6 примеров того, как получить больше вклада в дело вашей НПО с помощью всплывающих окон
Опубликовано: 2022-04-07НПО отличаются от обычных компаний тем, что их целью является улучшение мира в социальных и гуманитарных целях. Для выполнения своего гуманитарного или социального дела они должны иметь возможность привлекать и удерживать доноров и добровольцев, которые находят ценность в их деле.
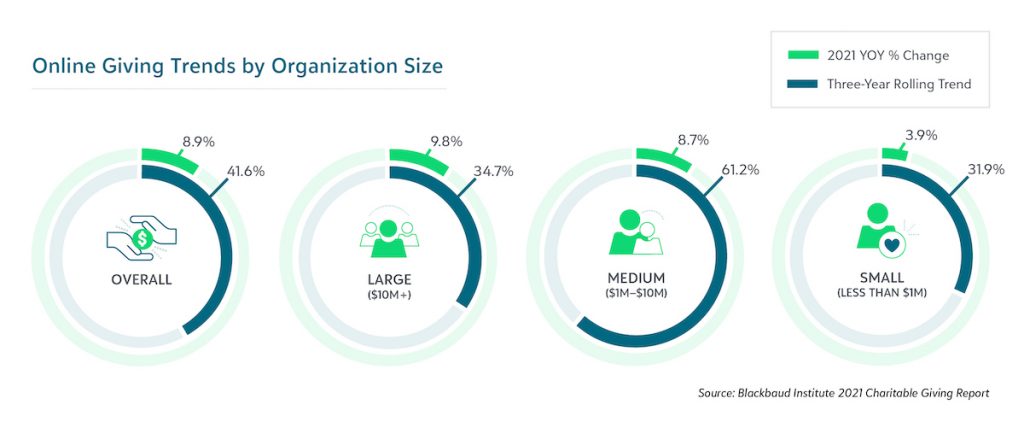
Мы видим, как растет тенденция онлайн-сбора средств НПО. Исследование, проведенное Институтом Блэкбода, показывает глобальное увеличение онлайн-пожертвований на 30-60% за последние три года.

В этом контексте благотворительного роста сейчас самое подходящее время для того, чтобы НПО могли просить о пожертвованиях. Ваша НПО должна быть готова воспользоваться открывающимися возможностями. По этой причине в этом посте я делюсь 6 примерами того, как различные НПО используют всплывающие окна, чтобы получить больше пожертвований, которые могут послужить для вас источником вдохновения. Кроме того, я также расскажу вам, как вы можете легко создать их в своем WordPress с помощью плагина Nelio Popups.
Вы можете установить бесплатную версию Nelio Popups прямо с панели инструментов WordPress, как и любой другой плагин, доступный на WordPress.org. Вы также можете сейчас воспользоваться предложением о запуске премиум-версии, с которой у вас есть дополнительные функции. И помните, что вы также найдете больше примеров всплывающих окон в этом посте.
Всплывающие окна Sierra Club
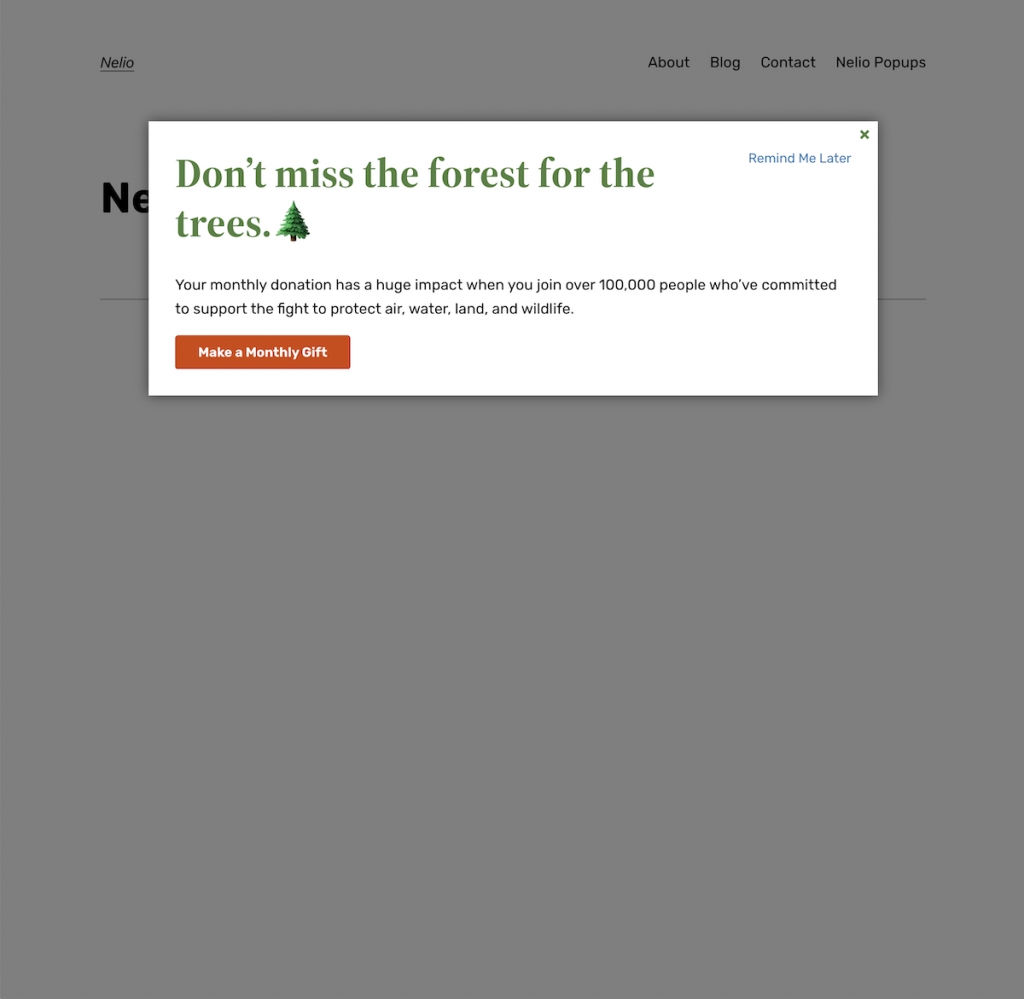
Sierra Club — одна из старейших, крупнейших и наиболее влиятельных экологических организаций в Соединенных Штатах, основная цель которой — исследовать, наслаждаться и защищать дикие места на земле.

