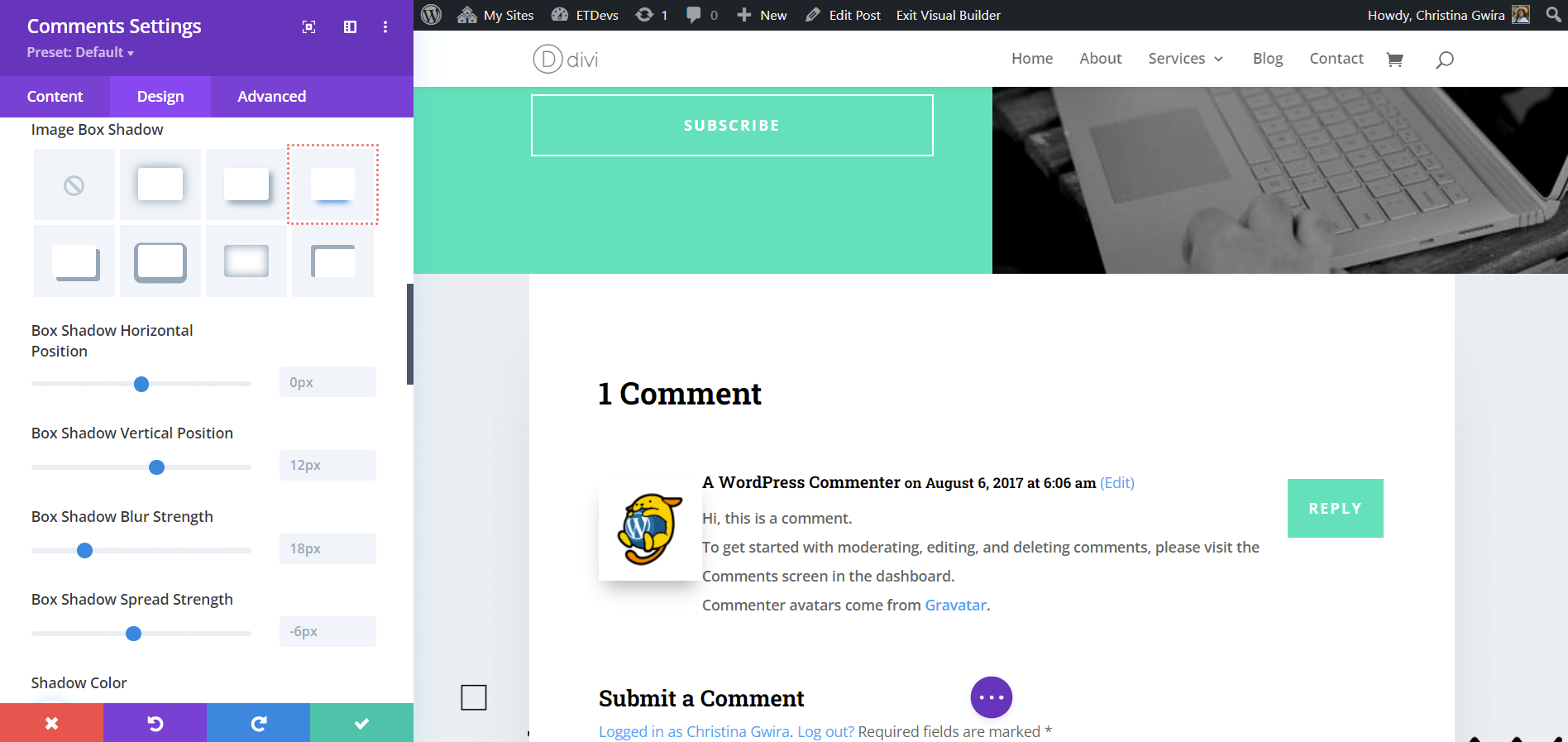
Добавить тень поля изображения
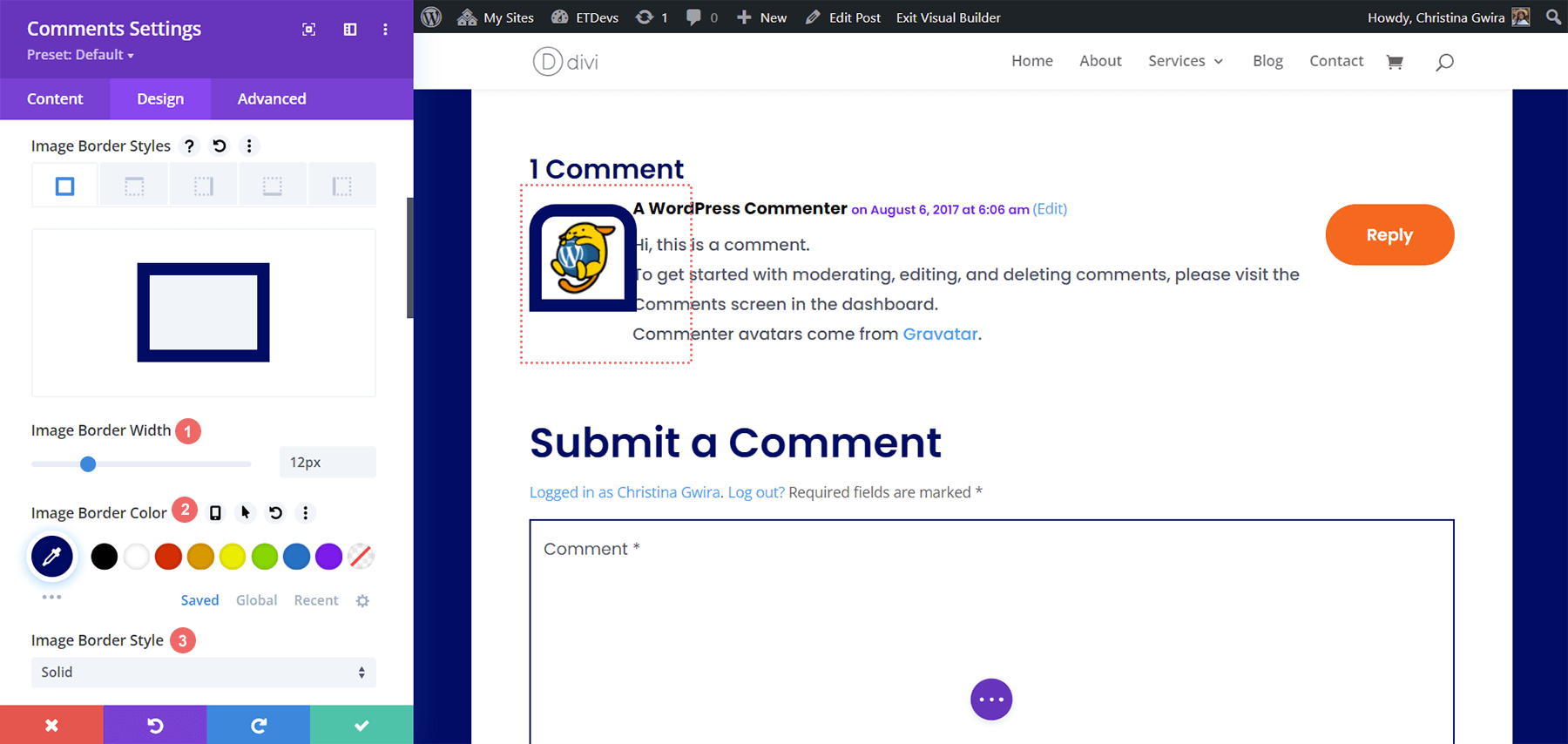
Добавьте тень изображения к вашему аватару. Измените Горизонтальное и Вертикальное положение на -10px . Затем установите цвет тени #000000.

