Профессиональное руководство по созданию клиентского портала WordPress
Опубликовано: 2022-05-28Клиентский портал — это тенденция WordPress в виде специальной страницы, где ваши клиенты могут получить доступ к важным документам, поддержке и файлам. Это платформа, которая позволяет владельцам бизнеса управлять ресурсами, связанными с клиентами, в режиме онлайн.
А поскольку он легко доступен, клиенты могут использовать его сами, улучшая свой опыт и уровень удовлетворенности. И помните, 88% клиентов не вернутся к сервису после неудачного опыта.
Клиентские порталы охватывают все отрасли. Фотографу будет полезно иметь клиентский портал WordPress. Ваши клиенты могут загружать или скачивать свои изображения через специальный клиентский портал.
То же самое касается владельцев малого бизнеса, управляющих агентством графического дизайна. Клиентский портал WordPress, который позволяет клиентам проверять свои файлы и информацию, окажется полезным. Даже компании в нише облачных коммуникаций могут использовать его для ответов на распространенные вопросы об использовании системы BYOC.
Этот блог — ваш путеводитель по превращению вашего WordPress в клиентский портал, способный хранить видео, рисунки и документы. Во-первых, мы начнем с краткого обзора вариантов использования клиентских порталов.
Зачем вам нужен выделенный клиентский портал
Клиентские порталы WordPress находят применение в юридических, финансовых и сервисных компаниях. Но использование клиентского портала не ограничивается этими отраслями. Ниже приведены некоторые из важных причин, по которым стоит подумать о создании такого веб-сайта:
- Позволяет вам легко управлять всеми важными деталями, связанными с вашим проектом, услугами, продуктами и нишами аффилированного маркетинга в одном центральном месте.
- Специальный клиентский портал позволяет вашим клиентам находить информацию о своих проектах и управлять ими через ту же платформу.
- Клиентский портал предлагает возможности финансового управления. Клиенты могут отправлять счета или обновлять свои платежные реквизиты через специальный клиентский портал.
- Предлагает официальную запись всех файлов, сообщений или конференц-залов, созданных между вашей командой и отдельными клиентами. Вы можете загружать файлы, такие как логотипы, рекомендации по стилю, контракты и брифы, через портал для клиентов.
- В зависимости от того, сколько данных он может хранить, клиентский портал WordPress может удовлетворить ваши потребности в управлении проектами.
Зачем создавать свой клиентский портал на WordPress
Всегда есть возможность использовать сторонний подключаемый модуль или платформу управления проектами для достижения вышеперечисленных функций. Но создание клиентского портала на WordPress предлагает множество преимуществ по сравнению с системой управления проектами. К этим преимуществам относятся:
- Портал клиента WordPress выглядит более законным, поскольку портал на сайте имеет сходство с другими страницами вашего сайта.
- Клиентские порталы WordPress обладают дополнительными функциями, которые позволяют клиентам находить ответы на распространенные вопросы и проблемы без помощи агента.
- Выделенные клиентские порталы WordPress повышают узнаваемость бренда и удобство.
- На клиентских порталах WordPress есть варианты управления финансами, которые снижают вероятность того, что клиенты недоплачивают или делают платежи не на тот счет.
- Создание выделенного клиентского портала на WordPress позволяет обрабатывать запросы и запросы в службу поддержки прямо из WordPress. Поэтому вам не нужно беспокоиться об ознакомлении с новыми инструментами.
Эффективные клиентские порталы WordPress позволяют вашим клиентам управлять предпочтениями, профилями, настройками и коммуникациями без вашего участия. Им не нужно звонить по бесплатному номеру и тратить драгоценные минуты на попытки связаться со службой поддержки. В конечном счете, это делает жизнь ваших клиентов в десять раз проще.
