Как добавить анимацию в WordPress (без замедления работы вашего сайта)
Опубликовано: 2022-03-18Вы задаетесь вопросом, как привлечь посетителей вашего сайта? В этой статье вы узнаете, как добавить анимацию в WordPress, не замедляя работу вашего сайта.
В то время как изображения и видео могут помочь вам создать визуально приятные страницы, есть еще один тип мультимедиа, который вы можете упустить из виду: анимация. Добавление интерактивных элементов может стать мощным способом сделать ваш сайт более интересным .
Мы начнем с объяснения преимуществ добавления анимации на ваш сайт и обсудим, как LottieFiles может помочь. Давайте начнем!
Преимущества добавления анимации на ваш сайт
Когда вы разрабатываете сайт WordPress , очень важно найти эффективные способы сделать ваши веб-страницы эстетически привлекательными и привлекательными. Чтобы помочь вашему сайту выделиться среди конкурентов, рекомендуется использовать несколько форм мультимедиа, таких как изображения, видео и анимация.
Добавление анимации на ваш сайт дает много преимуществ:
Во-первых, реализация анимации на ваших страницах может помочь продемонстрировать ваши продукты и услуги, привлекая внимание пользователей к элементам, которые вы намеренно пытаетесь выделить.
Анимация также может оказать положительное влияние на восприятие бренда. Они демонстрируют, что вы — современная компания, следящая за последними тенденциями в дизайне. В свою очередь, это может сделать вас более профессиональным, надежным и заслуживающим доверия.
Еще одно преимущество добавления анимации на ваш сайт заключается в том, что она может оживить ваш дизайн. Движение по страницам может показаться новым и захватывающим. Вызывая таким образом интерес посетителей, анимация может увеличить удержание и повысить конверсию.
Существует также множество различных способов использования анимации на вашем веб-сайте, например:
- Эффекты наведения (кнопки, ссылки и т. д.)
- Переходы страниц
- Декоративные элементы
- Динамические фоны
- Эффекты прокрутки
- Всплывающие окна
Однако, как и другие владельцы сайтов, вы можете не решаться добавить анимацию на свой веб-сайт, потому что опасаетесь, что веб-страницы будут загружаться дольше. Медленная загрузка может повредить пользовательскому опыту (UX) и способствовать более высокому показателю отказов. Хорошая новость заключается в том, что есть простой способ обойти это.
Введение в LottieFiles для Beaver Builder
LottieFiles — это платформа, на которой вы можете получить доступ к множеству бесплатных, масштабируемых и легких анимаций для использования на своем веб-сайте:

