Как добавить биографию автора в сообщения WordPress
Опубликовано: 2023-02-26Никто не станет спорить с тем, что хороший текст требует много времени, усилий и навыков. Итак, когда новый читатель попадает на ваш блог, вы хотите, чтобы он знал, кто написал контент, верно? Как еще они могли бы установить связь между словами на экране и автором, который их написал?
Биография автора — идеальное решение для этого. Это может добавить индивидуальности статье, а также повысить доверие к вашему блогу. Независимо от того, где размещена биография (будь то до, после или во время публикации), наличие биографии автора является большим преимуществом для любого блога.
Как создается авторская биография?
Некоторые темы автоматически включают в себя биографию автора. Если выбранная вами тема не подходит, вам не о чем беспокоиться; Вы всегда можете добавить его самостоятельно!
Есть два способа добавить биографию автора на свой сайт. Вы можете использовать существующий плагин или, если вы больше любите делать все сами, вы можете легко создать плагин с нуля. Мы рассмотрим оба метода (включая руководство по созданию собственного плагина), но сначала давайте начнем с некоторых существующих плагинов.
Плагины, которые вы можете использовать для создания биографии автора
Для тех из вас, кто предпочитает использовать существующий плагин, есть много отличных вариантов. Вот пара, чтобы проверить:
- Старбокс
- Простое авторское поле
При выборе плагина важно учитывать, что некоторые из них имеют более продвинутую функциональность, чем другие. Тот факт, что вы решили использовать существующий плагин, не означает, что вы ограничены в стилях. Часто вы можете изменить CSS, чтобы он соответствовал вашему бренду. Просто не забудьте провести исследование, если это то, что вы ищете.
Пользователи и роли WordPress
Независимо от того, используете ли вы существующий плагин или планируете создать свой собственный, вы захотите воспользоваться преимуществами пользователей и ролей WordPress.
Вот краткий обзор пяти типов роллов:
- Подписчик: самый низкий уровень доступа, так как они могут только просматривать свой профиль и читать сообщения на сайте WordPress.
- Участник: они могут писать сообщения, но не могут публиковать. Для приглашенных авторов это идеальный уровень доступа.
- Автор: это уровень доступа выше участника с полным контролем над написанием и публикацией своих сообщений.
- Редактор: они могут писать свои собственные сообщения и управлять каждым своим сообщением, а также всеми сообщениями на сайте от всех авторов. Это типичный уровень доступа для контент-менеджера.
- Администратор: эти пользователи имеют полный контроль над сайтом, поэтому они могут изменять тему, добавлять и удалять плагины, писать сообщения, читать сообщения, удалять сообщения, добавлять и удалять авторов и т. д. Все, что необходимо сделать, они имеют доступ уровень, чтобы сделать это.
Теперь, когда рассмотрены различные роли пользователей, важно отметить, что в биографии автора указан автор сообщения, независимо от его уровня доступа. Если вы добавляете биографию автора на свой личный сайт, вы, скорее всего, являетесь администратором, поэтому вам не нужно об этом беспокоиться. Если вы создаете блог с несколькими авторами, просто убедитесь, что ваши авторы не настроены как подписчики, чтобы у них был доступ к написанию сообщений.
Добавление биографии
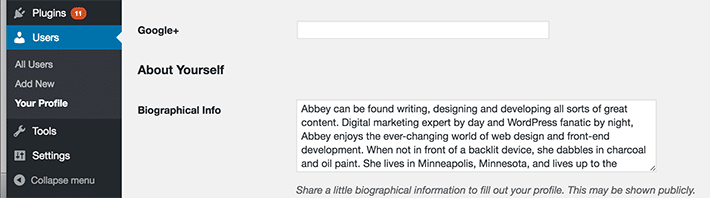
После того, как пользователь настроен, чтобы заполнить свою биографию, ему просто нужно отредактировать свои пользовательские настройки (или вы, как администратор, можете сделать это за них). Просто перейдите в «Пользователи» > «Ваш профиль». Они увидят поля, которые они могут заполнить, такие как биография, веб-сайт и т. д. Чем больше информации они добавят, тем больше пользователи увидят в своей биографии автора на веб-сайте.

