Как добавить панель пользовательского поиска в WooCommerce для облегчения поиска продуктов
Опубликовано: 2025-01-04Добавление пользовательской панели поиска здесь означает добавление панели поиска в любое место, независимо от темы.
Однако панель поиска предназначена не только для поиска продуктов, но и для категорий продуктов, сообщений, страниц и т. д.
С помощью пользовательской панели поиска вы можете управлять панелью поиска по своему усмотрению. В этом блоге мы увидим множество настроек настройки панели поиска.
Причем панель поиска чаще всего видна в шапке, но на самом деле ее можно настроить в любом месте. Это возможно с помощью специальной панели поиска.
Что подразумевается под пользовательской панелью поиска и ее особенностями?
Оглавление
Говорят, что панель пользовательского поиска является пользовательской из-за гибкости, которую она предлагает.
Существуют различные способы установки панели поиска. Его можно разместить с помощью короткого кода, средства вставки блоков или виджета. Кроме того, его можно настроить в соответствии с предпочтениями владельца сайта.
Функции :
- Быстрое обнаружение продукта
- Улучшенный пользовательский опыт
- Предоставляет аналитику
- Удобство для мобильных пользователей
Зачем нужна пользовательская панель поиска, если она поставляется с готовыми шаблонами
Когда вы импортируете шаблон темы, вы получаете панель поиска по умолчанию, но могут быть некоторые ограничения.
Может отсутствовать функциональность живого поиска, единая область поиска, ограниченная настройка и т. д.
Но если вы рассмотрите плагин, который является функциональным и позволяет пользователям бесконечно настраивать его, вы можете максимально повысить удобство работы пользователей.
Что нам нужно в этом блоге
Чтобы добавить пользовательскую панель поиска на веб-сайт Woocommerce, нам понадобится тема и плагин.
Нужная нам тема должна быть совместима с woocommerce, поэтому берем Shop Mania.
Мы будем использовать TH Advance Search.
Как добавить панель пользовательского поиска в WooCommerce
Для пользовательской панели поиска нам понадобится TH Advance Search.
Теперь это наш сайт, без шапки.

Шаг 1) Откройте панель управления WordPress.

Войдите на свой сайт WordPress и откройте панель управления.
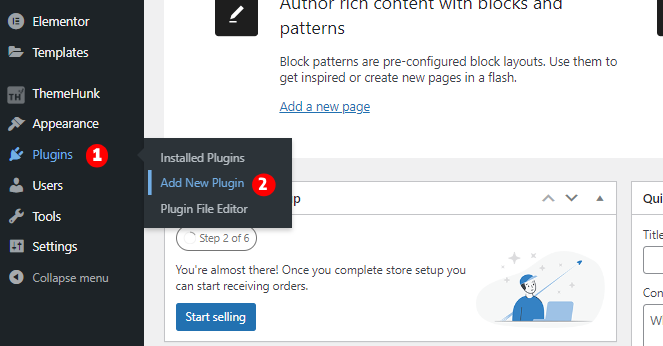
Шаг 2) Перейдите в раздел «Плагины» и нажмите «Добавить новый плагин».

Чтобы добавить новый плагин, наведите курсор на «Плагины» и нажмите «Добавить новый плагин».
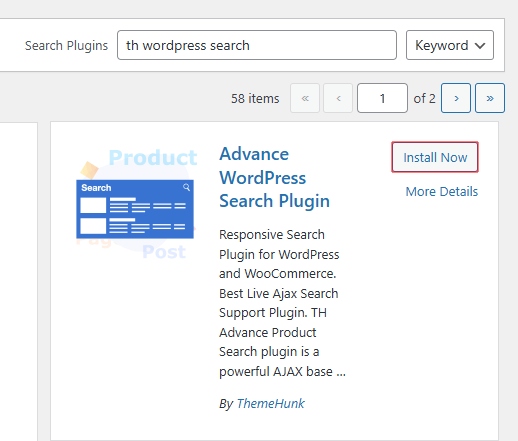
Шаг 3) Перейдите в панель поиска и найдите плагин расширенного поиска WordPress.

