Сделайте липкий заголовок в Elementor (самый простой способ)
Опубликовано: 2022-04-10В этой статье будет представлен простой способ добавления липкого заголовка в Elementor без использования сторонних надстроек и невероятно простого CSS.
В Elementor нет встроенной функции закрепления заголовков, поэтому мы вынуждены использовать сторонние плагины или CSS и JavaScript.

Как мы добавляем липкий заголовок в Elementor
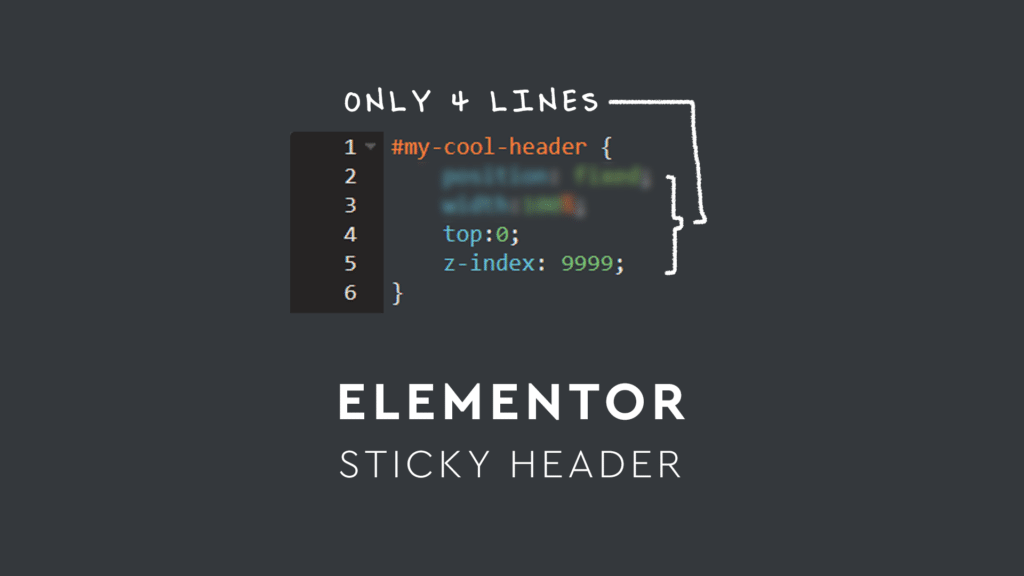
Наше агентство использует 4 простые строки пользовательского CSS для добавления наших липких заголовков и хотело поделиться с вами нашим методом. В конце этой статьи также будут включены расширенные дополнения к вашему липкому заголовку и Elementor, которые помогут вам изменить размер изображения при прокрутке, изменить цвет фона вашего липкого заголовка на прокрутке и многое другое.
Имейте в виду, что это руководство ориентировано на тех, кто использует Elementor pro. Это потому, что Elementor Pro включает в себя конструктор тем, который позволяет вам настраивать свои собственные верхние и нижние колонтитулы. Если у вас еще нет этого плагина, он стоит своей цены в 49,00 долларов, поскольку он, по сути, позволяет вам создать веб-сайт с нуля.
Схватив его по этой партнерской ссылке, вы поддержите наше агентство без каких-либо дополнительных затрат для вас.
Шаг 1: Создайте базовый заголовок
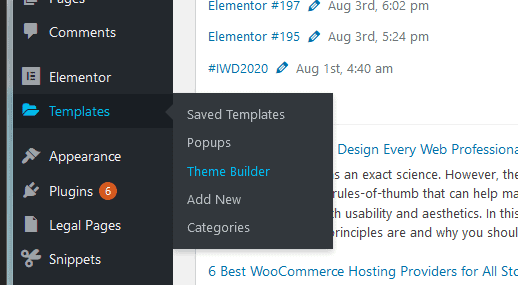
Во-первых, мы собираемся создать наш базовый заголовок и применить его ко всем страницам в Elementor. Чтобы получить доступ к конструктору заголовков, перейдите к шаблонам через запятую в админке, а затем щелкните по конструктору тем.