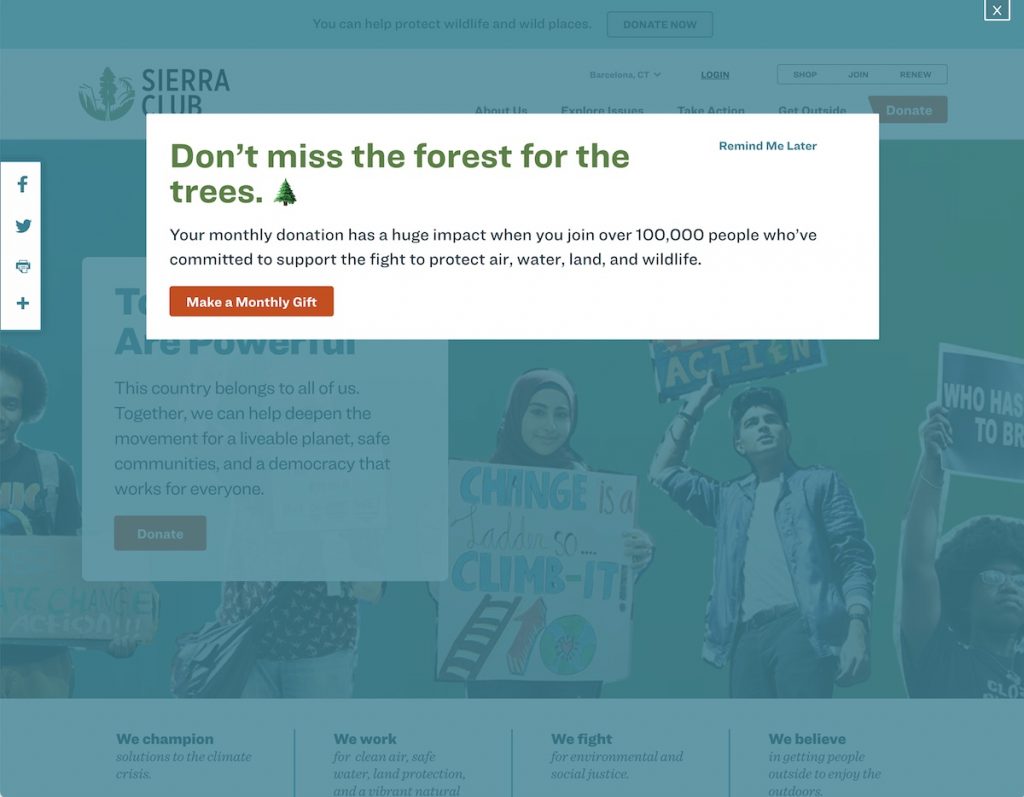
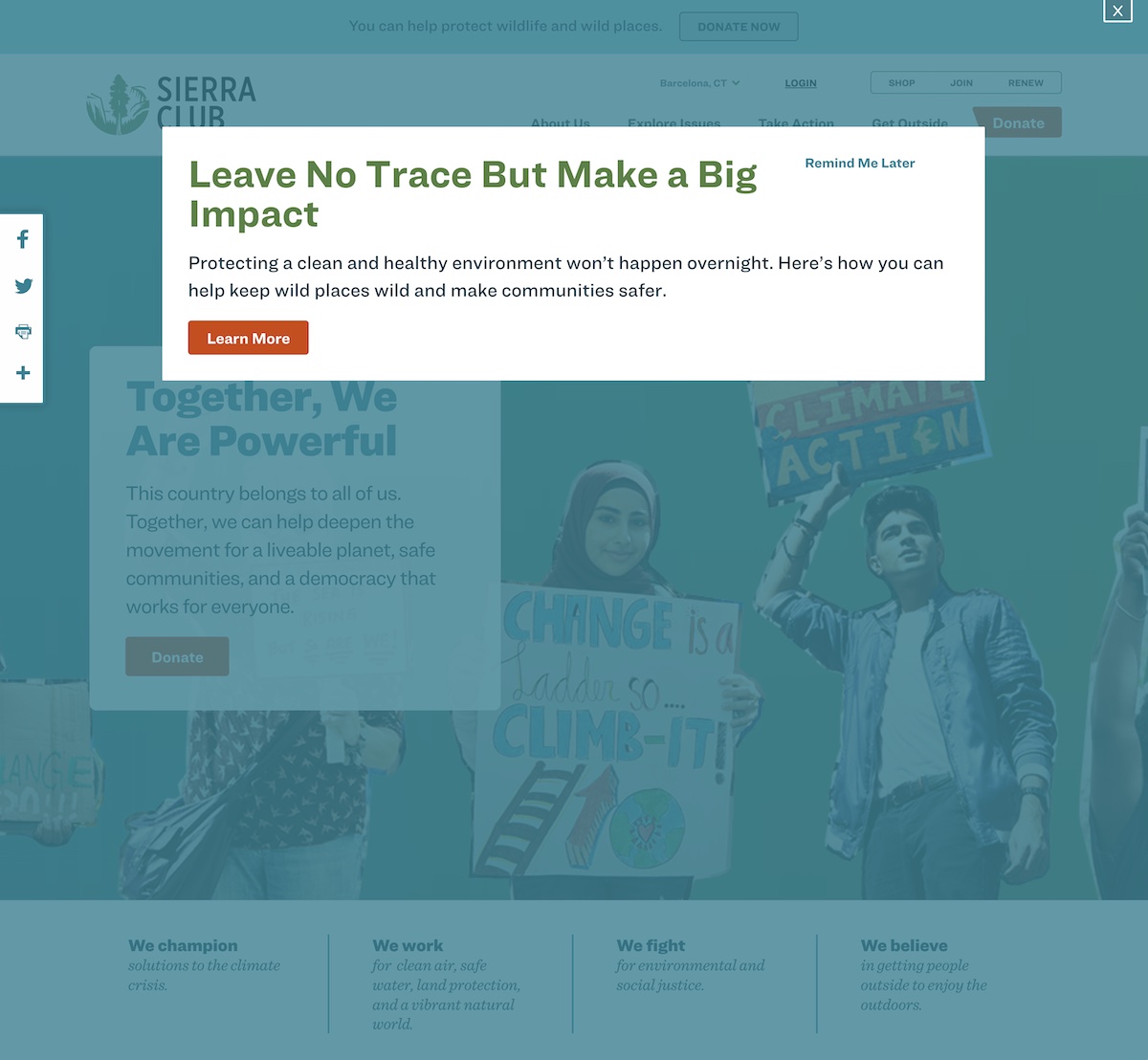
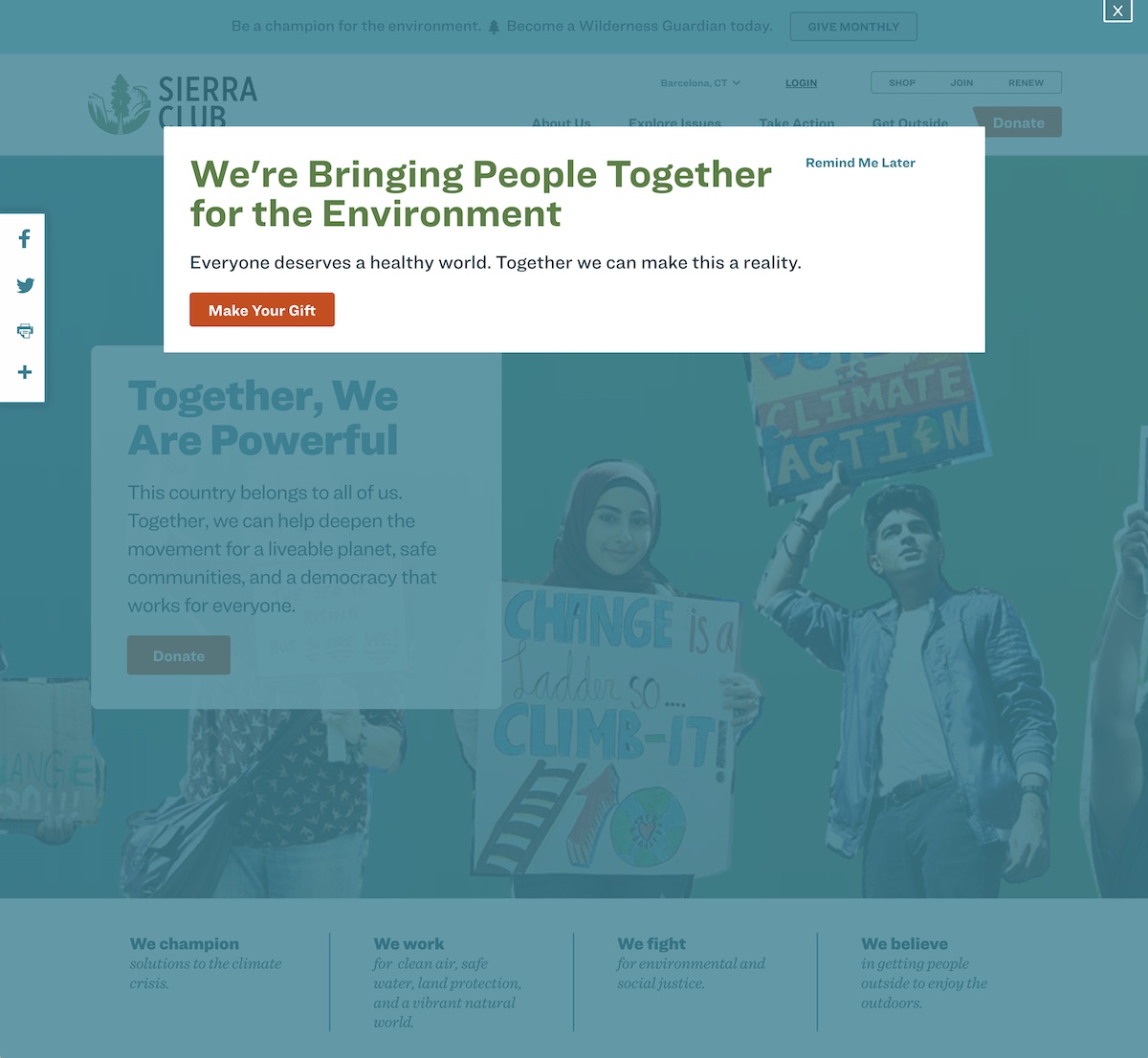
При первом входе на веб-сайт Sierra Club появляется всплывающее окно, показанное на изображении выше. Это всплывающее окно замораживает изображение позади него и позволяет вам только щелкнуть кнопку всплывающего окна или ссылку во всплывающем окне или закрыть всплывающее окно. После закрытия он сохраняет файл cookie и больше не появляется в последующих сеансах пользователя. Цель ясна: пользователю, впервые зашедшему на сайт, предлагается сделать пожертвование, и его не будут беспокоить последующие посещения.
Но не только это. На этом веб-сайте определено более одного всплывающего окна, поэтому не все пользователи видят одно и то же окно при первом входе на этот веб-сайт.


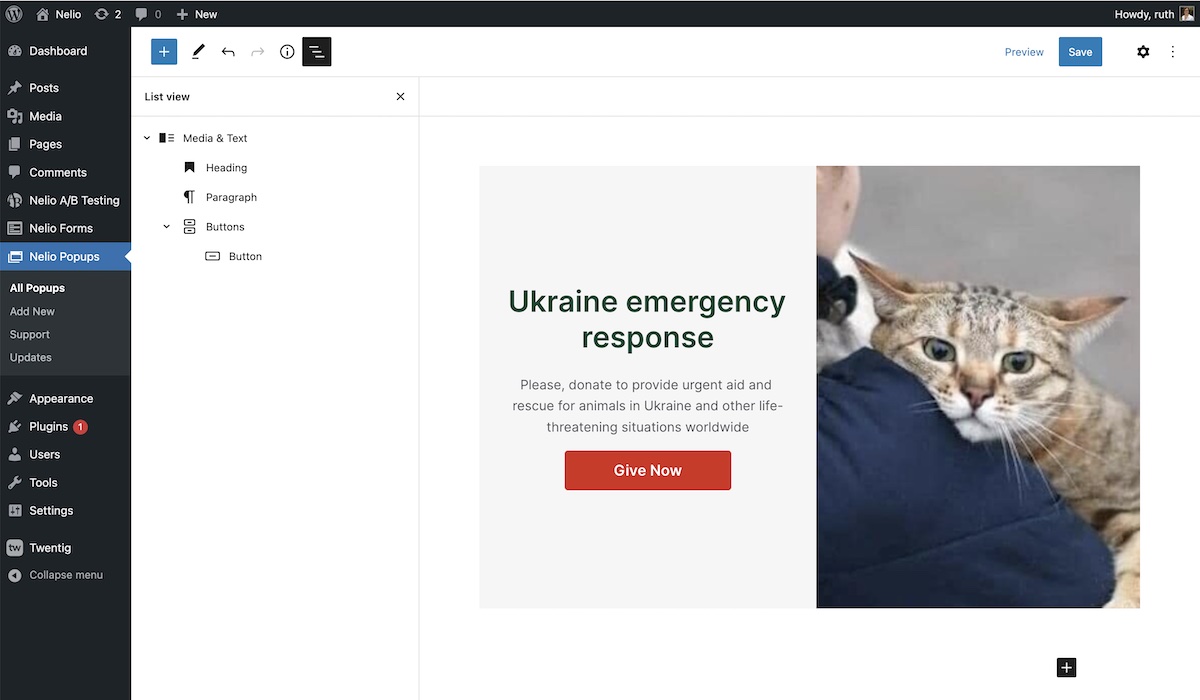
Как мы создаем эти всплывающие окна с Nelio Popups? После того, как вы установили плагин Nelio Popups, он станет доступен на вашей панели инструментов, и вы сможете создать свое первое всплывающее окно с помощью параметра «Добавить новый», который вы найдете в меню.