Перейдите в панель поиска и найдите плагин расширенного поиска WordPress. Найдите этот плагин и нажмите кнопку «Установить сейчас» . После установки нажмите «Активировать» .
Если у вас профессиональная версия, вам необходимо загрузить плагин. Посмотрите, как это делается.
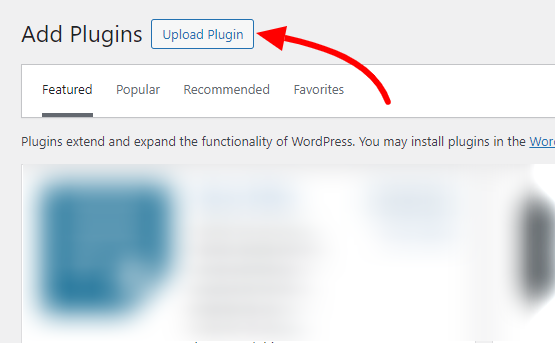
Шаг 3) Нажмите «Загрузить плагин».

В левом верхнем углу вы можете найти кнопку «Загрузить плагин». Нажмите на него.
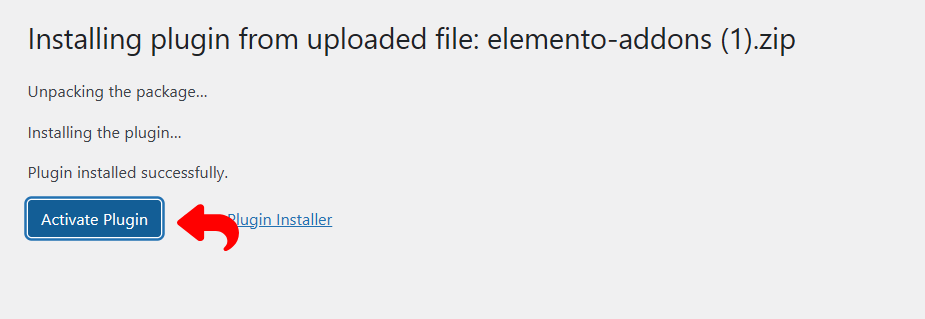
Шаг 4) Загрузите, установите и активируйте плагин.

После активации вы увидите плагин в списке установленных плагинов.

После активации строка поиска автоматически размещается в шапке.

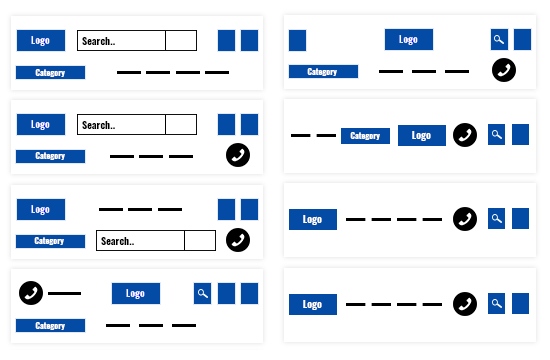
Он автоматически размещается в заголовке, но если вы хотите разместить его в другом месте. Но если вы хотите разместить его где-нибудь в другом месте или показать полную панель поиска, а не значок, то его макеты заголовков могут вам помочь.

Но все же, если вы хотите добавить панель поиска где-то еще, скажем, на определенной странице, есть несколько способов, которые помогут это сделать.
Все методы обсуждаются в этом блоге.
Но это еще не все, по умолчанию вы можете искать только сообщения. Когда вы заглянете в настройки, вы увидите параметры, которые позволяют вам также искать страницы и сообщения.

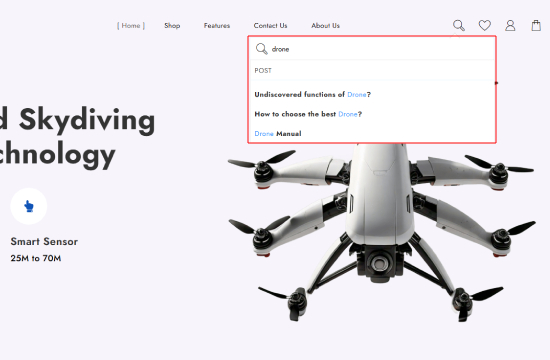
Если выбрана публикация , в строке поиска отображаются только публикации. См. пример ниже.

