Как добавить форму Flodesk в блог WordPress
Опубликовано: 2023-07-07Добавить форму Flodesk в блог WordPress очень просто даже для новичков. Мы большие поклонники платформы электронного маркетинга Flodesk! Однако мы понимаем, что новичкам может быть сложно добавить свои формы на свои веб-сайты из-за сложности процесса. К счастью, мы специализируемся в этой области и готовы помочь. Сегодня мы предоставим вам руководство о том, как легко интегрировать Flodesk в ваш веб-сайт WordPress. В этом примере мы покажем, как встроить встроенную форму из Flodesk в ваш сайт WordPress.

Оглавление
Добавьте форму Flodesk в блог WordPress
Шаг 1. Создайте форму на Flodesk

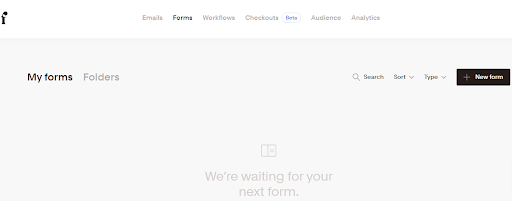
Чтобы приступить к созданию формы во Flodesk, начните с доступа к панели инструментов и нажатия на опцию «ФОРМЫ», расположенную в верхней части экрана. Это инициирует процесс настройки желаемой формы.
Шаг 2: выберите свой стиль макета
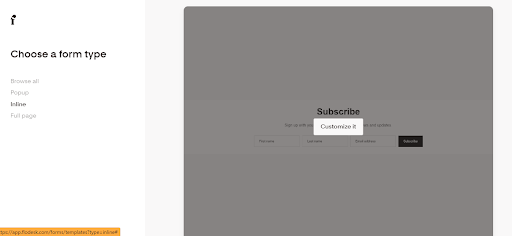
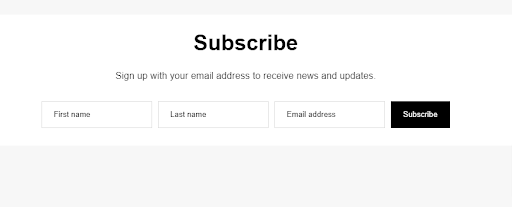
Мы рекомендуем выбрать встроенный стиль формы для вашего творения. Этот выбор обеспечит вам фирменный внешний вид, простой и понятный, но органично дополняющий любой дизайн.
Шаг 3: Нажмите «Настроить» в форме по вашему выбору.

После выбора встроенного стиля формы нажмите «Настроить». Появится подсказка с просьбой ввести новый сегмент, прежде чем продолжить. Как правило, в этом сегменте представлены новые подписчики, но вы также можете пометить их на основе других критериев, таких как «моя потрясающая халява».
подписчиков». Этот шаг сегментации имеет решающее значение, поскольку он позволяет вам направить свои маркетинговые усилия на их конкретные интересы. Например, если кто-то записался на ваш курс «Сделай сам», он может не захотеть получать электронные письма о ваших готовых услугах.
Шаг 4 – Дизайн/настройка формы

Настройка встроенной формы — простой процесс. У вас есть возможность легко изменить цвет, стиль и формулировку кнопки, щелкнув соответствующие элементы на странице и внеся нужные изменения.
Кроме того, вы также можете персонализировать используемые шрифты и настроить их размер, открыв правую панель.
Шаг 5. Выберите двойную подписку или нет
После разработки формы пришло время определить последние шаги для регистрации. Подумайте, хотите ли вы реализовать процесс подтверждения подписки. Эта мера служит для защиты от спам-ботов и гарантирует, что настоящие люди, которые действительно хотят получать ваши электронные письма, подписываются. Выбор двойного согласия означает, что подписчики получат электронное письмо с подтверждением, требующее от них щелкнуть, прежде чем подписаться и получить свое первое приветственное письмо (если вы настроили серию). В качестве альтернативы, без двойной подписки, подписчики сразу добавляются в ваш список после регистрации.
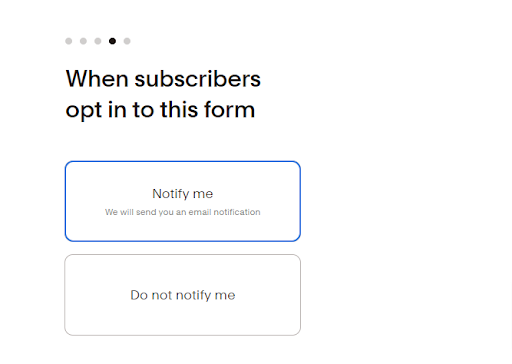
Шаг 6. Хотите получать уведомления?

Подумайте, хотите ли вы получать уведомления всякий раз, когда подписывается новый подписчик. Поначалу, когда ваш бизнес небольшой, каждый новый подписчик может вызывать чувство волнения, побуждая к радостному танцу. Однако по мере роста вашего бизнеса эти уведомления могут стать чрезмерными и ненужными. Рекомендуется отключить их с самого начала и вместо этого полагаться на программное обеспечение для маркетинга по электронной почте, чтобы отслеживать новых подписчиков. Убедитесь, что вы регулярно используете инструменты электронного маркетинга, чтобы быть в курсе любых новых регистраций.

