Как добавить кнопку Facebook «Мне нравится» на ваш сайт WordPress
Опубликовано: 2023-04-20Хотите добавить кнопку «Мне нравится» Facebook на свой сайт?
Добавление кнопки «Нравится» Facebook на ваш веб-сайт WordPress может облегчить посетителям возможность лайкать и делиться вашим контентом. Это может помочь повысить вовлеченность и увеличить число подписчиков вашей учетной записи Facebook.
В этой статье мы покажем вам, как легко добавить кнопку Facebook Like на свой сайт.
Зачем добавлять кнопку Facebook «Мне нравится» в WordPress?
Добавление кнопки «Мне нравится» на ваш сайт WordPress может помочь привлечь внимание к вашей странице в Facebook. Это также отличный способ побудить пользователей делиться вашим контентом в своих новостных лентах Facebook, что помогает привлечь новых людей на ваш сайт.
Кроме того, встраивание кнопки Facebook «Мне нравится» на вашу веб-страницу может помочь увеличить количество подписчиков в социальных сетях и создать онлайн-сообщество в самой популярной социальной сети. В результате вы можете повысить осведомленность о своих продуктах или услугах и, в конечном итоге, повысить конверсию.
В настоящее время в WordPress нет встроенного решения для добавления кнопки Facebook для лайков, поэтому вам потребуется установить плагин WordPress или вручную добавить код кнопки Facebook Like. Имея это в виду, мы покажем вам, как сделать оба ниже.
- Добавление кнопки «Нравится» Facebook в WordPress с помощью конструктора страниц
- Альтернатива: вручную добавить кнопку Facebook «Нравится» на свой сайт
Добавление кнопки «Нравится» Facebook в WordPress с помощью конструктора страниц
Во-первых, мы будем использовать плагин WordPress, чтобы добавить кнопку Facebook Like на ваш сайт. Мы будем использовать SeedProd, лучший плагин WordPress для веб-сайтов и конструкторов страниц.

SeedProd позволяет очень легко создавать гибкие дизайны страниц в WordPress, включая настраиваемые целевые страницы, домашние страницы, боковые панели, верхние и нижние колонтитулы и многое другое. Он поставляется с конструктором перетаскивания и многочисленными блоками WordPress, чтобы легко настроить ваш сайт без кода или CSS.
Помимо возможности создавать полностью настраиваемые целевые страницы, SeedProd позволяет создавать полные темы WordPress с нуля, и вам не нужно будет касаться ни одного файла темы WordPress.
Для этого метода мы покажем вам, как использовать виджет SeedProd Facebook «Мне нравится» для отображения кнопки «Нравится» практически в любом месте вашего сайта WordPress.
Установите и активируйте SeedProd
Для начала установите и активируйте плагин SeedProd на своем веб-сайте WordPress.
Если вам нужна помощь в этом, вы можете посмотреть нашу документацию по установке SeedProd. Это руководство поможет вам установить плагин и активировать лицензионный ключ.
Примечание. У SeedProd есть бесплатная версия, которая позволяет создавать простую целевую страницу без кода. В этом руководстве мы будем использовать SeedProd Pro для его блоков Pro WordPress.
Далее вам нужно определить, как использовать SeedProd на вашем веб-сайте. Вы можете использовать его для создания отдельных страниц WordPress или создать совершенно новую тему WordPress, чтобы заменить текущий дизайн веб-сайта.
В этом руководстве мы покажем вам, как добавить кнопку Facebook «Мне нравится» на целевую страницу, поэтому для начала перейдите в SeedProd » Landing Pages на панели управления WordPress.
Выберите готовый шаблон
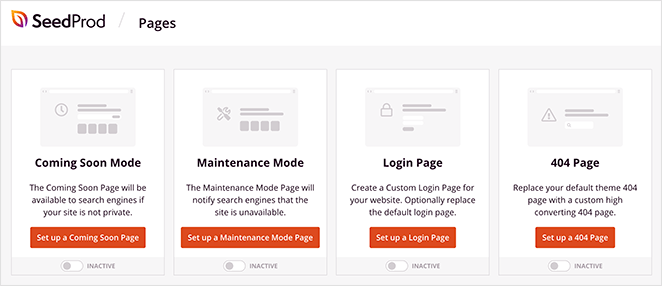
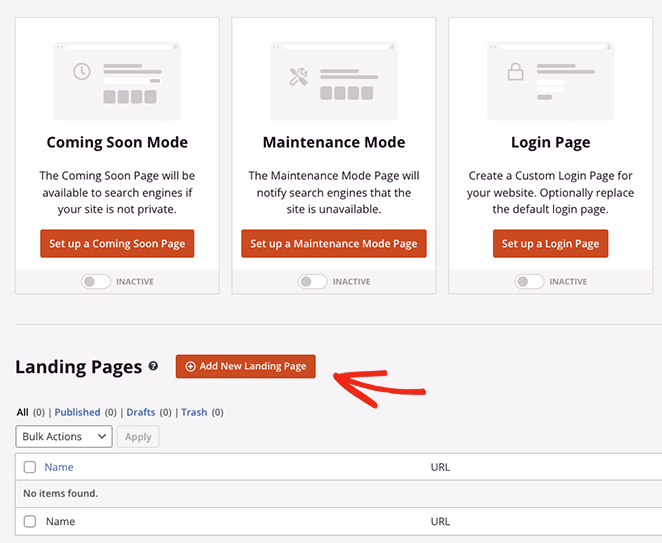
На этой странице вы можете выбрать один из готовых дизайнов целевых страниц SeedProd, таких как «Скоро», «Техническое обслуживание», «Вход» или «404».

