Руководство по созданию доступных веб-сайтов с отличной архитектурой
Опубликовано: 2022-10-08- Что такое веб-доступность?
- Основы информационной архитектуры
В этой статье я расскажу вам, как сделать доступные веб-сайты, так что давайте начнем.
Представьте, что вы владелец продуктового магазина. Вы хотите, чтобы ваш магазин был гостеприимным и простым в использовании для покупателей всех типов. Если покупатель пришел в ваш магазин в инвалидном кресле, вы бы хотели, чтобы он мог маневрировать между рядами и находить нужные ему товары, получая при этом такое же положительное впечатление, как и покупатель, не передвигающийся в инвалидном кресле.
Владельцу магазина это может показаться очевидным, но владельцы веб-сайтов также должны это учитывать. Ваш веб-сайт может быть доступен для пользователей всех типов, в том числе с ограниченными возможностями. Как вы собираетесь убедиться, что они могут легко получить доступ к вашему контенту? Ответ на этот вопрос — доступность.
Что такое веб-доступность?
Веб-доступность — это практика, позволяющая сделать веб-сайты доступными для всех посетителей, в том числе для людей с ограниченными возможностями, нарушениями и ограничениями .
Веб-доступность предполагает соблюдение определенных рекомендаций и принципов проектирования, чтобы гарантировать, что люди, которые испытывают трудности или ограничения, имеют такой же или аналогичный опыт, что и те, кто этого не делает. Цель состоит в том, чтобы предоставить всем равный доступ ко всему вашему контенту. Это, в свою очередь, улучшит пользовательский опыт для каждого из ваших посетителей.
Вам может быть интересно, должен ли мой сайт быть доступным? Что ж, это зависит от страны, в которой вы работаете, и типа вашего бизнеса. Проверьте свои местные правила, чтобы узнать.
Однако даже если по закону ваш бизнес не обязан иметь доступный веб-сайт, это не означает автоматически, что вы избежите судебного иска. Было много случаев, когда крупные компании предъявляли иски из-за отсутствия доступного веб-сайта.
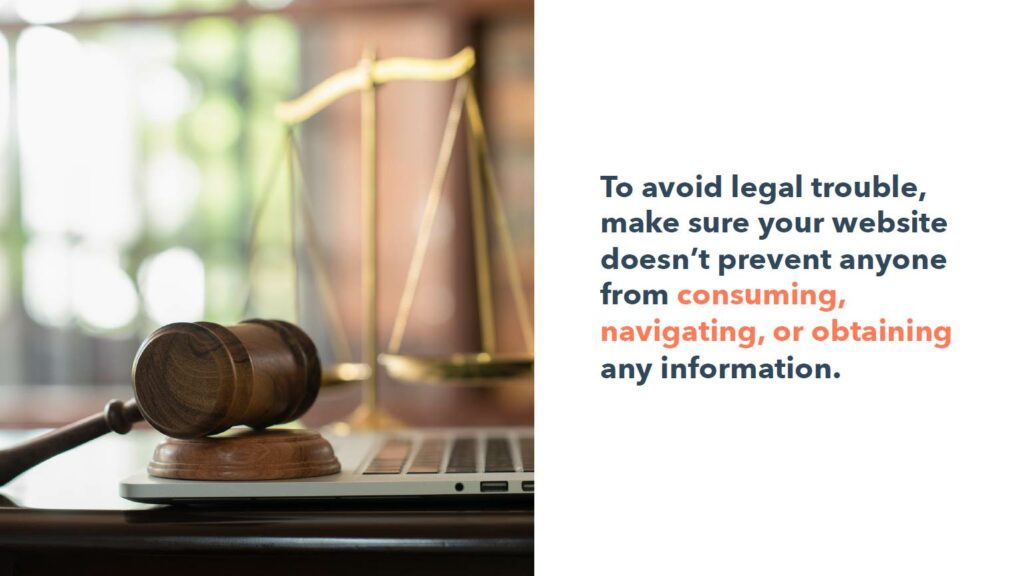
Чтобы избежать юридических проблем, убедитесь, что ваш веб-сайт не мешает кому-либо потреблять, просматривать или получать какую-либо информацию, которой вы делитесь. Лучший способ сделать это — соблюдать Рекомендации по обеспечению доступности веб-контента (WCAG).

Имейте в виду, что доступность также важна для рейтинга Google и является одним из тестов производительности Lighthouse.
Рекомендации и стандарты WCAG
Руководящие принципы доступности веб-контента публикуются Инициативой доступности Интернета (WIP) Консорциума World Wide Web (W3C). Эти рекомендации очень подробны и содержат множество предложений о том, как обеспечить доступность вашего веб-сайта для всех пользователей. Руководство в первую очередь предназначено для разработчиков веб-контента, таких как авторы контента и дизайнеры веб-сайтов, поэтому это отличный инструмент, который нужно иметь под рукой, если вы один из этих людей или управляете этими людьми.
Четыре основных принципа создания доступного веб-сайта
- Воспринимаемый
- Действующий
- понятно
- Крепкий
Воспринимаемый как принцип доступности
Посетители должны иметь возможность воспринимать содержание и информацию, представленную на вашем веб-сайте.
Итак, «воспринимать» не обязательно означает «видеть глазами». Слепые или слабовидящие пользователи часто просматривают веб-страницы с помощью программного обеспечения для чтения с экрана , которое преобразует текст в шрифт Брайля или синтезированную речь.

Несколько ключевых способов сделать ваш сайт заметным:
Во-первых, предоставьте текстовые альтернативы любому нетекстовому содержимому. Это включает в себя изображения, видео и аудиоконтент, которые должны иметь текстовую альтернативу, чтобы люди, использующие программы чтения с экрана, могли их понять. Включите альтернативный текст для всех изображений на вашем сайте.
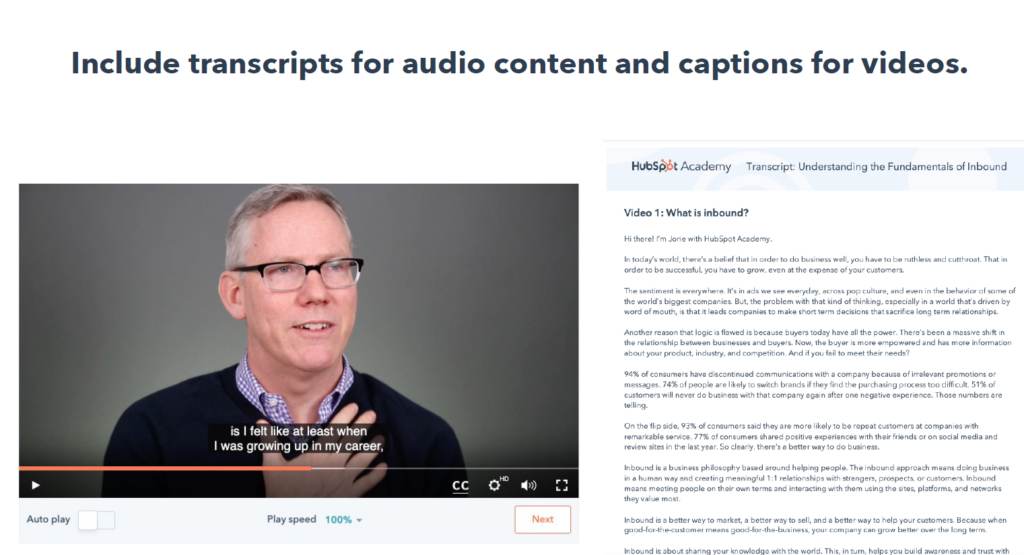
Во-вторых, предлагайте альтернативы медиаконтенту, основанному на времени, то есть аудио- и видеоконтенту. Включите стенограммы для аудиоконтента и субтитры для видео.

