Как принимать пожертвования в WooCommerce
Опубликовано: 2022-02-08Вы хотите принимать пожертвования в WooCommerce и вносить свой вклад в общество через свой магазин? Прием пожертвований для помощи нуждающимся в настоящее время очень распространен на многих бизнес-платформах. Если вы готовы сделать это с помощью своего онлайн-бизнеса, то это руководство для вас.
Прежде чем мы перейдем к фактическому руководству, давайте посмотрим, почему просьба о пожертвованиях на вашем веб-сайте — это хорошая идея.
Зачем просить пожертвования на вашем сайте?
Причин просить пожертвования может быть много в зависимости от ситуации, отдельных лиц, корпораций, проектов и организаций. Точно так же есть несколько способов попросить пожертвование, таких как сбор средств от двери к двери, организация мероприятий, краудфандинговая кампания, уличный сбор средств, онлайн-платформа и многое другое. Большинство из этих подходов требуют много времени и усилий и могут не подходить для всех видов благотворительности.
Тем не менее, онлайн-платформа — один из лучших вариантов для сбора средств на любые пожертвования. Вы можете быстро добавить варианты пожертвований на веб-сайт без каких-либо проблем. Затем посетителям веб-сайта просто нужно зарегистрировать учетную запись, чтобы сделать пожертвование.
Ваш собственный веб-сайт — лучшее место, где можно попросить пожертвование. У вас уже есть аудитория, с которой вы можете расширить охват и поделиться своей миссией, а также сэкономить много времени. Также очень легко настроить кнопку на вашем веб-сайте, чтобы приглашать посетителей сделать онлайн-пожертвование.
Как принимать пожертвования в WooCommerce?
Самый простой способ принимать пожертвования в WooCommerce — использовать специальный плагин. Вы также можете использовать коды для их принятия, но это будет очень сложно.
Кроме того, в WordPress есть ряд плагинов, которые помогут вам принимать пожертвования. Итак, давайте посмотрим на некоторые из лучших среди них.
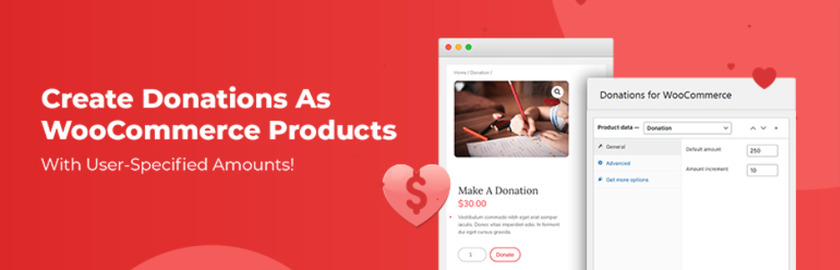
Мощные пожертвования для WooCommerce

Potent Donations for WooCommerce поможет вам принимать пожертвования в WooCommerce. Это позволяет вам обрабатывать пожертвования через любой из платежных шлюзов, которые поддерживает WooCommerce.
Плагин бесплатный и довольно простой. Он добавляет новый тип продукта « Пожертвование» , который вы можете выбрать в поле « Данные продукта» редактора продукта WooCommerce. Когда пользователи выбирают продукт пожертвования, они смогут ввести желаемую сумму пожертвования вместо того, чтобы выбирать из заданной цены.
Ключевая особенность:
- Установите сумму по умолчанию, а также приращение суммы
- Доступ к сотням платежных шлюзов через WooCommerce
- Поддерживает персональные пожертвования
- Он совместим с другими плагинами WooCommerce.
Цена:
Potent Donation — это бесплатный плагин, доступный в репозитории WordPress.
Плагин для пожертвований WooCommerce

