9 потрясающих уроков по Gradient Builder от Divi
Опубликовано: 2023-11-01Градиенты — отличный способ добавить визуальный интерес и цвет к дизайну вашего сайта. С помощью конструктора градиентов вы можете легко добавлять яркие градиенты в свои макеты прямо в Divi. Кроме того, вы можете настроить свой градиент, используя несколько остановок, различные типы и направления градиента, параметры повтора и многое другое, что открывает безграничные возможности дизайна.
В этом посте мы представим 9 отличных руководств по построителю градиентов Divi, которые вы можете изучить, чтобы узнать больше о построителе градиентов и начать создавать свои собственные уникальные дизайны градиентов.
- 1. Что такое конструктор градиентов Divi и когда его использовать
- 1.1 Настройка градиента
- 2 9 потрясающих уроков по Gradient Builder от Divi
- 2.1 1. Объединение конструктора фоновых градиентов Divi, масок и узоров
- 2.2 2. Использование Divi Gradient Builder для создания уникальных круглых фоновых форм
- 2.3 3. Использование Divi Gradient Builder для смешивания нескольких цветов градиента
- 2.4 4. Сравнение типов градиентов в Gradient Builder Divi
- 2.5 5. Использование опции повтора градиента Divi для создания собственных фоновых узоров
- 2.6 6. 18 БЕСПЛАТНЫХ пастельных градиентов, созданных с помощью Divi's Gradient Builder
- 2.7 7. Создание фона с двумя слоями градиентов, масками и узорами в Divi
- 2.8 8. Формирование изображений с помощью Divi’s Gradient Builder
- 2.9 9. Создание фона изображения параллакса с наложением смешанного градиента
- 3 заключительные мысли
Что такое конструктор градиентов Divi и когда его использовать
С помощью конструктора градиентов Divi вы можете создавать привлекательные градиентные дизайны для своего веб-сайта. Построитель градиентов доступен в настройках фона для каждого раздела, строки или модуля Divi Builder. Это означает, что вы можете добавлять эффекты