7 примеров слайдера Woocommerce, которые вам нужно увидеть
Опубликовано: 2021-10-05Запуск магазина WooCommerce полон проблем. Как владелец магазина, вы хотите убедить клиентов покупать у вас как можно скорее. Таким образом, вы должны помочь им найти продукт, который они хотят, и помочь им найти то, что они не знали, что им нужно. Другими словами, вам нужно найти способ демонстрировать товары на своих сайтах . Один из лучших способов сделать это — создать слайдер WooCommerce .
Что такое слайдер WooCommerce?
Слайдер WooCommerce — это своего рода слайдер, который отображает ваши продукты WooCommerce . Например, слайдер WooCommerce может отображать последние продукты . Но вы можете создать слайдер WooCommerce, который также отображает ваши самые популярные продукты. Если вы проводите распродажу, хорошей идеей будет создать красивый слайдер, отображающий товары, которые продаются со скидкой.
7 слайдеров продуктов WooCommerce для вдохновения
Прежде чем создавать новый слайдер WooCommerce, всегда полезно посмотреть потрясающие примеры . Хороший пример может не только вдохновить, но и стать визуальным ориентиром. В этой статье я собрал для вас 7 великолепных примеров слайдеров WooCommerce .
Мы создали эти замечательные карусели в Smart Slider Pro. Стоит отметить, что вам не нужно создавать их с нуля. Фактически, вы можете импортировать любой из этих слайдеров в свой Smart Slider Pro одним щелчком мыши. Кроме того, с помощью этих шаблонов легко создать динамический слайдер продукта.
1. Карусель товаров

Посмотреть демо
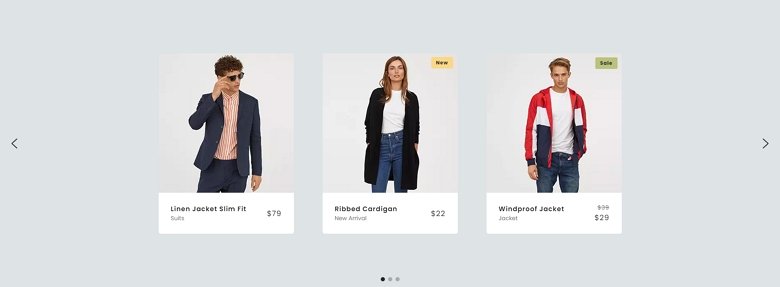
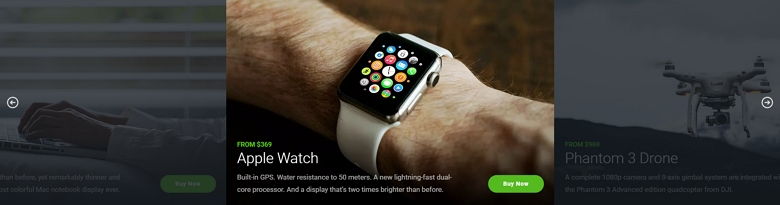
Карусель товаров — это то, как выглядит традиционный слайдер WooCommerce . Он отображает больше слайдов рядом друг с другом, фокусируясь на изображении продукта. Он также отображает детали, а именно название, категорию и цену. Этот макет позволяет покупателям легко сравнивать продукты , так как они могут видеть их вместе. Кроме того, он отображает значок продажи на продуктах, которые продаются со скидкой.
Если вы хотите создать слайдер WooCommerce, с которым знакомы ваши клиенты, не ищите дальше. Эта традиционная карусель товаров поможет вам, и она очень понравится вашим клиентам.
2. Топ 5 продуктов

