Как принять загрузку файла через Gravity Forms
Опубликовано: 2022-08-25Gravity Forms — популярный инструмент WordPress, который позволяет создавать и публиковать формы на вашем веб-сайте. С помощью этого приложения вы можете добавлять контактные формы, опросы и оценки на свой веб-сайт. Есть много вещей, которые вы можете делать с Gravity Forms. В этой статье мы сосредоточимся на одной из самых выдающихся функций — поле загрузки файлов.
Поле загрузки файла, которое является важной расширенной функцией Gravity Forms, позволяет вашим пользователям прикреплять любой файл к отправке формы. Другими словами, вы можете поощрять пользователей загружать документы, фотографии, аудио и видео через форму.
Давайте поговорим о том, почему вы должны добавить плагин для загрузки файлов. В этой статье, конечно, мы тоже расскажем, как это сделать. Держись крепче!
- Что дает функция загрузки файлов Gravity Forms
- Как добавить поля для загрузки файлов в формы Gravity
- #1 Общие настройки
- #2 Настройки внешнего вида
- #3 Расширенные настройки
- Рекомендуемые плагины для загрузки файлов Gravity Forms
- Сравнение лучших плагинов для загрузки файлов Gravity Forms
Что дает функция загрузки файлов Gravity Forms
Несмотря на то, что существует множество причин для использования функции загрузки файлов, предполагаемое использование этой функции может различаться в зависимости от того, для какой цели служит ваш сайт. Если вы размещаете объявление о вакансии, пользователи могут загружать свои заявки. Если вы учитель, вы можете попросить своих учеников представить свои задания и проекты. Это лишь некоторые из них. Давайте пробежимся по списку ниже!
- Форма заявки на трудоустройство . Кандидаты могут загружать свои резюме, сопроводительные письма, портфолио и многое другое.
- Образовательные учреждения . Учащиеся могут отправлять свои домашние задания, проекты и задания онлайн.
- Конкурсы — Принимая участие в фото- или видеоконкурсе, проводимом на вашем сайте, конкурсанты могут отправить соответствующие файлы, загрузив их в форму.
- Регистрационные формы пользователя/членство . Пользователи должны загружать свои фотографии при регистрации на вашем сайте.
Используя эту функцию, вы можете легко собирать информацию о пользователях, систематизировать ее в одном месте и предоставлять пользователям эффективный опыт!
Если вы заинтересованы до сих пор, переходите к изучению того, как настроить его.
Как добавить поля для загрузки файлов в формы Gravity
Будет полезно узнать некоторые настройки поля, прежде чем вносить какие-либо изменения в форму.
Когда вы выбираете поле, вы обычно видите три разных раздела настроек поля, доступных на правой боковой панели:
- Общий
- вид
- Передовой
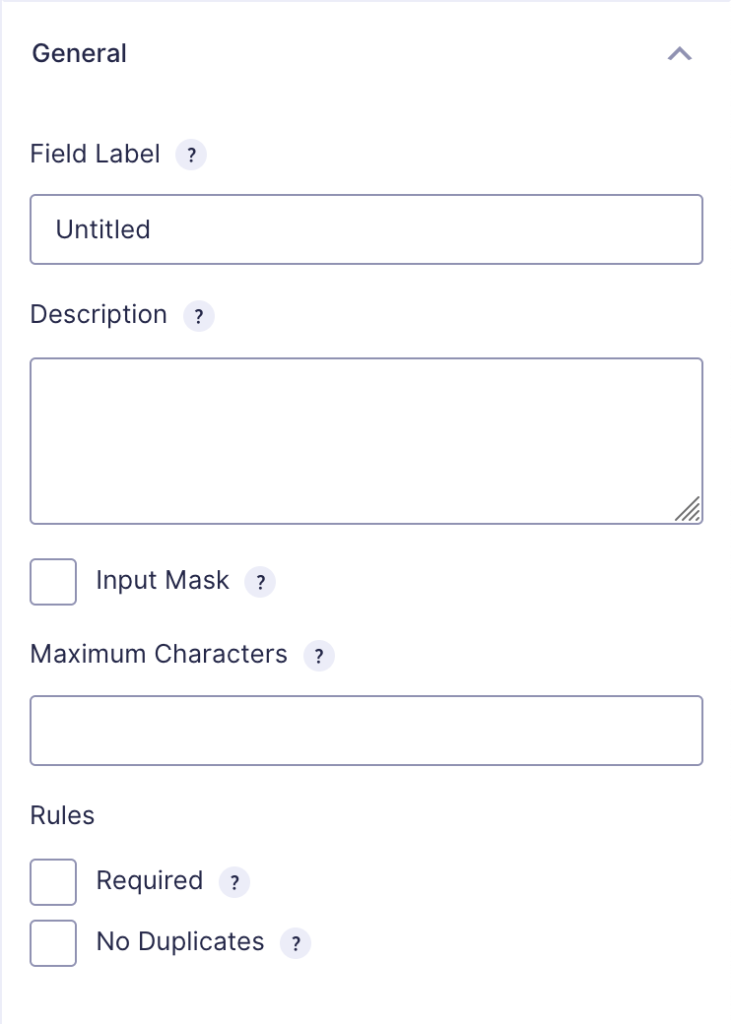
#1 Общие настройки

