Как добавить якорную ссылку в Elementor (пошаговое руководство)
Опубликовано: 2022-02-18Вы ищете самый простой способ добавить якорные ссылки на свои целевые страницы? Что ж, вы очень близки к жизнеспособному решению.
Создание веб-страниц становится умнее и гибче с помощью конструктора страниц с перетаскиванием, такого как Elementor. Поэтому, когда дело доходит до создания якорных тегов, Elementor намного удобнее, чем любой аналогичный плагин WordPress.
Поэтому в этом пошаговом руководстве мы покажем вам, как настроить якорные ссылки в Elementor, чтобы вы могли прокручивать вниз до определенного раздела на своей странице после нажатия кнопки/ссылки. Это сделает ваши веб-страницы более удобными и конвертируемыми. Продолжай читать.
Как якорная ссылка работает на ваших веб-страницах

Что делает якорь для корабля? Он помогает кораблю плавать в определенной водной поверхности. Держите его в безопасности от выброса. Следовательно, он может вращаться вокруг якоря в любом направлении в пределах анкерной скобы.
То же самое происходит и с якорными ссылками. Когда посетители нажимают на ваш тег привязки, он направляет их в определенный раздел на вашей целевой странице. Ни на другую страницу, ни в другой раздел.
Якорные ссылки необходимы. Нажав на якорный тег, посетитель может мгновенно перейти к определенной части вашей веб-страницы. Этот процесс экономит время и может вдохновить посетителей на выполнение желаемых действий. Более того, это заставляет их оставаться на одной странице.
Однако давайте продолжим процесс создания якоря с помощью Elementor.
Как добавить якорь в конструктор страниц Elementor (3 простых шага)
Если вы уже установили Elementor на свой веб-сайт, вы всегда готовы приступить к созданию тегов привязки. Однако, если вы не знаете метод установки, воспользуйтесь нашим руководством по установке Elementor.
Что ж, давайте выполним шаги по добавлению якоря в Elementor.
Шаг 1 : Выберите страницу в редакторе Elementor.

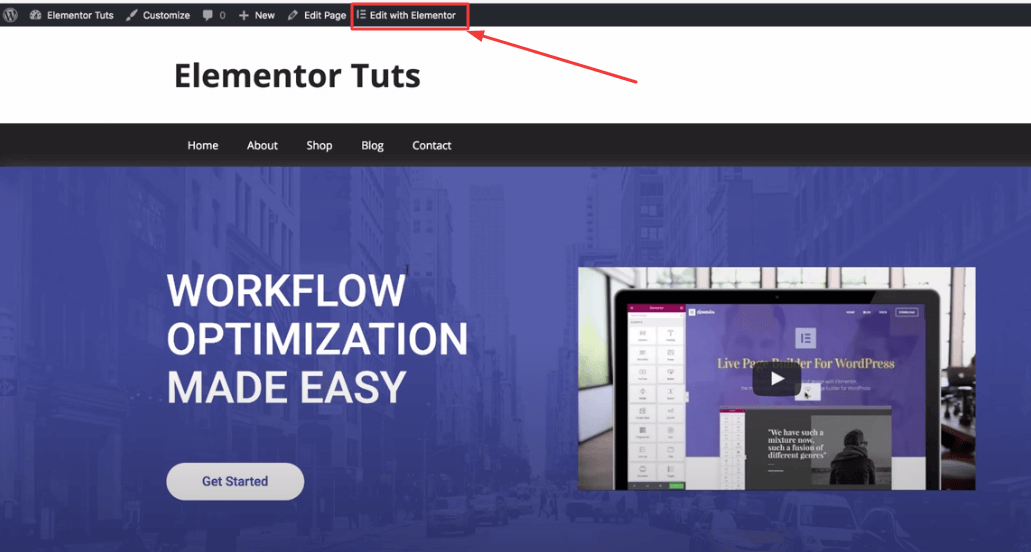
Войдите на свой сайт WordPress. Перейдите на страницу, на которую вы хотите добавить якорные ссылки. В верхней строке меню нажмите «Редактировать с помощью Elementor». Ваша веб-страница будет открыта для настройки в редакторе Elementor.
Шаг 2: Найдите привязку меню, чтобы добавить тег привязки

