Советы по созданию сайта WordPress, совместимого с ADA
Опубликовано: 2022-12-14Если ваша цель — создать успешный и удобный для пользователя сайт WordPress, вы, вероятно, уже знаете, что вам нужно сосредоточиться на таких аспектах, как скорость загрузки вашего сайта, правильные макеты страниц, навигация и элементы SEO. Однако вы можете не знать, что вам также необходимо сделать свой сайт совместимым с ADA.
Не знаете, что такое соответствие ADA или почему вам нужно отдавать ему приоритет при создании веб-сайта? Тогда вы находитесь в правильном месте. Давайте разберем, что такое соответствие ADA, почему вам нужно сосредоточиться на нем и как вы можете спроектировать свой сайт WordPress так, чтобы он соответствовал требованиям ADA.
Определение соответствия требованиям ADA
Прежде чем мы определим соответствие требованиям ADA, давайте быстро обсудим доступность веб-сайтов. По своей сути доступность веб-сайтов — это практика улучшения доступа к веб-сайтам для пользователей с ограниченными возможностями. Важно, чтобы веб-сайты проектировались и разрабатывались таким образом, чтобы обеспечить полный доступ к их функциям и данным для пользователей с ограниченными возможностями или без них.
ADA, также известный как Закон об американцах с ограниченными возможностями, представляет собой федеральный закон, стандарты которого требуют, чтобы информация и цифровые технологии были легко доступны для любого гражданина США с ограниченными возможностями. Хотя ADA похож на стандарты Раздела 508, он отличается тем, что широко применяется к организациям, как государственным, так и частным (и некоммерческим). Напротив, Раздел 508 применяется конкретно к федеральным информационно-коммуникационным технологиям.
Простые советы для сайта WordPress, совместимого с ADA
Теперь, когда вы знакомы с соответствием ADA и почему это важно для ваших пользователей, вам нужно знать, как создать сайт WordPress, совместимый с ADA. Вот некоторые из наиболее важных шагов, которые вы должны выполнить.
Начните с первоначального проектирования и сборки
Вы должны помнить о стандартах доступности на протяжении всего времени создания сайта WordPress. Несмотря на то, что вы обнаружите проблемы, связанные с доступностью, во время тестирования после сборки, вы все равно хотите заранее сделать сайт настолько чистым, насколько это возможно.

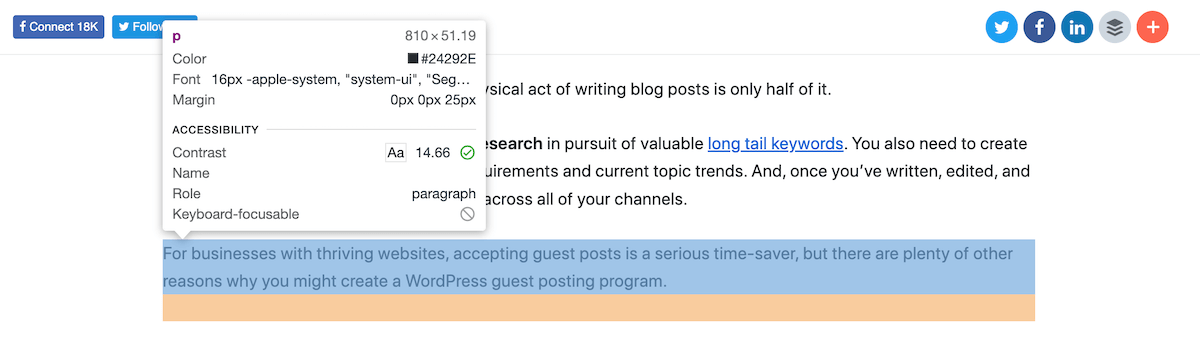
Рекомендуется начать с учета цветового контраста . Согласно WCAG 2.1, веб-сайты должны поддерживать коэффициент цветовой контрастности не менее 4,5: 1, если они используют текст менее 18 пикселей на заднем и переднем плане. Для любых двух цветов фона и переднего плана сайта с использованием текста размером 18 pt или больше этот коэффициент контрастности должен составлять 3:1. Это легко проверить, просто изучив дизайн вашего веб-сайта с помощью инструментов разработчика вашего браузера. На скриншоте выше вы можете видеть, что контрастность абзацев WPExplorer составляет 14,66 — намного выше минимального значения 4,5.

