Как легко добавить фоновое изображение на веб-страницы в WordPress
Опубликовано: 2024-03-02Как владелец веб-сайта, вы хотите создать привлекательный и визуально привлекательный веб-сайт для ваших посетителей. Один из эффективных и креативных способов добиться этого — добавить фоновое изображение на веб-страницы. Изображение на заднем плане может мгновенно улучшить общий дизайн вашего веб-сайта и сделать его более привлекательным. В этом руководстве мы покажем вам, как просто и легко добавить фоновое изображение на ваш сайт.

Зачем добавлять фоновое изображение на веб-страницы?
Прежде чем мы рассмотрим процесс добавления фонового изображения, давайте поймем, почему это может иметь решающее значение для вашего сайта. Ниже приведены некоторые ключевые выводы:
Повысьте визуальную привлекательность вашего веб-сайта. Хорошо выбранное фоновое изображение может мгновенно сделать ваш веб-сайт более визуально привлекательным и привлекательным для посетителей.
Создайте целостный дизайн: выбрав фоновое изображение, которое дополняет цветовую схему и тему вашего веб-сайта , вы можете создать целостный дизайн, который связывает все воедино.
Передайте послание вашего бренда: фоновое изображение можно использовать для передачи послания и ценностей вашего бренда. Это может помочь создать сильное первое впечатление и оказать неизгладимое влияние на посетителей.
Выделите свой контент: используя фоновое изображение, вы можете выделить свой контент и привлечь внимание посетителей. Это может быть особенно полезно для важных разделов вашего веб-сайта, таких как главный раздел или области призыва к действию.
️ Как добавить фоновое изображение в WordPress
Теперь, когда мы понимаем преимущества добавления фонового изображения, давайте рассмотрим, как это сделать, выполнив несколько простых шагов. Прежде чем начать, вам нужно выбрать идеальное изображение , которое можно установить в качестве фона на ваших веб-страницах.
Выберите свое изображение
Первым шагом в добавлении фонового изображения на ваш сайт является выбор правильного изображения. Выбранное вами изображение должно соответствовать теме, цветовой гамме и общему дизайну вашего сайта.
Вот несколько советов, которые помогут вам выбрать правильное фоновое изображение:
Подумайте о цели вашего веб-сайта: подумайте о цели вашего веб-сайта и сообщении, которое вы хотите донести. Например, если у вас есть портфолио фотографий, вы можете выбрать высококачественное изображение, демонстрирующее вашу работу.
Сопоставьте изображение с содержимым. Фоновое изображение должно дополнять содержимое вашего веб-сайта . Например, если у вас есть веб-сайт о путешествиях, вы можете выбрать фоновое изображение живописного места.
Будьте проще: избегайте использования отвлекающих или отвлекающих фоновых изображений, которые могут затмить ваш контент. Выбирайте простые и понятные изображения, которые улучшат общий дизайн вашего веб-сайта .
Убедитесь, что изображение высокого качества: размытое или пиксельное фоновое изображение может негативно повлиять на взаимодействие с пользователем. Убедитесь, что выбранное вами изображение имеет высокое разрешение и хорошо смотрится на экранах разных размеров.
После того, как вы выбрали идеальное фоновое изображение для своего веб-сайта, пришло время перейти к следующему шагу.
Добавить фоновое изображение в WordPress

Редактор Gutenberg уже несколько лет является редактором WordPress по умолчанию. И это тоже становится популярным. Однако одна из распространенных проблем, с которыми сталкивается большинство пользователей, — это когда они пытаются добавить фоновое изображение в редакторе Гутенберга или других настройках.
Хотя вы можете добавлять универсальные цветовые палитры для своих страниц и сообщений, вы не можете добавлять фоновые изображения в редакторе блоков по умолчанию. В зависимости от них мы добавили руководство по добавлению фонового изображения. Для этого мы предлагаем вам использовать плагин Essential Blocks For Gutenberg . Используя его блок Wrapper , вы можете легко добавлять фоновые изображения, наложение и т. д.