градиента практически ко всему! Градиенты можно использовать в качестве фона разделов, кнопок, призывов к действию, заголовков и многого другого. Это отличный способ добавить цвета в ваш дизайн, и его можно использовать для создания интересных макетов.

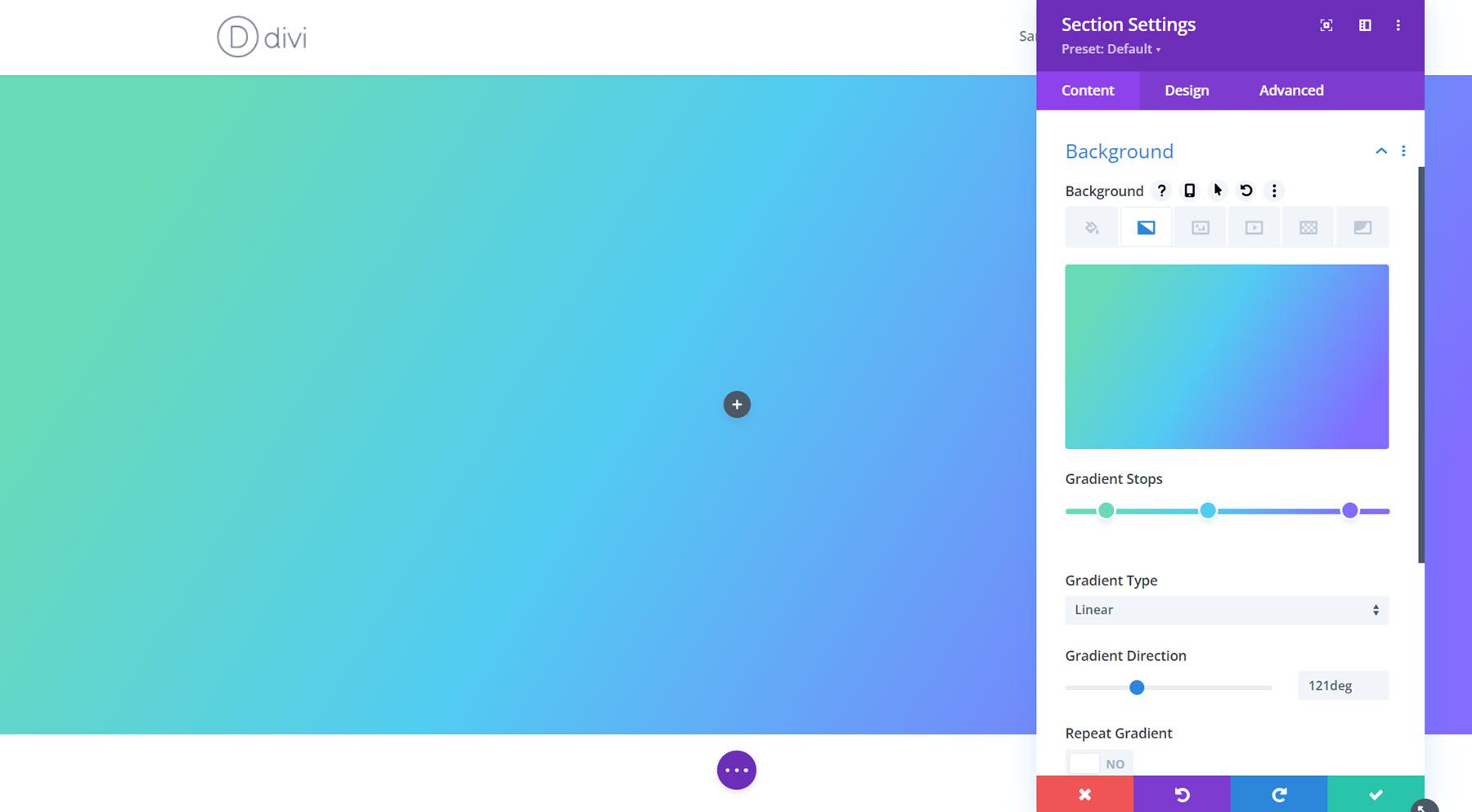
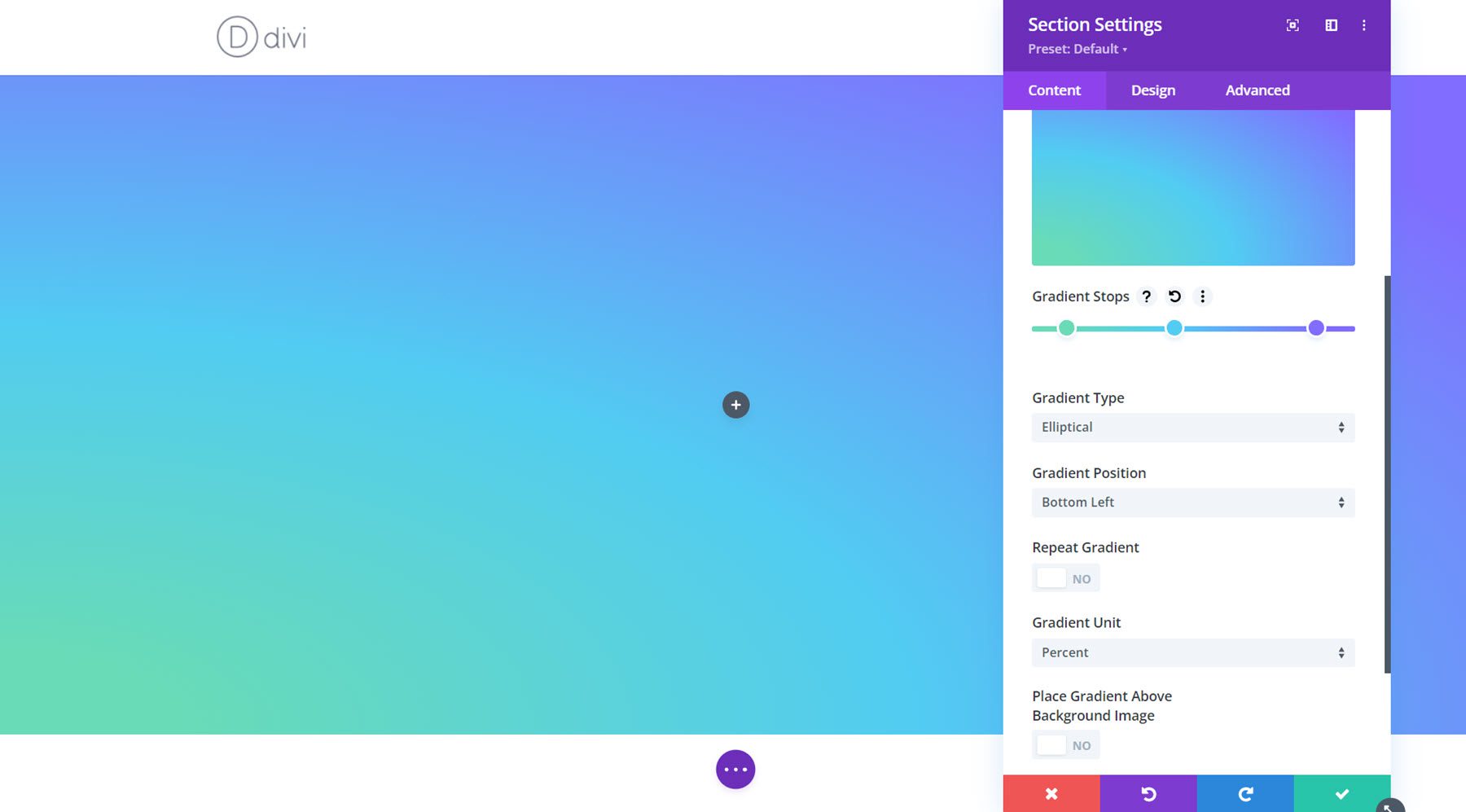
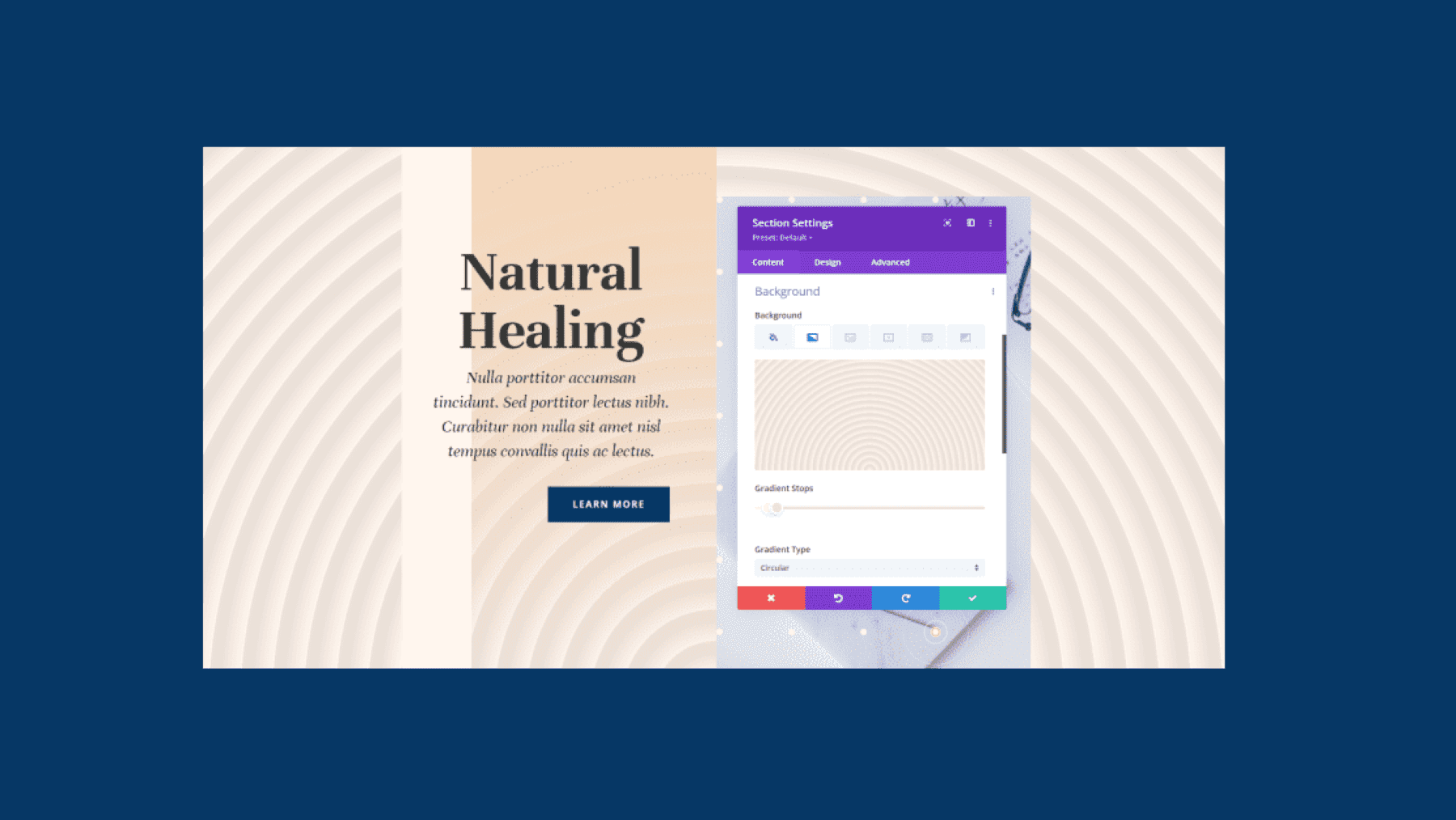
Настройка градиента
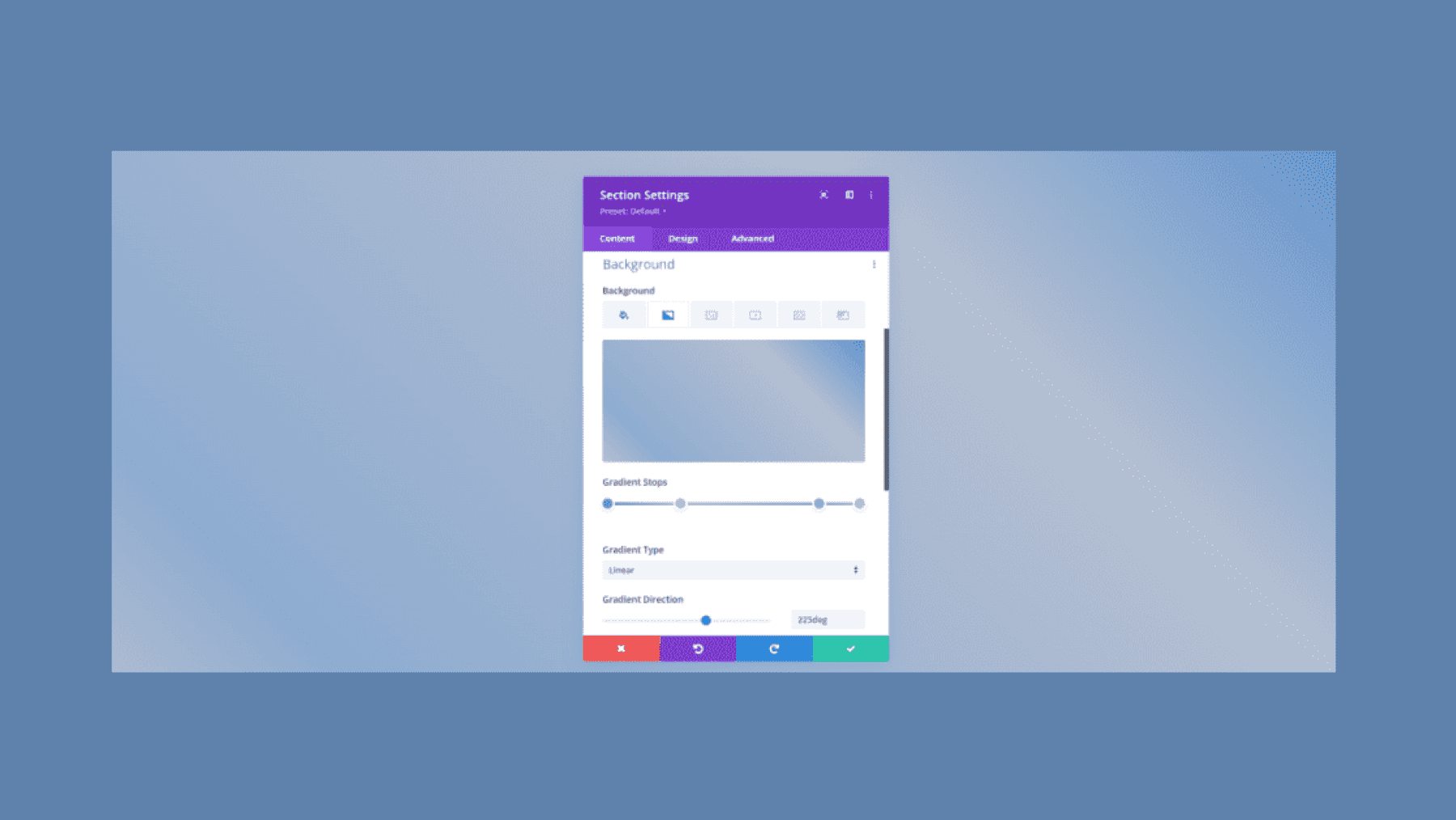
Конструктор градиентов Divi дает вам полный контроль над дизайном градиента. Вы можете добавить к градиенту несколько стопов и настроить положение каждого стопа, чтобы смешать несколько цветов. Вы также можете выбрать один из четырех различных типов градиента (линейный, круговой, эллиптический или радиальный), установить направление или положение градиента, повторить градиент и поместить градиент над фоновым изображением. Благодаря множеству доступных вариантов настройки возможности дизайна безграничны!

