Руководство по WordPress Gutenberg
Опубликовано: 2022-06-30WordPress 5.0 был выпущен 6 декабря, а вместе с ним появился редактор WordPress Gutenberg. Редактор Gutenberg, разработанный для облегчения создания отличных веб-сайтов, произвел фурор в сообществе WordPress.
Новый редактор значительно изменил процесс создания сайта. Добавление новой системы блоков предназначено для облегчения работы новичков, но может потребовать некоторого привыкания для опытных пользователей WordPress.
Независимо от того, перешли ли вы на WordPress 5.0 или все еще думаете о том, стоит ли обновление того, это руководство расскажет вам, как управлять страницей и ее содержимым с помощью Gutenberg. Это наш путеводитель по Гутенбергу.
Что такое WordPress Гутенберг?
Gutenberg — это новый редактор WordPress, предназначенный для расширения и улучшения функциональности классического редактора WordPress. Имя Гутенберг происходит от Иоганна Гутенберга, человека, ответственного за оригинальное создание печатного станка сотни лет назад. Подобно тому, как Иоганн Гутенберг изменил лицо печатных изданий, плагин Gutenberg направлен на то, чтобы изменить лицо цифровых изданий с помощью WordPress.
Одно из самых больших изменений, которые Гутенберг внес в WordPress, — это расширенные параметры макета. Многие пользователи WordPress были разочарованы ограничениями WordPress WYSIWYG (что видишь, то и получишь) в отношении форматирования. Гутенберг решил эту проблему с помощью того, что команда разработчиков называет блоками . Продолжайте читать, чтобы узнать, что такое блоки и как они работают.
«Гутенберг — это та редкая вещь, которая действительно революционизирует и упрощает наше взаимодействие с цифровым миром, и в то же время дает нам больше возможностей для создания контента, который мы хотим видеть».
Вот наше пошаговое руководство по установке и началу работы с WordPress Gutenberg в рамках подготовки к его полному запуску.
Мы рекомендуем вам запустить сайт разработки , чтобы новый подключаемый модуль не влиял на вашу производственную среду. Gutenberg все еще не готов к использованию в производственных средах.
Примечание для разработчиков
Если вы разработчик (или у вас есть что-то, что вы хотите, чтобы создатели Гутенберга увидели), вы можете внести свой вклад в обсуждение, перейдя на Gutenberg Github . Вы также можете внести свой вклад через форум поддержки WordPress Gutenberg или канал WordPress Slack .
Как установить и активировать редактор Gutenberg

Gutenberg поставляется со всеми установками WordPress 5.0. Чтобы установить Gutenberg, вам нужно всего лишь обновить версию WordPress. Это возможно из выноски на панели инструментов вашей панели администратора. Если вы не видите эту выноску, вы также можете проверить вкладку « Обновления » на левой панели.
Как только вы решите обновиться, WordPress быстро установит новые компоненты, а затем перенесет вас на уникальный экран для знакомства с Гутенбергом. На этом экране будут рассмотрены некоторые из самых мощных функций Гутенберга. 
После установки Гутенберг станет вашим основным редактором. Если раньше редактор можно было установить как плагин, а затем удалить, если он вам не понравился, то с версии 5.0 такой возможности уже нет. Однако…
Что делать, если мне не нравится редактор Gutenberg?
Automattic продолжает предоставлять доступ к классическому редактору WordPress, загружая плагин. Если вас больше интересуют замечательные функции WordPress 5.0 , но вам не нужен Gutenberg, вы можете легко вернуться к классическому редактору, загрузив его в виде плагина.
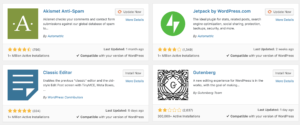
Для этого перейдите в « Плагины » → « Добавить новый » и найдите классический редактор. На момент написания статьи он находится на первой странице. На момент написания статьи классический редактор будет получать поддержку от Automattic до 2021 года. 
Обзор WordPress Гутенберг