Кроме того, вы можете создать собственную целевую страницу, используя шаблон целевой страницы, который вы можете настроить в соответствии со своими потребностями. Мы будем использовать этот вариант, поэтому нажмите кнопку «Добавить новую целевую страницу» .

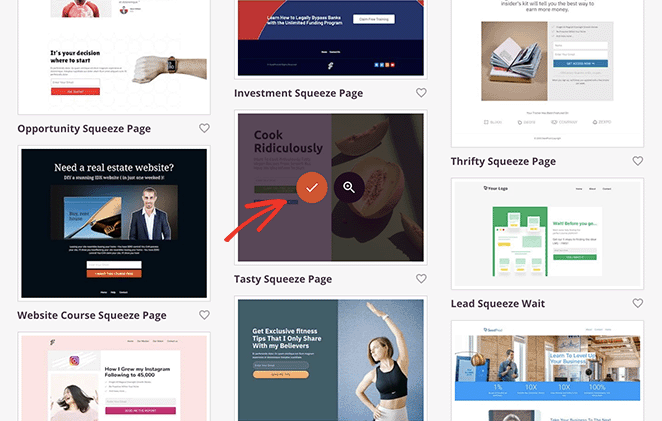
На следующем экране вы увидите библиотеку профессиональных шаблонов целевых страниц, которые вы можете настроить с помощью конструктора перетаскивания SeedProd. Щелкните любую из вкладок вверху, чтобы отфильтровать дизайны по типу страницы, в том числе:
- Вскоре
- Режим обслуживания
- 404 Страница
- Продажи
- Вебинар
- Свинцовое сжатие
- Спасибо
- Авторизоваться
Как только вы найдете понравившийся дизайн, наведите на него указатель мыши и щелкните значок галочки. В этом руководстве мы будем использовать шаблон Tasty Squeeze Page.