Настройки окна изображения:
- Тень окна изображения: Тень № 4
- Коробчатая тень по горизонтали: -10px
- Коробчатая тень по вертикали: -10px
- Цвет тени: #000000
Добавить пользовательский CSS
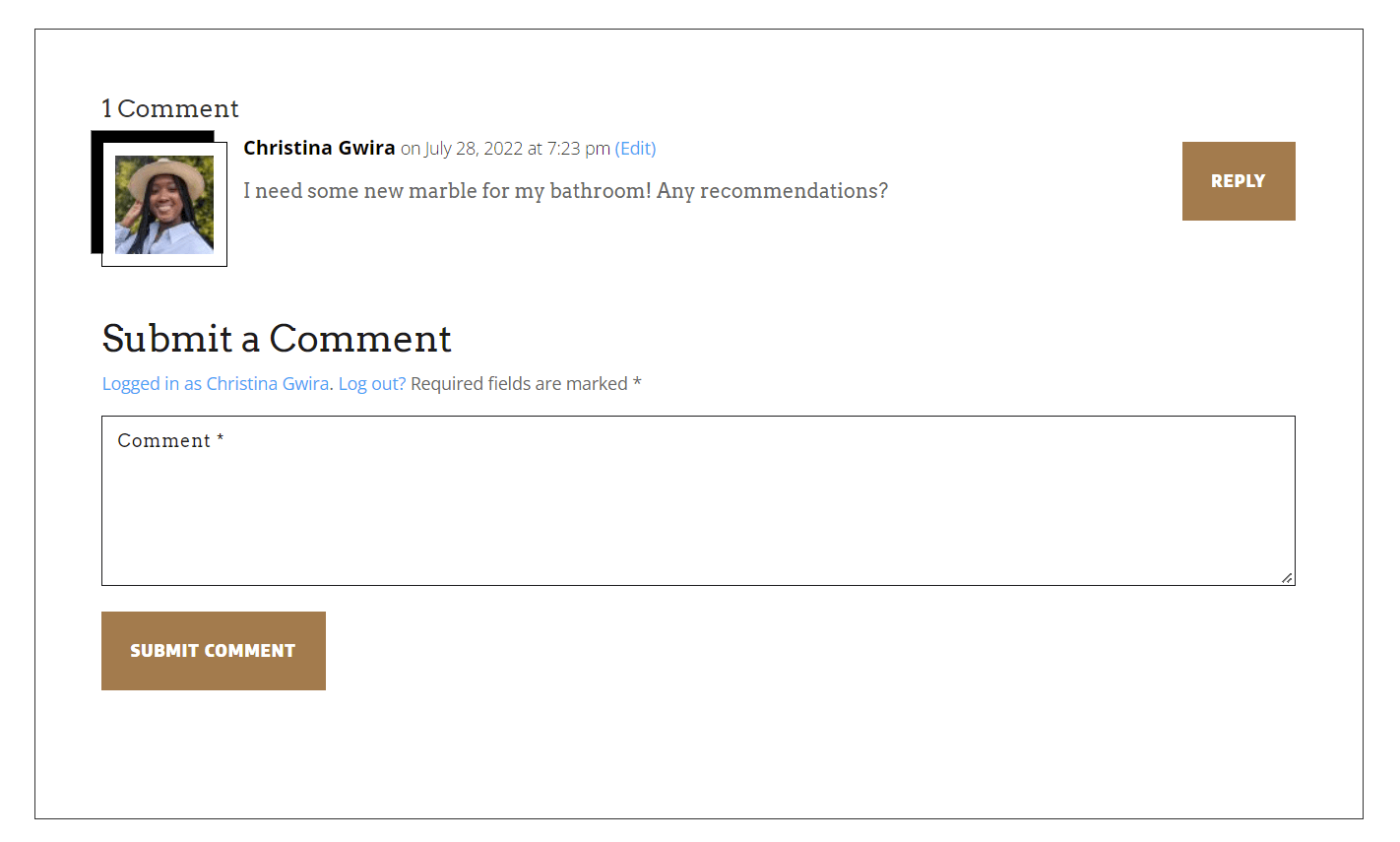
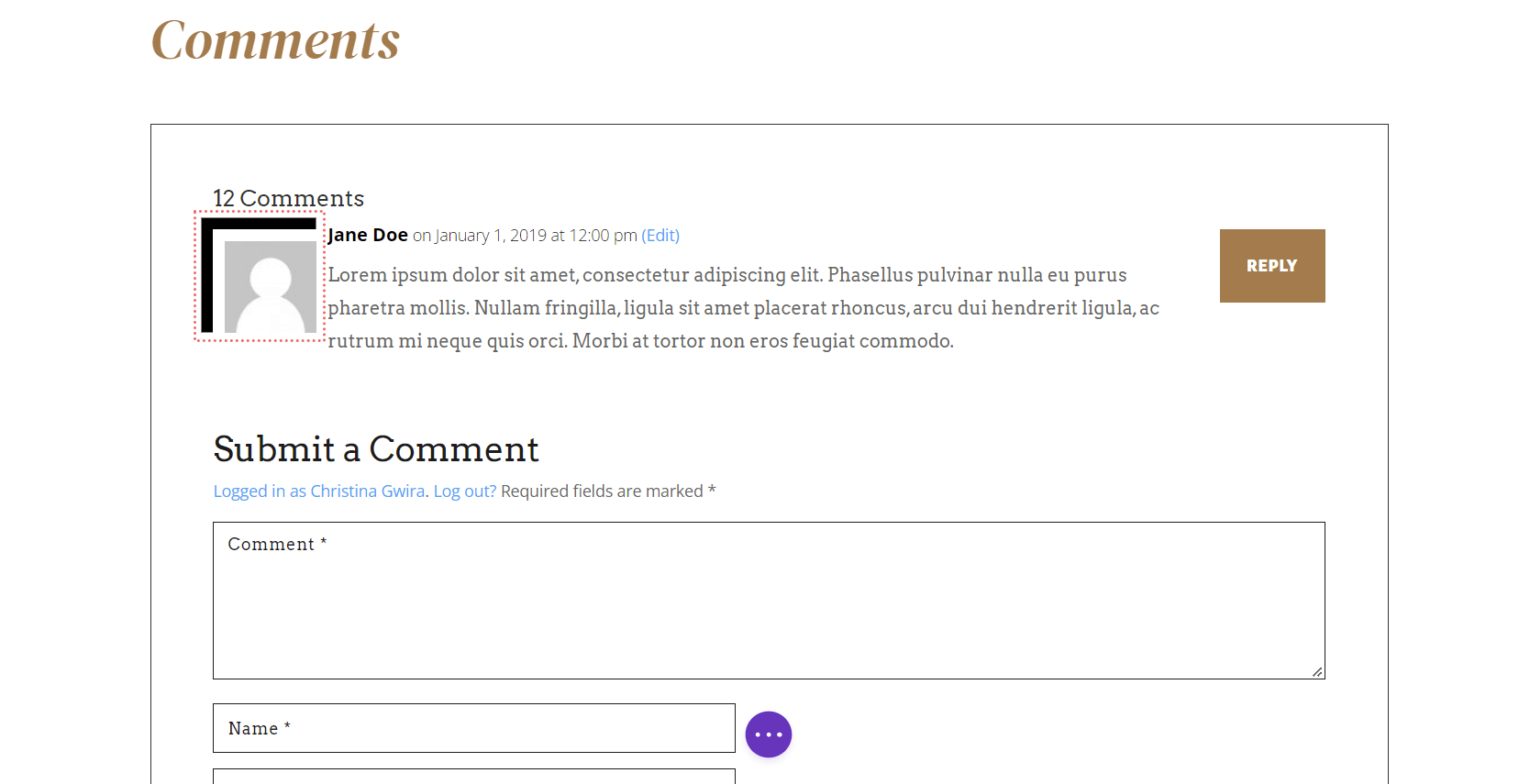
Взгляните на наш аватар в его нынешнем виде: он немного перекрывает тело комментария. Нам также не хватает более тонкой рамки вокруг изображения. Мы собираемся добавить это с помощью CSS на вкладке «Дополнительно» модального окна настроек «Комментарии».

