A/B-тестирование страниц и макетов Elementor
Опубликовано: 2022-04-10В этом уроке мы рассмотрим несколько способов A/B-тестирования страниц и макетов Elementor. A/B-тестирование невероятно важно и очень полезно для всех, от малого бизнеса до крупных корпораций. Это позволяет понять, что работает, а что нет.
Конструктор Elementor — идеальный кандидат, когда дело доходит до A/B-тестирования, потому что в него очень легко быстро вносить изменения. Вам не нужно проходить через разработчика, с помощью визуального конструктора вы можете внести изменения самостоятельно и обеспечить максимальную конверсию.
В этой статье мы рассмотрим несколько способов A/B-тестирования страниц Elementor, снижения показателя отказов и увеличения коэффициента конверсии.
A/B-тестирование: ускоренный курс
Прежде чем мы обсудим, как проводить A/B-тестирование в Elementor, давайте рассмотрим, что именно это означает. A/B-тестирование — это быстрый и простой способ выяснить, как изменения в пользовательском интерфейсе влияют на поставленные цели. Как правило, это либо конверсия, либо отказы, либо трафик.
Вы можете попытаться увеличить свой трафик, положительно повлияв на позицию в рейтинге поисковой системы, сосредоточившись на пользовательском опыте. Точно так же вы можете снизить показатель отказов и увеличить время, проводимое на странице, с помощью незначительных настроек пользовательского интерфейса.
Используя A/B-тестирование, вы можете поэкспериментировать с тем, что работает, а что нет. Например, приводит ли изменение этого цвета кнопки CTA к большему количеству кликов по ней? Увеличивает ли многоступенчатость этой формы количество лидов, которые она генерирует? Приводит ли увеличение размера шрифта в сообщении блога на .2 EM к увеличению времени, проводимого на странице? На все эти и многие другие вопросы можно быстро и легко ответить с помощью A/B-тестирования.
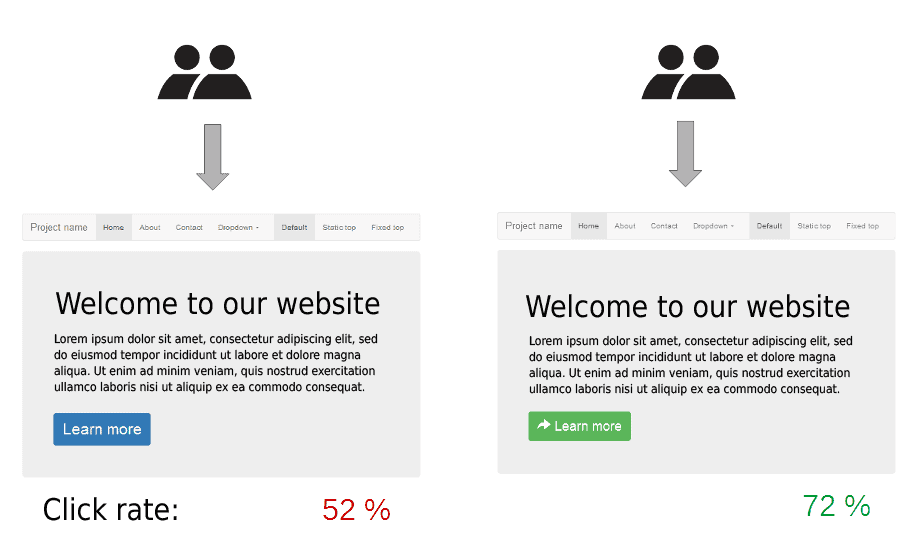
Как мы уже говорили выше, Elementor — идеальный конструктор для этого из-за простоты и легкости внесения изменений такого типа. На этой диаграмме показано, как именно работает A/B-тестирование:

У вас есть контролируемая версия страницы, которая обычно является исходной копией. Это то, на что попадает большинство ваших посетителей, и это страница, на которой вы хотите увеличить показатели (страница а). Для этого вы создаете еще одну очень похожую страницу с небольшими отличиями. Это называется страницей вариантов (страница б) и содержит настройки, которые, по вашему мнению, могут улучшить взаимодействие с пользователем и повысить ваши целевые показатели. Затем вы направляете часть своего трафика на эту страницу, позволяете ей собирать показатели в течение нескольких дней или недель, а затем сравниваете обе версии страницы, чтобы увидеть, какая из них более эффективна.