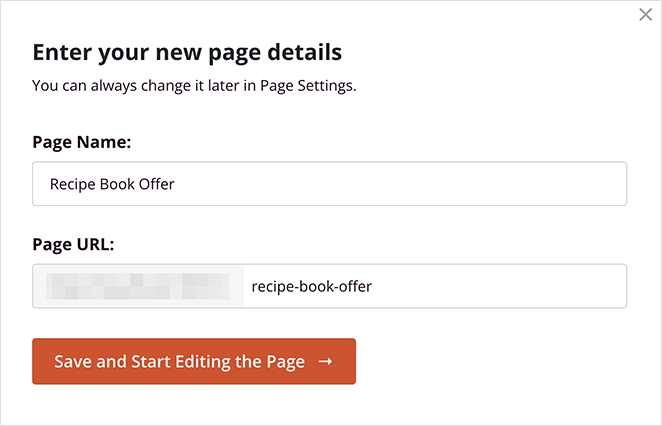
Далее вы увидите всплывающее окно, в котором вы можете дать своей странице имя. SeedProd автоматически предоставит странице URL-адрес, но вы можете изменить его позже, если хотите.

Когда вы будете довольны деталями, нажмите кнопку «Сохранить и начать редактирование страницы» .
Добавьте блок «Нравится» в Facebook
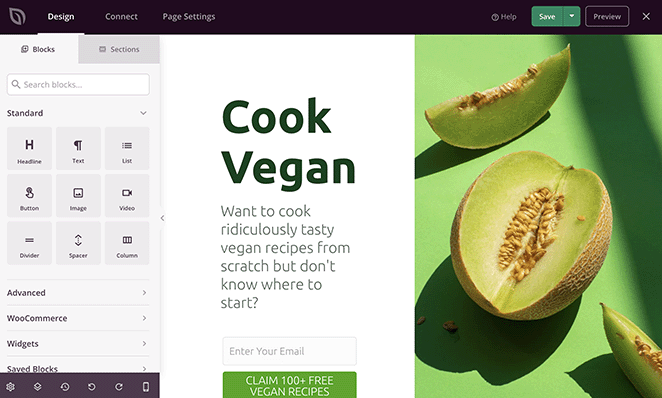
После выбора шаблона вы перейдете к визуальному редактору SeedProd, где сможете приступить к настройке дизайна целевой страницы. Он прост в использовании, с блоками и разделами слева и предварительным просмотром справа.

Просто щелкните любой элемент в предварительном просмотре, чтобы настроить содержимое в соответствии с вашими потребностями.
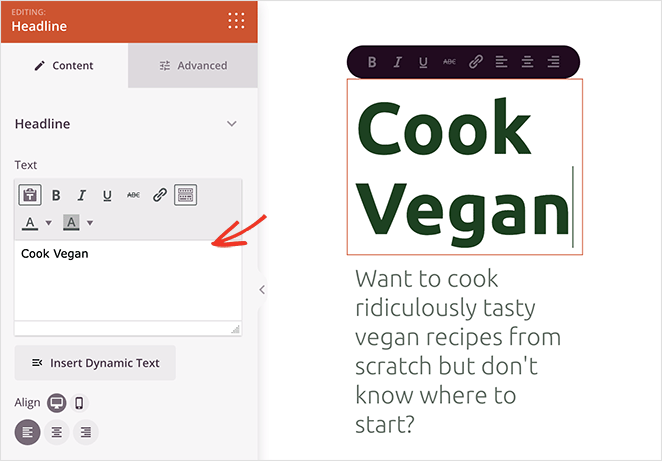
Например, вы можете щелкнуть любой блок текста или заголовка, чтобы изменить заголовок и описания.

Когда вы это сделаете, слева откроется панель настроек, где вы сможете изменить содержимое, размер шрифта, выравнивание и многое другое.
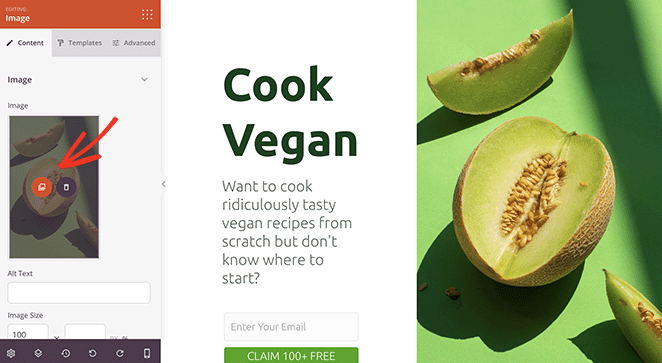
Вы также можете поменять местами шаблонные изображения и заменить их своими собственными. Для этого щелкните любое изображение, затем выберите значок корзины на панели настроек, чтобы удалить его.