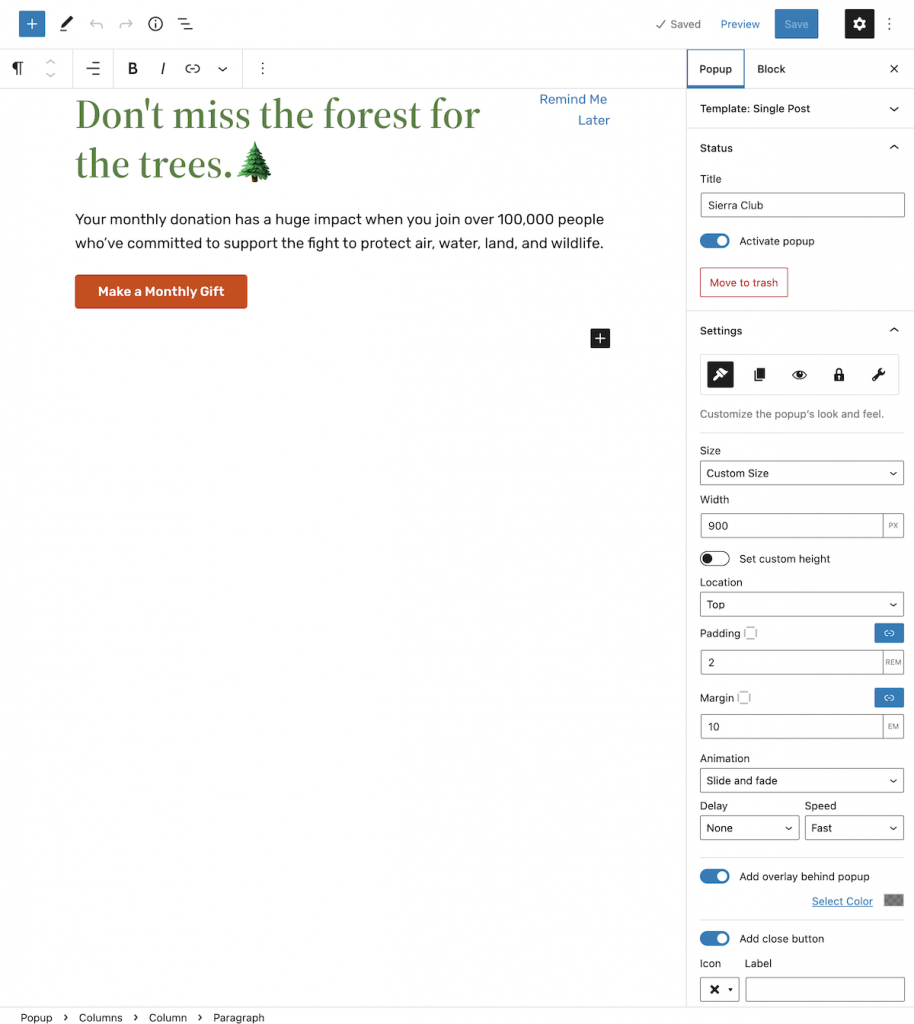
Большим преимуществом плагина Nelio Popups является то, что он полностью интегрирован с редактором блоков WordPress. Поэтому создать всплывающее окно с помощью Nelio Popups так же просто, как создать пост или страницу в WordPress, имея в своем распоряжении те же блоки, что и в редакторе.
Мы можем создать это всплывающее окно, сначала добавив пару столбцов (один, который занимает 80% всплывающего окна для основного заголовка, и другой для ссылки, которую вы найдете справа), а затем мы добавим абзац и кнопку, которая занимает на всю ширину всплывающего окна.

После того, как всплывающее окно создано, создание других становится еще проще, поскольку вы можете напрямую скопировать весь контент (так же, как и с любой страницей), добавить новое всплывающее окно, вставить созданный контент и изменить текст. .
Кроме того, какие еще функции мы можем указать? Мы можем установить его размер (в данном случае 900 пикселей в ширину), позицию, в которой мы хотим, чтобы он отображался в сети (вверху с отступом 10 em), и то, как он будет отображаться (скользя сверху вниз). Кроме того, мы также можем указать, что за всплывающим окном добавляется серый оверлейный слой и что у него есть значок, чтобы закрыть его.

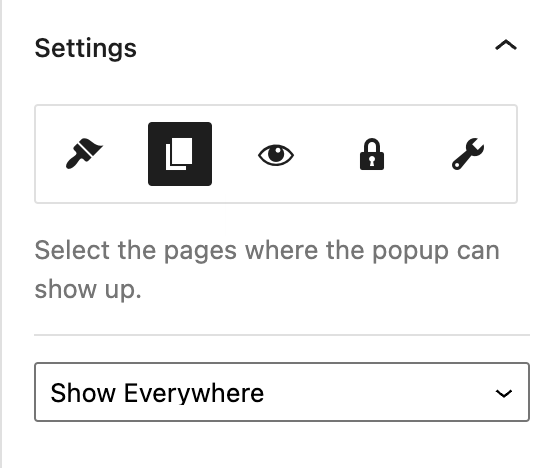
Мы также можем указать, что он должен отображаться на всех страницах и что он должен появляться сразу после посещения страницы.


С помощью плагина Nelio Popups вы также можете указать, что это всплывающее окно не отображается вместе с другими всплывающими окнами. Таким образом, даже если мы создали три попапа с разным содержимым, мы следим за тем, чтобы при входе пользователя на страницу в данный момент отображалось только одно из трех.