Метка поля — это название поля, отображаемое пользователям при заполнении формы на вашем сайте.
Описание — это текстовая область, объясняющая назначение или инструкции.
Когда маска ввода включена, администратор формы может определить формат, который будет принят в этом поле, выбрав одну из предложенных стандартных масок или указав новую.
Раздел « Максимум символов » помогает вам ограничить количество символов, которые можно написать в этом поле.
Если раздел « Обязательный » не отмечен, форма не может быть отправлена.
Выберите параметр « Без дубликатов », чтобы разрешать только уникальные значения от пользователя.
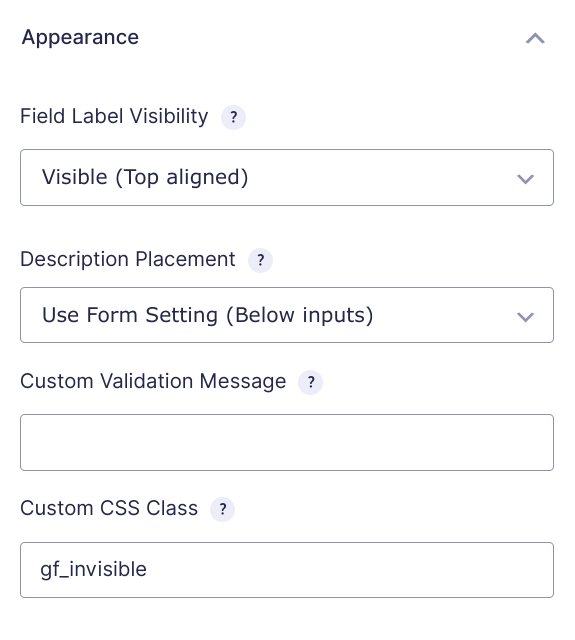
#2 Настройки внешнего вида

Раздел « Плейсхолдер » — это текст, появляющийся внутри пространства, чтобы информировать пользователей о том, чего ожидать.
Параметр « Видимость метки поля » используется для указания, следует ли отображать метку поля в форме.
Описание Размещение используется, чтобы указать, где вы хотите, чтобы описание отображалось.
Пользовательское сообщение проверки отображается красным цветом, если запись не проходит проверку для этого поля.
Класс CSS используется для применения уникальных стилей и форматирования к элементам. Вы можете изменить стиль по умолчанию, настроив имя класса CSS.
Размер поля , выбранный как маленький, средний или большой, влияет на ширину поля ввода.
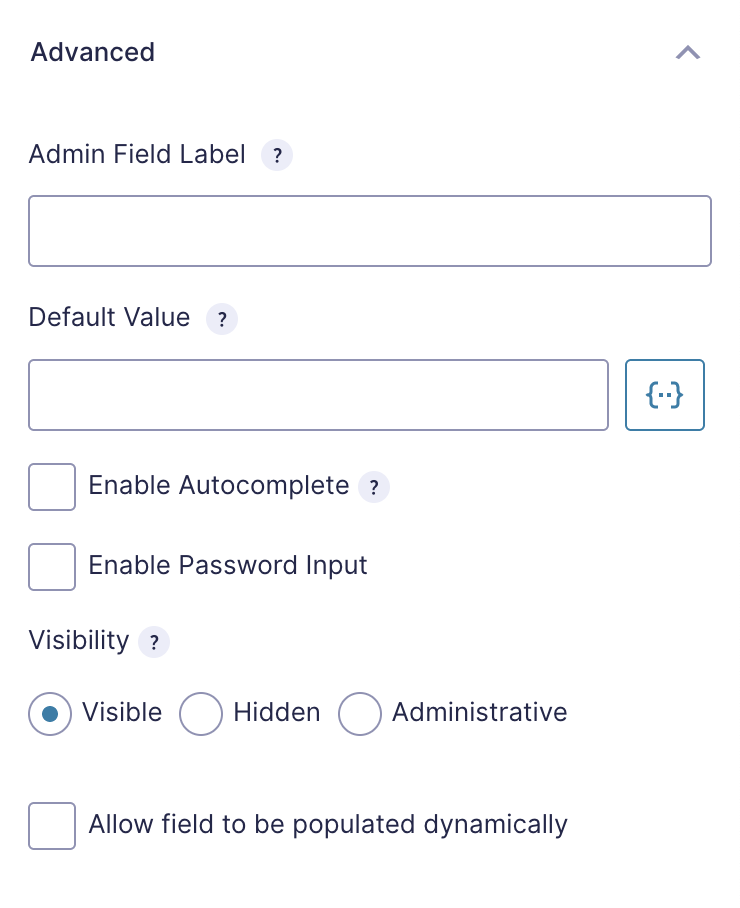
#3 Расширенные настройки

