55+ самых полезных советов, приемов и приемов WordPress
Опубликовано: 2023-10-20Вы когда-нибудь задумывались, какие советы, приемы и приемы WordPress используют самые популярные сайты WordPress?
Существует множество способов настроить свой веб-сайт WordPress и использовать его более эффективно. Однако новым пользователям требуются месяцы, чтобы обнаружить наиболее полезные советы и рекомендации.
В этой статье мы поделимся некоторыми наиболее востребованными советами, приемами и приемами WordPress, которые помогут вам использовать WordPress как профессионал.

Вот список всех советов, приемов и приемов, упомянутых в этой статье. Не стесняйтесь переходить к тому, который вас заинтересует.
- Используйте пользовательскую домашнюю страницу
- Установите Google Analytics в WordPress
- Защита паролем каталога администратора WordPress
- Показывать изображения в строках и столбцах
- Разрешить пользователям подписываться на комментарии
- Ограничить попытки входа в систему
- Отображать отрывок (сводку сообщения) на главной и архивной страницах
- Добавить пользовательское изображение Gravatar по умолчанию
- Добавление пользовательского CSS в тему WordPress
- Использование инструмента проверки элементов для настройки WordPress
- Добавьте миниатюру изображения Facebook
- Добавьте избранное изображение или миниатюру публикации в RSS-канал
- Показать выдержки в RSS-канале
- Используйте короткие коды внутри текстовых виджетов
- Исправить доставку электронной почты WordPress
- Добавляйте контент в статьи в RSS-каналах
- Задержка публикации в RSS-каналах
- Отображение каналов социальных сетей на вашем сайте
- Добавьте значки изображений в меню навигации по ссылкам
- Открыть ссылку меню навигации в новом окне
- Добавьте наложение полноэкранного поиска в WordPress
- Добавьте липкое плавающее меню навигации
- Добавьте нескольких авторов в запись WordPress
- Добавляйте категории на страницы WordPress
- Создайте локальный сайт WordPress на своем компьютере
- Отображение общего количества комментариев в WordPress
- Показать общее количество зарегистрированных пользователей в WordPress
- Создание новых размеров изображений в WordPress
- Легко настроить перенаправления в WordPress
- Преобразование категорий в теги и наоборот
- Массовое перемещение сообщений между категориями и тегами
- Отображать дату последнего обновления ваших сообщений
- Как отображать относительные даты в WordPress
- Удалить номер версии WordPress
- Обновите URL-адреса WordPress, если нет доступа к WP-Admin
- Деактивируйте все плагины, если не можете получить доступ к WP-admin.
- Создайте собственную страницу ошибки 404
- Включить категорию в URL-адреса сообщений
- Отображение случайных сообщений в WordPress
- Разрешите регистрацию пользователей на вашем сайте WordPress
- Создайте пользовательскую форму регистрации пользователя в WordPress
- Исключить определенные категории из RSS-канала
- Изменить длину выдержки в WordPress
- Отображение динамической даты авторских прав в WordPres
- Как изменить имя пользователя в WordPress
- Разрешить пользователям ставить лайк или не любить комментарии
- Дублирование записи или страницы WordPress
- Разрешите пользователям отправлять сообщения на ваш сайт WordPress
- Отключить электронные письма с уведомлением о комментариях в WordPress
- Изменить имя отправителя в исходящих электронных письмах WordPress
- Изменение автора сообщения WordPress
- Изменение порядка экрана редактирования записи в WordPress
- Изменить количество сообщений, отображаемых на страницах блога
- Автоматически закрывать комментарии к старым статьям
- Разделите длинные сообщения на страницы
1. Используйте собственную домашнюю страницу
По умолчанию WordPress показывает ваши последние публикации на главной странице вашего сайта. Вы можете изменить это и использовать любую страницу в качестве домашней страницы вашего сайта.
Во-первых, вам нужно создать новую страницу в WordPress, и вы можете назвать эту страницу Home.
Далее вам нужно будет создать еще одну страницу, и назовем эту страницу «Блог», поскольку вы будете использовать ее для отображения сообщений в блоге.
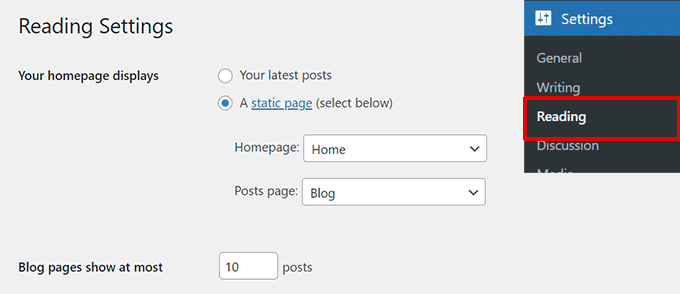
Теперь перейдите в «Настройки» » «Страница чтения » в администраторе WordPress и в разделе «Отображения на главной странице» выберите «Статическая страница».
После этого вы можете выбрать только что созданные страницы в качестве домашних страниц и страниц блога.

Вы также можете создать собственный шаблон для своей домашней страницы.
1. Создайте собственный шаблон в редакторе сайтов.
Если вы используете новую тему блока на своем сайте WordPress, вы можете создать собственный шаблон для своей домашней страницы с помощью редактора сайта.
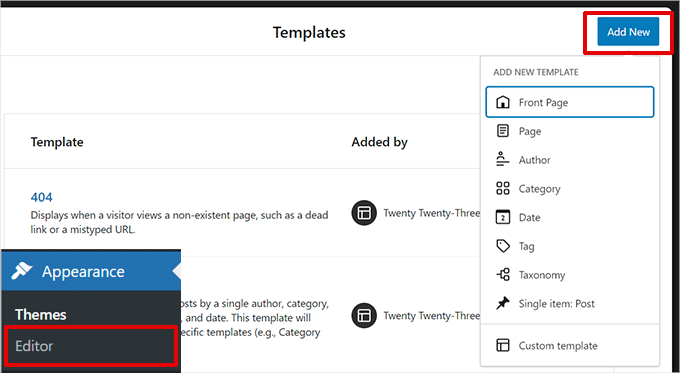
Просто перейдите на страницу «Внешний вид »Редактор» и нажмите кнопку «Добавить новый» в верхней части экрана выбора шаблона.

В раскрывающемся меню вы можете выбрать тип шаблона, который хотите создать. Вы можете выбрать главную страницу, которая автоматически будет включать заголовок и другие настройки, или вы можете выбрать собственный шаблон, чтобы начать с нуля.
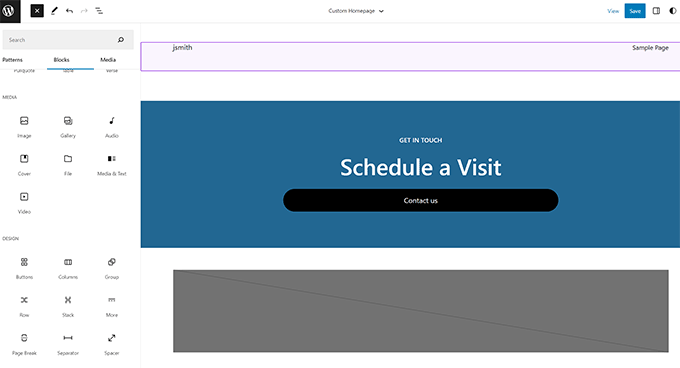
Если вы выберете собственный шаблон, вам будет предложено дать ему имя. После этого Редактор сайта откроет его для редактирования.

Вы можете создать свой собственный шаблон в редакторе блоков. Закончив, не забудьте сохранить изменения.
Теперь вы можете редактировать созданную ранее домашнюю страницу. На экране редактирования страницы выберите параметр «Шаблон» в поле «Сводка» на панели настроек страницы.

Выберите здесь свой собственный шаблон домашней страницы.
Вы можете продолжить редактирование страницы или сохранить и опубликовать изменения, чтобы увидеть свой собственный дизайн домашней страницы в действии.
2. Создайте собственный шаблон вручную.
Вы можете использовать этот метод, если используете старую тему или хотите написать код вручную.
Просто создайте новый файл на своем компьютере с помощью обычного текстового редактора и добавьте этот код вверху.
<?php /* Template Name: Custom Homepage */ ?>
Сохраните этот файл как custom-homepage.php на рабочем столе.
Затем вам нужно подключиться к вашему веб-сайту с помощью FTP-клиента и перейти в папку /wp-content/themes/your-current-theme/. Теперь загрузите созданный ранее файл в папку вашей темы.
Вернитесь в область администрирования WordPress и отредактируйте свою домашнюю страницу.
Вы сможете выбрать свой собственный шаблон домашней страницы в метабоксе «Сводка» в столбце настроек публикации справа.

Для получения более подробной информации см. наше руководство о том, как создать собственный шаблон страницы в WordPress.
Теперь эта страница будет совершенно пустой и на ней вообще ничего не будет отображаться. Вы можете использовать собственные теги шаблонов HTML/CSS и WordPress для создания собственного макета страницы. Вы также можете использовать плагин для создания страниц, чтобы легко создать его с помощью инструментов перетаскивания.
2. Установите Google Analytics в WordPress.
Google Analytics — один из обязательных инструментов для владельцев сайтов WordPress. Это позволяет вам видеть, откуда приходят ваши пользователи и что они делают на вашем сайте.
Лучший способ установить Google Analytics — использовать плагин MonsterInsights. Это лучший плагин Google Analytics для WordPress, который показывает красивые отчеты прямо в вашей административной панели WordPress.
Просто установите и активируйте плагин MonsterInsights. Более подробную информацию можно найти в нашем руководстве по установке плагина WordPress.
После активации плагин проведет вас через настройку. Просто следуйте инструкциям на экране, чтобы завершить настройку.

Подробные инструкции см. в нашем пошаговом руководстве по установке Google Analytics в WordPress.
3. Защита паролем каталога администратора WordPress
Каталог администратора WordPress — это место, где вы выполняете все административные задачи на своем веб-сайте. Он уже защищен паролем, поскольку пользователям необходимо ввести имя пользователя и пароль, прежде чем они смогут получить доступ к области администрирования.
Однако, добавив еще один уровень аутентификации, вы можете затруднить хакерам доступ к вашему сайту WordPress.
Вот как включить защиту паролем для вашего каталога администратора WordPress.
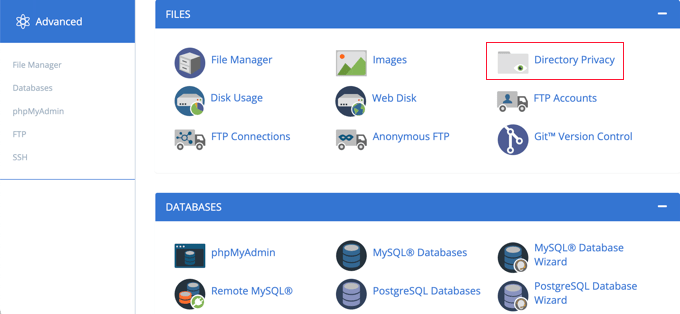
Войдите в панель управления своей учетной записью хостинга WordPress. Затем нажмите кнопку «Конфиденциальность каталога» в разделе «Файлы» расширенных настроек вашего веб-сайта.

Примечание. Большинство веб-хостов, использующих cPanel, например Bluehost, выполняют аналогичные действия. Однако ваша панель мониторинга может немного отличаться от наших скриншотов, в зависимости от вашего хостинг-провайдера.
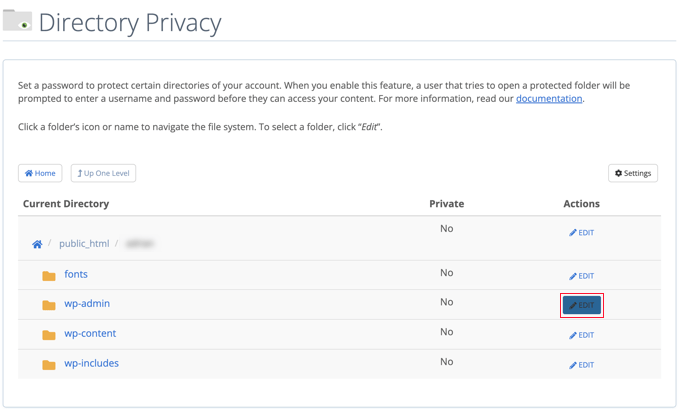
Далее вам будет предложено выбрать каталоги, которые вы хотите защитить.
Перейдите в корневую папку вашего веб-сайта WordPress и нажмите кнопку «Изменить» рядом с папкой wp-admin.