Создание собственного плагина Author Bio
Одна вещь, которую следует упомянуть перед созданием собственного плагина — все это должно быть сделано на тестовом сайте. Если вам нужна помощь в настройке среды разработки, обязательно следуйте пошаговым инструкциям по началу работы с MAMP.
Теперь давайте начнем!
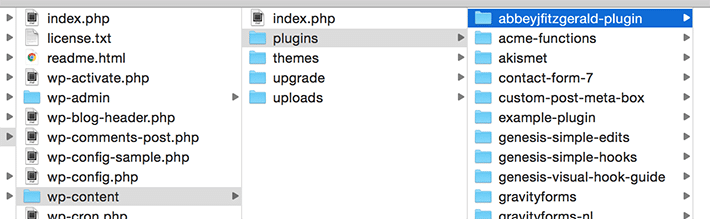
1. Создайте новую папку в каталоге плагинов. Например: /wp-content/plugins/mysite-plugin/

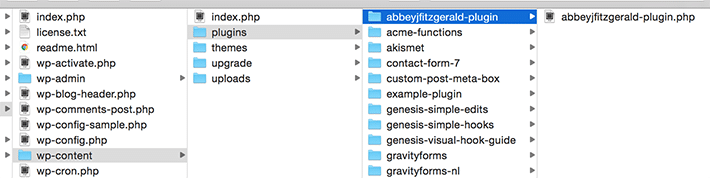
2. Откройте любой текстовый редактор, создайте пустой файл и сохраните его как mysite-plugin.php .

3. Поместите следующий код в файл mysite-plugin.php (включая комментарии и теги PHP):
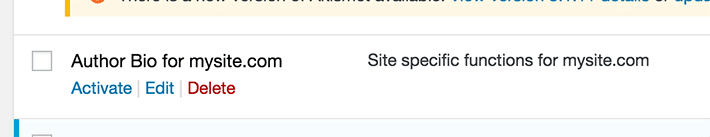
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. Заполните информацию для имени и описания плагина.

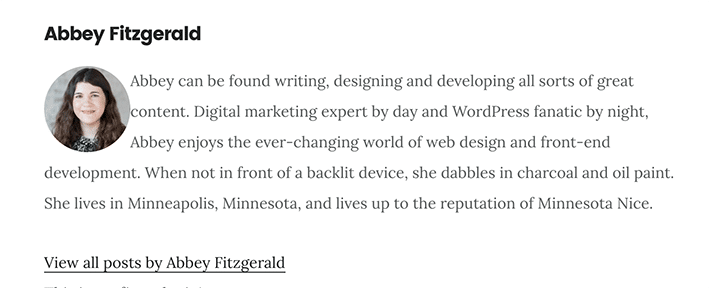
Далее мы добавим некоторую информацию в файл плагина. Когда мы закончим, под сообщениями появится поле с биографией.
Вот информация, которую мы собираемся отображать:
- Имя автора
- Авторский образ
- Биография автора
- Ссылка на посты автора
- Сайт автора
Добавьте сниппеты в плагин
1. Создайте функцию
function mysite_author_bio( $content ) { global $post; }
Чтобы получить доступ к глобальной переменной, вы «глобализируете» переменную. Вот почему мы включили $post . Когда вы объявляете глобальную переменную, она доступна для каждой части этой функции. Используя слово «глобальный», вы заявляете, что хотите получить доступ к глобальной переменной $post . Эта переменная содержит различные сведения о текущих данных поста. Это важно, потому что мы показываем информацию об авторе сообщения, и она должна содержать правильное имя автора, биографию, веб-сайт и т. д.
2. В глобальной переменной поста вы можете начать добавлять свой собственный контент. Убедитесь, что вы находитесь внутри закрывающей скобки. Также важно указать, что это должно отображаться только в одном сообщении с автором, чтобы была включена логика.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. Показать имя автора и информацию.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }Благодаря этому коду в одном посте с автором будет отображаться его имя. Если они случайно не указали имя, есть возможность отобразить их никнейм. Помните, когда вы вводили биоинформацию раньше? Здесь этот контент будет отображаться. Также будут включены ссылки на посты автора. Если у автора есть отдельный веб-сайт, и он указал его в своем профиле, он будет отображаться как ссылка.