Наконец, сделайте так, чтобы пользователям было легко видеть и слышать контент. Высокая цветовая контрастность позволяет всем читать контент и понимать визуальную информацию на вашем сайте. Вы можете использовать средство проверки цветового контраста, ссылка на которое находится в разделе ресурсов, чтобы убедиться, что используемые вами цвета правильно контрастируют.

Оперативность как принцип доступности
Функционирующий веб-сайт может использоваться без каких-либо помех для пользователя. Это означает, что все посетители могут использовать все функции сайта, включая переход на страницу, выбор ссылки в меню, а также воспроизведение или приостановку видео.
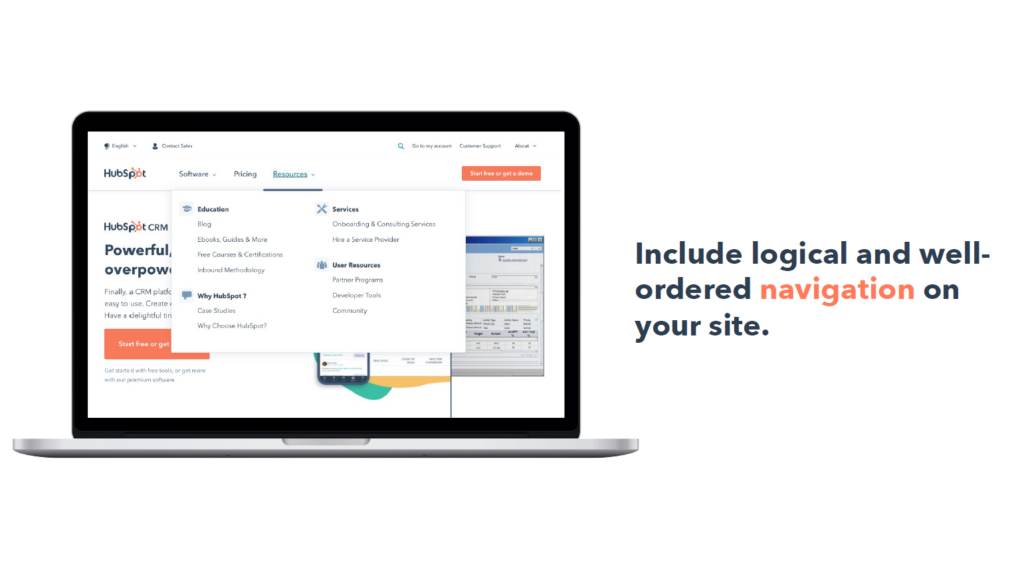
Сделайте все функции доступными с клавиатуры. Например, клавиша табуляции должна позволять пользователям переходить между элементами на странице, а клавиша возврата должна щелкать элемент, находящийся в фокусе. Включите логичную и упорядоченную навигацию на своем сайте. Четкий заголовок страницы, осмысленные ссылки и правильные заголовки помогут пользователям легко ориентироваться, находить контент и определять, где они находятся на вашем сайте.
Избегайте мерцания или мигания контента. Это может быть триггером приступа, и вы определенно хотите избежать этого на своем веб-сайте. Или, если необходимо, предупредите заранее.
Предоставьте достаточно времени для взаимодействия с вашим сайтом. Если какое-либо действие включает ограничение по времени, пользователи должны иметь возможность продлить или отменить его. Например, если пользователь наводит указатель мыши на раскрывающееся меню, должна пройти небольшая задержка, прежде чем меню исчезнет.
Понятность как принцип доступности
Понятный веб-сайт состоит из нескольких ключевых компонентов: во-первых, текстовое содержимое должно быть простым и читабельным. Ваш текст должен быть легко понят как можно большим количеством читателей.
Во-вторых, страницы должны быть логически структурированы. Используйте согласованные правила навигации и именования на всех страницах вашего сайта. Навигационные меню обычно находятся в верхнем и нижнем колонтитулах каждой страницы.
В-третьих, помогите своим пользователям избегать и исправлять ошибки. Включите полезные сообщения об ошибках, когда кто-то делает ошибку, например пропускает обязательный вопрос в веб-форме.
Надежный как принцип доступности.
Наконец, ваш сайт должен быть надежным. Контент должен легко интерпретироваться и использоваться всеми посетителями, в том числе теми, кто использует вспомогательные технологии, такие как программы чтения с экрана. Этот принцип в основном связан с кодированием вашего веб-сайта и написанием вашего HTML таким образом, чтобы вспомогательные технологии могли его анализировать и понимать. Рассмотрите возможность использования инструмента оценки доступности веб-сайта.
Примеры веб-сайтов
Веб-сайт Национальной федерации слепых ориентирован на поддержку слепых или слабовидящих, поэтому для них важно иметь доступный веб-сайт.
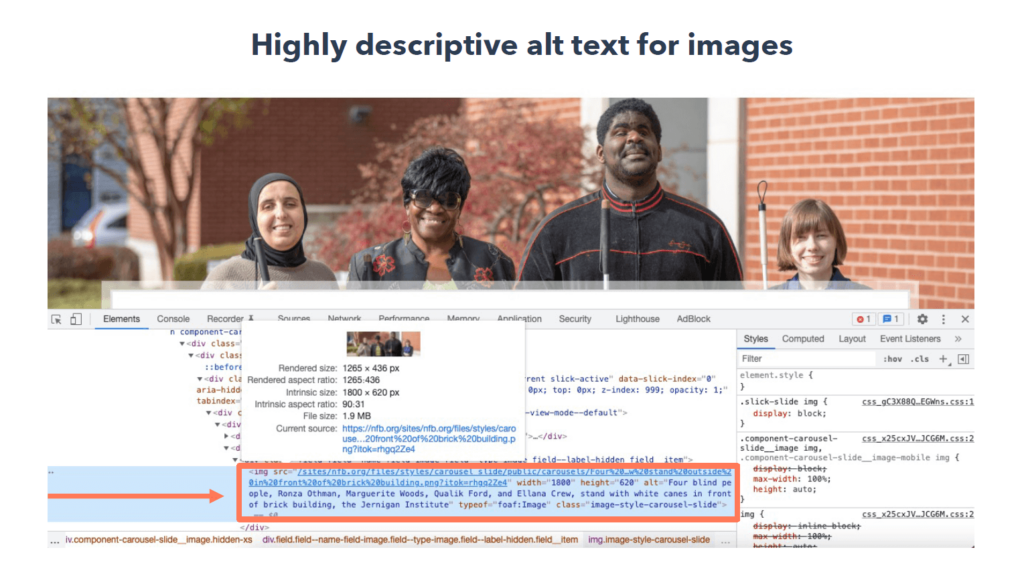
Во-первых, обратите внимание на описательный альтернативный текст для изображения заголовка. Это означает, что посетители, использующие технологию чтения с экрана, будут точно знать, что изображено на этом изображении.