Lottie — это формат файла анимации с открытым исходным кодом, который обеспечивает высококачественные интерактивные элементы. LottieFiles предлагает на выбор обширную библиотеку анимаций, а также все инструменты, необходимые для создания, редактирования, тестирования и отображения анимаций.
Еще одно преимущество анимации LottieFiles заключается в том, что она интегрируется с другими инструментами WordPress. Например, вы можете легко встроить их на свой веб-сайт всего за несколько кликов с помощью Beaver Builder .
Как добавить анимацию в WordPress, не замедляя работу вашего сайта (за 6 шагов)
Теперь давайте посмотрим, как использовать Beaver Builder для добавления анимации в WordPress за шесть шагов. Обратите внимание, что для следующего руководства мы предполагаем, что у вас уже установлен и активирован Beaver Builder на вашем веб-сайте.
Шаг 1: Зарегистрируйте учетную запись LottieFiles и выберите свои анимации
Чтобы использовать анимацию Lottie, вам сначала необходимо создать учетную запись. Вы можете сделать это, зайдя на сайт и нажав «Зарегистрироваться».
Вы можете создать свою учетную запись с помощью Facebook, Google или просто электронной почты. Если вы регистрируетесь со своим адресом электронной почты, вам необходимо подтвердить свою учетную запись по ссылке, которая будет отправлена на ваш почтовый ящик.
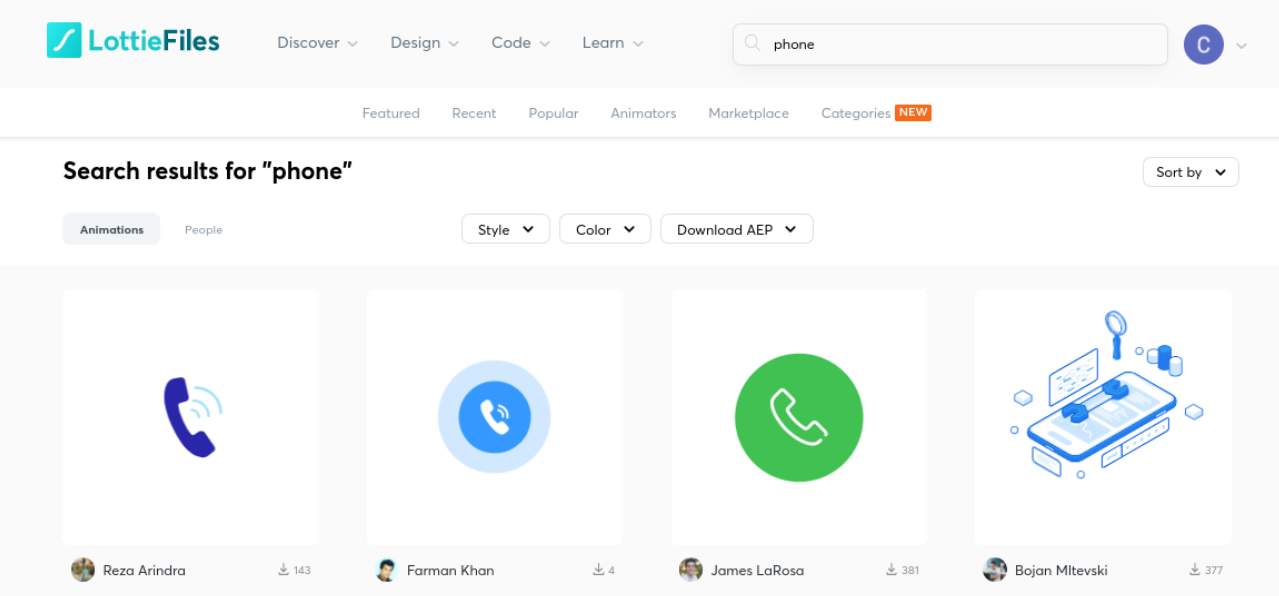
После того, как ваша учетная запись настроена, вы можете изучить веб-сайт LottieFiles, чтобы найти анимацию, соответствующую вашим критериям. Например, вы можете просматривать различные категории или использовать функцию поиска, чтобы найти что-то конкретное.
Допустим, вы ищете анимацию для добавления на свою страницу контактов. Мы могли бы начать с поиска либо текстовой анимации, либо определенного изображения.
В этом примере давайте найдем «телефон»:

Вы также можете отфильтровать результаты поиска по стилю и цвету. Затем, когда вы найдете понравившуюся анимацию, вы можете щелкнуть по ней для получения дополнительной информации:

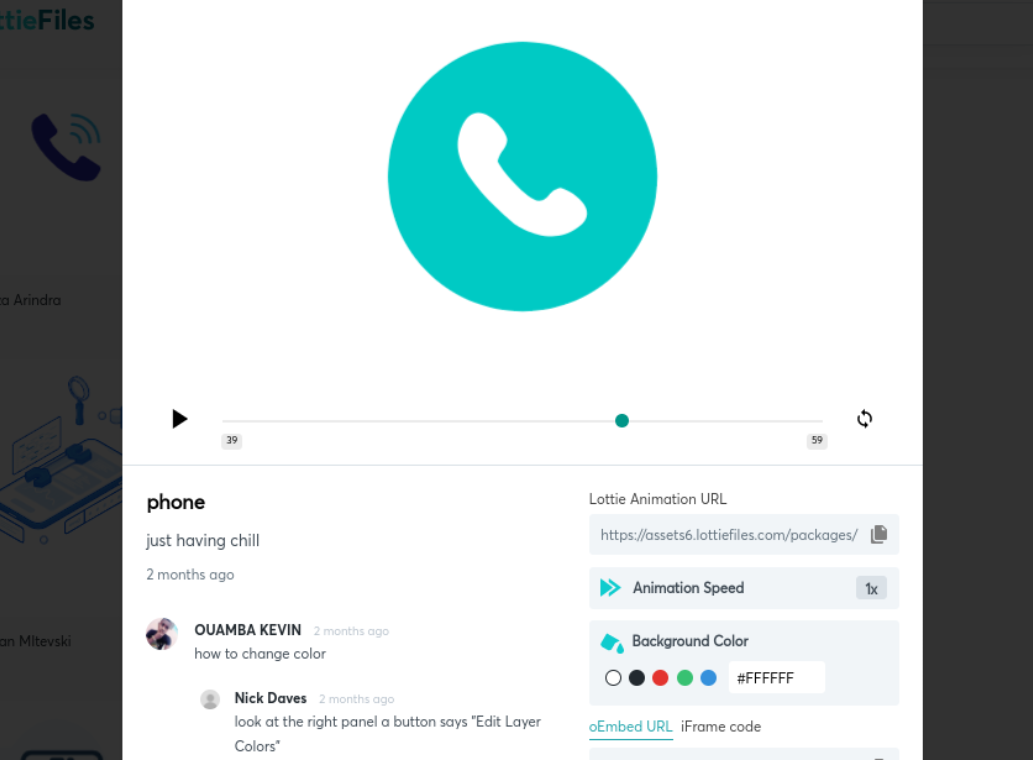
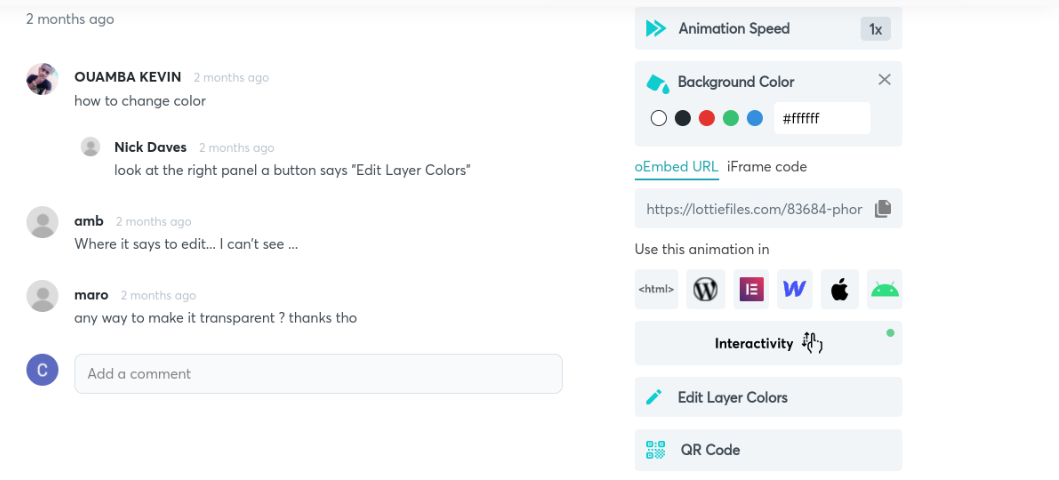
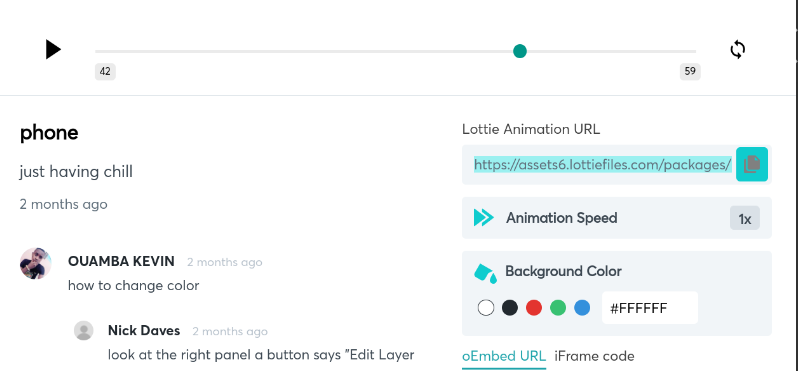
Вы сможете просмотреть анимацию в том виде, в каком она появится на вашем веб-сайте. Под предварительным просмотром вы можете найти множество вариантов настройки и стиля:

Вы можете изменить скорость анимации , цвет фона и цвета слоя . Кроме того, для более продвинутой настройки вы можете щелкнуть Интерактивность , чтобы открыть новый редактор для изменения эффектов анимации.
Шаг 2. Установите плагин Lottie для Beaver Builder.
Следующим шагом будет загрузка и установка плагина Lottie for Beaver Builder на ваш сайт WordPress:

После нажатия « Загрузить бесплатно сейчас » вы можете ввести свой адрес электронной почты. Здесь вы получите ссылку для скачивания плагина:

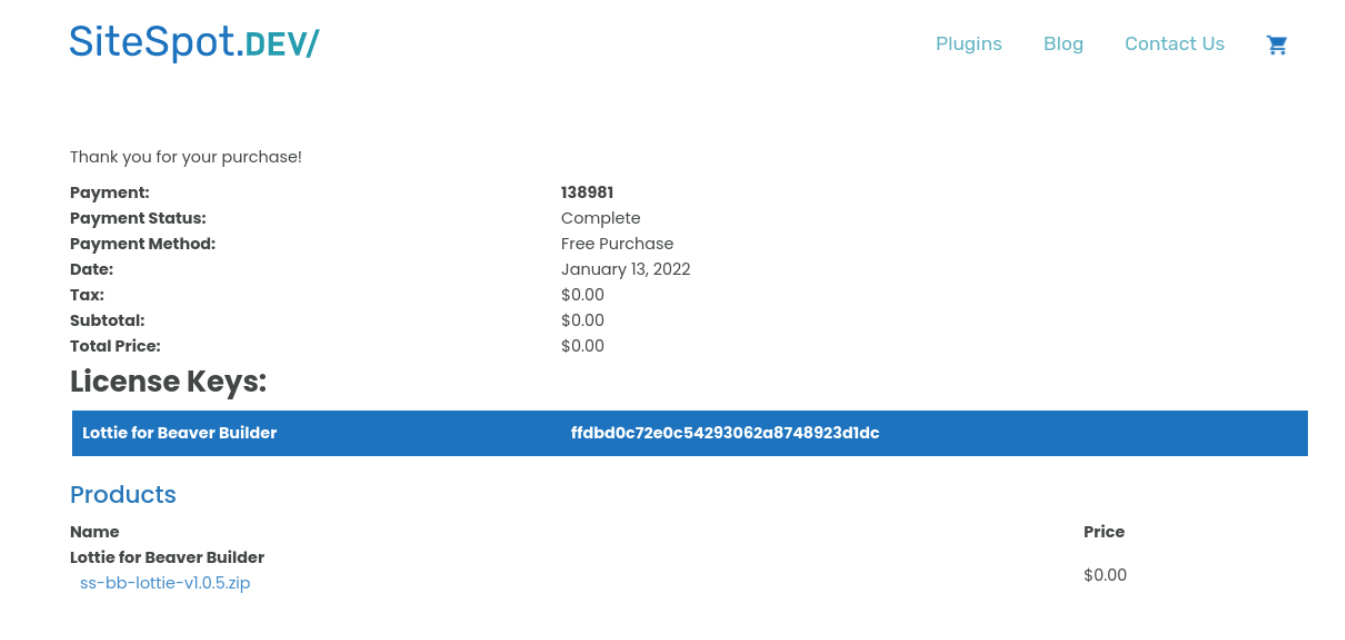
Когда вы перейдете к своей электронной почте и нажмете на ссылку для скачивания, она перенаправит вас на страницу подтверждения покупки. Здесь вы можете просмотреть свою лицензию и загрузить .zip -файл плагина:


Затем перейдите на панель инструментов WordPress, затем перейдите в «Плагины»> «Добавить новый»> «Загрузить плагин»> «Выбрать файл». Затем вы можете загрузить только что загруженный файл.
После загрузки нажмите « Установить сейчас» , а затем « Активировать плагин ». Теперь вы можете перейти к записи или странице в WordPress, чтобы добавить свою анимацию.
Шаг 3: Запустите редактор Beaver Builder и добавьте модуль Lottie.
После того, как вы откроете страницу WordPress или запись, в которую хотите добавить анимацию, нажмите « Запустить Beaver Builder ». Это откроет интерфейс редактора Beaver Builder.
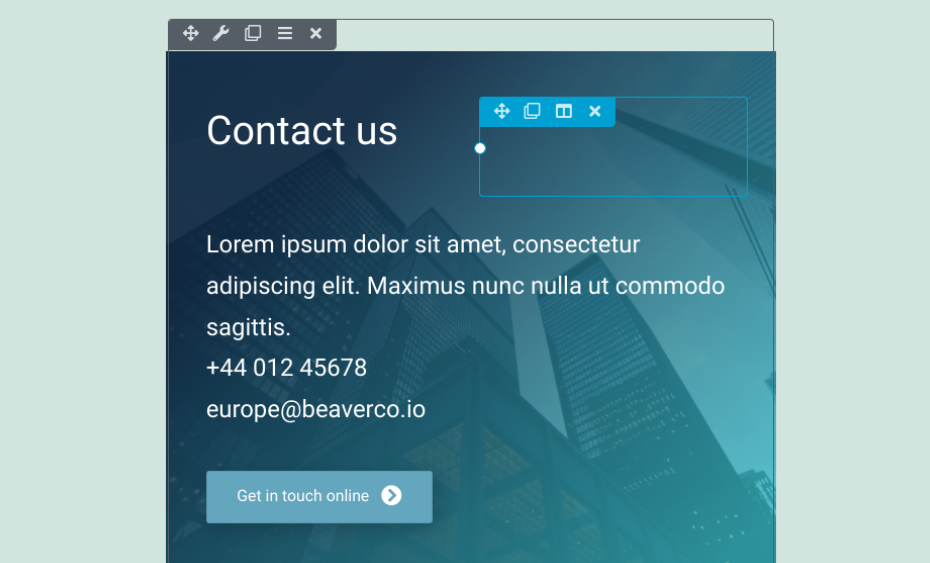
В нашем примере мы отредактируем нашу страницу контактов и вставим анимацию телефона рядом с заголовком « Свяжитесь с нами» :

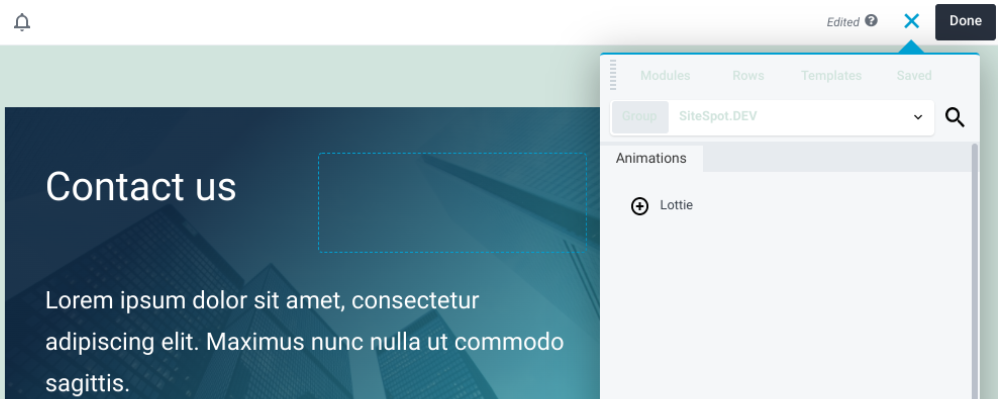
Нажмите на область, куда вы хотите вставить анимацию. Затем выберите значок плюса ( + ) в правом верхнем углу и перейдите к Modules .
Перейдите в раскрывающееся меню « Стандартные модули » и нажмите SiteSpot.Dev . Теперь вы должны увидеть модуль Lottie :