Также важными для соответствия вашего сайта требованиям ADA являются резервные цвета . Современные веб-сайты переполнены интересными изображениями, но многие пользователи отключают стили и изображения, чтобы быстрее получить доступ к информации на веб-сайте. Когда пользователь отключает изображения в своем браузере, фон сайта, к которому он обращается, становится белым. По этой причине не забудьте добавить резервные цвета на панели вашего сайта WordPress, обязательно добавьте замещающий текст (который используется браузерами, когда изображение не может быть отображено) и рассмотрите возможность включения описательного текста вверху ваших изображений.
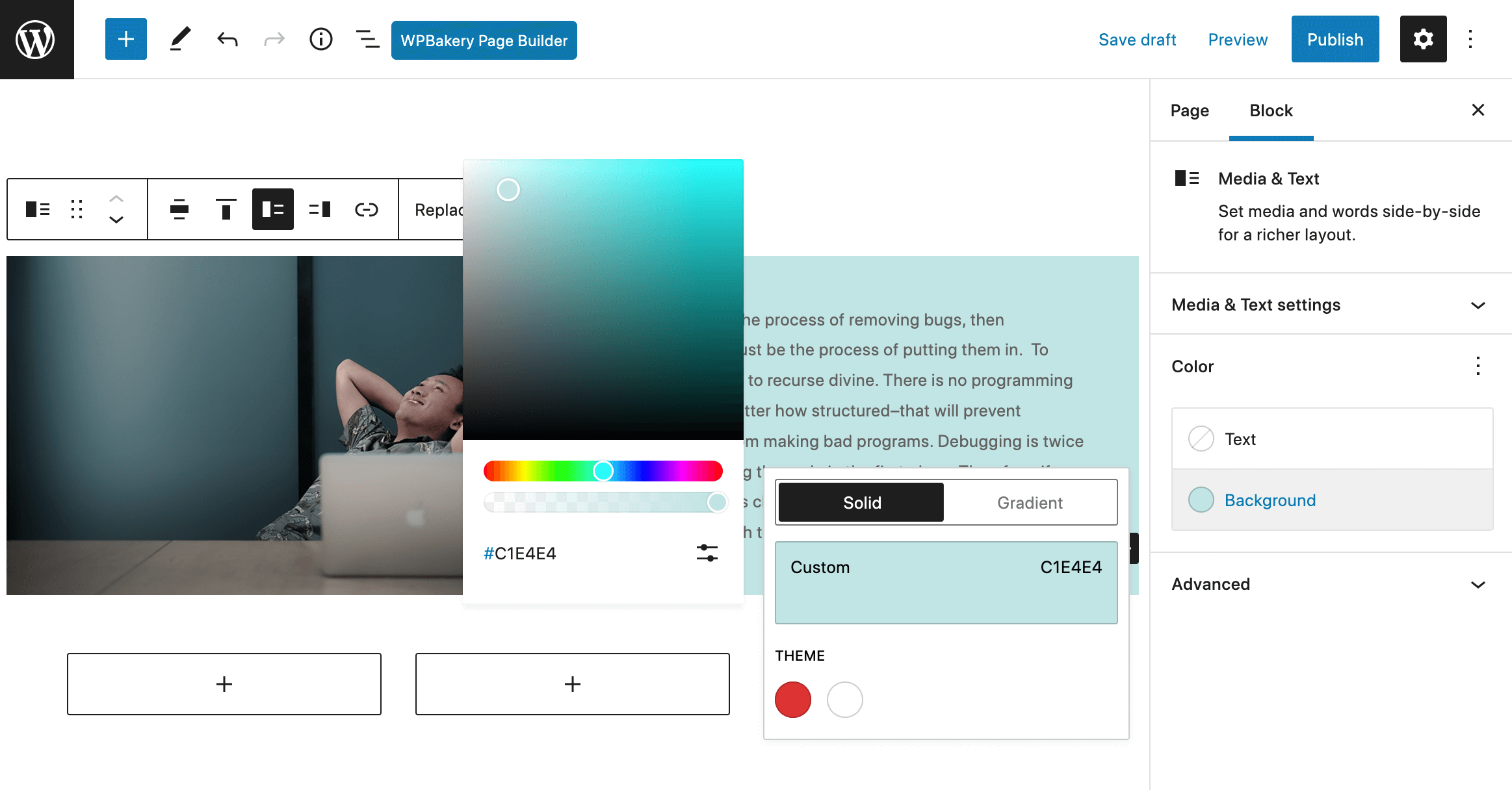
Если вы используете компоновщик страниц, вы можете просто выбрать цвет для фона блока, столбца или строки, где изображение должно быть размещено при создании. Вы можете увидеть пример Гутенберга для цвета фона блока выше. Но для тем с жестко закодированными шаблонами вы можете создать дочернюю тему, чтобы добавить пользовательские резервные варианты, или проконсультироваться с разработчиком темы, если вам не нравится код.