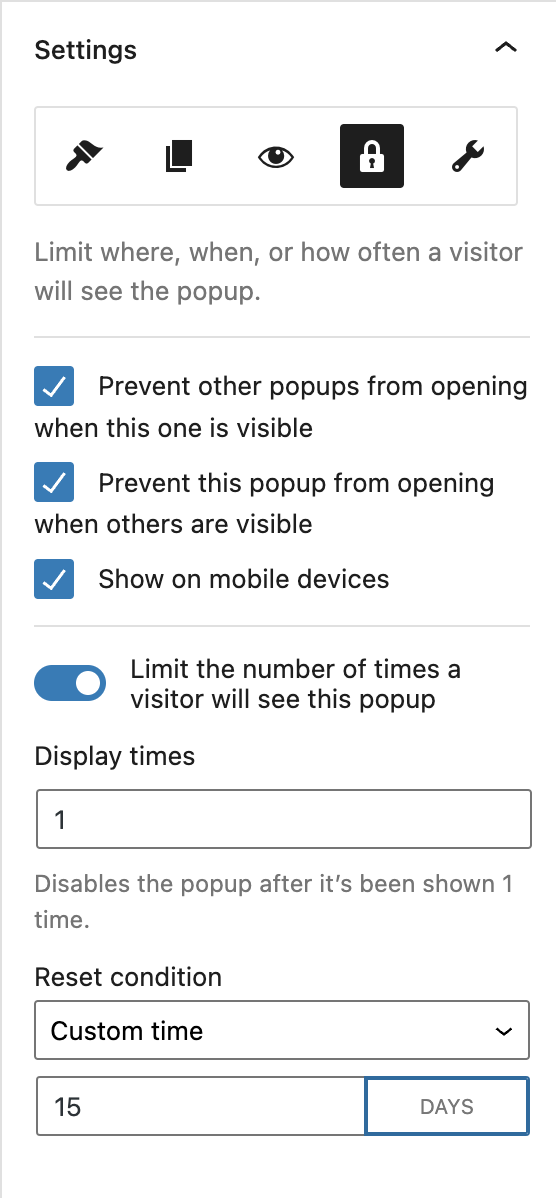
Как вы можете видеть на изображении выше, у вас также есть премиальная функциональность, позволяющая ограничить количество раз, когда вы хотите, чтобы всплывающее окно отображалось, и как часто вы хотите, чтобы это условие сбрасывалось. Таким образом, я уверен, что пользователь, зашедший на мой сайт, увидит всплывающее окно только в первый раз и не увидит его снова при просмотре сайта. По истечении указанного периода времени это условие будет сброшено, и человек может снова увидеть всплывающее окно.
Всплывающие окна гуманного общества
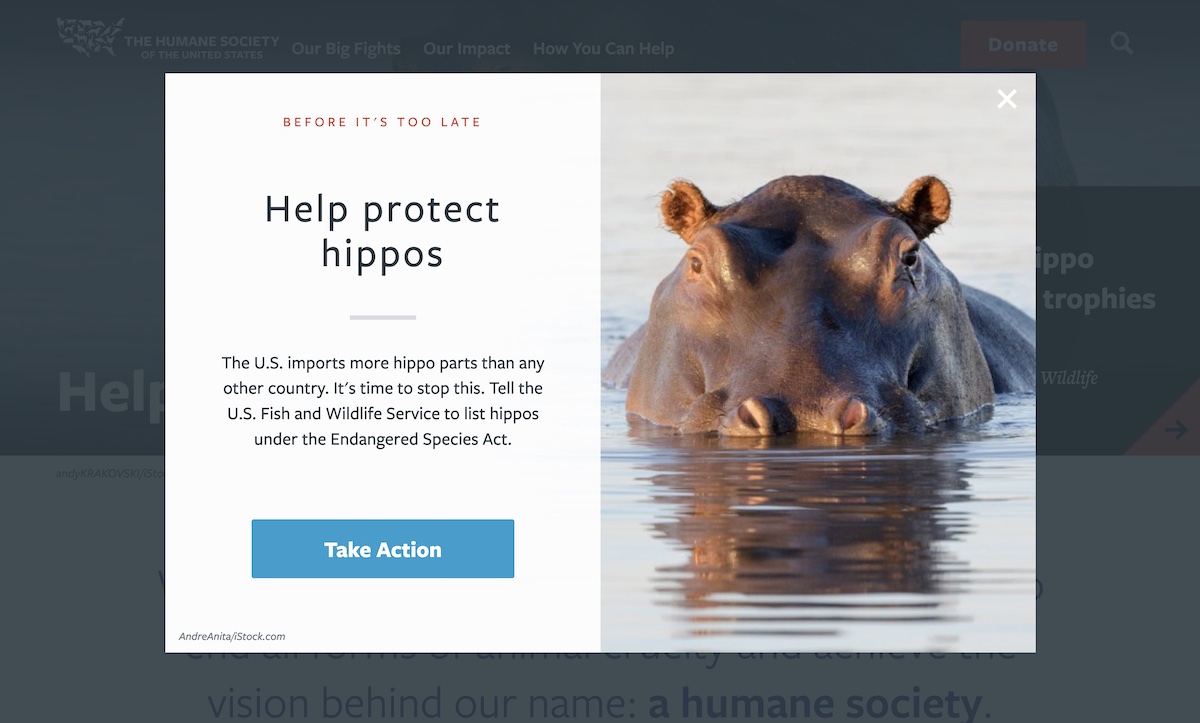
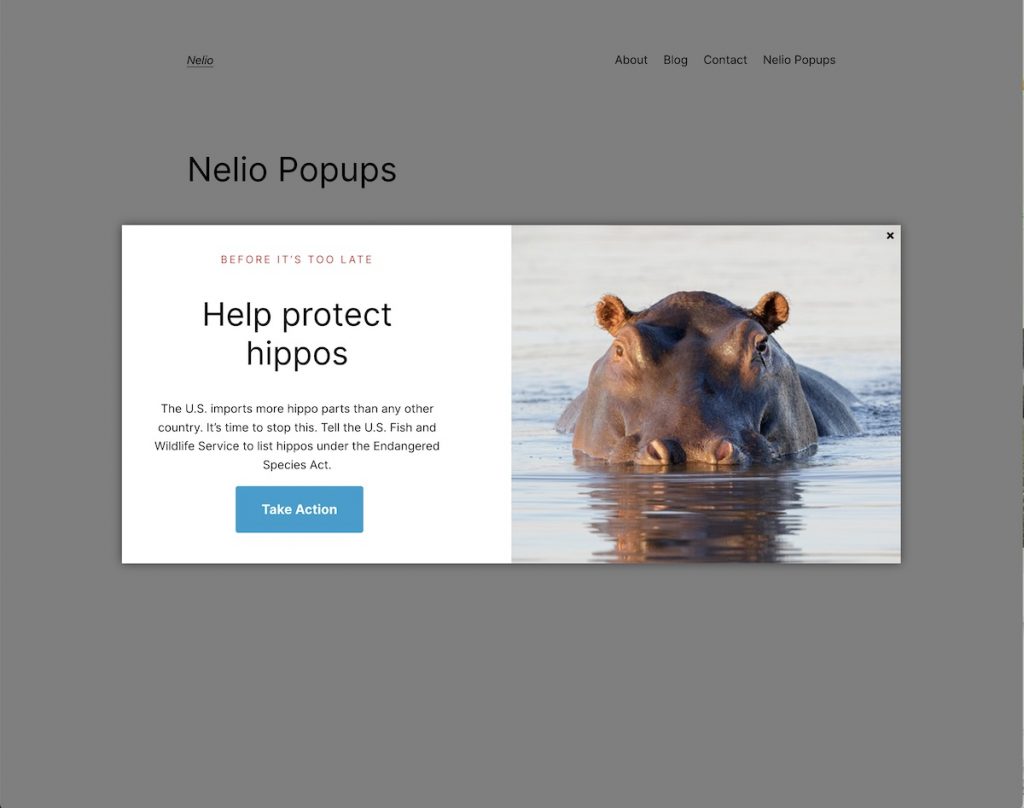
Общество защиты животных США (HSUS) — американская некоммерческая организация, деятельность которой направлена на обеспечение благополучия животных и противодействие жестокому обращению с животными на национальном уровне. Когда вы заходите на их веб-сайт, в центре экрана появляется фантастическое всплывающее окно, в котором вы можете выполнить действие. В этом случае поддержать отправку письма директору Службы рыболовства и дикой природы США с просьбой защитить бегемотов, включив их в список в соответствии с Законом об исчезающих видах.

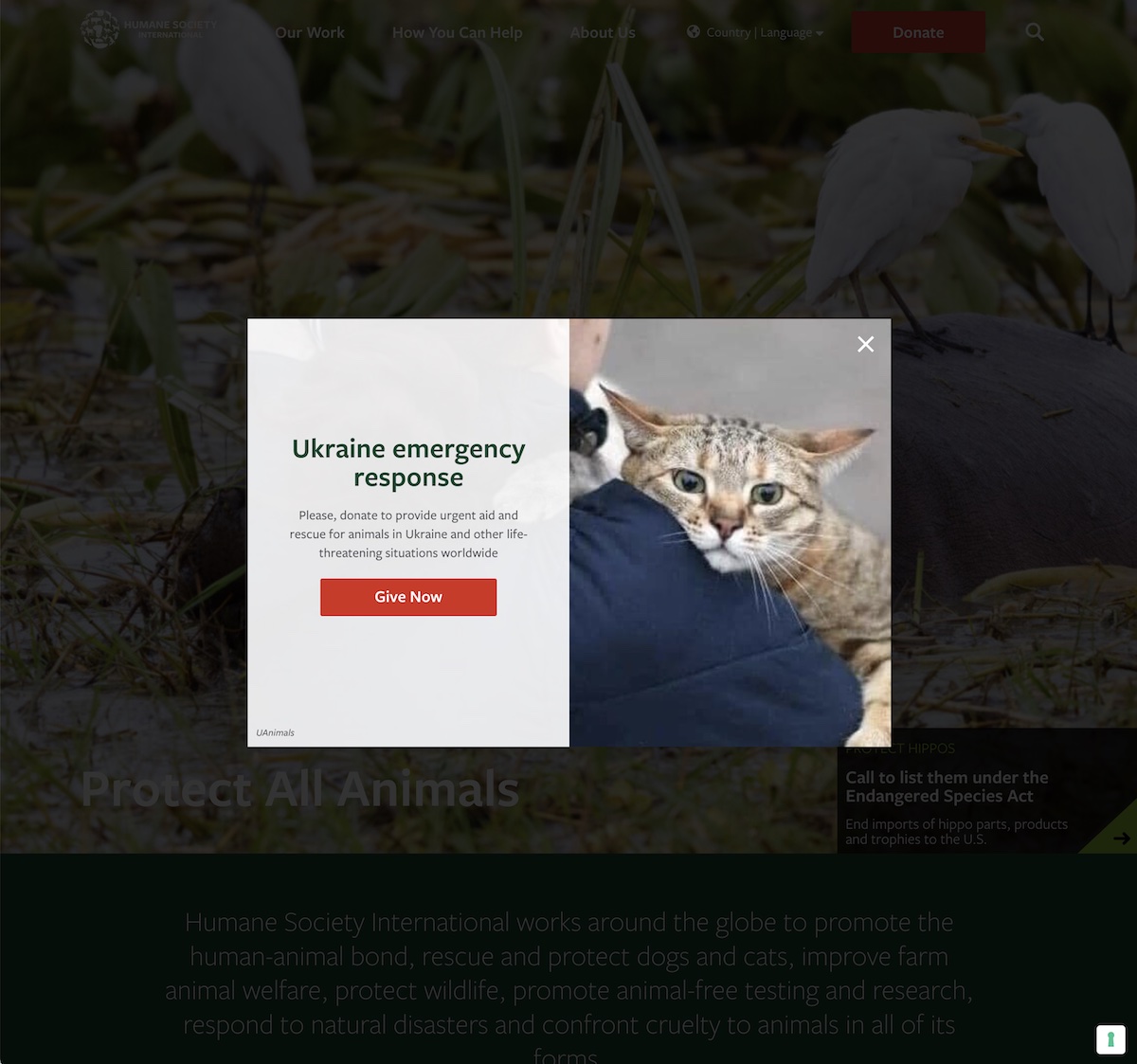
Кроме того, в своей глобальной дочерней компании Humane Society International (HSI), представленной более чем в 50 странах, также отображается всплывающее окно с поведением, аналогичным описанному выше, при посещении своего веб-сайта.