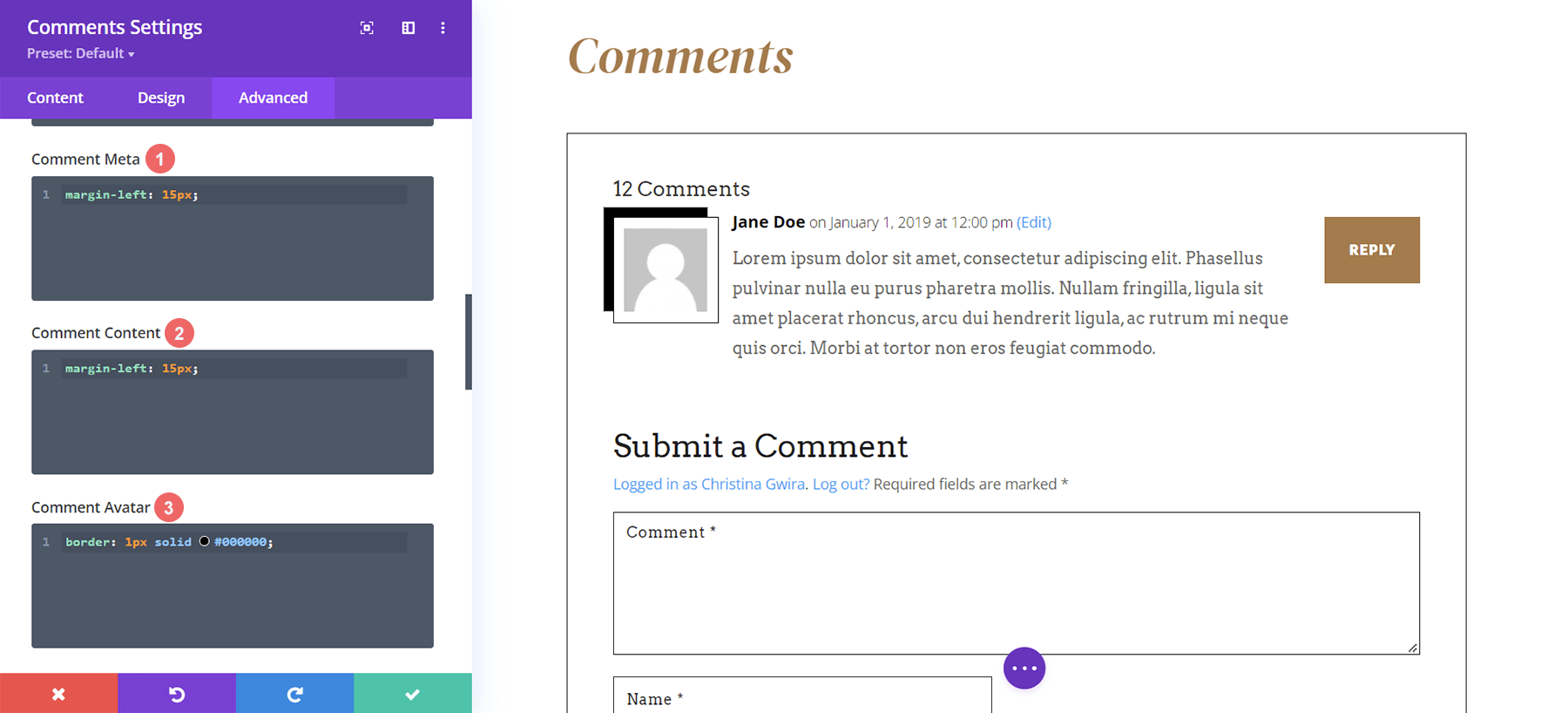
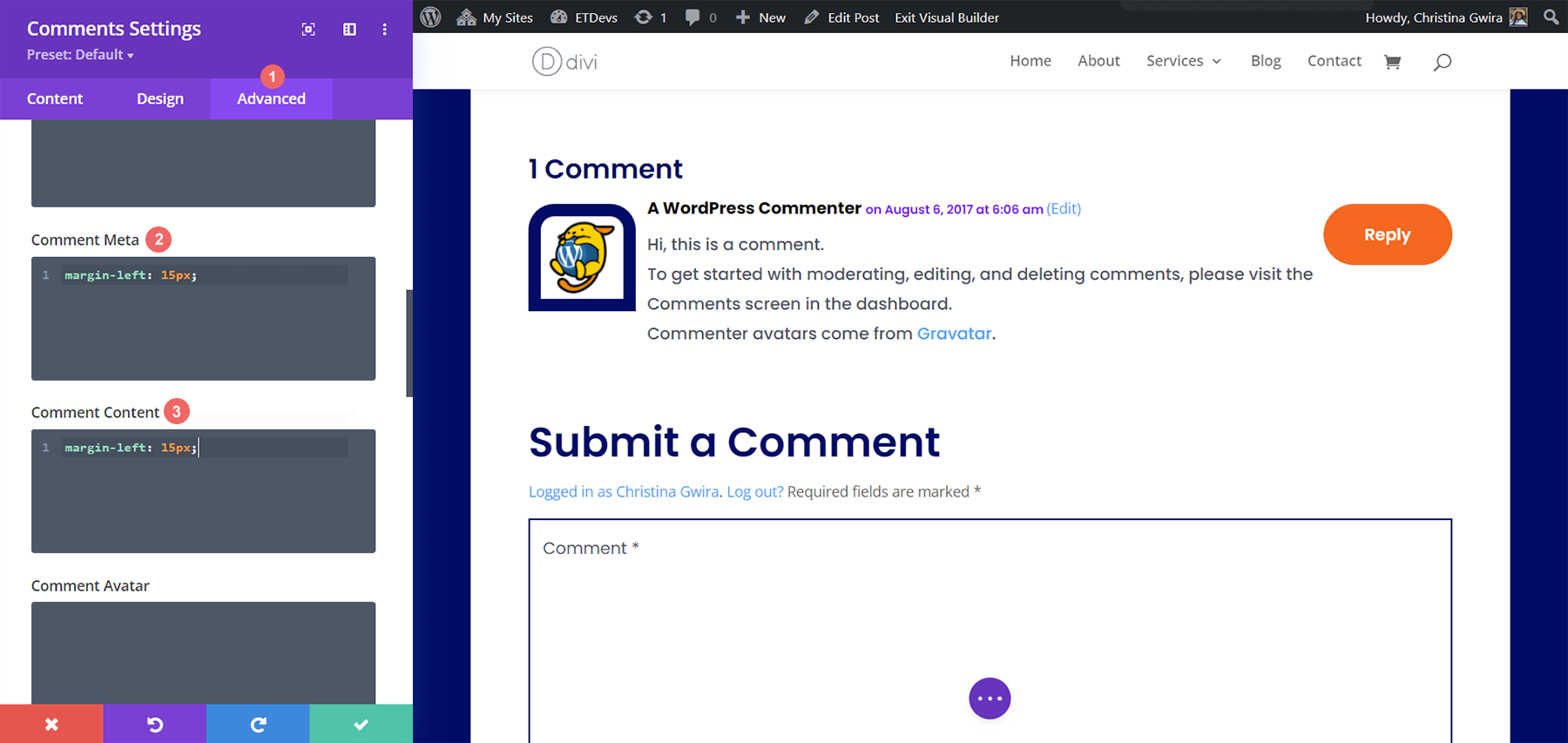
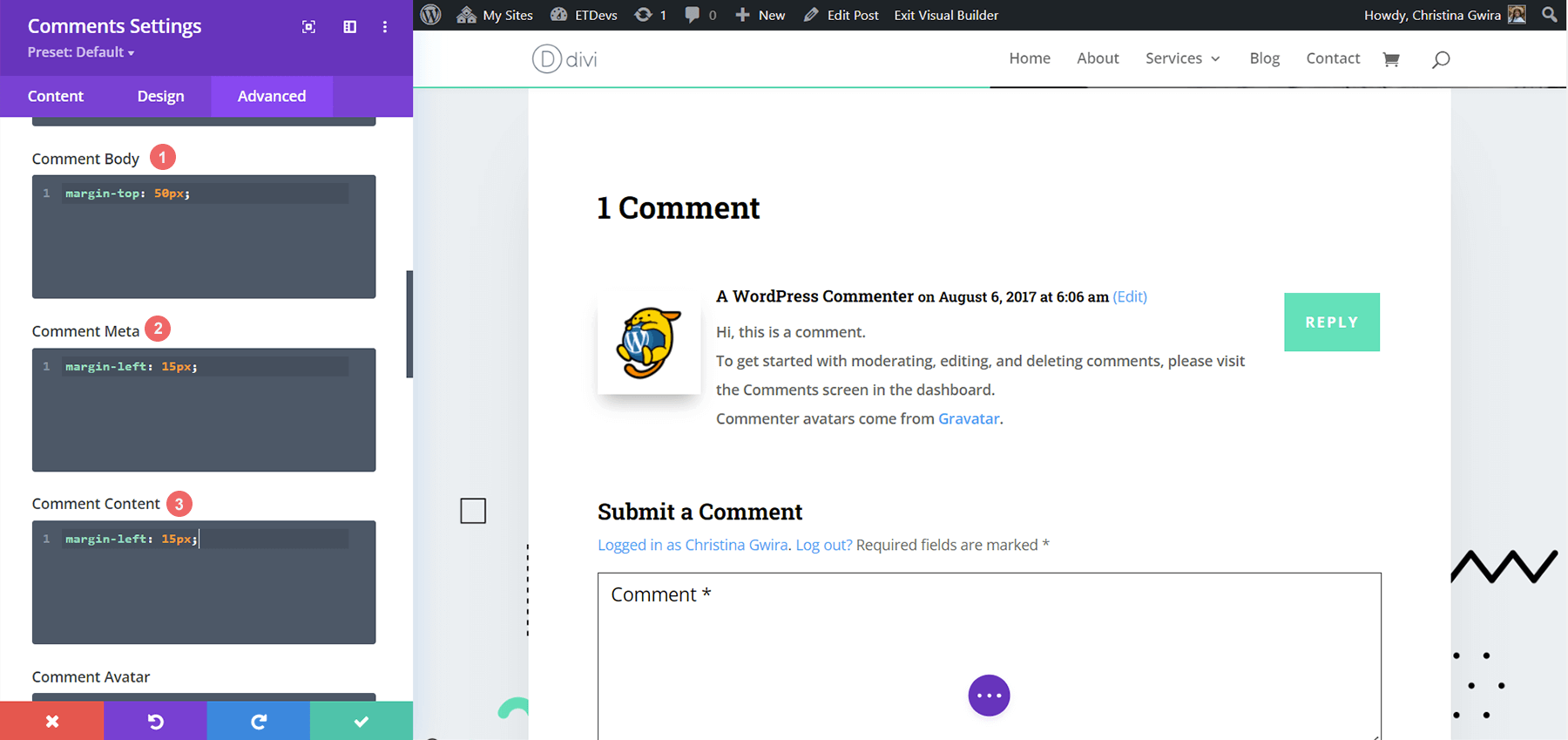
Перейдите на вкладку «Дополнительно» в настройках модуля комментариев. Добавьте следующие фрагменты CSS в метаданные комментариев, содержимое комментариев и аватар комментариев.
Пользовательские CSS
Мета комментариев:
margin-left: 15px;
Содержание комментария:
margin-left: 15px;
Комментарий Аватар:
border: 1px solid #000000;