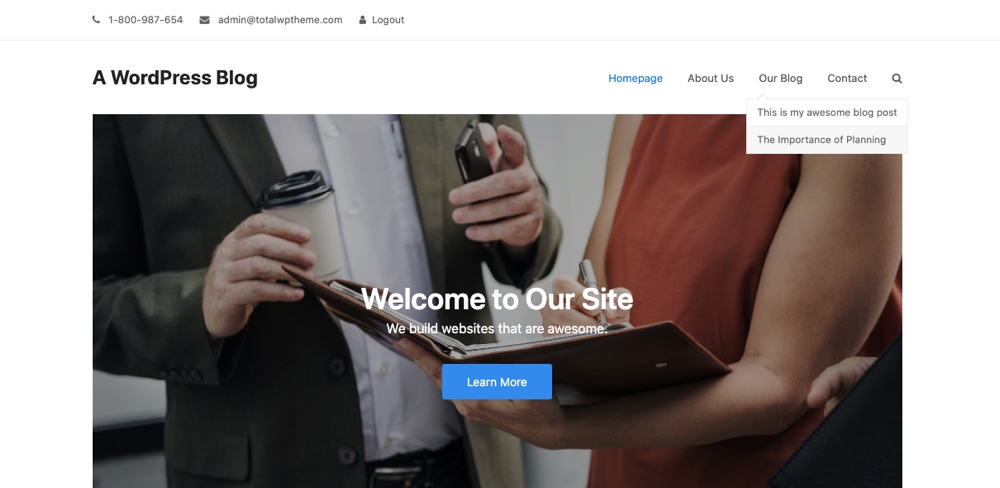
В рамках вашего первоначального дизайна и сборки попробуйте создать дизайн меню с несколькими интуитивно понятными вариантами навигации. Когда вы создаете меню в WordPress, оно должно быть назначено месту меню, но в зависимости от вашей темы у вас может быть несколько или даже много местоположений. Обязательно проверьте все свои меню на доступность и удобство использования на ПК и мобильных устройствах. Вы также можете рассмотреть возможность размещения карты сайта в нижнем колонтитуле вашего веб-сайта, чтобы ваши посетители могли получить доступ ко всем страницам вашего сайта из одного места.

Кроме того, вы захотите включить функцию поиска , чтобы пользователи могли использовать определенные фразы и ключевые слова для поиска на вашем веб-сайте. В большинстве тем значок поиска уже включен в дизайн заголовка. Но на случай, если ваша тема этого не сделает, вы можете добавить виджет поиска на боковую панель или нижний колонтитул вашего сайта.


