Как добавить аудиоплеер в WooCommerce
Опубликовано: 2022-06-14Вы ищете различные способы добавления аудиоплеера в WooCommerce ? Это может быть отличным способом продемонстрировать клиентам уникальный интернет-магазин и выделить его среди конкурентов.
Но перед этим давайте посмотрим, почему добавление аудиоплеера в ваш интернет-магазин может быть для вас выгодно.
Зачем добавлять аудиоплеер в WooCommerce?
WooCommerce — это платформа для электронной коммерции. Можно задаться вопросом, какое преимущество может дать добавление аудиоплеера на сайт WooCommerce? Возможно, у нас есть ответ для вас. Но сначала позвольте мне задать вам несколько вопросов.
Вы слышали музыку, играющую на заднем плане, когда вы делаете покупки в торговом центре? Что может быть причиной того, что в магазинах играют приятные песни? Вы там точно не для того, чтобы слушать музыку.
Несколько исследований показали, что прослушивание музыки поднимает настроение покупателей. Тот же эффект он оказывает и на онлайн-покупателей. Одним из очевидных преимуществ является длительный период, в течение которого покупатели остаются на сайте, когда музыка автоматически воспроизводится в фоновом режиме. Еще одним преимуществом является положительный всплеск количества продаж. Вы можете продавать что-либо в Интернете, добавить аудиоплеер на сайт WooCommerce, и вы наверняка заставите покупателей дольше оставаться на вашем сайте и даже получите больше заказов.
Есть еще одна причина, по которой вы можете захотеть добавить аудиоплеер на сайт WooCommerce. Ваш сайт WooCommerce может иметь дело с музыкальными онлайн-альбомами. Как можно послушать новый альбом до того, как его купят? Здесь возникает потребность в аудиоплеере для вашего сайта WooCommerce. Вы можете добавить превью предстоящих песен/альбомов, которые покупатели смогут прослушать и получить удовольствие от вашего предстоящего проекта, прежде чем купить его онлайн на вашем сайте. Вы также можете сделать музыкальный файл загружаемым или нет по вашему выбору, используя настройки, доступные в некоторых плагинах.
Что нужно искать в аудиоплеере для WooCommerce
Теперь, когда вы решили, что хотите добавить аудиоплеер на сайт WooCommerce, давайте обсудим, что вы должны искать в аудиоплеере для своего сайта.
Чтобы определить, какой музыкальный проигрыватель использовать, мы должны сначала определить, для чего мы будем его использовать. Вот несколько разных вещей, о которых стоит подумать.
Эффекты производительности
Также важно учитывать любые эффекты производительности при выборе аудиоплеера для вашего веб-сайта. Воспроизведение файлов высокой четкости может замедлить работу пользователя. Пользовательское или автономное аудиорешение может значительно повысить производительность, но оно сопряжено со стоимостью разработки и обслуживания проигрывателя.
При оценке производительности помните о следующих моментах: У вас много файлов или файлы большого размера? Какой объем технической работы вы можете выполнить?
Элементы управления и брендинг
То, как ведет себя ваш музыкальный проигрыватель, может иметь большое значение, и часто это разница между проигрывателем, который гармонирует с дизайном сайта, и проигрывателем, который был выбран случайным образом. Кроме того, многие из более простых (и менее дорогих) вариантов аудиоплееров включают брендинг другой компании, а иногда даже рекламу.
Вот несколько моментов, на которые следует обратить внимание, чтобы определить, что вам нужно: Хотите ли вы, чтобы логотип другой компании появлялся на вашем веб-сайте? Вы ищете способ настроить элементы управления, к которым имеют доступ пользователи? Вы хотите видеть рекламу, над которой у вас нет никакого контроля? Какой уровень интеграции вы хотите от своего музыкального проигрывателя?
Поддержка файлов
Какие методы вы используете для систематизации типов файлов? Хотя MP3-файлы широко доступны, вам может понадобиться решение, предлагающее специальную поддержку.