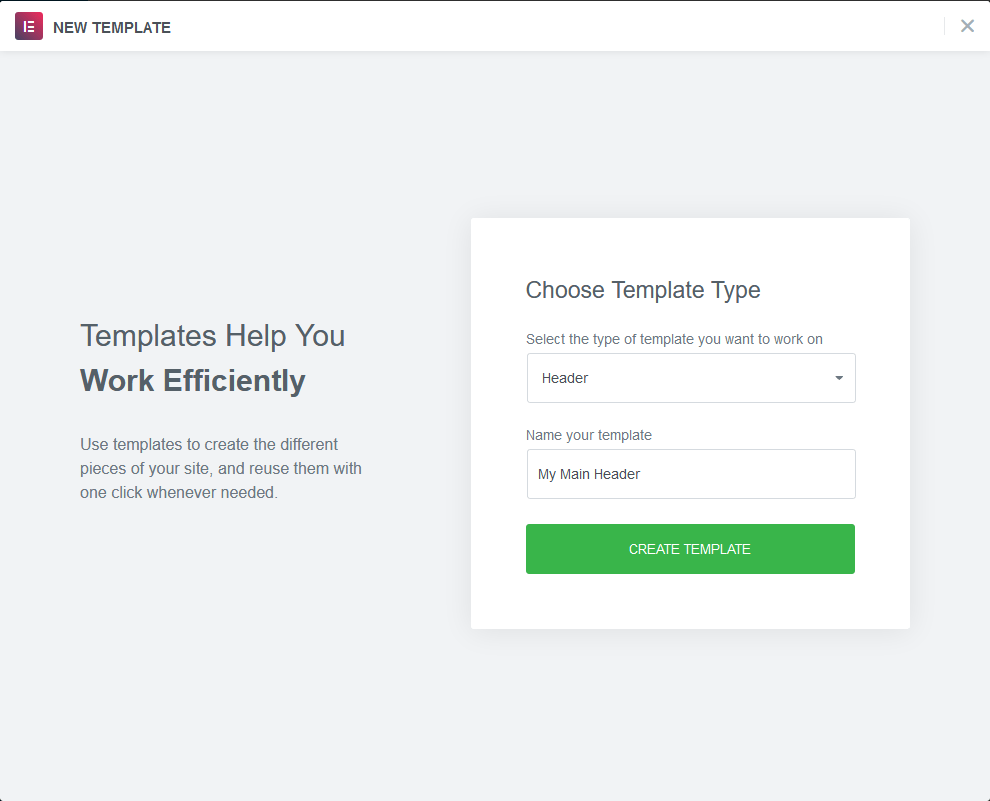
Добавьте новый шаблон и измените тип на заголовок. Назвав шаблон, нажмите зеленую кнопку «Создать шаблон».

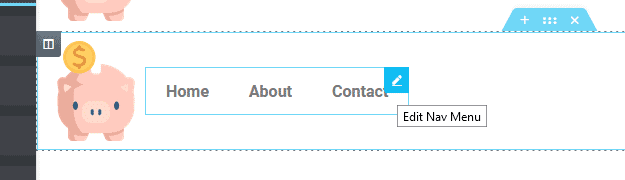
Теперь создайте заголовок. Для этого люди обычно создают новый раздел, делят его на две колонки, а затем добавляют логотип сайта и меню навигации.
Как правило, логотип сайта выравнивается непосредственно по левому краю раздела (и содержится в левом столбце), а меню Elementor находится в правом столбце и выравнивается по правому краю.
Вы также можете использовать только один столбец, установив позиционирование в расширенных настройках для каждого элемента в меню как встроенное .