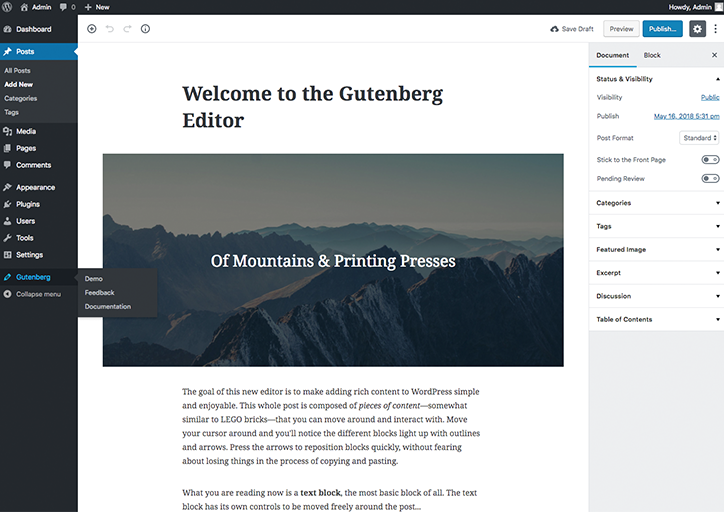
После того, как вам удалось установить и активировать Gutenberg, пришло время посмотреть, как на самом деле выглядит новый редактор. Произошло несколько изменений того, к чему вы, возможно, привыкли. До сих пор мы обнаружили, что все они интуитивно понятны и просты в использовании. Вы можете увидеть завершенную демонстрацию Gutenberg для WordPress под заголовком Gutenberg на левой боковой панели. Кроме того, вы можете создать новую страницу и начать вводить свой собственный контент.
После того, как вы выбрали один из этих вариантов, вас приветствует новый редактор. Боковая панель справа теперь предлагает две вкладки вместо одной. Они ссылаются на настройки вашего документа (категории, теги, избранное изображение, отрывок и т. д.) и настройки блока соответственно. То, что вы видите в настройках блока, будет меняться в зависимости от выбранного вами типа блока. Мы рассмотрим это позже.

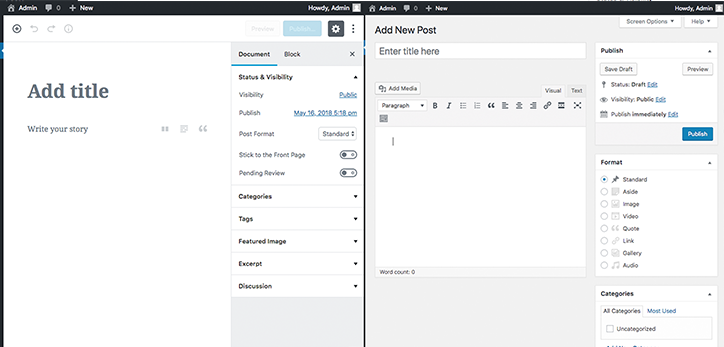
При параллельном сравнении с редактором WordPress WYSIWYG одно из самых больших отличий, которое вы заметите, — это количество места, которое Гутенберг предлагает для фактического письма. Это можно расширить, скрыв боковую панель.
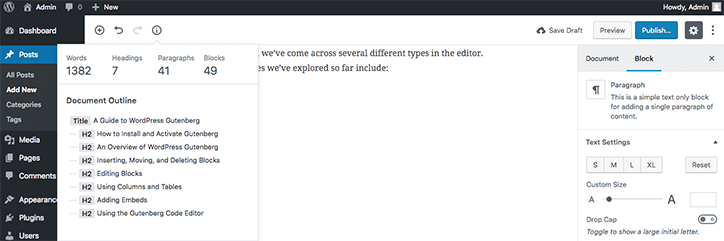
Однако этот акцент на написании не лишает функциональности. Как мы более подробно рассмотрим позже, новый редактор WordPress Gutenberg на самом деле включает в себя несколько интересных функций, которых нет в текущем редакторе. Сразу бросается в глаза раздел «Оглавление », который вы найдете на боковой панели « Документ » . Это простой инструмент навигации, разработанный, чтобы помочь вам перемещаться по вашему контенту. Также полезно знать, как будет выглядеть вставка оглавления. Поскольку длинный контент в настоящее время является одним из лучших способов оптимизации для SEO, это быстро становится передовой практикой для авторов блогов.
Вставка, перемещение и удаление блоков