Другие проблемы, связанные с типами аудиофайлов, включают: Вам требуется воспроизведение файлов высокой четкости или больших файлов? Музыка исходит из аудиофайла или встроена в видеофайл? Вам требуется поддержка аудиопотока, а не статические файлы? Вы хотите смешивать типы файлов, например, чтобы составить список воспроизведения из разных типов файлов?
Расходы
Стоимость музыкального плеера является последним соображением. На самом деле, есть три типа этого: Вы ищете бесплатную альтернативу? Готовы ли вы заплатить единовременную плату за проигрыватель, отвечающий всем вашим требованиям? Используете ли вы аудиоплеер достаточно часто, чтобы оправдать ежемесячную плату?
Как добавить аудиоплеер в WooCommerce?
Вы можете добавить аудиоплеер в WooCommerce двумя основными способами:
- Встроенный аудиоплеер WooCommerce.
- Использование плагина
Мы подробно рассмотрим оба способа, чтобы вы могли использовать любой из методов для добавления аудиоплеера в свой интернет-магазин.
1. Добавьте встроенный аудиоплеер в WooCommerce.
Вы можете отображать и воспроизводить аудиофайлы на своем веб-сайте благодаря встроенному аудиоплееру, который входит в стандартную комплектацию WordPress. Также можно превратить его в виджет и использовать шорткод WordPress, чтобы вставить его в любое место на вашем сайте. В любом случае, это может быть включено в ваши посты.
Однако, прежде чем вы начнете, вам нужно знать о некоторых ограничениях этого метода.
Начнем с того, что в настоящее время он способен поддерживать только около 30 различных сервисов. Это ограниченный список, хотя он содержит некоторые из наиболее известных вариантов, таких как SoundCloud, Spotify и YouTube. Вы можете получить доступ к полному списку, перейдя на страницу Embed в WordPress Codex.
Во-вторых, это встраивание часто будет включать код сторонней службы, отвечающей за размещение контента. Это может привести к тому, что ваш сайт будет загружаться дольше и генерировать дополнительные запросы. В большинстве случаев это незаметно; однако это может быть проблемой на хостах веб-сайтов, которые работают медленнее или имеют файлы большего размера.
1.1. Добавить аудиоплеер в качестве публикации
Мы начнем с самого простого из доступных аудиоплееров, который является встроенным аудиоплеером WordPress.
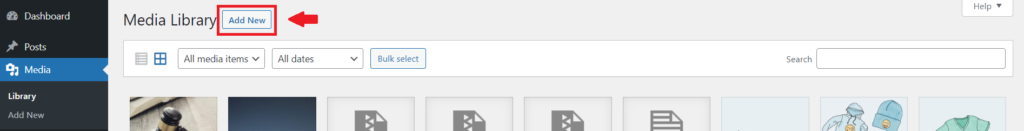
Чтобы включить аудиоплеер в свой пост, откройте вкладку « Мультимедиа » на панели инструментов WordPress и нажмите кнопку « Добавить медиа ». После этого вам нужно будет нажать кнопку «Выбрать файлы», чтобы загрузить аудиофайл. После того, как медиафайл был добавлен в медиатеку, вы можете отредактировать сведения о вложении, а затем также вставить эти медиафайлы в сообщения.