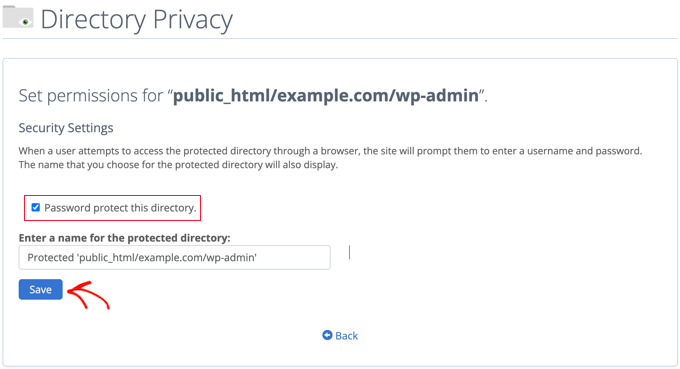
На следующем экране просто установите флажок «Защитить этот каталог паролем».
Если хотите, вы также можете дать своему каталогу имя, например «Зона администратора», чтобы вам было легче его запомнить.

После этого нажмите кнопку «Сохранить», чтобы сохранить настройки.
Вы попадете на страницу, где появится сообщение с подтверждением. Нажмите кнопку «Назад», чтобы продолжить.

На следующем экране вам будет предложено ввести имя пользователя и пароль, а затем подтвердить пароль.
Обязательно запишите свое имя пользователя и пароль в надежном месте, например в приложении-менеджере паролей.

После этого обязательно нажмите кнопку «Сохранить».
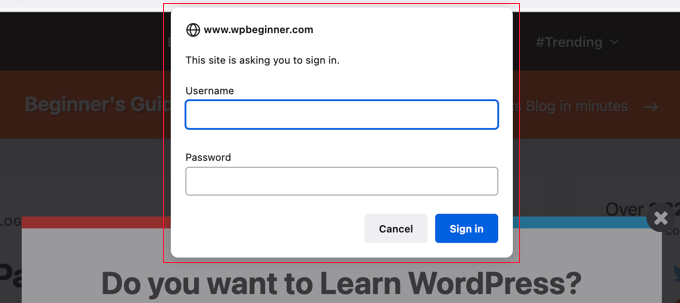
Теперь, когда кто-то попытается получить доступ к вашему каталогу /wp-admin, ему будет предложено ввести имя пользователя и пароль, которые вы создали выше.

Альтернативные методы и более подробные инструкции можно найти в нашем руководстве по защите паролем вашего каталога администратора WordPress.
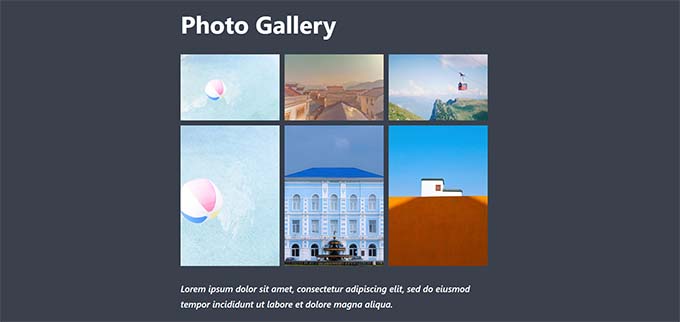
4. Показывайте изображения в строках и столбцах.

По умолчанию, когда вы добавляете несколько изображений в запись WordPress, они появляются рядом друг с другом или друг над другом.
Это выглядит не очень хорошо, потому что вашим пользователям придется много прокручивать, чтобы увидеть их все.
Эту проблему можно решить, отображая изображения в виде сетки. Вы можете использовать блок «Галерея» для отображения изображений в сетке из строк и столбцов.
Вы также можете использовать блок столбцов для отображения изображений рядом. Если вы хотите отображать изображение рядом с текстом, вы можете попробовать блок «Текст и медиа».
Для получения более подробной информации см. наше руководство о том, как добавить галерею изображений в WordPress.
5. Разрешите пользователям подписываться на комментарии

Обычно, когда пользователи оставляют комментарии на вашем веб-сайте, им придется вручную посетить ту же статью еще раз, чтобы узнать, ответили ли вы или другие пользователи на комментарии.
Не было бы лучше, если бы пользователи могли получать уведомления по электронной почте о новых комментариях к вашим сообщениям? Вот как добавить эту функцию на ваш сайт.
Просто установите и активируйте плагин «Подписка на комментарии: перезагрузка». После активации вам необходимо посетить Настройки » Подписаться на комментарии , чтобы настроить параметры плагина.
Подробные инструкции см. в нашем руководстве о том, как разрешить пользователям подписываться на комментарии в WordPress.
6. Ограничьте попытки входа в систему

По умолчанию пользователь WordPress может совершать неограниченное количество попыток входа на сайт WordPress. Это позволяет любому попытаться угадать ваш пароль, пока он не поймет его правильно.
Чтобы контролировать это, вам необходимо установить и активировать плагин Login LockDown. Он позволяет вам установить ограничения на количество неудачных попыток входа в систему.
Подробные инструкции по настройке см. в нашем руководстве о том, как ограничить попытки входа в систему в WordPress.
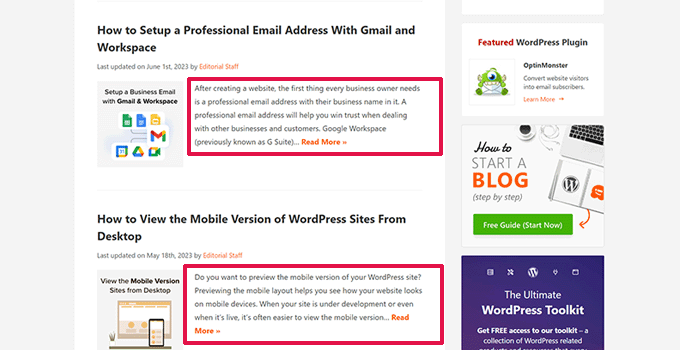
7. Отображать отрывок (резюме сообщения) на главной странице и странице архива.

Возможно, вы заметили, что все популярные блоги показывают на своих домашних и архивных страницах краткие описания статей, а не полные статьи. Это ускоряет загрузку этих страниц, увеличивает количество просмотров страниц и позволяет избежать дублирования контента на вашем веб-сайте.
Дополнительную информацию по этой теме можно найти в нашей статье об отрывках (сводке) и полных сообщениях на страницах архива WordPress.
Многие премиальные и бесплатные темы WordPress уже используют отрывки на домашних и архивных страницах. Однако, если ваша тема не отображает выдержки, ознакомьтесь с нашим руководством о том, как отображать выдержки из сообщений в темах WordPress.
8. Добавьте пользовательское изображение Gravatar по умолчанию
WordPress использует Gravatar для отображения фотографий профиля пользователя в WordPress. Если у пользователя нет граватара, WordPress использует изображение по умолчанию, которое называется «Таинственный человек».
Это изображение граватара по умолчанию будет много раз появляться в вашей области комментариев WordPress просто потому, что у многих пользователей нет изображения граватара, связанного с их адресом электронной почты.
Вы можете легко заменить этот граватар по умолчанию своим собственным изображением граватара по умолчанию.
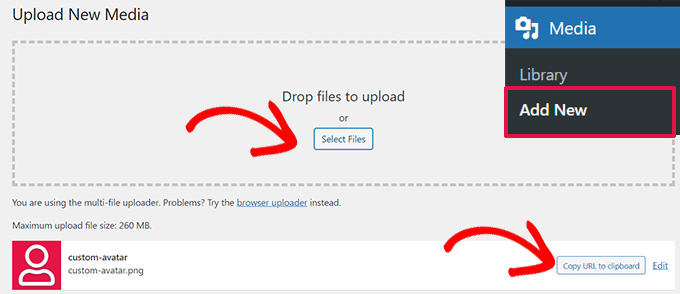
Во-первых, вам нужно будет загрузить изображение, которое вы хотите использовать в качестве изображения граватара по умолчанию, в медиатеку WordPress.
Перейдите на страницу «Медиа» » «Добавить новое» , чтобы загрузить изображение. После загрузки нажмите кнопку «Копировать URL-адрес в буфер обмена».

Вставьте URL-адрес, который вы скопировали, в текстовый файл на своем компьютере, он понадобится вам на следующем шаге.
Теперь вам нужно добавить на свой сайт следующий пользовательский код. Мы предлагаем использовать бесплатный плагин WPCode.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Не забудьте заменить значение $myavatar URL-адресом пользовательского изображения граватара, которое вы загрузили ранее.
Теперь вы можете посетить страницу «Настройки » Обсуждение» и вы заметите, что ваш собственный аватар по умолчанию добавлен к вариантам аватаров по умолчанию.
Подробные инструкции можно найти в нашем руководстве о том, как добавить и изменить граватар по умолчанию в WordPress.
9. Добавление пользовательского CSS в тему WordPress
Как владельцу сайта WordPress, иногда вам может потребоваться добавить на свой сайт собственный CSS. Есть несколько способов добавить собственный CSS в WordPress. Мы покажем вам два метода.
1. Добавьте собственный CSS с помощью WPCode (рекомендуется)
Обычно вы можете добавить собственный код CSS в настройках темы. Однако ваш пользовательский CSS исчезнет при смене темы.
Что, если вы захотите повторно использовать этот CSS на этом или каком-то другом веб-сайте?
Вы можете решить эту проблему, добавив свой собственный CSS с помощью плагина WPCode. Это лучший плагин пользовательского кода для WordPress, который позволяет легко вставлять собственный код и CSS в любое место вашего веб-сайта.
Кроме того, вы можете систематизировать фрагменты кода, присвоив им имена, или сохранить их в облачной библиотеке и повторно использовать на других веб-сайтах.
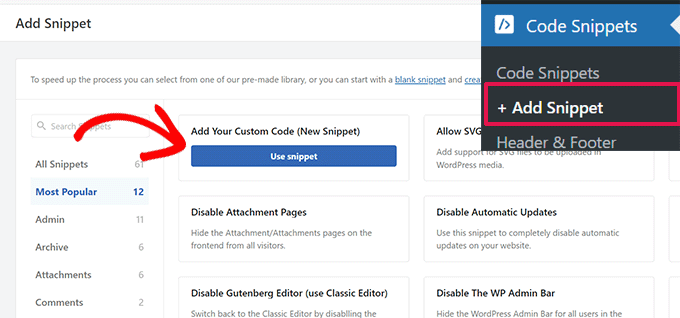
Сначала вам необходимо установить и активировать плагин WPCode.
Примечание. Существует также бесплатная версия WPCode, которую вы можете попробовать. Мы рекомендуем перейти на платную версию, чтобы разблокировать больше функций.
После активации перейдите на страницу «Фрагменты кода » + Добавить фрагмент» и нажмите кнопку «Использовать фрагмент» под надписью «Добавьте свой собственный код (новый фрагмент)».

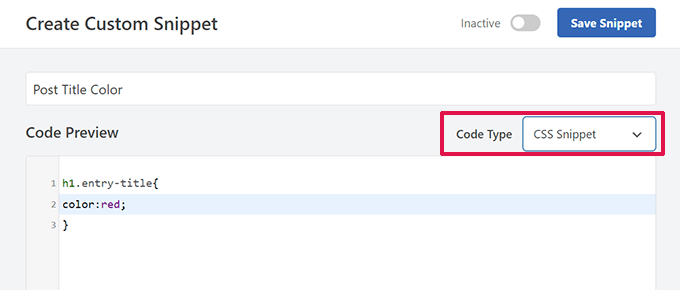
На следующем экране укажите заголовок для своего пользовательского фрагмента CSS, а затем в разделе «Тип кода» выберите «Фрагмент CSS».
После этого вы можете добавить свой собственный код CSS в поле «Предварительный просмотр кода».

Прокрутите вниз до раздела «Вставка», отсюда вы можете выбрать, куда вы хотите добавить этот пользовательский фрагмент CSS.
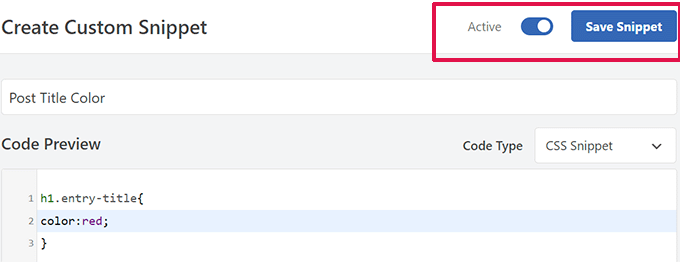
Если вы хотите добавить его для всего сайта, вы можете выбрать «Заголовок всего сайта». Закончив, не забудьте нажать кнопку «Сохранить фрагмент» и переключить переключатель с «Неактивного» на «Активный».

WPCode теперь сохранит ваш пользовательский CSS и добавит его на ваш сайт в соответствии с вашими настройками.
2. Добавьте собственный CSS в настройщик темы.
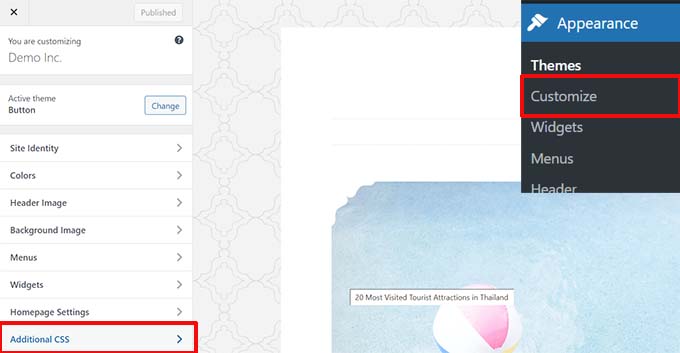
Самый простой способ добавить собственный CSS в любую тему WordPress — посетить страницу «Внешний вид» — «Настройка» в панели администратора WordPress.
Если вы не видите меню «Настройка» в разделе «Внешний вид», вы можете вручную открыть «Настройщик тем», добавив следующий URL-адрес в адресную строку браузера.
http://yourwebsite.com/wp-admin/customize.php
Это запустит настройщик тем WordPress, и вы увидите предварительный просмотр вашего веб-сайта на правой панели.
Теперь нажмите меню «Дополнительный CSS» на левой панели, чтобы развернуть его.

