6 типов полей, которые вы можете добавить в модуль контактной формы Divi (и когда их использовать)
Опубликовано: 2023-03-01Контактные формы являются неотъемлемой частью любого веб-сайта — хотите ли вы привлечь больше потенциальных клиентов, отслеживать запросы, создать свой маркетинговый список по электронной почте или просто иметь возможность общаться по запросу со своими пользователями. Модуль контактной формы Divi упрощает общение и сбор важных данных от посетителей вашего сайта.
Давайте рассмотрим, какие поля доступны в модуле контактной формы Divi и когда их использовать. Мы будем использовать контактную форму из пакета макетов свадебного фотографа, доступного с вашей подпиской на Elegant Themes.
- 1 Опции модуля контактной формы Divi
- 2 1. Поле ввода
- 2.1 Как настроить поле ввода модуля контактной формы Divi
- 3 2. Поле электронной почты
- 3.1 Включение поля электронной почты
- 4 3. Текстовое поле
- 4.1 Включение поля текстовой области
- 5 4. Поле флажков
- 5.1 Как настроить поле флажков
- 6 5. Поле переключателей
- 6.1 Как настроить поле радиокнопки
- 7 6. Выпадающее поле выбора
- 7.1 Как настроить раскрывающееся поле выбора
- 8 Подведение итогов
Параметры модуля контактной формы Divi
Надежный модуль контактной формы Divi состоит из следующих полей: поле ввода, электронная почта, текстовое поле, флажки, переключатели и раскрывающееся поле выбора. Эти поля можно использовать несколькими способами для построения вашего бизнеса. Прежде чем мы рассмотрим каждое поле и его использование, давайте рассмотрим, как выбрать тип поля, которое вы хотите использовать в модуле контактной формы.
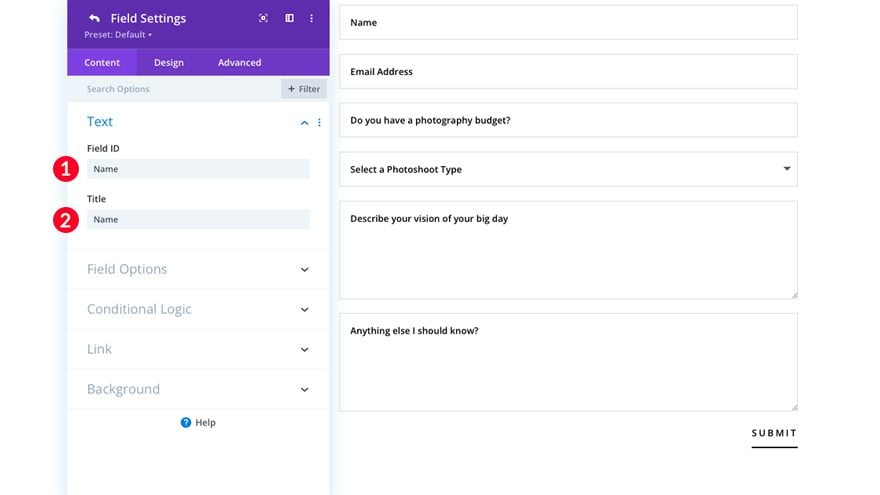
- Первый шаг — дать вашему полю идентификатор поля. Это поможет вам понять, какое поле соответствует информации, заполненной в форме.
- Дайте вашему полю название.

- Выберите поле для отображения. Вы можете выбрать ввод, электронную почту, текстовое поле, флажки, переключатели или выбрать раскрывающийся список.

Далее давайте рассмотрим каждую опцию поля в модуле контактной формы Divi. Позже мы обсудим, как каждый из них может быть настроен в соответствии с вашими конкретными потребностями.
1. Поле ввода
Поле ввода — одно из самых мощных полей, которые вы можете использовать в своей контактной форме. Вы можете захватывать практически любой тип текстовой информации. Можно узнать имя потенциального клиента, название компании, физический адрес, номер телефона или другой информационный текст. Возможности безграничны.