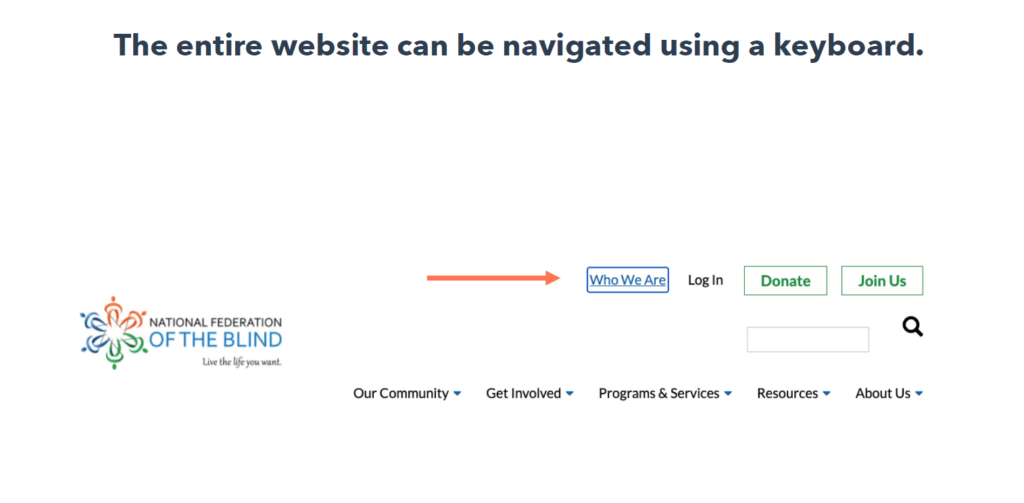
По всему сайту можно перемещаться с помощью клавиатуры.

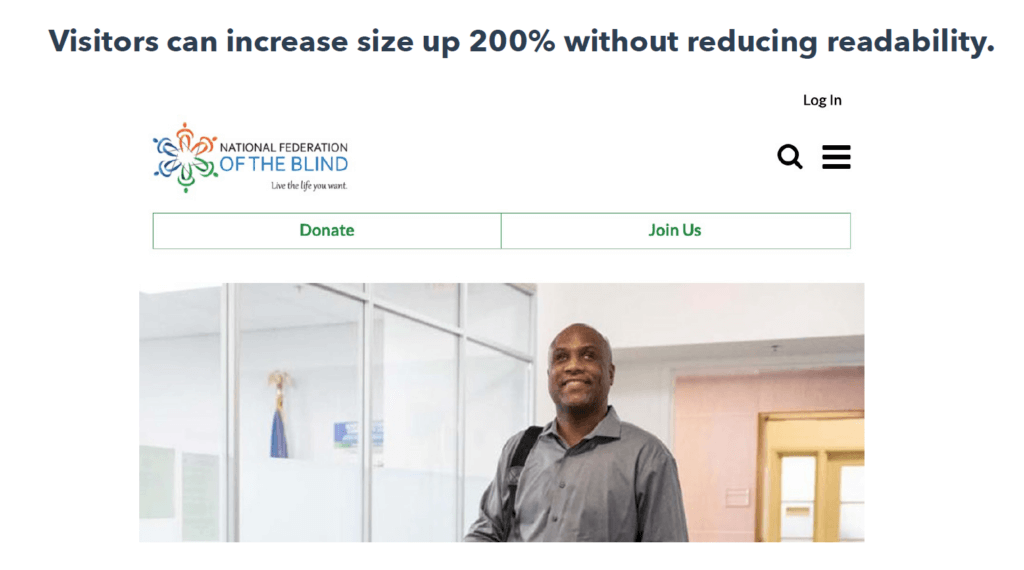
Их навигация также логически продумана и проста в использовании. Текст отличается высокой контрастностью и крупным масштабом, что облегчает его чтение. Посетители также могут увеличить размер текста до 200% без снижения читабельности.

