9 идей A/B-тестирования, которые вы должны создать на своей домашней странице
Опубликовано: 2022-10-20Домашняя страница в некотором роде похожа на главный вход в ваш магазин. Цель этого проста и ясна: заставить посетителя щелкнуть что-то, что приведет его глубже на ваш сайт.
На главную страницу могут попасть как новые посетители, так и постоянные клиенты, и у вас есть всего несколько секунд, чтобы побудить их продолжить изучение вашего веб-сайта. Сложность этой страницы заключается в том, что ее содержание, с одной стороны, должно быть привлекательным для ваших посетителей, на каком бы этапе покупки они ни находились. приблизит их к конечной цели вашего сайта.
Содержание
- Типы A/B-тестов
- Первая складка
- Показать предложение
- Призыв к действию
- Изображения и видео
- Название, описание и изображения продуктов
- Отзывы
- Формы
- Макет страницы
- Тема веб-сайта
- Как создать эти тесты
Типы A/B-тестов
Если вы хотите (и должны) оптимизировать конверсию на своей домашней странице, A/B-тесты — лучший инструмент для изучения предпочтений и вкусов вашего посетителя. Вместо того, чтобы полагаться на интуицию, которая может нанести вред основной цели вашего веб-сайта, A/B-тестирование позволяет вам постепенно улучшать свой веб-сайт на основе реальных данных.
Давайте посмотрим, какие типы тестов вы должны создать на главной странице.
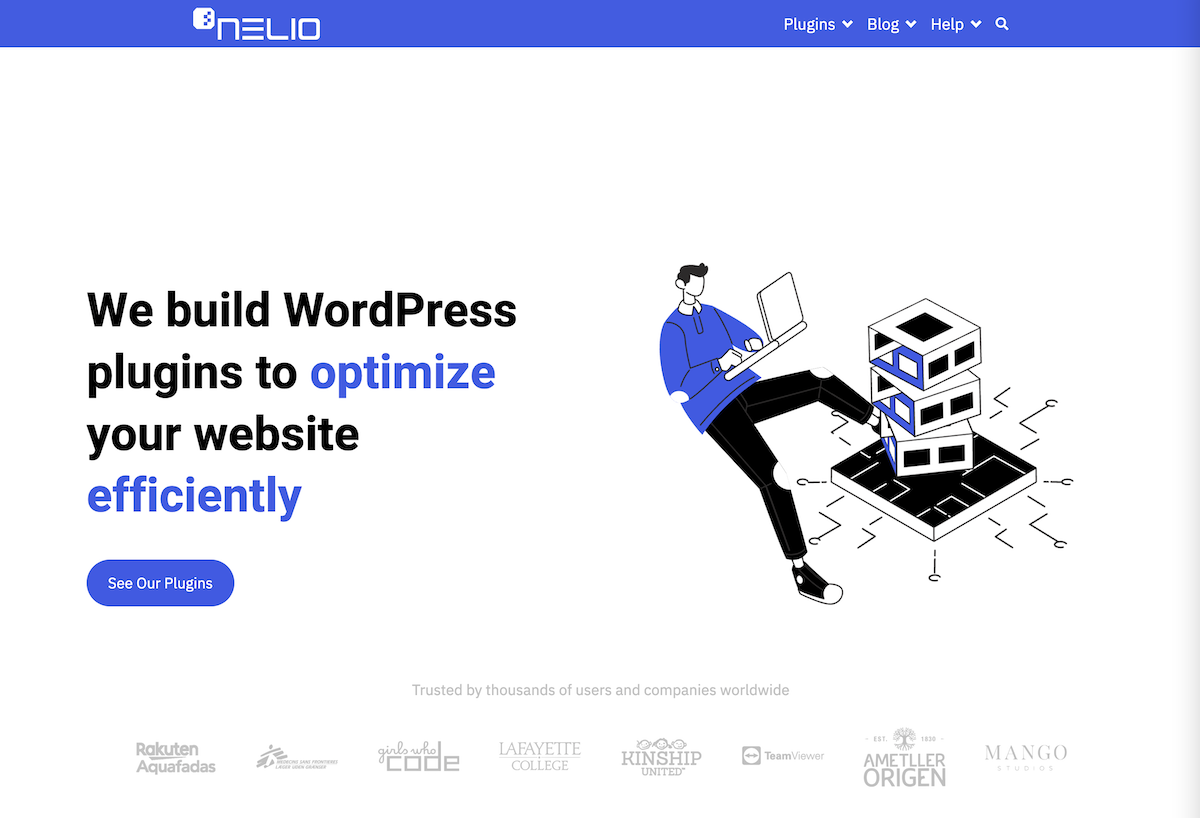
Первая складка
Первый раздел или сгиб домашней страницы имеет решающее значение для вашего посетителя при принятии решения о том, уйти или продолжить на этой странице. В этом разделе вы должны выделить то, что, по вашему мнению, приведет к наибольшей конверсии. Это не раздел, в котором вы должны ходить вокруг да около. Сосредоточьтесь на сообщении, которое вы хотите донести до своего посетителя, и предложите ему совершить какое-либо действие.