Метка поля администратора — это метка поля, которая отображается в интерфейсе администрирования.
Добавьте значение по умолчанию для предварительного заполнения поля при первой загрузке страницы и ее показе посетителю.
Включить автозаполнение выбрано, чтобы позволить пользователям заполнять поле автоматически.
Разрешить ввод пароля включен, чтобы скрыть текст, введенный в этом поле формы, с символом по умолчанию.
Видимость определяет видимость формы. Существуют видимые, скрытые и административные параметры.
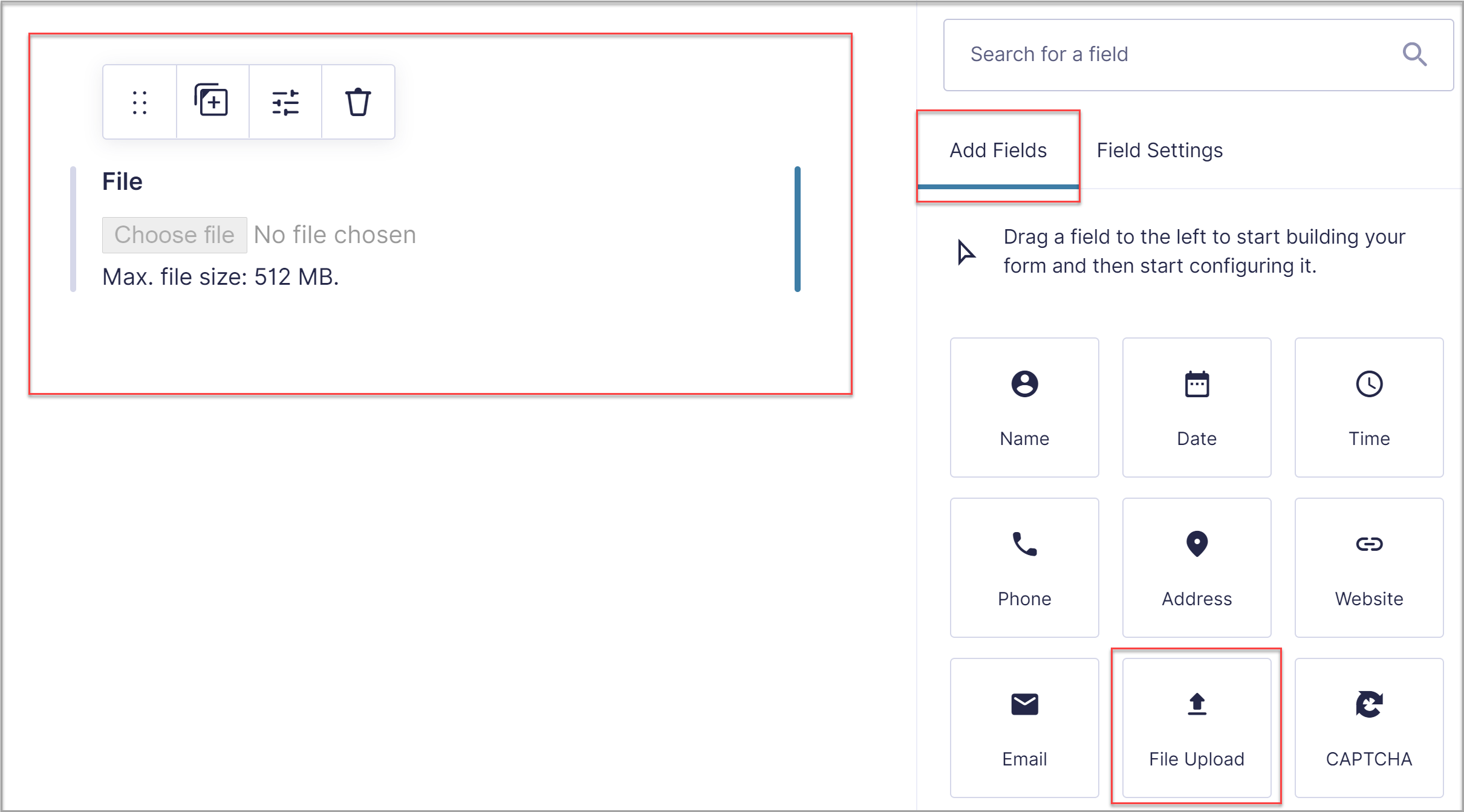
Итак, как вы можете добавить поле загрузки файла в свою форму?
Прежде всего, откройте нужную форму, затем выберите в меню « Добавить поля» > « Дополнительные поля» . Добавьте в форму поле Загрузка файла .

