Как добавить Authorize.Net в WooCommerce (3 метода!)
Опубликовано: 2020-10-17Предоставление вашим клиентам широкого спектра вариантов оплаты имеет решающее значение, чтобы избежать отказов. Вот почему использование платежного шлюза в вашем магазине является обязательным. В этом руководстве мы покажем вам, как добавить Authorize.Net в WooCommerce .
Знаете ли вы, что более 20% покупателей бросают свои корзины на странице оформления заказа? В большинстве случаев пользователи не доверяют сайту или сайт не предлагает способ оплаты, который им нужен. В настоящее время онлайн-транзакции становятся все более и более распространенными, поэтому сайты электронной коммерции переживают бум. Покупатели привыкают покупать все больше и больше товаров в Интернете. Например, согласно исследованию Федерального резервного банка Атланты, потребители предпочитают оплачивать свои самые крупные счета онлайн. То же исследование показало, что в 2018 году пользователи оплачивали почти половину своих счетов через платежные шлюзы. Поскольку количество онлайн-транзакций продолжает расти, владельцам магазинов нужен платежный шлюз, который не только функционален и надежен, но и обеспечивает максимальную безопасность онлайн-транзакций. .
Несмотря на то, что PayPal и Stripe являются самыми известными, Authorize.Net — отличный платежный шлюз, ориентированный на малый и средний бизнес. Итак, сегодня мы рассмотрим, как добавить Authorize.Net в ваш магазин WooCommerce .
Зачем добавлять Authorize.Net в ваш магазин WooCommerce?
Если у вас есть онлайн-бизнес, интеграция платежного шлюза с вашим магазином WooCommerce является обязательной . Хороший платежный шлюз даст клиентам необходимые гарантии, облегчит процесс покупки и обеспечит безопасность транзакций. Тем не менее, существует множество вариантов, поэтому может быть трудно выбрать правильный для вас.
Вы, наверное, знаете PayPal и Stripe, но слышали ли вы об Authorize.Net? Authorize.Net — один из самых умных и полных платежных шлюзов. Эта компания принадлежит Visa Inc и позволяет предприятиям обрабатывать различные типы онлайн-платежей, такие как кредитные и дебетовые карты, PayPal, Visa Checkout, Apple Pay и другие.
Кроме того, Authorize.Net ориентируется на магазины малого и среднего размера и, будучи частью Visa Inc, имеет один из самых передовых механизмов безопасности в мире.
Подводя итог, есть несколько причин добавить Authorize.Net в WooCommerce:
- Предоставляет пользователям больше возможностей для оплаты и снижает вероятность отказа от корзины.
- Обеспечивает безопасную платформу для транзакций ваших клиентов
- Непревзойденная защита от мошенничества, включая различные эффективные фильтры, такие как IP-фильтры, фильтры скорости, фильтры доставки и многое другое.
- Управление информацией о клиентах (CIM) не просто хранит информацию, но также помогает упростить соответствие PCI DSS (отраслевым стандартам платежных карт).
- Позволяет ежемесячно повторяющиеся платежи или платежи в рассрочку с помощью ARB (Automated Recurring Billing).
- Это также может помочь обновить данные карты в профилях CIM клиентов и подписках ARB.
Как добавить Authorize.Net в ваш магазин WooCommerce
В этом руководстве мы покажем вам три способа добавить Authorize.Net в WooCommerce:
- Использование платежного шлюза ELEX Authorize.Net
- С плагином Authorize.Net Payment Gateway для WooCommerce
- С официальным расширением Authorize.Net для WooCommerce
В этом руководстве мы подробно расскажем об обоих методах, чтобы вы могли выбрать тот, который лучше всего подходит вам.
Прежде чем ты начнешь
Независимо от выбранного вами метода интеграции вам потребуется учетная запись Authorize.Net. Вы можете либо создать учетную запись-песочницу для целей тестирования (не будет никакого реального процессинга карты или реальных платежей), либо создать учетную запись, выбрав подходящий план.
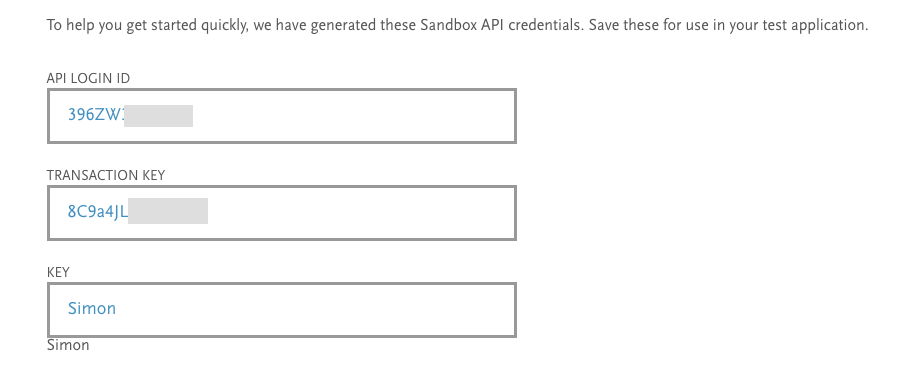
После создания учетной записи Authorize.Net предоставит вам идентификатор входа в API и ключ транзакции. Скопируйте их и положите где-нибудь под рукой, потому что они понадобятся вам позже.