Какие типы тестов вы должны попробовать там? Начните с создания тестовой страницы, проверяющей содержимое указанного раздела. Попробуйте изменить обложку или даже добавить видео. Попробуйте разные заголовки, например, заменив предложение вопросом. Попробуйте изменить текст, добавив слова, которые побуждают посетителя к действию или хотят узнать больше.
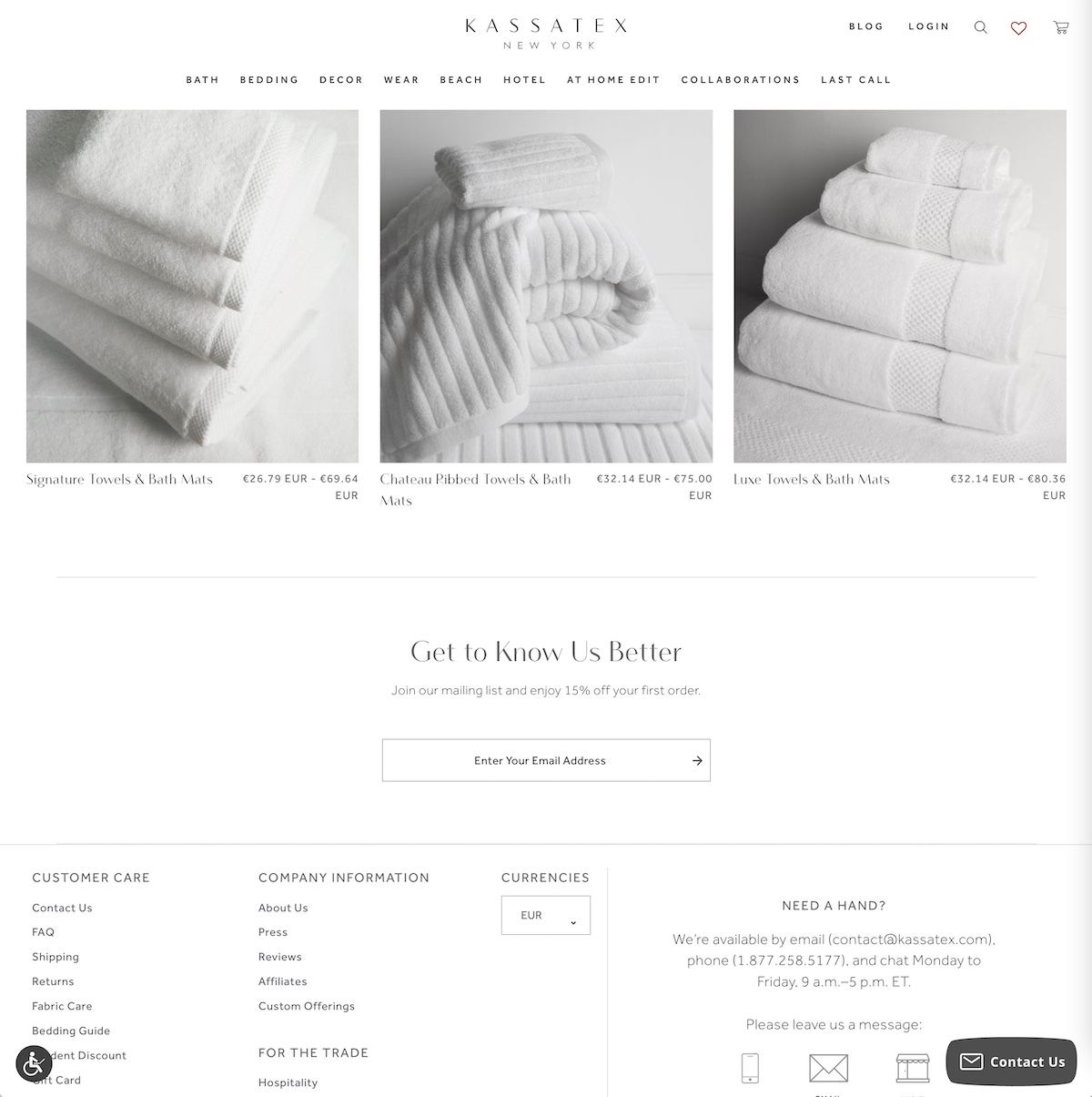
Показать предложение
На главной странице вы должны показывать то, что привлекает посетителя. Вы пробовали предлагать что-то в обмен на что-то другое? Доказано, что это работает. Например, чтобы люди подписались на вашу рассылку или онлайн-курс, вы можете предложить им скидку на первую покупку.

Если вы хотите лучше узнать свою аудиторию, измените это предложение. Пробуйте разные места размещения, описания, стили текста и призывов к действию и смотрите, что больше всего нравится вашим посетителям, и повышайте конверсию. Попробуйте добавить срочность: ограниченное