Плагин для пожертвований WooCommerce — отличный вариант для приема пожертвований в WooCommerce. С помощью этого плагина ваши клиенты могут указать и пожертвовать сумму, которую они хотят. Однако вы также можете установить заранее определенную сумму для пожертвований, если это необходимо.
Пожертвования могут отображаться как обычный продукт WooCommerce или на странице корзины. Ваши пользователи могут найти поле « Добавить пожертвование » и сделать пожертвование здесь. Кроме того, если клиент хочет пропустить страницу корзины и перейти непосредственно к оформлению заказа, на странице оформления заказа также будет ссылка для пожертвования.
Ключевая особенность
- Уточняйте сумму по клиенту
- Установите предопределенную сумму, которую нельзя изменить
- Полные отчеты о пожертвованиях
- Продукты пожертвований могут быть добавлены к необлагаемым налогом, не подлежащим доставке и недоступным для просмотра товарам.
Цена
WooCommerce Donation — это плагин премиум-класса, который можно приобрести за 19 долларов США в CodeCanyon с 6-месячной поддержкой и будущими обновлениями.
Принимайте пожертвования в WooCommerce, используя мощный плагин для пожертвований
Теперь, когда мы рассмотрели некоторые плагины, давайте посмотрим, как их использовать для приема пожертвований в WooCommerce.
Для этой демонстрации мы будем использовать Potent Donations . Это бесплатный плагин, который очень прост в использовании и имеет адекватные функции, которые помогут вам принимать пожертвования на вашем веб-сайте. Но если вы предпочитаете использовать другой плагин, не стесняйтесь выбирать любой из плагинов для пожертвований, доступных на рынке.
Примечание. Прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce, используя одну из тем WooCommerce, чтобы обеспечить бесперебойную работу метода.
1. Установите и активируйте плагин
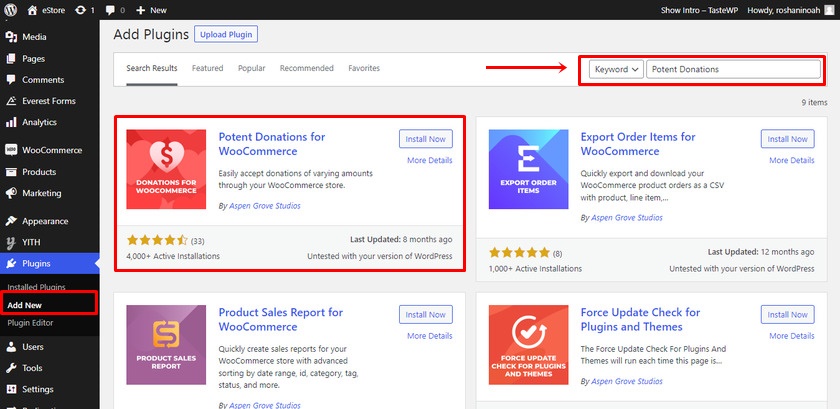
Чтобы установить плагин, перейдите в « Плагины»> «Добавить новый » на панели администратора WordPress и найдите «Потенциальные пожертвования» в строке поиска. Как только вы увидите отображаемый результат, нажмите « Установить сейчас» .

Теперь нажмите кнопку « Активировать » после завершения установки.
Если вы используете плагин премиум-класса, вам придется загрузить и установить его вручную. Пожалуйста, ознакомьтесь с нашим подробным руководством по установке плагина WordPress вручную для получения дополнительной информации.
2. Настройте параметры для приема пожертвований в WooCommerce.
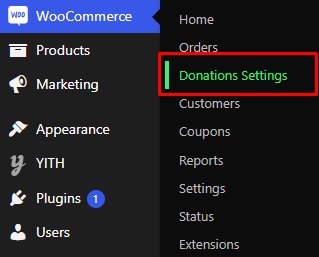
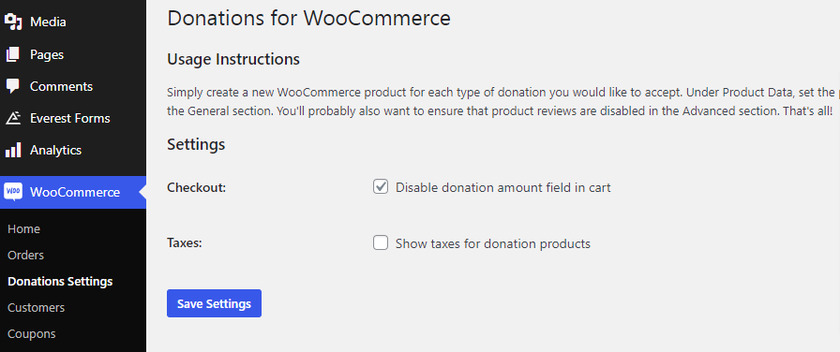
После того, как плагин активирован, вы можете приступить к настройке параметров. Для этого перейдите в WooCommerce> Настройки пожертвований на панели инструментов WordPress.

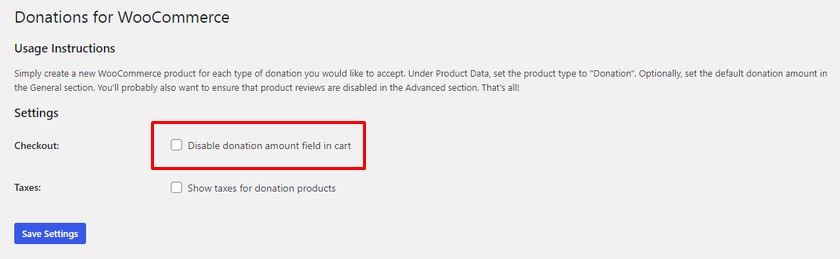
На странице настроек пожертвования есть две опции: оплата и налоги .
Potent Donation отображает пожертвованную сумму как на странице продукта, так и в корзине. Клиенты могут указать сумму, которую они хотят пожертвовать, в поле суммы в корзине. Но если поставить галочку и отключить поле суммы пожертвования в корзине, то сумма не может быть изменена покупателями.
Вы также можете решить, хотите ли вы отображать налоги для пожертвований или нет, на странице настроек. Если вы хотите показывать налоги на пожертвованные продукты, установите флажок. В противном случае оставьте все как есть.