Вы можете использовать горизонтальное выравнивание, « пробел между », чтобы добиться того же эффекта, что и два столбца. Это рекомендуемый нами метод , поскольку он сокращает количество элементов Dom и приводит к (незначительно) более быстрой загрузке веб-сайта.
На вкладке стилей в Elementor вы можете управлять фоном заголовка, чтобы он был прозрачным или цветным. В этом примере мы хотим, чтобы наш заголовок перекрывал наш начальный раздел героя, а это означает, что мы собираемся сохранить фон прозрачным. Для этого мы устанавливаем цвет фона раздела равным rgb(0,0,0) .
Обязательно измените тег HTML со значения по умолчанию на «Заголовок».

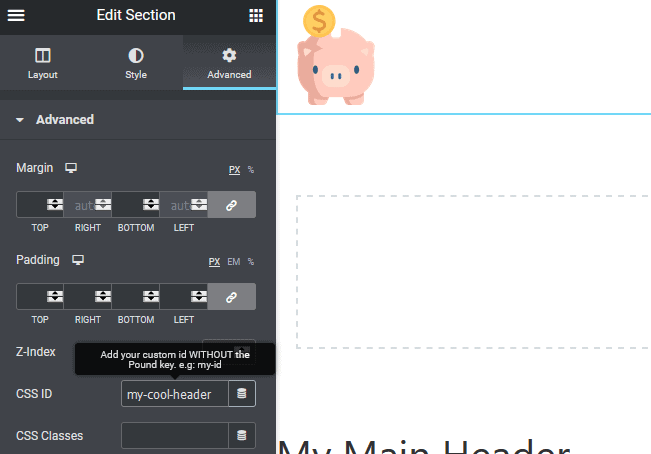
Наконец, присвойте заголовку собственный идентификатор CSS, например: #my-cool-header. (Мы также добавим пользовательский класс CSS)

После создания заголовка опубликуйте его и установите соответствующие условия отображения. В этом примере мы показываем этот заголовок во всех разделах нашего сайта. Тем не менее, инструменты условной видимости Elementor являются одними из лучших в отрасли, и вы можете использовать их также для выборочного отображения липкого заголовка в любом месте, где вам нужно.
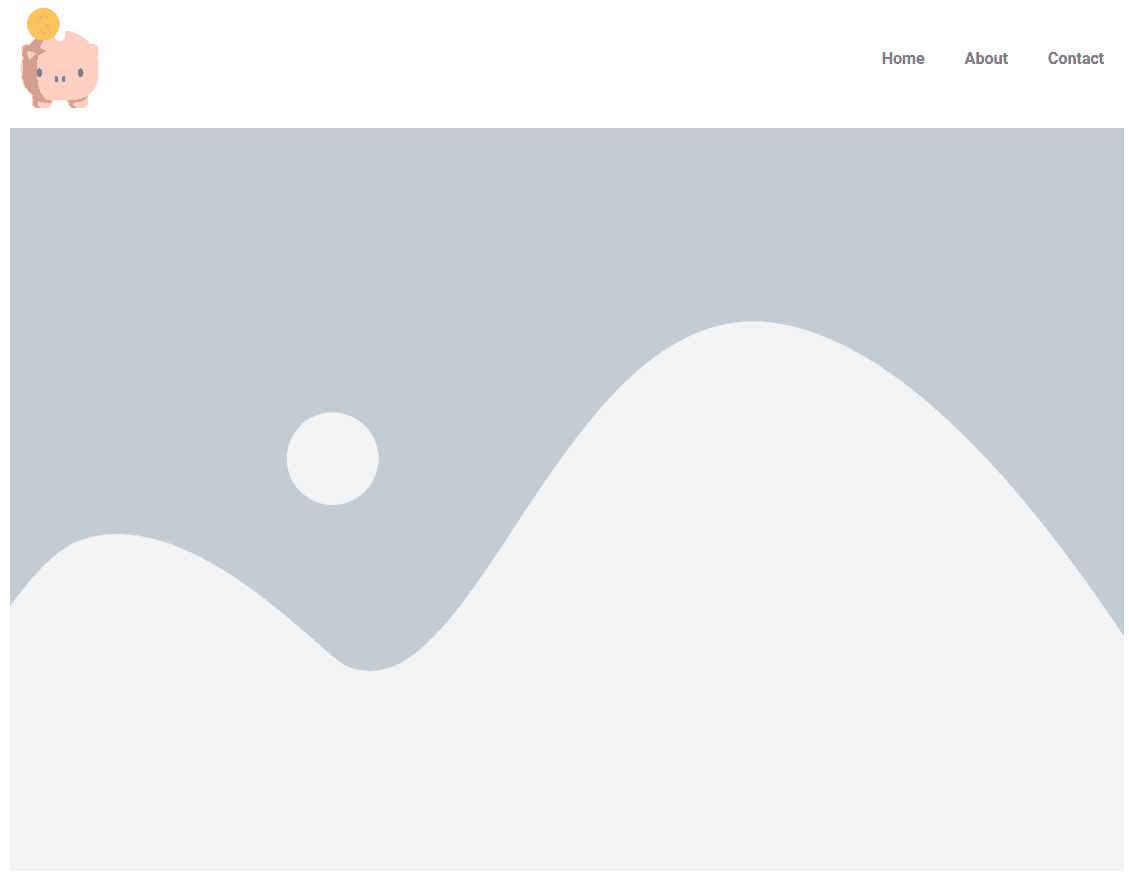
На этом этапе, если вы перейдете к интерфейсу своего веб-сайта, вы увидите заголовок, отображаемый на видном месте. Но, как вы увидите, он не липкий и не перекрывает исходный контент.