1.2. Добавить виджет для аудиоплеера
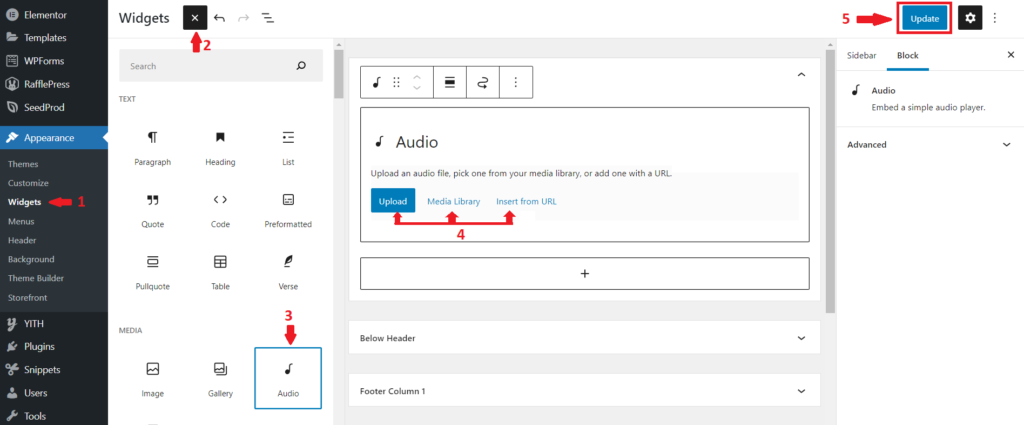
Однако вы также можете поместить звук в виде виджета, выбрав « Внешний вид» > «Виджеты » на панели управления WordPress. Вам нужно будет щелкнуть значок «Добавить», а затем выбрать виджет «Аудио». Теперь перетащите виджет в область виджетов, где вы хотите его разместить.
Здесь вы получите три варианта добавления аудиофайла. Первый — загрузить файл с вашего компьютера, нажав «Загрузить». Следующий — выбрать «Медиафайлы» из медиатеки, которую вы загрузили ранее. Последний — вставить URL-адрес контента с других музыкальных платформ в параметр «Вставить из URL».
Как только вы добавите аудио в библиотеку, просто нажмите « Обновить » в правом верхнем углу.

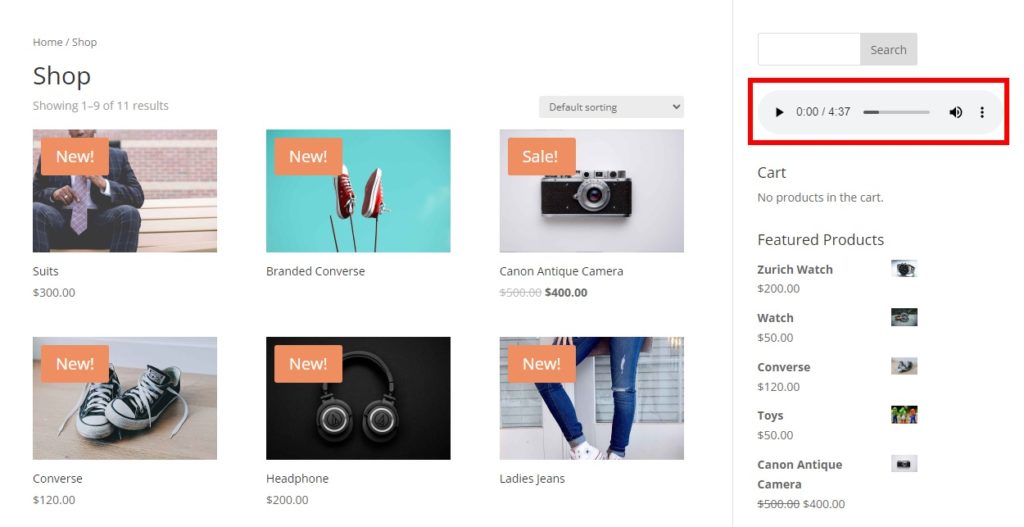
Виджет с аудиоплеером будет добавлен на ваш сайт WooCommerce в нужном месте. Мы добавили аудиофайл на боковую панель для этой демонстрации, как вы можете видеть на следующем снимке экрана.

2. Добавьте Auido Player в WooCommerce с помощью плагина.
Теперь давайте начнем с того, как использовать плагин аудиоплеера для вашего магазина WooCommerce.
Здесь мы будем использовать плагин Music Player for WooCommerce . Это один из лучших и наиболее удобных для использования пользователями WooCommerce, который совместим с форматами файлов OGA, MP3, WAV и WMA. С другой стороны, когда дело доходит до макета плеера, на выбор доступны только три скина.

Чтобы начать использовать плагин, его необходимо сначала установить и активировать. Но прежде чем мы начнем, убедитесь, что вы настроили WooCommerce, не пропустив ни одного шага, и использовали одну из совместимых тем WooCommerce. Это позволит избежать любых конфликтов тем или плагинов, которые могут возникнуть во время процесса.