В обоих случаях эти мощные всплывающие окна отображаются только при первом посещении веб-сайта.
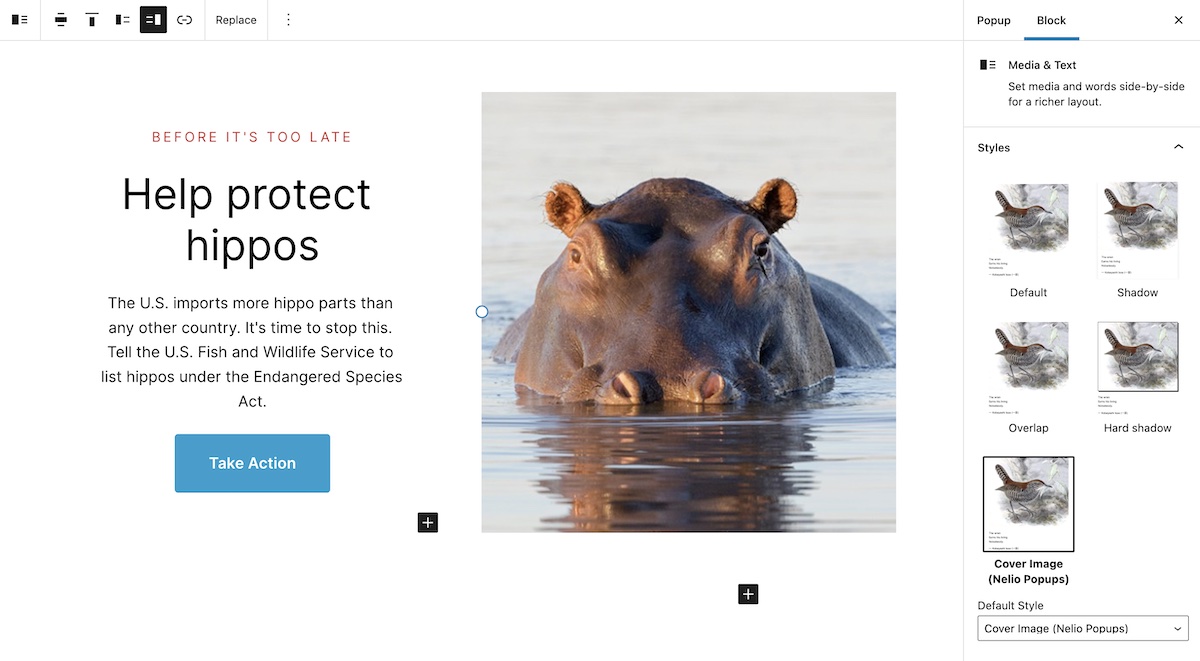
Как мы можем создать их с помощью всплывающих окон Nelio? В обоих случаях всплывающие окна могут быть созданы с медиа- и текстовым блоком с изображением и заголовком, абзацем и кнопкой.

Чтобы убедиться, что изображение занимает все пространство в качестве обложки, вы можете указать это, используя стиль «Обложка».

Указав размер и центральное положение всплывающего окна, вы можете просмотреть результат.

И поведение обоих попапов очень похоже на предыдущие: они должны появляться на любой странице (без эффекта затухания), а количество просмотров мы ограничим до одного за сеанс.

Всплывающее окно Международного комитета спасения
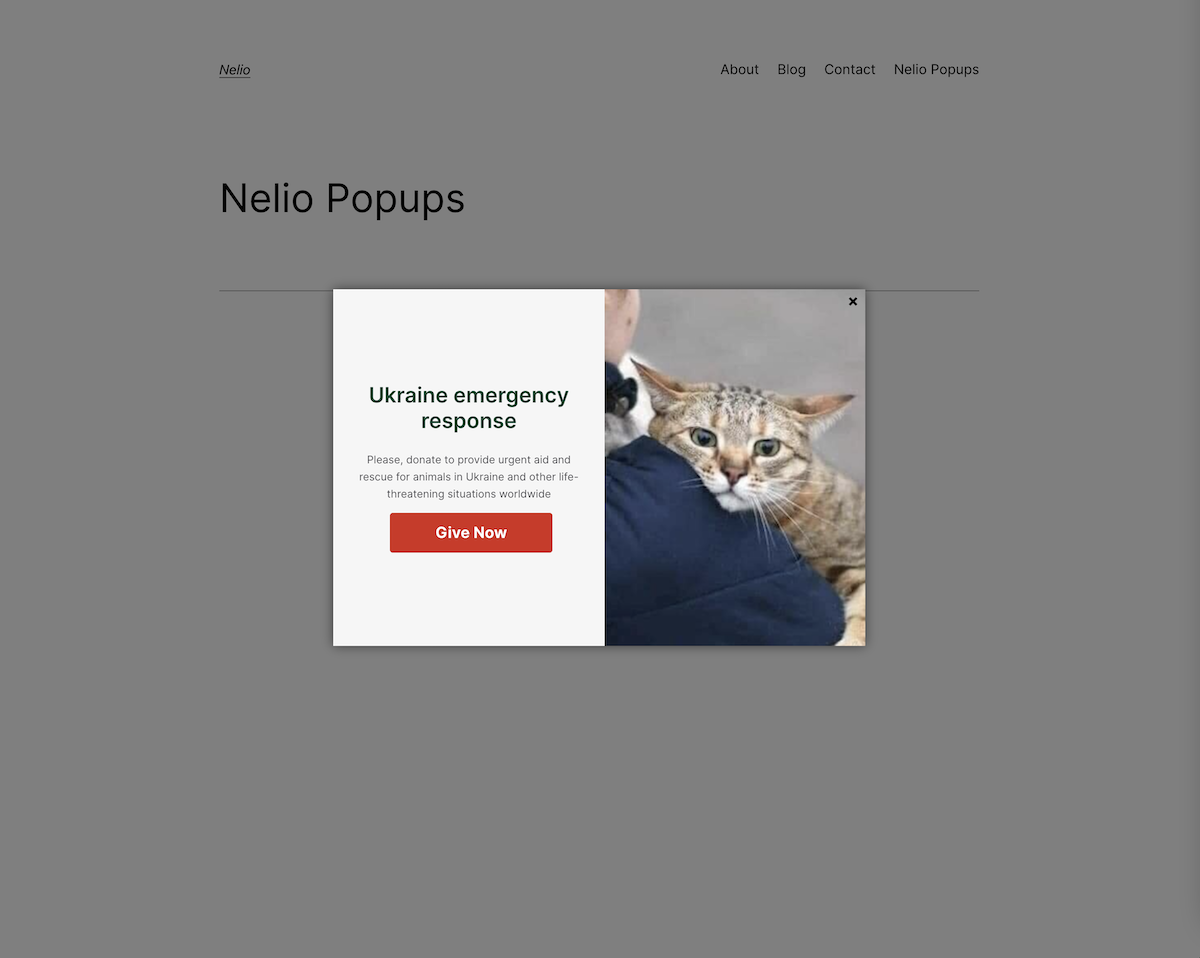
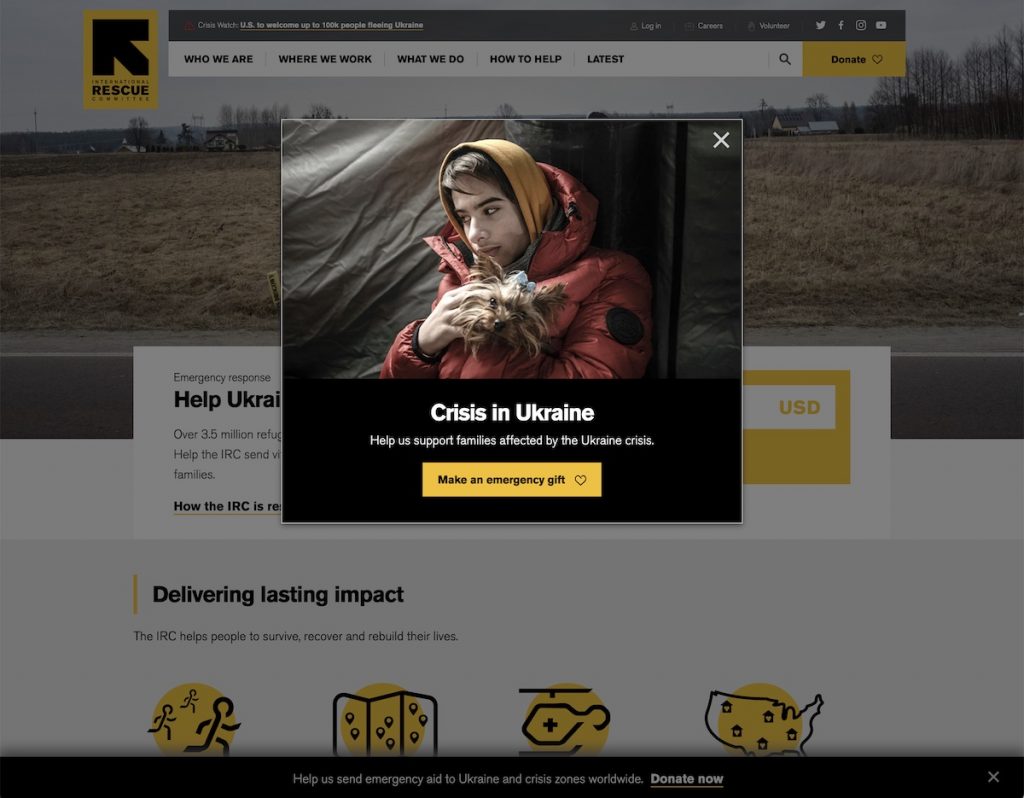
Международный комитет спасения помогает восстановить здоровье, безопасность, образование, экономическое благополучие и силу людей, опустошенных конфликтами и стихийными бедствиями. Прямо сейчас через несколько секунд на сайте вы увидите всплывающее окно с просьбой сделать пожертвование для помощи кризису в Украине.

