Как добавить хлебные крошки в WordPress
Опубликовано: 2021-03-30Хлебные крошки могут помочь вам улучшить навигацию по вашему веб-сайту, поэтому, если вы ищете простой способ включить их на своем сайте, вы попали в нужное место. В этом руководстве мы покажем вам, как добавить хлебные крошки в WordPress с помощью плагинов и параметров темы.
Что такое панировочные сухари?
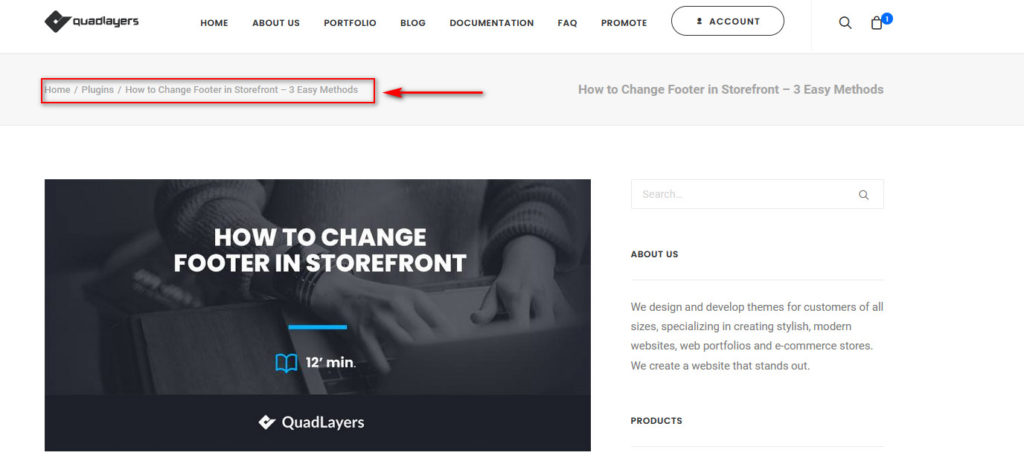
Хлебные крошки — это ссылки, которые отображаются в верхней части страницы. Это взаимосвязанные ссылки , которые составляют важную часть навигации по вашему сайту. Эти ссылки расположены иерархически, поэтому ваши пользователи не только будут знать, на какой странице они находятся, но также узнают о том, в каких категориях страниц они находятся. Например, на нашем сайте вы можете увидеть хлебные крошки в верхней части этой веб-страницы.

Хлебные крошки помогают вашим пользователям просматривать иерархию страниц, которые они просматривают на вашем веб-сайте, и получать связанные ссылки для возврата на страницы более высокого уровня или непосредственно на домашнюю страницу.
Зачем добавлять хлебные крошки в WordPress?
Добавление хлебных крошек — отличный вариант для тех, кто хочет улучшить навигацию по сайту . Поскольку он по сути работает как след, ваши пользователи могут легко использовать его, чтобы вернуться к своим предыдущим страницам и отслеживать, на какой странице они находятся. Это приводит к большей вовлеченности и информирует посетителей о категории страниц, которые они просматривают.
Кроме того, добавление хлебных крошек необходимо, если у вас большой веб-сайт. Если вы управляете магазином электронной коммерции или ваш контент распределяется по разным категориям, важно включить навигационные крошки. Это позволяет вашим клиентам узнать, какие продукты относятся к каждой категории и в какие категории они могут вернуться, чтобы просмотреть больше похожих продуктов.
Кроме того, включение «хлебных крошек» также улучшает SEO вашего веб-сайта, поскольку поисковым роботам становится легче проходить по вашим взаимосвязанным ссылкам.
Теперь, когда мы лучше понимаем, что это такое и чем они могут вам помочь, давайте посмотрим, как вы можете добавить хлебные крошки на свой веб-сайт WordPress и какие методы вы можете использовать для этого.
Как добавить хлебные крошки в WordPress
Есть несколько различных способов добавить хлебные крошки на ваш сайт WordPress:
- Использование Йоаст SEO
- С помощью специальных плагинов хлебных крошек
- Из вашей темы
Давайте рассмотрим каждый метод.
ПРИМЕЧАНИЕ . Некоторые из этих методов требуют изменения некоторых файлов ядра. Несмотря на то, что фрагменты очень простые, во избежание проблем мы настоятельно рекомендуем вам использовать дочернюю тему. Это делает процесс внесения изменений в вашу тему более безопасным и не отменяет изменения при обновлении темы. Вы можете создать дочернюю тему или использовать любой из этих специальных плагинов.
1) Как добавить хлебные крошки в WordPress с помощью Yoast SEO

YoastSEO — один из самых популярных плагинов, который представляет собой полноценное SEO-решение для WordPress. Он также поставляется со специальной опцией для включения хлебных крошек и расширенными параметрами для дальнейшей настройки. Это включает в себя изменение разделителей ссылок, текста привязки для домашней страницы, навигационных цепочек для страницы 404, дополнительных параметров персонализации и даже отображения или скрытия таксономий и архивов типов контента в навигационных цепочках.