Теперь, когда у вас есть учетная запись, давайте посмотрим, как добавить Authorize.Net в WooCommerce с помощью сторонних плагинов.
1) Интегрируйте Authorize.Net с WooCommerce с помощью платежного шлюза ELEX Authorize.Net.
ELEX Authorize.Net Payment Gateway — лучший бесплатный плагин для работы. Помимо приема всех основных кредитных и дебетовых карт, этот плагин также предлагает безопасный, простой и быстрый этап обработки кредитных карт. Что еще лучше, клиентам никогда не придется покидать ваш сайт во время оформления заказа. У ELEX есть бесплатная версия и премиум-планы, стоимость которых начинается от 79 долларов США за один сайт.
Теперь давайте посмотрим, как добавить Authorize.Net в WooCommerce с помощью ELEX.
Шаг 1: Установите и активируйте ELEX
Для начала установим и активируем плагин. Вы можете найти бесплатную версию на официальном сайте. Просто заполните необходимую информацию и загрузите продукт.
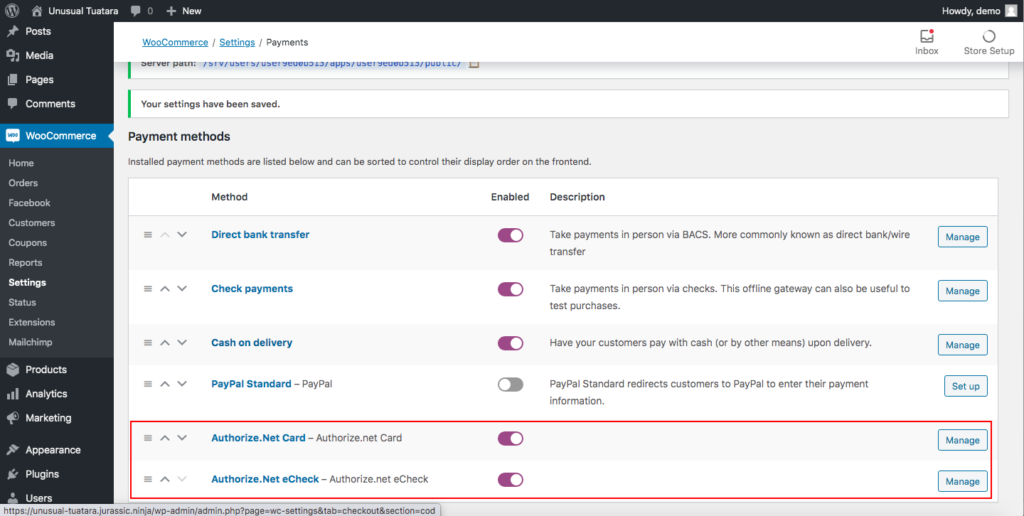
После этого перейдите на панель управления WordPress > Плагины > Добавить новый , чтобы загрузить файл и активировать его. Затем перейдите в WooCommerce > Настройки , и вы увидите параметры Authorize.Net на вкладке « Платежи ». Активируйте параметры Authorize.Net eCheck и Authorize.Net Card и сохраните изменения.