Левое поле добавляется к содержимому комментария и метаданным, чтобы добавленная граница аватара не закрывала текст комментария и метаданные. Мы добавляем еще одну рамку к аватару комментария, чтобы воспроизвести дизайн, который был найден с избранным изображением.
После всего сказанного давайте перейдем к примеру номер два с пакетом макетов Divi Consultant!
Пример второй: стилизация аватара комментария в Divi с помощью шаблона сообщения в блоге Divi Consultant
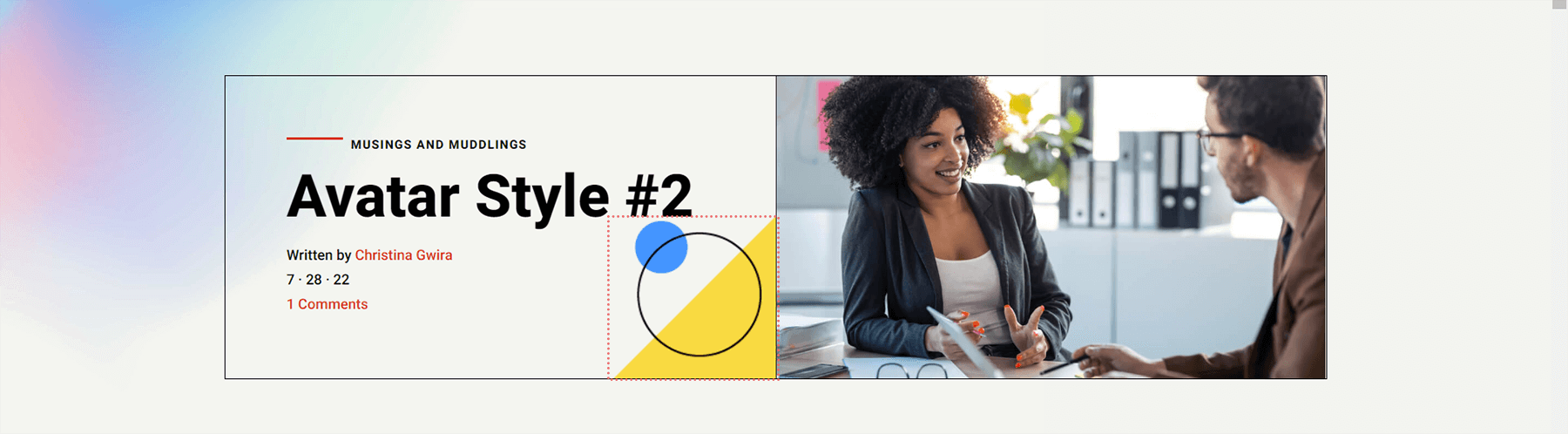
Для нашего второго примера мы будем черпать вдохновение для аватара комментария из элемента дизайна, который используется в этом пакете макетов.