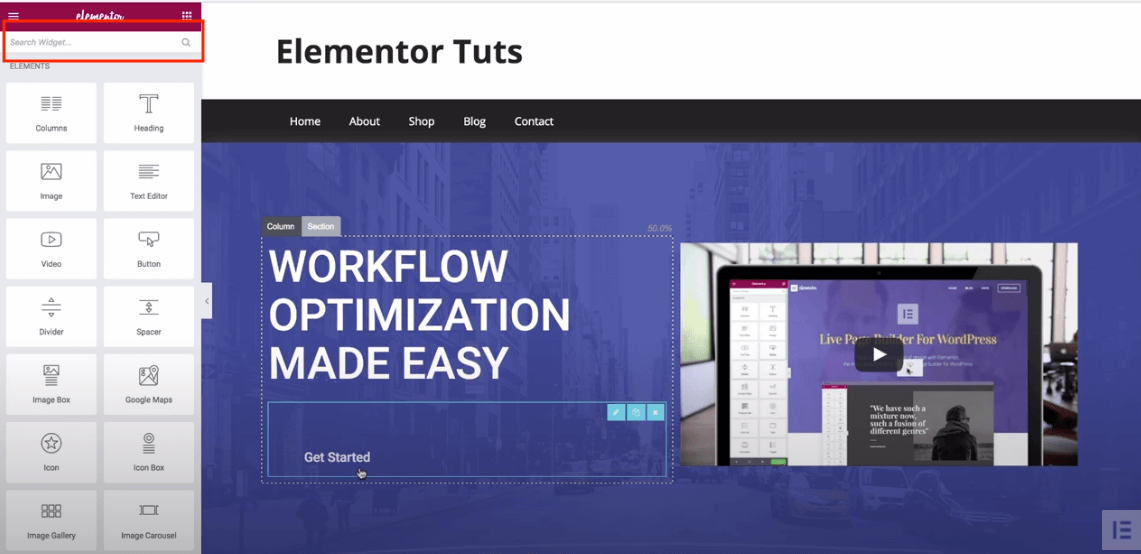
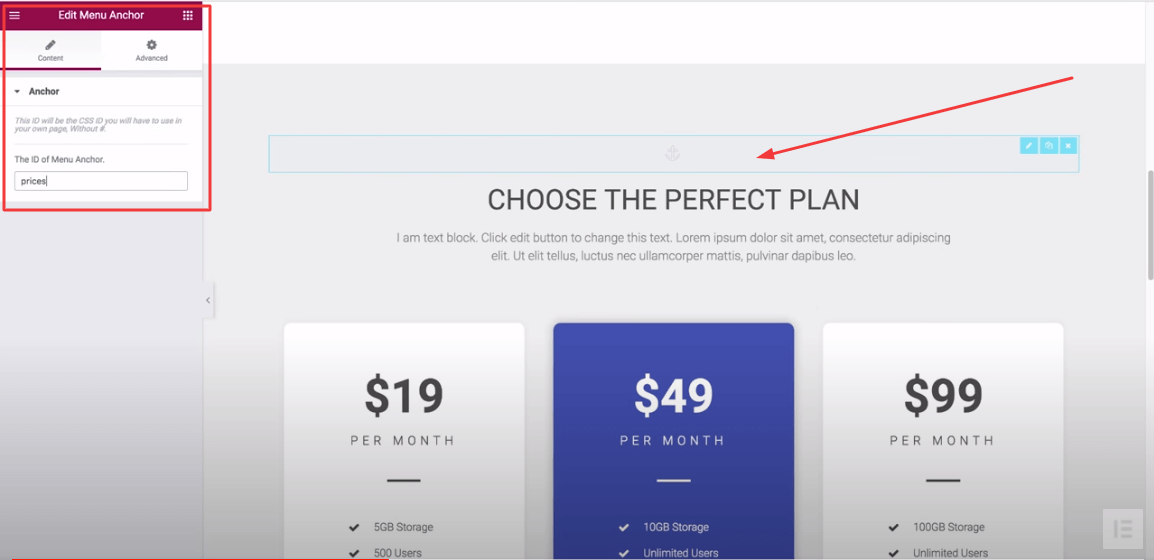
После того, как вы решили отредактировать свою страницу с помощью Elementor, вы будете перенаправлены на указанную выше страницу. Это редактор Elementor. На левой боковой панели введите только «якорь». Поэтому вы найдете виджет привязки меню. Это поможет вам создать желаемую якорную ссылку.
Шаг 3: начните добавлять якорную ссылку с помощью виджета привязки меню
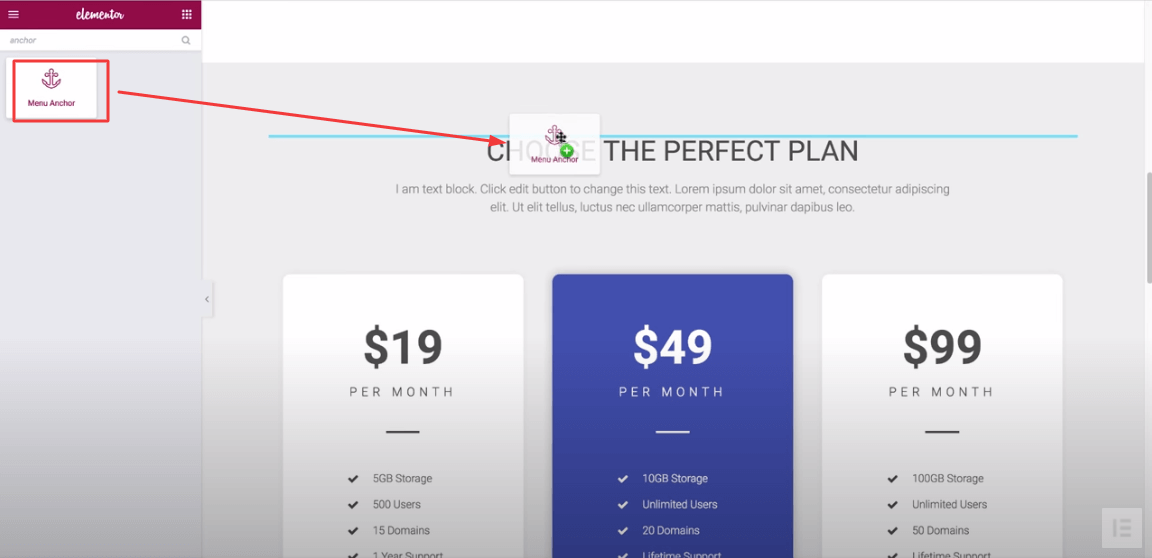
Что вам нужно сделать, так это перетащить привязку меню в разделы вашей страницы, где вы хотите добавить тег привязки.
Например, вы хотите добавить якорь в раздел цен. Вот что вы должны сделать.

