7 профессиональных советов по веб-дизайну для создания привлекающего внимание бизнес-сайта
Опубликовано: 2019-09-17

Посетителям требуется всего 0,05 секунды, чтобы сформировать мнение о вашем сайте. И как бы ошеломительно это ни звучало, правда в том, что 75% из них сформируют твердое мнение о вашей компании на основе дизайна веб-сайта. На самом деле 94% первых впечатлений связаны с дизайном.
Если есть какая-то история, которую плетет такая статистика, так это то, что нюансы веб-дизайна — это то, что отличает функциональный веб-сайт от произведения искусства. Они не только привлекают внимание, но и служат тактикой удержания.
Если вы хотите создать (или перестроить) свой веб-сайт для бизнеса, вот несколько лучших советов по веб-дизайну, которые позволят вам создать привлекательный веб-сайт, который приведет к наибольшему количеству конверсий.
1. Веб-архитектура и навигация
Обратите внимание на архитектуру дизайна и визуальную иерархию, которую будет использовать ваш сайт. Теперь найдите золотую середину между включением всех основных элементов и навигационным аспектом веб-страниц.
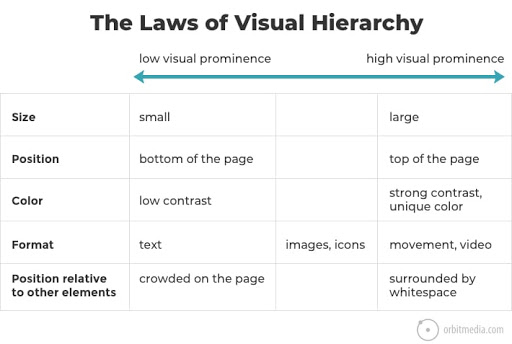
Чтобы привлечь внимание посетителей к элементам, которым вы хотите расставить приоритеты, следуйте законам визуальной иерархии:

Источник изображения
Теперь ответьте на вопрос: как определенный посетитель попадет из пункта А в пункт Б на веб-сайте? В конечном итоге это повлияет на все ключевые показатели, такие как конверсии, продажи и показатель отказов. Некоторые удобные навигационные практики включают в себя:
- Делаем каждый элемент гипертекста заметным.
- Оптимизация панели навигации.
- Держите боковые панели отдельно.
- Дополняющий дизайн нижнего колонтитула. Связь навигации с бизнес-приоритетами.
- Наличие адаптивной веб и мобильной версии сайта.
2. Добавление идеальных элементов UX/UI
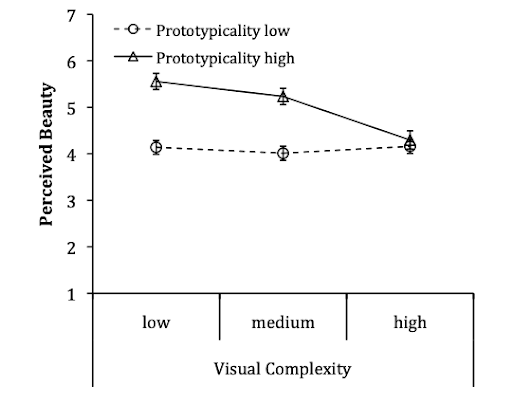
Показывайте по одному предмету. Это идеально подводит итог идеальным конечным результатам того, что должна проповедовать синхронность элементов UX/UI. И это именно то, к чему пришел вывод Google в ведущем исследовании.

Источник изображения
Проще говоря, воспринимаемая красота обычно визуально сложного дизайна уменьшается с увеличением сложности дизайна. Следовательно, простые и элегантные элементы UI/UX являются ключом к созданию привлекательных веб-сайтов.
Основные элементы UI/UX для привлекательного веб-дизайна включают в себя:
- Слайдеры: параметры здесь включают использование миниатюр для слайдеров, отображение фотографий во всплывающем окне Lightbox и использование каруселей.
- Инфографика: изображайте любые показатели в виде инфографики. Держите их простыми и ориентированными на целевую аудиторию.
- Изображения : использование изображений, больше ориентированных на людей, но избегание стоковых фотографий лиц.
- Цвета: помимо выбора элегантной цветовой схемы, которая поможет вашему брендингу, также подумайте, как разные цвета влияют на эмоции. Учитывайте свою конечную демографическую группу, их возраст и пол, прежде чем углубляться в варианты выбора.
3. Интеграция поддержки в режиме реального времени для лучшего взаимодействия
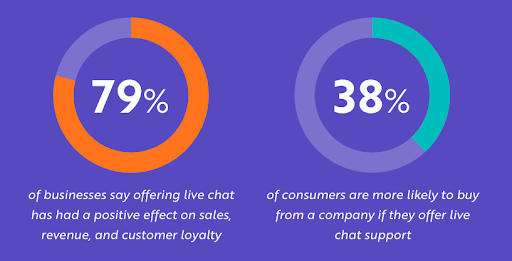
В последнее время стало популярным включение положений о поддержке в реальном времени на веб-сайтах. Почему? Просто потому, что ожидания клиентов растут все выше и выше. И бизнес соглашается с преимуществами.