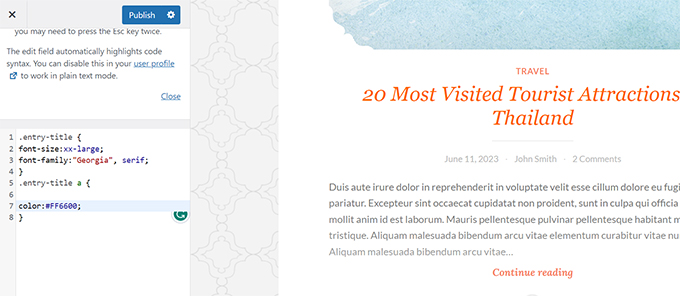
Вы увидите простое текстовое поле, в которое можно добавить свой собственный CSS.
Как только вы добавите действительное правило CSS, вы сможете увидеть его применение на панели предварительного просмотра вашего веб-сайта.

Не забудьте нажать кнопку «Сохранить и опубликовать» вверху, когда закончите.
Альтернативные методы и более подробные инструкции можно найти в нашем руководстве для начинающих о том, как добавить собственный CSS в WordPress.
Примечание. Некоторые темы, такие как Divi из Elegant Themes, также имеют место в настройках темы для включения пользовательского CSS. Многие из них отражают раздел «Дополнительный CSS» в настройщике тем, но мы настоятельно рекомендуем выбрать только одно место для хранения кода CSS на вашем веб-сайте, будь то WPCode, параметры темы или настройщик.
10. Использование инструмента проверки элементов для настройки WordPress
Добавление собственного CSS — это здорово, но как узнать, какие классы CSS нужно редактировать? Как его отлаживать без необходимости писать CSS?
Используя инструмент «Проверка элемента», вы можете редактировать код HTML, CSS или JavaScript для любой веб-страницы и видеть свои изменения в реальном времени (только на своем компьютере).
Владельцу веб-сайта «Сделай сам» эти инструменты помогут предварительно просмотреть, как будет выглядеть дизайн сайта, не внося изменений для всех.
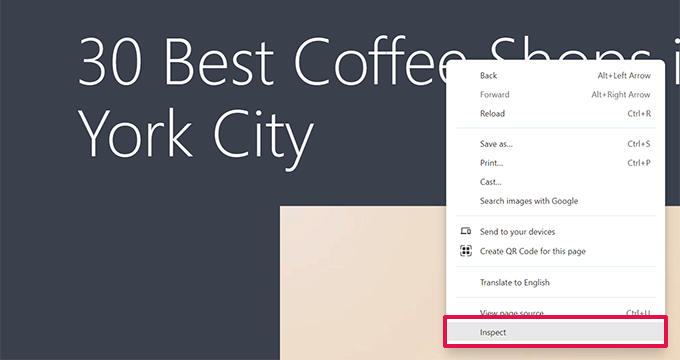
Просто укажите и щелкните правой кнопкой мыши любой элемент на странице, затем выберите «Проверить» в меню браузера.

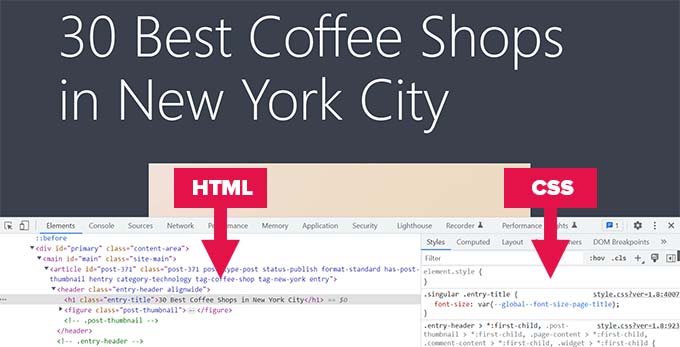
Окно браузера будет разделено, и вы сможете увидеть исходный код HTML и CSS страницы.
Вы можете перемещать указатель мыши по коду, чтобы увидеть соответствующую область, выделенную в предварительном просмотре в реальном времени.

Любые изменения, которые вы внесете здесь, будут немедленно видны на странице выше. Однако имейте в виду, что эти изменения происходят только в вашем браузере, и вы фактически не редактируете страницу.
Это позволяет вам понять, что и как нужно редактировать. После этого вы можете продолжить и изменить фактические файлы темы или собственный код CSS.
Дополнительную информацию по этой теме можно найти в нашей статье об основах элемента Inspect и настройке WordPress для самостоятельного пользователя.
11. Добавьте миниатюру изображения Facebook
Facebook может автоматически выбрать изображение из ваших статей, когда ими поделились вы или кто-либо еще. Обычно он выбирает изображение статьи. Однако иногда он может выбрать случайное изображение из статьи, которое может оказаться неподходящим.
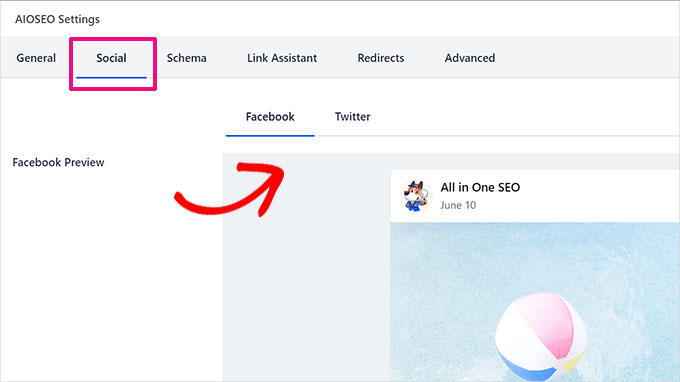
Если вы используете плагин All in One SEO, вы можете выбрать миниатюру изображения Facebook в поле «Настройки All in One SEO» на экране редактирования публикации на вкладке «Социальные сети».

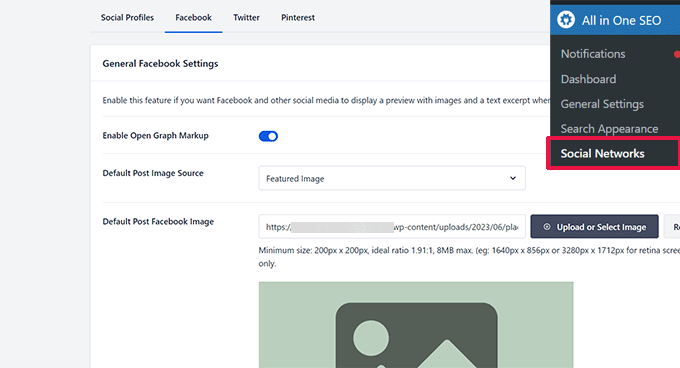
Вы также можете выбрать миниатюру изображения Facebook по умолчанию, посетив страницу «Все в одном SEO » Социальные сети» .
Вы можете загрузить собственное изображение или выбрать изображение из медиа-библиотеки.

Если вы прокрутите страницу настроек дальше вниз, вы также сможете выбрать миниатюру для своей домашней страницы.
Для получения более подробной информации вы можете ознакомиться с нашим руководством о том, как исправить проблему с неправильными миниатюрами Facebook в WordPress.
12. Добавьте избранное изображение или миниатюру публикации в RSS-канал.
RSS-каналы WordPress показывают список ваших последних статей. Если вы показываете полные статьи в ленте, будут отображаться все изображения внутри. Однако оно не включает в себя избранное изображение или миниатюру публикации в статье.
Чтобы исправить это, вы можете добавить следующий код в файл function.php вашей темы или использовать WPCode, который является более безопасным методом и может предотвратить сбои вашего сайта из-за мелких ошибок.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Для получения дополнительной информации см. наше руководство о том, как добавлять миниатюры сообщений в RSS-каналы в WordPress.
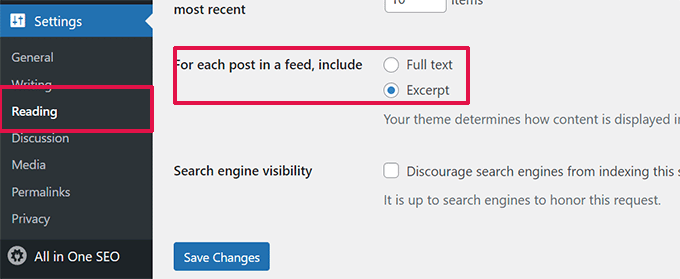
13. Показывайте отрывки в RSS-канале.
По умолчанию WordPress показывает всю вашу статью в RSS-канале. Это позволяет парсерам контента автоматически извлекать и красть ваши полные статьи. Это также не позволяет подписчикам RSS-канала посещать ваш сайт.
Чтобы это исправить, перейдите на страницу «Настройки » Чтение» и прокрутите вниз до параметра «Показывать для каждой статьи в ленте». Выберите сводку и нажмите кнопку «Сохранить изменения».

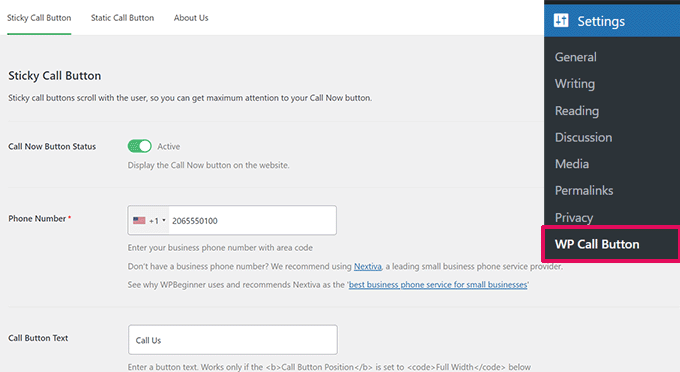
14. Добавьте кнопку «Нажмите для вызова» в WordPress
Поскольку мобильные пользователи составляют основную часть пользователей большинства компаний, иногда более быстрый способ связи может помочь вам привлечь новых клиентов.
Хотя на вашем веб-сайте должна быть контактная форма, добавление быстрой кнопки для мгновенного вызова может быть намного быстрее для пользователей.
Самый простой способ добавить кнопку «Позвонить одним щелчком мыши» — использовать плагин WP Call Button. Этот бесплатный плагин позволяет вам просто добавить номер своего рабочего телефона и отобразить кнопку вызова на вашем веб-сайте.

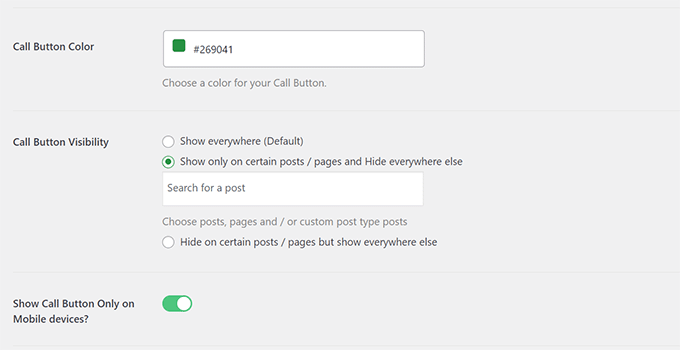
Вы можете выбрать положение кнопки, цвет и место ее отображения на вашем веб-сайте.
Если вы не хотите показывать кнопку по всему сайту, вы можете показать ее в отдельных сообщениях и страницах или включить ее только для мобильных пользователей.

Наконец, если вы хотите стратегически разместить кнопку вызова внутри своего контента как призыв к действию, вы можете легко сделать это с помощью блока или с помощью короткого кода.
Для получения более подробной информации ознакомьтесь с нашим руководством о том, как легко добавить кнопку «Позвонить по клику» в WordPress.
15. Исправьте доставляемость электронной почты WordPress
По умолчанию WordPress использует функцию PHP mail() для отправки электронных писем. Многие хостинговые компании WordPress блокируют или ограничивают эту функцию, чтобы предотвратить злоупотребления.
Это означает, что вы и ваши пользователи не смогут получать уведомления по электронной почте с вашего сайта WordPress. Некоторые из этих уведомлений имеют решающее значение, например, электронные письма о потере пароля, электронные письма о регистрации новых пользователей и многое другое.
Чтобы это исправить, вам необходимо установить и активировать плагин WP Mail SMTP. Это лучший плагин WordPress SMTP на рынке, который позволяет отправлять электронную почту WordPress, используя соответствующий протокол SMTP.