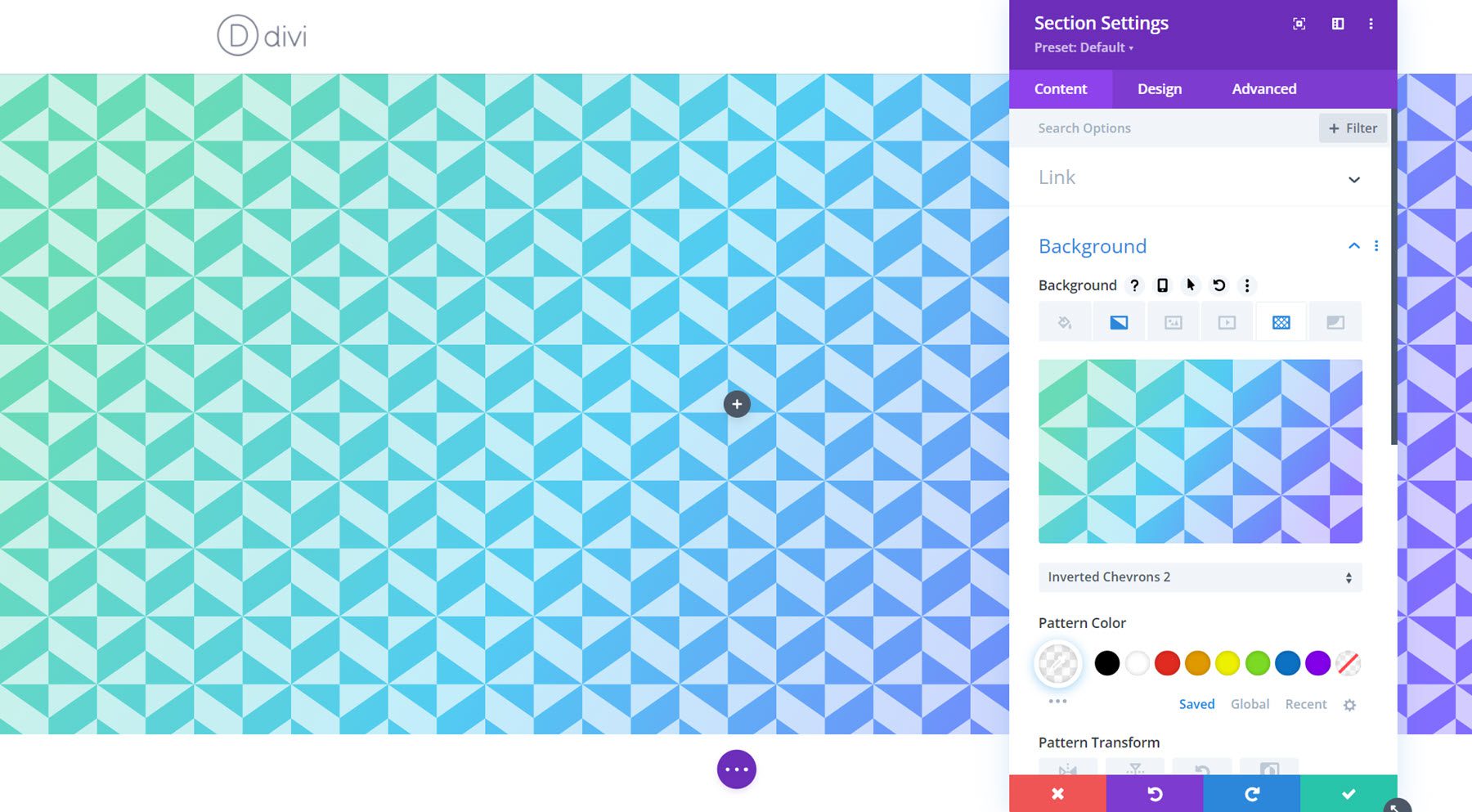
Что еще лучше в конструкторе градиентов Divi, так это то, насколько легко комбинировать градиент с другими вариантами фона Divi. Комбинирование типов фона позволяет легко вывести ваши проекты на новый уровень. Вы можете применить градиент над фоновым изображением, чтобы создать эффект наложения градиента. Вы можете объединить его с фоновым узором, чтобы создать интересный эффект, как в этом примере.

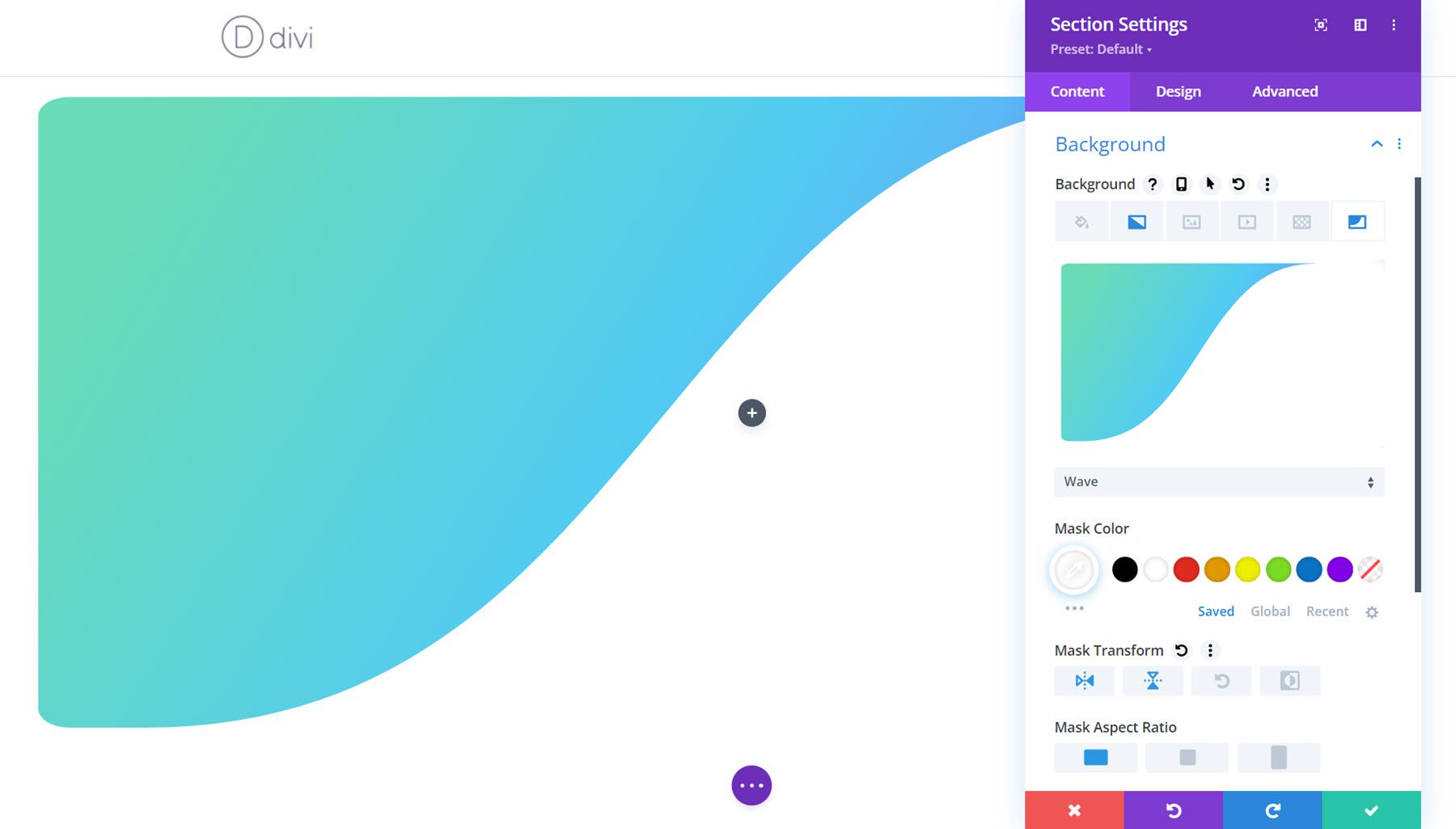
Вот пример градиента в сочетании с фоновой маской для создания уникального фона раздела, который можно использовать для главного раздела.