Способы добавления фонового изображения в WordPress
Вы можете объединить несколько блоков в группу и создать раздел в редакторе Гутенберга. Это может быть раздел героев, раздел призывов к действию, раздел услуг и многое другое. По умолчанию вы можете использовать общий цвет фона для сгруппированных блоков.
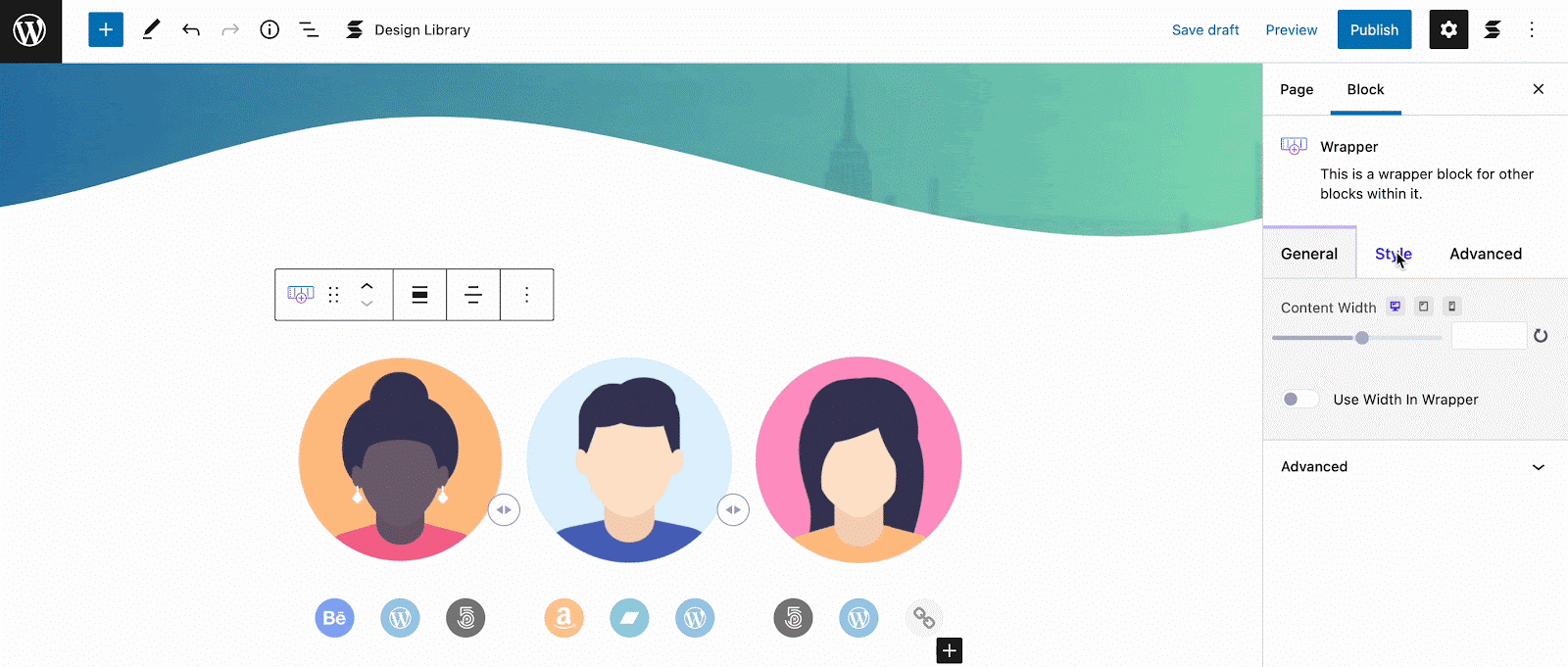
Добавление фонового изображения через оболочку Essential Blocks
Сначала установите и активируйте блоки Essential на своем веб-сайте WordPress, если у вас их еще нет. Затем включите блок «Обертка». Теперь, нажав значок «+», добавьте блок Wrapper на свою страницу. Добавляйте столько блоков, сколько хотите. Затем перейдите на вкладку «Настройки» → «Стиль» → «Фон». Там вы найдете поле для добавления фонового изображения.