Примечание. Существует также бесплатная версия WP Mail SMTP Lite, которую вы можете использовать. Мы рекомендуем перейти на Pro, чтобы разблокировать больше функций.
Подробные инструкции см. в нашем руководстве по настройке SMTP WP Mail на любом хосте.
16. Добавьте контент в статьи в RSS-каналах.
Хотите манипулировать своими RSS-каналами WordPress, добавляя в статьи контент, видимый только подписчикам ваших RSS-каналов?
Самый простой способ сделать это — использовать плагин All in One SEO for WordPress. Он оснащен функцией RSS-контента, которая позволяет легко добавлять контент к статьям в вашем RSS-канале.
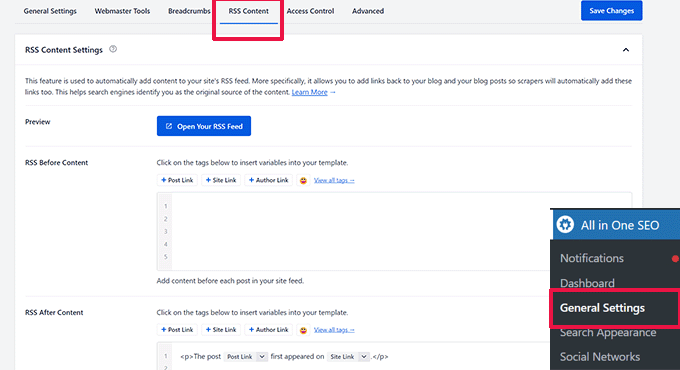
Сначала установите и активируйте плагин All in One SEO for WordPress. После этого перейдите в All in One SEO » Общие настройки и переключитесь на вкладку RSS-контент.

Отсюда вы можете добавить собственный контент для отображения до или после каждого элемента в вашем RSS-канале.
Альтернативный метод:
Этот метод требует, чтобы вы добавили код на свой веб-сайт. Вы можете использовать этот метод, если вы не используете All in One SEO для WordPress.
Просто добавьте следующий фрагмент пользовательского кода на свой веб-сайт, используя плагин WPCode (рекомендуется) или файл function.php вашей темы.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Этот код показывает текст «Этот пост был написан Саедом Балхи» перед статьей и «Посетите WPBeginner» после содержания статьи.
Дополнительные способы управления содержимым RSS-каналов см. в нашем руководстве о том, как добавлять контент в RSS-каналы WordPress.
17. Задержка публикации в RSS-каналах
Вы когда-нибудь случайно публиковали статью до того, как она была готова к публикации? Мы все были там. Вы можете легко отменить публикацию статьи и продолжить ее редактирование.
Однако читатели RSS-каналов и подписчики электронной почты уже могут получить его в своих почтовых ящиках. Чтобы избежать этой проблемы, есть простое решение — задержка появления сообщений в вашем RSS-канале.
Добавьте следующий фрагмент пользовательского кода, используя плагин WPCode (рекомендуется) или файл function.php вашей темы.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Этот код задерживает появление ваших опубликованных сообщений в RSS-канале на 10 минут.
Более подробную информацию можно найти в нашей статье о том, как отложить появление публикаций в RSS-канале WordPress.
18. Размещайте ленты социальных сетей на своем сайте.
Недавнее исследование маркетинговой статистики показывает, что средний пользователь проводит в социальных сетях около 2 часов 29 минут.
Это дает вам огромную возможность увеличить количество подписчиков в социальных сетях и вернуть их на свой сайт.
Самый простой способ привлечь подписчиков в социальных сетях — это продвигать свои профили в социальных сетях на своем веб-сайте.
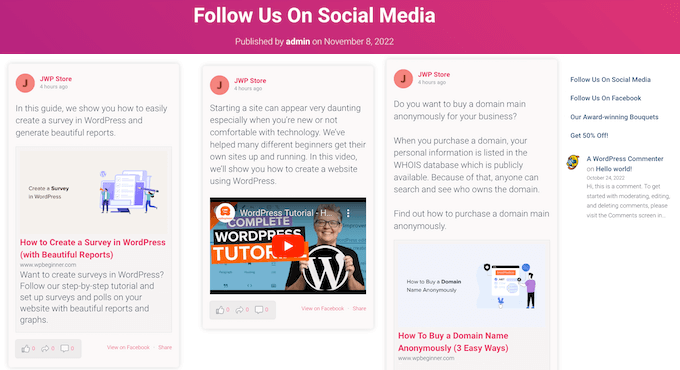
Для этого вам понадобится Smash Balloon. Это лучший набор плагинов WordPress для социальных сетей на рынке, который позволяет вам красиво продвигать каналы социальных сетей на вашем веб-сайте.

Smash Balloon позволяет легко встраивать сообщения Facebook, твиты, фотографии Instagram, видео YouTube, комбинированные каналы в социальную стену и многое другое.
Подробные инструкции можно найти в нашем руководстве по добавлению каналов социальных сетей в WordPress.
19. Добавьте значки изображений в меню навигации по ссылкам

Хотите, чтобы значки изображений отображались рядом со ссылками в меню навигации? Самое простое решение — использовать плагин Menu Image.
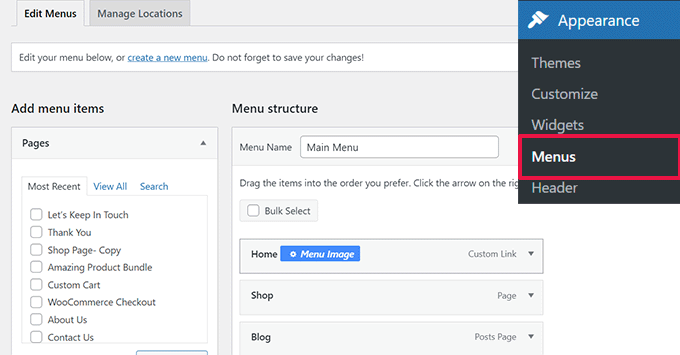
После установки плагина просто перейдите в «Внешний вид »Меню» , и вы увидите возможность добавить изображения к каждому элементу существующего меню.

Примечание. Плагин не работает с темами блоков и полнофункциональным редактором сайта.
Если по какой-то причине вы не хотите использовать плагин и вместо этого сделаете это вручную, вы можете это сделать.
Во-первых, вам нужно создать изображения, которые вы хотите использовать в качестве значков, и загрузить их в свою медиатеку WordPress. После этого скопируйте их URL-адреса, чтобы использовать их позже.
Добавление значков меню навигации в редакторе сайта
Если вы используете блочную тему, то этот метод для вас. Просто запустите Редактор сайта, посетив страницу «Внешний вид »Редактор» .
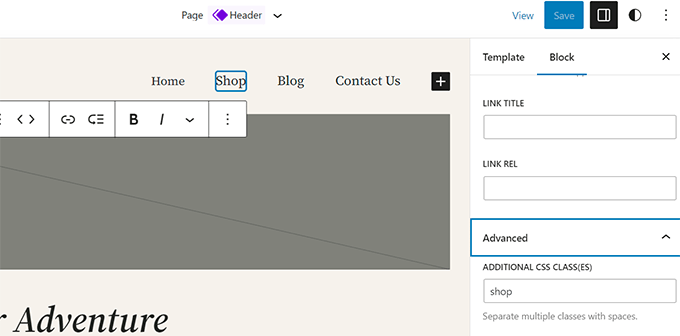
Нажмите на меню навигации, чтобы отредактировать его, а затем щелкните элемент ссылки в меню. В настройках блока нажмите вкладку «Дополнительно», чтобы развернуть ее, а затем добавьте собственный класс CSS.

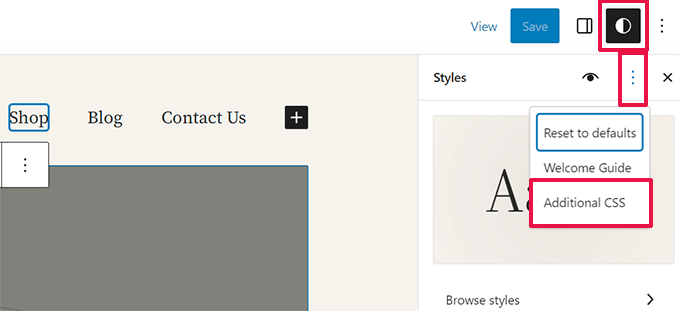
После этого нажмите на значок «Стиль» вверху, откроется Редактор стилей.
Нажмите на трехточечное меню на панели и выберите «Дополнительный CSS».

Затем вам нужно добавить в вашу тему следующий пользовательский CSS.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Не забудьте заменить URL-адрес фонового изображения собственным значком изображения и настроить отступы в соответствии со своими требованиями.
Добавление значков меню навигации в классические темы
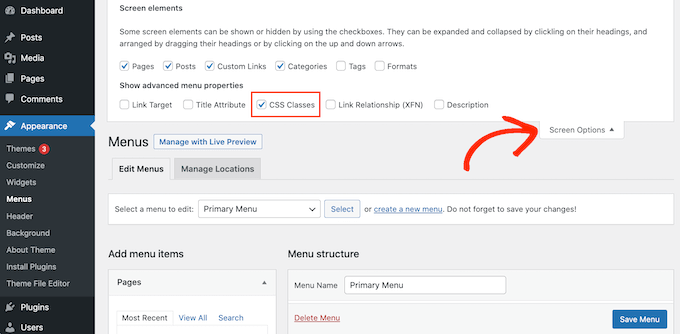
Сначала вам нужно посетить страницу «Внешний вид» «Меню» , а затем нажать кнопку «Параметры экрана» в правом верхнем углу экрана.

Откроется меню, в котором вам нужно установить флажок рядом с опцией «Классы CSS».
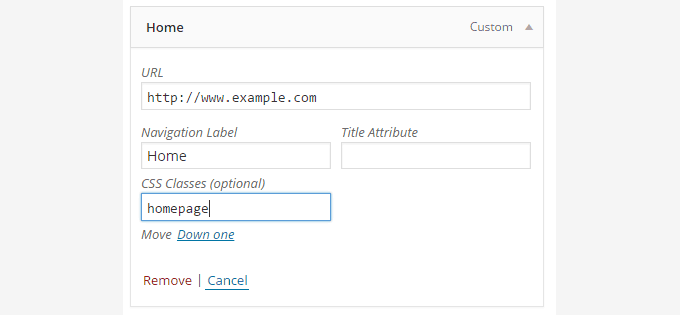
После этого прокрутите вниз до меню навигации и щелкните элемент, чтобы развернуть его. Вы увидите возможность добавить классы CSS. Введите отдельный класс CSS для каждого пункта меню.

Не забудьте нажать кнопку меню «Сохранить», чтобы сохранить изменения.
Затем вам необходимо загрузить значки изображений на свой сайт WordPress, посетив страницу «Медиа» — «Добавить медиа» . После загрузки файлов изображений скопируйте их URL-адреса, поскольку они понадобятся вам на следующем шаге.
Теперь вы можете добавить значок изображения в меню навигации, добавив собственный CSS. Вот пример CSS, который вы можете использовать в качестве отправной точки.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Не забудьте заменить URL-адрес изображения URL-адресом вашего собственного файла изображения.
20. Открыть ссылку меню навигации в новом окне.
Иногда вам может потребоваться открыть ссылку меню навигации в новом окне. Однако вы можете не заметить эту возможность при добавлении ссылок.
Открытие ссылки меню навигации в новом окне в редакторе сайта
Если вы используете блочную тему на своем сайте, то этот метод для вас.
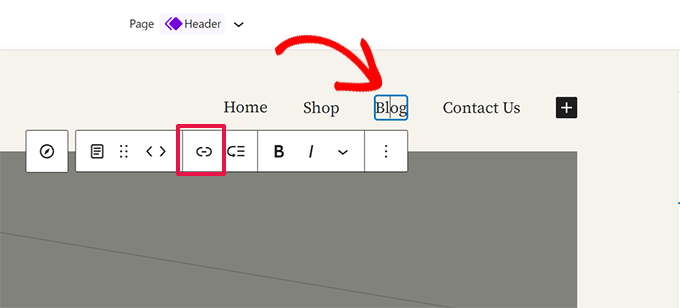
Просто перейдите в «Внешний вид »Редактор» , чтобы запустить редактор сайта. После этого нажмите на ссылку, которую хотите открыть в новом окне.

На панели инструментов блока нажмите кнопку «Ссылка», чтобы отредактировать эту ссылку.
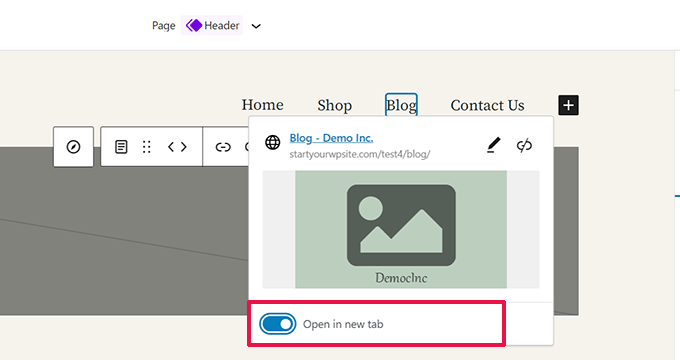
Это покажет настройки ссылки. Отсюда нажмите, чтобы сдвинуть переключатель рядом с опцией «Открыть в новой вкладке».