Чтобы сделать наш заголовок Elementor липким (т. е. перекрывать содержимое при прокрутке экрана вниз), пришло время добавить пользовательский CSS.
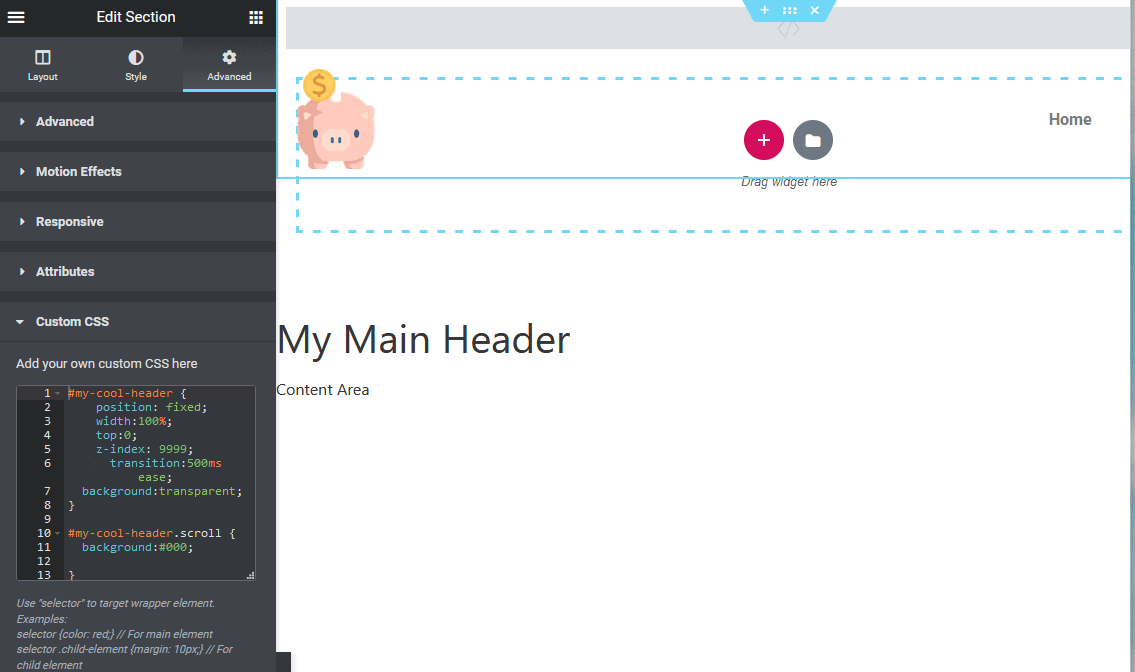
Вернитесь к построителю заголовков и выберите общий столбец. Перейдите на вкладку дополнительных настроек этого раздела и откройте пользовательский ввод CSS.
?? Это часть статьи, в которой мы покажем вам невероятно простой способ сделать ваш заголовок липким в Elementor.
В пользовательском вводе CSS добавьте следующий код:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Язык кода: CSS ( css )Если вы введете его во входные данные (вместо копирования и вставки), вы сможете увидеть, что делает каждая строка. Во-первых, селектор применяет этот пользовательский CSS к целевому элементу-оболочке, которым в данном случае является раздел заголовка.
Во-вторых, position:fixed гарантирует, что заголовок останется липким, когда вы прокручиваете страницу вниз.
В-третьих, top:0 фиксирует заголовок в верхней части области просмотра вашего браузера.
В-четвертых, z-index:9999 гарантирует, что заголовок остается над всем содержимым страницы.
Если вы вернетесь к внешнему интерфейсу своего веб-сайта, вы увидите, что заголовок теперь перекрывает содержимое. Когда вы прокручиваете страницу вниз, ее положение остается фиксированным в верхней части экрана.
По сути, это самый простой липкий заголовок, который вы когда-либо добавляли на веб-сайт Elementor. Все, что вам нужно, это четыре строки CSS.
На этом этапе вы можете остановиться и оставить заголовок как есть. Однако во многих случаях мы хотим добавить некоторые дополнительные эффекты.
Для нас два наиболее важных эффекта для любого липкого заголовка в Elementor следующие:
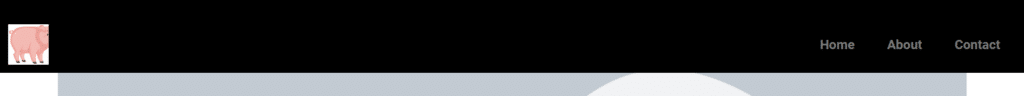
- Изменение фона с прозрачного на цветной, когда ваш пользователь прокручивает экран вниз
Это важно, потому что гарантирует, что элементы меню будут видны при прокрутке экрана вниз. Как правило, герой состоит из темной фотографии, что означает, что посетитель имеет достаточную контрастность для просмотра и нажатия на вашу навигацию. Однако, когда вы прокручиваете экран вниз, изменение цвета фона в липком заголовке Elementor значительно упрощает чтение и использование.
- Изменение изображения на свитке
Во многих случаях в начальном меню есть логотип компании, внутри которого отображается название. Это делает его широкое соотношение, что-то вроде 16 на 9, которое может быть уменьшено, когда посетитель прокручивает экран вниз.
За счет уменьшения размера логотипа компании общая высота липкого заголовка в Elementor также уменьшается, что максимально увеличивает область просмотра, которую пользователь может использовать для просмотра контента.
Например, у нас может быть наш логотип, похожий на правильный, когда он находится вверху страницы.