Изменение формы аватара с помощью границ CSS
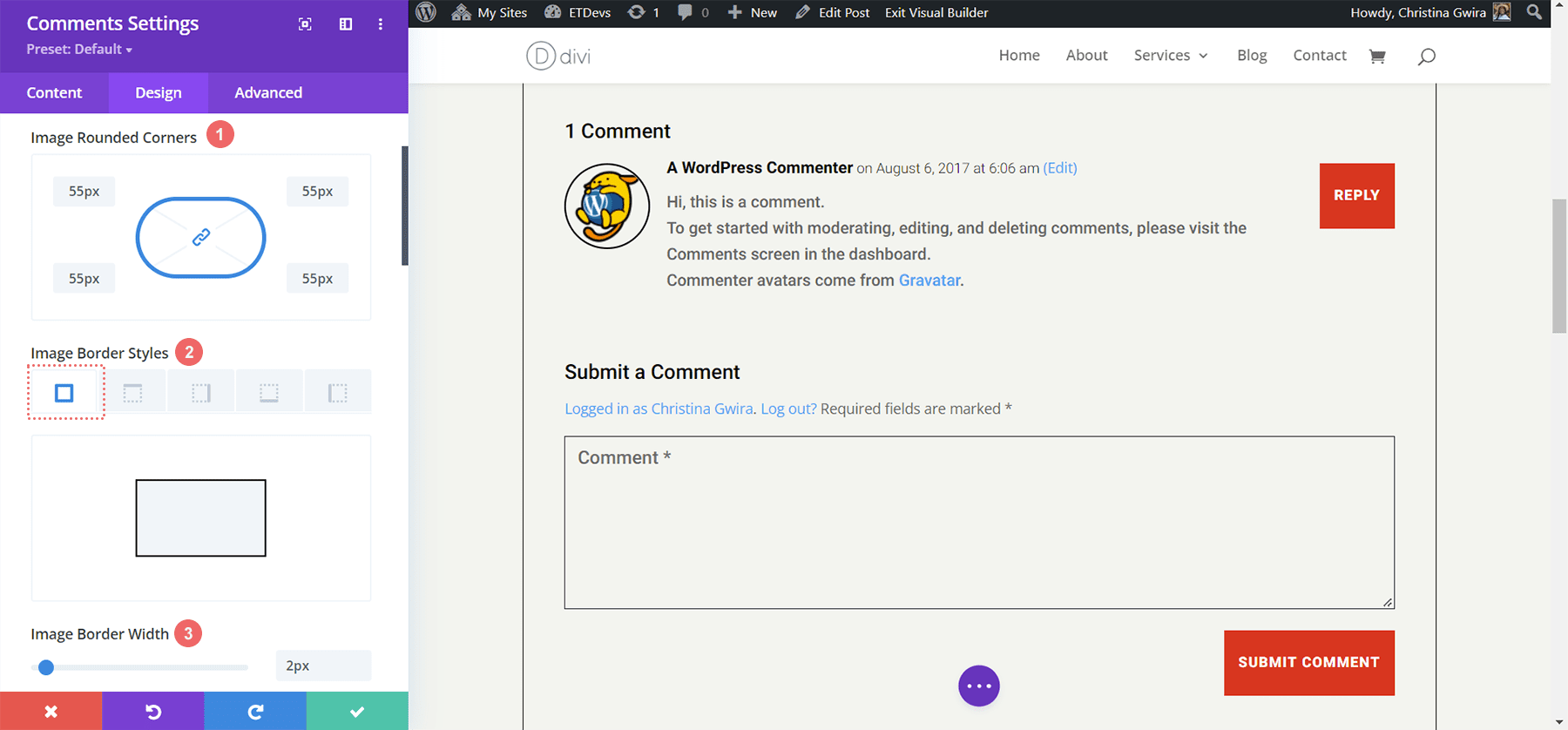
Во-первых, мы прокрутим вниз до модуля комментариев и войдем в меню настроек . Во-вторых, мы собираемся перейти на вкладку «Дизайн» . На вкладке «Дизайн» давайте щелкнем вкладку «Изображение», чтобы начать вносить изменения в границы. Во-первых, давайте сделаем закругленные углы на нашем аватаре со значением 55 пикселей. Это сделает наш аватар кругом. Далее мы добавим сплошную рамку черного цвета толщиной 2 пикселя.


