Как использовать поле файла ACF в WordPress
Опубликовано: 2023-01-14Поскольку более половины всех веб-сайтов в Интернете используют его как часть своей серверной части, можно сказать, что WordPress является самой популярной CMS (системой управления контентом) в Интернете.
Универсальный и простой в использовании, мы не удивлены, что это такой популярный выбор. Даже люди без опыта веб-дизайна могут создавать веб-сайты и публиковать контент за пару минут.
Но родная система WordPress довольно ограничена в возможностях. Плагины, такие как Advanced Custom Fields (ACF), могут добавить больше возможностей в WordPress и дать вам больше возможностей и функций.
Это руководство покажет вам, как использовать поле файла ACF, чтобы упростить загрузку контента и управление им.
- Что такое плагин ACF?
- Поле файла в ACF
- Что вы можете сделать с полем файла в ACF
Что такое плагин ACF?
Одной из самых продвинутых функций, которые предлагает WordPress, являются настраиваемые поля. Они позволяют добавлять дополнительную информацию к сообщению или странице. Эта «дополнительная информация» называется метаданными.
Допустим, вы ведете онлайн-бизнес с помощью WordPress. Информация о продукте, такая как цена, название и идентификатор продукта, представляет собой метаданные, хранящиеся в настраиваемых полях.
Эти настраиваемые поля дают вам лучший контроль над внешним видом и функциями вашего веб-сайта. К сожалению, родной редактор настраиваемых полей, который входит в стандартную комплектацию WordPress, очень сложен в использовании. Вот тут-то и пригодится плагин ACF.
Считайте ACF «пакетом обновлений» для вашего редактора настраиваемых полей WordPress. Он обновляет интерфейс, чтобы сделать его более простым в использовании, и добавляет несколько новых расширенных функций. Вам будет проще добавлять настраиваемые поля на свой веб-сайт с помощью ACF, чем с помощью собственного редактора.