3. Добавьте сумму пожертвования к продукту
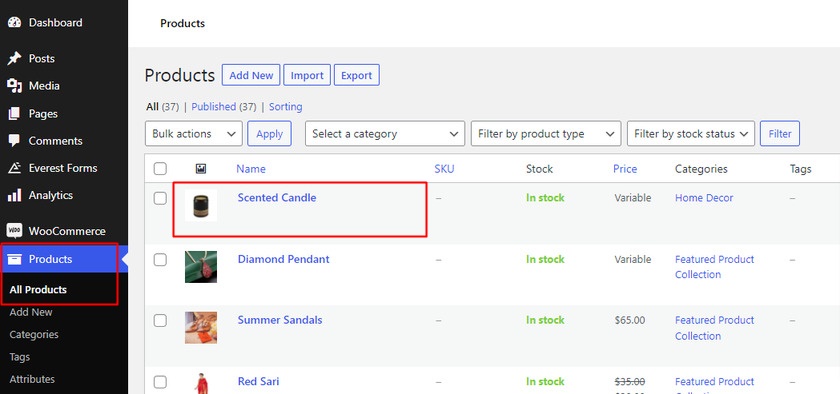
После того, как вы настроили параметры для приема пожертвований в WooCommerce, теперь вы можете добавить кнопку пожертвования в новый или существующий продукт. Для этого перейдите в «Продукты» > «Все продукты» на панели управления WordPress.
Для этой демонстрации мы добавим кнопку пожертвования к существующим продуктам. Итак, все, что вам нужно сделать, это нажать на выбранный продукт.
Но вы можете добавить новый продукт для пожертвований на свой веб-сайт для следующего шага. Все, что вам нужно сделать, это нажать « Добавить новый ». Процесс очень похож.

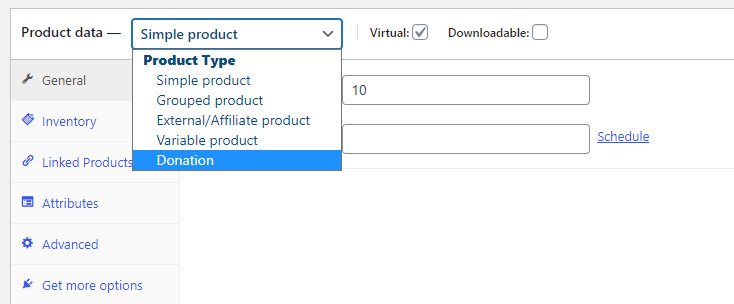
По умолчанию новая опция типа продукта « Пожертвование » добавляется, как только вы активируете плагин.
Вы можете прокрутить вниз и щелкнуть раскрывающийся список « Данные о продукте». Поскольку мы добавляем кнопку пожертвования в продукт, выберите опцию « Пожертвование ».