Настройки изображения:
- Изображение со скругленными углами: 55 пикселей, все углы, связанные
- Стили границ изображения: все границы
- Ширина границы изображения: 2 пикселя
- Цвет границы изображения: #000000
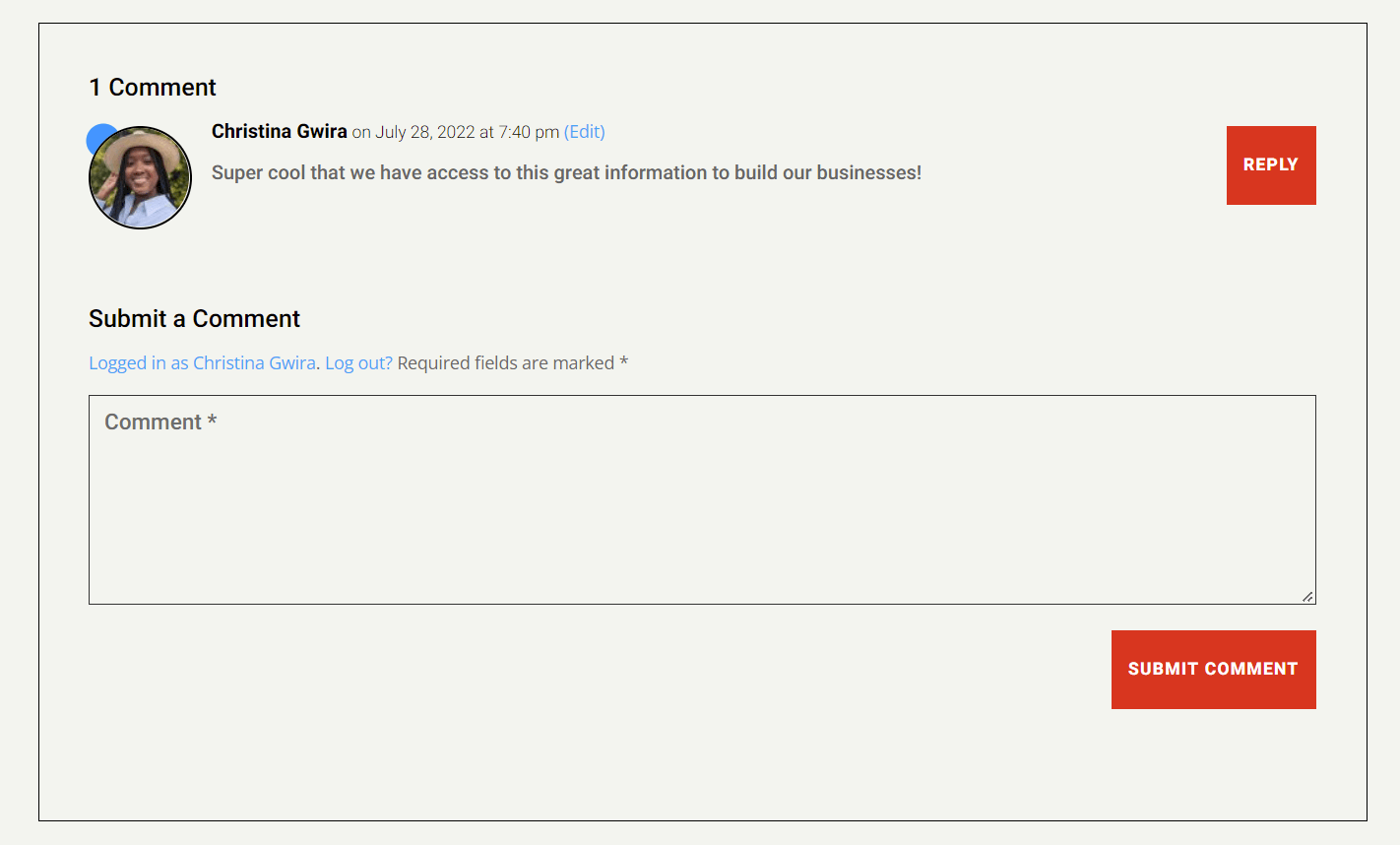
Добавление акцента к нашему аватару
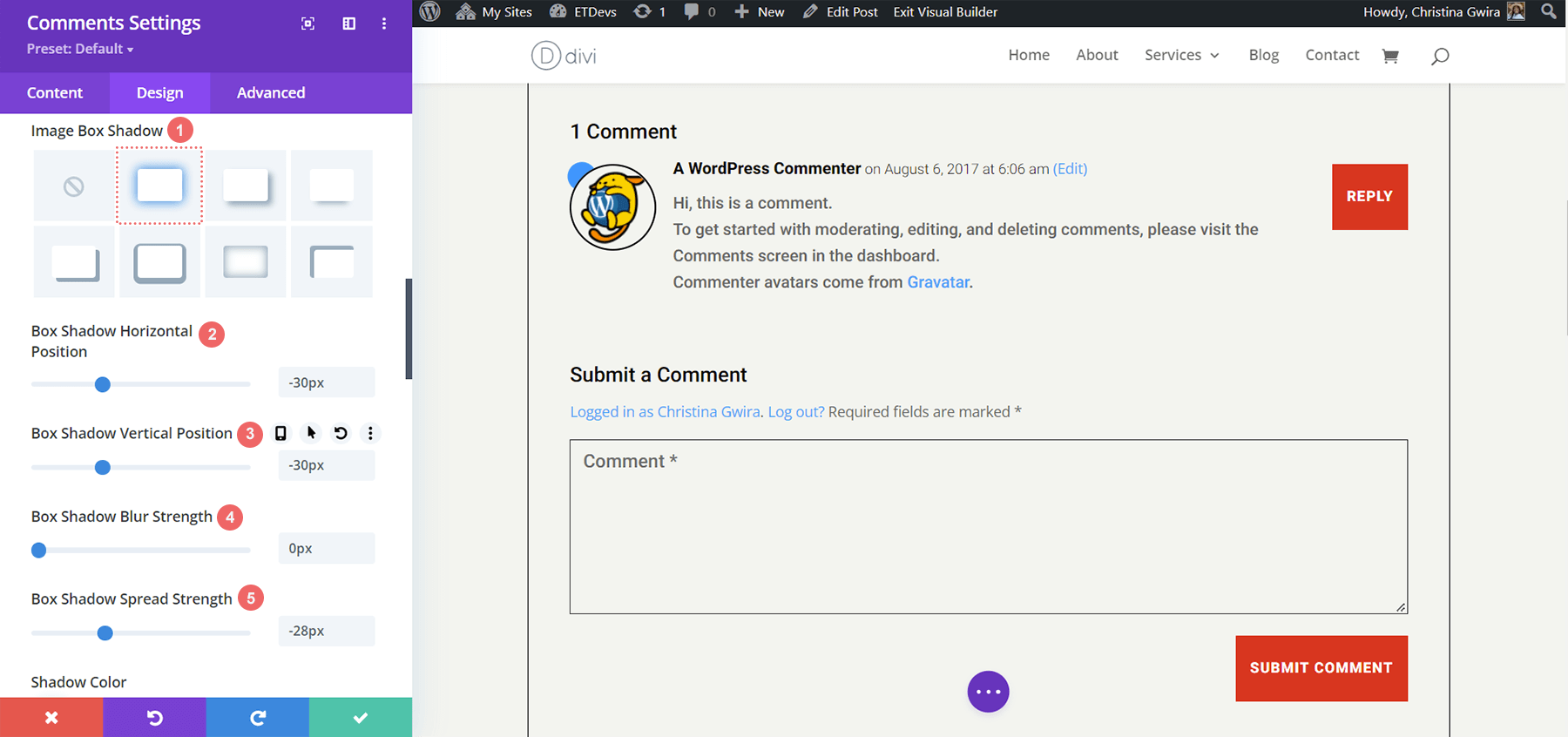
Теперь мы собираемся добавить милый синий акцент нашему аватару. Мы будем использовать настройку Box Shadow, чтобы создать круг, который будет отображаться позади каждого аватара. Обратите внимание, как это напоминает о вдохновении, которое мы черпали из изображения, используемого в заголовке. Для этого мы будем продолжать прокручивать вкладку «Изображение», пока не доберемся до тени изображения. Здесь мы собираемся выбрать первый вариант, который представляет собой мягкое свечение. Однако мы собираемся изменить настройки, чтобы превратить это в круг!