2.1. Установите и активируйте плагин
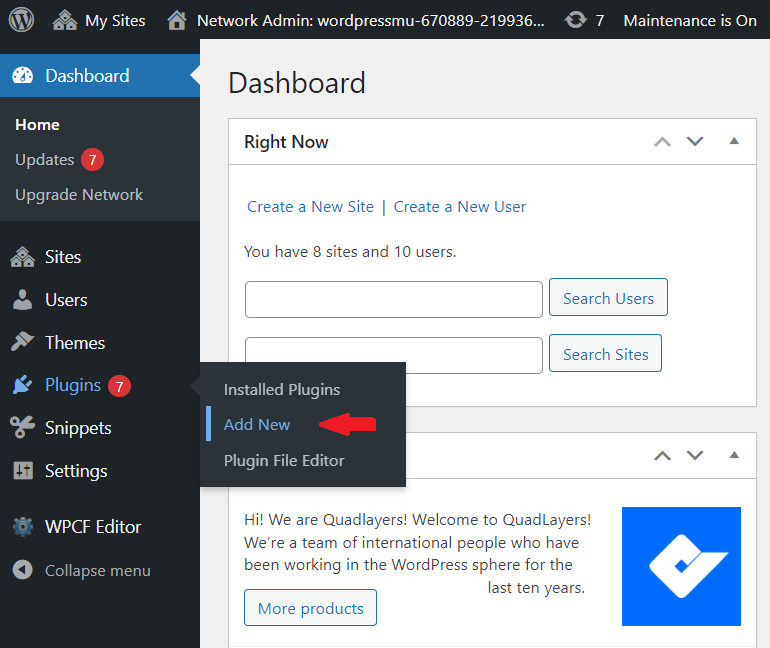
Прежде всего, вам нужно войти в панель управления WordPress и перейти в « Плагины» > «Добавить новый» .

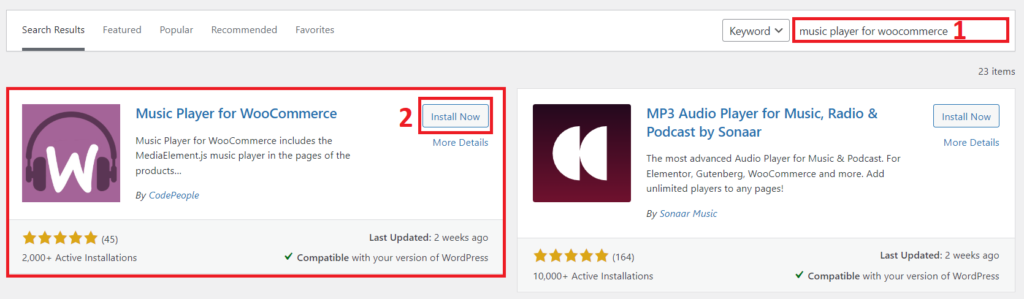
В строке поиска меню плагинов введите ключевые слова для плагина, и будут показаны все соответствующие результаты. Как только вы найдете плагин, нажмите «Установить сейчас».

После установки убедитесь, что вы также активировали плагин на своем веб-сайте.
Вы также можете установить плагин вручную, если хотите использовать плагин, которого нет в официальном репозитории плагинов WordPress.
2.2. Настройте аудиоплеер из настроек плагина
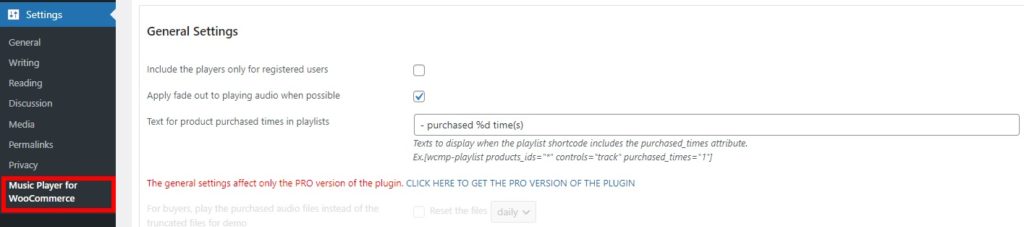
После активации плагина вы можете легко настроить аудиоплеер через « Настройки» > «Музыкальный проигрыватель для WooCommerce» на панели управления WordPress. Здесь вы можете настроить различные функции плагина.