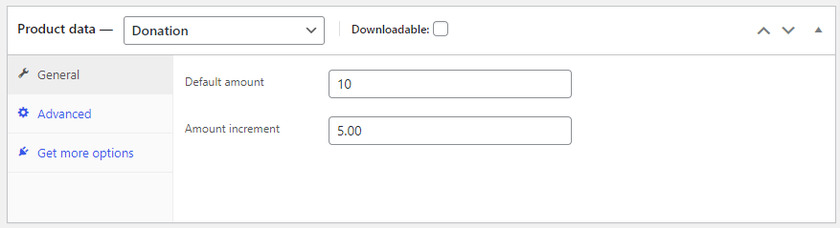
После этого вы можете установить сумму пожертвования по умолчанию. Например, мы установили сумму пожертвования в размере 10 долларов.
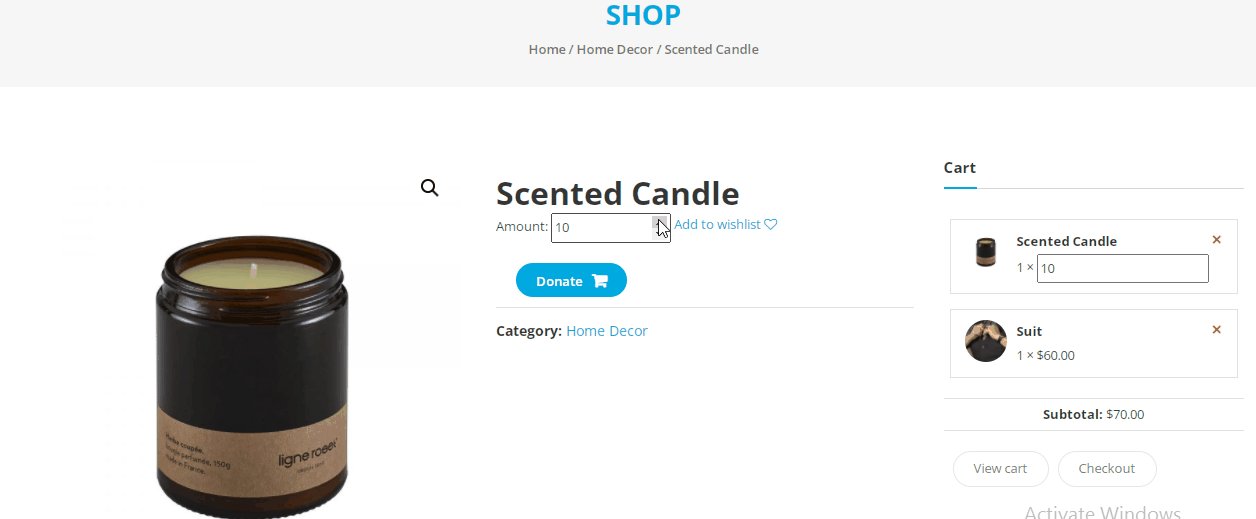
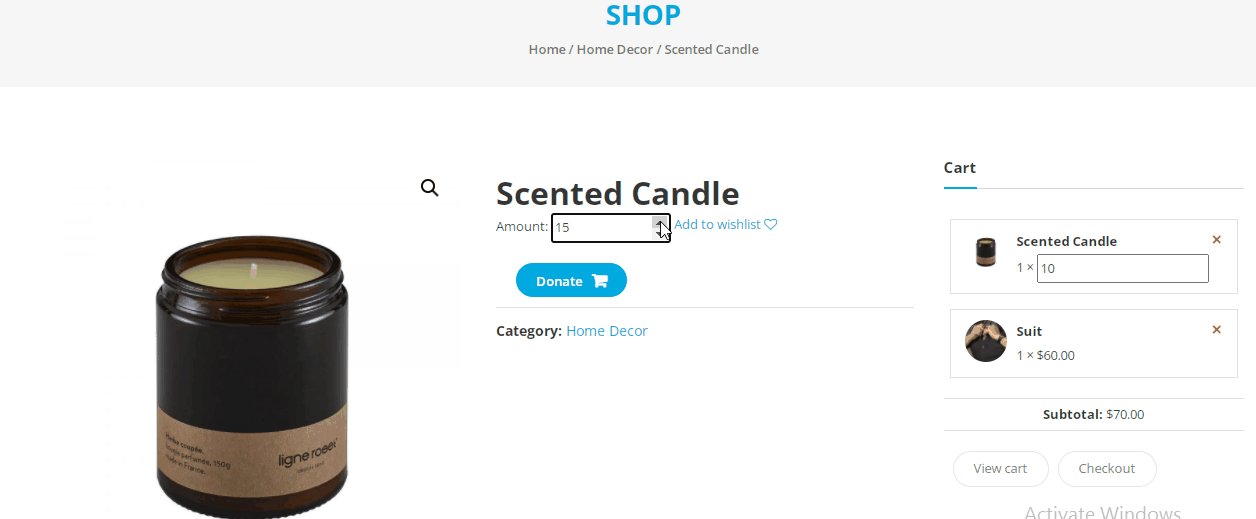
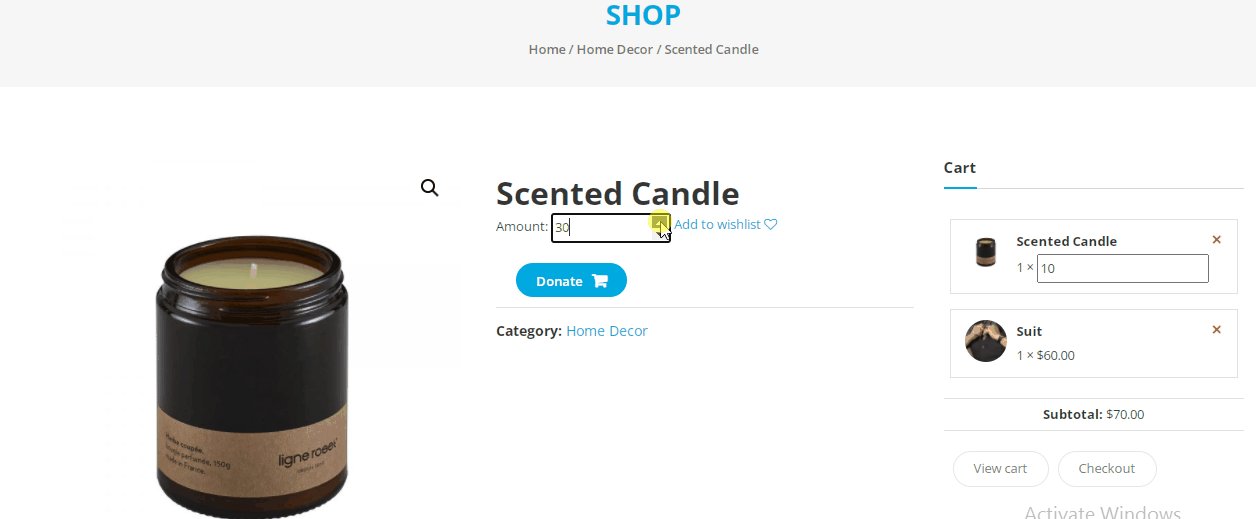
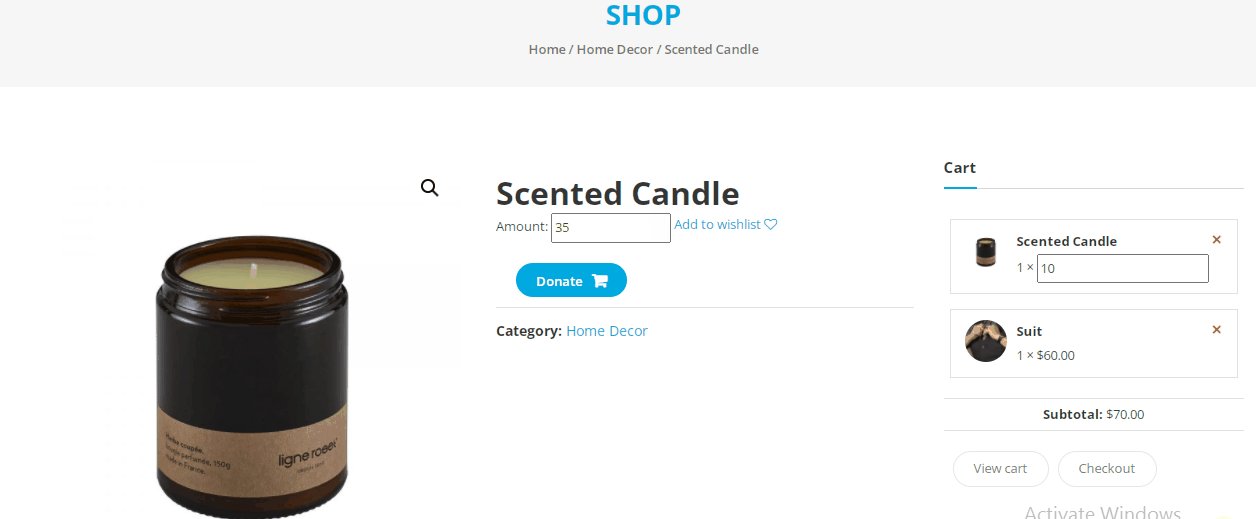
Чуть ниже раздела суммы по умолчанию также есть опция «Увеличение суммы». Клиенты могут изменить сумму по умолчанию и установить другие суммы, просто используя стрелки вверх и вниз в поле суммы.
Здесь мы установили $5 для приращения суммы. Это означает, что всякий раз, когда клиент нажимает стрелку вверх, сумма по умолчанию увеличивается на 5 долларов.