В общих настройках поля введите расширения файлов, которые вы принимаете при загрузке. Это должны быть типы файлов, которые поддерживает WordPress.
Здесь вы можете настроить максимальный размер файла для загрузки. Эта опция может сэкономить место для хранения. Если вы оставите этот параметр пустым, Gravity Forms будет использовать ограничение максимального размера, установленное вашим сервером и/или установкой WordPress.
Вы также можете разрешить пользователям загружать несколько файлов одновременно. Для этого выберите параметр « Включить многофайловую загрузку » в настройках поля «Загрузка файлов» . Это экономит время и делает процесс отправки формы быстрым и простым. Убить двух зайцев!

Рекомендуемые плагины для загрузки файлов Gravity Forms
Вы завершили добавление поля загрузки файла в форму. Чтобы улучшить функциональность загрузки, важно найти лучшие плагины для загрузки файлов. Поднимите загруженные вами файлы на новый уровень с помощью рекомендуемых нами плагинов.
# 1 GF Загрузка файлов Pro

GF File Upload Pro расширяет область загрузки файлов Gravity Forms набором профессиональных функций. Вы можете улучшить поля загрузки файлов и удобство работы пользователей с помощью предварительного просмотра и оптимизации изображений, сортировки, масштабирования и обрезки.
# 2 Бункер изображений

С помощью Image Hopper пользователи могут редактировать изображения и автоматически масштабировать их в браузере. Image Hopper поддерживает изменение размера, предварительный просмотр и обрезку загружаемых изображений, а также GF File Upload Pro.
Вы можете изменять размер, обрезать, оптимизировать и сортировать изображения с помощью обоих плагинов. Но какой из них отвечает вашим требованиям? Давайте посмотрим, как эти два плагина для загрузки файлов Gravity Forms выполняют следующие функции.
Сравнение лучших плагинов для загрузки файлов Gravity Forms
Загрузка изображения Изменение размера
Загрузка файлов GF Pro
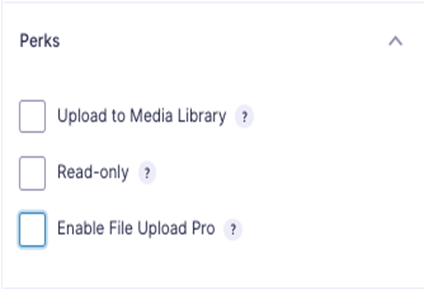
Просто добавьте поле для загрузки файлов в свою форму, затем установите флажок « Включить загрузку файлов Pro » на вкладке « Перки ».