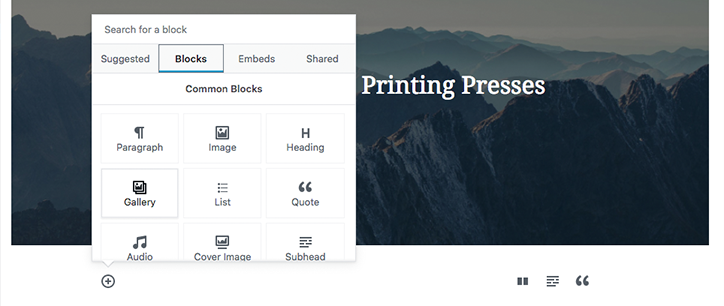
Чтобы вставить блок, переместите курсор мыши в левую часть редактора и нажмите кнопку +. Отсюда вас встретит ряд вариантов того, что вставить. В разделе « Блоки » вы найдете заголовки « Общие блоки », « Форматирование », « Элементы макета » и « Виджеты » . Вы также найдете несколько простых в использовании вариантов встраивания на вкладке « Встраивание ». Нажмите на выбранный вами блог, чтобы добавить его в пост.
Если вы хотите добавить блок между двумя существующими блоками, щелкните блок перед нужным местом и нажмите «Ввод». Затем выполните шаги, описанные выше.
После того, как вы вставили блок в свое сообщение, вы можете легко переместить его, перетащив его или щелкнув по нему, а затем используя стрелки, расположенные слева. Если вы вставили блок по ошибке или хотите удалить его, вы можете сделать это, нажав клавишу удаления на клавиатуре.
Редактирование блоков
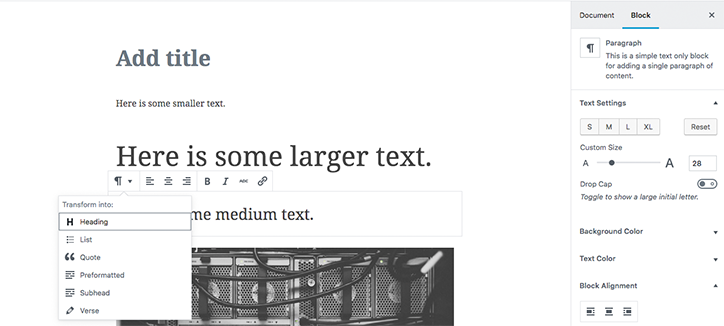
После того, как вы добавили блок в редактор, вы также можете изменить его свойства с правой стороны. Это особенно полезно, когда вы хотите включить текст разного размера в текст сообщения.


Вы также можете изменить цвет текста, цвет фона и выравнивание. Вы могли сделать это с WordPress раньше, но это потребовало бы погружения в раздел HTML, чтобы внести изменения в код вашего сообщения. Более того, в большинстве случаев интеграция не будет такой гладкой, как здесь.
Также можно внести изменения в текст, щелкнув сам блок и просмотрев параметры в левом верхнем углу блока. Это может быть особенно полезно для простых правок, включая добавление гиперссылок, добавление полужирного или курсивного текста или эксперименты с различными стилями. При рассмотрении в сочетании с цитатами вы также можете выбрать разные стили цитаты, вместо того, чтобы придерживаться того, что решает ваша тема.
Использование столбцов и таблиц
Одной из наиболее полезных новых функций форматирования Gutenberg является включение таблиц и столбцов в визуальный редактор. Их, опять же, легко добавить с помощью инструмента вставки.

Как только вы вставите столбец, Гутенберг автоматически разделит строку на два блока. Эти типы блоков можно редактировать по отдельности, используя собственные символы + для изменения их типа. Это значительно упрощает управление выравниванием встраивания.