После того, как вы внесли все необходимые изменения в продукт, просто обновите его.
При предварительном просмотре вы сможете увидеть кнопку пожертвования на странице продукта. Пожертвования также могут быть увеличены с помощью стрелок в соответствии с указанной ценой.

Вот и все! Вот как вы принимаете пожертвования в WooCommerce, создавая продукт для пожертвований.
Удалить поле суммы пожертвования в корзине
В некоторых случаях вам может потребоваться принять пожертвование в WooCommerce, удалив сумму пожертвования в корзине. Это очень распространено, когда предметы продаются или выставляются на аукцион, особенно в благотворительных целях. Если у вас есть похожий веб-сайт и вам нужен аналогичный вариант, вы также можете использовать этот плагин.
Еще раз перейдите на страницу настроек плагина. Как мы видели ранее в разделе конфигурации, у нас есть возможность включить или отключить поле суммы в корзине. Это в основном одно и то же.
Просто установите флажок, чтобы отключить поле суммы в корзине и сохраните настройки.


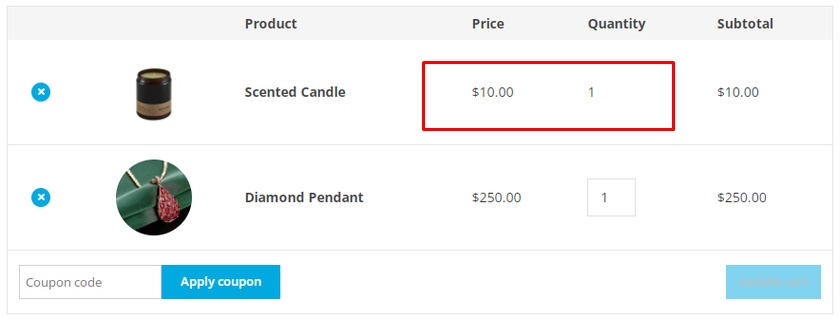
Когда ваши пользователи добавят пожертвованный товар в корзину, они не смогут изменить цены на эти товары.

Принимайте пожертвования в WooCommerce с помощью кнопки PayPal Donate
Добавление продукта для пожертвований — один из самых удобных способов приема пожертвований в WooCommerce. Однако добавление кнопки пожертвования PayPal также является очень распространенным подходом к принятию пожертвований.
Вы можете легко интегрировать WooCommerce с PayPal в качестве платежного шлюза для своего интернет-магазина. Если вы уже это сделали, вам просто нужно установить специальный плагин для пожертвований WooCommerce для PayPal. Затем вы можете быстро добавить кнопку пожертвования PayPal.
Это может сэкономить вам много времени, а не создавать продукт для пожертвований и корректировать сумму пожертвования. Здесь все обрабатывается кнопкой пожертвования PayPal по умолчанию.
1. Установите пожертвования PayPal
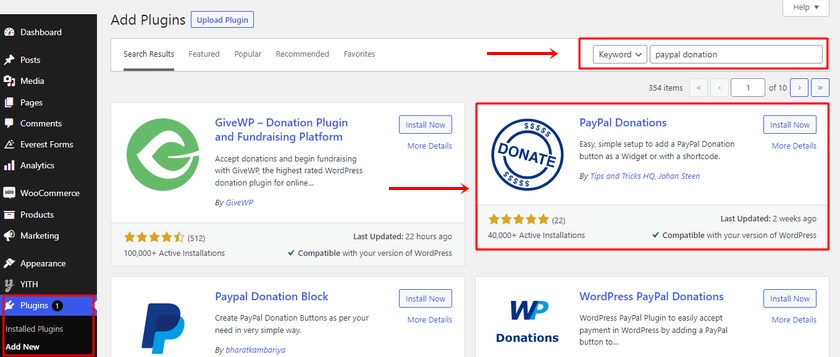
Для демонстрации мы будем использовать бесплатный плагин « Пожертвования PayPal ». Начнем с установки и активации плагина PayPal Donations. Снова перейдите в « Плагины»> «Добавить новый » на панели инструментов WordPress и найдите плагин.
Затем нажмите « Установить сейчас» , чтобы установить плагин. Активируйте плагин после завершения установки.