Конструктор градиентов может применять градиентные конструкции ко всем типам модулей, разделов и строк, что позволяет легко создавать привлекательные градиентные конструкции для вашего веб-сайта. Продолжайте читать, чтобы открыть для себя 9 замечательных руководств, которым вы можете следовать, чтобы узнать больше о конструкторе градиентов Divi и о том, как можно комбинировать инструменты дизайна Divi для создания уникальных градиентных дизайнов.
9 потрясающих уроков по Gradient Builder от Divi
Теперь, когда мы прошли краткий обзор Divi’s Gradient Builder и того, что он делает, давайте взглянем на 9 руководств, которые вам стоит просмотреть!
1. Объединение конструктора фоновых градиентов Divi, масок и узоров

В первом посте показано, как можно комбинировать конструктор фоновых градиентов Divi с масками и узорами для создания уникального фонового дизайна. В посте рассказывается о многих различных способах объединения этих настроек для создания привлекательных визуальных эффектов для вашего веб-сайта. Кроме того, вы можете загрузить макет макета из руководства, что позволит сразу приступить к созданию собственной фоновой графики с помощью конструктора градиентов, масок и узоров.

Посмотреть руководство
2. Использование Divi Gradient Builder для создания уникальных круглых фоновых форм

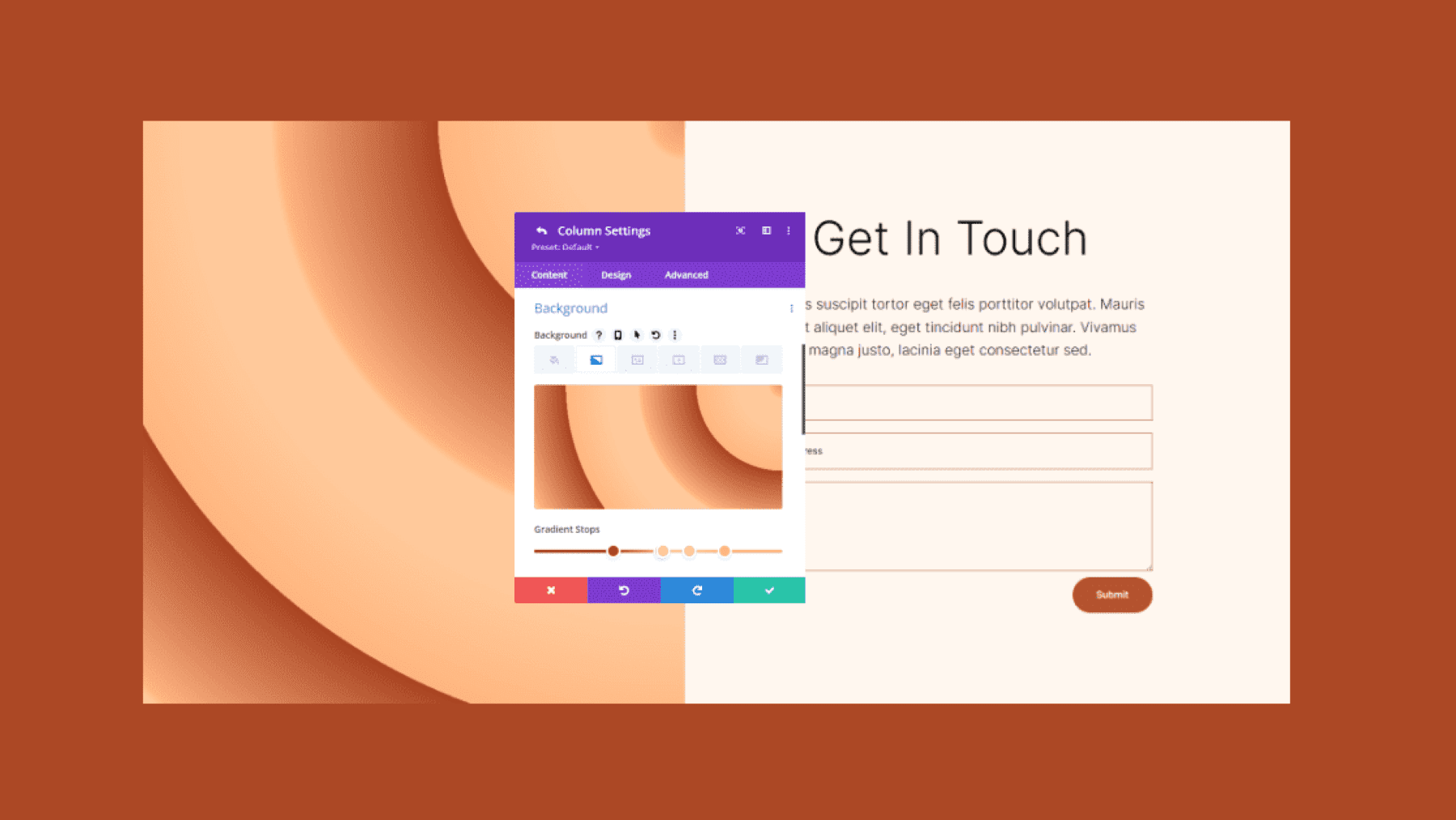
В этом посте вы узнаете, как создавать круглые фоновые фигуры с помощью конструктора градиентов Divi. Сочетание различных ограничителей градиента с круговым типом градиента позволяет создавать уникальные элементы дизайна, которые добавляют визуальный интерес к вашему дизайну. В этом уроке вы пройдете каждый шаг, необходимый для создания контактной секции с четырьмя различными эффектами кругового градиента.
Посмотреть руководство
3. Использование Divi Gradient Builder для смешивания нескольких цветов градиента

Если вы хотите научиться создавать потрясающие градиенты, которые отлично смотрятся и соответствуют важным принципам дизайна, этот пост для вас. В нем вы познакомитесь с некоторыми лучшими практиками объединения нескольких ограничителей градиента и продемонстрируете эти принципы на трех практических примерах, которым вы можете следовать, чтобы воссоздать дизайн самостоятельно.