При создании контактной формы не забудьте запросить наиболее актуальную информацию, которую вы пытаетесь собрать. В прошлом люди думали, что короткая форма лучше. В последние годы мыслительные процессы, лежащие в основе создания форм, изменились. Сейчас мы живем в «век информации», поэтому люди привыкли заполнять более длинные формы, чем когда-либо прежде, и готовы это делать.
Помня о том, каких целей вы хотите достичь с помощью формы, важно не забывать задавать самые важные вопросы, относящиеся к вашему бизнесу . Имя пользователя или название компании должно быть вверху списка вопросов, которые нужно задать. Имена и/или названия компаний являются важной информацией, которую необходимо получить, особенно в процессе работы с вашими пользователями. После имени и названия компании (если применимо) должна быть другая важная контактная информация, такая как номера телефонов и/или адреса. Вот несколько примеров эффективного использования поля ввода:
- Имя, Фамилия или Полное имя
- Адрес
- Город
- Состояние
- Почтовый индекс
- Номер телефона
- Наименование фирмы
- Предмет
- Вопросы с краткими ответами
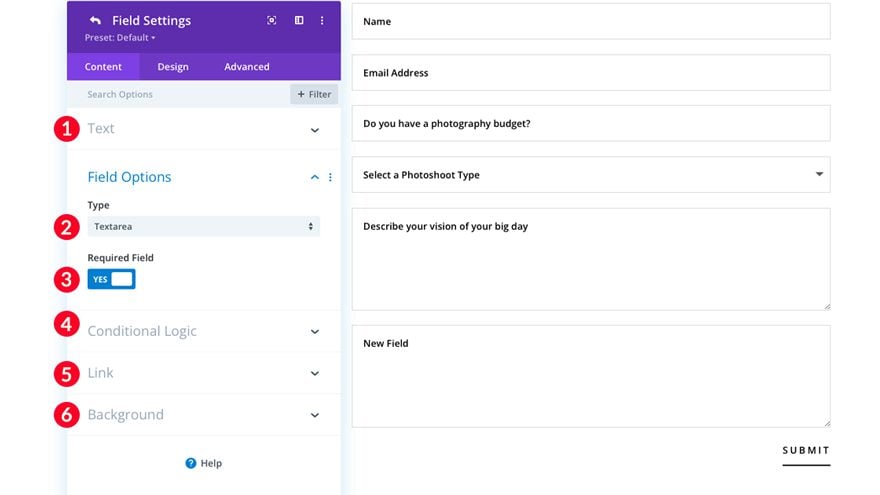
Как настроить поле ввода модуля контактной формы Divi
Давайте посмотрим, как вы можете изменить поле ввода.
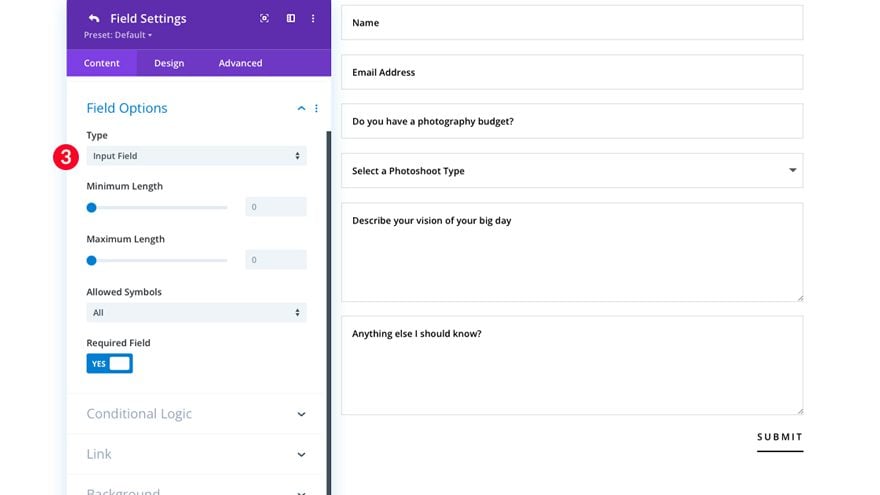
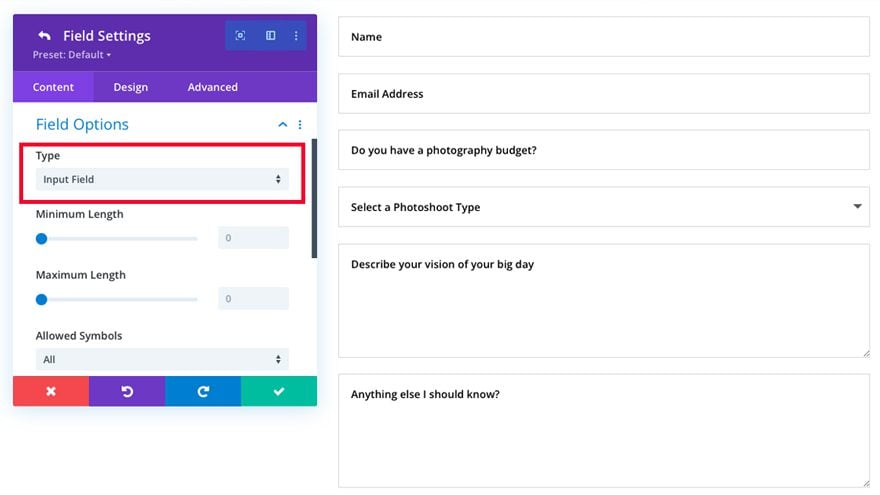
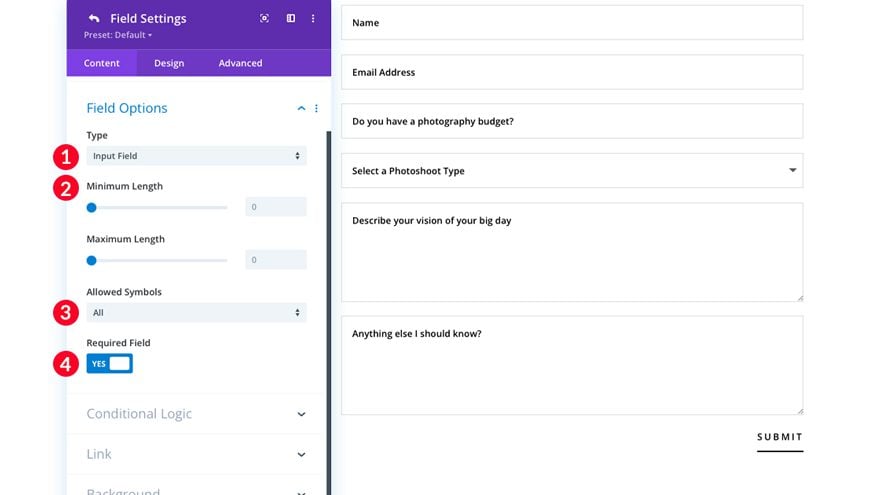
- Выберите Ввод в качестве типа поля.
- Решите, следует ли выбрать минимальную и максимальную допустимую длину символов.
- Затем решите, разрешены ли все символы, только буквы, только цифры или буквенно-цифровые символы. Например, если поле ввода текста используется как поле номера телефона, назначьте для этого параметра значение «Только числа». Это предотвратит ввод любых букв в качестве номера телефона, что сократит количество ошибок пользователя.
- Укажите, является ли это поле необязательным или обязательным.