Аналогично, это работает так же и для страницы. Если используется одно слово, отображаются связанные поисковые запросы.
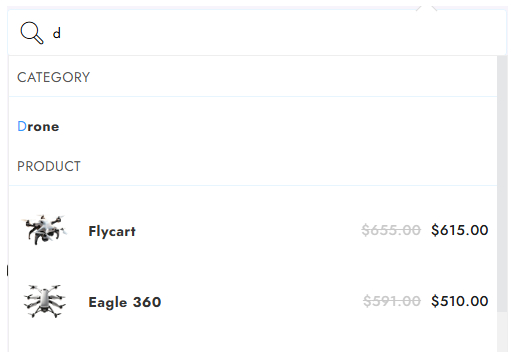
Кроме того, вы можете искать категории вместе с типом поиска, что означает категорию продукта с типом продукта и категорию публикации с типом публикации. Когда вы пишете «Найти что-то», и в строке поиска выполняются оба поиска, отображаются оба.

На изображении выше, когда я написал «d», отображается категория I,e, Drone, и то же слово также где-то упоминается в продуктах, поэтому показаны 2 продукта.
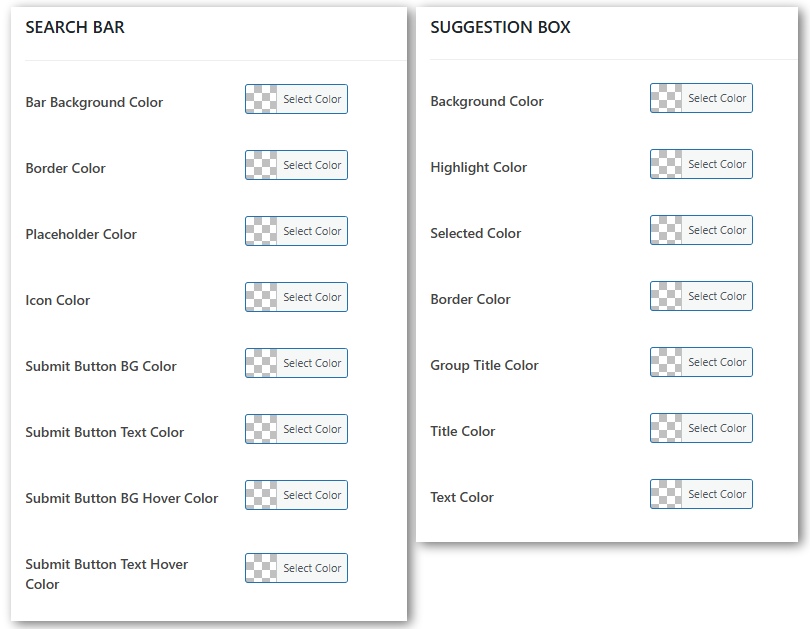
В этом плагине вы можете управлять всем, от текста до загрузчика. Мало того, вы можете настроить каждый раздел панели поиска.
Вы можете сопоставить цветовые комбинации вашего сайта с помощью панели поиска.

Все эти опции доступны в бесплатной версии . Если вы хотите узнать больше и использовать всю мощь этого плагина, вы можете выбрать премиум-версию.
В профессиональной версии вы можете пользоваться функциями голосового поиска, автозаполнения, настройки цвета и т. д.
Часто задаваемые вопросы
Вопрос. Насколько важна панель поиска для веб-сайта электронной коммерции?
Ответ. Когда пользователи заходят на сайт электронной коммерции, чтобы найти какой-либо продукт, они просто переходят в поле поиска и вводят название. Это наиболее удобный способ поиска товара, поскольку он экономит время и силы. Когда вы добавляете несколько функций в панель поиска, это повышает удобство, удобство и надежность пользователей.
Вопрос. На каких типах веб-сайтов я могу установить тип поиска «Сообщения»?
Ответ. Он в основном предназначен для веб-сайтов с блогами, где есть много блогов и пользователи хотят найти конкретный, а затем он может выполнить поиск и уйти в болото.
Заключение
Итак, мы увидели добавление пользовательской панели поиска в woocommerce. В конечном итоге это помогает повысить продажи, поскольку напрямую влияет на впечатление о веб-сайте.
TH Advance Search предназначен не только для woocommerce, его можно использовать на любом веб-сайте, где пользователям необходимо найти на сайте статью, блог, новости и т. д.
Мы также увидели не только использование, но и то, как можно использовать его параметры настройки, поскольку Th Advance Search — это гибкий плагин.
Я надеюсь, что этот блог поможет вам. Тем не менее, если у вас есть какие-либо вопросы или предложения, дайте мне знать в разделе комментариев.
Вы можете подписаться на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter .
Откройте для себя больше статей
- Как настроить Google Analytics для WordPress
- Как добавить карты Google в темы WordPress
- Как перевести темы WordPress с помощью плагина WPML