2. Настройте параметры кнопки пожертвования PayPal.
После активации мы заходим в «Настройки»> «Пожертвования PayPal» , чтобы настроить его.
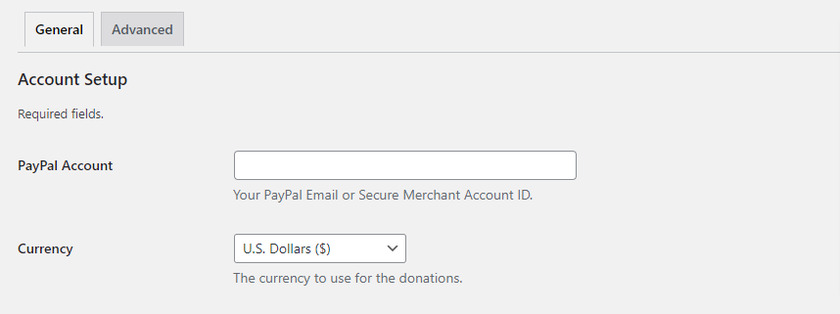
Чтобы начать, перейдите в меню «Общие » и введите адрес электронной почты, зарегистрированный в PayPal, или идентификатор учетной записи продавца. Затем добавьте валюту, которую вы хотите использовать для пожертвования, чтобы завершить настройку учетной записи.

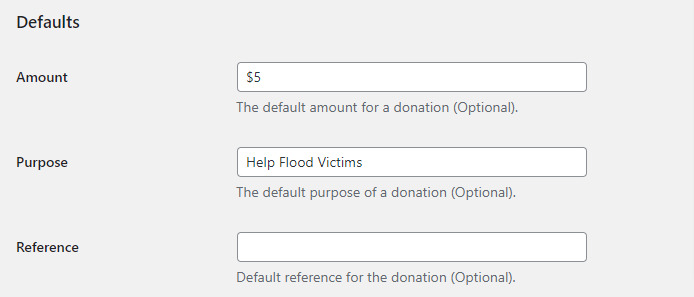
Если вы прокрутите дальше, вы можете добавить фиксированную сумму, цель пожертвования и ссылку на пожертвования PayPal.

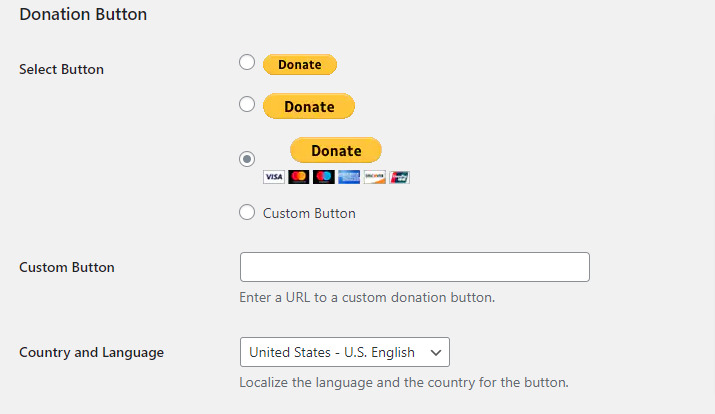
И, наконец, вы можете выбрать стиль кнопки, который вы хотите от PayPal. Точно так же вы также можете ввести URL-адрес, если хотите создать собственное изображение кнопки. Кроме того, вы также можете установить конкретную страну и язык для кнопки.

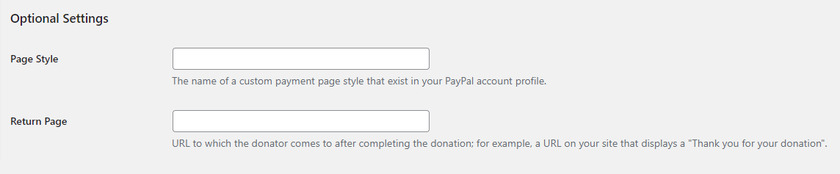
Кроме того, вы можете создать страницу благодарности или страницу благодарности для жертвователей в дополнительных настройках . Все, что вам нужно сделать, это ввести стиль страницы из вашей учетной записи PayPal и URL-адрес страницы возврата. Страница возврата перенаправляется жертвователю после завершения пожертвования.