Оттуда вы можете загрузить новое изображение со своего компьютера или медиатеки WordPress.
Теперь вы знаете основы навигации по конструктору страниц, давайте посмотрим, как добавить кнопку «Мне нравится» Facebook на вашу целевую страницу.
SeedProd имеет множество блоков WordPress, которые вы можете добавить в дизайн своей целевой страницы. Они не только делают вашу страницу более привлекательной, но и отлично подходят для привлечения потенциальных клиентов и подписчиков в социальных сетях.
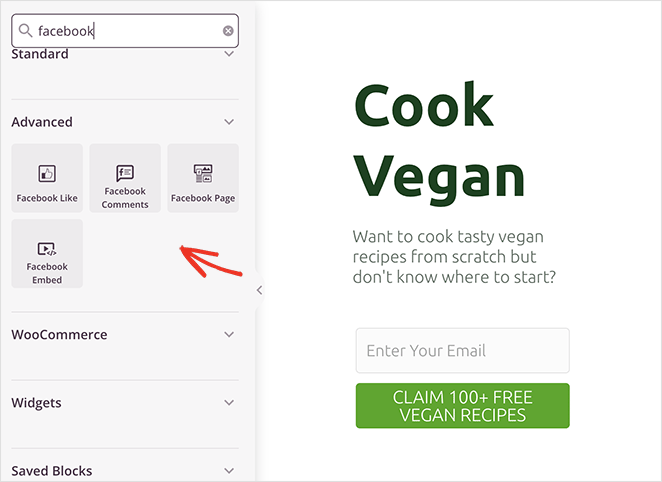
Например, с помощью блоков Facebook SeedProd вы можете встроить свою страницу Facebook, отдельные сообщения, комментарии и даже кнопку «Нравится».

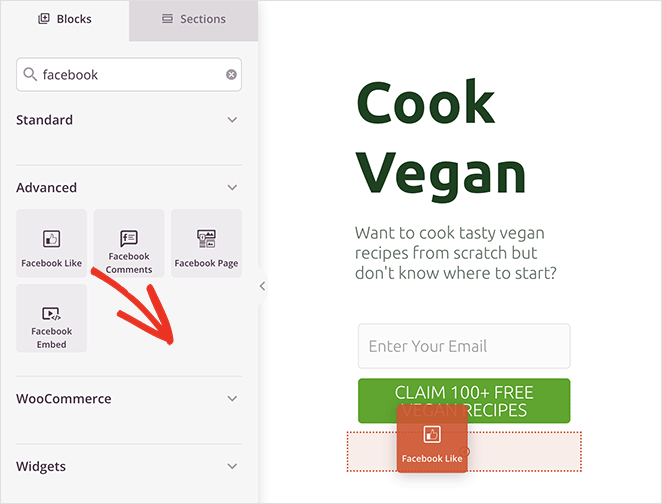
Чтобы добавить блок кнопки «Нравится» Facebook на свою страницу, просто перетащите его с панели «Дополнительные блоки» на целевую страницу.