Но затем логотип смещается влево (и сжимается), когда пользователь прокручивает вниз, минимизируя высоту всего.
Расширенные дополнения
Изменить цвет фона при прокрутке
Первое расширенное дополнение, которое мы хотим внести в наш липкий заголовок Elementor, — это изменение цвета фона общего раздела при прокрутке.
Для этого мы собираемся использовать базовый JavaScript и CSS. если это вас пугает, не волнуйтесь, все, что вам нужно сделать, это скопировать и вставить в блок HTML.
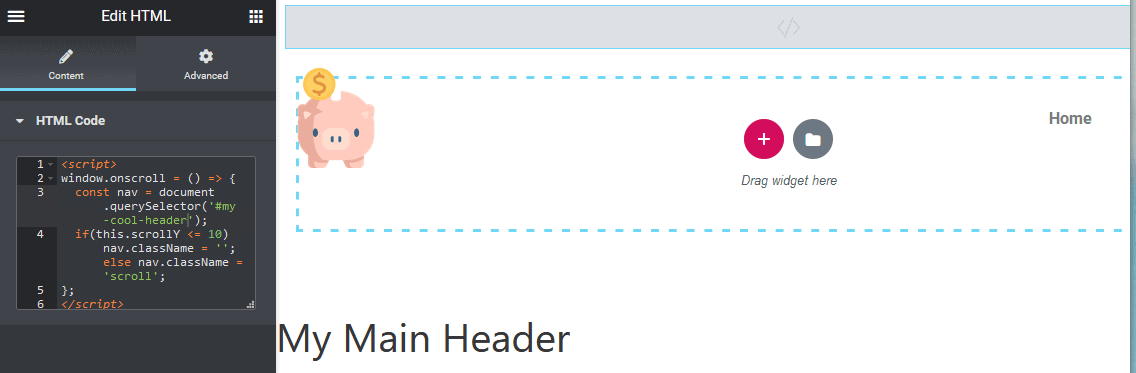
Сначала перетащите блок HTML прямо в заголовок. Не бойтесь возиться со структурой, так как блок HTML не будет отображаться во внешнем интерфейсе.