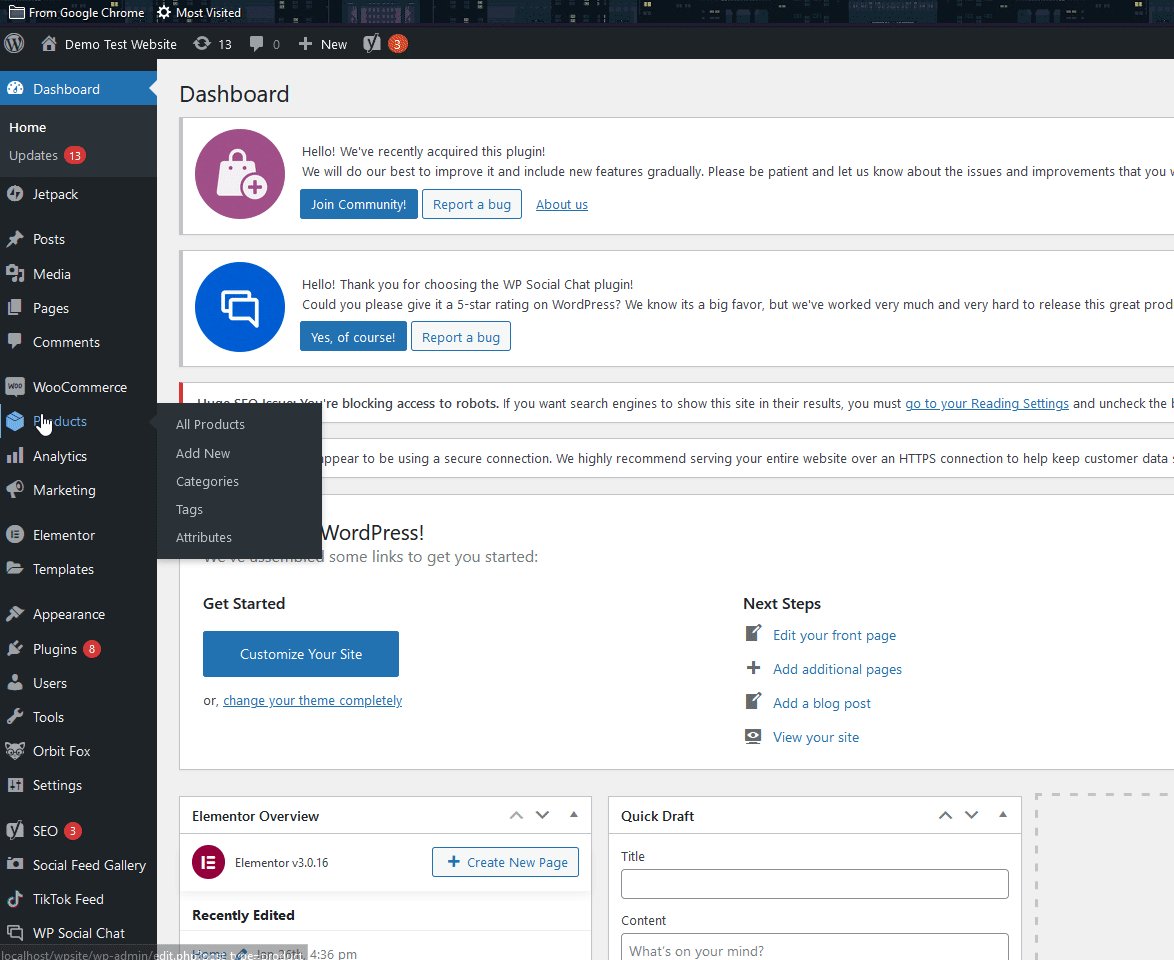
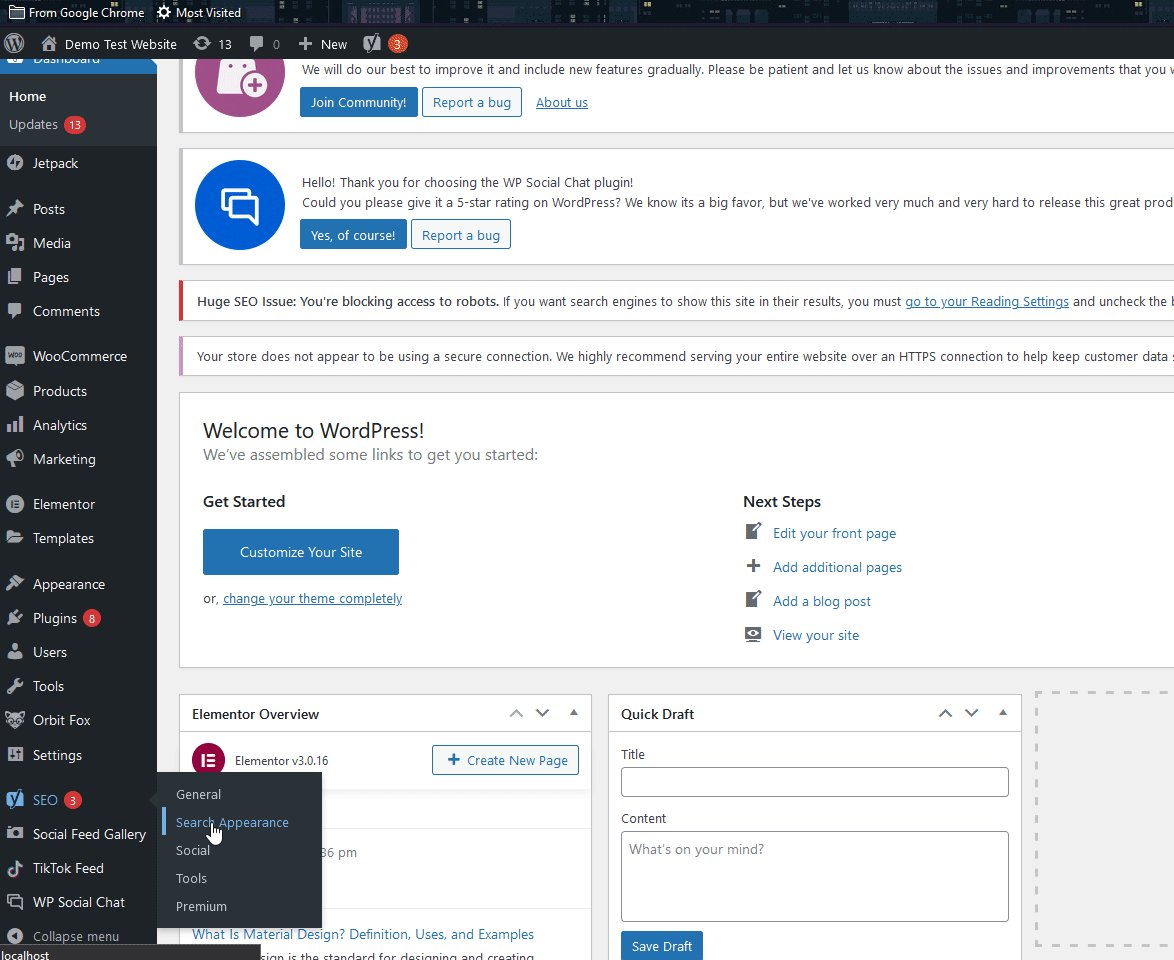
Чтобы получить доступ и включить настройки хлебных крошек в Yoast, перейдите в Yoast SEO > Внешний вид поиска на панели администратора WordPress (при условии, конечно, что у вас уже установлен и активирован плагин Yoast SEO).
