6 трендов веб-дизайна на август 2022 года
Опубликовано: 2022-08-25Чаще всего люди думают о тенденциях веб-дизайна как о визуальных элементах, но тенденции также могут включать в себя множество функций. Лучшие тренды, вероятно, имеют понемногу и того, и другого.
Вот шесть замечательных тенденций, которые следует учитывать в этом месяце:
1. Индивидуальные страницы продукта

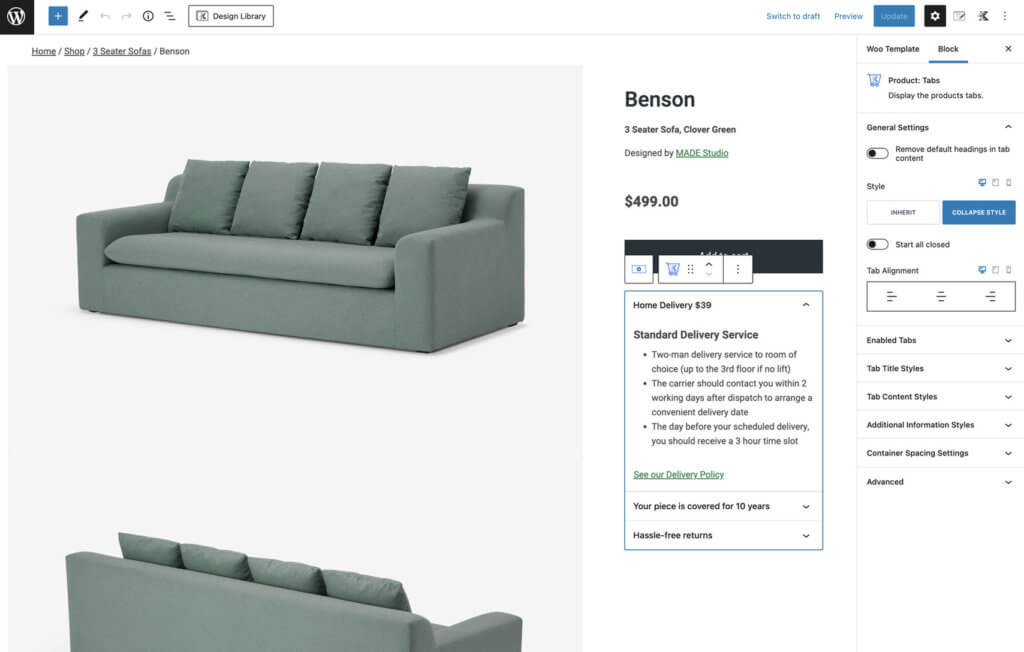
Это тенденция функционального дизайна, которая также выглядит так хорошо: все больше дизайнеров отходят от традиционных страниц продуктов WooCommerce, которые, кажется, повсюду, для более настраиваемых параметров. Этот пример пришел к нам из Kadence WP.
Более настраиваемая страница продукта позволяет вам использовать все мощные функции WooCommerce с дизайном, который выглядит и ощущается как вы. Новая версия Kadence Shop Kit 2.0 предоставляет возможность настраивать макеты страниц товаров любым удобным для вас способом.
Вы можете создать трендовый дизайн, используя инструменты Kadence, которые вы уже знаете, с помощью конструктора перетаскивания.
2. Оформление заказа без отвлекающих факторов