- Включить или отключить условную логику. Условная логика полезна в форме, если вы хотите назначить дополнительный вопрос или информацию для отображения на основе ответа в определенном поле. Чтобы узнать больше об условной логике, прочитайте «Как создать универсальную контактную форму Divi с условной логикой».
- Выберите, следует ли назначать ссылку на ваше поле.
- Выберите, назначать ли вашему полю фоновый цвет, градиент или изображение.

2. Поле электронной почты
В дополнение к текстовому полю, упомянутому выше, поле электронной почты является важной частью информации, помогающей вам общаться с пользователями. Поле электронной почты упрощает поиск потенциальных клиентов для вашего веб-сайта, добавление пользователей в список рассылки и, что наиболее важно, обеспечивает простой способ общения с пользователями вашего веб-сайта.

В последние годы все согласны с тем, что социальные сети стали ценным инструментом делового общения, но электронная почта по-прежнему остается чрезвычайно важным и важным инструментом для развития вашего бизнеса. В конце концов, даже для того, чтобы иметь учетную запись в социальной сети, нужно иметь установленный адрес электронной почты. Имея это в виду, поле электронной почты имеет решающее значение для успешного общения с вашими пользователями. Без включенного поля электронной почты в вашей форме вы не сможете добавить этого пользователя в список рассылки или ответить непосредственно на электронное письмо с подтверждением формы, полученное на вашем веб-сайте.
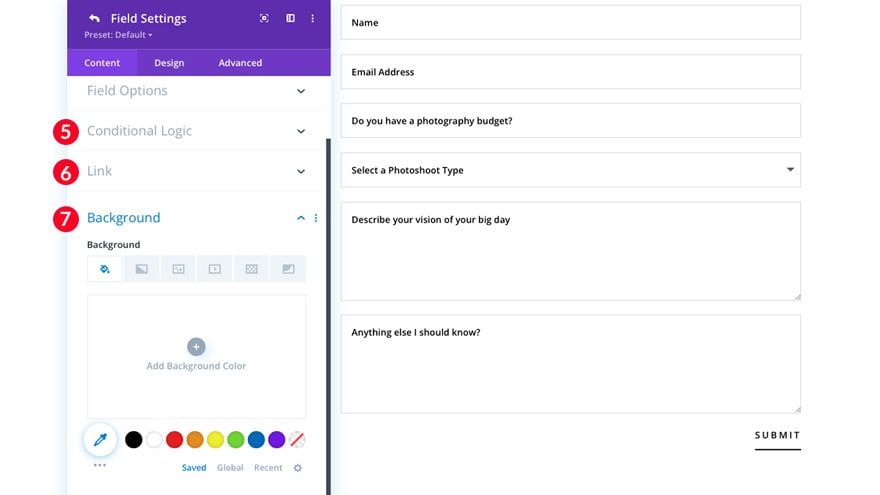
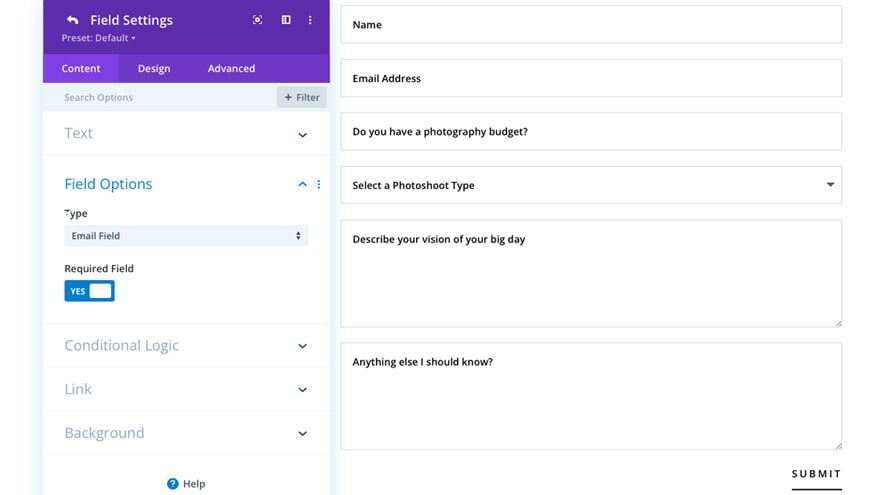
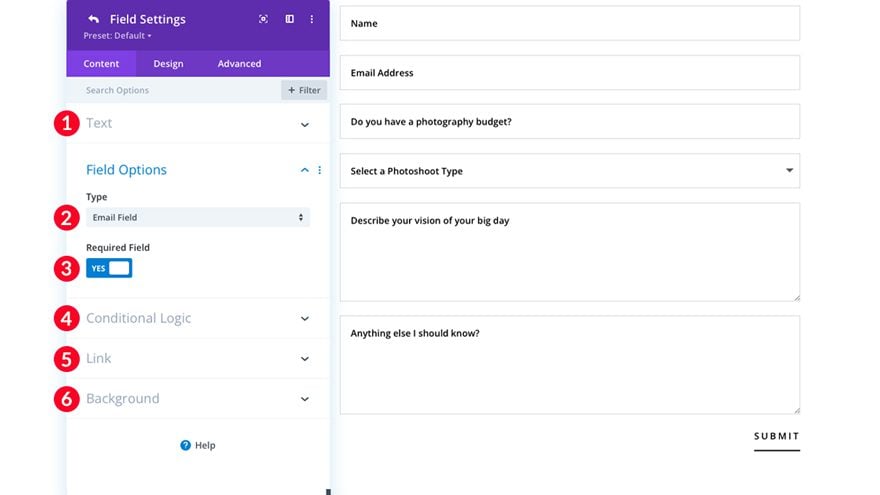
Включение поля электронной почты
Давайте посмотрим, как вы можете включить поле электронной почты в модуле контактной формы Divi.
- Назовите свое поле и дайте ему идентификатор поля.
- Выберите «Поле электронной почты» в качестве типа поля.
- Выберите, следует ли включить или отключить «Обязательное поле». Примечание: это необходимо обязательно, поскольку информация об электронной почте не будет сохранена в вашем поле, если ваш пользователь забудет указать свой адрес электронной почты.
- Выберите, следует ли включать условную логику.
- При желании выберите ссылку для своего поля.
- При желании выберите цвет фона, градиент или изображение для поля электронной почты.

3. Текстовое поле
При создании формы с помощью модуля контактной формы Divi поле textarea является отличным инструментом для сбора информации от ваших пользователей, будь то задавание вопросов, запрос ввода или комментариев или принятие большего количества соответствующей информации.