Используйте изображения в фоновом режиме для строк
Альтернативно вы можете добавить фоновое изображение для одной строки из редактора блоков. Для этого лучше всего подходит блок Row плагина Essential Blocks. С помощью этого блока вы можете добавить изображения в фоновом режиме для отдельных строк и сделать ваш сайт более запоминающимся.
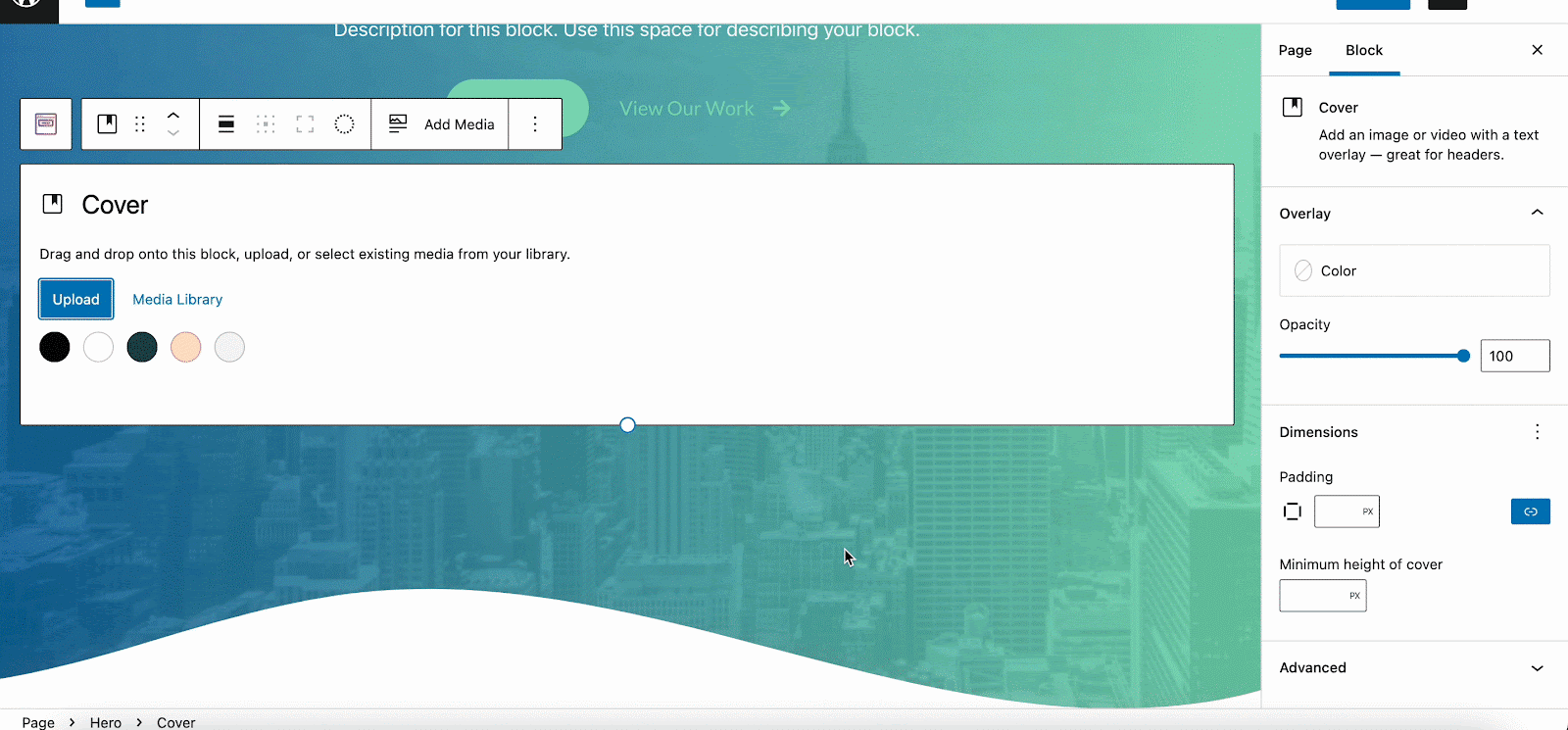
Добавить фоновое изображение через блок обложки по умолчанию
Среди блоков Гутенберга по умолчанию только блок «Обложка» поддерживает фоновые изображения. Таким образом, используя этот блок, вы можете легко добавлять изображения в фоновом режиме. Этот блок «Обложка» лучше всего подходит для создания раздела «Призыв к действию», интерактивного текстового раздела и т. д.