Как только вы откроете параметры плагина, вам будут предоставлены общие настройки. Бесплатная версия включает только ограниченные параметры, такие как включение проигрывателей только для зарегистрированных пользователей, применение затухания и изменение текста для времени покупки продукта в списке воспроизведения. Однако премиум-версия содержит больше параметров, которые вы можете настроить с помощью плагина.

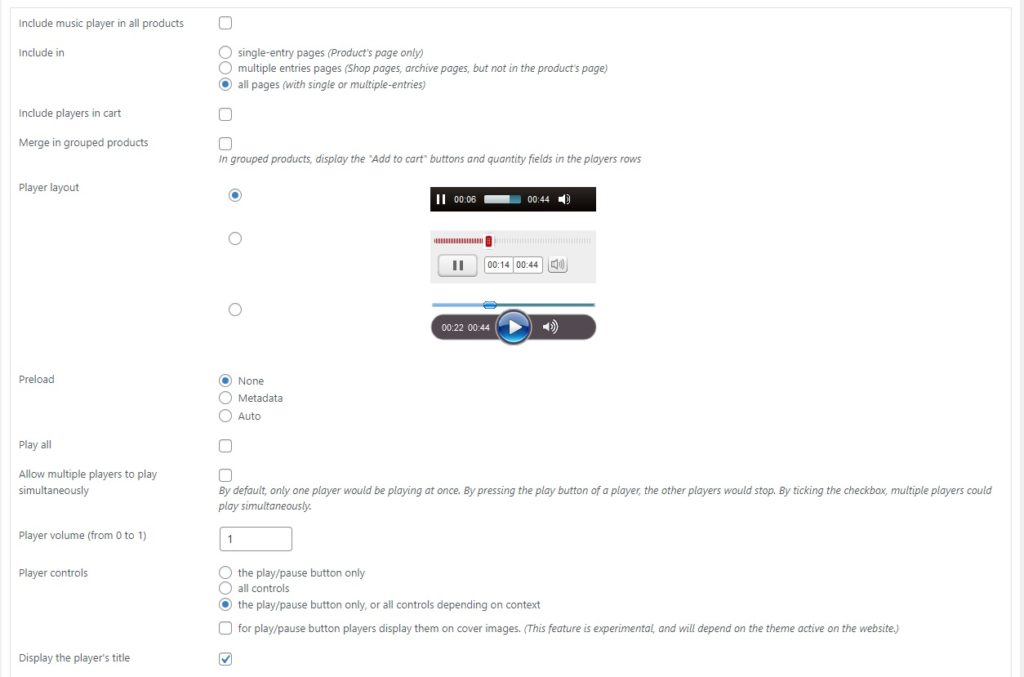
Точно так же вы также получаете ряд параметров настройки, чтобы изменить скин аудиоплеера, включить аудиоплеер во все продукты, если вы прокрутите дальше вниз. Есть также несколько настроек воспроизведения, которые вы можете настроить вместе с предварительной загрузкой метаданных.

Плагин также можно интегрировать с Google Analytics для регистрации новых событий при воспроизведении песен. И, наконец, вам также предоставляется область устранения неполадок, которая может быть вам полезна, если вы столкнетесь с какими-либо незначительными проблемами.
Существует также ряд надстроек, которые вы можете реализовать на своем веб-сайте с помощью плагина в зависимости от установленных плагинов вашего веб-сайта. Вы можете использовать их, чтобы еще больше расширить функциональность своего интернет-магазина. После внесения всех необходимых изменений в настройки плагина просто нажмите « Сохранить настройки ».