Посмотреть демо
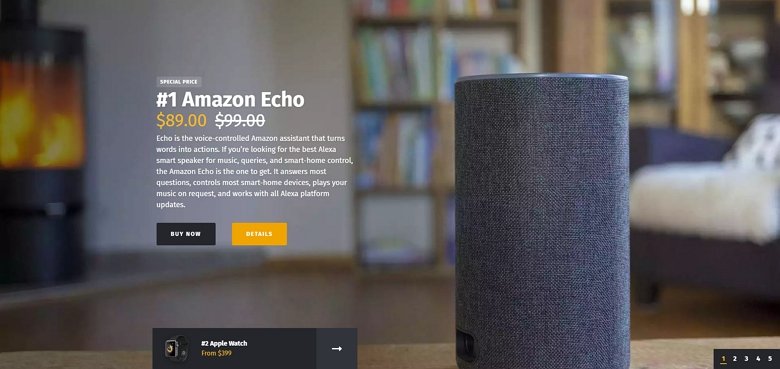
Ползунок Top 5 Products отображает по одному продукту за раз . Более того, слайд продукта занимает весь экран на всех устройствах. Другими словами, это не традиционная карусель WooCommerce. Но это только одно из преимуществ этого слайдера, потому что он выделяет ваш сайт из толпы . Кроме того, большое изображение продукта делает его уникальным и потрясающим. Поскольку он отображает один продукт за раз, на нем достаточно места для отображения каждой важной детали.
3. Карусель продуктов полной ширины

Посмотреть демо
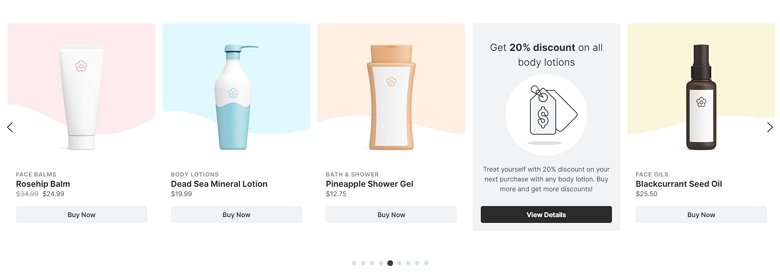
Полноразмерная карусель товаров — еще один традиционный слайдер WooCommerce. Однако у него есть крутая особенность: он отображает не только товары, но и специальные слайды . Эти слайды не отображают продукт. Вместо этого они отображают мелкие детали, которые делают магазин более привлекательным . Например, в этом шаблоне есть слайд, который информирует посетителя о товарах в продаже. На другом слайде показан отзыв одного из клиентов. Кроме того, есть слайд, который продвигает информационный бюллетень магазина.
Эти креативные идеи делают слайдер более заметным и запоминающимся для посетителя. Кроме того, они стимулируют посетителей совершать покупки. Кто не хочет, чтобы их слайдер давал им больше продаж?

4. Полноразмерный слайдер продукта

Посмотреть демо
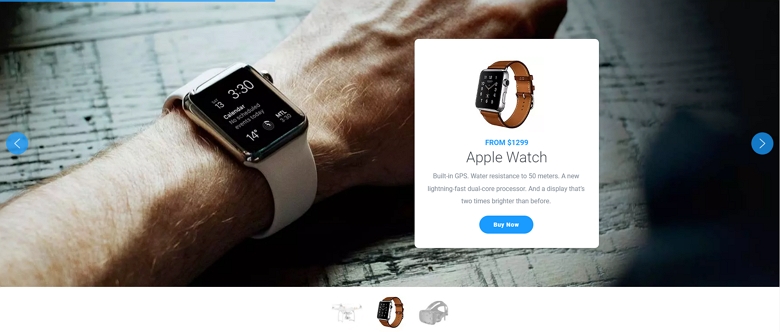
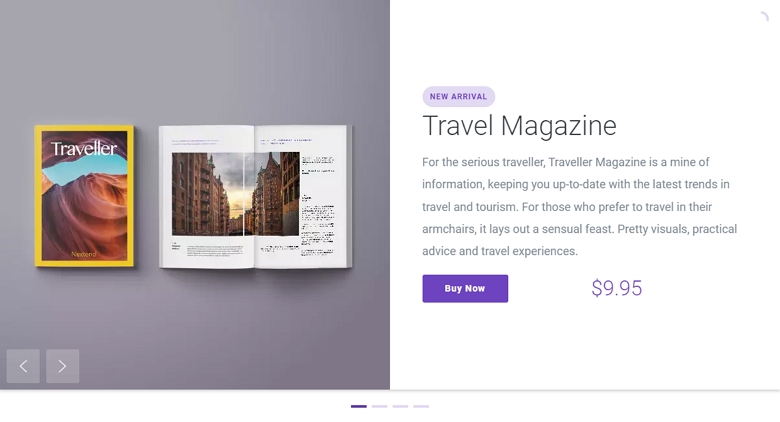
Это еще один слайдер, который отображает один продукт за раз . На этот раз изображения не на всю страницу, а только на всю ширину, но все же достаточно большие, чтобы посетители их полюбили. Ползунок отображает сведения о продукте WooCommerce на карточке . На этой карточке показано небольшое стоковое изображение товара, его цена и название. Кроме того, достаточно места для краткого описания и кнопки «Купить сейчас».
5. Витрина продукта