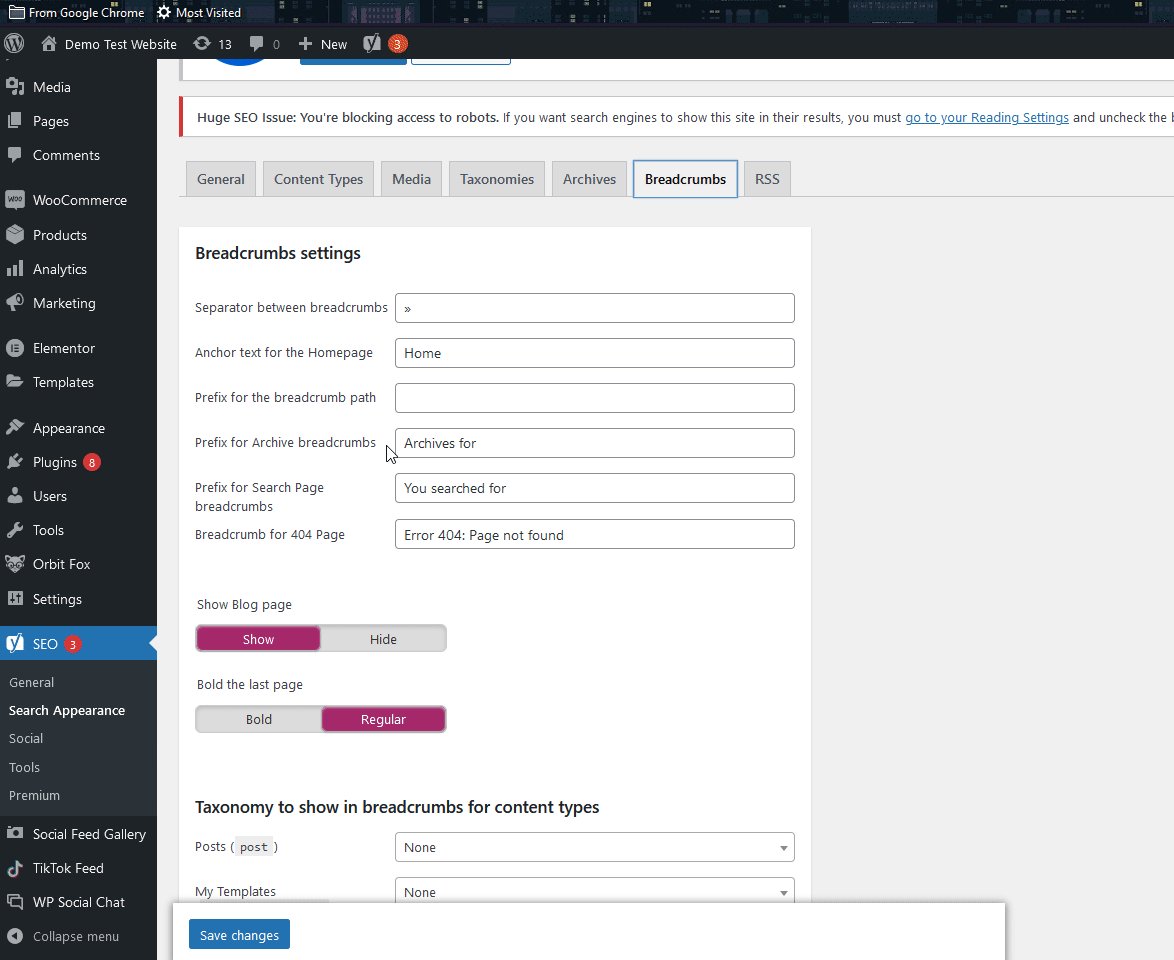
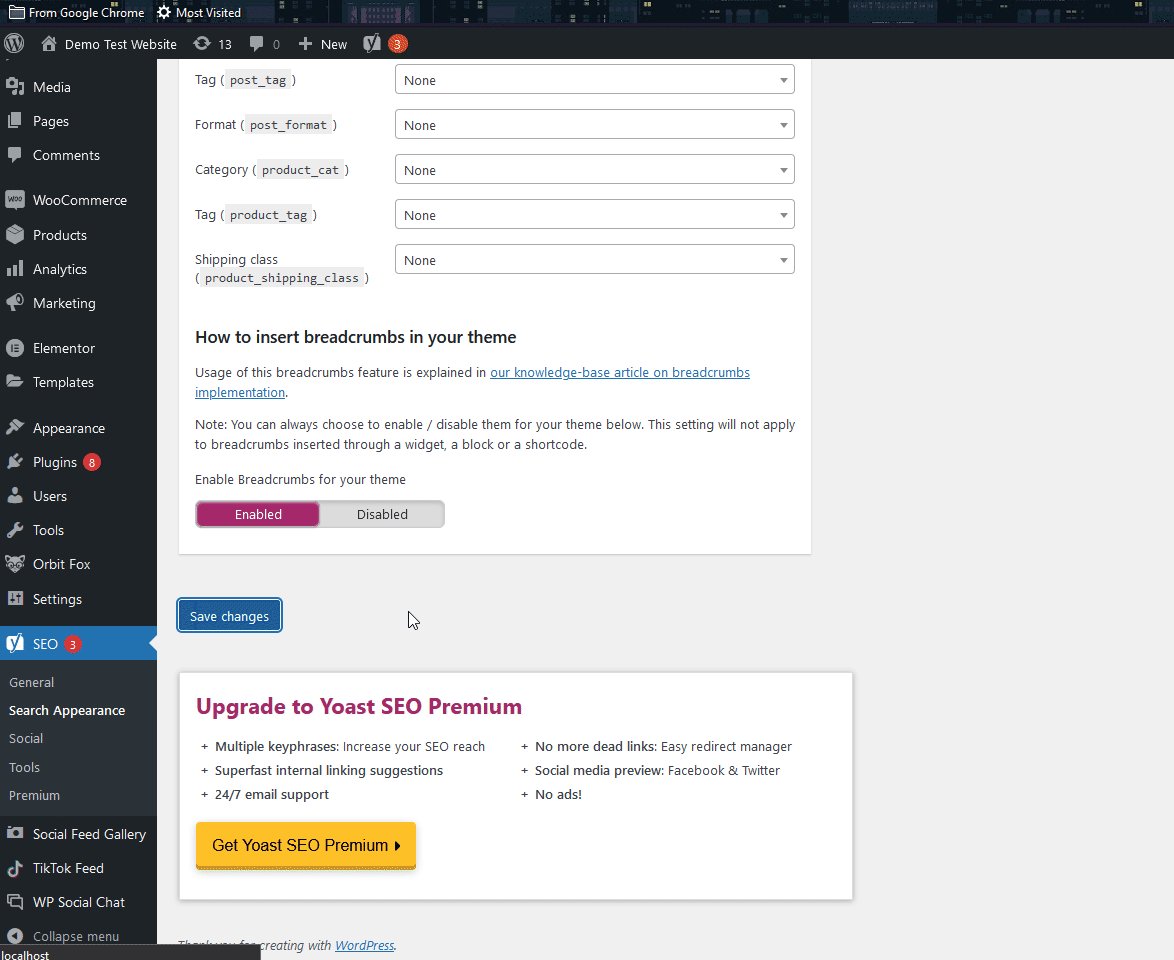
Затем перейдите на вкладку « Хлебные крошки », и вы увидите параметры хлебных крошек в Yoast SEO. Прокрутите вниз, включите параметр « Включить BreadCrumbs для вашей темы » и сохраните изменения.