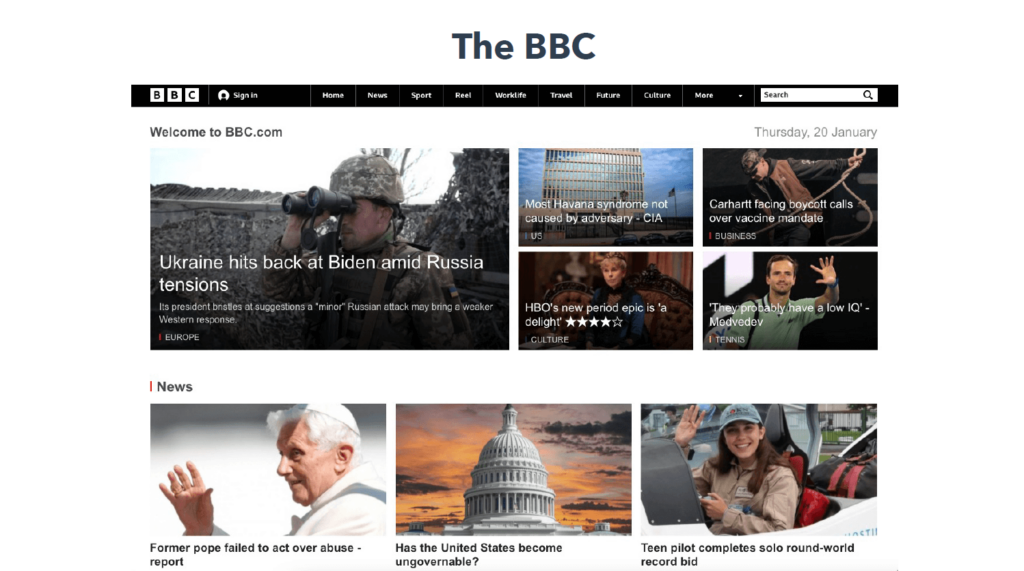
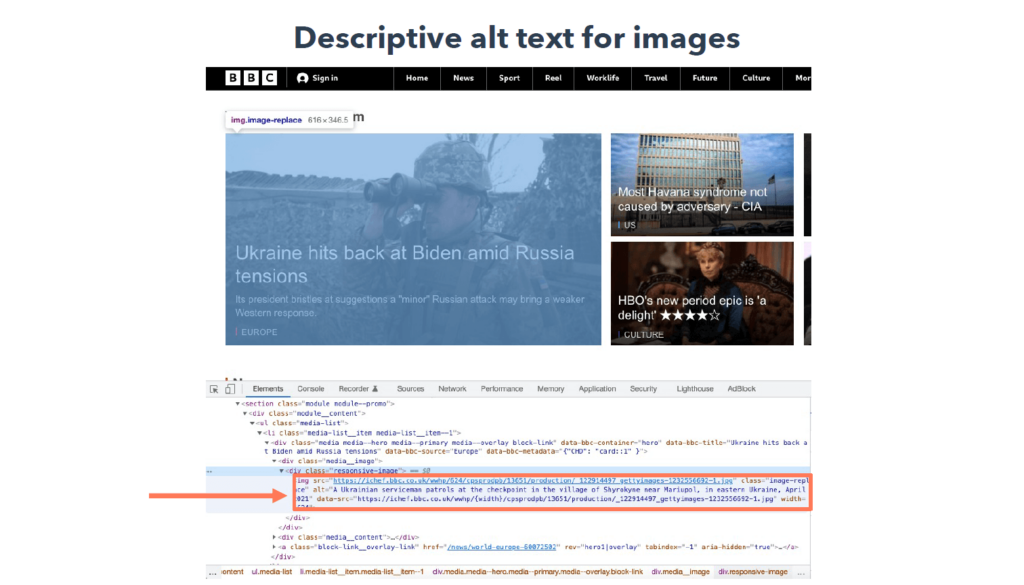
BBC — это новостная организация с обширным веб-сайтом, который содержит большое количество контента, но они стремятся сделать свой веб-сайт доступным для всех.

Сайт включает описательный альтернативный текст для всех изображений, чтобы сделать его доступным для тех, кто просматривает их с помощью программ чтения с экрана.

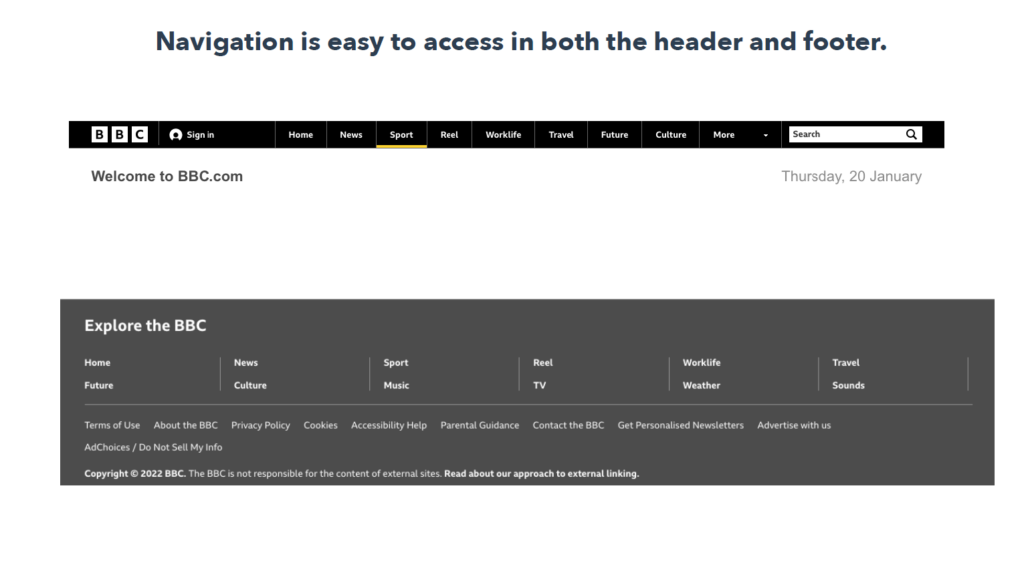
Посетители могут перемещаться по всему сайту с помощью клавиатуры. Навигация организована логично, и к ней легко получить доступ как в верхнем, так и в нижнем колонтитуле сайта.

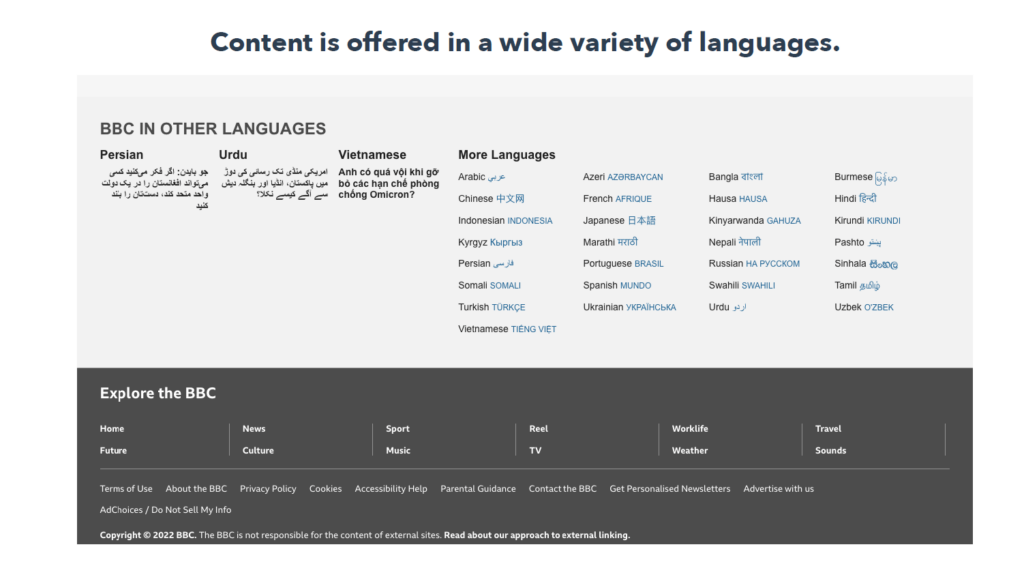
Кроме того, чтобы сделать свой веб-сайт доступным для посетителей со всего мира, BBC предлагает свой контент на самых разных языках, к которым легко получить доступ с домашней страницы.