время, ограниченное предложение, купить сейчас/заплатить позже. Попробуйте выделить значение: скидки, бесплатные пробные версии, бесплатная доставка и т. д.
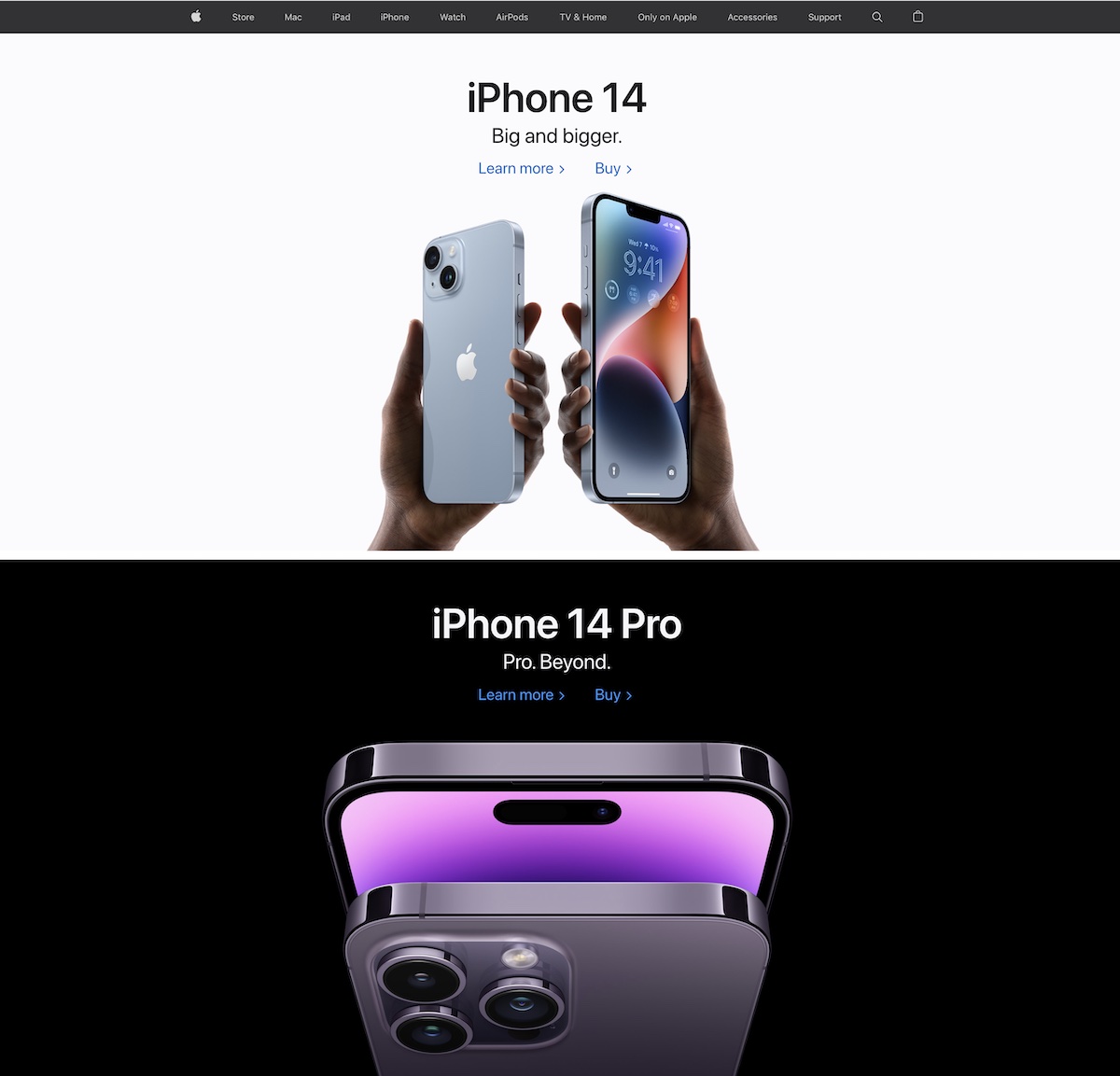
Призыв к действию
Призыв к действию — это приглашение посетителя к действию. Мы уже показывали различные призывы к действию на двух предыдущих изображениях. Это ваша возможность для посетителя стать клиентом. По этой причине призыв к действию заслуживает особого внимания, когда вы собираетесь проводить A/B-тестирование на главной странице.
Вы можете запускать A/B-тесты для нескольких аспектов вашего призыва к действию:
- Фон и цвет текста и кнопки (или кнопок).
- Стиль и размер текста и кнопки (или кнопок).
- Текст призыва к действию.
- Позиция призыва к действию на странице.
Что касается текста кнопки, помните, что сообщение должно быть ясным и отражать назначение кнопки. Например, кнопка с текстом «Отправить» понятнее и эффективнее, чем «Сделать запрос». Запустите различные типы тестов, пройдя несколько итераций, пока не найдете формулу, оптимизирующую конверсию.
Изображения и видео
Мы становимся все более и более визуальными и все меньше читаем. Некоторые компании прекрасно понимают, что размещение высококачественных и впечатляющих изображений в Интернете может привести к большему количеству конверсий, чем подробные описания.

Однако вы также можете найти очень минималистичные домашние страницы с большим текстом, большим количеством пустого пространства и без изображений, которые также работают. Почему я говорю вам это? Потому что нет единой формулы для всех страниц.
Создавайте A/B-тесты, играя с различными вариантами отображения изображений: удалите изображения и покажите только текст, измените стиль изображений, покажите одно изображение, покажите галерею изображений, покажите карусель изображений… Попробуйте разные варианты и проанализируйте с какой опцией вы получите больше конверсии.