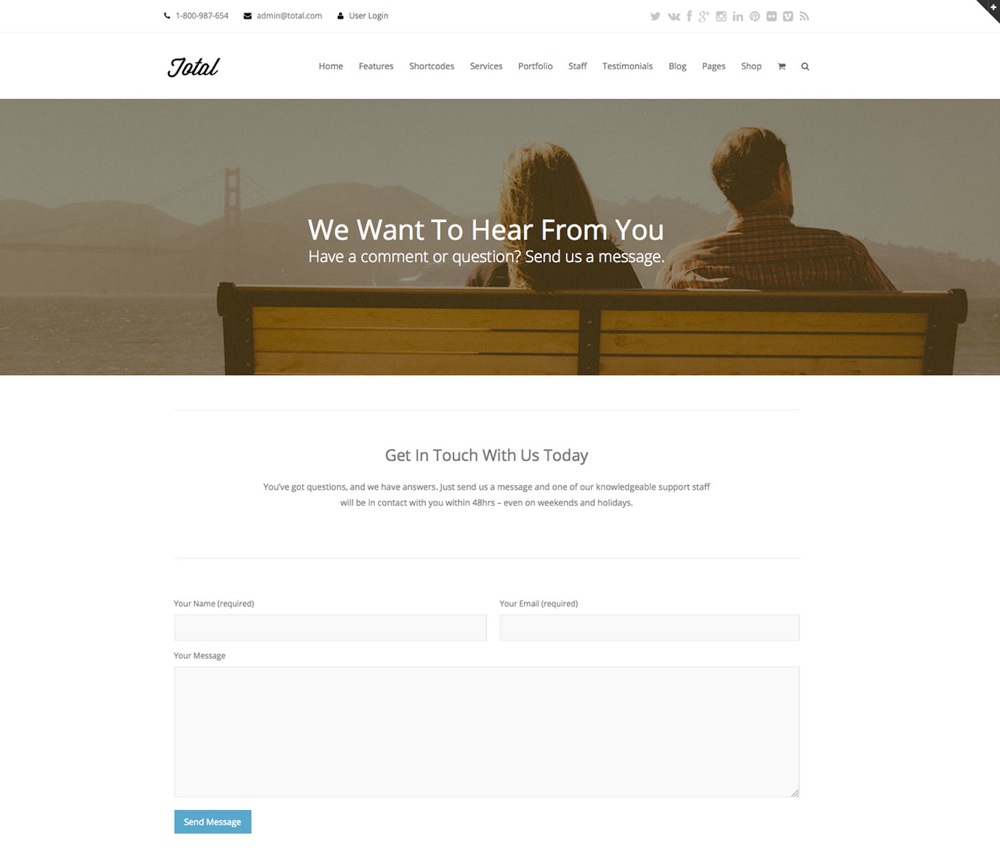
И, наконец, чтобы убедиться, что вы делаете хорошую работу с точки зрения доступности, также включите форму обратной связи в нижний колонтитул вашего сайта. Существует множество простых в использовании и доступных веб-форм для WordPress, которые вы можете использовать для получения отзывов о доступности, а также для создания других форм для вашего сайта (например, контактная форма, сообщения в блоге, регистрация пользователя и т. д.).
Создавайте читаемый контент
Когда дело доходит до соответствия требованиям ADA, большим препятствием, которое вам нужно будет преодолеть, является удобочитаемость. Читаемый контент просто означает контент, который легко читать и понимать.
Вообще говоря, вы должны стремиться к семи-десяти словам в строке контента. Вы можете свободно вносить изменения в размеры шрифта и ширину столбцов, а также корректировать текст на мобильных устройствах с помощью медиа-запросов. Чем читабельнее содержание вашего сайта, тем больше вероятность того, что ваши посетители останутся на нем дольше и перейдут на другие страницы.