Пример этого продемонстрирован в пакете макетов свадебного фотографа. Здесь компания задает несколько конкретных вопросов, связанных с их бизнесом. «Есть ли у вас бюджет на фотосъемку?», «Опишите свое видение вашего большого дня» и «Что еще мне следует знать?» Как и в этом примере, поле textarea — отличный способ узнать своих пользователей и узнать, какие услуги им требуются от вас.
Другим примером отличного использования поля textarea может быть использование его в форме заявления о приеме на работу. Вы можете задать любое количество вопросов в текстовом поле, например, справочную информацию о соответствующем опыте работы, любые личностные качества, о которых вы хотели бы знать, цели и стремления потенциального кандидата и многое другое.
Поля Textarea также являются полезными инструментами в ситуациях электронной коммерции. Например, если у вас есть интернет-магазин, вам, вероятно, интересно узнать, как ваши клиенты относятся к своим недавним покупкам. Возможно, вы хотели бы иметь возможность принимать предложения для будущих продуктов. Используя поле textarea, вы можете легко получить эту информацию и использовать ее в своих интересах.
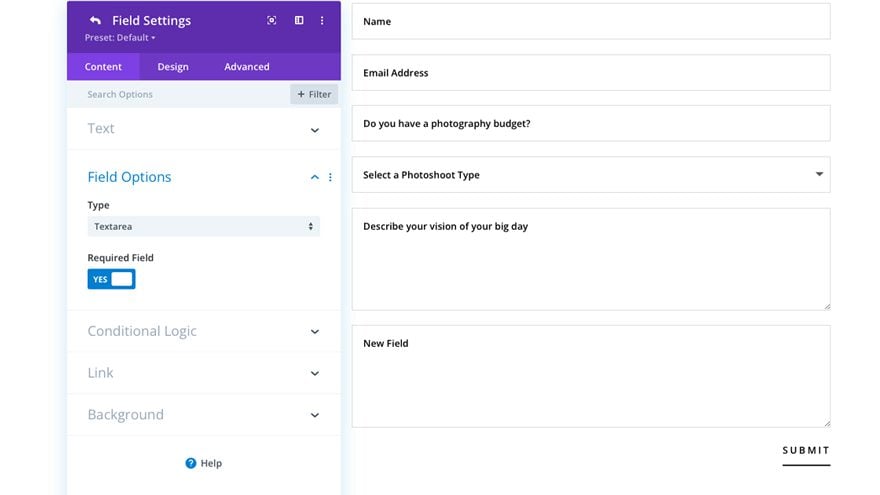
Включение поля текстовой области
Давайте посмотрим, как вы можете включить поле текстовой области в модуле контактной формы Divi.
- Назовите свое поле и дайте ему идентификатор поля.
- Выберите «Textarea» в качестве типа поля.
- Выберите, следует ли включить или отключить «Обязательное поле».
- Выберите, следует ли включать условную логику.
- При желании выберите ссылку для своего поля.
- При желании выберите цвет фона, градиент или изображение для поля электронной почты.

4. Поле флажков
Флажки — отличный способ продемонстрировать параметры в форме. Например, допустим, вы создаете веб-сайт для своего бизнеса, на котором планируете предлагать своим клиентам несколько различных услуг. Вы можете использовать поле флажков, чтобы спросить своих клиентов, какие из ваших предложений услуг им интересны. Кроме того, поле флажков полезно, когда вы хотите задать дополнительный вопрос, который будет отображаться только тогда, когда пользователь выбирает конкретный вариант в ваше поле флажка (условная логика). Если вы хотите узнать больше об условной логике и о том, как она работает, просмотрите наш пост о том, как создать универсальную контактную форму Divi с условной логикой.