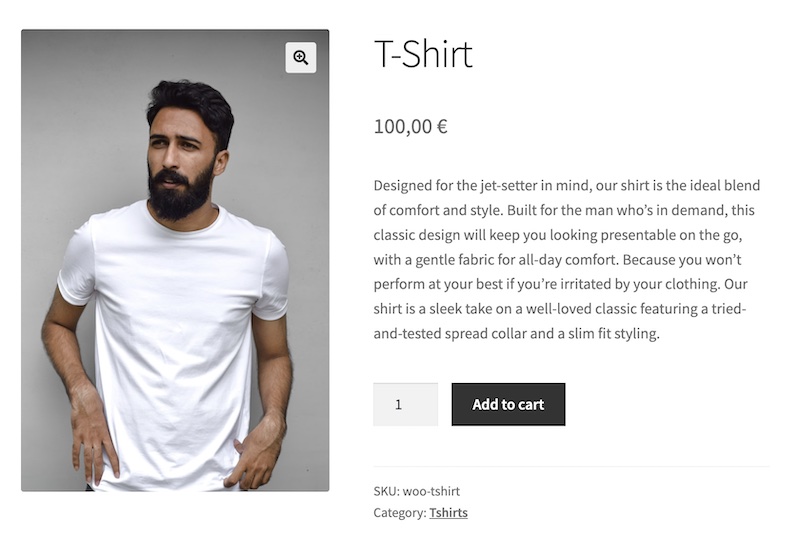
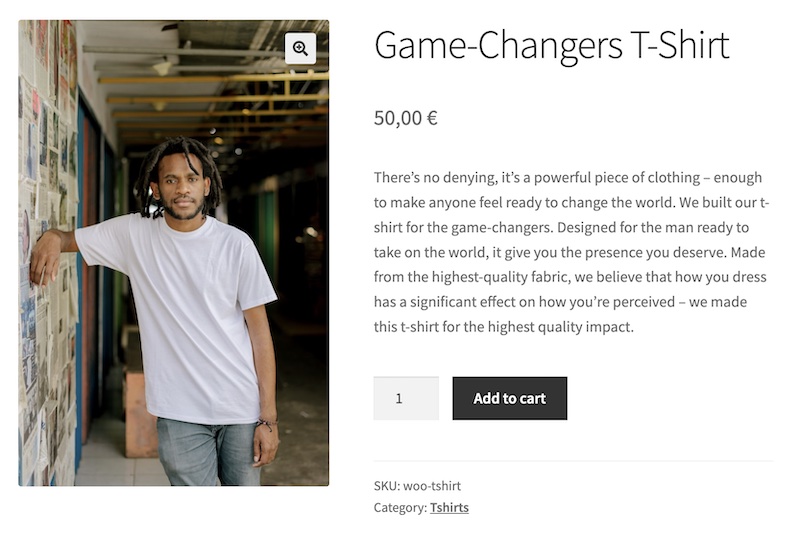
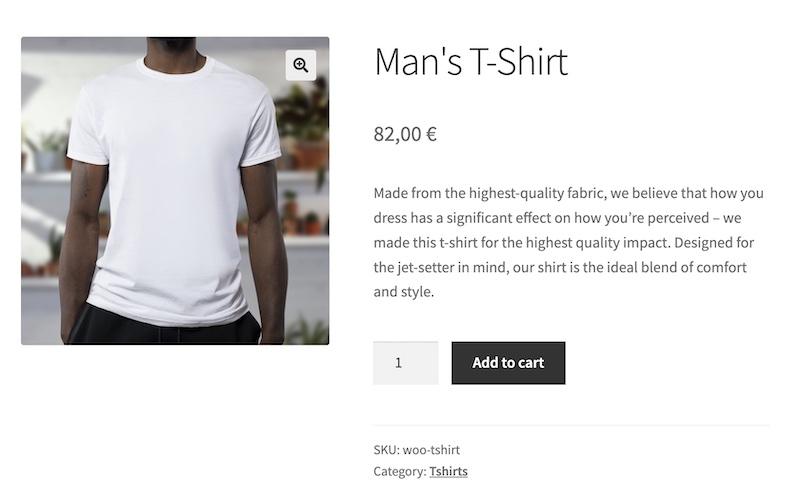
Название, описание и изображения продуктов
Если вы используете домашнюю страницу для продажи своих продуктов, их названия и описания должны быть очень привлекательными. Попробуйте создать A/B-тесты с разными вариантами названия и описания. Например, «Стильная и универсальная куртка» может быть более привлекательной, чем «Черная куртка». Поэкспериментируйте с разными словами, выделите проблему, которую помогает решить ваш продукт. Попробуйте добавить слова эксклюзивности, срочности или ограниченной доступности, чтобы стимулировать покупку.