После того, как вы закончите настройку, не забудьте нажать кнопку « Сохранить изменения ».
3. Добавьте кнопку в магазин WooCommerce.
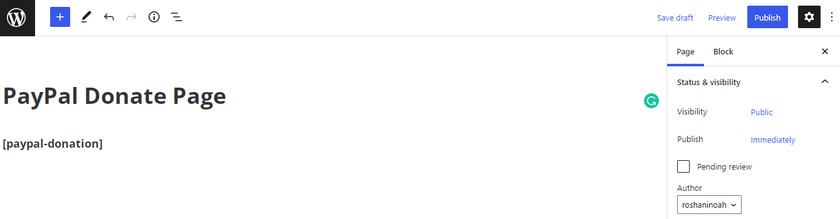
После настройки теперь мы можем добавить кнопку пожертвования в любом месте нашего сайта, используя [paypal-donation] .

Вот как пожертвование PayPal будет выглядеть в вашем интерфейсе.

С другой стороны, мы можем добавить кнопку пожертвования PayPal в качестве виджета в любую из областей виджетов. Для этого перейдите в Внешний вид > Виджеты .
Здесь вы можете найти все доступные области виджетов и виджеты. Просто нажмите на конкретное место, где вы хотите разместить кнопку пожертвования PayPal.
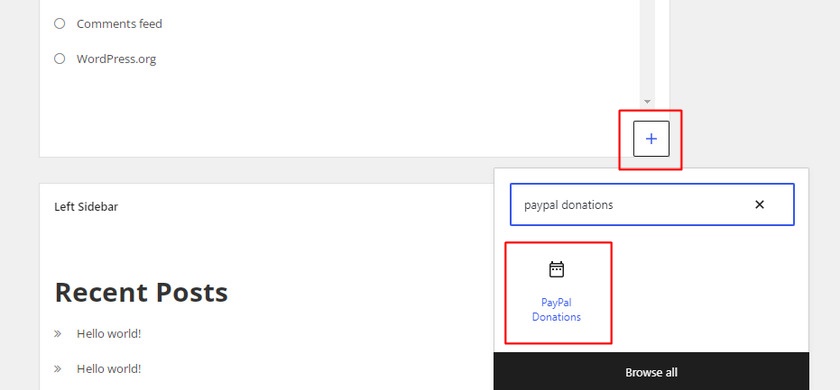
Вы можете увидеть раздел « Добавить блок » в конце каждого виджета и боковой панели. Нажмите на нее и найдите PayPal Donations , чтобы добавить кнопку. Он будет автоматически добавлен в нужное место на сайте.

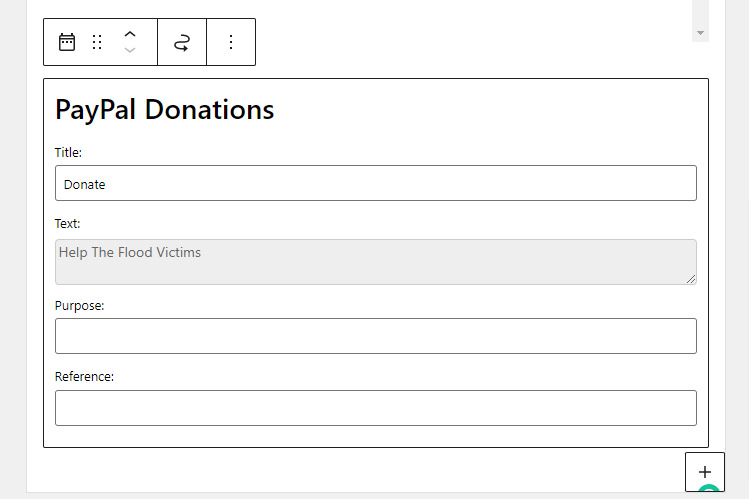
Теперь вы можете отредактировать блок кнопки пожертвования, добавив заголовок вместе с небольшим описанием в текстовое поле. Вы также можете добавить цель пожертвования и ссылку в блоке, если это необходимо. После заполнения всех необходимых данных нажмите кнопку « Обновить ».

При предварительном просмотре своего веб-сайта вы сможете увидеть кнопку пожертвования в области виджетов. Таким образом, теперь вы можете принимать пожертвования в WooCommerce, используя кнопку пожертвования PayPal.