Упрощение страниц оформления заказа подтверждается исследованиями, которые показывают, что 17% потенциальных клиентов отказываются от корзины при оформлении заказа из-за слишком долгого и сложного процесса оформления заказа . (Узнайте больше о причинах отказа от корзины WooCommerce и о том, как их исправить.)
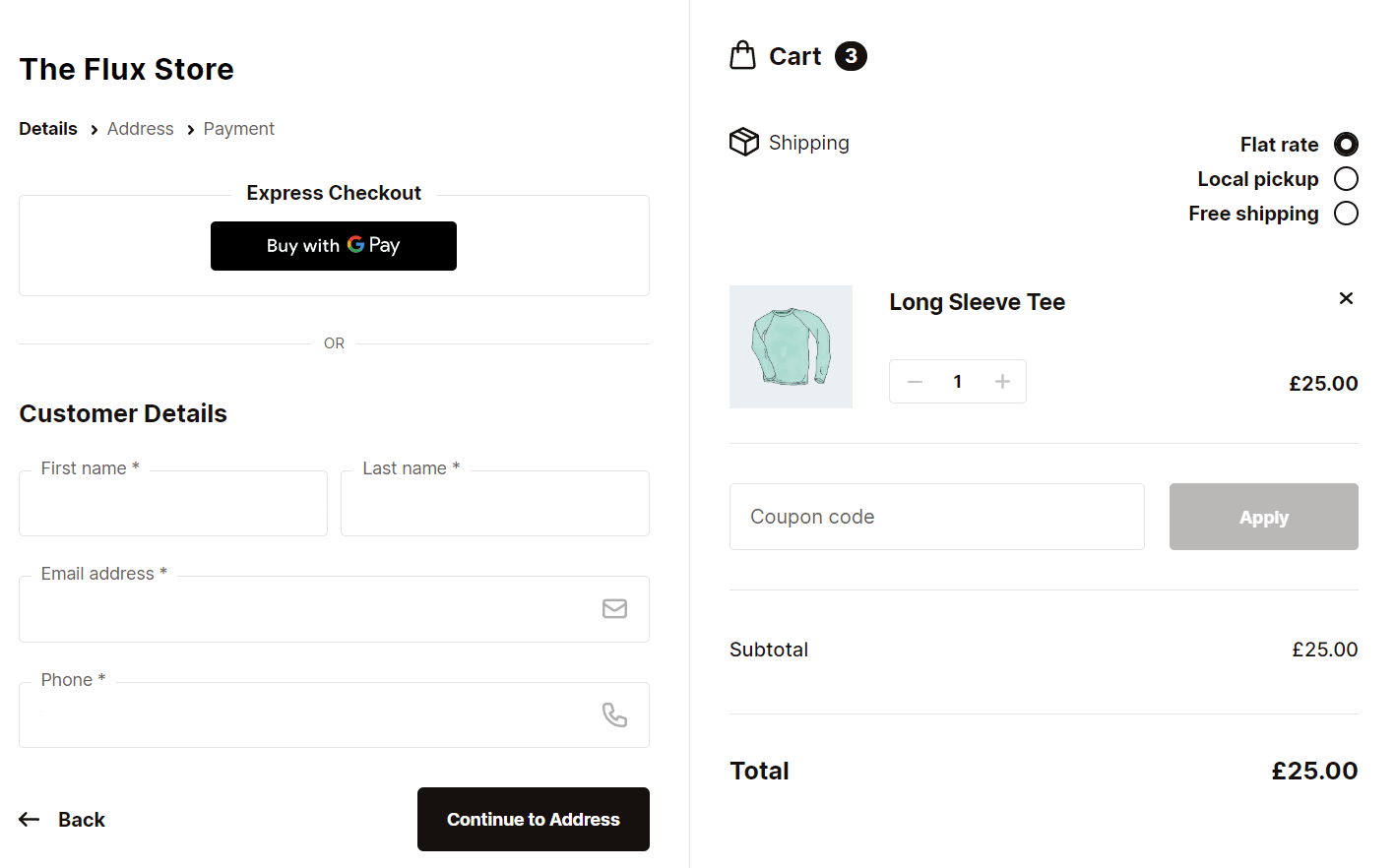
Чтобы помочь создать процесс оформления заказа без отвлекающих факторов, подумайте, как можно упростить процесс оформления заказа, создав пошаговую многостраничную процедуру оформления заказа. Flux Checkout для WooCommerce выполняет большую часть этой работы за вас благодаря макету, который прост для понимания покупателями и очень быстр, помогая им легко оформить заказ.
Более того, Flux Checkout только что выпустил новую тему под названием Modern. Новая тема Modern проста и понятна, со стильной атмосферой. Модерн многоэтапный, молниеносный и предназначен для предотвращения брошенных тележек.
3. Улучшенные карьерные порталы

Мы все знаем, что работа и найм сейчас имеют большое значение. Так что улучшение дизайна и функциональности карьерных порталов было лишь вопросом времени.
Эти сайты традиционно были перечислены с большим количеством слов, но не с большим количеством визуальных эффектов или функций. Просмотрите список и подайте заявку. Вот оно.
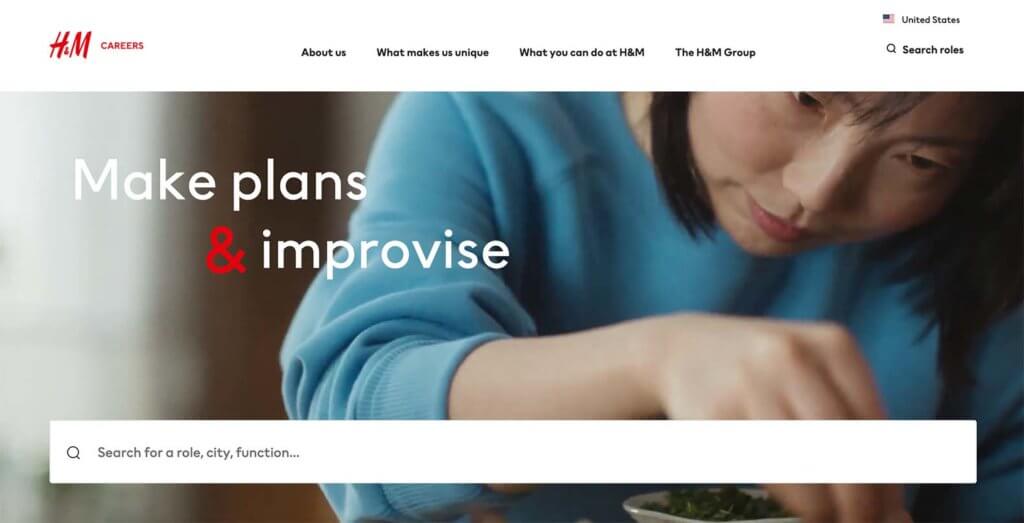
Этот новый вид карьерных сайтов более привлекателен благодаря видео и отличному контенту, как в приведенном выше примере от H&M. Они включают в себя изображения и информацию, которые вызывают у вас желание работать в компании. Бонусные функции, такие как поиск или простые приложения, являются вишенкой на торте.
4. Красивые страницы покупок