Если вы хотите использовать стандартизированный дизайн, чтобы улучшить читабельность вашего контента, нет лучшего инструмента, чем «Материальный дизайн» Google. Material Design уделяет большое внимание удобочитаемости и предлагает создателям веб-сайтов рекомендуемые значки, макеты, цвета и многое другое.
Очень важно, чтобы текст вашего сайта не был выше фоновых цветов, использующих альфа-прозрачность. В противном случае вы столкнетесь с ошибками, когда придет время протестировать ваш сайт. Вы должны использовать числовой код, который является шестнадцатеричным, при работе с цветами, которые вы размещаете против альфа-прозрачности.
«Альфа» в альфа-прозрачности относится к уровню прозрачности или непрозрачности цвета; он влияет на контраст и представлен нулем (полностью прозрачный) или единицей (полностью непрозрачный). В контексте соответствия требованиям ADA важно помнить, что уменьшение альфа-канала элемента, в свою очередь, снизит его контрастность и позволит просочиться нижележащим цветам. Всегда проектируйте сайт WordPress, который подчеркивает контраст между цветом текста и его фоном, чтобы оптимизировать читабельность вашего контента.
Применяйте надежные передовые методы
Вы не захотите создавать сайт, который, по вашему мнению, соответствует требованиям ADA, не ознакомившись с проверенными передовыми методами обеспечения доступности. Если вы не используете некоторые проверенные и надежные передовые методы, когда речь идет о соблюдении требований ADA, вы рискуете столкнуться с судебным иском, связанным с ADA.
После того, как вы проверили свои уровни доступности в меру своих возможностей, вы захотите решить каждую проблему, с которой столкнетесь. Проведите инвентаризацию контента на своем сайте WordPress и решите, можете ли вы создать альтернативные выходные данные, которые могут заменить существующий медиаконтент, например изображения и видео.
На самом деле, если вы пытаетесь улучшить опыт пользователей с нарушениями зрения (а вы должны это делать, когда это возможно), вам нужно убедиться, что ваш текст поддерживает коэффициент контрастности 4,5: 1 или выше и может быть изменен до 200%. Эти пользователи также получат выгоду от тонких визуальных индикаторов, которые активны, когда ваш сайт выводит звук, или от субтитров, которые сопровождают ваши визуальные медиа.
Для посетителей вашего веб-сайта с ограниченными физическими возможностями и посетителей, использующих программы чтения с экрана, важно убедиться, что на вашем веб-сайте есть логичный путь вкладок и четкий стиль фокуса вкладок, чтобы пользователи могли легко перемещаться по элементам вашего сайта. Пользователи с временными и постоянными двигательными нарушениями в значительной степени полагаются на свою клавиатуру для удобной навигации — логичный порядок табуляции обеспечивает плавную навигацию для любых посетителей с двигательными нарушениями на вашем сайте.
Хотя это может быть сложно, важно найти правильный баланс между улучшением доступности без ущерба для функциональности вашего сайта путем проведения тестирования удобства использования. Разумный баланс между этими аспектами не только обеспечивает интуитивный опыт для ваших посетителей и снижает вероятность того, что вы попадете в судебный процесс, связанный с ADA, но также увеличивает вероятность того, что ваш веб-сайт получит больше положительных отзывов в Интернете.
Создание сайта WordPress, совместимого с ADA, несомненно, имеет большое значение для вашего бренда. Тем не менее, создание и поддержка сайта, который придерживается ADA, является, по общему признанию, большой задачей.
Если вы беспокоитесь о том, что инвестиции в соответствие требованиям ADA отнимут у вас слишком много ценных ресурсов и времени, помните, что соответствие требованиям ADA может повысить видимость вашего сайта на страницах результатов Google. Это также убережет вас от длительных и дорогостоящих судебных процессов, связанных с ADA, и повысит вероятность того, что вы будете развивать более широкую аудиторию клиентов. Поступайте правильно со своими посетителями, имеющими дело с ограниченными возможностями, и инвестируйте в свой бренд в долгосрочной перспективе, также инвестируя в соответствие требованиям ADA.