Открытие ссылки меню навигации в новом окне в классических темах
На самом деле опция скрыта, чтобы убрать беспорядок с экрана.
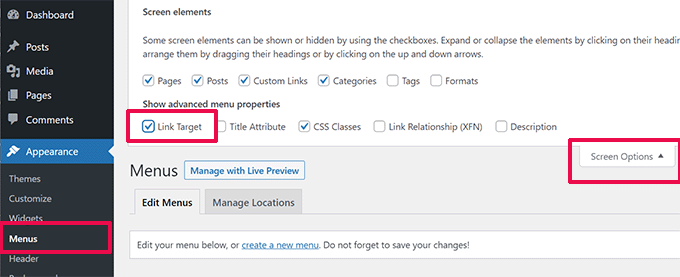
Вам нужно будет нажать кнопку параметров экрана в правом верхнем углу экрана и проверить опцию «Цель ссылки».

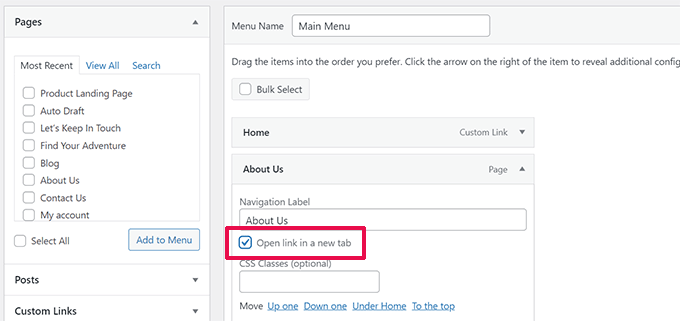
Далее вам нужно прокрутить вниз до пункта меню, который вы хотите открыть в новом окне.
Нажмите на пункт меню, чтобы развернуть его, и вы увидите возможность открыть ссылку в новой вкладке.

Не забудьте нажать кнопку меню «Сохранить», чтобы сохранить изменения.
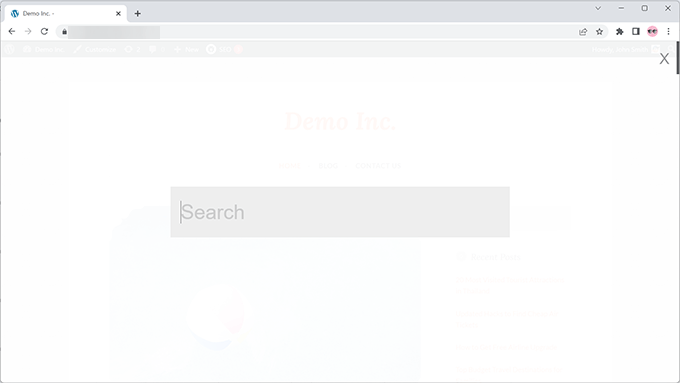
21. Добавьте наложение полноэкранного поиска в WordPress

Если вы щелкните значок поиска в правом верхнем углу любой страницы WPBeginner, вы заметите появление полноэкранного наложения поиска. Это улучшает качество поиска и делает его более привлекательным.
Вы также можете добавить это на свой сайт WordPress. Самый простой способ сделать это — установить и активировать плагин WordPress Full Screen Search Overlay.
Плагин работает «из коробки», и вам не нужно настраивать какие-либо настройки.
После активации он превращает любое поле формы поиска WordPress по умолчанию в полноэкранное наложение поиска.
Более подробную информацию можно найти в нашем руководстве о том, как добавить наложение полноэкранного поиска в WordPress.
Дополнительный совет : простое добавление наложения полноэкранного поиска не повлияет на качество результатов поиска. Поиск WordPress по умолчанию вообще неэффективен.
Вы можете немедленно улучшить качество результатов поиска на своем сайте WordPress, установив плагин SearchWP. Это лучший поисковый плагин WordPress на рынке, который позволяет вам добавить в WordPress собственную поисковую систему.

Самое приятное то, что он работает без проблем и автоматически заменит функцию поиска WordPress по умолчанию.
Подробности читайте в нашей статье о том, как улучшить поиск WordPress с помощью SearchWP.
22. Добавьте липкое плавающее меню навигации.
Прикрепленное плавающее меню навигации остается вверху экрана, когда пользователь прокручивает его вниз. Некоторые темы WordPress имеют эту функцию в настройках. Если в вашей теме нет этой опции, вы можете попробовать этот метод.
Во-первых, вам необходимо установить и активировать плагин «Закрепленное меню» (или что-нибудь еще!) в прокрутке.
После активации перейдите на страницу настроек плагина, расположенную в разделе «Настройки» «Закрепленное меню» (или что-нибудь еще!) . Добавьте класс CSS в меню навигации и сохраните изменения.
Подробные инструкции можно найти в нашем руководстве о том, как создать липкое плавающее навигационное меню в WordPress.
23. Добавьте нескольких авторов в запись WordPress.
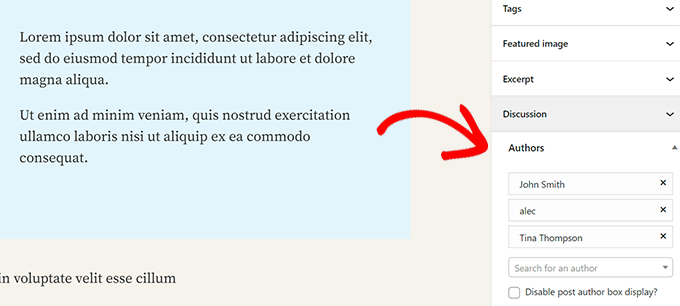
Хотите указать нескольких авторов статьи на вашем веб-сайте? По умолчанию сообщения WordPress назначаются одному автору. Однако если вам часто необходимо указать нескольких авторов, есть более простой способ сделать это.
Вам необходимо будет установить и активировать плагин Co-Authors Plus.
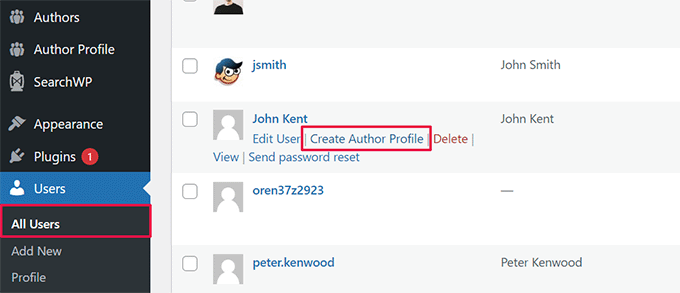
После этого перейдите на страницу «Пользователи » Все пользователи» и нажмите ссылку «Создать профиль автора» под пользователем, которого вы хотите добавить в качестве соавтора.

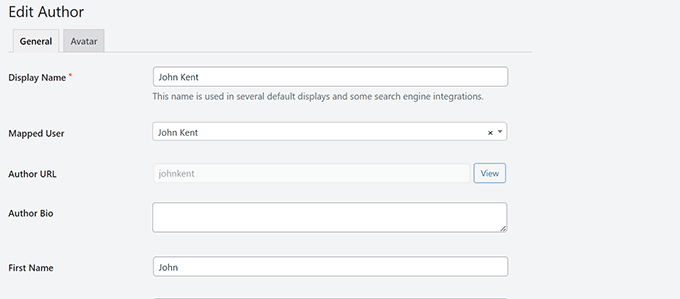
На следующем экране вы можете настроить профиль пользователя в качестве автора на вашем сайте. Плагин даже позволяет загружать собственное изображение автора.
После завершения не забудьте нажать кнопку «Обновить», чтобы сохранить изменения.

Теперь отредактируйте сообщение или страницу, на которой вы хотите отметить нескольких авторов.
На экране редактирования сообщения вы увидите новую вкладку «Авторы» под панелью настроек сообщения.

24. Добавьте категории на страницы WordPress.
Хотите добавить категории и теги на страницы в WordPress? По умолчанию они доступны только для публикаций. Главным образом потому, что страницы должны представлять собой статический автономный контент (см. разницу между записями и страницами в WordPress).
Если вы хотите добавить категории и теги, просто добавьте следующий фрагмент кода, используя плагин WPCode или файл вашей темы.php.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Создайте локальный сайт WordPress на своем компьютере.
Многие владельцы и разработчики сайтов WordPress устанавливают WordPress на свои компьютеры. Это позволит вам разработать сайт WordPress локально, опробовать плагины и темы, а также изучить основы WordPress.

Мы создали подробные пошаговые инструкции по установке WordPress на компьютер с Windows или Mac.
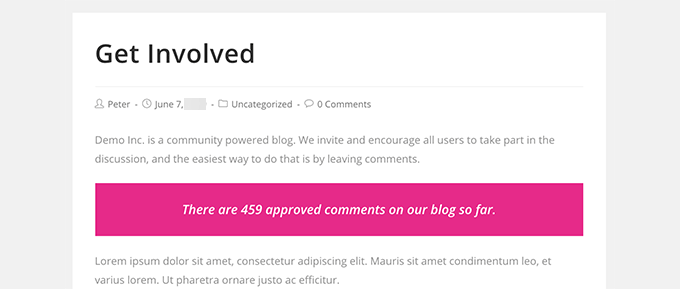
26. Отображение общего количества комментариев в WordPress
Комментарии предоставляют пользователям более простой способ взаимодействия с контентом на вашем веб-сайте. Отображение общего количества комментариев может служить социальным доказательством и побуждать больше пользователей участвовать в обсуждениях.
Самый простой способ сделать это — установить плагин Simple Blog Stats. После активации вы можете добавить шорткод [sbs_apoproved] к любому сообщению или странице, чтобы отобразить общее количество комментариев.

Метод кода и дополнительные инструкции можно найти в нашей статье о том, как отобразить общее количество комментариев в WordPress.
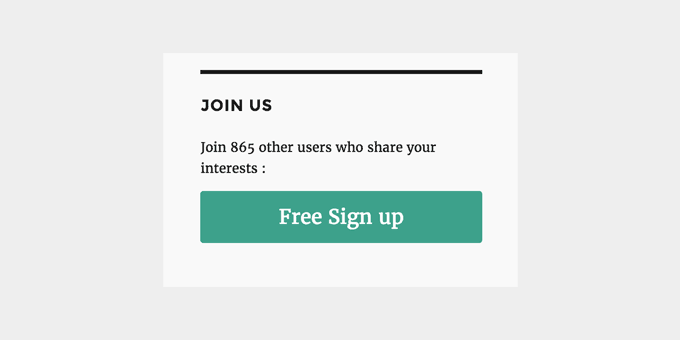
27. Показать общее количество зарегистрированных пользователей в WordPress

Если вы разрешаете пользователям регистрироваться на вашем сайте WordPress, то отображение общего количества зарегистрированных пользователей может побудить больше пользователей зарегистрироваться.
Самый простой способ сделать это — установить плагин Simple Blog Stats. После активации вы можете добавить короткий код [sbs_users] к любому сообщению или странице, чтобы отображать общее количество зарегистрированных пользователей.
Более подробные инструкции можно найти в нашем руководстве о том, как показать общее количество зарегистрированных пользователей в WordPress.
28. Создайте новые размеры изображений в WordPress.
Когда вы загружаете изображение в свой блог, WordPress автоматически создает несколько копий изображения. Ваша тема WordPress и плагины также могут добавлять новые размеры изображений.
Чтобы создать изображения нового размера в WordPress, вам необходимо добавить следующий фрагмент кода с помощью плагина WPCode или файла вашей темы.php.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Этот код добавляет три новых размера изображения. Не забудьте изменить названия и размеры изображений в соответствии с вашими требованиями.
Для получения дополнительной информации см. наше руководство о том, как создавать изображения нового размера в WordPress.
29. Легко настроить перенаправления в WordPress
Если вы уже какое-то время работаете над своим веб-сайтом, возможно, вам иногда захочется изменить URL-адреса или объединить контент.
Однако это может привести к ошибке 404 в старом контенте, если вы его удалите. Существуют также проблемы с SEO, например, как сообщить поисковым системам, что этот контент переместился в новое место?
Здесь на помощь приходят 301 редиректы. Они позволяют автоматически перенаправлять посетителей на новые публикации, одновременно сообщая поисковым системам, что контент переместился в это новое место.
Есть много способов настроить перенаправления, но самый простой и безопасный способ сделать это — использовать All in One SEO для WordPress.
All in One SEO для WordPress поставляется с менеджером перенаправлений, который поможет вам легко настроить все типы перенаправлений на вашем сайте WordPress.
Сначала вам необходимо установить и активировать плагин All in One SEO for WordPress.
Примечание. Чтобы разблокировать диспетчер перенаправления, вам понадобится план плагина как минимум PRO.
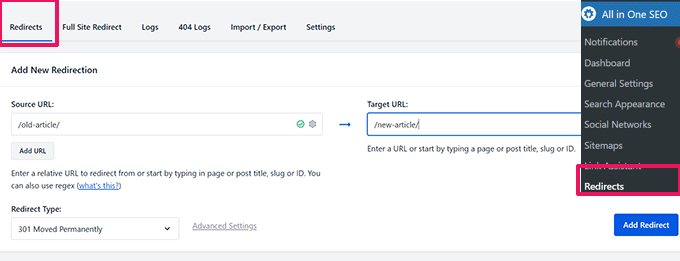
После активации вам необходимо посетить страницу «Все в одном SEO» — «Перенаправления» . Добавьте URL-адрес старой статьи в поле «Исходный URL-адрес» и новое местоположение в полях «Целевой URL-адрес».