Помните, что большая часть входящего маркетинга фокусируется на клиентах и их потребностях. Ваш сайт не должен быть исключением. Хотя это может не требоваться по закону, разумно сделать свой веб-сайт максимально доступным. Это создаст положительный пользовательский опыт для всех посетителей веб-сайта, что поможет улучшить SEO, повысить коэффициент конверсии и повысить лояльность клиентов.
Основы информационной архитектуры
Подумайте о последней книге, которую вы прочитали. Вероятно, он начинался с титульного листа, за которым следовало оглавление с главами книги и их номерами страниц. Вы можете легко перейти к определенной главе, потому что точно знаете, где она находится и что вы там найдете.

Этот тип структуры применим и к вашему веб-сайту. Эта структура называется информационной архитектурой.
Что такое информационная архитектура?
По данным Института информационной архитектуры, информационная архитектура (ИА) — это практика принятия решений о том, как расположить части чего-либо, чтобы они были понятны.
Итак, какова связь между информационной архитектурой и дизайном пользовательского опыта (UX)? Информационная архитектура является ключевой частью пользовательского опыта вашего веб-сайта . У вас не может быть хорошего UX без хорошей IA.

Создание информационной архитектуры вашего веб-сайта должно быть одним из первых шагов в процессе проектирования UX. Чтобы построить IA, вам необходимо принять во внимание два основных фактора:
- Контекст пользователя
- Потребности пользователя
Контекст — это среда, в которой пользователь будет взаимодействовать с контентом. Подумайте о том, где, когда, почему и как кто-то будет искать ваш контент и взаимодействовать с ним. Например, будут ли они заходить на ваш сайт с мобильных устройств? Будут ли они искать информацию об услуге, для выполнения которой они хотели бы нанять вас?

Структурируйте контент в соответствии с потребностями, целями, поведением и ожиданиями ваших посетителей. Чтобы определить их, вам нужно выяснить, кто ваши пользователи, какую ценность для них представляет ваш контент и как они на самом деле используют ваш контент. Все это попадает в ведро «пользовательских исследований и тестирования».

Восемь принципов информационной архитектуры
Согласно Дэну Брауну (2010), это восемь принципов ИО:
- Объекты
- Выбор
- Раскрытие информации
- Образцы
- Входные двери
- Несколько классификаций
- Целенаправленная навигация
- Рост
Принцип объектов
Принцип объектов гласит, что фрагменты контента уникальны и динамичны.
У каждой части контента есть свои атрибуты, поведение и жизненные циклы, которые необходимо учитывать, чтобы наилучшим образом использовать этот контент. Например, если у вас есть страницы товаров, которые вы больше не продаете, их можно заархивировать или изменить категорию.
Прежде чем приступить к структурированию и организации контента, определите типы контента, который вы собираетесь создавать. Например, будете ли вы в первую очередь создавать сообщения в блогах и страницы продуктов? Собираетесь ли вы встраивать видео в этот контент?
Как только вы определите типы контента, которые будете создавать, и то, как они соотносятся друг с другом, вы можете приступить к планированию того, как наилучшим образом предоставить эту информацию посетителям вашего веб-сайта.
Если у вас уже есть существующий веб-сайт, начните с аудита контента. Инвентаризация всего контента, который в настоящее время находится на вашем веб-сайте, поможет вам понять, как лучше всего его структурировать.
Принцип объектов
Принцип объектов гласит, что вы должны ограничить количество вариантов выбора, предоставляемых пользователю, только наиболее значимыми и релевантными.
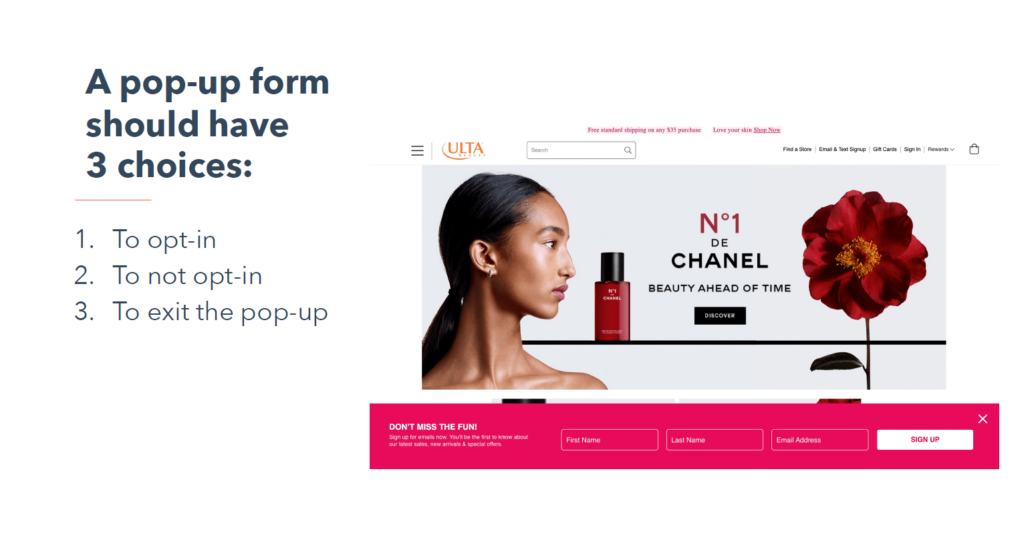
Например, если у вас есть всплывающая форма, которая предлагает посетителям подписаться на рассылку новостей по электронной почте, то у пользователя должно быть только три варианта: подписаться, не подписаться и выйти из всплывающего окна. . Это ограничит количество когнитивных усилий, требуемых от пользователя, что улучшит его опыт.