Прокрутите вниз до раздела цен на вашей странице в редакторе. Перетащите виджет «Привязка меню» над ценой.
Теперь, когда вы перетащили виджет над выбранным разделом, вам нужно написать имя этого раздела в области содержимого виджета.

Следовательно. напишите имя как «Цены» в поле ID, так как вы хотите, чтобы ваши посетители прыгали в цене.
Теперь, какой элемент или текст вы должны выбрать для ссылки? Это ваше желание. Выберите якорный текст или вкладку или даже выберите элемент из меню WordPress, чтобы перенаправить посетителей.
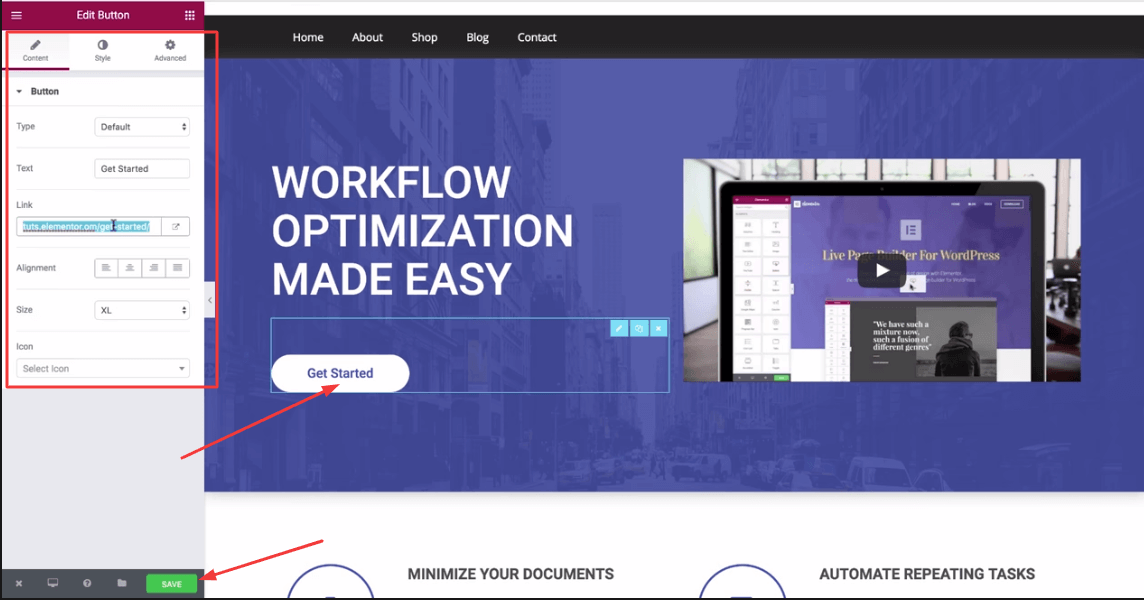
Однако здесь мы выбрали кнопку «Начать», чтобы вы могли легко ее понять.