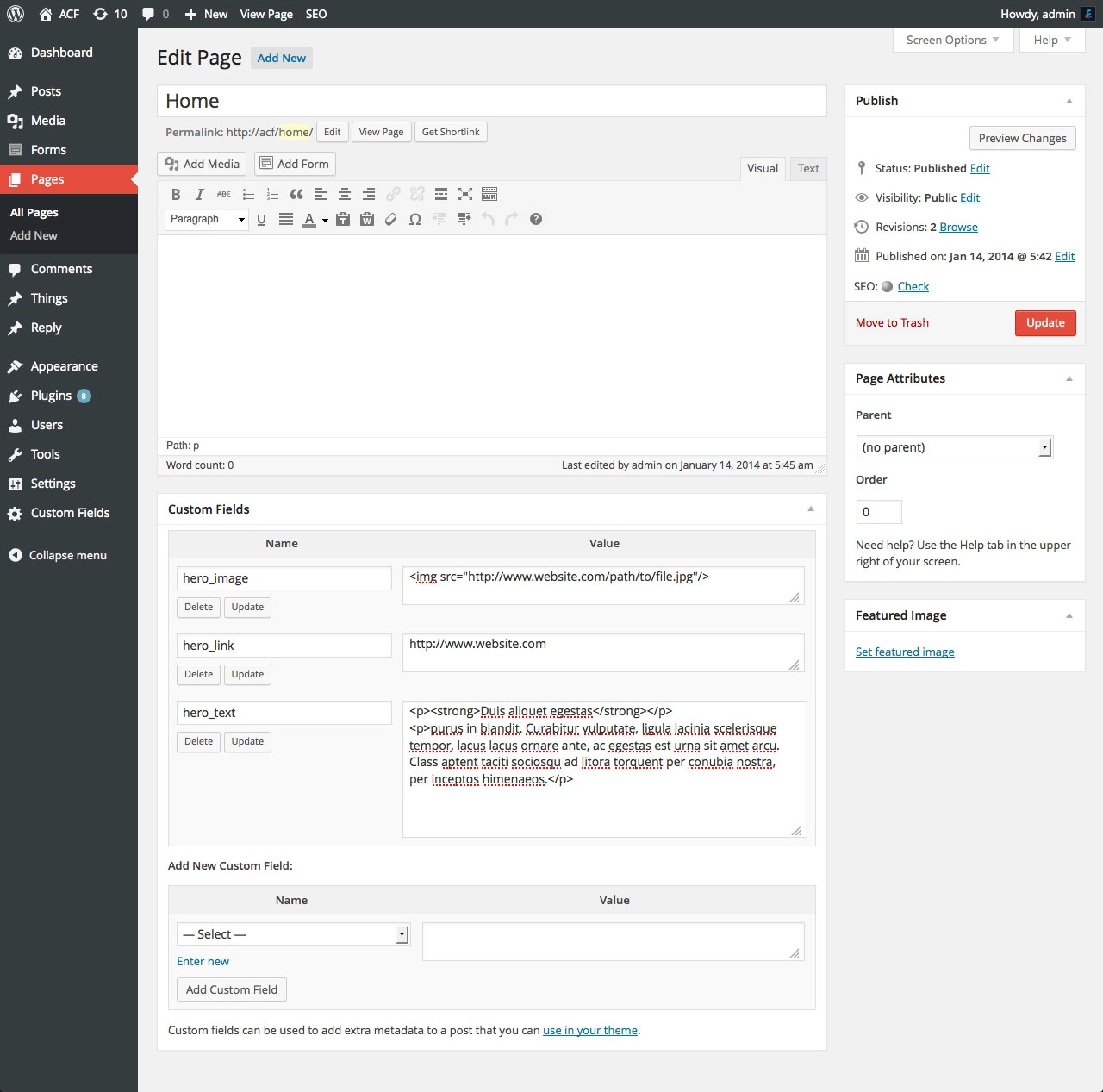
Вот как выглядит собственный редактор настраиваемых полей:

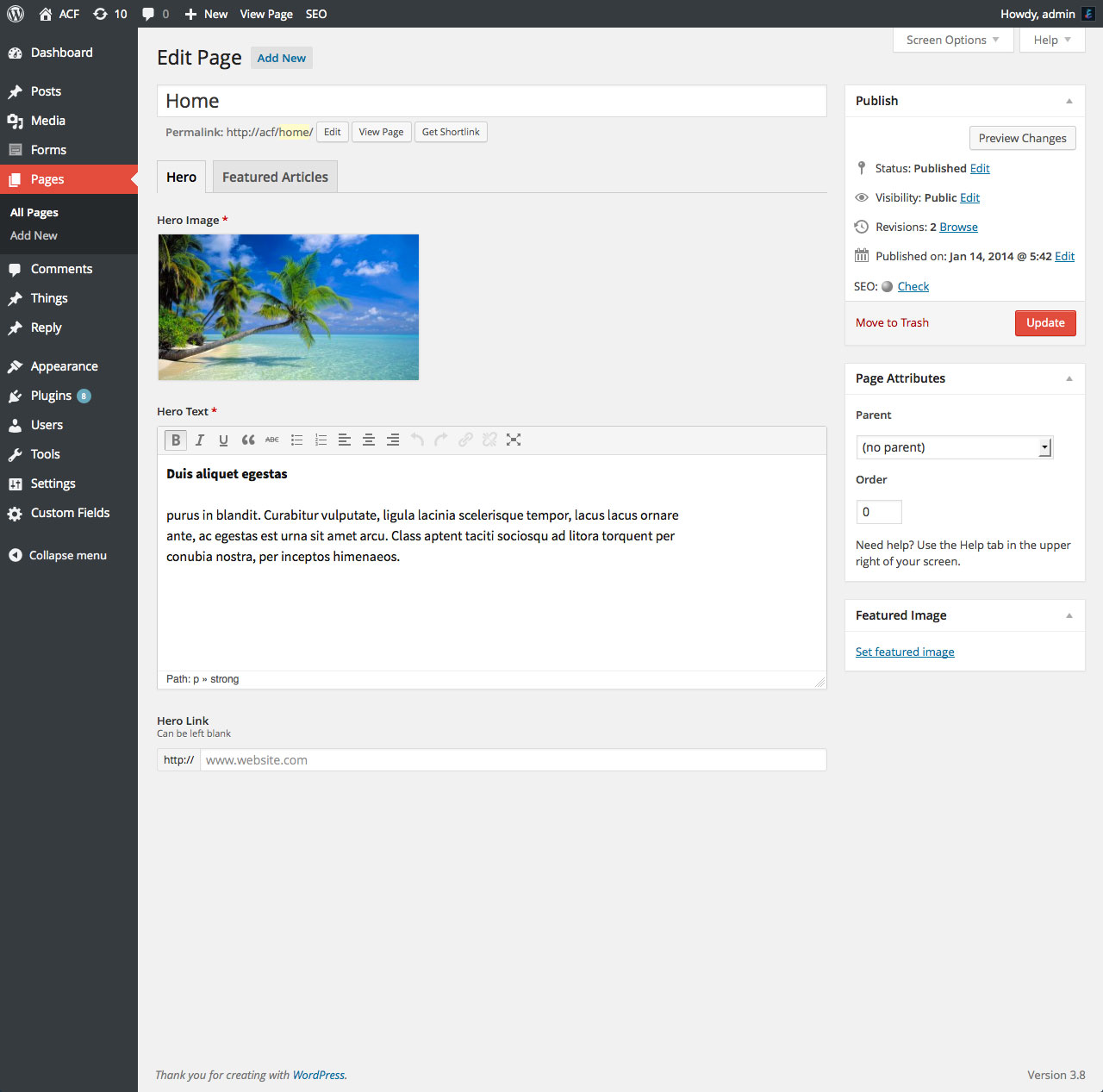
По сравнению с АКФ:

Поле файла в ACF
Что оно делает
Одна из самых основных функций WordPress позволяет загружать медиафайлы, такие как фотографии и видео. Поле File в ACF отвечает за то же самое. Это поможет вам легко загружать и выбирать файлы в WordPress с помощью встроенного всплывающего окна мультимедиа.
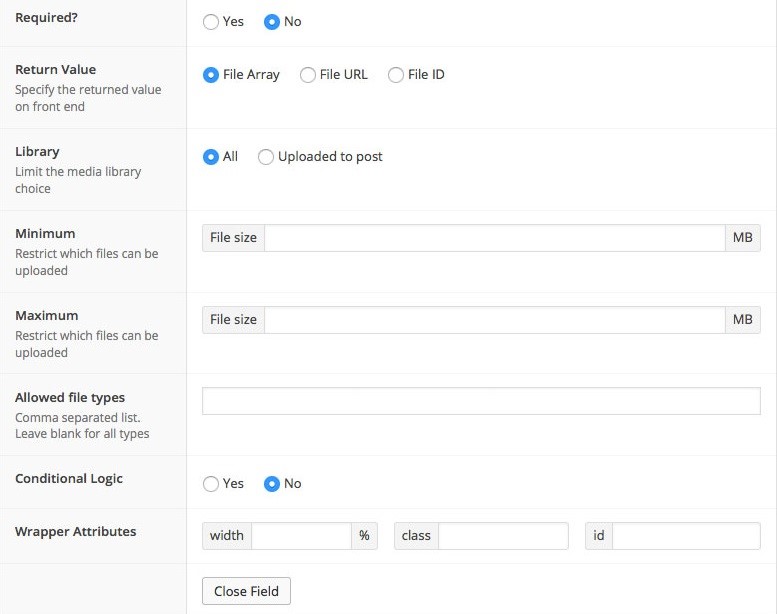
Настройки
ACF позволяет вам дополнительно изменить поле «Файл», предоставив вам некоторые настройки, которые вы можете настроить по своему вкусу.

Возвращаемое значение: Эта функция позволяет вам установить формат извлеченных данных. Вы можете выбрать URL-адрес файла (строка), идентификатор файла (целое число) или массив файлов (массив).
Библиотека: вы можете указать, будет ли выбор файлов ограничен только файлами, загруженными в этот конкретный пост, или всей библиотекой.