Теперь давайте посмотрим, как настроить параметры.
Шаг 2: Настройте карту Authorize.Net
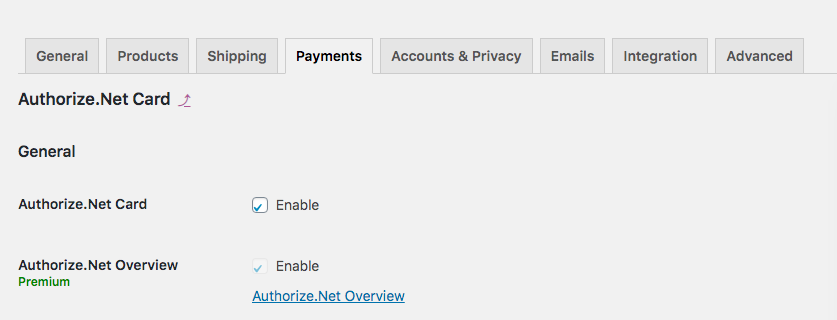
После включения сервисов Authorize.Net пришло время настроить карту Authorize.Net. Итак, на вкладке « Платежи » нажмите « Управление » рядом с параметром «Карта Authorize.Net», и вы увидите два флажка, чтобы включить карту Authorize.Net и обзор Authorize.Net. Чтобы включить защищенные способы оплаты в вашем магазине, установите первый флажок. Параметр Обзор, с другой стороны, является необязательным. Это позволяет вам получать или возвращать платежи одним щелчком мыши, но это доступно только для премиальных планов.

Выберите типы карт
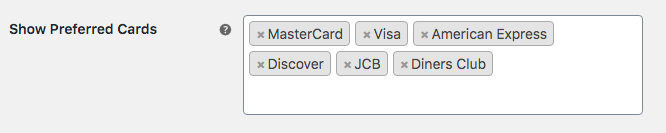
Теперь пришло время выбрать типы карт, которые вы хотите принимать на своем сайте. Для этого прокрутите вниз и выберите нужные типы карт в поле « Показать предпочтительные карты ». Для каждой карты, которую вы добавляете, Authorize.Net добавит логотип и отобразит его на странице оформления заказа. По умолчанию ELEX отображает все параметры, поэтому вам нужно пропустить только те, которые вы не хотите показывать.

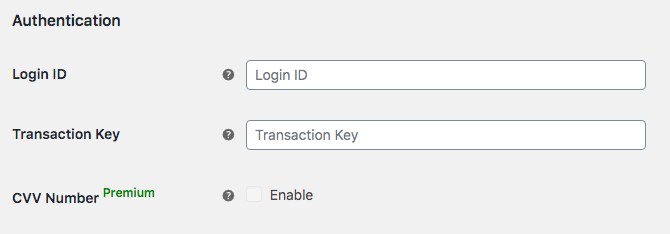
После этого вам необходимо зарегистрировать свой аккаунт. Итак, скопируйте свой идентификатор входа в API и ключ транзакции и вставьте их в соответствующие поля в разделе « Аутентификация ».

Вы можете включить номер CVV, если используете премиальные планы. Это значение подтверждения карты, которое вы можете найти на кредитных картах. Для разных типов карт структура чисел будет разной, например, это либо:
- Трехзначный номер на картах VISA и MasterCard.
- 4-значный номер на American Express
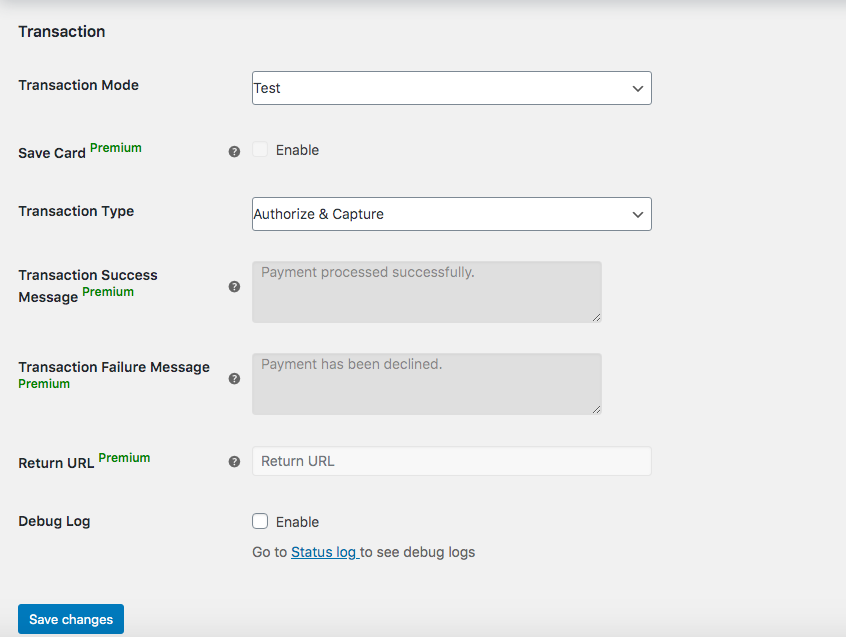
Настройте параметры транзакции