A/B-тестирование легко, и оно приводит к лучшим результатам.
Вы также не ограничены запуском только одного элемента управления в одном варианте. Вы можете сделать это для всех разделов и частей вашего веб-сайта, хотя это действительно хорошо работает на страницах, на которые изначально попадают пользователи, таких как ваша домашняя страница, сообщение в блоге или целевая страница.
Теперь, когда мы понимаем, что такое A/B-тестирование и какие преимущества оно может принести вашей компании и веб-сайту, давайте рассмотрим несколько способов A/B-тестирования с помощью Elementor.
Почему Elementor — хороший кандидат для A/B-тестирования?
Мы уже упоминали об этом дважды, но я хочу упомянуть еще раз, потому что здесь у вас огромное преимущество.
Существует не только большой набор инструментов, которые хорошо работают с A/B-тестированием Elementor, но и сам редактор почти специально создан для быстрого и легкого внесения незначительных изменений. С Elementor вы можете быстро дублировать страницу, вносить небольшие изменения и применять ее на своем веб-сайте. Создать вариацию очень просто.
Кроме того, вы можете использовать шаблоны Elementor Theme Builder, чтобы применить эти изменения к большим частям вашего веб-сайта. Например, если у вас есть один шаблон сообщения, для которого вы хотите протестировать вариант, вам нужно не просто применить его к отдельной странице, вы можете применить его ко всему диапазону на сайте.
Теперь, когда мы знаем, что такое A/B-тестирование и почему Elementor A/B-тестирование так легко проводить, давайте рассмотрим несколько методов и инструментов, которые вы можете использовать для легкого A/B-тестирования ваших страниц Elementor.
A/B-тестирование Elementor: инструменты и методы
Ручной метод для A/B-тестирования Elementor
Во-первых, давайте обсудим ручной метод, который вы можете использовать для A/B-тестирования Elementor. Допустим, у вас есть одна целевая страница, и вы хотите поэкспериментировать с цветом кнопки CTA. Самый простой способ сделать это — создать вариант страницы, продублировав ее, а затем изменив цвет кнопки на этом варианте. Все остальное остается прежним. Затем вы перенаправляете 50% посетителей на этот новый вариант страницы. Остальные 50% продолжают переходить на контрольную страницу.

Однако это не рекомендуется в течение длительного периода времени, потому что дублированный контент может иметь последствия для SEO.
Если вас это беспокоит, вы можете сначала собрать данные для контрольной страницы, внести изменения на этой странице, не создавая дубликатов, а затем собрать данные для нового варианта. Мы рекомендуем запустить процесс сбора данных контрольной страницы в течение двух недель. Затем, после внесения изменений, собирайте данные на этой странице еще две недели. В конце месяца сравните данные исходной страницы с данными страницы вариантов. Какая бы из них ни победила, это версия страницы, которой вы должны придерживаться.
Elementor делает этот метод A/B очень простым, потому что у него есть история изменений. Вы можете просто вернуться к исходной копии страницы, если она лучше.
Для сбора фактических данных мы рекомендуем использовать аналитические инструменты, такие как Matomo или Google Analytics.
Однако, если вы ищете дополнительные функции или хотите провести A/B-тестирование в более широком масштабе, возможно, стоит использовать специальный плагин, который поможет вам в A/B-тестировании Elementor. Давайте рассмотрим два предложения (одно бесплатное и одно платное).
Плагин: Сплит-тест для Elementor
Плагин, который мы можем использовать для A / B-тестирования Elementor (это также известно как сплит-тестирование, отсюда и название плагина), — это сплит-тест для Elementor.

Это довольно легко и просто в использовании, напрямую интегрируется с Elementor и не требует платных сторонних услуг.