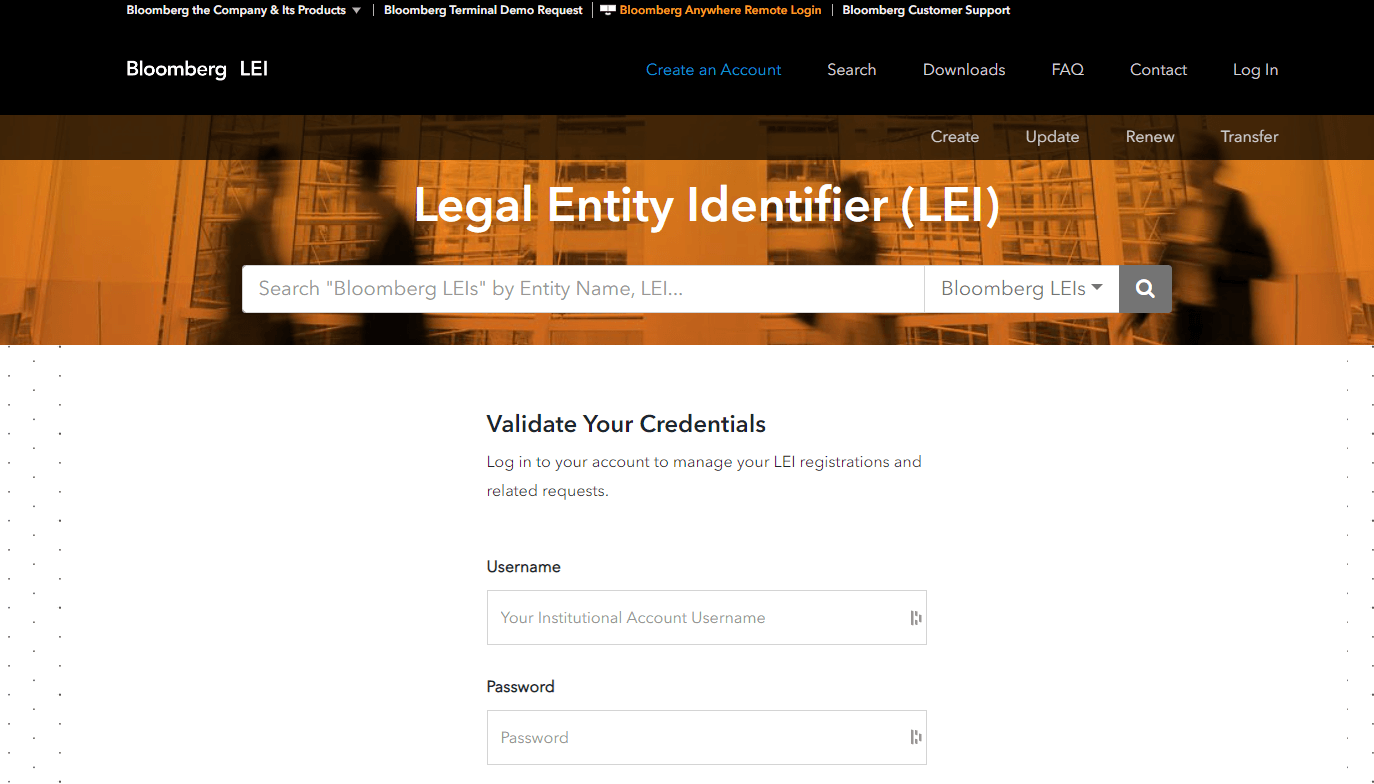
Bloomberg LEI использует клиентский портал для обслуживания зарегистрированных пользователей. Этот клиентский портал позволяет клиентам Bloomberg управлять своей регистрацией, отправлять запросы и вопросы по мере их возникновения.

Полное руководство по созданию эффективного клиентского портала WordPress
Вот что вам нужно сделать:
Начните с установки новой копии WordPress
Установите свежую копию WordPress на свой сервер разработки. Следующим шагом будет использование плагина Custom Post Type UI, чтобы ваши пользовательские записи существовали независимо от темы WordPress. Мы также рекомендуем выбрать тему «understrap», предоставляющую шаблонную основу, которая позволит вам быстро начать работу.

Удалить все плагины по умолчанию
Иногда ваша копия WordPress может поставляться с плагинами по умолчанию. В таком случае их лучше удалить. Плагины WordPress, которые вам понадобятся для создания клиентского портала, — это «Пользовательский интерфейс пользовательского типа записи» и «Дополнительные настраиваемые поля».
Добавить пользовательский тип записи
Плагин Custom Post Type UI позволяет вам создавать ультра-новый тип сообщений с тегом «клиент». Обычно есть столбец с тегом «Слаг типа сообщения». Одна из ошибок разработчиков WordPress — пренебрежение заменой пробелов символами подчеркивания. Обязательно избегайте этого!
Обязательно пишите все существительные в форме единственного числа. Этот преднамеренный шаг позволяет вам создавать собственные шаблоны в будущем.
Добавить пользовательский интерфейс типа записи
Заполните ярлыки как во множественном, так и в единственном числе. Вы можете пометить форму множественного числа как «клиенты», а форму единственного числа — как «клиент». Именно в таком формате он будет отображаться в вашем меню администратора WordPress. Использование заглавных букв в этих полях поможет вашему меню WordPress выглядеть опрятнее.

Создайте слаг перезаписи
Пользовательский слаг перезаписи позволяет улучшить качество обслуживания клиентов. Слаг пост-типа с префиксом означает, что новые клиенты на портале будут иметь ссылку, напоминающую этот формат «/tu-customer/example-company». Это неаккуратный формат, который можно исправить с помощью пользовательского слага перезаписи.
Например, разработка слага перезаписи для чтения «клиенты» позволит вашему пользовательскому типу записи принять форму «/customers/example-company».
Включить поддержку настраиваемых полей
Следующим шагом будет отметка опции «Пользовательское поле» и сохранение изменений. Последний параметр, который вам нужно включить, — это «Поддержка > Пользовательское поле», обычно присутствующий в нижней части страницы. Отметьте эту опцию, прежде чем добавлять новый тип записи внизу страницы.
Создать настраиваемые поля
Теперь вы можете создавать настраиваемые поля и назначать их недавно созданному типу записи с поддержкой. Начните с добавления группы полей с тегом «портал для клиентов», прежде чем добавлять настраиваемые поля рядом с кнопкой поля.