Наконец, пришло время настроить параметры транзакции. Здесь вы можете включить функцию « Сохранить карту », чтобы клиенты могли сохранять профили своих кредитных карт (доступно только для премиальных планов). Для Типа транзакции выберите между авторизацией и захватом или только авторизацией . В то время как первый вариант позволяет владельцам магазинов получать платеж сразу после того, как покупатели разместят заказ, второй вариант потребует от них перехода на другую страницу для получения платежа после авторизации списаний. Кроме того, если вы являетесь премиум-пользователем, вы можете настроить сообщения об успешной и неудачной транзакции.
URL-адрес перенаправления также является премиальной функцией, которая направляет клиентов на страницу успешной оплаты, а не на страницу оплаты по умолчанию WooCommerce. Наконец, вы также можете отметить журнал отладки, чтобы получать сообщения об ошибках, которые предоставляет плагин. Выбрав все нужные параметры, нажмите Сохранить изменения.

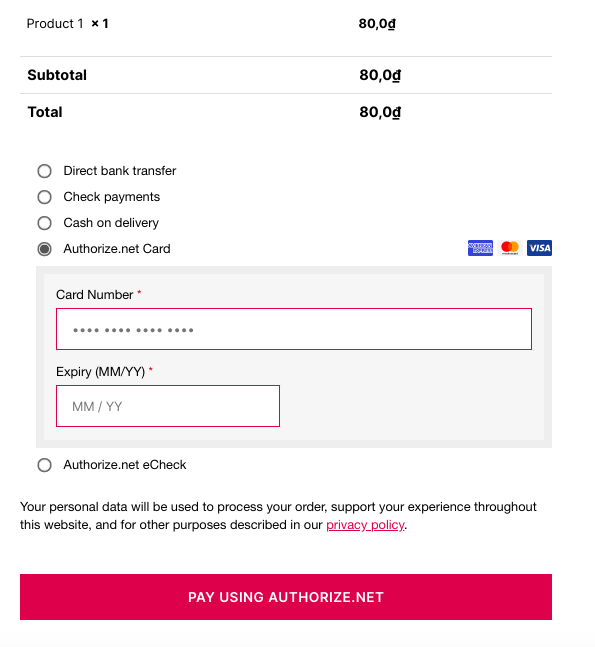
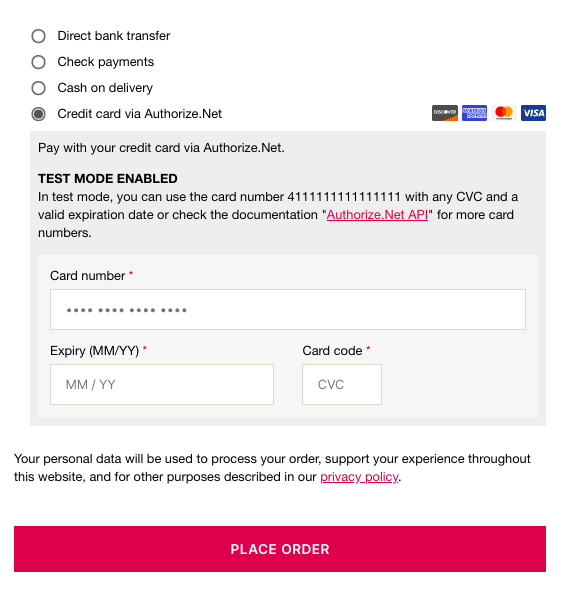
Вот и все, вы добавили Authorize.Net в свой магазин WooCommerce! Теперь варианты оплаты на странице оформления заказа будут выглядеть примерно так:

Шаг 3. Настройте электронную проверку Authorize.Net (необязательно)
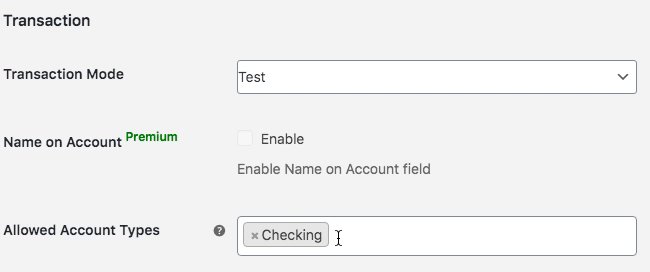
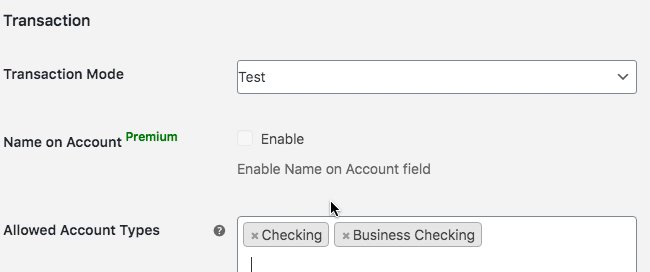
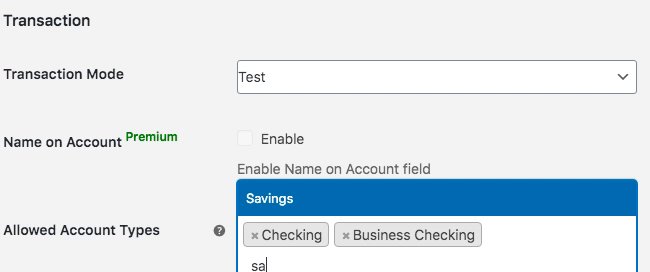
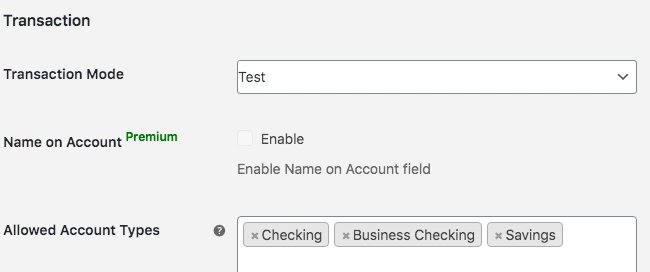
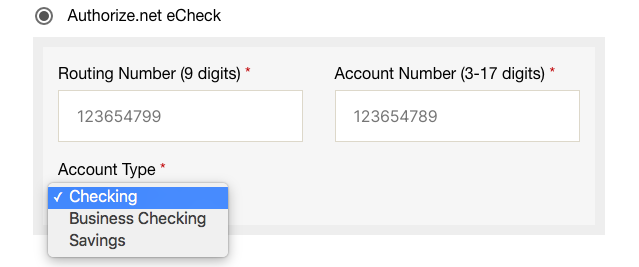
Вы уже включили Authorize.Net на своем сайте, но здесь мы рассмотрим еще несколько параметров конфигурации. Например, если вы хотите еще больше разнообразить способы оплаты, вы можете разрешить своим клиентам платить с помощью счетов Checking, Business Checking или Saving. Таким образом, вы также будете принимать платежи eCheck, предоставляя своим клиентам больше альтернатив для покупки ваших продуктов.
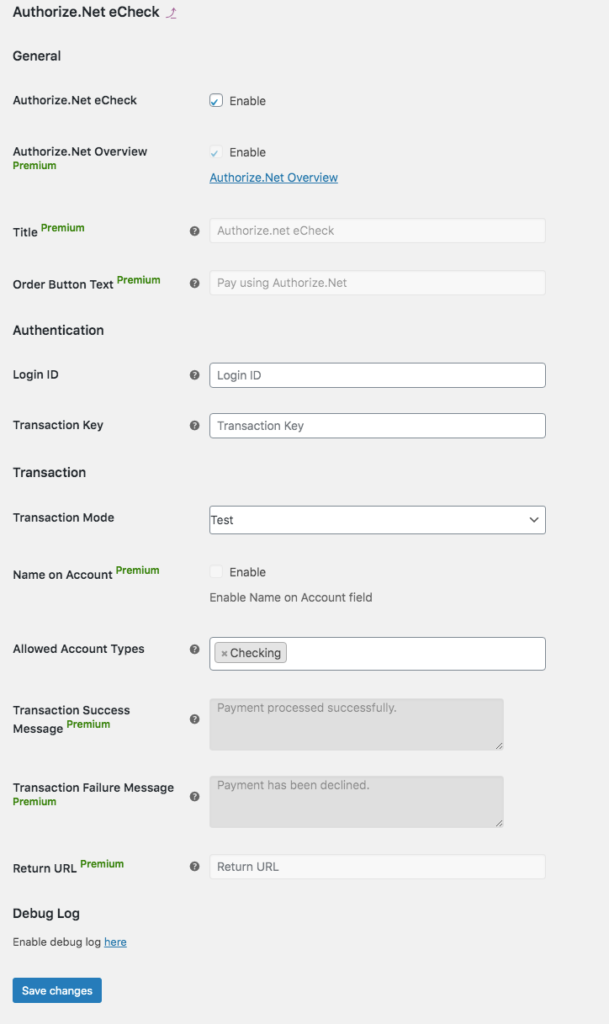
Для этого перейдите в WooCommerce > Настройки > Платежи и активируйте Authorize.Net eCheck . Затем нажмите « Управление », и вы увидите интерфейс конфигурации.