Чтобы добавить фоновое изображение раздела с блоком «Обложка», нажмите на знак «+» на своей странице. Затем найдите Обложку и добавьте ее. Он предложит вам загрузить изображение или использовать его из медиа-библиотеки. Здесь вы также можете настроить положение фонового изображения, выравнивание и т. д. Вы также можете использовать другие блоки, вложенные в блок «Обложка».

Использовать фоновое изображение для всей страницы
По умолчанию вы не можете добавлять фоновые изображения для страниц или сообщений в Гутенберге. Но чтобы добавить фоновые изображения для всей страницы, вы снова можете получить помощь от блока Essential Blocks Wrapper. Вы можете создать один контейнер с этим блоком, а затем добавить под него все остальные блоки и разделы. Затем вы можете легко добавлять фоновые изображения или настраивать их.
Добавление фонового изображения в Elementor
Elementor — один из самых популярных и универсальных конструкторов страниц для WordPress. Используя многочисленные параметры настройки, вы можете легко изменить или добавить фоновое изображение на веб-страницах и сделать свой веб-сайт визуально привлекательным. Давайте посмотрим, как можно добавить изображение в фоновом режиме с помощью Elementor.
Чтобы добавить или изменить фоновое изображение выбранного раздела:
- Чтобы получить доступ к настройкам раздела, нажмите кнопку «Обработка настроек раздела».
- Перейдите в «Стиль» -> «Фон» -> «Тип фона» -> «Классический».
- Под изображением нажмите значок плюса (+) и выберите свое изображение.

Чтобы изменить фоновое изображение всей страницы:
- Нажмите на символ «шестеренки» в левом нижнем углу панели редактирования.
- Выберите вкладку « Стиль ».
- Выберите значок карандаша рядом с надписью «Тип фона».
- Под изображением нажмите значок плюса (+) и выберите свое изображение.
Тестируйте и настраивайте перед публикацией
После добавления фонового изображения очень важно протестировать его на разных устройствах и размерах экрана, чтобы убедиться, что оно выглядит хорошо и не оказывает негативного влияния на удобство использования вашего веб-сайта. Вот несколько факторов, которые следует учитывать в процессе тестирования:
Адаптивность: протестируйте свой веб-сайт на различных устройствах, включая настольные компьютеры, ноутбуки, планшеты и смартфоны, чтобы убедиться, что фоновое изображение хорошо адаптируется к экранам разных размеров.
Читабельность: убедитесь, что фоновое изображение не затрудняет чтение текста или другого контента на вашем веб-сайте. Отрегулируйте контрастность или добавьте наложения, если необходимо, чтобы улучшить читаемость.
Производительность: проверьте скорость загрузки вашего сайта с помощью фонового изображения. Если вы заметили значительное замедление, рассмотрите возможность дальнейшей оптимизации изображения или изучения методов кэширования и оптимизации производительности.
Улучшите эстетику вашего сайта с помощью фонового изображения
Добавление фонового изображения на ваш сайт — это простой, но мощный способ повысить его визуальную привлекательность и привлечь посетителей. Следуя инструкциям, описанным в этом руководстве, вы можете легко добавить фоновое изображение на свой веб-сайт, независимо от того, являетесь ли вы новичком или профессиональным веб-дизайнером, использующим WordPress.
Итак, создайте запоминающийся и увлекательный веб-сайт, который оставит неизгладимое впечатление на ваших посетителей. Если этот блог оказался для вас полезным, поделитесь своим мнением в разделе комментариев или в нашем сообществе Facebook . Вы также можете подписаться на наш блог , чтобы получать ценные учебные пособия, руководства, знания, советы и последние обновления WordPress .