Источник изображения
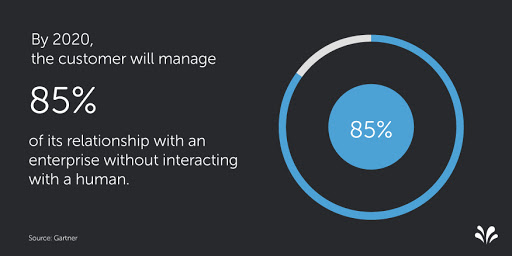
На самом деле, онлайн-чат и чат-боты сегодня настолько популярны, что вот что предсказывает Gartner:

Источник изображения
Непрекращающиеся инновации в этой сфере со стороны таких игроков рынка, как Acquire, еще больше прокладывают путь для этой революции. Например, инструмент Live Chat оснащен интеллектуальным искусственным интеллектом на серверной части, который может распознавать определенные ключевые слова и автоматически предлагать готовые ответы. Команды могут даже отправлять высококонтекстные сообщения клиентам на основе предопределенных условий и автоматически распределять чаты между членами команды.
4. Инвестиции в SEO-элементы на странице
Создание долгосрочного веб-присутствия означает создание веб-сайта, который можно найти. Это означает наличие специальной стратегии SEO, которая постоянно просеивает поисковые запросы конечных пользователей, чтобы определить наиболее релевантные для них. Только тогда можно составить эффективную SEO-стратегию.

Вот атрибуты идеально оптимизированной веб-страницы для внутреннего SEO:
- Укажите основное ключевое слово в теге title. На самом деле, чем ближе он к началу тега, тем большую релевантность он имеет.
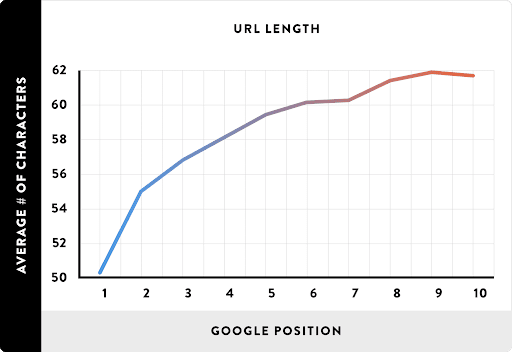
- Создавайте URL-адреса, оптимизированные для SEO. Google придает больший вес первым 3-5 словам в URL-адресе, при этом 50 — идеальное количество символов.

Источник изображения
- Поместите заголовок внутри тега H1. Это передает содержимое веб-страницы поисковым системам.
- Используйте на страницах нужное количество мультимедийного контента, например изображений, видео и диаграмм. Оптимизируйте каждый из них для загрузки в течение идеального времени загрузки.
- Включите целевое ключевое слово в первые 100 слов вместе с хотя бы одним тегом H2.
- Иметь адаптивный веб-дизайн, который одинаково плавно загружается на всех устройствах. Это также подводит нас к следующему пункту.
5. Оптимизируйте сайт для мобильных устройств
У 80% всех интернет-пользователей сегодня есть смартфон. Что еще? Целых 61% этих пользователей вряд ли вернутся на мобильный веб-сайт, с которым у них изначально были проблемы.
Все это и многое другое делает крайне важным иметь безупречный мобильный веб-сайт, который обеспечивает бесперебойную работу для ваших посетителей. Некоторые методы проектирования в этом отношении включают:
- Включая релевантное наложение контента и точки останова, которые имеют смысл.
- Скрытие меню навигации под значком гамбургера в верхней части главной страницы.
- Оптимизация веб-страницы в соответствии с положениями AMP (Accelerated Mobile Pages).
- Уменьшение размера больших шрифтов, чтобы сделать их актуальными для мобильных устройств.
- Кнопки должны быть достаточно большими, чтобы их было видно, и достаточно маленькими, чтобы не перегружать их.
- Стратегическое использование пробелов для более чистого дизайна.
- Оптимизация изображений до нужного размера без существенной потери качества или увеличения времени загрузки.
6. Выполнение умного A/B-тестирования
Вы можете считать свою интуицию своей сильной рукой, хотя на самом деле она может взять над вами верх. С таким количеством вариантов дизайна может быть трудно угадать идеальный путь.
Лучший способ действий в таких ситуациях — провести A/B-тестирование веб-страниц, чтобы понять, что выделяет ваш сайт. При этом разные версии одной и той же веб-страницы показываются разным зрителям случайным образом.

Источник изображения
Затем их модели взаимодействия сопоставляются, чтобы перейти к наиболее эффективной версии веб-страницы. Элементы, которые могут быть протестированы, включают:
- Призывы к действию.
- Картинки.
- Заголовки веб-страниц.
- Шрифты.
7. Просмотр действий пользователей в реальном времени с помощью Hotjar
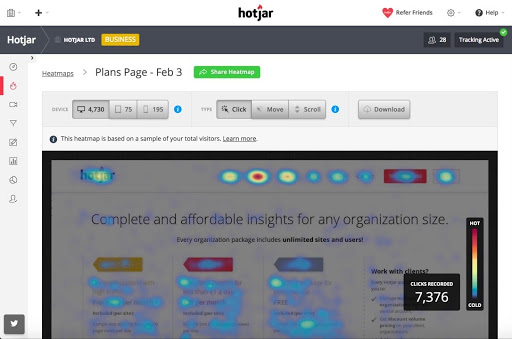
Hotjar — еще одна отличная платформа для взаимодействия с пользователями, которая позволяет визуализировать, как пользователи взаимодействуют с вашим сайтом. Это достигается с помощью таких инструментов и каналов, как:
- Тепловые карты кликов и действий пользователей.
- Записи сеансов пользователей.
- Сбор отзывов пользователей посредством опросов и опросов.
- Отчеты о воронке конверсии.
- Анализ пользовательских форм.

Источник изображения
Таким образом, вы можете создать надежное и основанное на данных понимание ваших пользователей, которые взаимодействуют с вашим сайтом. Это существенно поможет вам определить элементы, которые работают в вашу пользу, и устранить те, которые вызывают узкие места в воронке конверсии.
Вывод
Достижение идеального веб-дизайна — действительно сложная тема, которая оказывает значительное влияние на успех вашего веб-сайта. Эти советы помогут вам разработать дизайн, отвечающий потребностям ваших клиентов, а также повысить конверсию.
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 