Настройки появятся на вашем веб-сайте после предварительного просмотра в интерфейсе вашего веб-сайта.
Бонус: добавьте видео в галерею продуктов WooCommerce.
В приведенной выше статье мы обсудили, как добавить аудиоплеер на сайт WooCommerce. Было бы замечательно, если бы вы также могли добавлять видео в галерею продуктов WooCommerce?
В большинстве случаев изображение продукта помогает покупателям его купить. Но некоторые продукты также нуждаются в видео. Хотя тексты могут описывать продукт, некоторые продукты могут быть лучше описаны в видео, которое может посмотреть каждый.
Добавление видео также помогает увеличить конверсию для продуктов, которые видео может лучше объяснить. Итак, давайте посмотрим, как вы можете добавить видео в галерею продуктов WooCommerce с помощью краткого руководства.
Как добавить видео на страницу продукта WooCommerce?
По умолчанию WooCommerce не включает опцию, позволяющую пользователям вставлять видео на страницы продуктов. Когда дело доходит до добавления дополнительных функций, которых нет в WooCommerce, плагин является наиболее эффективным методом по причинам, перечисленным выше.
Можно добавлять видео в галерею продуктов WooCommerce с помощью нескольких различных плагинов. Но здесь мы будем использовать видеогалерею продуктов для WooCommerce для этого раздела.
Шаг 1. Установите и активируйте видеогалерею продуктов для WooCommerce.
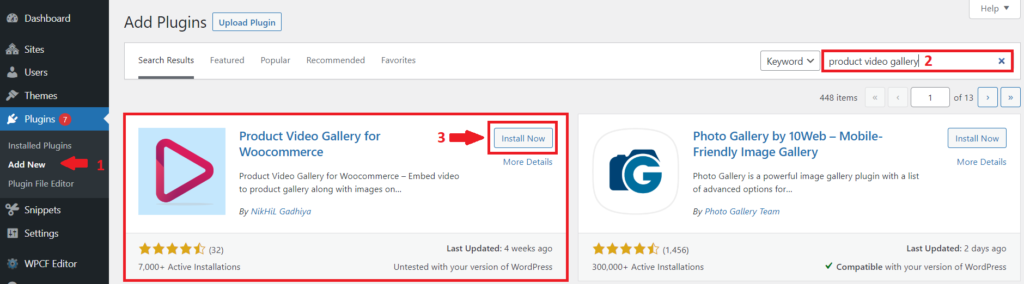
Во-первых, вам нужно перейти на панель инструментов WordPress и выбрать « Плагины»> «Добавить новый » в раскрывающемся меню, чтобы установить плагин, как описано выше.
Это перенаправит вас на страницу плагинов, где вы найдете список рекомендуемых плагинов. С правой стороны есть панель поиска, где вы можете ввести ключевые слова для плагина.
Как только плагин появится в результатах поиска, нажмите кнопку «Установить сейчас» . Установка плагина занимает всего несколько секунд. Обязательно активируйте плагин после завершения его установки.

Вы успешно установили и активировали плагин.
Шаг 2: Настройте параметры плагина
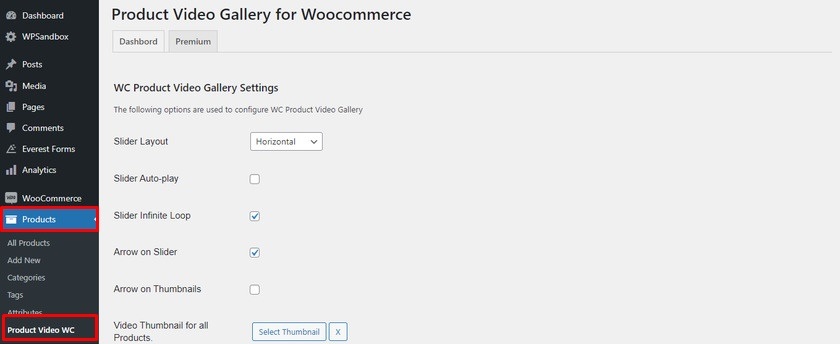
После активации плагина список параметров добавления видео появится в разделе « Продукты» > «Видео продукта WC» на панели управления WordPress. Вы можете настроить видео продукта здесь. Просто установите нужные флажки.