4. Передайте информацию в содержание биографии, чтобы она отображалась на странице.
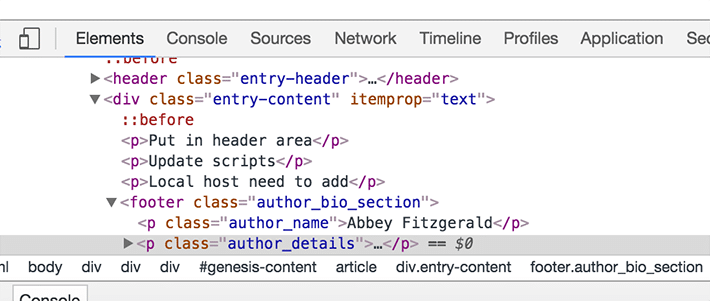
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');Это логика для отображения изображения аватара вместе с биоконтентом (при условии, что автор включил фотографию в свой профиль). Он также покажет URL-адрес веб-сайта вместе со ссылкой. Эта информация передается в контент поста, а затем вызывается с помощью функции, чтобы она отображалась под контентом поста.
5. Если вы еще этого не сделали, обязательно активируйте плагин.

Хотя здесь мы создали собственный плагин, важно отметить, что с небольшой модификацией фрагменты кода из этого руководства также могут быть помещены в файл functions.php . Мы решили пойти по пути плагина, чтобы его можно было использовать повторно, если вы переключаете темы.
Стилизация биографии автора
С этими простыми фрагментами кода все выглядит довольно хорошо, но для этого можно использовать некоторые пользовательские стили. Настройка CSS поможет вам сделать так, чтобы все выглядело идеально и отшлифовано.

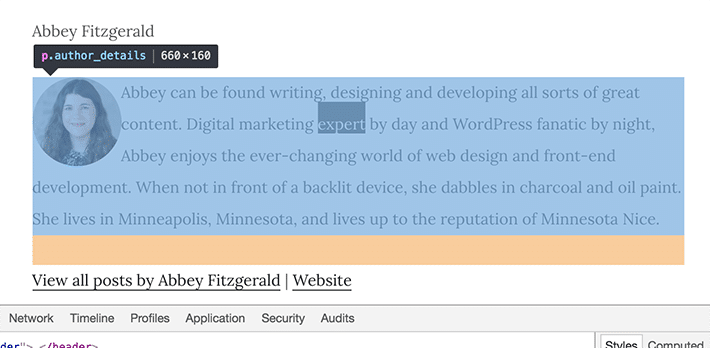
Во-первых, давайте взглянем на новые стили. Инспектор Chrome — отличный способ увидеть, что происходит. Щелкните правой кнопкой мыши и выберите «Проверить», чтобы открыть Chrome Inspector.


Вот некоторые стили, которые можно добавить в таблицу стилей. Вы можете использовать их в качестве отправной точки, а затем настроить стиль для своего дизайна.
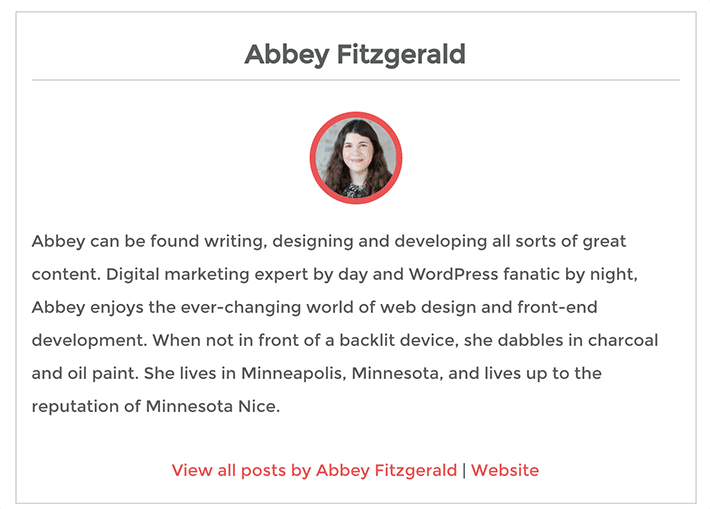
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
Независимо от того, выбрали ли вы существующий плагин или создали свой собственный, этот способ представления авторов контента обеспечивает большую гибкость. Все, что требуется, — это несколько изменений кода или плагин, чтобы добавить простую биографию автора к сообщениям вашего сайта. Всего за несколько простых шагов и добавив пользовательский CSS, вы можете согласовать биографию автора с внешним видом вашего сайта.