Его функции очень похожи на функции карты Authorize.Net, поэтому вы можете настроить его на основе того, что мы видели на шаге 2. Например, вам нужно будет ввести идентификатор входа и ключ транзакции, предоставленные Authorize.Net, чтобы начнем же. Затем прокрутите вниз, чтобы выбрать типы учетных записей. По умолчанию он отображает только счет проверки, но вы можете добавить проверку бизнеса и сбережения, как показано ниже.

Несмотря на то, что eCheck похож на Authorize.Net Card, он также имеет некоторые отличия. Например, текст кнопки заказа позволяет изменить текст по умолчанию, который будет отображаться на странице оформления заказа (премиум-функция).
После того, как вы закончите настройку, вы можете посетить свой магазин, чтобы увидеть результаты во внешнем интерфейсе. Если вы включили три типа учетных записей, это будет выглядеть так на странице оформления заказа.

Помимо интеграции платежных шлюзов, ELEX также предлагает несколько других функций. Мы рекомендуем вам ознакомиться с полным списком функций, чтобы максимально использовать их.
2) Добавьте Authorize.Net в WooCommerce с помощью платежного шлюза Authorize.Net от PledgedPlugin.
Другой способ интеграции Authorize.Net с WooCommerce — использование плагина Authorize.Net Payment Gateway для WooCommerce от PledgedPlugin. Это полноценный инструмент для приема кредитных карт со всего мира на вашем сайте. В этом разделе мы покажем вам, как использовать бесплатную версию. У него также есть профессиональные и корпоративные планы со многими другими функциями, которые начинаются с 79,99 долларов США за один сайт.
Давайте посмотрим, как шаг за шагом добавить Authorize.Net в ваш магазин WooCommerce с помощью этого плагина.
Шаг 1: Установите и активируйте
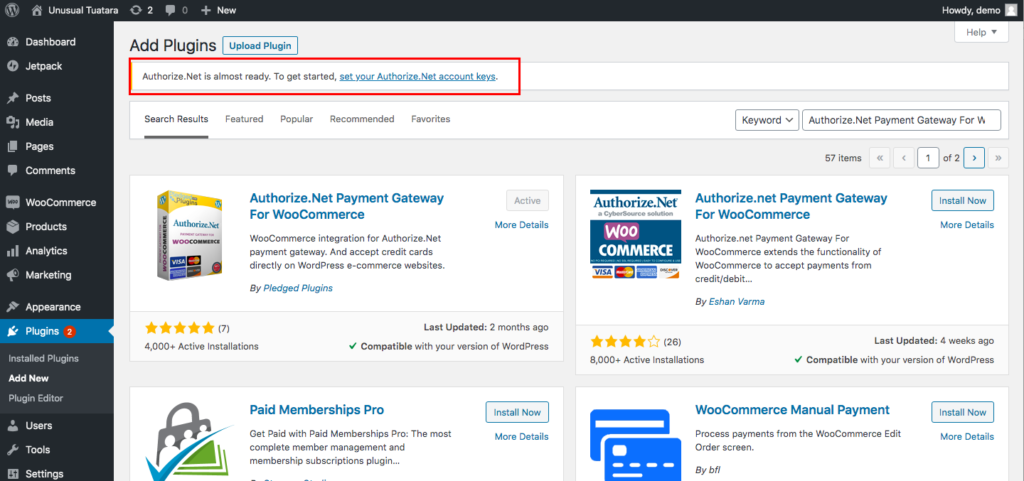
Во-первых, давайте установим и активируем Authorize.Net Payment Gateway для WooCommerce. На панели инструментов WordPress перейдите в раздел « Плагины» > «Добавить новый » и введите имя. Вы увидите это сразу при первом же результате. Нажмите «Установить сейчас», а затем «Активировать ». После этого вы увидите сообщение о том, что вам нужно установить свои ключи.