Выберите модуль Lottie, затем перетащите его в любое место на странице.
Шаг 4. Скопируйте и вставьте URL-адрес анимации Lottie.
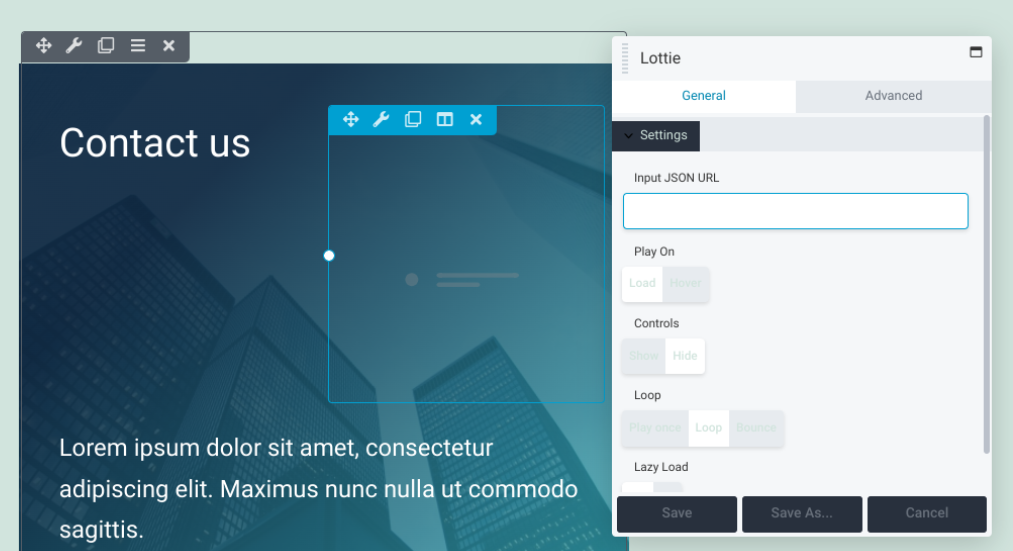
После того, как вы поместите модуль Lottie в нужное место, появится панель настроек:

На этом этапе вы можете вернуться на вкладку браузера LottieFiles. Под предварительным просмотром анимации для вашего выбора (в нашем случае телефона) скопируйте URL-адрес анимации Lottie:

Вы можете скопировать его вручную или щелкнуть значок справа от URL-адреса, чтобы сделать это автоматически. Затем вернитесь в редактор Beaver Builder.
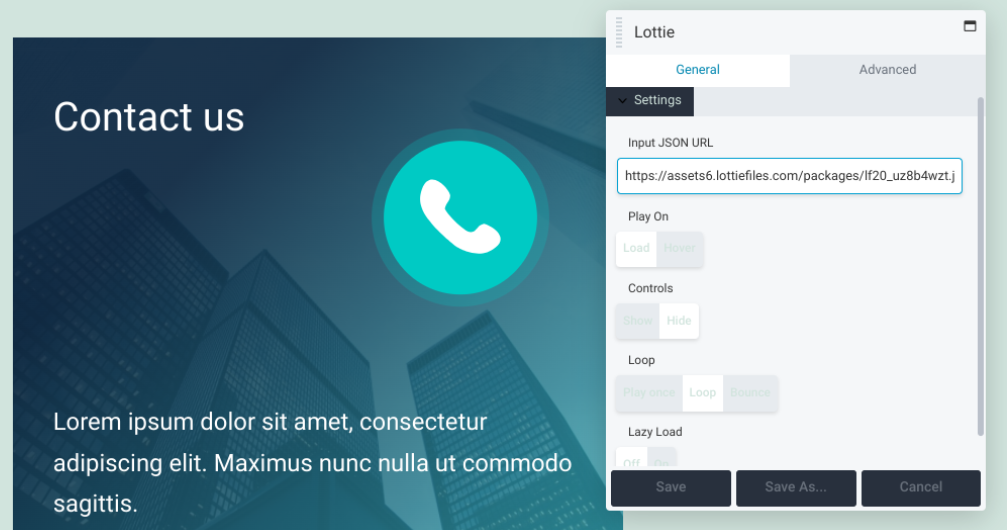
Вставьте URL-адрес в поле « Входной URL-адрес JSON » на панели настроек. Теперь вы увидите, как ваша анимация воспроизводится там, где вы ее разместили.
Шаг 5: Настройте и стилизуйте свою анимацию
После того, как вы добавили свою анимацию, вы можете изменить ее стиль по своему вкусу. Это можно сделать различными способами:

Давайте посмотрим, что может сделать каждый из этих вариантов настройки:
- Играть дальше . Этот параметр позволяет выбрать, будет ли анимация воспроизводиться после загрузки страницы или только тогда, когда посетитель наведет курсор на анимацию. По умолчанию установлено значение « Загрузить ».
- Элементы управления . С помощью этой опции вы можете показать или скрыть параметры управления. Для большинства анимаций вы, вероятно, захотите скрыть их. Это обеспечивает более чистый вид.
- Петля . Вы можете решить, будет ли анимация воспроизводиться один раз, в цикле или скачками. В последнем варианте он будет подпрыгивать один раз между играми.
- Ленивая загрузка . Если вы включите эту функцию, анимация будет воспроизводиться только тогда, когда посетитель доберется до этой части страницы. Это может помочь увеличить время загрузки.
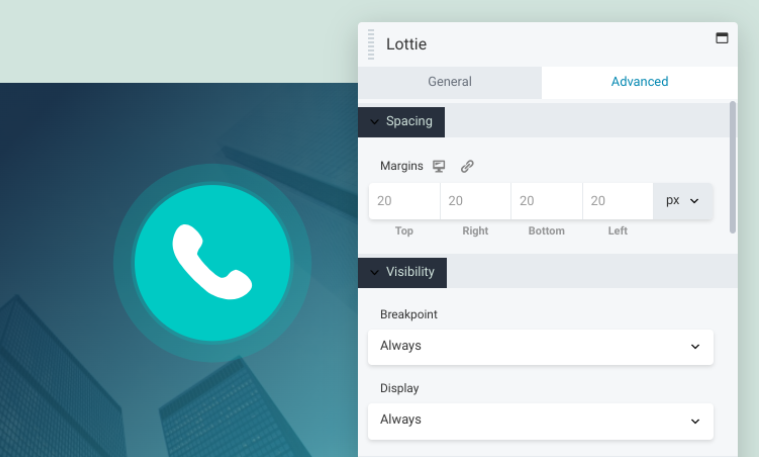
Когда вы закончите настройку этих параметров, обязательно нажмите кнопку Сохранить . Затем вы можете перейти на вкладку « Дополнительно », чтобы найти дополнительные настройки:

На этой вкладке вы найдете следующие разделы:
- Интервал: с помощью этих элементов управления вы можете изменить поля вокруг анимации.
- Видимость: этот параметр можно использовать для изменения параметров точек останова и отображения .
- Анимация : здесь вы можете настроить задержку и продолжительность (в секундах) анимации.
- Элемент HTML : этот необязательный параметр позволяет выбрать элемент разделения содержимого HTML5 для улучшения доступности.
- Экспорт/импорт : с помощью этой опции вы можете копировать свои настройки или импортировать определенные стили.
Наконец, вы можете использовать конструктор перетаскивания, чтобы настроить размер анимации. Опять же, когда вы закончите, не забудьте сохранить изменения.
Шаг 6: Сохраните и опубликуйте свои изменения
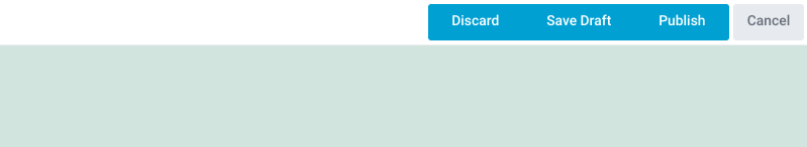
После настройки анимации остается только сохранить и опубликовать изменения. Если вы готовы опубликовать всю страницу, вы можете нажать кнопку « Готово » в правом верхнем углу редактора Beaver Builder, а затем « Опубликовать »:

Если вы еще не готовы опубликовать страницу, вы можете выбрать « Сохранить черновик », чтобы вернуться к ней позже. После публикации вы можете предварительно просмотреть его в интерфейсе своего сайта, чтобы убедиться, что все выглядит и работает должным образом.
Вот и все! Теперь вы успешно научились добавлять анимацию в WordPress.
Вывод
Включение движения на ваши веб-страницы может быть эффективным способом привлечь посетителей и повысить их удержание. Однако вы можете опасаться, что анимация снизит скорость вашего сайта. К счастью, благодаря Lottie Files и Beaver Builder вы можете использовать эти интерактивные элементы без ущерба для общей производительности сайта.
Давайте быстро вспомним, как добавить анимацию в WordPress за шесть простых шагов:
- Зарегистрируйте учетную запись LottieFiles и выберите свою анимацию.
- Установите плагин Lottie для Beaver Builder.
- Запустите редактор Beaver Builder и добавьте модуль Lottie.
- Скопируйте и вставьте URL анимации LottieFile.
- Стиль и настроить вашу анимацию.
- Сохраните и опубликуйте свои изменения.
У вас есть вопросы о добавлении анимации в WordPress? Дайте нам знать в комментариях ниже!