Читайте также: 5 лучших современных и эффективных советов по редактированию для прилежных блоггеров
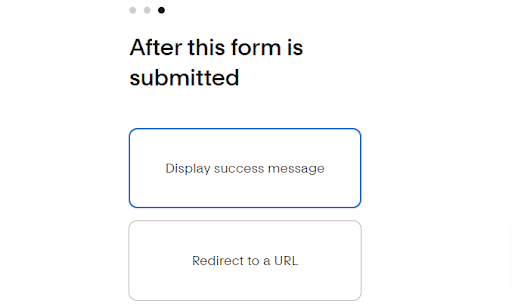
Шаг 7. Выберите, что делать дальше: добавьте форму Flodesk в блог WordPress.

После того, как пользователь подписался, вам нужно определиться со следующим шагом. Хотите отправить им сообщение с благодарностью или направить их на другой URL/страницу?
Одним из преимуществ перенаправления их на другой URL-адрес является возможность предлагать настраиваемые страницы благодарности, которые включают загрузки или видео для немедленного удовлетворения. Этот подход оказывается особенно полезным, если вы соблазнили их зарегистрироваться, предложив халяву, поскольку вы можете быстро вознаградить их ценным контентом.
Итак, подумайте, предпочитаете ли вы сообщение с благодарностью или перенаправляете их на указанный URL-адрес, который обеспечивает персонализированный и полезный опыт.
Читайте также: Лучшие плагины похожих постов для сайта WordPress
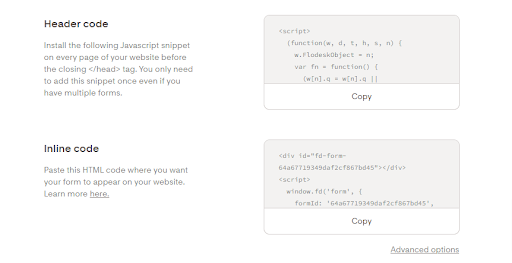
Шаг 8. Получите код для встраивания. Добавьте форму Flodesk в блог WordPress.

Следующие три шага являются важными, но сложными, часто вызывая путаницу у многих людей. После получения кода для встраивания от Flodesk важно держать текущее окно открытым, открывая отдельное окно браузера для доступа к странице входа на ваш веб-сайт.
Войдите на свой веб-сайт, используя новое окно браузера, и перейдите на конкретную страницу, на которую вы собираетесь встроить форму. Откройте страницу для редактирования.
Читайте также: Плагины WordPress, которые помогают удвоить посещаемость вашего сайта
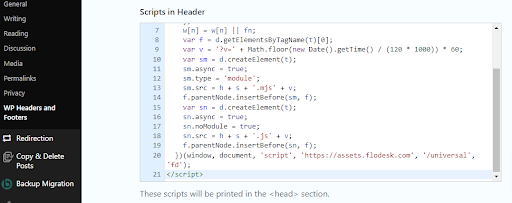
Шаг 9 — Добавьте код заголовка на свой сайт

Выполнение следующего шага имеет решающее значение для отображения вашей формы. Шаг, который часто мешает людям успешно добавлять свои формы Flodesk, — это использование плагина для добавления содержимого заголовка, что устраняет необходимость изменять сложный код в вашем шаблоне. Мы предлагаем использовать проверенный плагин «Вставка верхних и нижних колонтитулов» от WPBeginner, обеспечивающий регулярные обновления. Просто установите и активируйте плагин, перейдите на страницу его настроек из меню «Настройки» панели инструментов, добавьте код заголовка в указанную область и сохраните изменения.
Читайте также: 7 плагинов WordPress, которые помогут увеличить трафик
Шаг 10. Вставьте встроенную форму на свою страницу
При встраивании любого элемента на веб-сайт вам нужно работать в текстовом редакторе или редакторе кода, а не в визуальном конструкторе, особенно при использовании Гутенберга.
Проще всего это сделать в классическом редакторе, поскольку он позволяет легко модифицировать код, хотя этого можно добиться и в Гутенберге при некотором знакомстве.
В этом примере мы покажем, как это сделать с помощью классического редактора или редактора текстовых блоков WPBakery.
- Скопируйте код «Встроенного кода», предоставленный Flodesk.
- Найдите подходящее место на вашем веб-сайте, где вы хотите, чтобы форма отображалась.
- Вставьте код для встраивания в указанную область.
- Сохраните, опубликуйте или обновите свою страницу, чтобы применить изменения.
- Предварительно просмотрите страницу, чтобы убедиться, что ваша форма правильно отображается в интерфейсе вашего веб-сайта.

Заключение по добавлению формы Flodesk в блог WordPress
Преобразование дизайна Figma в веб-сайт WordPress требует систематического подхода и технических навыков. Следуя шагам, описанным в этом руководстве, вы сможете успешно воплотить в жизнь свой дизайн Figma в виде функционального и интерактивного сайта WordPress. Помните, что если вы не разбираетесь в программировании или разработке WordPress, рекомендуется обратиться за помощью к профессиональному веб-разработчику, который поможет вам эффективно и действенно достичь ваших целей дизайна. С самоотверженностью и вниманием к деталям вы можете превратить свой дизайн Figma в замечательный веб-сайт WordPress, который привлекает и восхищает вашу аудиторию.
Интересное чтение:
Как оптимизировать страницу оформления заказа в интернет-магазине
Сайты для продажи онлайн-курсов
Как продавать маркетинговые услуги в Интернете с помощью Woo Sell Services?