Посмотреть руководство
4. Сравнение типов градиентов в Gradient Builder Divi

Используя различные градиенты, вы можете создавать уникальные эффекты и добавлять интерес к своему дизайну. Конструктор градиентов Divi имеет четыре различных типа градиента: линейный, круговой, эллиптический и конический. В этом руководстве рассматриваются три примера для каждого типа градиента, что дает вам отличный обзор всех возможностей дизайна, которые вы можете изучить с помощью конструктора градиентов. Если вы ищете подробный обзор различных типов градиентов или хотите изучить некоторые новые варианты дизайна, этот пост отлично подойдет.
Посмотреть руководство
5. Использование опции повтора градиента Divi для создания собственных фоновых узоров

Опция повтора в конструкторе градиентов Divi открывает уникальные возможности для создания интересных фоновых узоров для вашего веб-сайта. В этом посте вы можете узнать, как использовать опцию повторения градиента для создания четырех разных фоновых узоров. Учебное пособие также поможет вам создать раздел заголовка, представленный в сообщении.
Посмотреть руководство
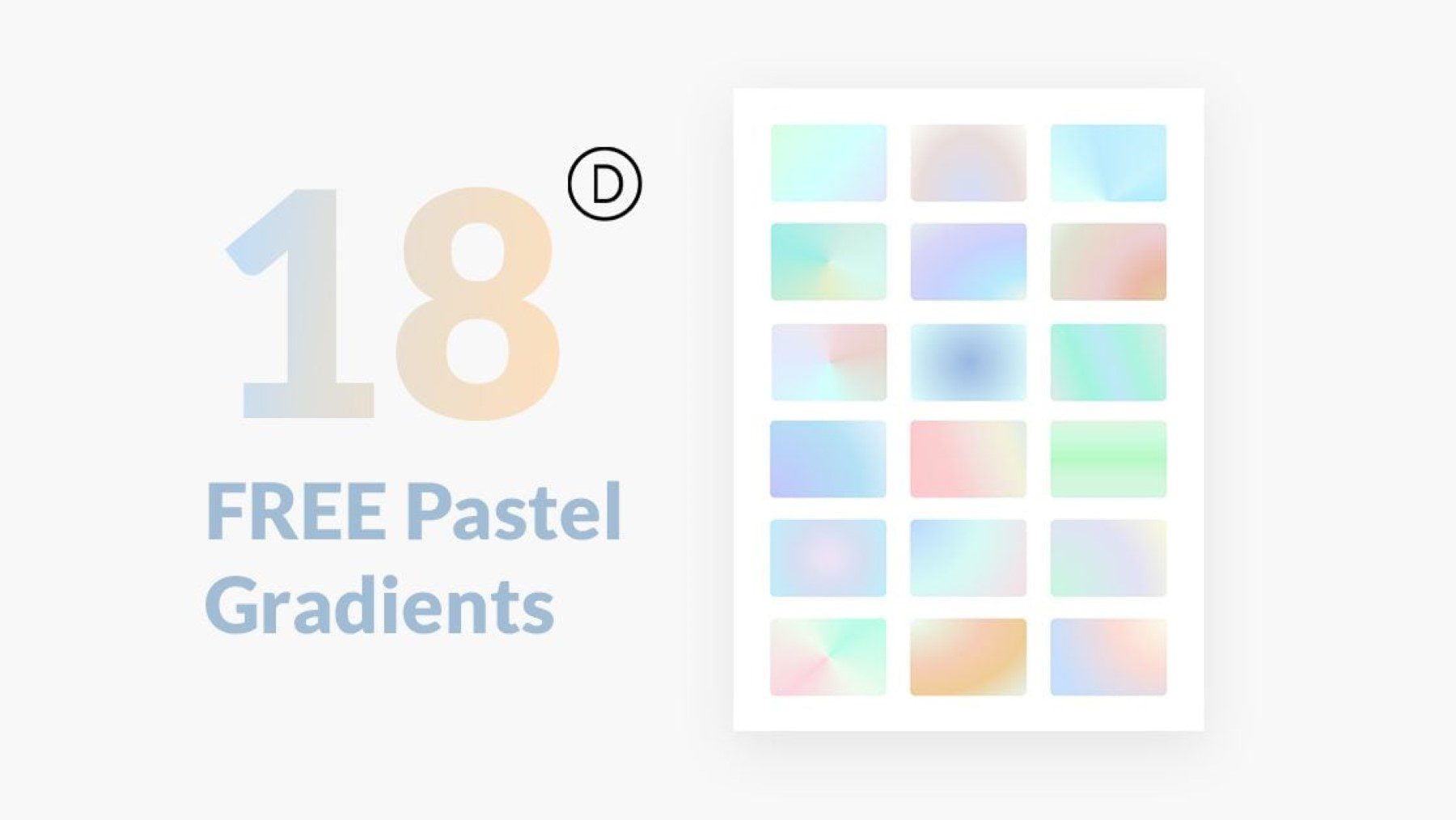
6. 18 БЕСПЛАТНЫХ пастельных градиентов, созданных с помощью Divi's Gradient Builder

В этом посте представлены 18 бесплатных пастельных градиентов, которые вы можете скачать и использовать в своих проектах. Пастельные градиенты создают мягкий, тонкий фоновый эффект, который отлично смотрится во всех видах макетов. Кроме того, в руководстве показано, как можно легко применить эти градиенты к макету, используя надежные возможности фонового копирования и вставки Divi. Если вы ищете ресурсы по градиентам для использования в своих проектах, обязательно прочтите этот пост.