Итак, прокрутите вверх до своей страницы. Нажмите на кнопку «Начать». Вы увидите ссылку кнопки в заполненной ссылке. Здесь сотрите ссылку на кнопку и поместите якорную ссылку с хэштегом, например, «#prices» (поскольку вашим якорем является раздел с ценами). Теперь нажмите «Сохранить».

Поэтому снова посетите свою целевую страницу. Нажмите на кнопку якоря. Вы сразу перейдете к ценам.
Как добавить якорь в Elemntor с помощью меню WordPress
Это даже проще, чем предыдущий процесс. Чтобы добавить якорь в меню WordPress, вам нужно сначала создать якорь.
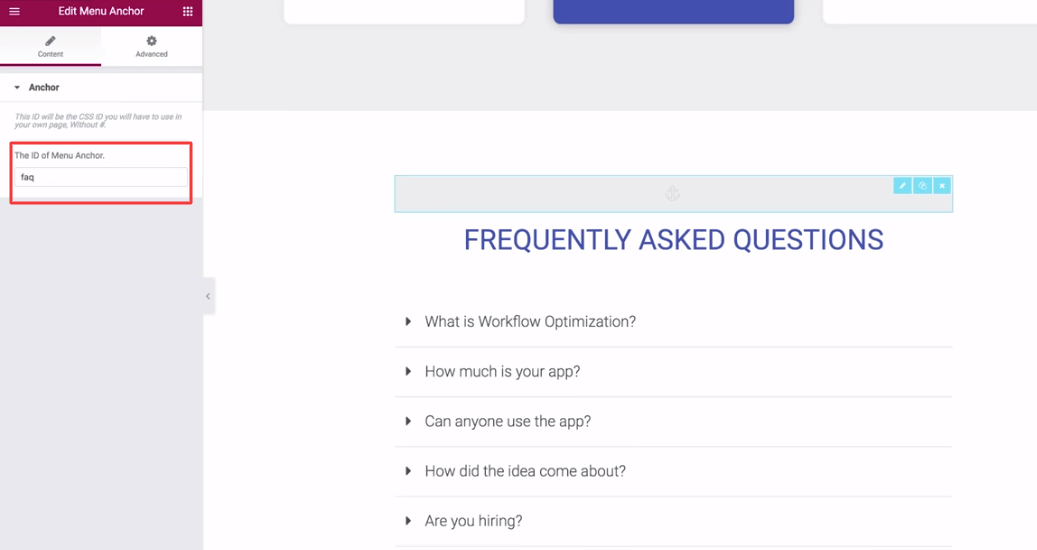
Например, вы хотите создать привязку к разделу часто задаваемых вопросов. Итак, давайте перейдем к вашему разделу часто задаваемых вопросов. Перетащите над ним виджет «Привязка меню».

Поместите слово «faq» в поле ID. И сохранить его.
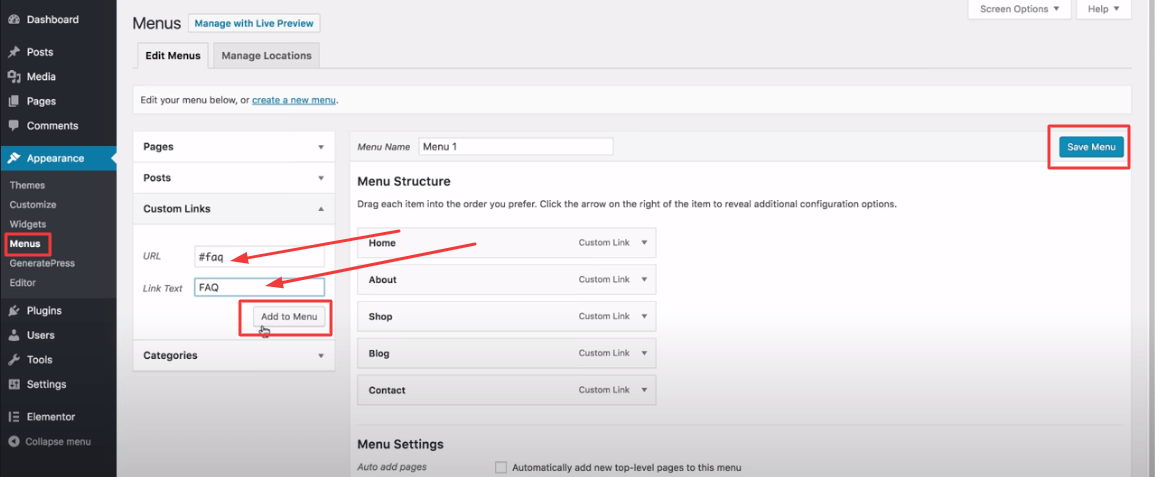
Затем перейдите в меню WordPress. Нажмите на пользовательскую ссылку.