Установите краткое описание поля как тип поля «файл», чтобы вы могли загружать файлы в это место. Вы также можете установить соответствующее значение в качестве «URL-адреса файла».
Развивайте поля
Следующим логическим полем, которое необходимо добавить, является «анкета бренда». Добавление анкеты упрощается при использовании формы Google, которую могут заполнить клиенты. И лучший тип поля для достижения этой цели — «URL».
Вы также можете использовать ту же методологию для других полей, связанных с внешними службами. После добавления полей найдите поле «Местоположение» и используйте логическую команду «Показать, если тип сообщения» = «Клиент». Затем опубликуйте все поля.
Создайте файл шаблона
Лучшие клиентские порталы WordPress требуют персонализированной панели управления для клиентов. Добиться этого можно только следуя иерархии шаблонов и создавая файл шаблона специально для типа записи. Для иллюстрации вы можете создать новый файл с тегом single-tu_customer.php для корневого каталога.
Добавьте полноразмерную одиночную структуру поста
Откройте файл single-tu_customer.php, затем добавьте функции WordPress get_footer и get_header. И в середине этих функций вы должны создать структуру макета полной ширины, которая содержит контент с пользовательским шрифтом, совместимым с вашей темой WordPress по умолчанию.
Создайте контент
Наилучшие результаты клиентского портала WordPress достигаются, когда вы используете заполнитель для планирования своего контента. Вы также можете использовать элементы-контейнеры внутри элемента <main> для хранения информации.
Упомянутый выше заполнитель дает вам представление об идеальной структуре макета для вашего клиентского портала. И вы можете начать улучшать эту идею, добавляя стили и особенности дизайна к отдельным элементам.
Протестируйте портал с фиктивным клиентом
Все вышеперечисленные шаги описывают технические аспекты создания клиентского портала WordPress. На этом этапе вы проверяете результаты своей тяжелой работы.
Начните с доступа к панели администратора и добавления нового клиента с помощью кнопки «Добавить новых клиентов» на левой панели. Как правило, система должна получить привычный вид записи. Кроме того, прокрутка вниз должна позволить вам просматривать настраиваемые поля. Вы также можете использовать фиктивные данные, чтобы убедиться, что каждая функция работает без проблем.
Обработка ошибок отсутствия данных
Иногда вы можете забыть добавить документ. Или, возможно, еще слишком рано делать документ доступным в процессе разработки. В обоих сценариях может возникнуть путаница, когда кнопки для доступа к определенным файлам не работают.
Поэтому перед запуском клиентского портала убедитесь, что все значения существуют. Эта последняя проверка позволяет вам настроить кнопку, чтобы отобразить вариант «отсутствующего поля» для ваших клиентов. Таким образом, ваши клиенты не будут сбиты с толку, когда выделенная кнопка не работает.
Завершить интерфейс
На данный момент у вас уже есть основная структура интерфейса вашего клиентского портала WordPress. Вы можете использовать CSS, чтобы оформить его соответствующим образом, убедившись, что он соответствует потребностям вашего бизнеса в брендинге.
Например, вы можете использовать CSS для изменения основных цветов интерфейса, чтобы они соответствовали цветам вашего бренда. Еще одним эффективным шагом является использование вводного текста, чтобы улучшить направление пользователя и сделать клиентский портал более интуитивно понятным — плюс для выполнения Shopify.
Удалить портал из вашей карты сайта
Пользовательские типы сообщений не должны быть частью результатов вашей поисковой системы. Следовательно, вам нужно будет исключить тип сообщения из карты сайта вашего сайта. Вы можете добиться этого с помощью метатега, SEO-плагина или файла robots.txt.
Улучшите качество обслуживания клиентов с помощью клиентского портала WordPress
Описанные выше шаги помогут вам создать работающий клиентский портал, обслуживающий ваших клиентов. Но вы также должны сообщить своим клиентам о новом портале.
Подойдет рассылка бюллетеня, информирующего ваших клиентов о существовании портала. Убедитесь, что ваша рассылка знакомит с порталом, его функциями и эффективными лайфхаками для его использования. Этот шаг улучшит отношения с вашими клиентами и одновременно ускорит переход к клиентскому порталу. Удачи!
—–
О нашем приглашенном авторе: Пэтти Ян — менеджер по маркетингу продуктов в регионе EMEA компании RingCentral Office, лидера в области решений для облачного хостинга. Пэтти увлечена созданием ценности и дифференциации, обеспечивая лучший опыт для клиентов и партнеров. Она приобрела богатый опыт в области международного маркетинга продуктов, управления продуктами, GTM и развития рынка, используя ряд высокотехнологичных SaaS в быстро меняющейся среде гиперроста, которая предполагает как стратегическое, так и тактическое выполнение. Она не новичок в UC, начав с Tandberg, затем Cisco, запустив видео-сотрудничество и сервисы, и Enghouse с глобальной ответственностью за хостинг CCaaS. Она также писала для таких сайтов, как MGID и Storyblok.