Принцип раскрытия
Принцип раскрытия информации гласит, что вы должны раскрывать только то, что необходимо для того, чтобы пользователь понял, что он найдет дальше, и принял решение.
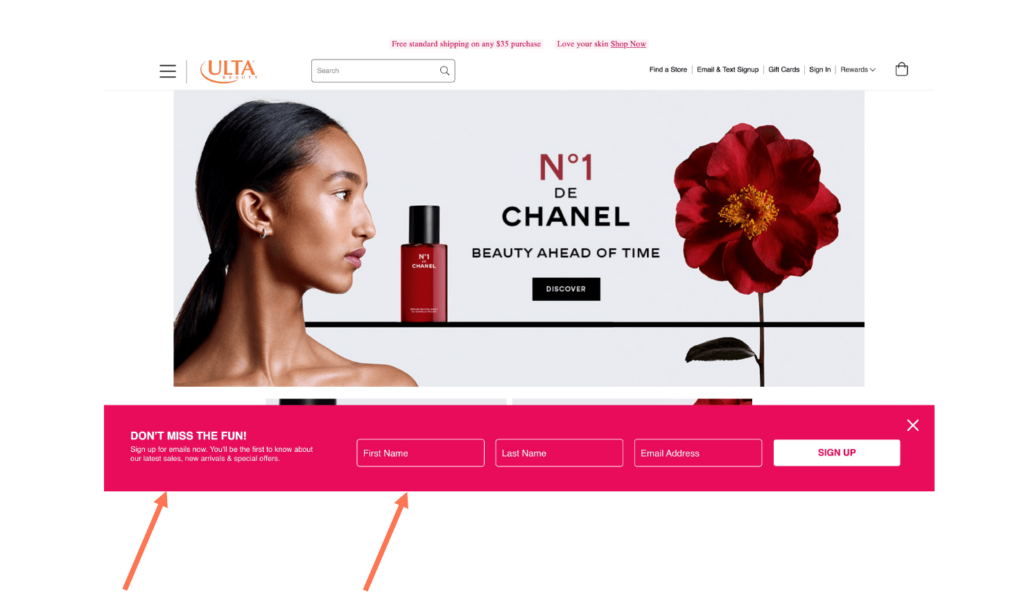
Возьмем в качестве примера форму подписки на рассылку новостей по электронной почте, которую мы только что рассмотрели. Он включает в себя заголовок и краткое описание, чтобы убедить посетителей подписаться, а затем саму форму. Если посетители соглашаются, они могут быть перенаправлены на целевую страницу или отправлены по электронной почте с приветствием, но только после того, как они предпримут это действие.

Цель состоит в том, чтобы не перегружать пользователя слишком большим количеством информации. Вы хотите предоставить им только определенное количество контента за раз, чтобы его было легко усвоить.
Принцип образцов
Принцип образцов гласит, что вы должны описывать содержание категорий, показывая примеры.
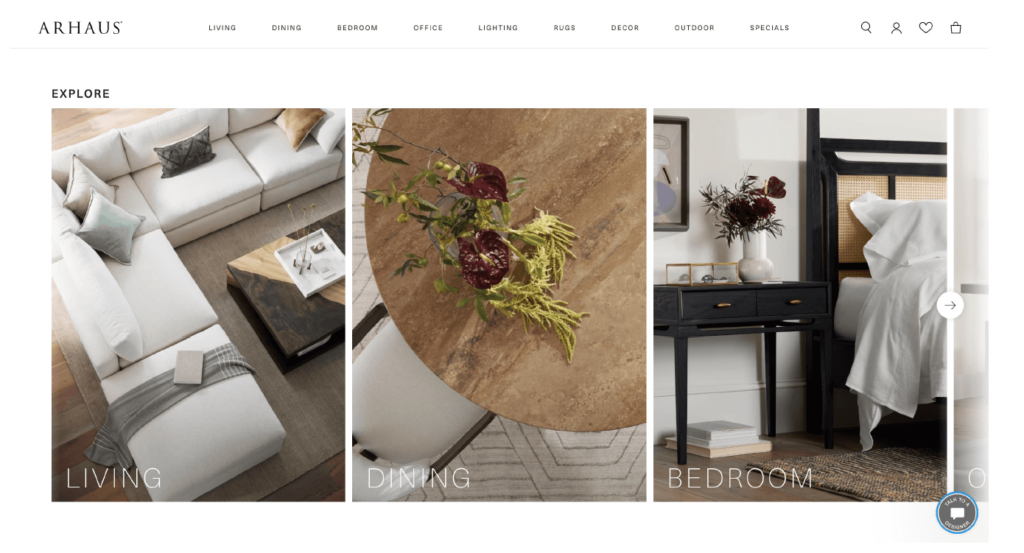
Сайты электронной коммерции — лучший пример этого принципа в действии. Посмотрите на домашнюю страницу Arhaus.

Он показывает изображения для категорий «Гостиная», «Столовая» и «Спальня». Хотя названия этих категорий ясны, включение визуального примера помогает посетителям понять, какие типы продуктов они могут найти, нажав на одну из этих опций — например, каркасы кроватей, тумбочки и комоды в категории «Спальня».
Принцип входных дверей
Принцип передних дверей гласит, что ваш сайт имеет несколько точек доступа.
В идеальном мире каждый посетитель вашего веб-сайта сначала попадет на вашу домашнюю страницу, но на самом деле этого не произойдет. Таким образом, вы должны структурировать свой веб-сайт, чтобы учитывать людей, заходящих на него с разных страниц.
Размещая навигационные меню на всех страницах вашего веб-сайта, вы гарантируете, что посетители будут знать, где они находятся на вашем сайте и какие следующие шаги они могут предпринять, независимо от того, где они находятся. Вы также можете разместить важную информацию на нескольких страницах, например, краткое описание вашей компании в нижнем колонтитуле, который появляется на каждой странице сайта.
Принцип множественной классификации
Принцип множественной классификации гласит, что вы должны предоставить пользователям несколько способов просмотра контента на вашем сайте.
Это важно, потому что разные люди предпочитают потреблять контент по-разному. Например, некоторые пользователи могут предпочесть использовать ваше меню навигации для поиска части информации, в то время как другие могут искать эту информацию с помощью панели поиска. Этот принцип отличается от предоставления пользователям доступных способов просмотра контента.
Принцип целенаправленной навигации
Принцип сфокусированной навигации гласит, что навигация должна быть единообразной на вашем сайте и содержать только релевантный контент.
Это помогает людям легко перемещаться по вашему сайту и находить нужный им контент. Например, если в меню навигации на вашей домашней странице есть пункт «Продукты» с дополнительной навигацией, в которой перечислены все ваши доступные продукты, это же меню должно отображаться на всех страницах вашего сайта, чтобы обеспечить согласованность и не путать людей.
Принцип роста
Принцип роста гласит, что вы должны построить свою информационную архитектуру так, чтобы она могла вместить ваш веб-сайт по мере его масштабирования.
Оставьте место для добавления нового контента в существующие разделы вашего веб-сайта и добавьте совершенно новые разделы.
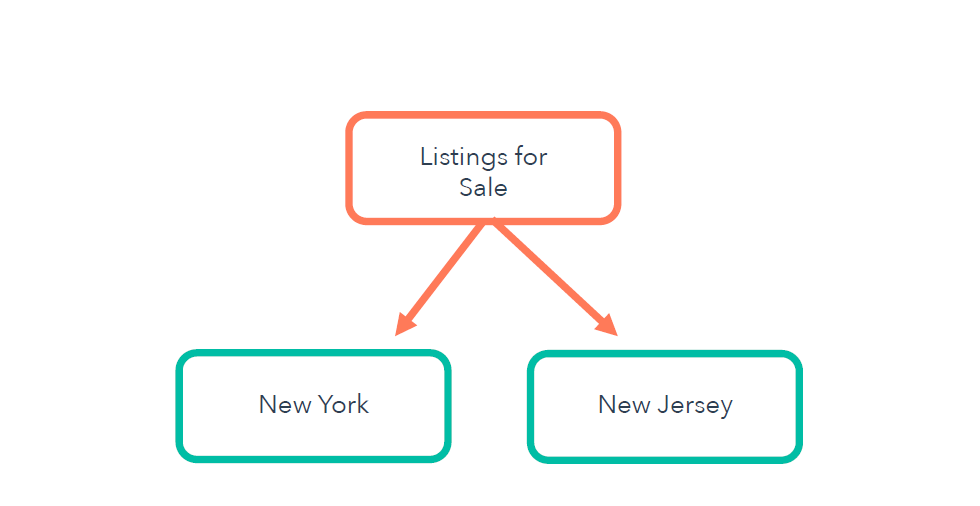
Например, предположим, что вы управляете веб-сайтом по недвижимости. В категории «Объявления о продаже» у вас есть две подкатегории для Нью-Йорка и Нью-Джерси, поскольку это районы, в которых вы в настоящее время продаете недвижимость.