Интернет-магазины постоянно совершенствуются. Это относится как к изображениям, так и к функциональности. Вы с большей вероятностью купите что-то в интернет-магазине, если оно отлично выглядит и удобно в использовании. Вы можете увидеть это в действии в Atelier Camille.

Все больше интернет-магазинов переходят на более крупные изображения с большим количеством деталей и элементов окружающей среды, чтобы вы могли представить себя в том, что продается — от одежды до гаджетов и мебели.
5. Легкая геймификация

Было время, когда геймификация была основной движущей силой создания онлайн-взаимодействий. Хотя геймификация — создание игрового опыта для создания устойчивой вовлеченности — никуда не делась, она гораздо менее связана с более легким ощущением.
Легкая геймификация включает в себя дизайн веб-сайтов и взаимодействия, которые занимают всего несколько минут, а не более продолжительное время. Пользователи получают немедленное удовлетворение от выполнения задачи или взаимодействия с наградой в конце.
Функциональность, как в примере с J-Crew, часто сочетается с более легкими, даже мультяшными изображениями, чтобы создать более детский опыт, который может на минуту вывести пользователей из «реального мира» для участия в сети.
6. Более доступное видео

Забудьте обо всем этом видео с автоматическим воспроизведением. Более доступное видео находится в.
Что это значит?
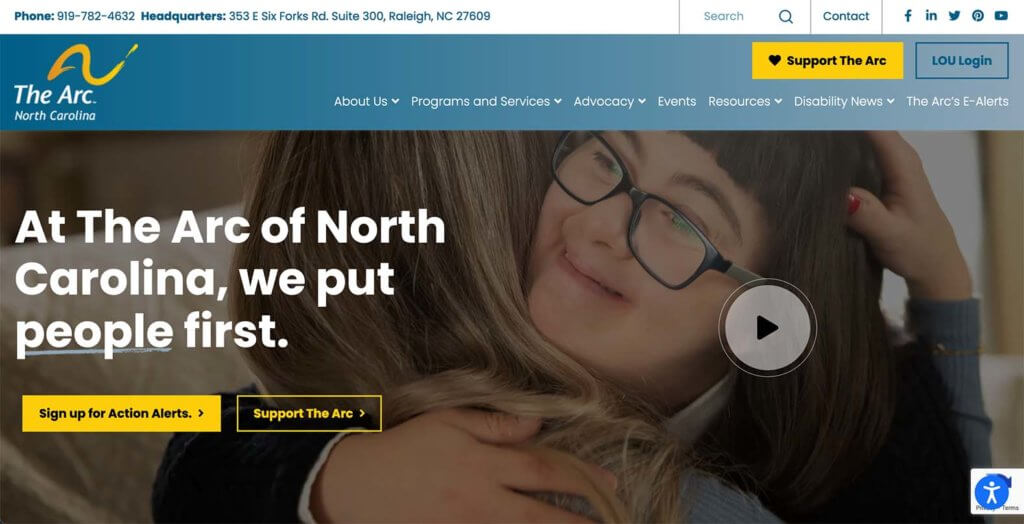
Видео, которое запускается остановлено и имеет кнопку воспроизведения, которой управляет пользователь. Доступное воспроизведение видео — это лишь один из элементов более доступного видеоконтента в Интернете. Другие элементы включают в себя использование субтитров к видео (важно для пользователей программ чтения с экрана), использование расшифровок видео и создание аудиоописаний и тегов alt для аудиоконтента. Просто взгляните на этот пример из The Arc North Carolina.
Использование любого из этих элементов в дизайне может сделать ваш контент более доступным для большего количества людей. Это больше, чем тенденция, это становится необходимостью.
Собираем все вместе
Тенденции веб-дизайна WordPress — это забавный элемент, но не думайте, что вам нужно пробовать каждую новую тенденцию, которая появляется. Выберите те, которые подходят для вашего веб-сайта и бренда, чтобы он выглядел свежим и современным.
Кэрри Казинс имеет более чем 15-летний опыт работы в области медиа, дизайна и контент-маркетинга. Она работает в области цифрового маркетинга, а также является внештатным писателем и дизайнером, специализирующимся на создании удивительных онлайн-приложений для малого бизнеса. Ее работы были представлены в таких изданиях, как Design Shack, Webdesigner Depot, The Next Web и Fast Company. Она заядлый бегун, что очень удобно для австралийских овчарок дома.