Посмотреть демо
Люди знакомы с традиционными каруселями WooCommerce . Они им нравятся, потому что эти слайдеры отображают больше товаров рядом друг с другом. Ползунок Product Showcase работает так же, поэтому покупателям он понравится. Однако использование такого слайдера-витрины вместо карусели дает огромное преимущество. Витрина держит фокус на слайде в середине . В результате клиенты будут точно знать, какую информацию о продукте нужно проверить в первую очередь. Кроме того, они могут видеть, что есть еще слайды для проверки.
6. Ползунок продукта в штучной упаковке

Посмотреть демо
Вам понравились предыдущие идеи по созданию слайдера WooCommerce, ориентированного только на один продукт? Слайдер Boxed Product демонстрирует еще один способ создания таких слайдеров. Что выделяет его, так это то, что изображение и детали продукта разделены . В результате клиенты могут наслаждаться полным изображением, без текста, закрывающего его. Кроме того, этот двухколоночный макет дает достаточно места для описания продукта. И заголовок, и категория, и цена, и кнопка «Купить сейчас» могут поместиться, а также достаточно места для более подробного описания .
7. Слайдер продукта

Посмотреть демо
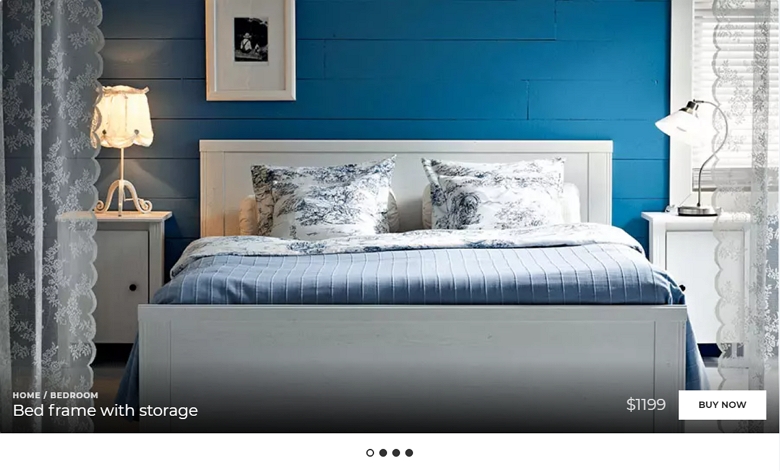
Что делает Product Slider особенным, так это его минималистский подход . В основе слайдера лежит огромное изображение продукта , которое моментально привлекает внимание . На таком большом слайдере было бы достаточно места для описания продукта. Однако этот слайдер показывает только самые основные детали: название, категорию, цену и кнопку для покупки. В результате они закрывают лишь небольшую часть изображения, что позволяет клиентам рассмотреть каждую деталь.
Заключение
Слайдеры — это универсальные дизайнерские инструменты, с помощью которых можно легко и творчески продемонстрировать свои продукты . Как видно из приведенных выше примеров, существует множество способов создать слайдер WooCommerce. Вы можете создать традиционный слайдер, который посетители хорошо знают. В результате они сразу узнают, как проверить выделенные вами продукты. На самом деле, вы не ошибетесь с традиционным слайдером товаров .
Конечно, вам не нужно следовать за потоком . На самом деле стоит проявить творческий подход и выделиться из толпы. Другими словами, не стесняйтесь проявлять творческий подход и создавать что-то уникальное для ваших клиентов. Какой слайдер WooCommerce вы создадите следующим ?