Минимум: эта функция позволяет настроить минимальный размер загружаемого файла (целое число). Вы также можете установить минимальный размер файла, введя строку, содержащую единицу измерения, например «2 МБ».
Максимум: в этом параметре задается полный размер загружаемого файла.
Разрешенные типы файлов: разрешить загрузку на страницу списка выбранных типов файлов (.png, .txt, .mp4 и т. д.).
Эта функция не является обязательной. Если вы оставите это поле пустым, WordPress будет одинаково принимать все типы файлов. Хотите разрешить загрузку только определенных файлов? Вы можете записать список расширений файлов, разделенных запятыми, чтобы указать нужные типы файлов.

Что вы можете сделать с полем файла в ACF
Поле файла ACF может извлекать массив, целое число или строку, в зависимости от того, как вы настроили возвращаемое значение. Эта способность может быть весьма полезной. Вот несколько способов воспользоваться этой функцией.
#1 Основной дисплей массива
Если возвращаемое значение задано как массив, вот как вы можете отобразить полученные данные. Тип возвращаемого массива файлов удобен, если вы хотите получить доступ к определенным типам данных, таким как URL или имя файла.
<?php
$file = get_field('файл');
если($файл): ?>
<a href="<?php echo $file['url']; ?>"><?php echo $file['filename']; ?></а>
<?php конец; ?># 2 Расширенный дисплей массива
Приведенный выше массив — это просто базовый скрипт, который позволяет вам получить доступ к данным URL и имени файла. Если вы хотите получить доступ к более разнообразному набору данных, вам придется активизировать свою игру. Этот блок кода будет отображаться и позволит вам получить доступ к URL-адресу, заголовку, типу, подписи, значку и многому другому.
<?php
$file = get_field('файл');
если($файл):
// Извлечь переменные.
$url = $файл['url'];
$title = $файл['название'];
$caption = $файл['caption'];
$icon = $файл['icon'];
// Отображение эскиза изображения, когда это возможно.
если($файл['тип'] == 'изображение') {
$icon = $file['размеры']['миниатюра'];
}
// Начать перенос подписи.
если($заголовок): ?>
<div class="wp-caption">
<?php конец; ?>
<a href="<?php echo esc_attr($url); ?>" title="<?php echo esc_attr($title); ?>">
<img src="<?php echo esc_attr($icon); ?>" />
<span><?php echo esc_html($title); ?></промежуток>
</a>
<?php
// Конец подписи.
если($заголовок): ?>
<p class="wp-caption-text"><?php echo esc_html($caption); ?></p>
</div>
<?php конец; ?>
<?php конец; ?># 3 Основной дисплей идентификатора
Если вы выберете возвращаемое значение в качестве идентификатора файла (целое число), вот как вы можете отобразить выбранный файл.
<?php
$file = get_field('файл');
если($файл):
$url = wp_get_attachment_url($file); ?>
<a href="<?php echo esc_html($url); ?>" >Загрузить файл</a>
<?php конец; ?>#4 Основной дисплей URL
Если вы задаете возвращаемое значение как URL-адрес файла (строка), используйте этот код для отображения выбранного файла.
<?php если(get_field('файл')): ?>
<a href="<?php the_field('file'); ?>" >Загрузить файл</a>
<?php конец; ?>Используйте поле файла ACF как профессионал!
ACF — это обязательный плагин, если вы ищете способы перегрузить свой редактор WordPress.
Родной редактор весьма ограничен. ACF — это один из многих плагинов, которые могут дать вам лучший контроль над дизайном и функциями вашего веб-сайта, начиная с поля «Файл ACF». С помощью этой функции управлять загруженными файлами в WordPress значительно проще.
Вы узнали, что такое поле файла ACF и как настроить его для загрузки файла. Следующим шагом, вероятно, будет добавление и защита файлов, загруженных в настраиваемые поля. Мы опубликовали подробное руководство по нему. Проверьте это.
Мы надеемся, что это руководство дало вам лучшее представление о том, что делает эта отличная функция в ACF. Если у вас есть другие вопросы, вы можете связаться с нами через раздел комментариев ниже.