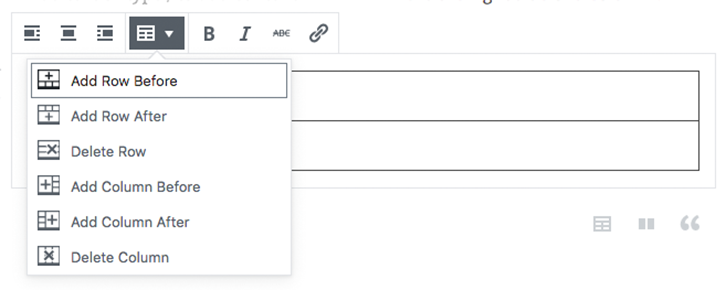
В случае таблиц блок автоматически преобразуется в таблицу, которая динамически изменяется в соответствии с вставляемым вами содержимым. Таким образом, вы не ограничены предопределенными соотношениями и неудобным размещением. Строки и столбцы можно легко добавлять и удалять с помощью панели форматирования блока таблицы.
Добавление встраивания
Добавлять встраивания теперь проще, чем когда-либо, с Gutenberg. Это здорово, если вы видео- или аудио-блогер.
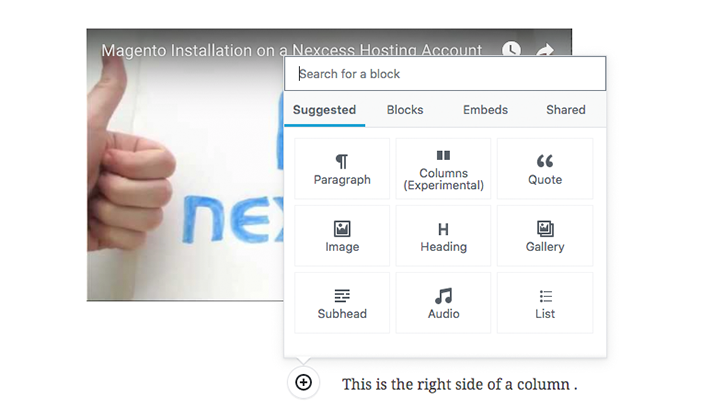
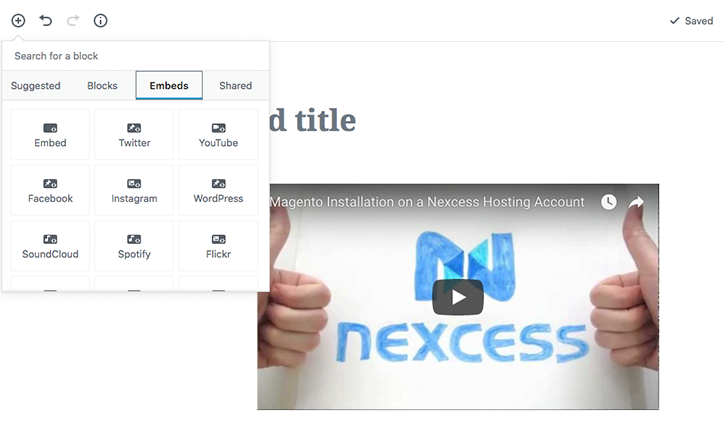
Вы можете добавить вставку, нажав кнопку + для добавления нового блока, а затем выбрав вкладку встраивания. Здесь вы найдете огромное количество различных сервисов, которые вы можете встроить. Прокрутите вниз, чтобы увидеть их все. Если вашей службы нет в списке, вы всегда можете выбрать опцию « Встроить » и ввести собственный код. 
Опять же, у вас есть стандартные параметры выравнивания и форматирования, а также возможность ссылки на уникальный URL-адрес. Вы по-прежнему можете добавить дополнительные классы CSS во вставку, что легко сделать с боковой панели.
Использование редактора кода Гутенберга

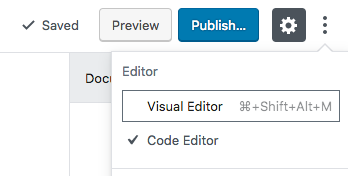
Хотя блоки — отличное дополнение к WordPress (мы думаем), они не просто помогают в визуальном расположении статей WordPress. Нажав на три точки в правом верхнем углу редактора (или нажав Ctrl+Shift+Alt+M), вы сможете открыть редактор кода.