Флажки можно использовать в формах на вашем сайте, когда вы хотите получить информацию от ваших клиентов о конкретном продукте или услуге, которые вы можете иметь в разработке. Вы также можете использовать флажки в формах опроса по обеспечению качества. Например, вы можете попросить своих пользователей сообщить вам, насколько они удовлетворены приобретенным у вас продуктом или услугой.
Наконец, еще один пример хорошего использования флажков в вашей контактной форме Divi — использовать их для сбора информации в анкете. Допустим, у вас есть сайт с рецептами. Если вы хотите узнать больше о симпатиях и антипатиях человека в отношении еды, флажки будут отличным способом задать эти вопросы.
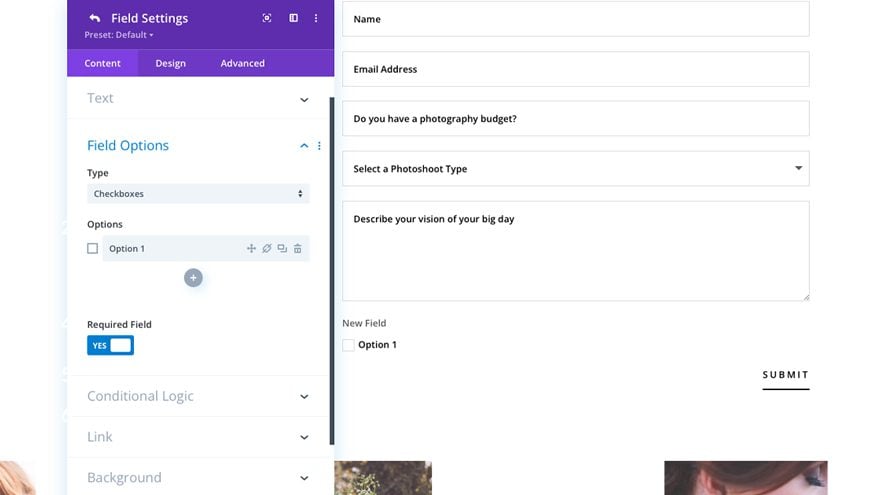
Как настроить поле флажков
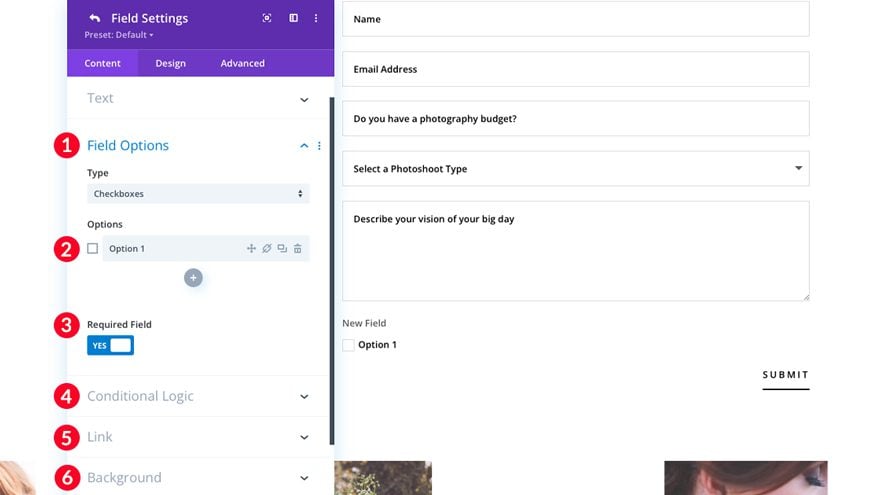
Давайте настроим поле флажков в модуле контактной формы Divi.
- В поле параметров поля выберите «флажки».
- В разделе «Параметры» введите свой первый вариант. Чтобы добавить дополнительные параметры, нажмите знак «+» под первым вариантом.
- Выберите, будет ли это поле обязательным.
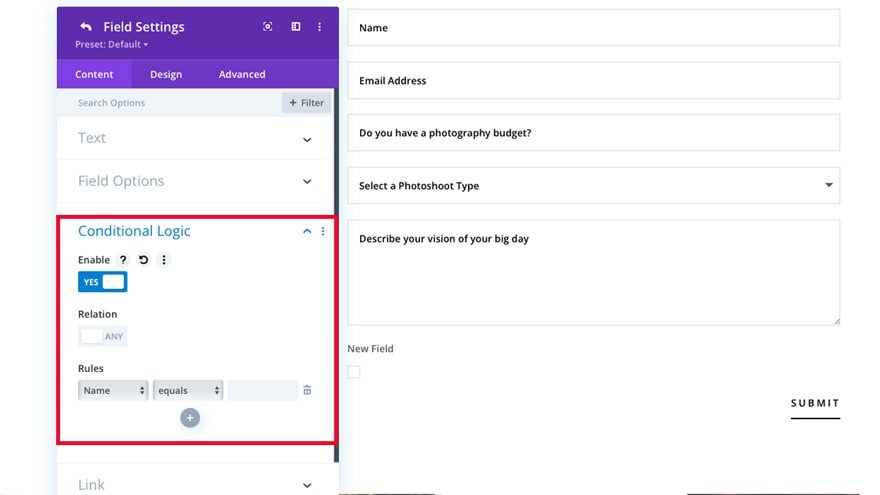
- Добавьте в свое поле любую условную логику. Нажмите «включить», затем переключите «связь», чтобы назначить этот флажок соответствующему полю. Это полезно, если вы хотите отобразить дополнительный вопрос или поле, которое ТОЛЬКО связано с этой опцией в поле флажка.

- Добавьте ссылку в поле флажка (необязательно).
- Добавьте цвет фона, градиент или изображение в поле флажка (необязательно).