И не просто пробуйте разные имена и описания. Попробуйте также разные изображения, убедившись, что изображения четкие и высокого качества.



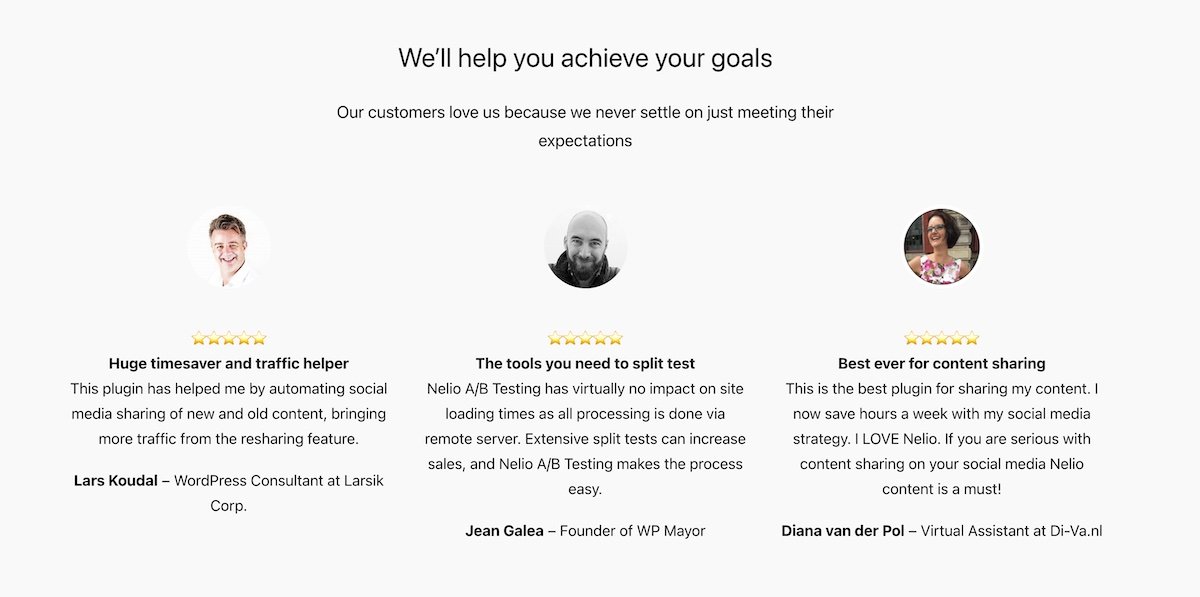
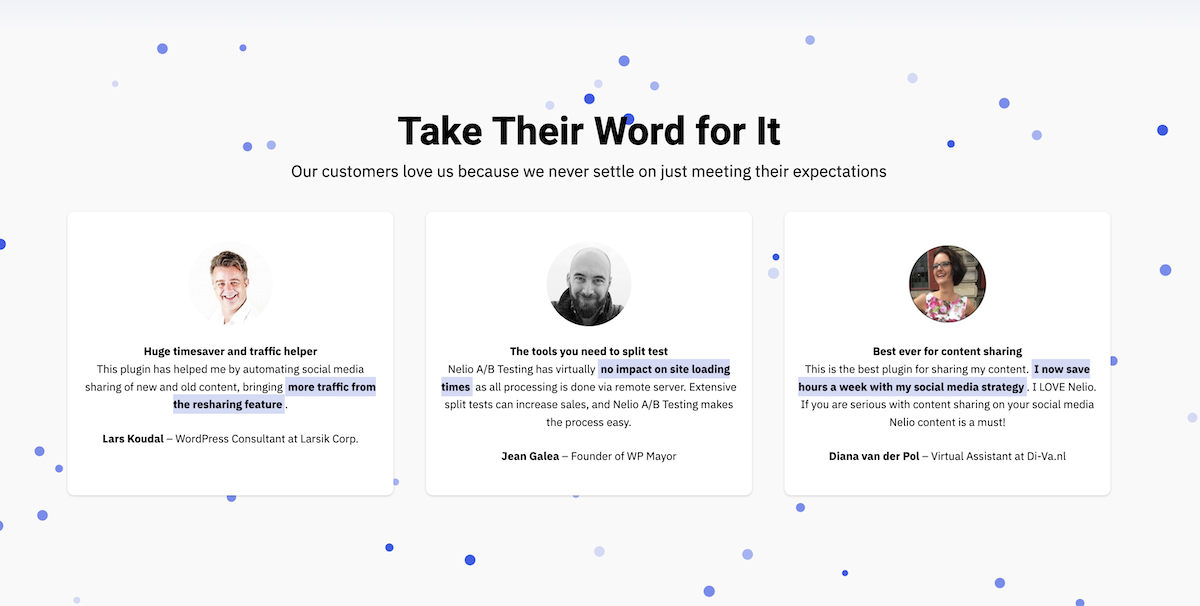
Отзывы
Одна из целей домашней страницы — вызвать доверие к продуктам и услугам, которые вы предлагаете. С этой целью включение раздела с отзывами клиентов об их опыте использования ваших продуктов является одним из лучших способов завоевать это доверие.

Создавайте A/B-тесты с разными вариантами раздела отзывов: показывайте или удаляйте портреты отзывов, отображайте их набором блоков, статично или каруселью, тестируйте разные размеры заголовков и текста и т. д.


Формы
На домашней странице рекомендуется, если вы добавляете какую-либо контактную форму, вы минимизировали количество полей и ограничились запросом чуть больше, чем адрес электронной почты. Попробуйте не отображать поля с кнопкой, открывающей форму, или включите поле для заполнения на самой странице. Попробуйте сообщить своим посетителям, что вы не будете передавать электронное письмо третьим лицам. Попробуйте предложить что-то в обмен на заполнение формы и т.д.
Макет страницы
Расположение различных разделов и элементов на вашей домашней странице влияет на то, как вы хотите, чтобы пользователи сканировали содержимое вашего веб-сайта. В зависимости от типа контента на вашем веб-сайте существуют различные шаблоны, которые описывают, как структурировать контент, чтобы лучше привлечь внимание ваших читателей.




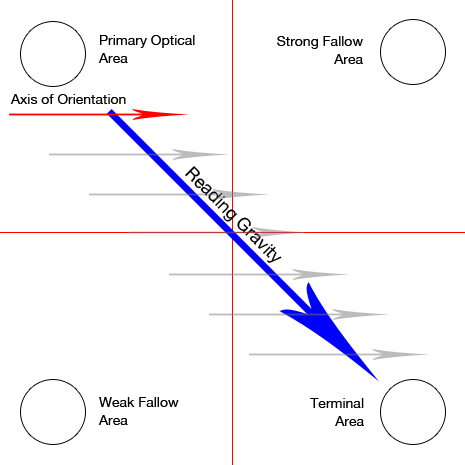