Шаг 2: Настройте Authorize.Net
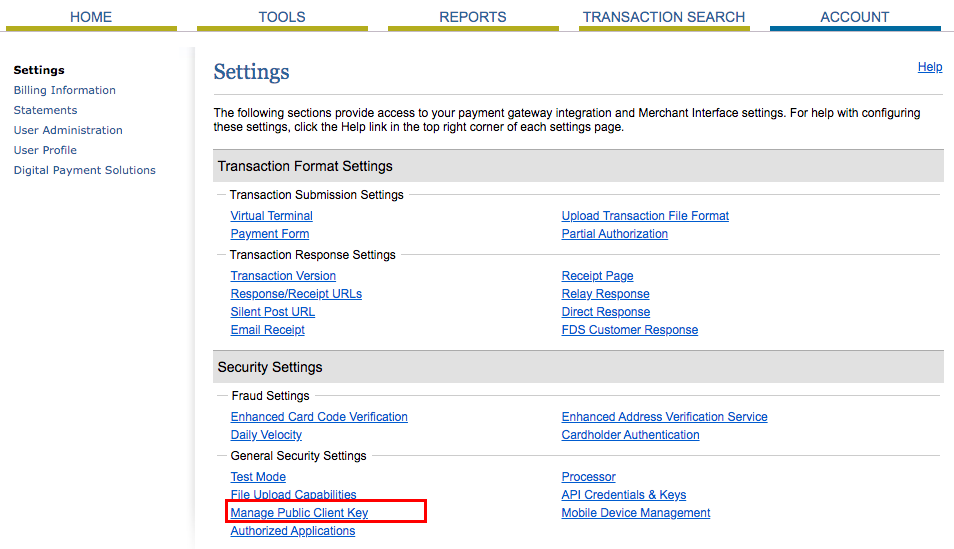
Чтобы настроить учетную запись Authorize.Net, щелкните ссылку в сообщении. Наряду с идентификатором входа и ключом транзакции , которые вы скопировали на этапе « Перед началом работы», вас также попросят ввести открытый ключ клиента . Чтобы получить это, перейдите в свою учетную запись Authorize.Net > Учетная запись > Настройки безопасности > Управление открытым ключом клиента .

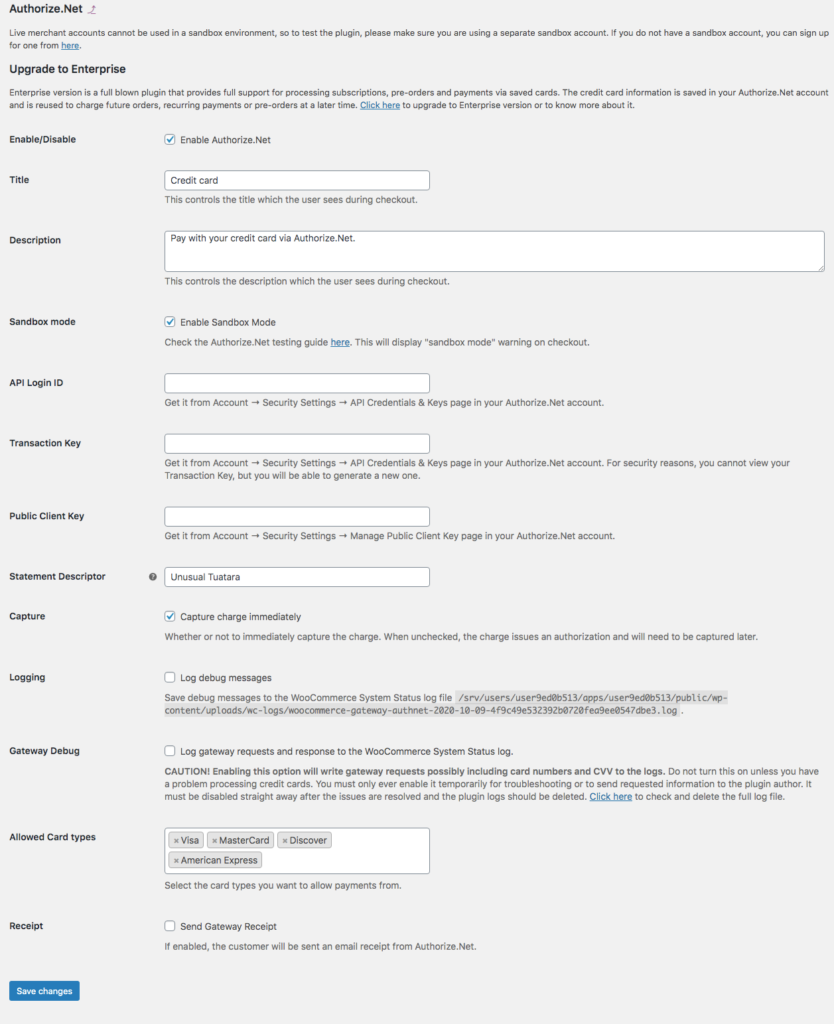
Там вы получите публичный клиентский ключ. После того, как вы его скопируете, пришло время настроить Authorize.Net в вашем магазине. Итак, вернитесь на страницу настроек плагина в панели управления WordPress и вставьте три элемента: идентификатор входа, ключ транзакции и открытый ключ клиента .
Убедитесь, что вы включили Authorize.Net для отображения параметров настройки. Как и в плагине ELEX, вы также можете настроить типы карт, которые вы принимаете, выбрать немедленный сбор платежей, отправлять квитанции клиентов из Authorize.Net и многое другое. Выбрав все нужные параметры, сохраните изменения.