Настройки тени блока:
- Тень поля изображения: Тень №1
- Коробчатая тень по горизонтали: -30px
- Коробчатая тень по вертикали: -30px
- Сила размытия тени коробки: 0px
- Сила распространения тени коробки: -28px
- Цвет тени: #3093fb
К счастью, в этом примере не было необходимости использовать какой-либо пользовательский CSS! Наш аватар был полностью оформлен с использованием настроек, изначально найденных в Divi Builder.
Divi Home Care: третий пример оформления аватара в модуле комментариев Divi
В нашем третьем примере мы будем использовать макет поста в блоге Divi Home Care. Глядя на раздел призыва к действию в этом макете, давайте имитируем оранжевые и желтые поля для нашего аватара комментариев.

Формирование аватара наших комментариев с закругленными углами
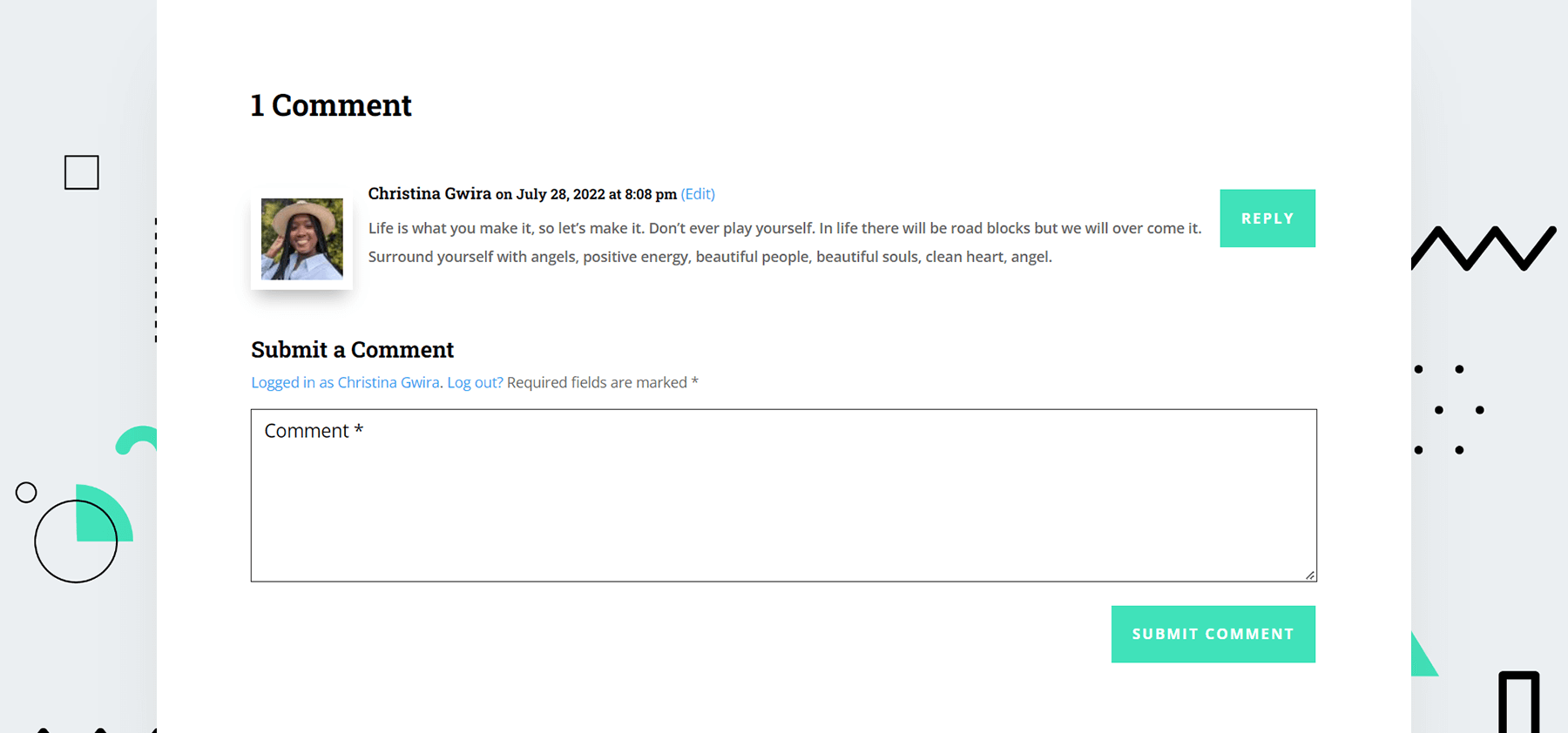
Использование закругленных углов придаст нашему аватару интересную форму. Однако мы будем применять закругленные углы только к верхнему левому и верхнему правому углам. Оба они получат радиус 25 пикселей. Нижний правый и нижний левый углы останутся нетронутыми с радиусом 0px. Убедитесь, что вы сняли флажок со значка ссылки в поле радиуса границы. Это позволит нам иметь разные настройки для каждого угла нашего изображения.

Настройки границы изображения:
- Скругленные углы изображения: 25 пикселей 25 пикселей 0 пикселей 0 пикселей (по часовой стрелке, без связи)
- Стили границ изображения: все границы
Добавление границы
Теперь мы собираемся добавить границу. Это вызовет модуль Email Optin в заголовке этого шаблона сообщения в блоге.

Заметим кое-что. После того, как мы добавили наши настройки границы, граница теперь перекрывает тело комментария, а также автора комментария и метаинформацию. Мы собираемся исправить это, используя несколько строк CSS на вкладке «Дополнительно» модуля.

Пользовательские CSS
Мета комментариев:
margin-left: 15px;
Содержание комментария:
margin-left: 15px;
Эти две простые строки кода помогают добавить передышку вокруг нашего аватара… а также позволяют нам четко читать комментарии!
Стилизация аватара комментария в Divi ft. Divi NGO
Для нашего четвертого примера мы будем использовать шаблон сообщения в блоге Divi NGO. Обратите внимание на стиль фотографии профиля аватара. Это то, что мы будем эмулировать для аватара в нашем модуле комментариев.