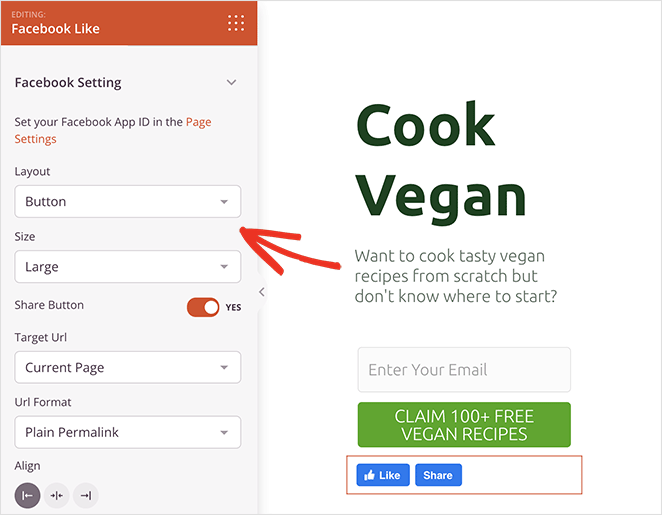
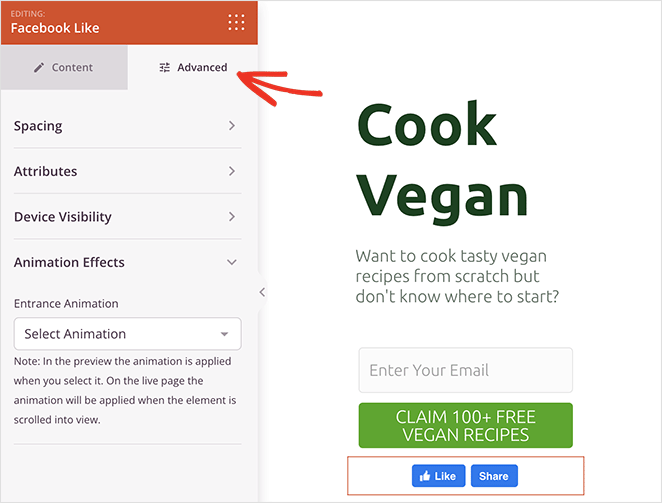
Оттуда вы можете изменить дизайн и внешний вид кнопки «Нравится», используя раскрывающиеся меню на панели настроек блока. Например, вы можете изменить макет кнопки, чтобы показать количество кнопок, поле «Нравится» и многое другое.

Вы также можете изменить размер шрифта и включить отображение рядом с ним кнопки «Поделиться в Facebook».

Кроме того, есть варианты настроить пользовательский URL-адрес вместо текущей целевой страницы и изменить формат постоянной ссылки на красивую ссылку.
На вкладке «Дополнительные настройки» вы можете настроить интервал и видимость кнопки «Мне нравится» на мобильных и настольных устройствах, а также анимировать ее без написания кода.

Примечание. Вы можете ввести идентификатор своего приложения Facebook в SeedProd, выбрав SeedProd »Настройки.
Продолжайте настраивать дизайн целевой страницы, пока не будете довольны тем, как все выглядит. Например, вы можете изменить цветовую схему и типографику страницы на панели «Глобальные настройки».
Не забудьте нажать кнопку «Сохранить» в правом верхнем углу, чтобы сохранить изменения.
Настройте параметры своей страницы
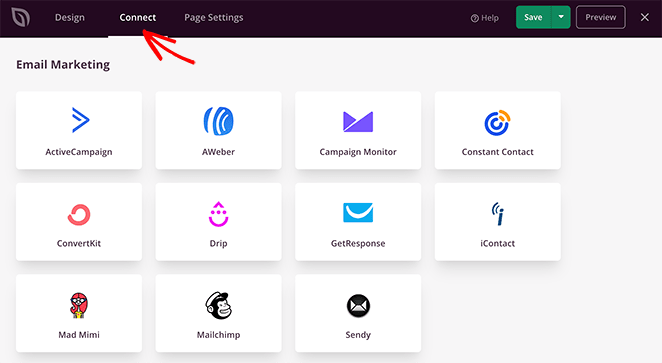
Поскольку страница, которую мы создаем, включает в себя форму подписки, нам нужно будет подключить службу электронного маркетинга. Для этого нажмите на вкладку «Подключение» вверху и найдите своего поставщика услуг электронной почты в списке.