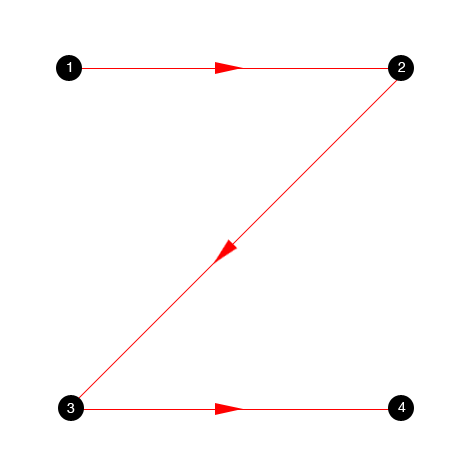
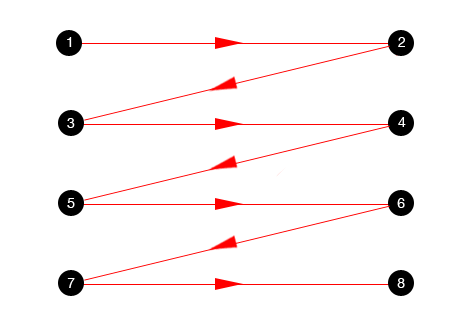
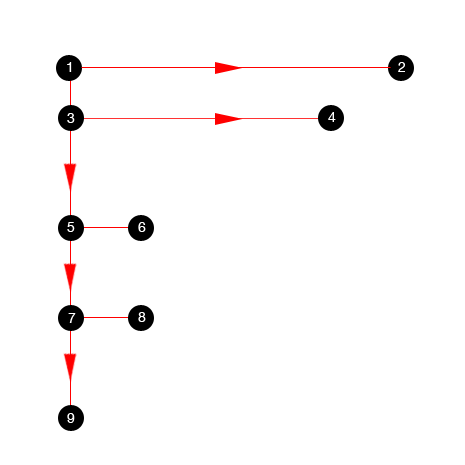
«Диаграмма Гутенберга» описывает общую закономерность, по которой двигаются глаза при просмотре однородной и равномерно распределенной информации. Это относится к текстовому контенту, такому как роман или газета. Z-шаблон больше рекомендуется для простых дизайнов, где наиболее актуальная информация отображается в точках, следующих за шаблоном. Шаблон «Зиг-Заг» больше используется для повествования, а шаблон «F» предполагает, что читатель сначала увидит первый раздел, но по мере прокрутки вниз его интерес уменьшится.
Выполните различные тесты шаблонов, чтобы протестировать различные шаблоны проектирования и, принимая во внимание выбранный шаблон, убедиться, что ваши читатели действительно обращают больше внимания на информацию, которую вы хотите выделить. Для этого тепловые карты могут помочь вам понять, как ваши читатели видят ваши страницы.

Тема веб-сайта
Наверняка вы уже беспокоились о том, что тема, которую использует ваш сайт, была той, которая вам понравилась больше всего и была адаптирована в соответствии с вашими критериями или предпочтениями ваших потенциальных клиентов. Но, возможно, вы ошибаетесь.
Если цель вашего веб-сайта состоит не только в том, чтобы выглядеть привлекательно для вас, но и в том, чтобы заставить ваших посетителей выполнять ряд действий, вам лучше побеспокоиться о тестировании на реальных данных того, что им больше всего нравится. Если вы решитесь протестировать тему WordPress на всем