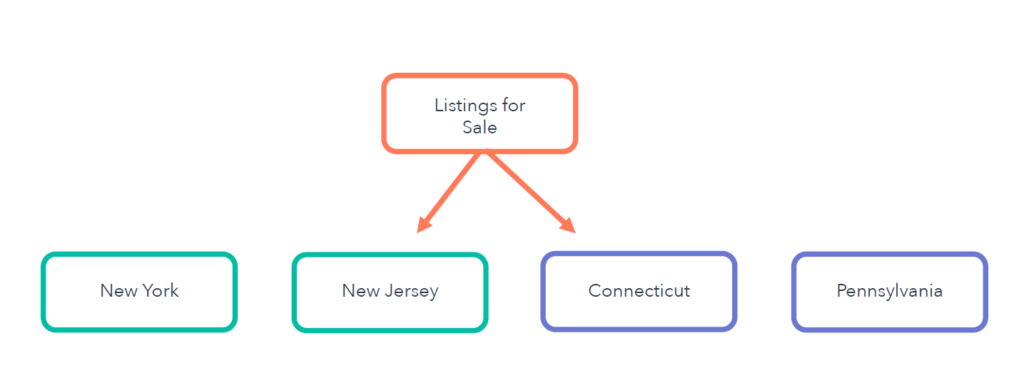
Однако со временем вы можете расширить свой бизнес и добавить еще две подкатегории для Коннектикута и Пенсильвании.

Или вы можете расширить свой бизнес до аренды недвижимости, а затем создать совершенно другую категорию для «Объявления об аренде». Эти принципы помогут вам управлять процессом проектирования и предоставят вам передовой опыт для подражания.
Пример информационной архитектуры
Имейте в виду, что содержание веб-сайта во многом определяет его структуру. Веб-сайт электронной коммерции будет сильно отличаться от веб-сайта здравоохранения, который будет выглядеть иначе, чем веб-сайт маркетингового агентства и так далее. Не существует единственной «правильной» IA — все зависит от конкретного веб-сайта.
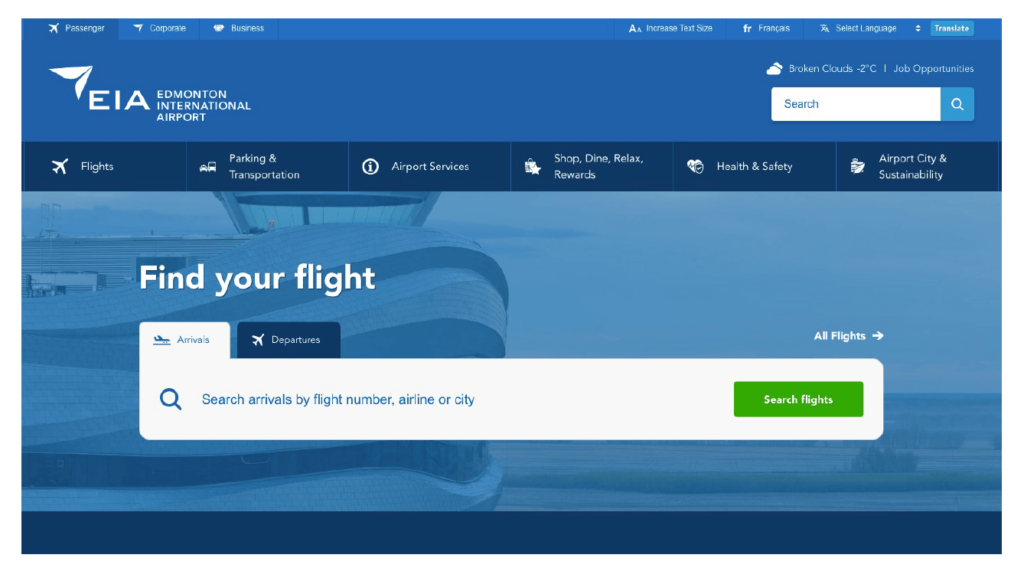
Давайте рассмотрим веб-сайт международного аэропорта Эдмонтона. Поскольку это крупный международный аэропорт, через двери которого ежедневно проходят тысячи людей, цель его веб-сайта — как можно быстрее и проще предоставить пассажирам необходимую им информацию.

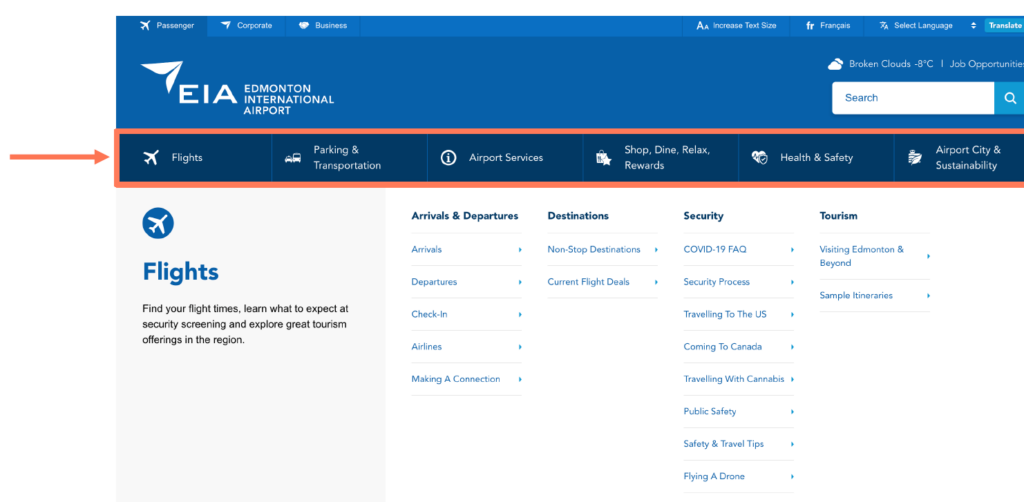
Во-первых, давайте разберем меню навигации. Верхний уровень навигации включает 6 основных категорий: «Авиабилеты», «Парковка и транспорт», «Услуги в аэропорту», «Магазин, еда и отдых», «Здоровье и безопасность» и «Город в аэропорту и устойчивость».