Оттуда следуйте инструкциям на экране, чтобы подключить свой список адресов электронной почты.
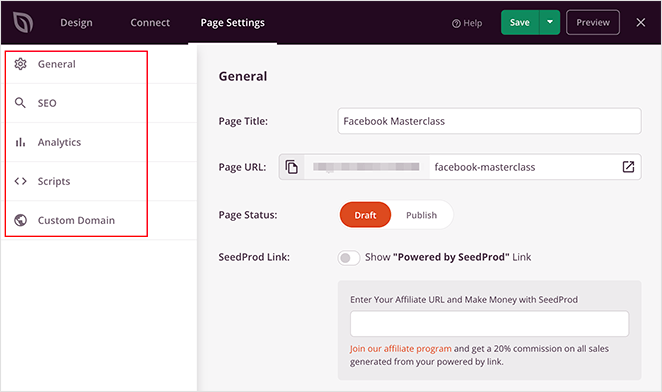
Вы также можете щелкнуть вкладку «Настройки страницы» вверху, чтобы настроить параметры целевой страницы. На этом экране вы можете изменить имя и URL целевой страницы, а также настроить параметры SEO на странице для поисковых систем.

Например, в разделе настроек SEO вы можете использовать All in One SEO, лучший SEO-плагин для WordPress, чтобы настроить параметры открытого графа для своей страницы.
Эти метаданные помогают Facebook собирать информацию о вашей странице, включая уменьшенное изображение, название страницы, описание и автора.
Кроме того, настройки страницы также позволяют добавлять пользовательские сценарии, такие как пиксель Facebook или код отслеживания Google Analytics.
Дополнительные сведения см. в документации по настройкам целевой страницы.
Опубликуйте свои изменения
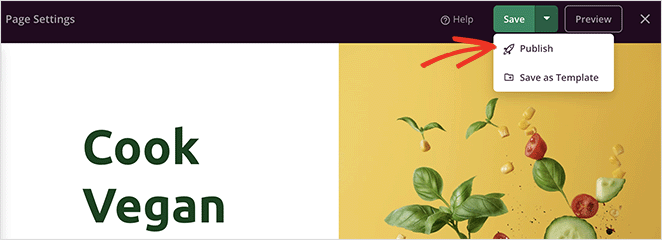
Как только ваша страница будет выглядеть именно так, как вы хотите, вы готовы разместить ее на своем сайте WordPress. Для этого щелкните стрелку раскрывающегося списка на кнопке «Сохранить» и выберите «Опубликовать» .

Теперь вы можете посетить свою целевую страницу и увидеть кнопку «Нравится» на Facebook в действии.

Альтернатива: вручную добавить кнопку Facebook «Нравится» на свой сайт
Другой способ добавить кнопку «Мне нравится» Facebook на ваш сайт WordPress — использовать собственный код. Однако этот метод требует, чтобы вы копировали и вставляли HTML-код непосредственно в WordPress, поэтому мы рекомендуем его только тем, кому удобно редактировать код.
Тем не менее, мы будем использовать плагин WPCode, чтобы упростить добавление пользовательского кода в WordPress.
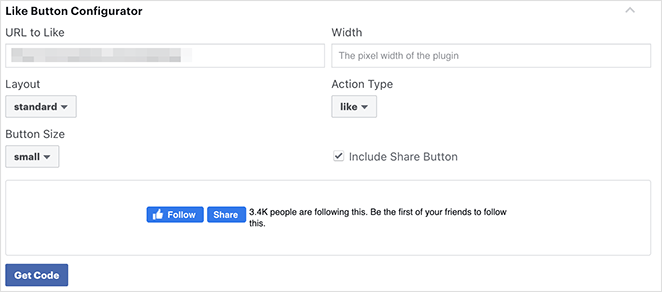
Во-первых, вам нужно перейти на страницу «Кнопка «Мне нравится»» на веб-сайте Meta for Developers (developers.facebook.com) и прокрутить вниз до раздела «Конфигуратор кнопки «Мне нравится».