веб-сайте, начните вносить изменения на главной странице только для того, чтобы увидеть, что работает лучше всего. Затем создайте полный тест темы, чтобы увидеть, совпадают ли ваши вкусы и предпочтения со вкусами и предпочтениями ваших посетителей.
Как создать эти тесты
Теперь у вас есть батарея идей для тестирования, которые вы можете создать на своей домашней странице. Что теперь?
Для создания различных тестов, упомянутых выше, лучше всего использовать такой инструмент, как Nelio A/B-тестирование, который позволяет создавать их быстро и без написания единой строки кода. Все, что вам нужно сделать, это указать варианты для тестирования, цели конверсии для отслеживания и запустить тест. Nelio A/B Testing уже позаботится о разделении трафика, поступающего на ваш сайт, между различными вариантами и покажет вам посещения и конверсию каждого варианта в любое время.
С помощью Nelio A/B Testing вы можете создавать следующие типы тестов для улучшения домашней страницы:
- Тест страницы,
- Тест сводок продуктов WooCommerce,
- Тест меню,
- тест виджета,
- Пользовательский тест типа сообщения,
- CSS-тест,
- Тест шаблона,
- Тематический тест и
- Тепловые карты, карты прокрутки и конфетти.
Я настаиваю, создавать A/B-тесты на веб-сайте WordPress очень просто, вам не нужны технические знания, а результаты, которые вы получите, будут намного надежнее, чем интуиция «большинства экспертов». Чего вы ждете, чтобы поэкспериментировать со своей домашней страницей и улучшить свои бизнес-показатели?
Избранное изображение Фархада Ибрагимзаде на Unsplash .