Бонус: как скрыть цену в WooCommerce
Вы уже знаете, как принимать пожертвования в WooCommerce, а также скрывать сумму пожертвования. Точно так же в некоторых случаях вам может понадобиться скрыть цены на продукты. Это может быть очень полезно, если весь ваш веб-сайт также основан на пожертвованиях.
Вы можете легко скрыть цены в WooCommerce, используя фрагменты кода. Все, что вам нужно сделать, это добавить следующие скрипты в файл functions.php вашей темы.
Поскольку мы будем изменять основные файлы темы, лучше всего создать дочернюю тему программно или с помощью одного из лучших плагинов для дочерней темы. Это гарантирует, что изменения будут сохранены, даже если вы обновите свою тему WordPress. Точно так же мы рекомендуем вам сделать резервную копию вашего веб-сайта, поскольку любые ненужные изменения в этих файлах могут привести к дальнейшим проблемам на вашем веб-сайте.
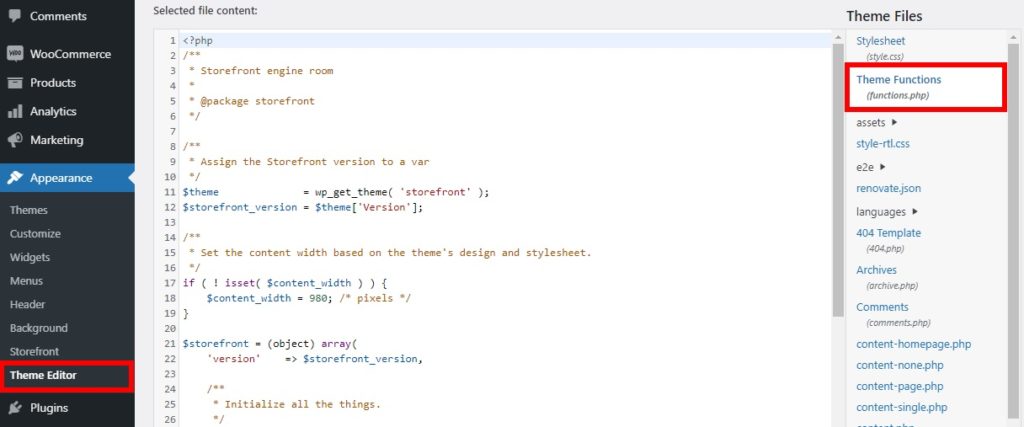
Теперь перейдите в « Внешний вид» > «Редактор тем» на панели управления WordPress и откройте файл functions.php .

Затем добавьте следующий код в редактор и обновите файл.
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price');
функция QuadLayers_remove_price ($ цена) {
возвращение ;
}Этот код позволяет скрыть цены на все ваши продукты WooCoomerce . Но что, если вы хотите скрыть цены от посетителей, но сделать их видимыми для себя. Для этого вам нужно использовать следующий код и добавить условие.
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price');
функция QuadLayers_remove_price ($ цена) {
если ( is_admin() ) вернуть цену $;
возвращение ;
}Приведенный выше код позволяет вам видеть цены, но скрывает их от пользователей . Кроме того, имейте в виду, что даже несмотря на то, что эти фрагменты скрывают цены на страницах товаров и корзины. Но позже они будут отображаться на странице оформления заказа .
Кроме того, если вы хотите полностью скрыть конкретный продукт , а не только цену, вы можете сделать это прямо со страницы продукта.
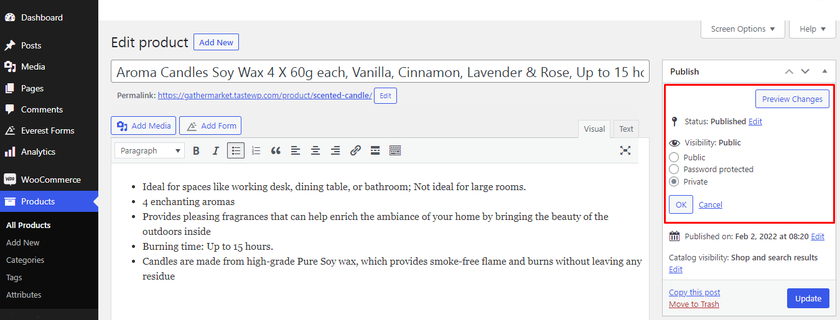
Перейдите в панель управления WordPress > Продукты . Теперь выберите продукт, который вы хотите скрыть от пользователей. После этого нажмите «Изменить» и измените видимость на « Защищено паролем » или « Частный » вместо «Общий».

Наконец, нажмите « Обновить », чтобы сохранить изменения.
Если вы хотите узнать больше о том, как скрыть цены в своем интернет-магазине, ознакомьтесь с нашим подробным руководством по сокрытию цен в WooCommerce.
Вывод
В целом, прием пожертвований в WooCommerce — это хорошая идея для вас, ваших клиентов, а также мотив дела. В этом руководстве мы увидели, как мы можем принимать пожертвования в WooCommerce , создав полноценную кнопку пожертвования без особых усилий, не тратя целое состояние.
Использование плагина — наиболее подходящий способ добавить кнопку пожертвования без встраивания кода. Вы можете установить сумму по умолчанию или разрешить клиентам устанавливать сумму по своему желанию.
Принимать пожертвования с помощью самого популярного платежного сервиса PayPal также проще простого. Просто используйте специальный плагин, чтобы добавить кнопку пожертвования.
Мы надеемся, что этот урок был очень полезен для вас. Если да, то подарите нам немного любви в разделе комментариев ниже!
И если вы хотите настроить свой сайт WooCommerce на новый уровень, ознакомьтесь с этими ресурсами:
- Как изменить цены WooCommerce оптом: 4 метода
- Лучшие плагины для массового изменения цен в WooCommerce
- Как сортировать продукты WooCommerce