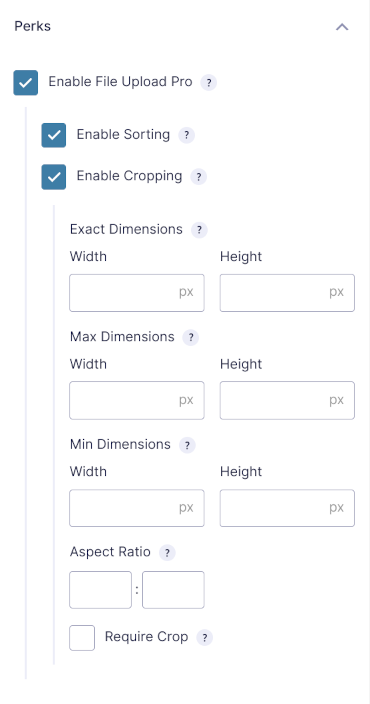
После выбора опции File Upload Pro есть две дополнительные опции, на которые стоит обратить внимание: « Включить сортировку» и « Включить обрезку» . Установите флажок «Включить обрезку» , если вы хотите получить дополнительные параметры изменения размера изображения.

Бункер изображений
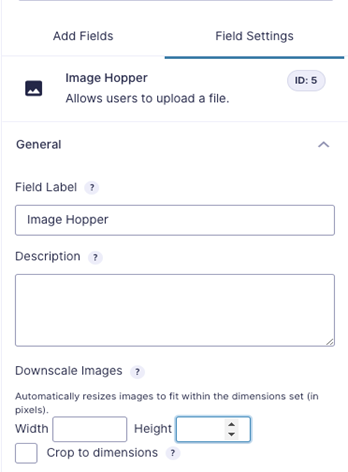
В области « Дополнительные поля » есть параметр « Уменьшение масштаба изображения» . Ниже вы увидите раздел Обрезка до размеров .

Если вы установите флажок Обрезать до размеров , загружаемые вами изображения будут обрезаны до выбранного вами размера. С базовой лицензией, которая не включает Advanced Image Editor, изображения будут обрезаться автоматически.
Чтобы ваша фотография была разных размеров, вы можете добавить в форму несколько полей «Хранитель изображений» и установить для каждого из них разные размеры изменения размера.
Просмотр изображений
Загрузка файлов GF Pro
GF File Upload Pro по умолчанию показывает обзор загрузки изображения в виде миниатюрного изображения.

Когда вы наводите указатель мыши на изображение, появляется значок карандаша. Полноэкранный предварительный просмотр изображения отображается после нажатия на карандаш.
Бункер изображений
Он поставляется с интерфейсом перетаскивания. Когда изображение перетаскивается или выбирается, в предварительном просмотре отображается процент от размера загружаемого файла. После загрузки появится уведомление в правом верхнем углу.
Обрезка изображения
Загрузка файлов GF Pro
Инструмент также может обрезать фотографии. Выполняя шаги в обзоре изображения, пользователи также могут обрезать изображение, щелкнув значок карандаша.
Бункер изображений
С любой лицензией, включающей Advanced Image Editor, вы можете разрешить пользователям обрезать свои изображения во время предварительного просмотра изображения, точно так же, как File Upload Pro.
Отображение изображений во внешнем интерфейсе
GravityView — идеальный подход к отображению ваших фотографий во внешнем интерфейсе. Плагин GravityView помогает вам создавать «представления», которые отображают записи форм на внешнем интерфейсе вашего веб-сайта.
Загрузка файлов GF Pro
При разработке представления просто выберите поле «Загрузка файла» в форме. Вы можете изменить настройки, щелкнув значок шестеренки.
Бункер изображений
Использование Image Hopper для отображения изображений в GravityView работает так же, как и использование File Upload Pro. При разработке представления выполните те же действия и выберите поле «Хранитель изображений».
Цены
И последнее, но не менее важное: давайте посмотрим на цены на эти полезные плагины:
GF File Upload Pro: он доступен как часть «Gravity Perks» по цене 149 долларов в год.
Image Hopper: стоит от 99 до 259 долларов в год в зависимости от ваших потребностей.
Давайте разрешим вашим пользователям загружать файлы через Gravity Forms прямо сейчас!
Возможности, предлагаемые областью загрузки файлов Gravity Forms, очевидны. Более того, у вас есть полный контроль над настройками и опциями формы.
Вы узнали, что можно превратить поле загрузки файла в отличный пользовательский интерфейс с небольшими штрихами. Пора действовать!
У вас все еще есть сомнения по поводу поля «Загрузка файла»? Не стесняйтесь спрашивать нас в разделе комментариев ниже!
Если вы продаете загрузку файлов через Gravity Forms, обратитесь к нашему руководству о том, как защитить загрузку файлов Gravity Forms.