5. Поле радиокнопок
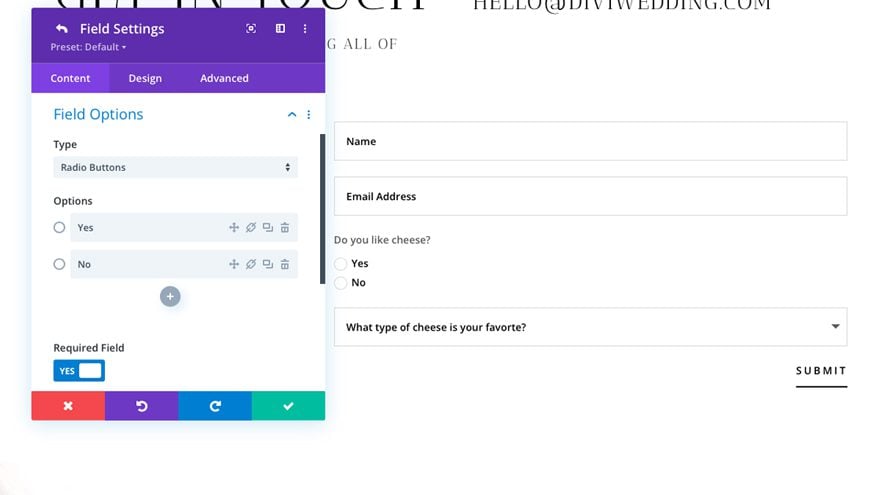
Поле переключателей в модуле контактной формы Divi наиболее широко используется, чтобы предоставить пользователям возможность выбора между вариантами в вашей форме. Поскольку можно выбрать только одну кнопку, это отличный вариант, когда вы задаете вопросы «да» или «нет». Например, вы можете использовать переключатели, чтобы спросить пользователя, нравится ли ему что-то конкретное. В данном примере ставится вопрос «Любишь ли ты сыр». Ваш пользователь щелкает переключатель «да» или «нет», чтобы записать свой ответ.

Радиокнопки очень полезны при создании форм, потому что пользователь может просмотреть все ответы на вопрос без необходимости щелкать раскрывающееся меню. Для выполнения радиокнопок требуется меньше кликов, что делает поле радиокнопки отличным выбором для быстрой и простой отправки форм. Вам также следует рассмотреть возможность использования переключателей, если вы хотите, чтобы ответы в вашем поле выделялись.
Варианты радио лучше всего использовать, если в вашей области менее 5 ответов. Использование переключателей для более чем пяти ответов, скорее всего, должно использовать раскрывающееся поле выбора, которое мы рассмотрим в следующем разделе.
Допустим, у вас есть членский сайт с трехуровневым уровнем, и вы хотите, чтобы ваши пользователи легко различали эти три уровня. Вы бы использовали переключатели, чтобы различать планы, показывая пользователю все варианты, чтобы он мог принять решение на основе всех вариантов, доступных ему на первый взгляд.
Как настроить поле радиокнопки
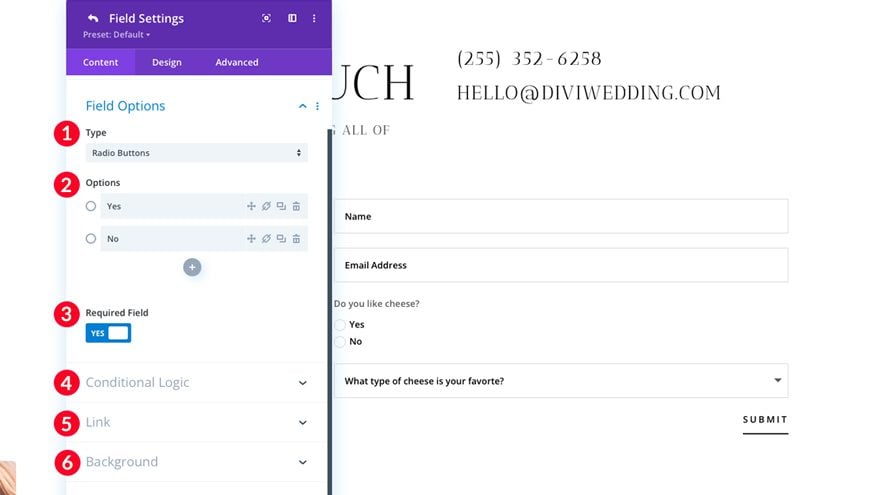
Давайте настроим поле переключателя в модуле контактной формы Divi.
- Выберите поле Радиокнопки.
- В разделе «Параметры» добавьте столько параметров поля переключателя, сколько необходимо.
- Выберите, требуется ли это поле.
- Добавьте любую условную логику в поле.
- Выберите необязательную ссылку для вашего поля.
- Добавьте в поле цвет фона, градиент или фоновое изображение.

6. Выпадающее поле выбора
Это подводит нас к нашему последнему полю для обсуждения — выпадающему полю выбора. Раскрывающееся поле выбора — хороший вариант, когда у вас есть набор вариантов (более 5) на выбор. Например, если у вас есть онлайн-компания, которая работает во всех пятидесяти штатах, но вы хотите разбить пользователей по штатам, установив параметры для всех 50 штатов эффективным способом для достижения желаемого результата.