Затем введите URL-адрес своей страницы Facebook в поле «URL to Like». Это должна быть страница, которую вы хотите связать с кнопкой Facebook Like.
После этого просто настройте параметры, чтобы выбрать расположение и размер кнопки «Нравится». Вы также увидите предварительный просмотр кнопки «Нравится».
Когда вы довольны предварительным просмотром, нажмите кнопку «Получить код» .
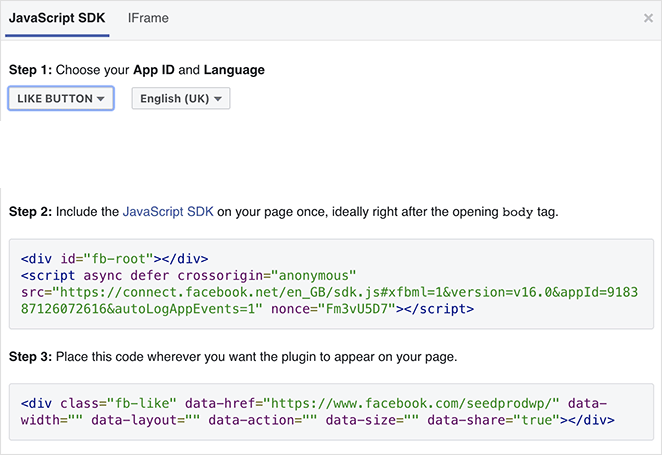
Теперь вы увидите всплывающее окно с двумя фрагментами кода и двумя разными вкладками, которые называются JavaScript SDK и iFrame. Щелкните параметр JavaScript.

Это то, что вам нужно добавить на свой веб-сайт WordPress, чтобы отображалась кнопка «Нравится».
Если вы напрямую добавите эти фрагменты кода в свою тему WordPress, есть вероятность, что это может сломать ваш сайт. Кроме того, когда вы обновляете свою тему, она может перезаписать фрагменты кода.
Более простой способ добавить этот код — с помощью плагина WPCode. Он позволяет вставлять фрагменты кода на ваш веб-сайт и управлять им без непосредственного редактирования файлов темы.
Во-первых, вам нужно установить и активировать плагин WPCode.
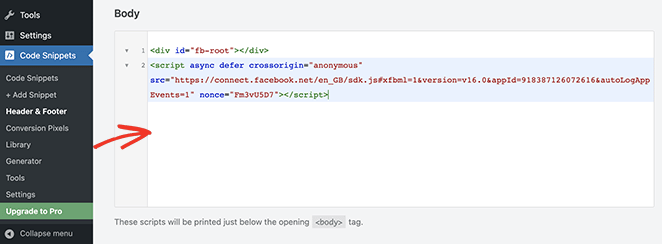
После активации плагина перейдите к Фрагменты кода » Верхний и нижний колонтитулы на панели инструментов WordPress.
Теперь скопируйте первый фрагмент кода из Facebook и добавьте его в файл header.php вашей темы WordPress после тега <body>.

Просто скопируйте код и введите его в разделе «Тело» и нажмите кнопку «Сохранить изменения» .
Затем вам нужно скопировать второй фрагмент кода и вставить его на свой сайт WordPress, чтобы отобразить кнопку Facebook Like.
Для этого перейдите к фрагментам кода » + Добавить фрагмент в панели администратора WordPress или нажмите кнопку «Добавить новый» .
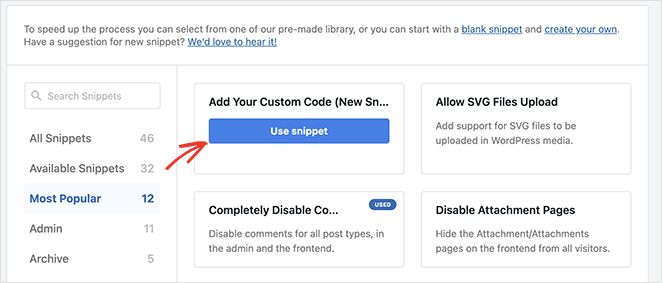
На следующем экране вы можете выбрать фрагмент из предварительно созданной библиотеки или добавить новый пользовательский код.
Итак, нажмите «Добавить свой собственный код (новый фрагмент)» и нажмите кнопку «Использовать фрагмент» .