Выберите 301 Moved Permanently в разделе «Тип перенаправления» и нажмите кнопку «Добавить перенаправление», чтобы сохранить настройки.
Более подробную информацию можно найти в нашем руководстве о том, как создать 301-редирект в WordPress.
30. Преобразуйте категории в теги и наоборот.
Часто люди не понимают, как правильно использовать категории и теги в WordPress. Иногда вы можете создать категории, которые должны были быть тегами, или наоборот.
Это легко исправить.
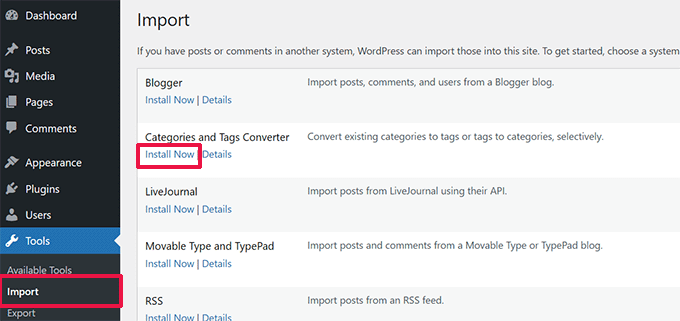
Перейдите на страницу «Инструменты » Импорт» и установите Конвертер категорий и тегов.

После установки нажмите ссылку «Запустить импортер», чтобы продолжить.
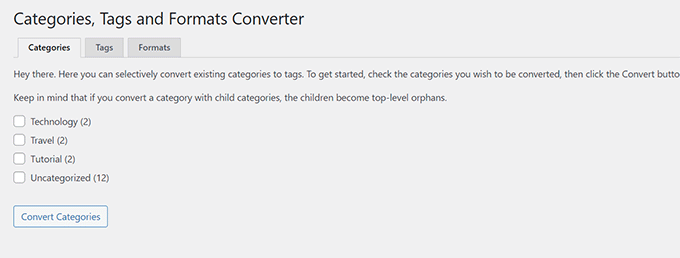
На странице конвертера вы можете переключаться между категориями в теги или конвертером тегов в категории. Затем выберите элементы, которые вы хотите конвертировать, и нажмите кнопку конвертировать.

31. Массовое перемещение сообщений между категориями и тегами
Иногда вам может потребоваться массовое перемещение публикаций между категориями и тегами. Делать это по одному для каждого сообщения может занять много времени.
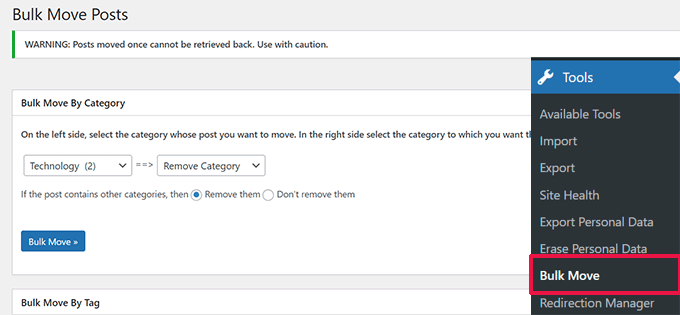
Собственно, для этого есть плагин. Просто установите и активируйте плагин Bulk Move. После активации вам нужно перейти в Инструменты » Массовое перемещение , чтобы переместить ваши сообщения.

Для получения более подробных инструкций посетите наше руководство о том, как массово перемещать публикации в категории и теги в WordPress.
32. Отображение даты последнего обновления ваших сообщений

По умолчанию большинство тем WordPress отображают дату публикации статьи. Это нормально и подойдет для большинства веб-сайтов и блогов.
Однако если вы регулярно обновляете свой старый контент, возможно, вам захочется показать пользователям, когда статья была обновлена в последний раз. В противном случае вы, пользователи, не заметите, что статья содержит актуальную информацию.
Этого можно добиться, добавив следующий код для добавления следующего фрагмента пользовательского кода с помощью плагина WPCode или файла вашей темы.php.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Более подробные инструкции см. в нашем руководстве о том, как отображать дату последнего обновления в WordPress.
33. Как отображать относительные даты в WordPress
Хотите отображать относительные даты, например, вчера, 10 часов назад или неделю назад, для ваших сообщений в WordPress? Относительные даты дают пользователям представление о том, сколько времени прошло с момента публикации.
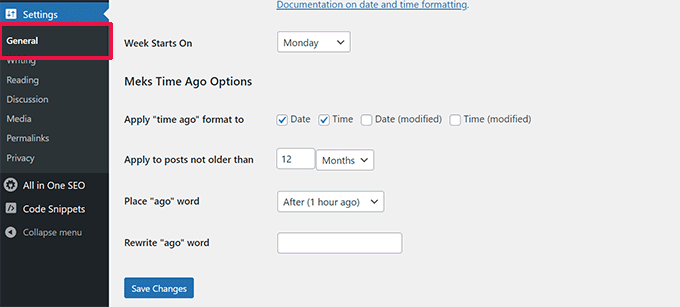
Чтобы добавить относительные даты, вам необходимо установить и активировать плагин Meks Time Ago. После активации вам необходимо посетить страницу «Настройки» » «Общие» и прокрутить вниз до раздела «Параметры времени назад».

Вы можете выбрать, когда использовать время назад и как его отображать. Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Для получения более подробной информации см. наше руководство о том, как отображать относительные даты в WordPress.
34. Удалить номер версии WordPress
По умолчанию WordPress добавляет версию WordPress в заголовок вашего сайта. Некоторые люди думают, что это ответственность за безопасность. Наш ответ на этот вопрос прост: обновляйте WordPress.
Однако, если вы хотите удалить номер версии WordPress, просто добавьте следующий фрагмент кода, используя плагин WPCode или файл вашей темы.php.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Дополнительную информацию по этой теме можно найти в нашей статье о том, как правильно удалить номер версии WordPress.
35. Обновите URL-адреса WordPress, если нет доступа к WP-Admin

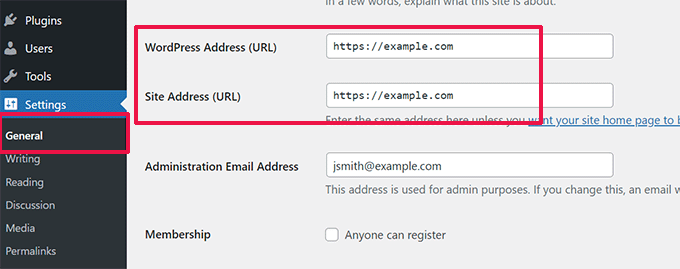
Иногда при перемещении сайта WordPress на новый домен или из-за неправильной конфигурации вам может потребоваться обновить URL-адреса WordPress.
Эти URL-адреса сообщают WordPress, где отображать ваш сайт и где находятся основные файлы WordPress. Неправильные настройки могут заблокировать вас в админке WordPress или перенаправить на старый сайт.
Самый простой способ обновить URL-адреса WordPress — добавить следующий фрагмент кода с помощью плагина WPCode или файла function.php вашей темы.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Не забудьте заменить example.com своим собственным доменным именем.
Получив доступ к своему сайту WordPress, перейдите на страницу «Настройки »Общие» и обновите там URL-адреса. После этого вам нужно удалить код, который вы добавили в файл функций.
Если вам также необходимо обновить URL-адреса в своих сообщениях и страницах, ознакомьтесь с нашим руководством о том, как правильно обновлять URL-адреса при перемещении вашего сайта WordPress.
36. Деактивируйте все плагины, если нет доступа к WP-Admin.
При устранении ошибок WordPress вас часто просят деактивировать все плагины WordPress. Вы можете просто зайти в раздел «Плагины» на панели управления и деактивировать все плагины. Но что, если ваш сайт WordPress заблокирован?
Вот как вы можете легко деактивировать плагины, если они заблокированы в области администратора.
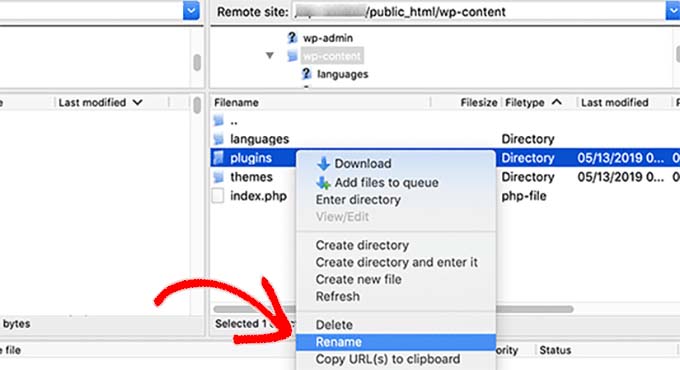
Сначала подключитесь к своему сайту WordPress с помощью FTP-клиента и перейдите в папку /wp-content/. Внутри него вы найдете папку /plugins.

Теперь вам просто нужно переименовать папку плагинов в плагины.old, и WordPress автоматически деактивирует все плагины.
Альтернативные методы и дополнительную информацию см. в нашем руководстве о том, как отключить все плагины, если нет доступа к wp-admin.
37. Создайте собственную страницу ошибки 404.
Ошибка 404 возникает, когда пользователи вводят неверный адрес или адрес не существует на вашем сайте.
По умолчанию ваша тема WordPress будет использовать шаблон ошибки 404 для отображения ошибки.
Однако эти страницы часто совершенно бесполезны и оставляют пользователей в неведении относительно того, что им делать дальше.
Вы можете исправить это, создав собственную страницу с ошибкой 404 без написания кода. Это позволит вам указать пользователям на другой полезный контент на вашем веб-сайте.
Сначала вам необходимо установить и активировать плагин SeedProd. Это лучший конструктор страниц WordPress на рынке, который позволяет легко создавать собственные страницы, целевые страницы и даже завершать темы WordPress без написания кода.
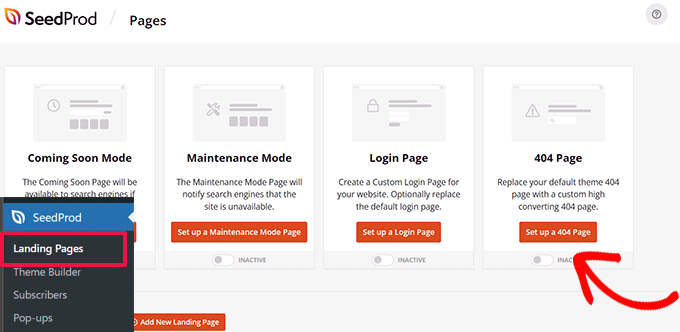
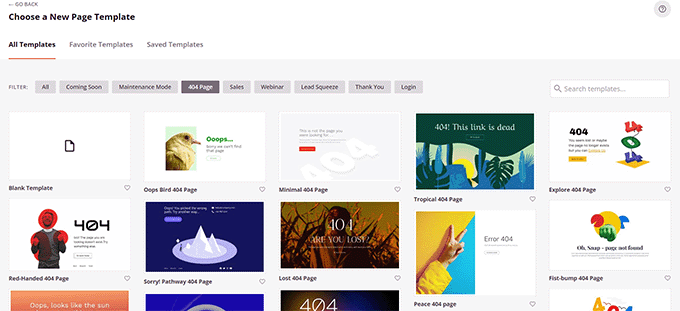
После активации перейдите в SeedProd » Целевые страницы и нажмите кнопку «Настроить страницу 404».

Далее плагин попросит вас выбрать шаблон для вашей страницы 404.
SeedProd поставляется с множеством красивых шаблонов страниц 404, которые вы можете использовать в качестве отправной точки.

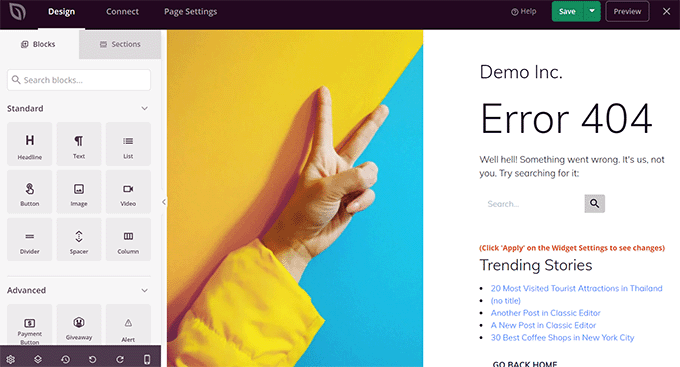
После этого вы войдете в конструктор страниц SeedProd.
Это интуитивно понятный инструмент проектирования, в котором вы можете просто перетаскивать блоки и редактировать их с помощью наведения и щелчка.