При этом чрезмерное использование выпадающих полей может привести к ошибкам проверки и стрессу, если вы предоставите своим пользователям СЛИШКОМ много вариантов выбора. Как правило, следует избегать поля выбора раскрывающегося списка, если в раскрывающемся списке более 10 вариантов. Например, если вы ведете бизнес в нескольких странах, но не во ВСЕХ, рекомендуется указывать только страны, в которых вы ведете бизнес.
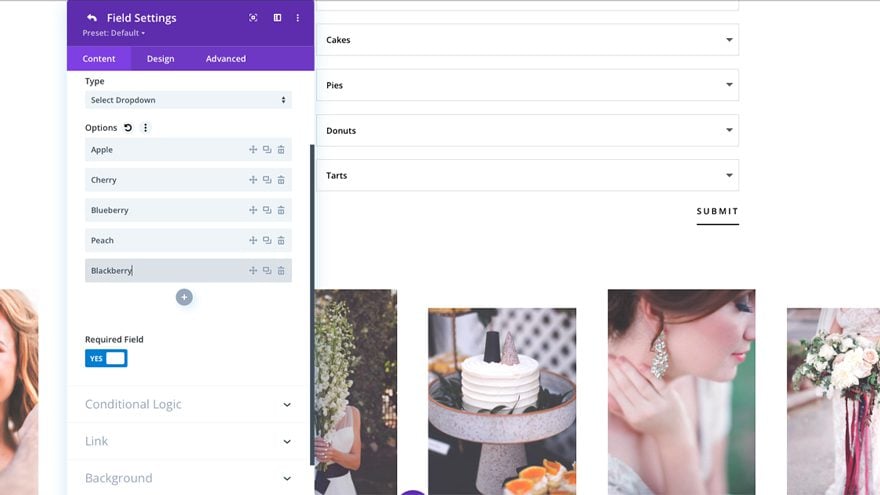
Другой пример использования выпадающего поля выбора — это когда будут представлены несколько полей. Допустим, вы владеете компанией по продаже хлебобулочных изделий. У вас есть несколько продуктов и вариантов в категории — торты, пироги, пончики и пироги. Вы хотите, чтобы пользователь сказал вам, какие из этих продуктов они заинтересованы в продаже в своих магазинах. Вы должны настроить раскрывающееся поле выбора для каждой категории. Затем вы добавите параметры в каждое поле. Радиокнопки или флажки были бы громоздкими и занимали бы кучу места. Выпадающие списки выбора — гораздо лучший выбор для организованного представления этой информации пользователю.
Как настроить поле выбора раскрывающегося списка
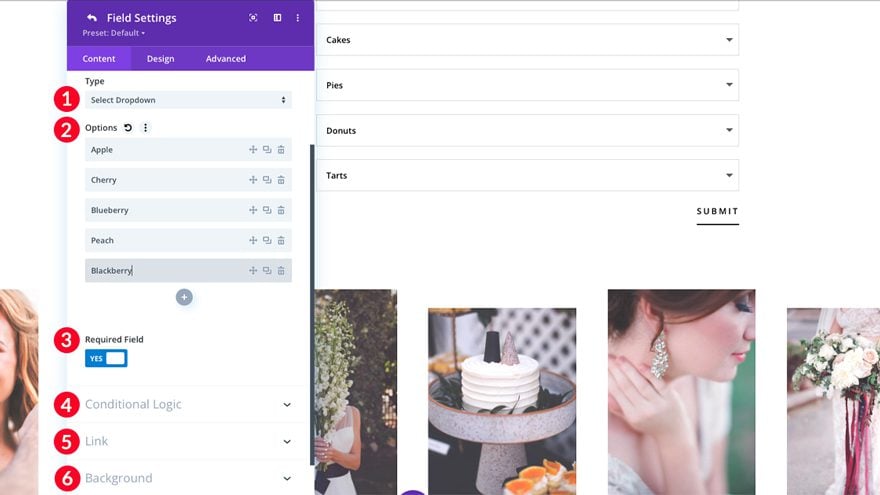
Давайте настроим раскрывающееся поле выбора в модуле контактной формы Divi.
- Выберите поле «Выбрать раскрывающийся список».
- В разделе «Параметры» добавьте столько параметров раскрывающегося списка, сколько хотите.
- Выберите, требуется ли это поле.
- Добавьте любую условную логику в поле.
- Выберите необязательную ссылку для вашего поля.
- Добавьте в поле цвет фона, градиент или фоновое изображение.

Подведение итогов
Модуль контактной формы Divi полон отличных вариантов при создании формы для вашего интернет-магазина, блога или бизнеса. Это позволяет вам выбирать из множества различных полей (ввод, электронная почта, текстовое поле, флажки, переключатели или выбор раскрывающихся полей), которые помогут вам оценить, кто ваш клиент, чего он хочет и как вы можете ему помочь.
Поделитесь с нами своими мыслями о том, как вы использовали контактную форму на своем веб-сайте, добавив свой комментарий ниже.