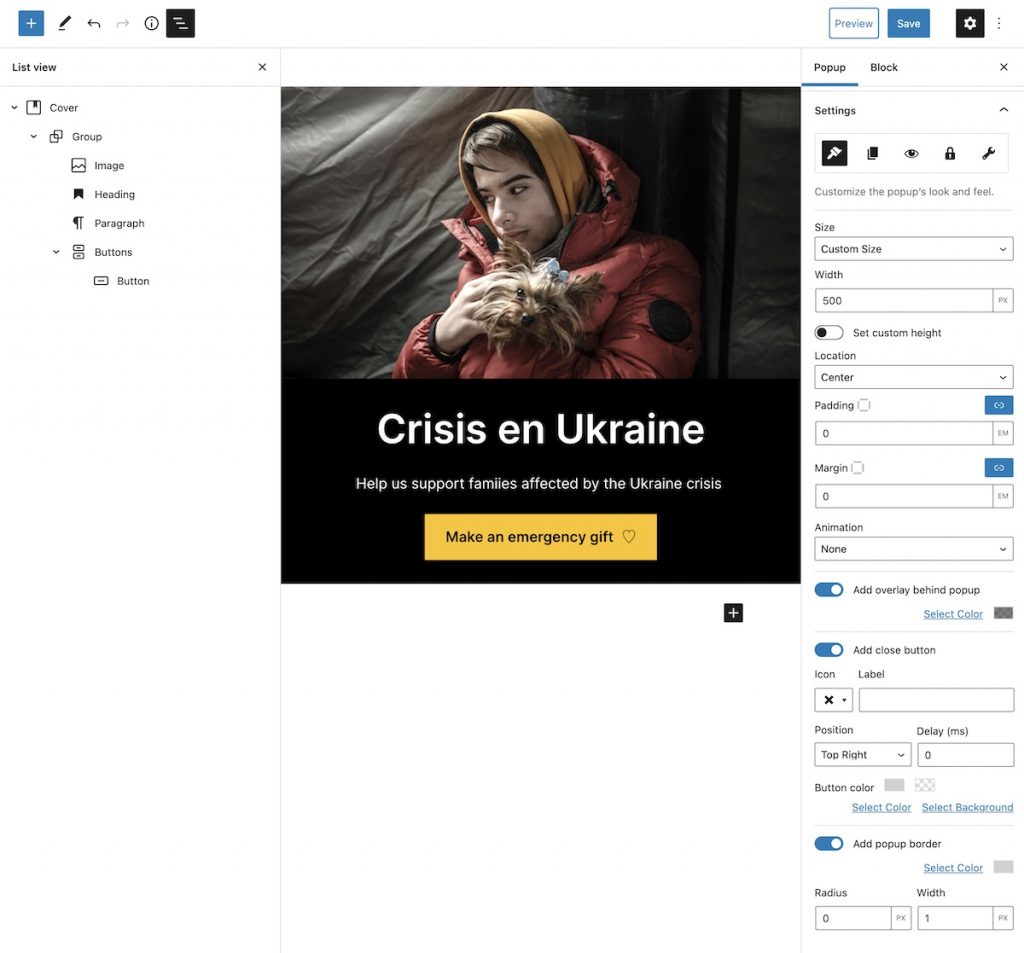
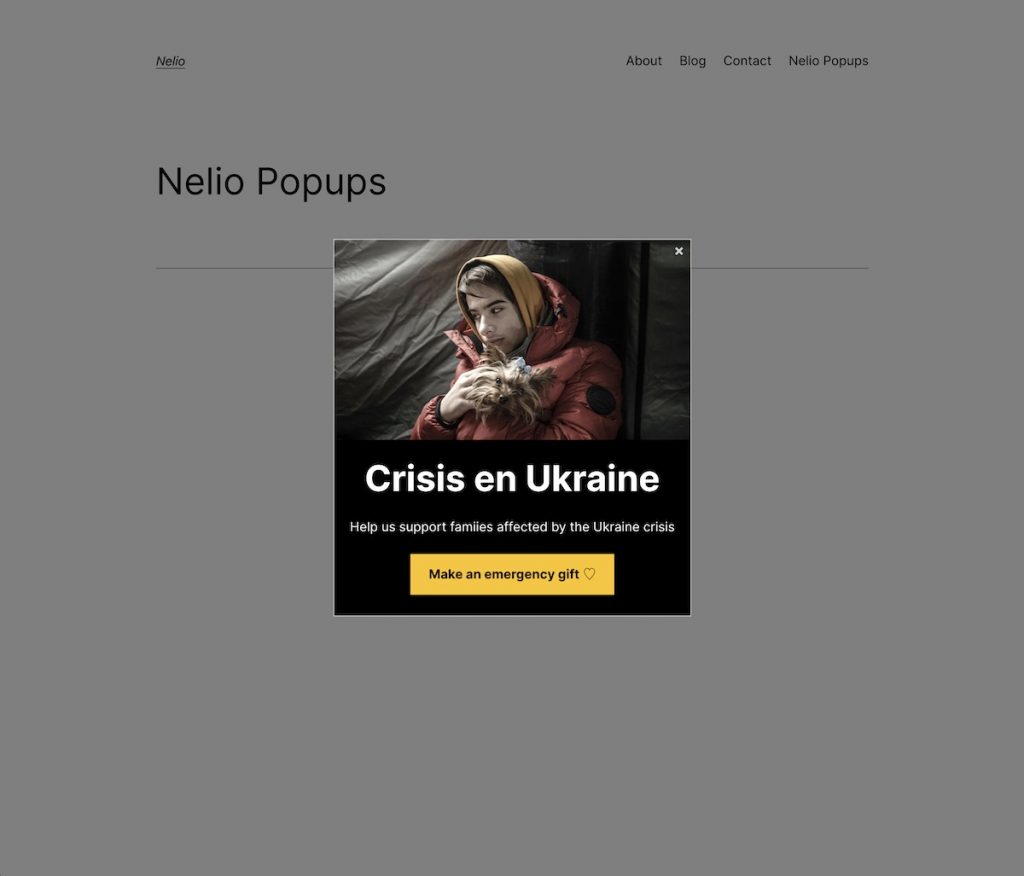
Как создать такое всплывающее окно с помощью Nelio Popups? Здесь мы решили создать черный блок обложки, где мы добавили вверху изображение, занимающее всю ширину обложки, и заголовок, за которым следуют абзац и кнопка.

В этом всплывающем окне мы добавили 1-пиксельную линию сероватого цвета в качестве границы и крестик, чтобы закрыть окно того же цвета.
Наконец, мы также указали, что он должен появиться через несколько секунд и что его следует увидеть только один раз в одном сеансе.