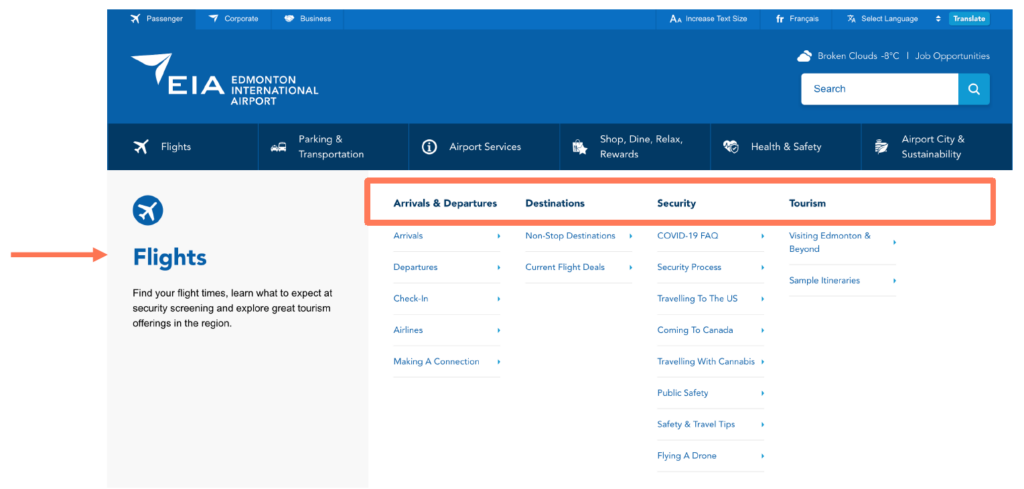
В главном навигационном меню Edmonton размещает структурированную и подробную вспомогательную навигацию. Второй уровень навигации включает четыре подкатегории: «Прибытие и отъезд», «Направления», «Безопасность» и «Туризм».

Независимо от того, на какой странице вы входите на веб-сайт EIA, навигация остается неизменной.

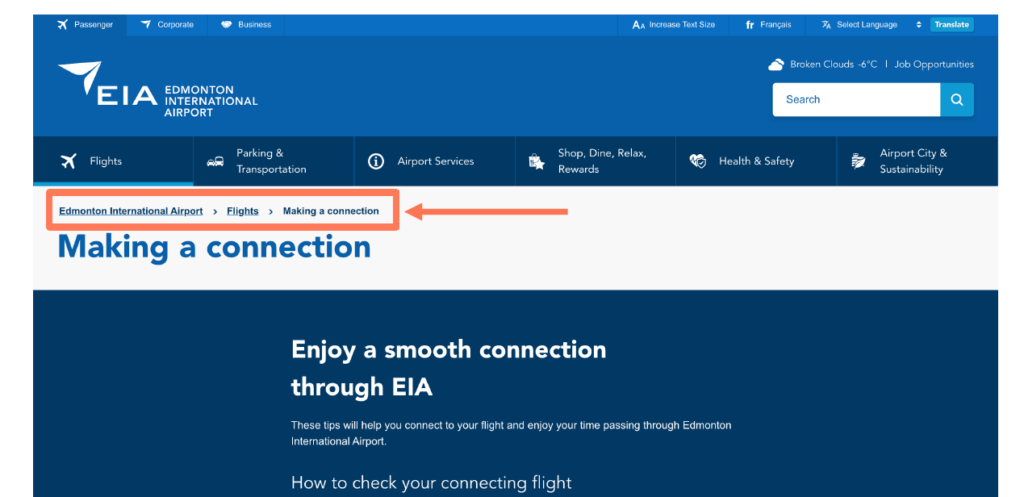
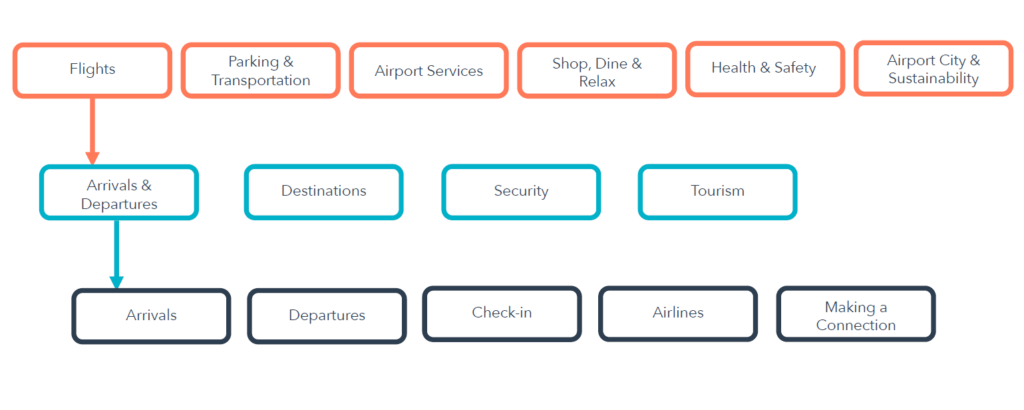
Кроме того, есть меню «хлебных крошек», которое поможет вам определить, где именно вы оказались на сайте. Пример структуры их веб-сайта приведен ниже.

Как видите, даже в случае веб-сайта с большим объемом информации, которую необходимо систематизировать и передать, хороший ИА делает так, чтобы любой пользователь мог понять, где он находится и куда идти, чтобы найти нужный контент.
Информационная архитектура является важной частью взаимодействия с пользователем. У вас может быть самый красивый дизайн веб-сайта в мире, но без прочной структуры будет страдать пользовательский опыт. Вы хотите, чтобы посетители вашего сайта могли не только понимать структуру вашего контента, но и предсказывать ее. Это признак действительно хорошего ИА: пользователи могут быстро, легко и интуитивно находить нужную им информацию.