Посмотреть руководство
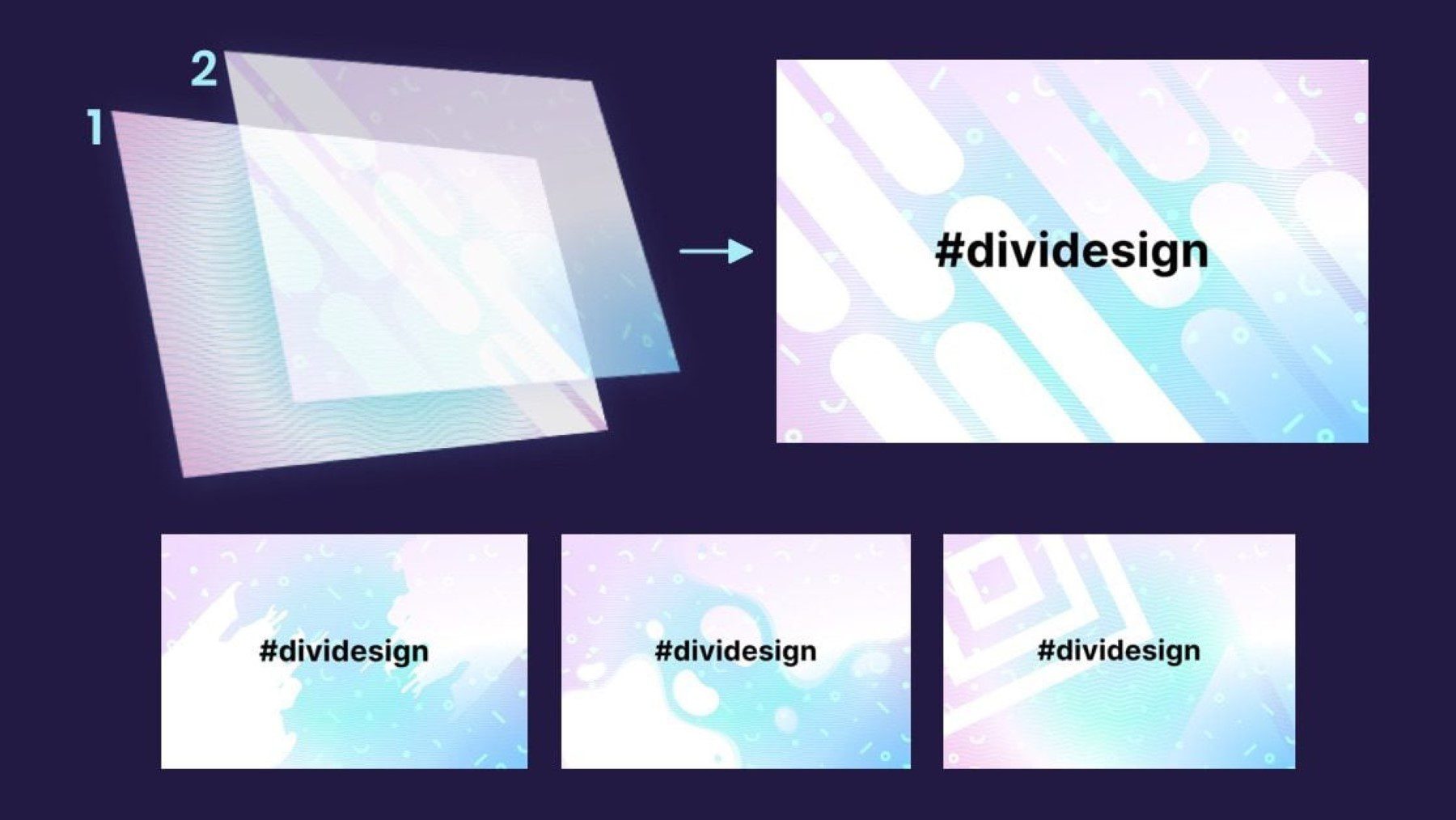
7. Создание фона с двумя слоями градиентов, масками и узорами в Divi

Параметры дизайна фона Divi позволяют накладывать несколько элементов фона для легкого создания интересных дизайнерских эффектов. В этом посте вы узнаете, как сделать еще один шаг вперед, добавив фоновые эффекты в раздел и в строку, объединив два разных слоя градиентов, масок и узоров. Вы также можете скачать макет из поста, чтобы изучить дизайн самостоятельно.
Посмотреть руководство
8. Формирование изображений с помощью Gradient Builder от Divi

В этом уроке показан еще один интересный способ использования конструктора градиентов Divi для добавления эффектов формы к вашим изображениям. Это можно сделать, добавив к градиенту несколько прозрачных ограничителей и используя тип градиента, положение и другие параметры для создания уникальных фигур изображения. Следуя этому руководству, вы сможете изучить некоторые интересные способы использования конструктора градиентов и добавить привлекательные визуальные эффекты в свой дизайн.
Посмотреть руководство
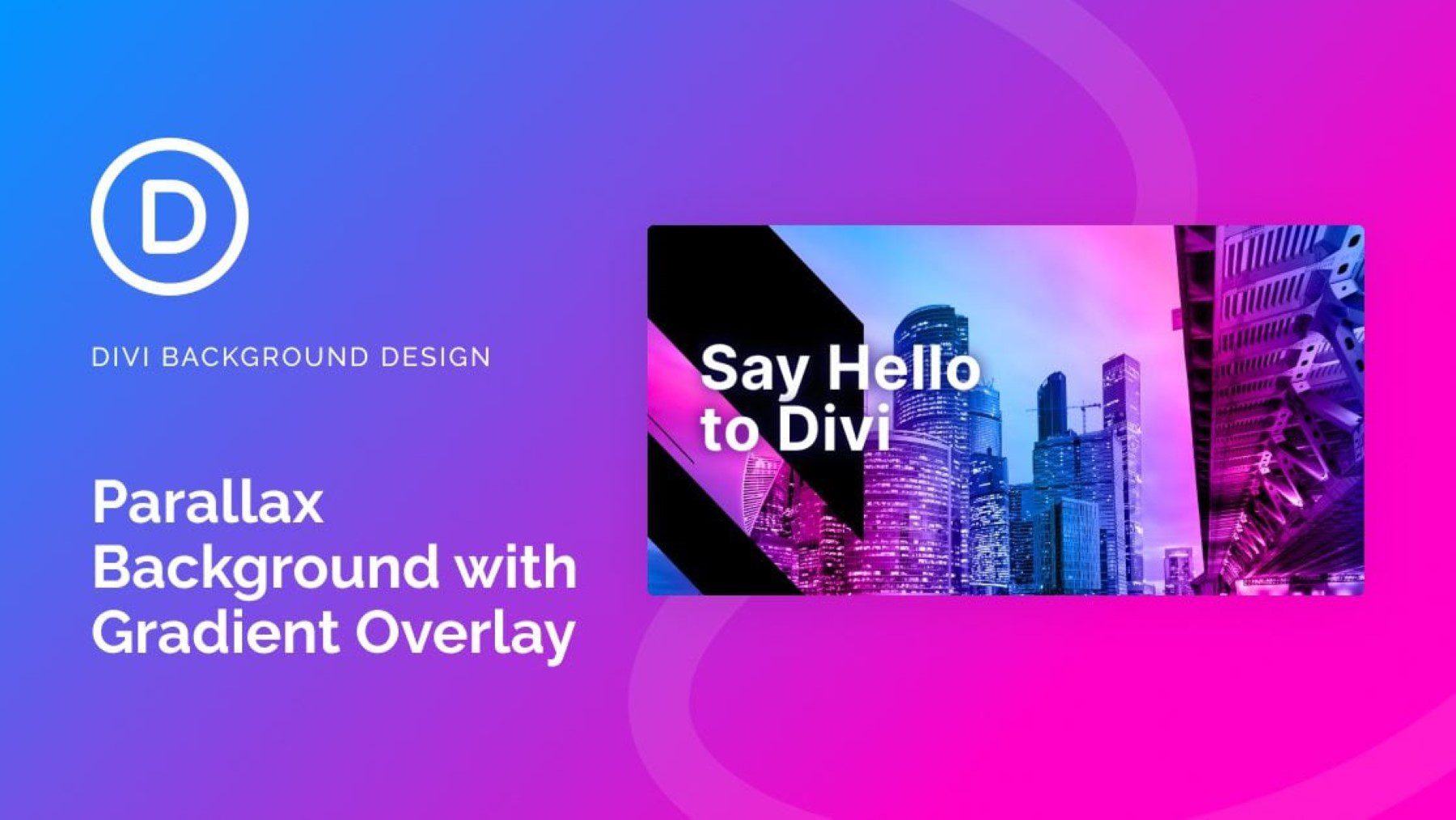