Всплывающее окно католических служб помощи
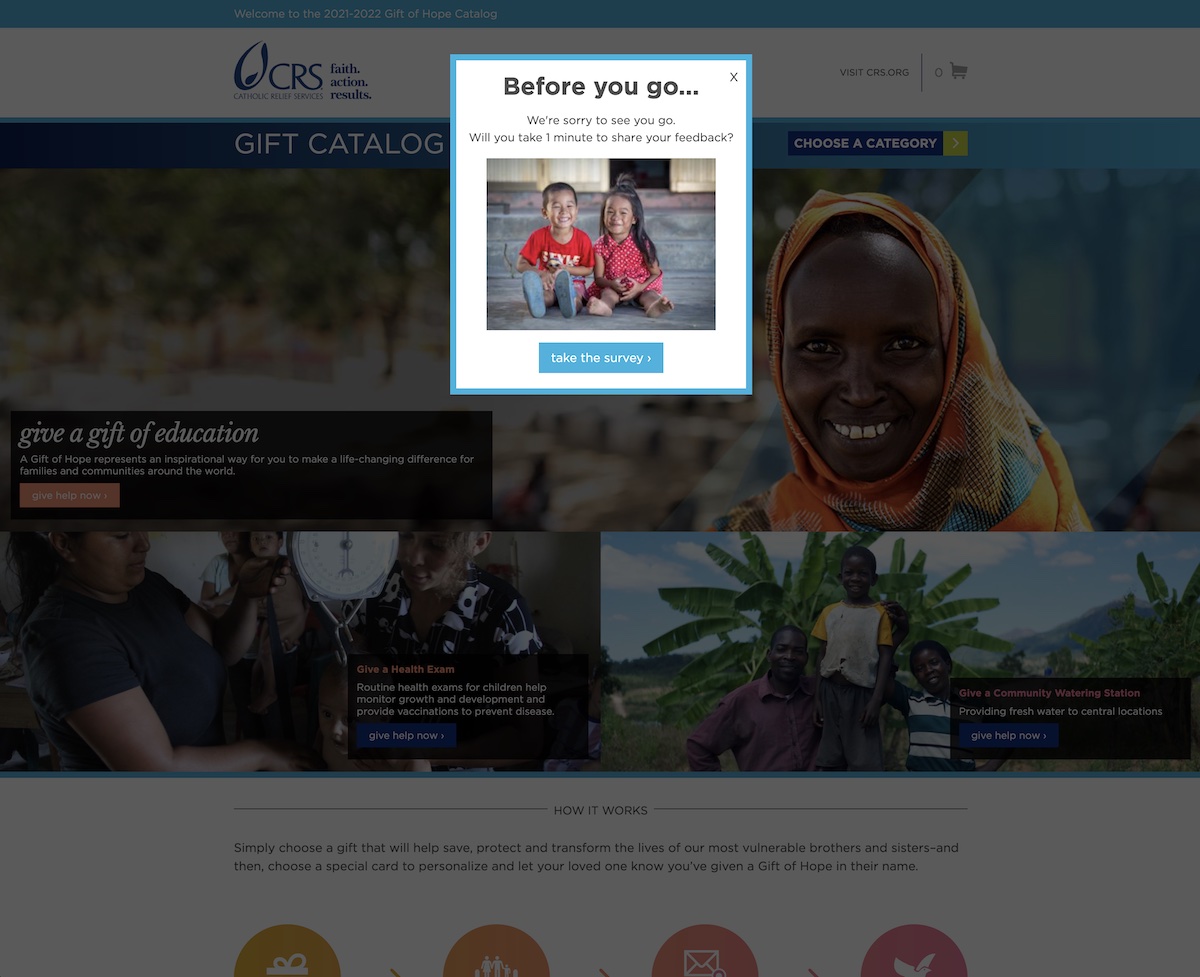
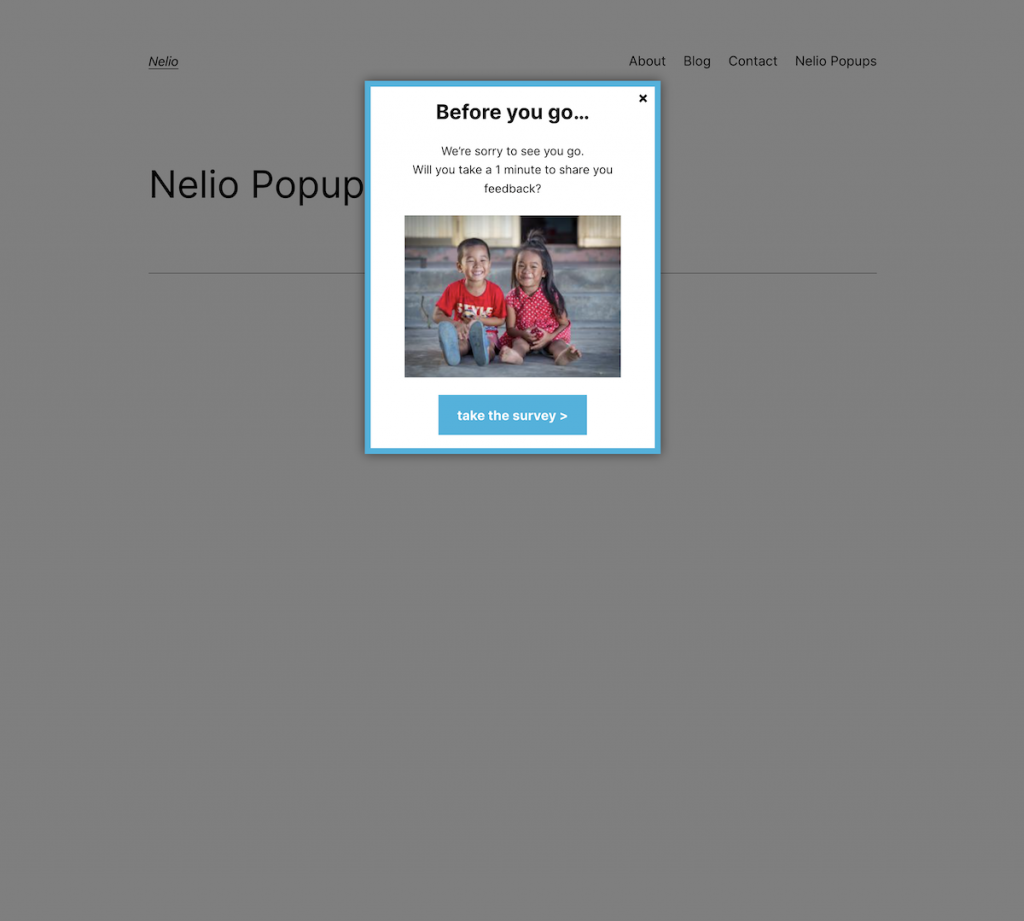
Католическая служба помощи выполняет обязательство епископов Соединенных Штатов по оказанию помощи бедным и уязвимым за границей. На своем веб-сайте они показывают всплывающее окно, которое появляется только тогда, когда вы собираетесь покинуть их сайт. Это всплывающее окно предлагает вам пройти опрос.

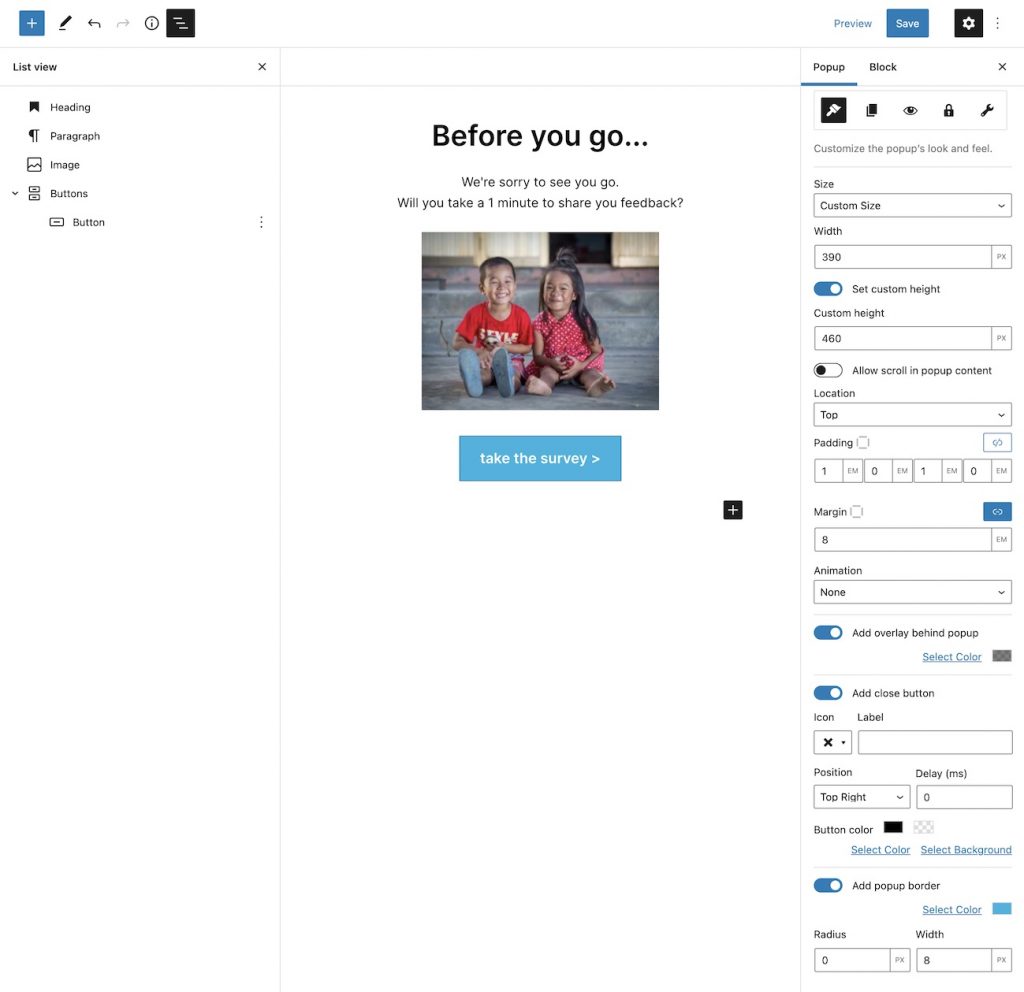
Всплывающее окно очень легко создать, с заголовком, абзацем, изображением. и кнопка. Конечно же, украсьте его синей окантовкой, чтобы он был похож на оригинал.

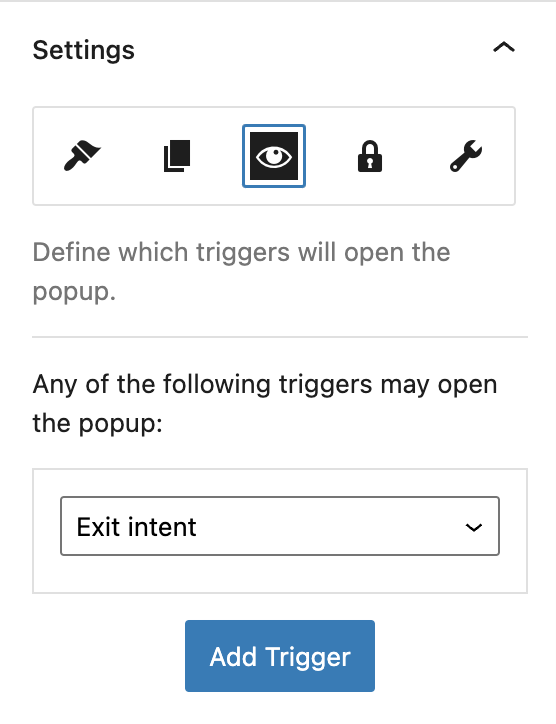
В этом случае всплывающее окно должно появляться только тогда, когда пользователь пытается покинуть Интернет. Это очень легко настроить с помощью Nelio Popups.