В поле URL напишите «#faq» и введите название текста ссылки как «FAQ». Затем нажмите «Добавить в меню». И, наконец, нажмите «Сохранить меню».

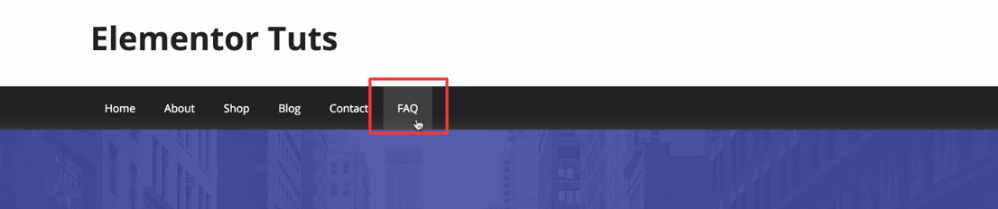
Теперь вернитесь на свою целевую страницу. Нажмите FAQ из вашего меню. Вскоре вы попадете в раздел часто задаваемых вопросов.
Часто задаваемые вопросы о добавлении якорной ссылки в Elementor
Здесь мы ответили на некоторые распространенные вопросы о том, как добавить якорную ссылку на сайт Elementor.
1. Что такое якорная ссылка?
Якорная ссылка — это тип ссылки на страницу, которая ведет вас в определенное место на той же странице.
2. Как сделать ссылку на определенную часть страницы в Elementor?
Шаг 1: Нажмите «Редактировать раздел» .
Шаг 2: Перейдите в расширенную область.
Шаг 3: Добавьте в раздел идентификатор CSS , например ( First ).
Шаг 4: Выберите кнопку или текст, который вы используете в качестве привязки.
Шаг 4: Перейдите в область содержимого кнопки или текста.
Шаг 5: Вставьте идентификатор CSS в раздел ссылок , например ( #First ).
3. Как вручную добавить якорные ссылки в WordPress?
Для этого вам нужно добавить две вещи в якорный текст.
1. Выберите блок и создайте якорную ссылку со знаком (#) прямо перед якорным текстом.
2. Выберите блок, затем перейдите на вкладку « Дополнительно » в настройках блока.
3. И вставьте текст, который вы добавили в качестве ссылки привязки, не добавляя (#)
4. Как вручную добавить якорные ссылки в HTML?
Шаг 1: Вам нужно добавить якорную ссылку с префиксом (#) с помощью тега привязки HTML .
Шаг 2: Вам нужно добавить атрибут ID в тег HTML, где вы хотите добавить якорную ссылку. Сделайте так, чтобы атрибут ID начинался без префикса (#) .
5. Как добавить ссылку на изображение в Elementor?
Во- первых: выберите изображение, куда вы хотите вставить ссылку.
Второй: перейдите в область содержимого этого изображения.
Третье: найдите параметр « Ссылка » и выберите «Ссылка->Пользовательский» .
Четвертое: вставьте свою пользовательскую ссылку.
Последние мысли
Итак, это все, что вам нужно для создания якорной ссылки, если у вас есть Elementor. Поэтому запомните несколько ключевых советов. Вы просто не можете добавлять якорные ссылки случайным образом. Это отличный инструмент для увеличения отклика пользователей на ваши веб-страницы. Таким образом, вы должны выяснить, какие разделы являются наиболее важными для вас. Затем также выберите идеальный анкорный текст, который соответствует вашему анкору.
Поэтому Elementor открыт для сторонних инструментов. Вы можете интегрировать виджет Happy Addons, чтобы сделать свой веб-дизайн более мощным с помощью Elementor. Вы можете начать абсолютно бесплатно.
Ну, расскажи нам сейчас. Вам проще добавлять якорные ссылки в Elementor?