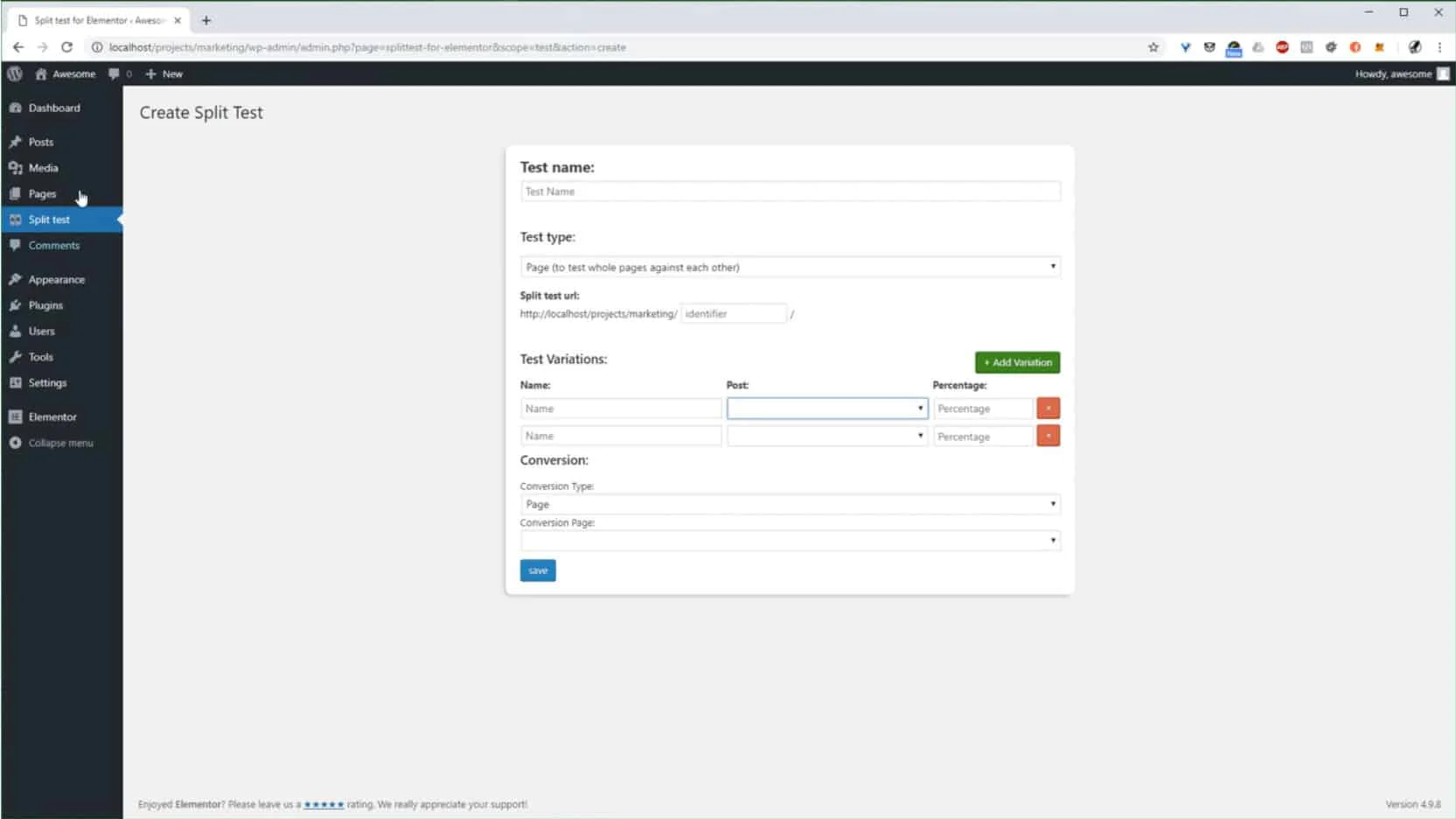
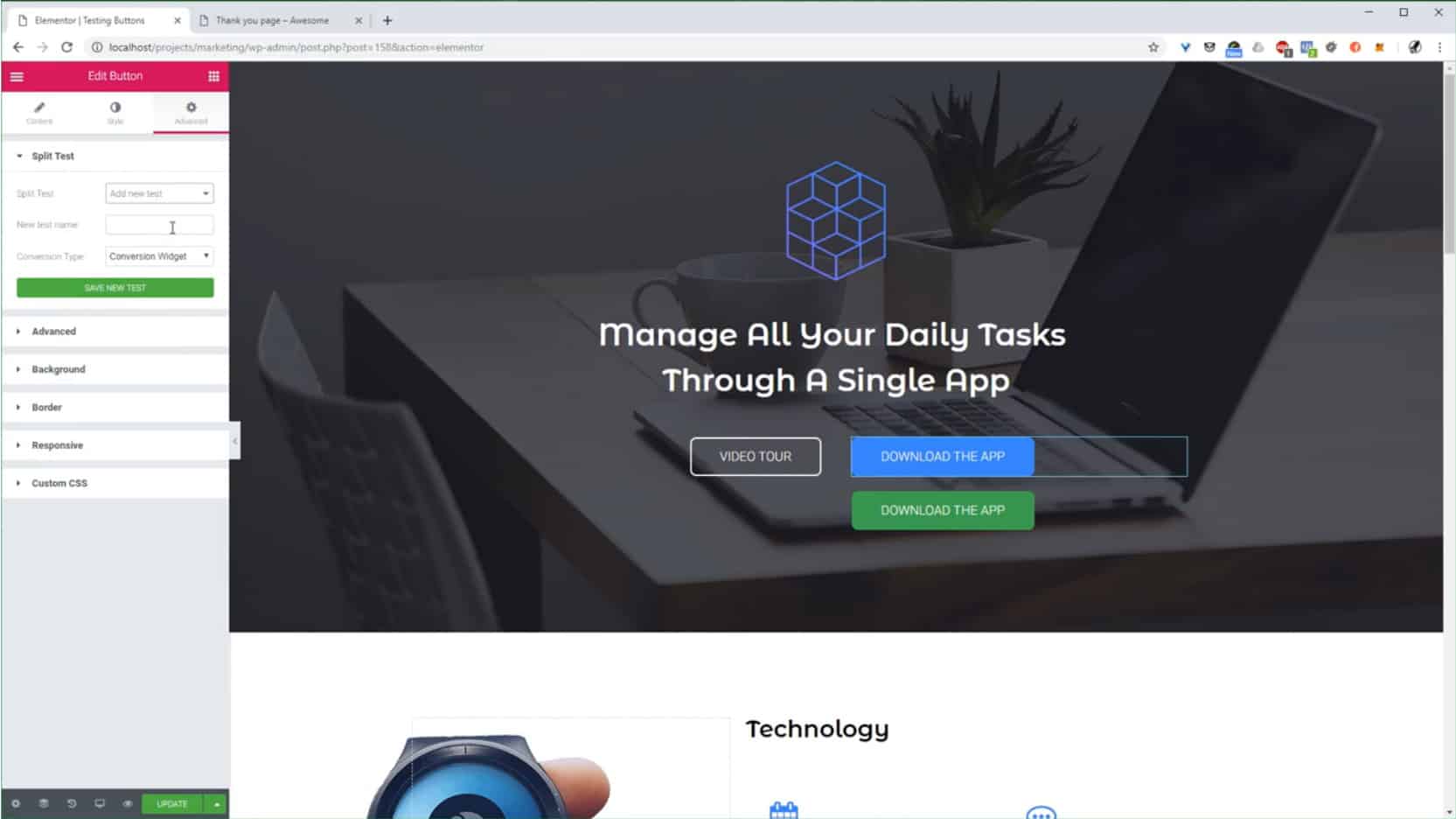
Для бесплатного плагина это довольно мощное решение. Создайте свой A/B-тест, выбрав тип, выбрав разделенный URL-адрес, настроив варианты и выбрав цель конверсии. После того, как вы настроили свой тест, вы можете создать страницы вариантов в Elementor, так как плагин без проблем работает с конструктором. Вот где он действительно сияет, так как вы используете одну отдельную страницу и добавляете к ней два элемента. Например, если это кнопка, вы добавляете элемент управления и вариант в один и тот же столбец.

После этого плагин A/B-тестирования отобразит кнопку управления для 50 % посетителей, а кнопку выбора — для остальных 50 %. Это делается на той же странице, что означает отсутствие дублированного контента и сумасшедших перенаправлений.