И вуаля, наше всплывающее окно уже создано.

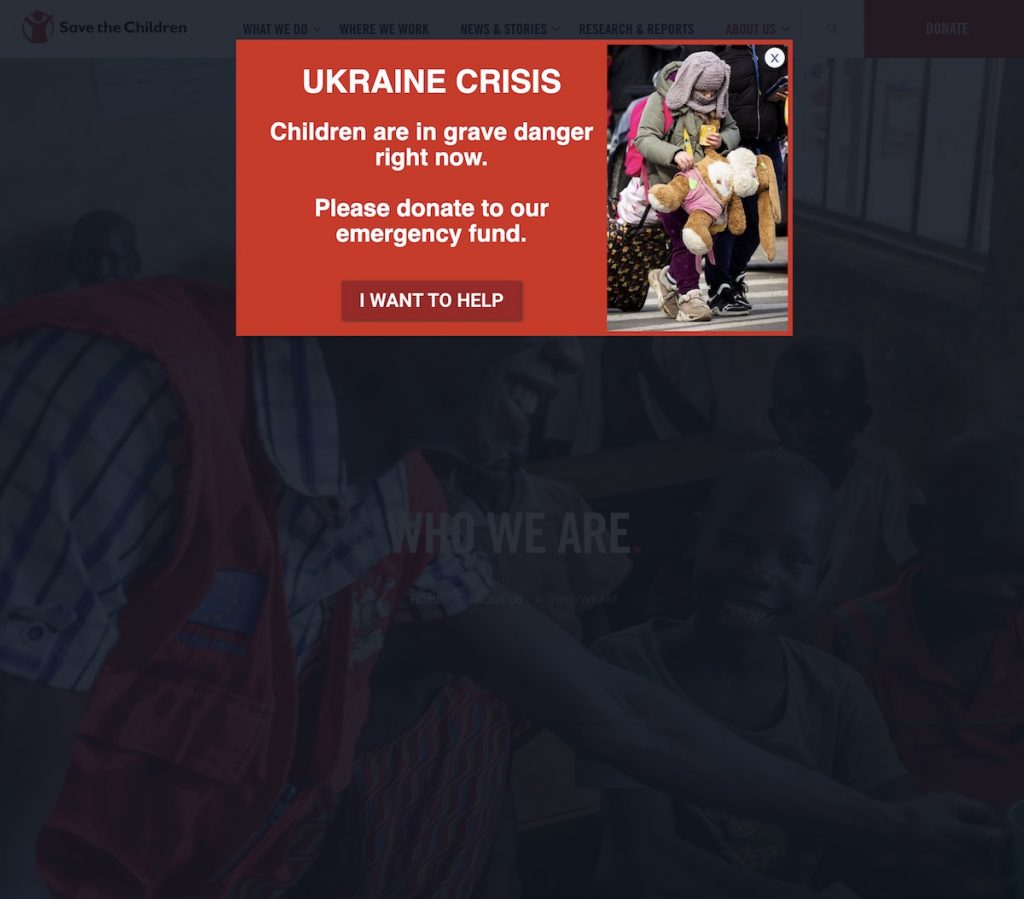
Всплывающее окно «Спасите детей»
Save The Children — это организация, в которой более 25 000 человек работают в 122 странах и защищают права и интересы детей во всем мире, отдавая приоритет наиболее уязвимым.
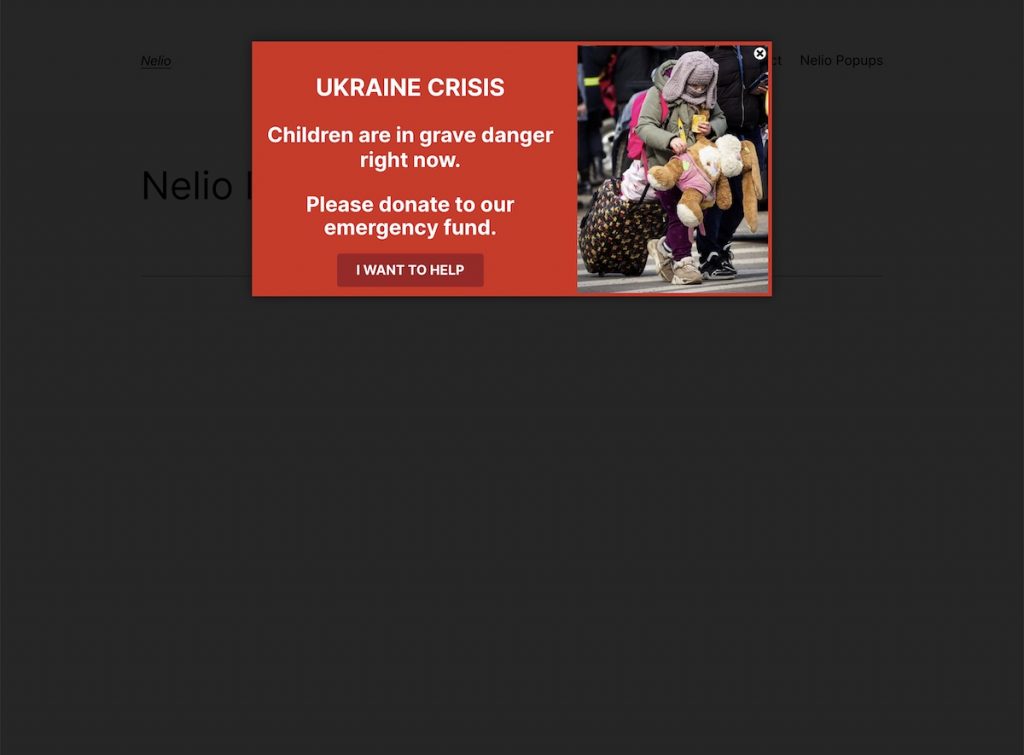
При входе на их сайт на видном месте появляется следующее всплывающее окно:

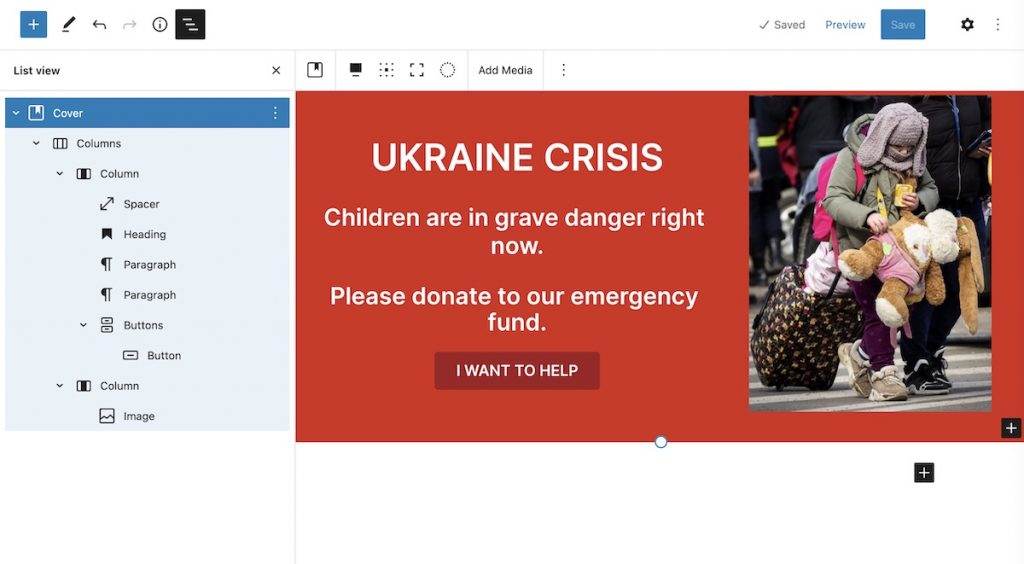
С помощью Nelio Popups мы можем создать всплывающее окно с красным блоком обложки и двумя столбцами. Первый, более широкий, с содержанием текста и кнопки. И второй, с изображением.

Кроме того, мы добавили кнопку закрытия, темно-серый слой за всплывающим окном и добавили отступы к блоку обложки, чтобы он выглядел как оригинал. Наконец, нам нужно только добавить, что всплывающее окно отображается при входе в сеть только один раз и каждый раз, когда возникает новая сессия.

Вывод
Некоторые НПО, особенно во время кризиса, пользуются возможностью показывать своим посетителям, как только они заходят на свои веб-сайты, очень наглядные всплывающие окна, чтобы они могли внести свой вклад в свои дела. Однако мы видим, что в большинстве случаев дело не в бомбардировке посетителя большим количеством всплывающих окон. Обычно достаточно первого отображения и ожидания, пока всплывающие окна не отобразятся снова.
С таким плагином, как Nelio Popups, мы смогли убедиться, что создавать всплывающие окна так же просто, как создавать любую страницу или публикацию на нашем веб-сайте. Редактирование контента осуществляется теми же блоками, с которыми мы уже знакомы, и у нас есть набор дополнительных функций, которые позволяют отображать всплывающие окна с желаемым поведением. Чего вы ждете, чтобы создавать собственные всплывающие окна на своем веб-сайте с помощью Nelio Popups?
Избранное изображение Кэтт Юкава на Unsplash.