Сначала выберите макет слайдера видеогалереи продукта. Установите или снимите флажки, чтобы включить или отключить автоматическое воспроизведение ползунка, бесконечный просмотр ползунка, стрелку ползунка и стрелку эскиза. Выберите миниатюру видео для всех продуктов и т. д.
После внесения всех необходимых изменений не забудьте сохранить настройки.
Шаг 3: Добавьте видео к продукту
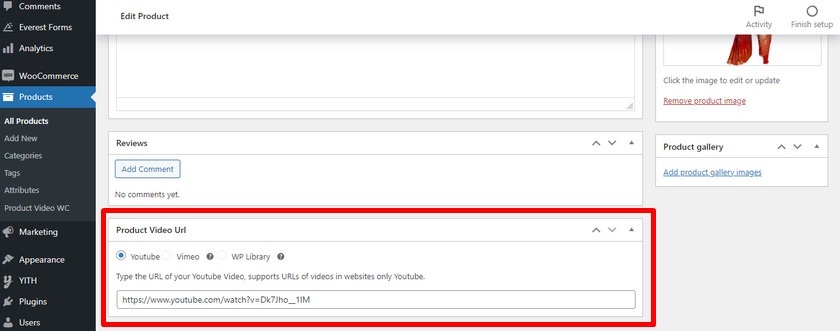
Теперь вы можете посетить страницу продукта, чтобы добавить видео. Просто снова перейдите в « Продукты» > «Все продукты » на панели инструментов WordPress. Чтобы добавить видео в галерею существующего продукта, нажмите « Изменить » . Затем добавьте видеогалерею в продукт.

Вы попадете на страницу редактирования продукта, нажав на нее. Вы найдете «URL-адрес видео продукта» в нижней части страницы редактирования продукта. Вставьте URL-адрес видео YouTube в галерею. Чтобы сохранить изменения, нажмите « Обновить ».
Если вам нужна дополнительная информация о том, как добавить видеогалерею продукта в WooCommerce, не стесняйтесь ознакомиться с полным руководством по этому вопросу.
Вывод:
Это руководство поможет вам понять необходимость и процесс добавления аудиоплеера на сайт WooCommerce. Необходимость добавить аудиоплеер на сайт WooCommerce неизбежна. Не только в том случае, если продукт, который вы продаете, представляет собой музыку и каким-то образом связан с ней, но также и в том случае, если вы хотите, чтобы пользователи дольше оставались на вашем сайте и покупали больше товаров. Добавьте аудиоплеер на свой сайт WooCommerce, и вы обязательно увидите положительные тенденции на своем сайте. Прежде всего, это придает вашему сайту приятный эстетический вид, и его совсем не сложно настроить.
Самый простой способ добавить аудиоплеер на сайт WooCommerce — использовать встроенный плеер WordPress. Его просто настроить и проще использовать, а с новыми обновлениями общий вид виджетов также улучшился. Просто загрузите свои музыкальные файлы в медиатеку и с помощью виджета «Аудио» разместите звуковую дорожку в нужном месте на своем веб-сайте.
Еще один многофункциональный метод — использовать плагины для добавления аудиоплеера на сайт WooCommerce. Вы можете выбирать из бесконечного списка доступных аудио плагинов. Вы либо загружаете файл .zip с веб-сайта разработчика, либо находите плагин в библиотеке плагинов WordPress. Установите и активируйте плагин. Кроме того, настройте параметры для лучшего взаимодействия с пользователем.
Итак, теперь вы можете добавить аудиоплеер на свой сайт? Дайте нам знать в комментариях.
А пока вот еще несколько наших руководств, которые могут помочь вам настроить свой магазин WooCommerce.
- Как добавить обзоры продуктов WooCommerce
- Лучшие плагины для вкладок продуктов WooCommerce
- Как добавить блог в WooCommerce