9. Создание фона изображения параллакса с наложением смешанного градиента

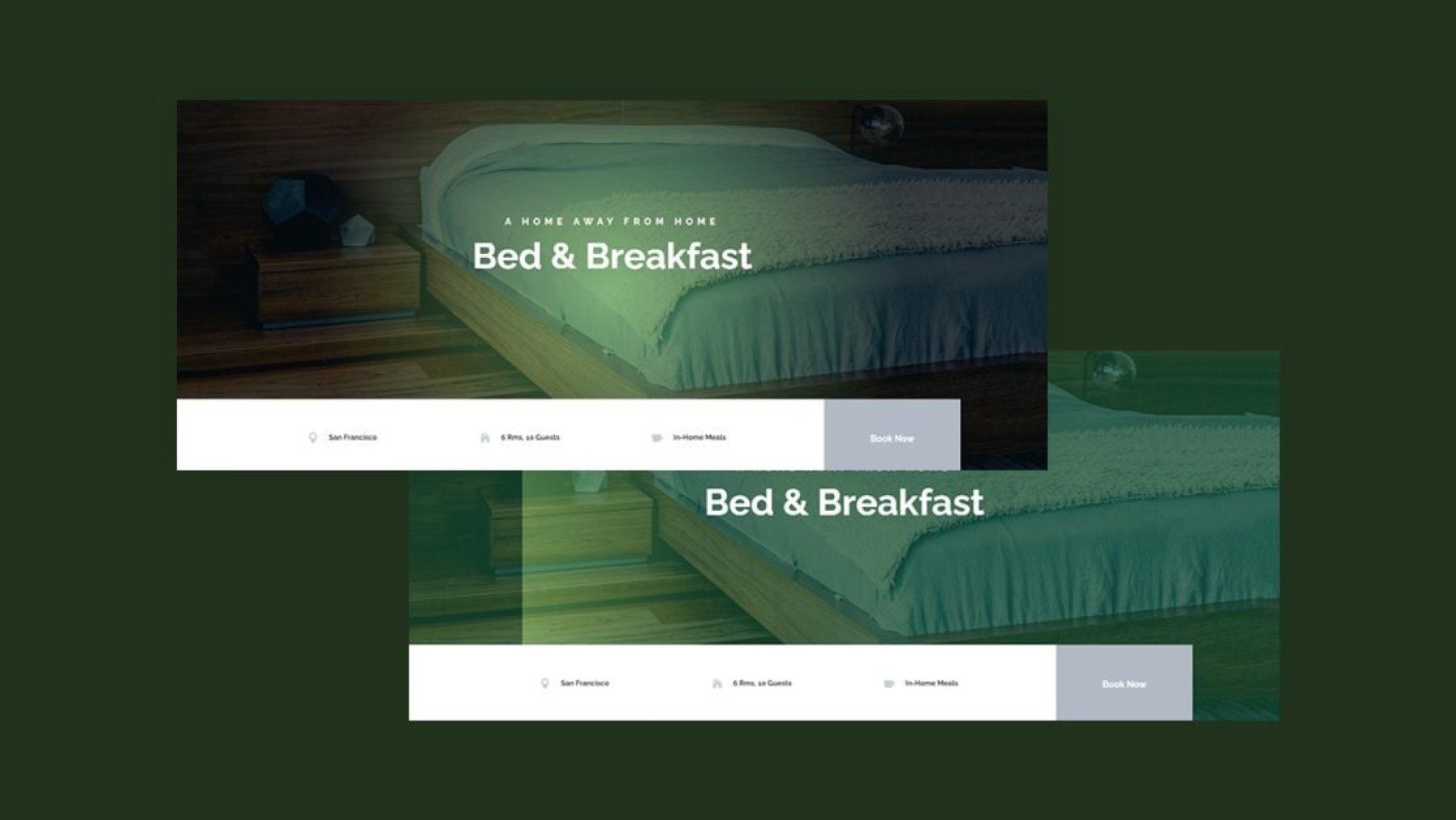
В этом посте показано, как можно добавить наложение смешанного градиента на фон изображения с параллаксом. Он охватывает как истинный параллакс, так и методы параллакса CSS, которые дают разные эффекты. Вы также можете скачать макеты из публикации, чтобы начать создавать дизайны градиентного параллакса.
Посмотреть руководство
Последние мысли
Как видите, существует множество различных способов использования конструктора градиентов Divi для создания ярких фонов и макетов для вашего веб-сайта. В сочетании с другими настройками Divi и параметрами фона вы можете создавать еще более интересные макеты и эффекты, которые смогут привлечь внимание вашего пользователя и выделить информацию на вашей странице. Эти уроки — отличный способ научиться использовать конструктор градиентов и изучить интересные варианты дизайна для ваших собственных проектов.
Мы были бы рады получить известия от вас! Считаете ли вы какое-либо из этих руководств полезными? Дайте нам знать об этом в комментариях.