Вставьте следующий код:

< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Язык кода: HTML, XML ( xml )Что делает этот код, так это применяет стили CSS, как только вы прокручиваете дальше 10 пикселей.
Для нашего пользовательского CSS с заголовком мы добавим 2 новые строки. Первая строка делает переход между прозрачным и фоновым цветом плавным.
Второй обеспечивает прозрачность исходного фона.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; переход : 500 мс легкость;
фон : прозрачный;
}
Язык кода: CSS ( css )Затем мы собираемся добавить совершенно новый селектор CSS, который применяет цвет фона, когда пользователь прокручивает вашу страницу:
#my-cool-header .scroll { background : #000 ; } Язык кода: CSS ( css )Просто скопируйте и вставьте оба этих CSS-кода непосредственно в пользовательский CSS для раздела заголовка.

Теперь сохраните страницу и перейдите к заголовку в интерфейсе. Когда вы прокручиваете страницу вниз, будет применяться эффект класса .scroll. В этом примере мы только изменили фон на черный, но вы можете изменить размер, стили шрифта и многое другое.
Изменить изображение при прокрутке
Еще один расширенный эффект, который нам нравится применять к нашим липким заголовкам Elementor, — это изменение размера изображения логотипа или даже всего изображения логотипа в целом.
Во-первых, давайте поговорим о том, как вы можете изменить размер изображения с помощью JavaScript и уже существующих классов из «изменить цвет фона при прокрутке».
Просто укажите селектор логотипа вашего сайта за оригиналом и .scroll css следующим образом:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Язык кода: CSS ( css )Этот код изменит ширину нашего изображения заголовка на 50 пикселей при прокрутке страницы вниз. В нашем случае нам нужно было изменить размер фактического заголовка, чтобы он лучше соответствовал нашему логотипу размером 50 пикселей.
Это было применено к селектору #my-cool-header.scroll.
Допустим, вы хотели полностью изменить изображение при прокрутке страницы вниз. Это еще одна вещь, которая возможна, и ее довольно легко сделать с помощью CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Язык кода: CSS ( css )Это скрывает исходное изображение логотипа и отображает вместо него фоновое изображение. В нашем примере это будет еще одна фотография свиньи.

Вы также можете использовать CSS Media Queries в Elementor для применения различных эффектов прокрутки в зависимости от ширины экрана.
Вывод
Мы надеемся, что показали вам простой способ добавить липкий заголовок в Elementor вместе с некоторыми дополнительными эффектами.
Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь обращаться в комментариях.