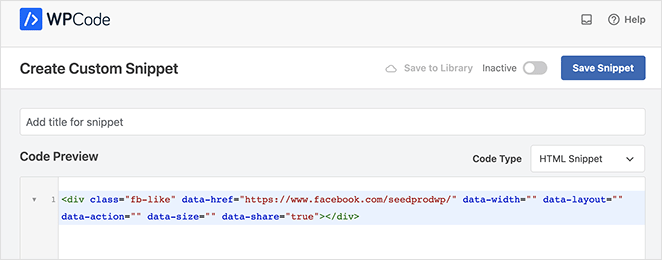
Оттуда дайте своему пользовательскому коду имя и введите второй фрагмент кода из Facebook в раздел «Предварительный просмотр кода».

Убедитесь, что вы щелкнули раскрывающееся меню «Тип кода» и выбрали «HTML-фрагмент».
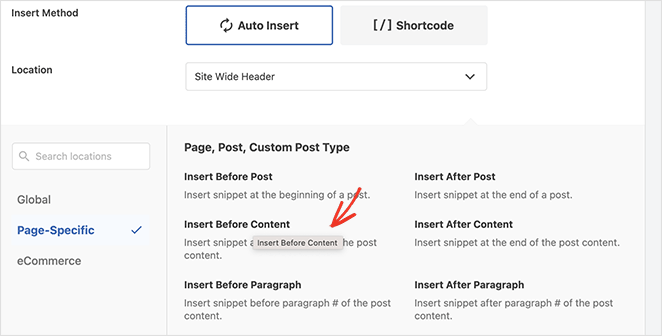
Затем прокрутите вниз до раздела «Вставка» и выберите, где отображать кнопку «Нравится» Facebook. Например, вы размещаете его перед содержимым сообщения в блоге.
Для этого щелкните раскрывающееся меню «Расположение» и выберите параметр «Вставить перед содержимым» в разделе «Страница» .

Наконец, нажмите кнопку «Сохранить фрагмент» и переключите переключатель с «Неактивно» на «Активно» .
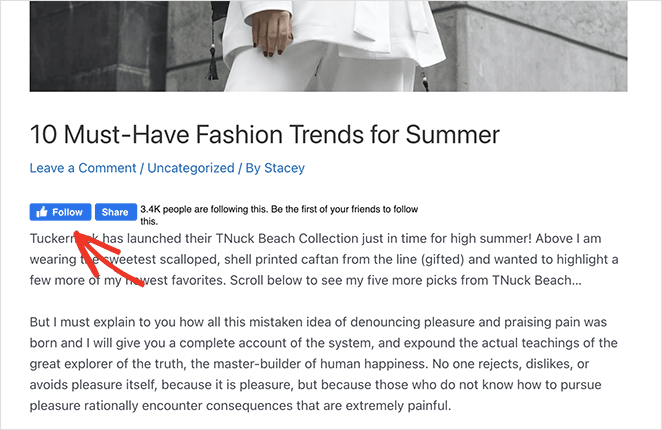
Теперь вы можете посетить любую публикацию в блоге, чтобы увидеть кнопку «Нравится» на Facebook перед содержанием публикации.

Вот и все!
Мы надеемся, что эта статья помогла вам узнать, как добавить кнопку Facebook Like на свой сайт. Вам также может понравиться это руководство о том, как встраивать события Facebook в WordPress.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.