Вы можете добавить форму поиска, самые популярные статьи, самые продаваемые продукты или что угодно.
Когда вы закончите, просто нажмите кнопку «Сохранить и опубликовать» вверху.
Более подробную информацию можно найти в нашем руководстве о том, как улучшить страницу 404 в WordPress.
38. Включите категорию в URL-адреса публикаций.
Возможно, вы заметили, что многие сайты WordPress используют категории в URL-адресах своих публикаций. Это позволяет им добавлять больше полезной информации в URL-адрес, что полезно как для пользовательского опыта, так и для SEO.
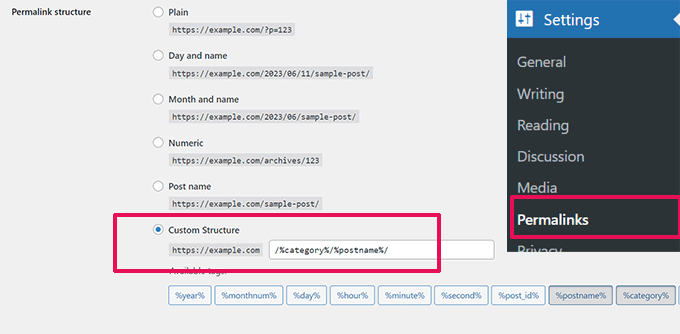
Если вы хотите добавить название категории в URL-адреса публикаций WordPress, перейдите на страницу «Настройки» — «Постоянные ссылки» . Нажмите на пользовательскую структуру и добавьте /%category%/%postname%/ в поле рядом с ней.

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Чтобы узнать больше о том, как WordPress будет обрабатывать подкатегории и несколько категорий, прочтите наше руководство о том, как включать категории и подкатегории в URL-адреса WordPress.
39. Отображение случайных сообщений в WordPress
Хотите отображать случайные сообщения на боковой панели WordPress? Случайные публикации дают вашим пользователям возможность обнаружить статьи, которые в противном случае они бы никогда не увидели.
Во-первых, вам нужно добавить следующий фрагмент пользовательского кода, используя плагин WPCode или файл function.php вашей темы.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
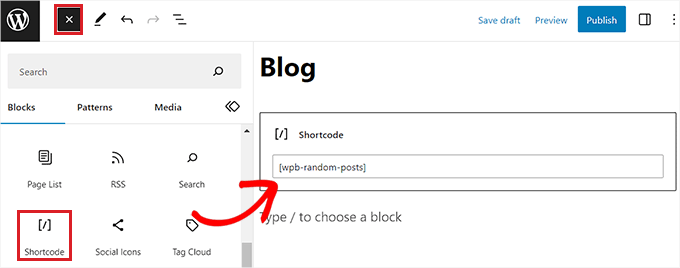
После этого вы можете использовать шорткод [wpb-random-posts] в своих сообщениях, страницах или виджетах боковой панели для отображения случайных сообщений.

Альтернативный метод можно найти в нашем руководстве о том, как отображать случайные сообщения в WordPress.
40. Разрешите регистрацию пользователей на вашем сайте WordPress.
WordPress поставляется с мощной системой управления пользователями с различными ролями и возможностями. Если вы хотите разрешить пользователям регистрироваться на вашем сайте, вот как можно включить эту функцию.
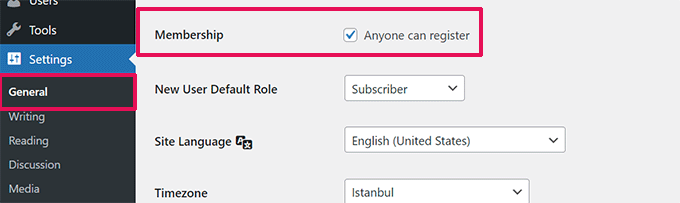
Перейдите на страницу «Настройки »Общие» и установите флажок рядом с опцией «Членство». Ниже вам нужно выбрать роль по умолчанию, которая будет назначена новым пользователям. Если вы не уверены, используйте подписчика.

Для получения более подробной информации см. наше руководство о том, как разрешить регистрацию пользователей на вашем сайте WordPress.
41. Создайте пользовательскую форму регистрации пользователя в WordPress.
Когда вы открываете регистрацию пользователей на своем сайте, пользователи будут использовать регистрационную форму WordPress по умолчанию. Вы можете заменить ее специальной формой регистрации пользователя для улучшения пользовательского опыта.
Сначала вам нужно будет установить и активировать плагин WPForms. Вам понадобится как минимум план Pro, чтобы получить доступ к дополнению регистрации пользователей.
После активации перейдите на страницу WPForms »Дополнения , чтобы установить и активировать дополнение для регистрации пользователей.
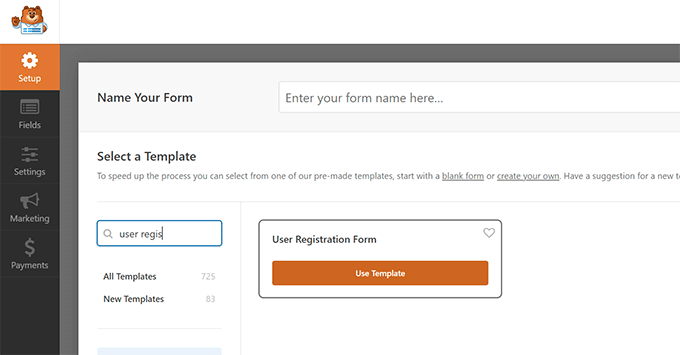
После этого создайте новую форму, посетив страницу WPForms »Добавить новую . Это запустит конструктор WPForms, где вам нужно выбрать форму регистрации пользователя в качестве шаблона.

После создания формы вам нужно нажать кнопку встраивания, чтобы скопировать код встраивания. Теперь вы можете добавить этот код в любую публикацию или страницу WordPress, чтобы отобразить собственную форму регистрации пользователя.
Более подробные инструкции можно найти в нашем руководстве по созданию пользовательской формы регистрации пользователя в WordPress.
42. Исключите определенные категории из RSS-канала.
Иногда вам может потребоваться исключить определенные категории из RSS-канала WordPress. Это скроет сообщения, размещенные в этих категориях, в ваших RSS-каналах.
Просто добавьте следующий фрагмент пользовательского кода, используя плагин WPCode или файл function.php вашей темы.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Не забудьте заменить 15 на идентификатор категории, которую вы хотите исключить.
Более подробную информацию и альтернативные методы можно найти в нашем руководстве о том, как исключить определенные категории из RSS-каналов в WordPress.
43. Изменить длину выдержки в WordPress
Длина выдержки WordPress по умолчанию часто слишком коротка, чтобы описать краткое содержание сообщения. Чтобы изменить длину отрывка, вы можете добавить следующий фрагмент кода, используя плагин WPCode или файл вашей темы.php.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Если вы не хотите возиться с кодом, ознакомьтесь с нашим руководством по настройке выдержек WordPress (кодирование не требуется).
44. Отображение динамической даты авторских прав в WordPress
Чтобы добавить дату авторских прав в нижний колонтитул вашего сайта WordPress, вы можете отредактировать шаблон нижнего колонтитула в своей теме и добавить уведомление об авторских правах.
Однако год, который вы используете в коде, в следующем году необходимо будет обновить вручную.
Вместо этого вы можете использовать следующий код для динамического отображения текущего года в уведомлении об авторских правах.
2009 – <?php echo date('Y'); ?> YourSite.com
Если вам нужны более продвинутые решения, ознакомьтесь с нашей статьей о том, как добавить динамические даты авторских прав в WordPress.
45. Как изменить имя пользователя в WordPress
WordPress позволяет легко изменить имя пользователя, но вы не можете изменить имя пользователя. Есть два способа сделать это.
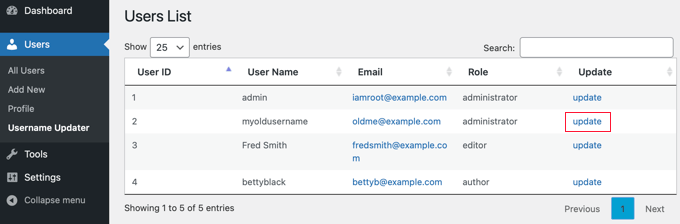
Самый простой способ — использовать плагин Easy Username Updater. После активации просто перейдите на страницу «Пользователи » Средство обновления имени пользователя» , а затем нажмите ссылку «обновить» рядом с именем пользователя, которое вы хотите изменить.

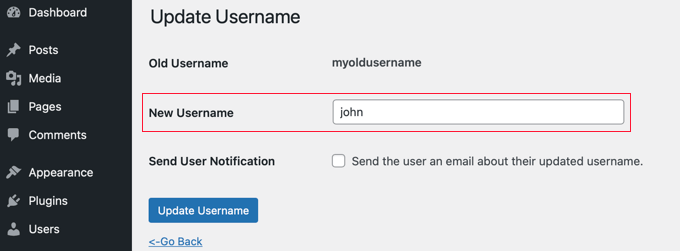
Теперь вы просто вводите новое имя пользователя и затем нажимаете кнопку «Обновить имя пользователя».
Если вы хотите уведомить пользователя об изменении, сначала установите флажок «Отправить уведомление пользователю».

Альтернативные методы можно найти в нашей статье о том, как изменить имя пользователя WordPress.
46. Разрешить пользователям ставить лайки или не любить комментарии.

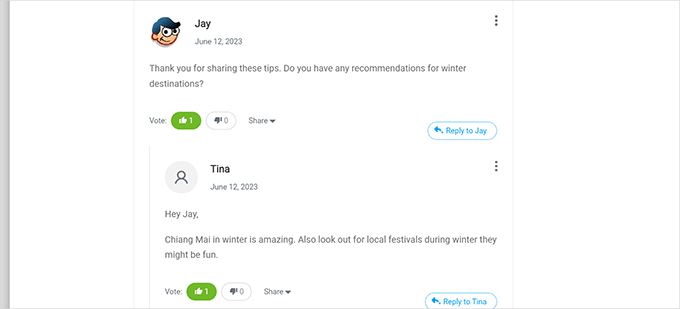
Вы видели, сколько популярных сайтов, таких как YouTube, позволяют пользователям ставить лайки и дизлайки комментариям? Это позволит привлечь больше пользователей к обсуждению на вашем сайте.
Сначала вам необходимо установить и активировать плагин Thrive Comments. Это лучший плагин для комментариев WordPress, который поможет вам повысить вовлеченность на вашем сайте.
Он добавляет к вашим комментариям WordPress голосование в комментариях, значки, обмен информацией в социальных сетях и другие диалоговые функции.
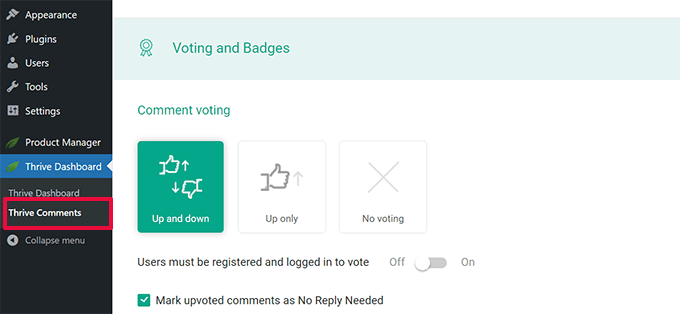
После активации вам необходимо посетить панель инструментов Thrive »страницу комментариев Thrive и щелкнуть вкладку «Голосование и значки», чтобы развернуть ее.

Отсюда вы можете выбрать «Вверх и вниз» в комментариях Thrive, которые позволят пользователям лайкать или не любить комментарии. После этого не забудьте сохранить изменения.
Теперь вы можете проверить свои комментарии WordPress, чтобы увидеть эти параметры в действии.
47. Дублируйте запись или страницу WordPress.
Ручной способ дублировать публикацию — создать новую публикацию или страницу, а затем скопировать содержимое старой. Однако при этом не будут скопированы настройки публикации, такие как категории, избранные изображения, теги и т. д.
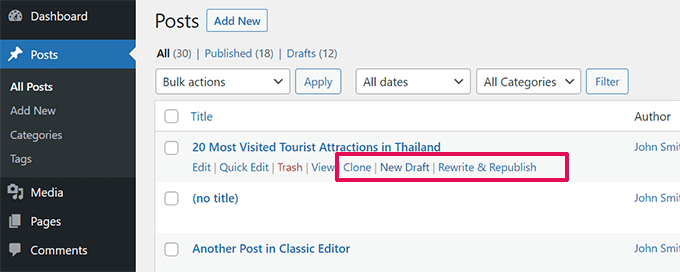
Более эффективный способ сделать это — использовать плагин Duplate Post. Просто установите и активируйте плагин, а затем перейдите на страницу «Сообщения »Все сообщения» .