После этого вам нужно добавить небольшую строку кода в файл headers.php , чтобы ваш файл темы вызывал хлебные крошки Yoast SEO в заголовке вашего сайта.
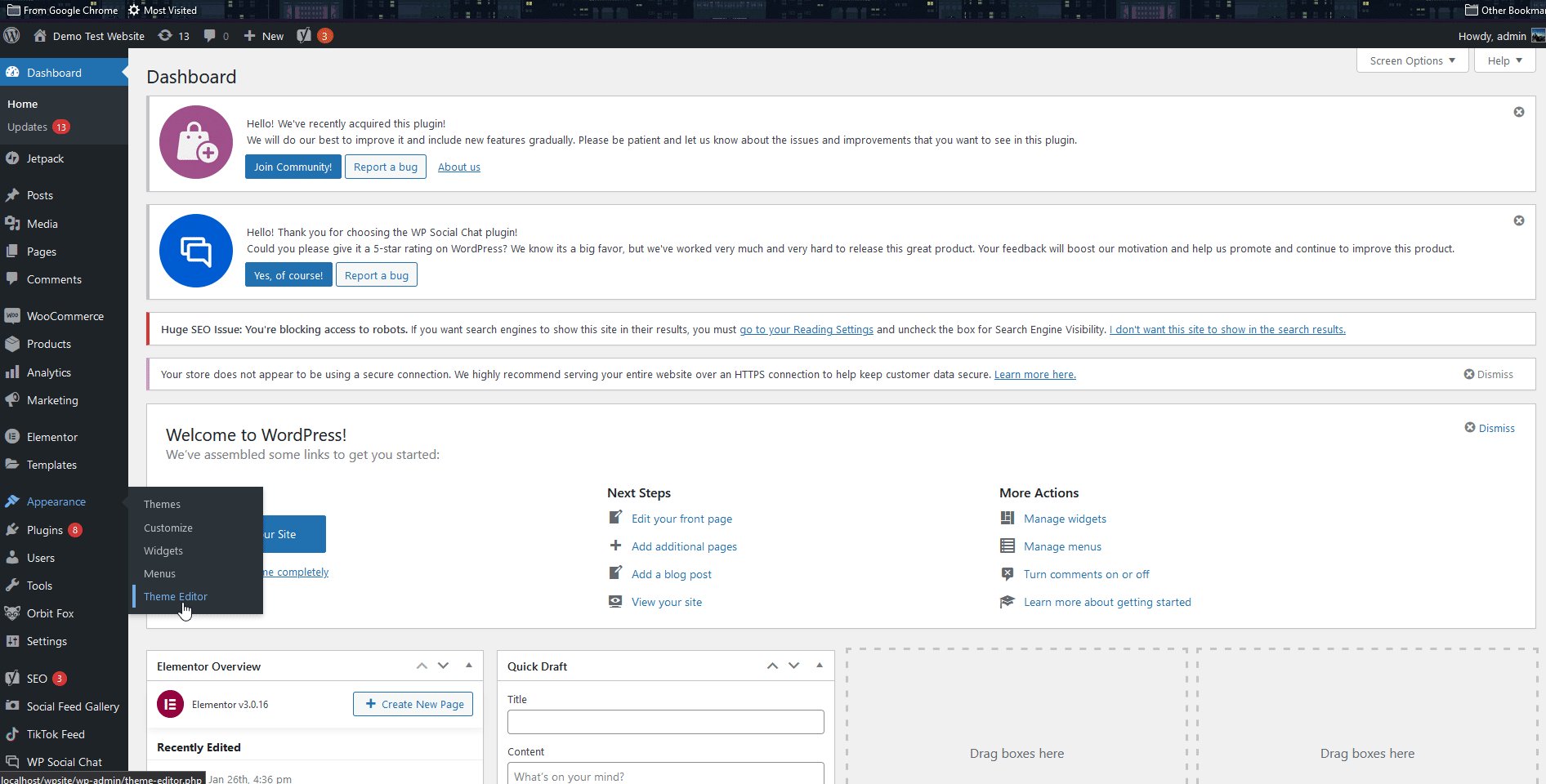
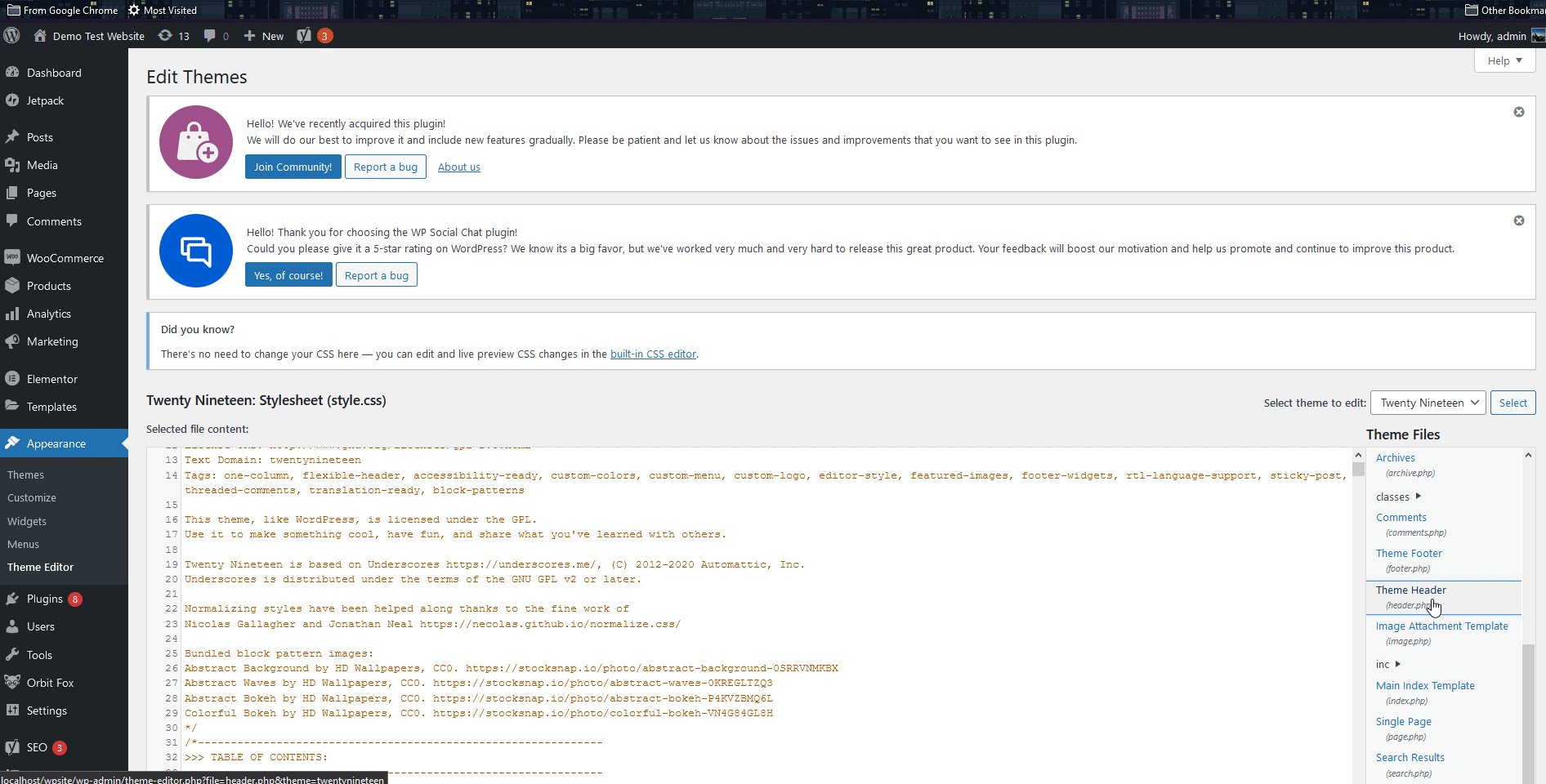
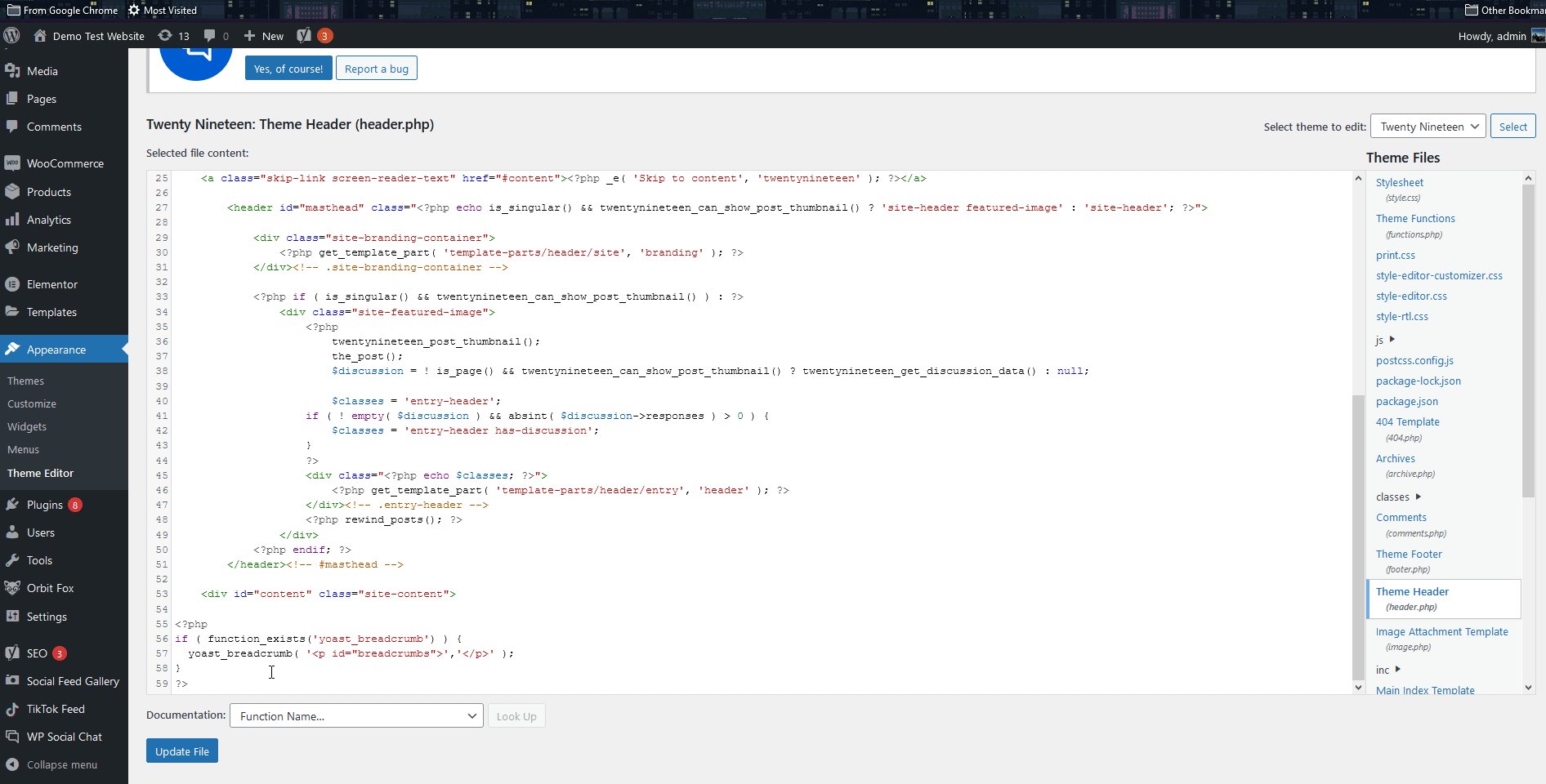
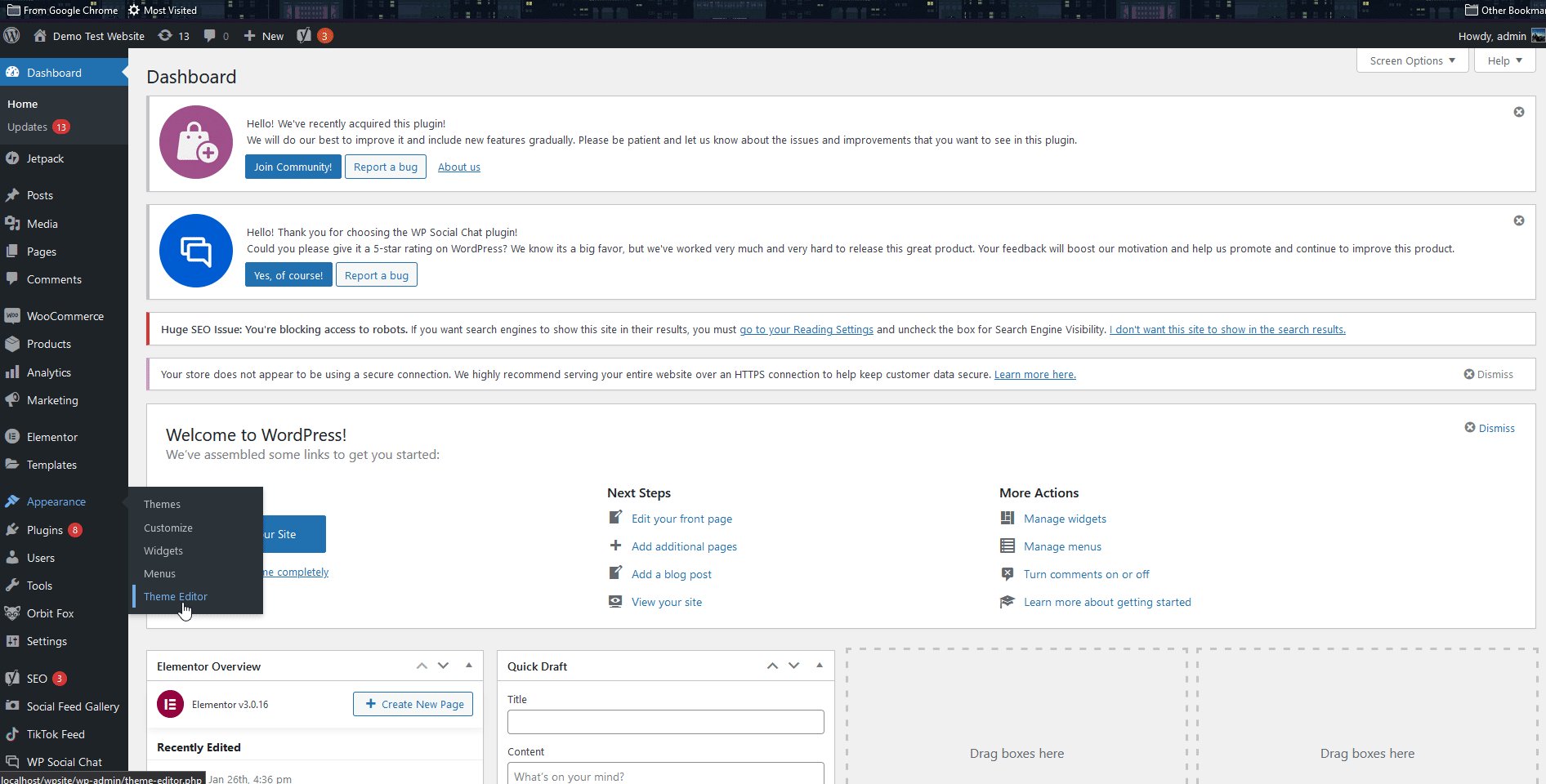
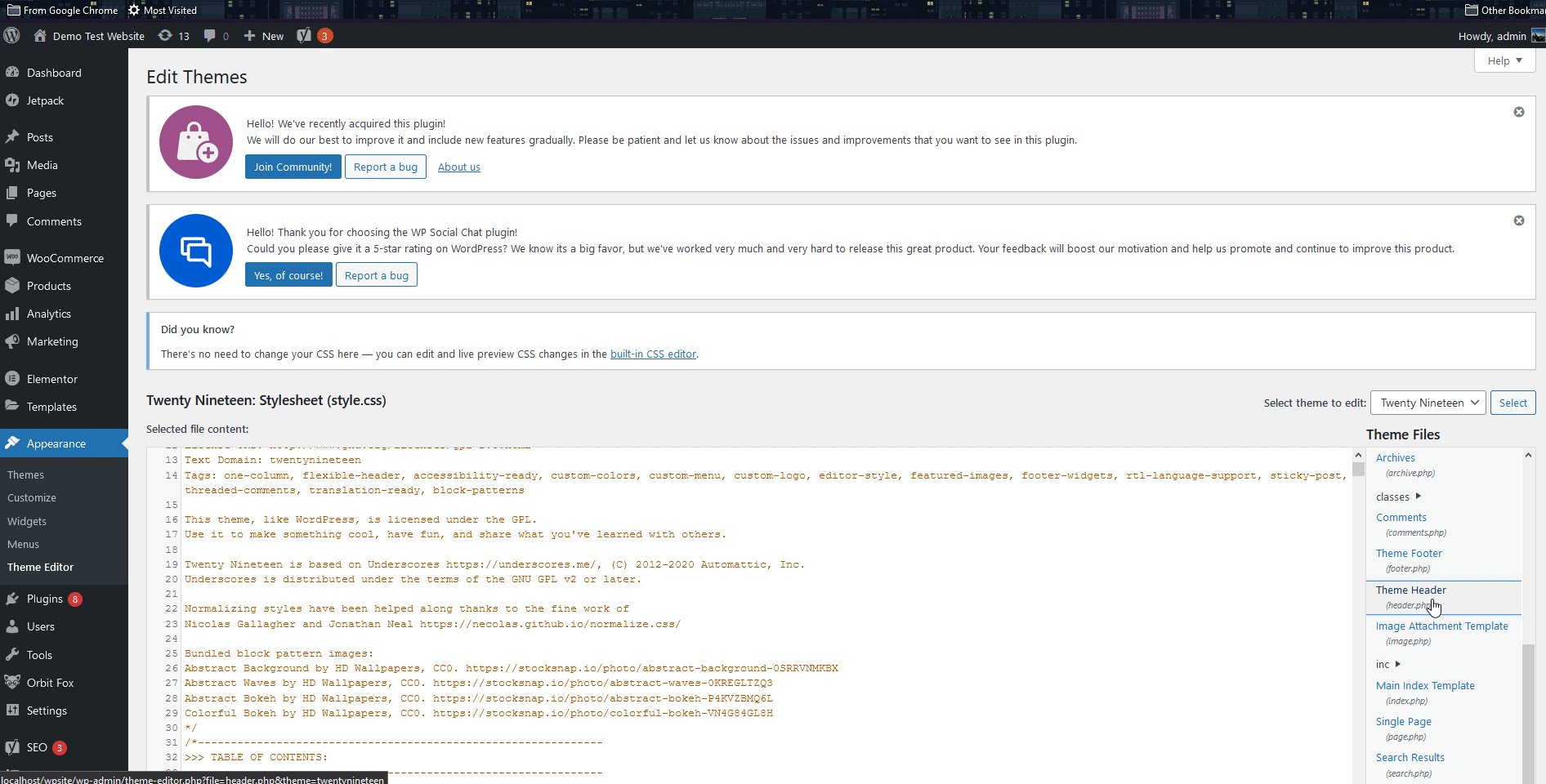