После завершения настройки вернитесь в свой магазин, чтобы увидеть результаты.

3) Используйте официальный плагин Authorize.Net by WooCommerce.
Наконец, еще один способ добавить платежный шлюз Authorize.Net в WooCommerce — использовать официальное расширение WooCommerce. Authorize.Net от WooCommerce — отличный выбор для безопасного и простого приема кредитных карт и электронных чеков. Его также очень просто настроить, и он предоставит вам удивительные функции, такие как:
- Удержание клиентов на вашем сайте в течение всего процесса
- Процесс автоматического возврата в WooCommerce
- Принимает все основные кредитные и дебетовые карты и электронные чеки
- Автоматически фиксирует платежи, когда статус заказа помечен как «оплаченный».
- Настраиваемые сообщения подтверждения
- Полная поддержка плагинов WooCommerce, таких как подписки, предварительные заказы и Accept.js.
- Позволяет клиентам сохранять способы оплаты
Authorize.Net от WooCommerce — это плагин премиум-класса, который стоит 79 долларов США в год.
Как проверить, работает ли Authorize.Net?
Любой из этих трех вариантов — отличный способ интегрировать Authorize.Net в ваш магазин. Независимо от того, какой плагин вы используете, всегда полезно убедиться, что Authorize.Net работает. Для этого вы создаете продукт стоимостью 1 или 2 доллара США, а затем проходите процесс оформления заказа, используя окно инкогнито . Если на странице оформления заказа у вас есть возможность оплатить кредитными картами через Authorize.Net, все работает правильно. Если нет, очистите кэш и повторите попытку.
Наконец, если после этого он все еще не работает, проверьте каждый шаг руководства, чтобы убедиться, что вы не пропустили ни один из них.
Вывод
В целом, в настоящее время большинство магазинов электронной коммерции имеют международную аудиторию, поэтому необходимо предлагать покупателям несколько различных вариантов оплаты. Помимо разнообразия опций, пользователи ценят безопасность, когда речь идет о платежах. Для этого Authorize.Net — отличный выбор. Вместе с PayPal и Stripe Authorize.Net является одним из крупнейших платежных шлюзов, ориентированных на малый и средний бизнес.
В этом руководстве вы узнали, как добавить Authorize.Net в свой магазин WooCommerce, используя три разных плагина. Каждый из них будет эффективно выполнять свою работу. Но какой из них лучше всего подходит для вашего магазина? Если вы только начали онлайн-бизнес или у вас небольшой магазин, то ELEX Authorize.Net Payment Gateway и Authorize.Net Payment Gateway — отличный выбор. Они оба имеют бесплатные опции и довольно просты в настройке. С другой стороны, если у вас большой интернет-магазин и вам нужны более продвинутые функции, вам лучше всего подойдет официальное расширение Authorize.Net by WooCommerce или премиум-версия ELEX.
Если у вас есть какие-либо вопросы, сообщите нам об этом. Мы будем рады помочь вам. Наконец, если вы хотите углубиться и улучшить процесс оформления заказа WooCommerce, ознакомьтесь с нашим полным руководством по оптимизации оформления заказа.