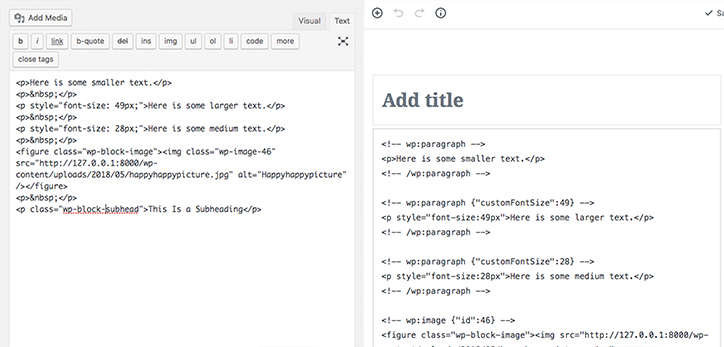
При параллельном сравнении создается впечатление, что мы рассматриваем два интерфейса, разработанных в полной изоляции друг от друга. Текущий редактор сгруппировал код вместе, что затрудняет навигацию, если вы не опытный HTML-редактор. Однако в Гутенберге блоки помечены собственными тегами, и между ними автоматически добавляется четкий интервал.
Каждый из тегов блоков использует аналогичный фрагмент кода для различения различных типов. До сих пор мы сталкивались с несколькими различными типами в редакторе. Некоторые из типов блоков, которые мы исследовали до сих пор, включают:
- параграф
- изображение
- подзаголовок
- столбцы
- аудио
- видео
- галерея
- список
- цитировать
Вы можете вставить свой собственный блок через редактор кода, введя приведенный ниже код и заменив [type] одним из описанных выше.
Другие функции администратора

В интерфейсе WordPress Gutenberg вам по-прежнему предоставляются стандартные параметры администратора в верхней части сообщения. К ним относятся отмена и повтор изменений, проверка количества слов и других статистических данных, сохранение сообщения как черновика, предварительный просмотр и публикация.
Помните, что другие параметры, к которым вы, вероятно, привыкли, находятся на вкладке « Документ » на боковой панели.
Что нам нравится
Редактор упрощает создание красивого контента.
Это правда, редактор Гутенберга невероятно упрощает создание красивого современного контента. Мы очень довольны тем, как редактор использует блоки, а параметры встраивания означают, что мы не застряли с неработающим кодом. Будет интересно посмотреть, какие блоки создаст само сообщество после выпуска WordPress 5.0.
Он отзывчив и работает на мобильных устройствах
В последние годы это стало более важным, особенно для тех, кто ведет блог о путешествиях. Возможность быстро обновлять и редактировать контент между пунктами назначения — это действительно приятно, и эта функция нам очень нравится.
Больше пустого пространства означает, что редакторы меньше отвлекаются
Мы большие поклонники капитального ремонта пользовательского интерфейса редактора и увеличения пробелов, особенно когда речь идет о редакторе кода. Мы также большие поклонники автоматического интервала между различными блоками для интерфейса кода.
Что нам не нравится
Gutenberg в настоящее время не имеет поддержки Markdown.
Хотя ко всем функциям форматирования Markdown можно получить доступ через визуальный интерфейс Gutenberg, нам все равно немного грустно видеть, как это работает. Будем надеяться, что команда Гутенберга реализует его к тому времени, когда Гутенберг пойдет в производство.
SEO может иметь некоторые проблемы
В настоящее время мы видим некоторую поддержку настроек SEO, и очевидные преимущества WordPress все еще присутствуют. Однако в Гутенберге, похоже, отсутствуют некоторые функции SEO, которые вы можете увидеть в текущем редакторе. Теперь к вашим сообщениям можно добавлять мета-боксы , но нам все еще интересно, как дизайн блока может повлиять на то, как поисковые системы воспринимают ваши сообщения.
Некоторые вещи не работают
Это всегда было проблемой при изменении способа работы WordPress. Поскольку в настоящее время доступно более 55 000 плагинов и тем, это может оказаться более серьезной проблемой, чем предполагалось изначально. Некоторые разработчики даже зашли так далеко, что заявили, что он не принадлежит WordPress .
Заключительные мысли о Гутенберге
WordPress Гутенберг великолепен. Это действительно так. Его полный выпуск с WordPress 5.0 ознаменовал начало новой эры веб-разработки и доступности. Пользовательский интерфейс отполирован и прост в навигации, а блочная структура упрощает навигацию по страницам. Есть некоторые проблемы со скоростью внедрения, а некоторые плагины и темы по-прежнему ломаются при использовании с 5.0.
При этом всегда было известно, что в сообществе WordPress будут некоторые проблемы с настройкой. Некоторые обновления плагинов и тем все еще продолжаются, и опытные пользователи оказались недовольны радикальным изменением процедуры.
Нам нужно посмотреть, как это пойдет, но мы с нетерпением ждем, когда Гутенберг начнет захватывать производственные среды WordPress по всему миру.