Вы увидите возможность клонировать публикацию или создать новый черновик.
Более подробные инструкции можно найти в нашей статье о том, как легко дублировать записи и страницы в WordPress одним щелчком мыши.
48. Разрешите пользователям отправлять сообщения на ваш сайт WordPress.
Авторы вашего сайта WordPress могут просто войти в свои учетные записи и писать сообщения. Но что, если вы хотите, чтобы ваши пользователи могли отправлять сообщения напрямую, не создавая учетную запись?
Лучший способ сделать это — создать форму отправки сообщений в блоге.
Вам нужно будет установить и активировать плагин WPForms. Вам понадобится профессиональная версия плагина для доступа к дополнению после отправки.
После активации перейдите на страницу WPForms »Дополнения , чтобы загрузить и активировать дополнение для отправки сообщений.
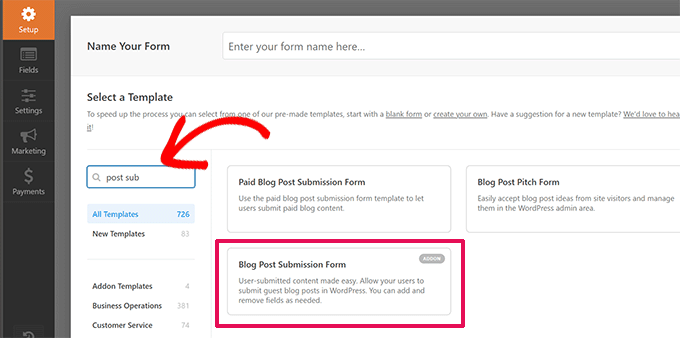
После этого вы можете перейти на страницу WPForms »Добавить новую и выбрать «Форма отправки сообщения в блоге» в качестве шаблона.

Завершив редактирование формы, нажмите кнопку «Встроить», чтобы скопировать код встраивания формы. Теперь вы можете вставить этот код в любую запись или страницу WordPress, чтобы отобразить форму отправки сообщения в блоге.
Сообщения, отправленные пользователями, будут храниться в ваших сообщениях WordPress как ожидающие рассмотрения. Затем вы можете просматривать, редактировать и публиковать их.
Для получения более подробных инструкций ознакомьтесь с нашим руководством о том, как разрешить пользователям отправлять сообщения на ваш сайт WordPress.
49. Отключите электронные письма с уведомлениями о комментариях в WordPress.
WordPress автоматически отправляет уведомления по электронной почте, когда кто-то оставляет комментарий или когда комментарий ожидает модерации. Это интересно, когда вы впервые начинаете свой блог, но через некоторое время становится очень раздражающим.
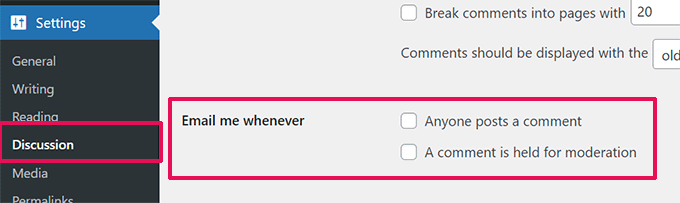
Хорошей новостью является то, что вы можете легко отключить эти уведомления. Посетите страницу «Настройки »Обсуждение» в администраторе WordPress, а затем прокрутите вниз до раздела «Пишите мне в любое время». Снимите флажки с обеих опций и нажмите кнопку «Сохранить изменения».

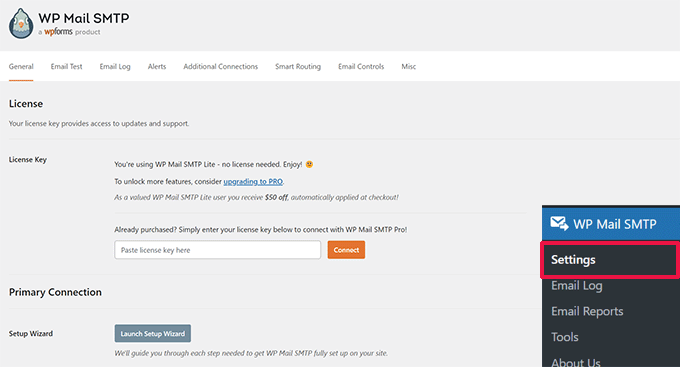
50. Изменение имени отправителя в исходящих электронных письмах WordPress
По умолчанию, когда WordPress отправляет уведомление по электронной почте, он использует «WordPress» в качестве имени отправителя. Это выглядит немного непрофессионально, и вы можете изменить его на реального человека или название вашего веб-сайта.
Самый простой способ сделать это — использовать плагин SMTP WP Mail. Это лучший SMTP-плагин WordPress, который улучшает доставляемость вашей электронной почты WordPress.
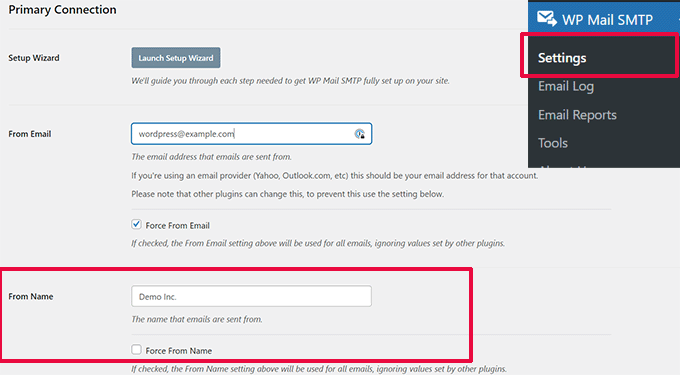
Просто установите плагин WP Mail SMTP и затем перейдите в WP Mail SMTP »Настройки . Отсюда вы можете изменить имя отправителя в поле «От имени».

Метод кода и более подробную информацию можно найти в нашем руководстве о том, как изменить имя отправителя в исходящих электронных письмах WordPress.
51. Изменение автора сообщения WordPress
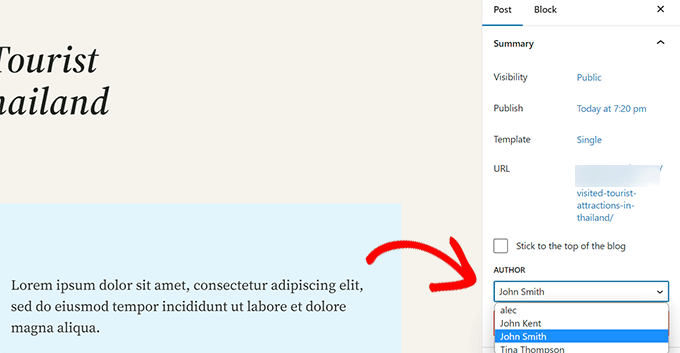
Изменить автора сообщения довольно просто. Просто отредактируйте сообщение и выберите нового автора в раскрывающемся меню «Автор» на вкладке «Сводка».

После этого не забудьте сохранить или обновить публикацию, чтобы сохранить изменения.
С другой стороны, если вы отключили редактор блоков и используете классический редактор, опция автора может быть скрыта на вашем экране.
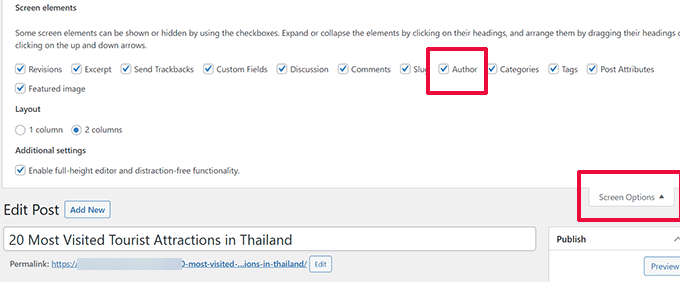
Вам нужно будет отредактировать сообщение, в котором вы хотите изменить имя автора, а затем нажать кнопку «Параметры экрана» в правом верхнем углу экрана. Установите флажок рядом с опцией «Автор».

На экране редактирования сообщения отобразится мета-окно автора, где вы сможете выбрать другого автора для сообщения.
Для получения более подробной информации прочтите нашу статью о том, как изменить автора сообщения в WordPress.
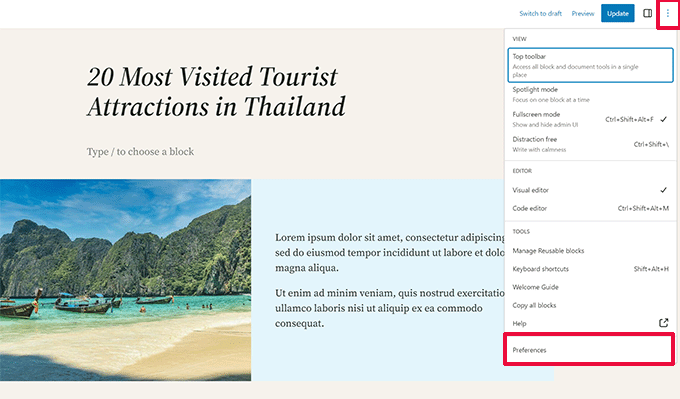
52. Изменение порядка экрана редактирования записи в WordPress
Иногда вам может показаться, что категории расположены слишком далеко внизу на экране редактирования сообщения или, возможно, поле «Избранное изображение» должно быть выше.
Многие пользователи какое-то время этого не замечают, но все поля на экране редактирования сообщения довольно гибкие. Вы можете нажать, чтобы свернуть их, и даже перетащить их, чтобы расположить экран по своему вкусу.

Откроется всплывающее окно, в котором вы сможете показать/скрыть панели в редакторе по умолчанию.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как изменить порядок экрана редактирования записи в WordPress.
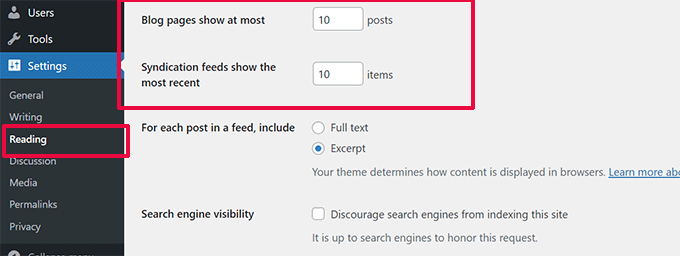
53. Изменить количество сообщений, отображаемых на страницах блога.
По умолчанию WordPress показывает 10 сообщений на страницах вашего блога и в архивах. Вы можете изменить это на любое число, какое захотите.
Вам нужно будет посетить страницу «Настройки » Чтение» , а затем прокрутить вниз до параметра «Страницы блога отображаются максимум». Введите количество сообщений, которые вы хотите отобразить, затем нажмите кнопку «Сохранить изменения».

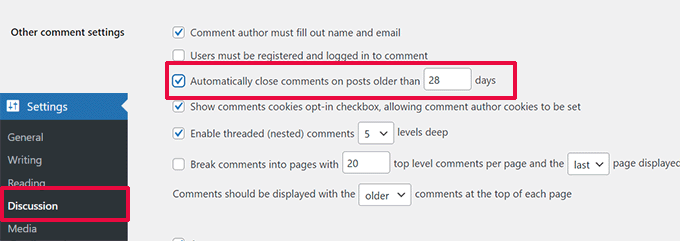
54. Автоматически закрывать комментарии к старым статьям.
Иногда вы замечаете, что некоторые очень старые публикации на вашем сайте начинают регулярно получать спам-комментарии без видимой причины. Один из способов справиться с этим — закрыть комментарии к старым статьям.
WordPress позволяет автоматически отключать комментарии к старым статьям. Вам необходимо посетить страницу «Настройки » Обсуждение» в панели администратора, а затем прокрутить вниз до раздела «Другие настройки комментариев».
Просто установите флажок «Автоматически закрывать комментарии к сообщениям старше X дней» и замените число на то время, в течение которого вы хотите, чтобы пользователи могли оставлять комментарии.

Чтобы узнать, как бороться со спам-комментариями, прочтите эти советы по борьбе со спамом в комментариях в WordPress.
55. Разделите длинные сообщения на страницы
Хотите разделить длинные сообщения на страницы, чтобы пользователи могли легко перемещаться по ним, не прокручивая слишком много? WordPress делает это очень просто: просто добавьте следующий код, в котором вы хотите разделить сообщение на следующую страницу.
<!––nextpage––>
На этом этапе WordPress добавит разрыв страницы, а остальная часть сообщения появится на следующей странице. Вы можете добавить тот же код еще раз, когда захотите открыть другую страницу и так далее.
Более подробные инструкции см. в нашем руководстве о том, как разделить записи WordPress на несколько страниц.
Это все на данный момент! Мы надеемся, что эта статья помогла вам найти новые советы, приемы и приемы WordPress. Возможно, вы также захотите ознакомиться с нашим полным руководством по повышению скорости и производительности WordPress.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube с видеоуроками по WordPress. Вы также можете найти нас в Twitter и Facebook.