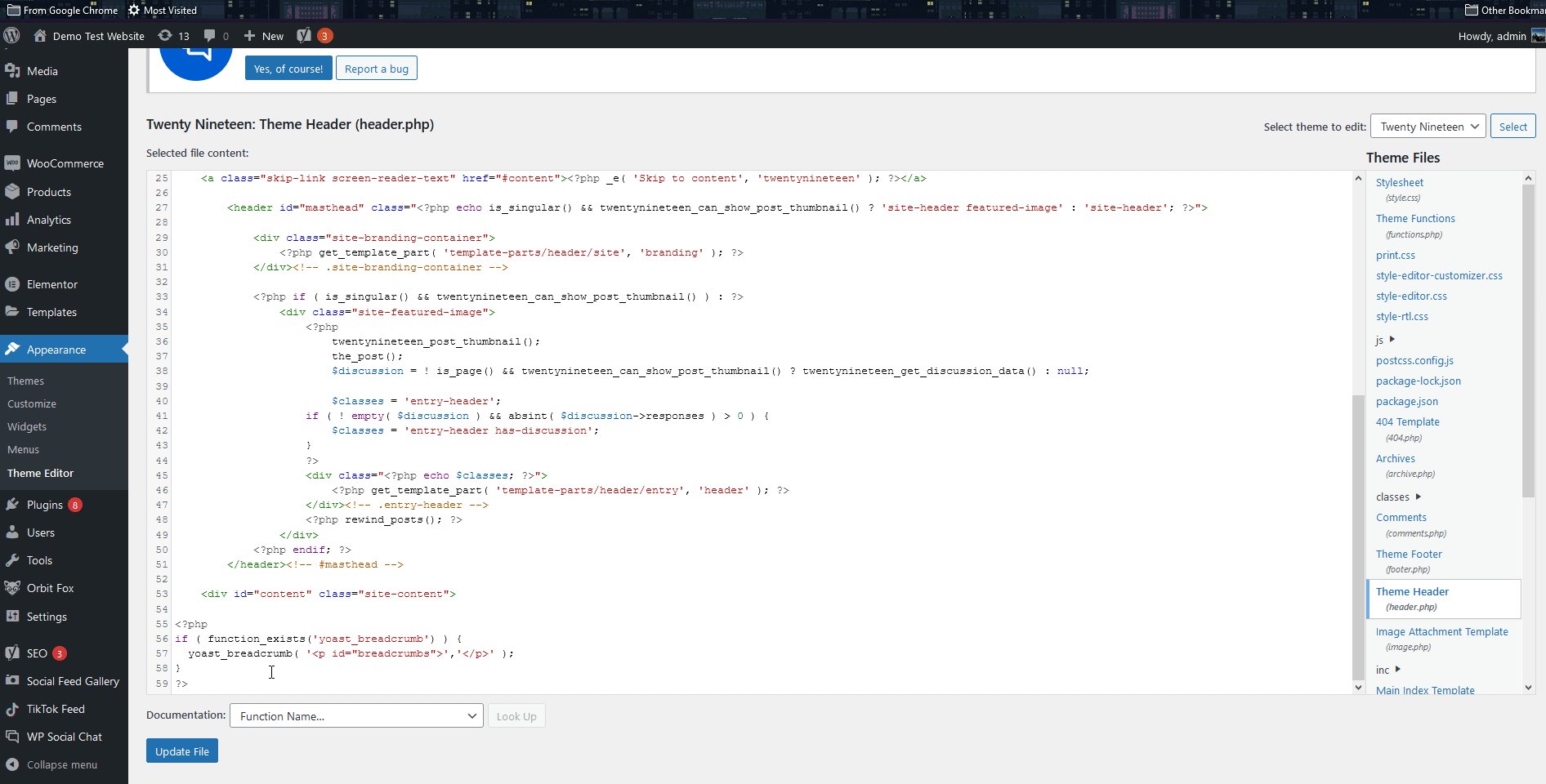
Для этого откройте редактор тем, нажав Внешний вид > Редактор тем. Затем используйте список файлов темы справа и выберите заголовок темы.

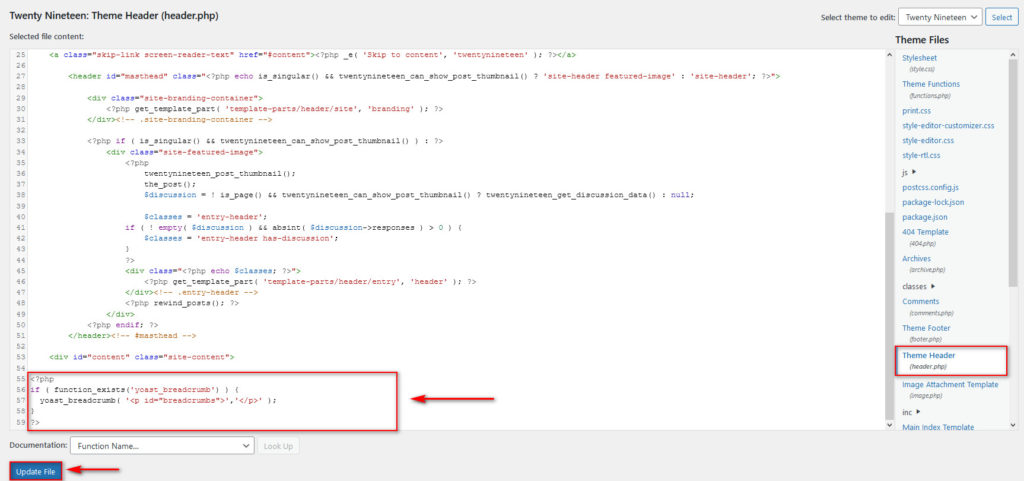
Теперь используйте редактор и вставьте следующий фрагмент в конец файла header.php .
<?php
если ( function_exists('yoast_breadcrumb')) {
yoast_breadcrumb('<p>','</p>');
}
?> 
Затем нажмите « Обновить файл » и все! Теперь вы сможете использовать хлебные крошки Yoast SEO.
Не забудьте проверить дополнительные параметры на вкладке «хлебные крошки», чтобы настроить «хлебные крошки» так, как вы хотите. Yoast позволяет вам делать все это оттуда и совместим с большинством тем WooCommerce.
2) Как добавить хлебные крошки в WordPress с помощью специальных плагинов
В качестве альтернативы, если вы не хотите использовать Yoast SEO, вы можете использовать сторонние плагины. В этом разделе мы рассмотрим несколько отличных плагинов, которые вы можете использовать для добавления хлебных крошек на свой сайт WordPress. Все эти плагины бесплатны , так что вы можете протестировать их и выбрать подходящий вам, не тратя ни копейки.