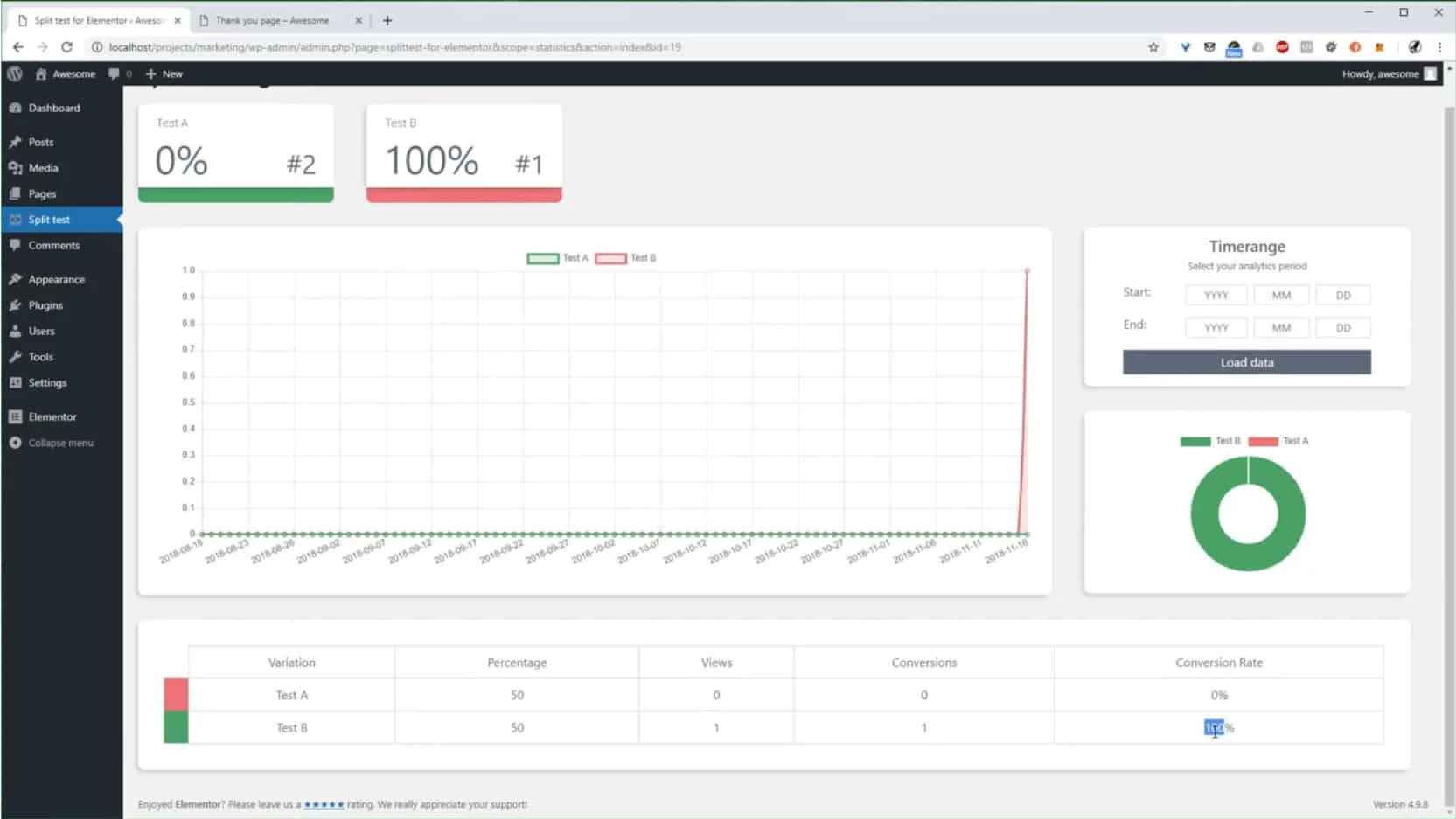
Затем вы можете отслеживать результаты своего A/B-теста, используя визуальную панель инструментов с диаграммами и графиками.

Как видите, это очень мощный плагин, который интегрирует A/B-тестирование непосредственно в ваш конструктор страниц Elementor. Он также поставляется с очень мощной панелью инструментов, и, что еще лучше, он абсолютно бесплатный.
Вывод
в этой статье должно было быть рассмотрено несколько способов, которыми вы можете легко протестировать A / B, а также веб-страницу или шаблон Elementor. A/B-тестирование приводит к увеличению коэффициента конверсии и является очень полезным инструментом для любого маркетолога. Используя конструктор Elementor, вы можете легко создавать эти варианты и размещать их на своем сайте. Выполнение этого вручную или с помощью плагина — отличный способ быстро и легко получить данные.