Добавление закругленных углов к нашему аватару
Как и в некоторых из наших предыдущих примеров, мы будем использовать функции закругленных углов Divi для стилизации нашего аватара. В нашем случае мы сделаем все углы этого аватара 20px.

Настройки изображения:
- Скругленные углы изображения: 20 пикселей (все углы, связанные)
Добавление тени блока
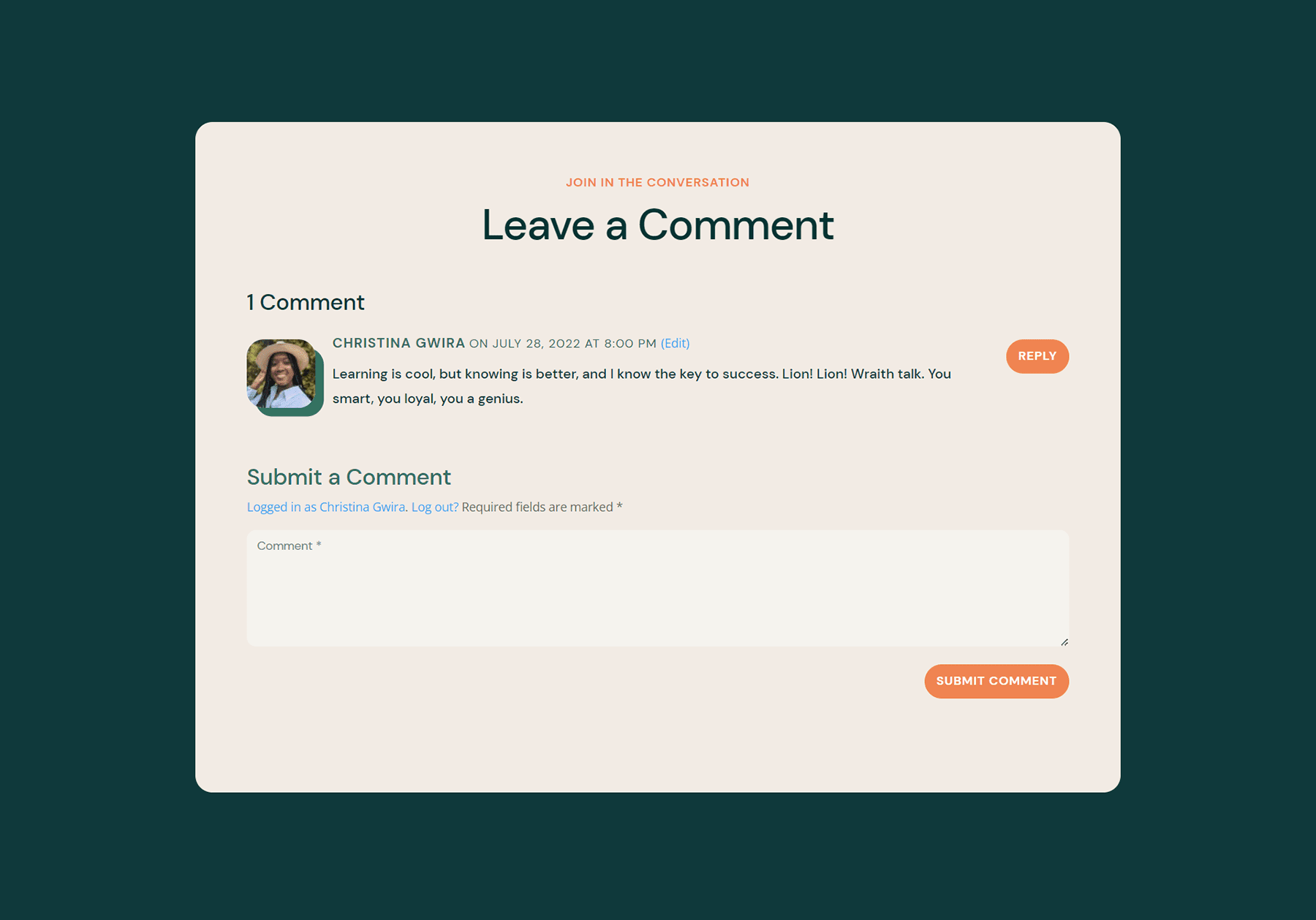
Вторая часть этого стиля заключается в добавлении сплошной непрозрачной тени позади нашего аватара. Мы будем использовать тот же цвет, что и на фотографии автора, чтобы наш брендинг оставался цельным во всем этом шаблоне. Мы будем использовать четвертый вариант тени блока и использовать настройки Divi по умолчанию для этой тени.

Настройки тени блока:
- Тень окна изображения: Тень № 4
- Коробчатая тень по горизонтали: 10 пикселей
- Коробчатая тень по вертикали: 10px
- Сила размытия тени коробки: 0px
- Сила распространения тени коробки: 0px
- Цвет тени: #347362
Из-за позиционирования тени в этом примере нам также не понадобится какой-либо пользовательский CSS.
Последний пример: макет блога Divi Data Science
Наш пятый и последний пример стилизации аватара комментария в Divi будет использовать пакет макетов блога Divi Data Science. Как и в предыдущих примерах, мы будем черпать вдохновение из стиля избранного изображения в этом пакете макетов.

Таким образом, мы знаем, что добавим толстую белую рамку и тень к нашему аватару в комментариях.
Добавление рамки к нашему аватару комментария
Этот аватар останется квадратным, однако мы добавим к нему рамку. Давайте продолжим и прокрутим вниз до вкладки «Изображение» и добавим белую рамку к нашему изображению.

Настройки границы изображения:
- Стили границ изображения: все границы
- Ширина границы изображения: 10 пикселей
- Цвет границы изображения: #000000
- Стиль границы изображения: сплошной
Добавляем тень к нашему аватару
В этом уроке мы также будем использовать настройку Divi Box Shadow по умолчанию, чтобы добавить тень к нашему аватару в комментариях. Мы будем использовать Box Shadow вариант 3.

Настройки тени блока:
- Тень окна изображения: Тень № 3
- Коробчатая тень Горизонтальное положение: 0px
- Коробчатая тень по вертикали: 12px
- Box Shadow Blur: сила размытия: 18 пикселей
- Сила распространения тени коробки: -6px
- Цвет тени: rgba(0,0,0,0,3)
Чтобы новый аватар не закрывал информацию о наших комментариях, мы добавим несколько строк CSS, чтобы очистить наш дизайн.

Пользовательские CSS:
Текст комментария:
margin-top: 50px;
Мета комментариев:
margin-left: 15px;
Содержание комментария:
margin-left: 15px;
Собираем все вместе
Аватар для комментариев — это небольшой фрагмент модуля, который можно глубоко настроить с помощью CSS и встроенных инструментов Divi. Не забудьте взглянуть на свой дизайн, чтобы черпать вдохновение. Благодаря этому вдохновению можно создавать бесконечные дизайны, которые говорят о вашем бренде!