1) Гибкая хлебная крошка

Flexy BreadCrumb позволяет легко включить хлебные крошки на вашем веб-сайте с помощью специального шорткода. Просто установите и активируйте плагин и используйте его шорткод в любой части вашего веб-сайта: страницах, блогах, виджетах, верхних и нижних колонтитулах. Таким образом, вы можете добавить свои хлебные крошки в любой раздел вашего сайта, чтобы они соответствовали остальному вашему контенту.
Этот бесплатный плагин также поставляется со специальными параметрами персонализации, поэтому вы можете изменить разделители хлебных крошек, домашний и конечный текст, цвета, параметры цвета для ссылок и многое другое.
Ключевая особенность
- Выделенный шорткод для добавления хлебных крошек в любую часть вашего сайта.
- Тонны вариантов персонализации
- Очень удобный и простой в использовании
2) Хлебные крошки NavXT

Breadcrumb NavXT — это полноценное и надежное решение, позволяющее использовать полнофункциональные навигационные крошки. Это один из самых популярных плагинов для хлебных крошек, и на то есть веские причины. Вы можете легко включить свои хлебные крошки, используя специальный виджет или вызывая его функцию непосредственно в верхних и нижних колонтитулах или определенных шаблонах страниц, используя файлы WordPress.
Плагин также поставляется со встроенными опциями для настройки ваших хлебных крошек, и огромное количество предоставляемых опций просто поразительно. Вы можете настроить отдельные шаблоны для своих блогов, сообщений и поэкспериментировать с творческими способами, чтобы отчетливо отображать свои хлебные крошки в разных частях вашего сайта.

Ключевая особенность
- Широкие возможности персонализации хлебных крошек и настройки шаблонов
- Специальные виджеты для включения хлебных крошек в любом месте вашего сайта.
- Дополнительные возможности для добавления пользователями функций и фильтров
3) Поймать хлебные крошки
Catch BreadCrumb — отличный легкий плагин, который позволяет добавить навигацию по цепочкам на ваш сайт. Вы можете мгновенно включить свои хлебные крошки и продвинуться дальше, используя специальный шорткод и параметры персонализации.
Catch BreadCrumbs не самый перегруженный, когда дело доходит до функций, но его хорошо продуманный пакет опций имеет все необходимые функции, но не перегружен, что позволяет даже самым начинающим пользователям настроить свои хлебные крошки за считанные минуты. . Наконец, вы можете добавить элегантные «хлебные крошки» и использовать изящные опции, такие как скрытие «хлебных крошек» на главной странице.
Ключевая особенность
- Легкий и простой в использовании
- Отзывчивый дизайн с множеством вариантов персонализации
- Варианты скрытия/отображения хлебных крошек на главной странице или на определенных страницах
Теперь давайте посмотрим на один из этих плагинов и посмотрим, как вы можете включить их на своем веб-сайте. Для этой демонстрации мы будем использовать Flexy BreadCrumbs , но вы можете использовать любой другой инструмент. Большинство инструментов похожи, поэтому вы сможете выполнить эти шаги для большинства плагинов без каких-либо проблем. Тем не менее, мы рекомендуем вам иметь под рукой документацию для решения любых проблем, которые могут возникнуть в процессе.
Добавьте хлебные крошки в WordPress с помощью Flexy Breadcrumbs
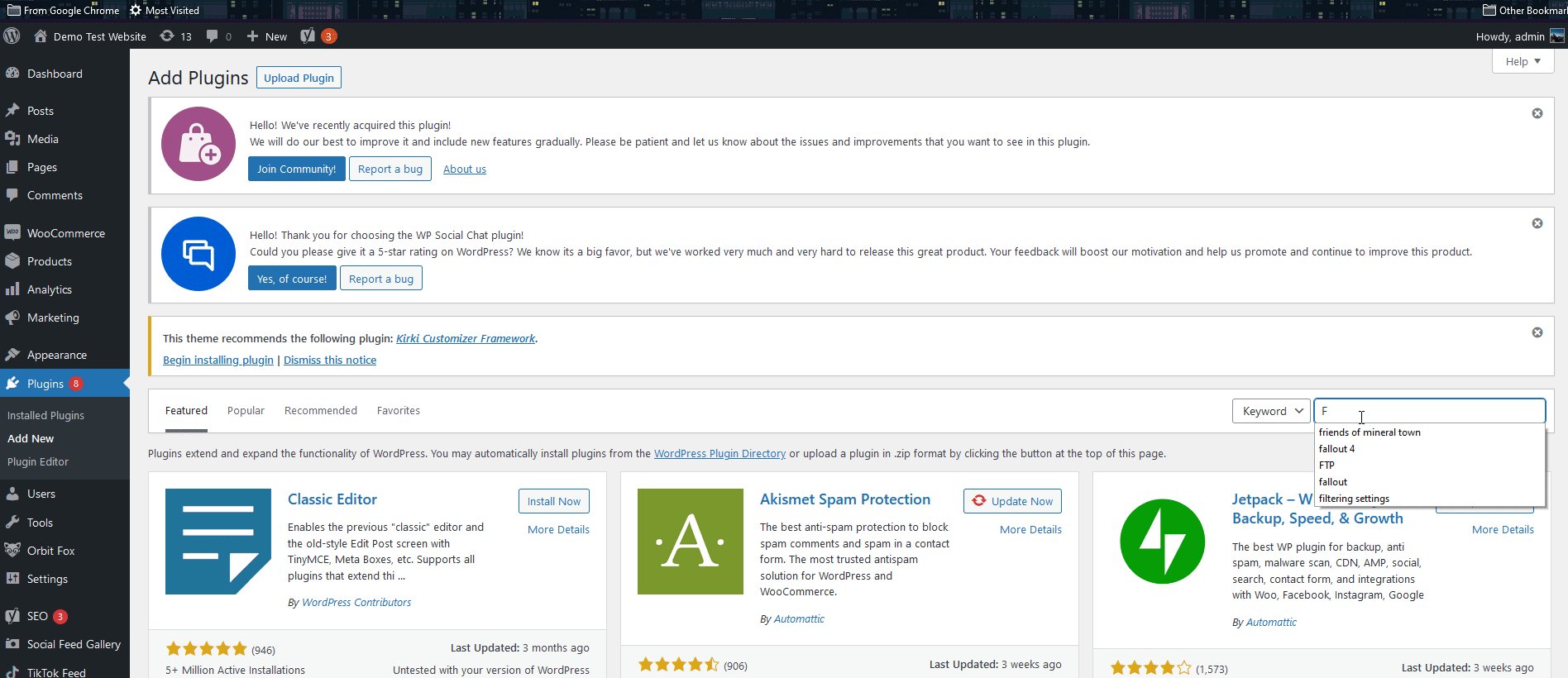
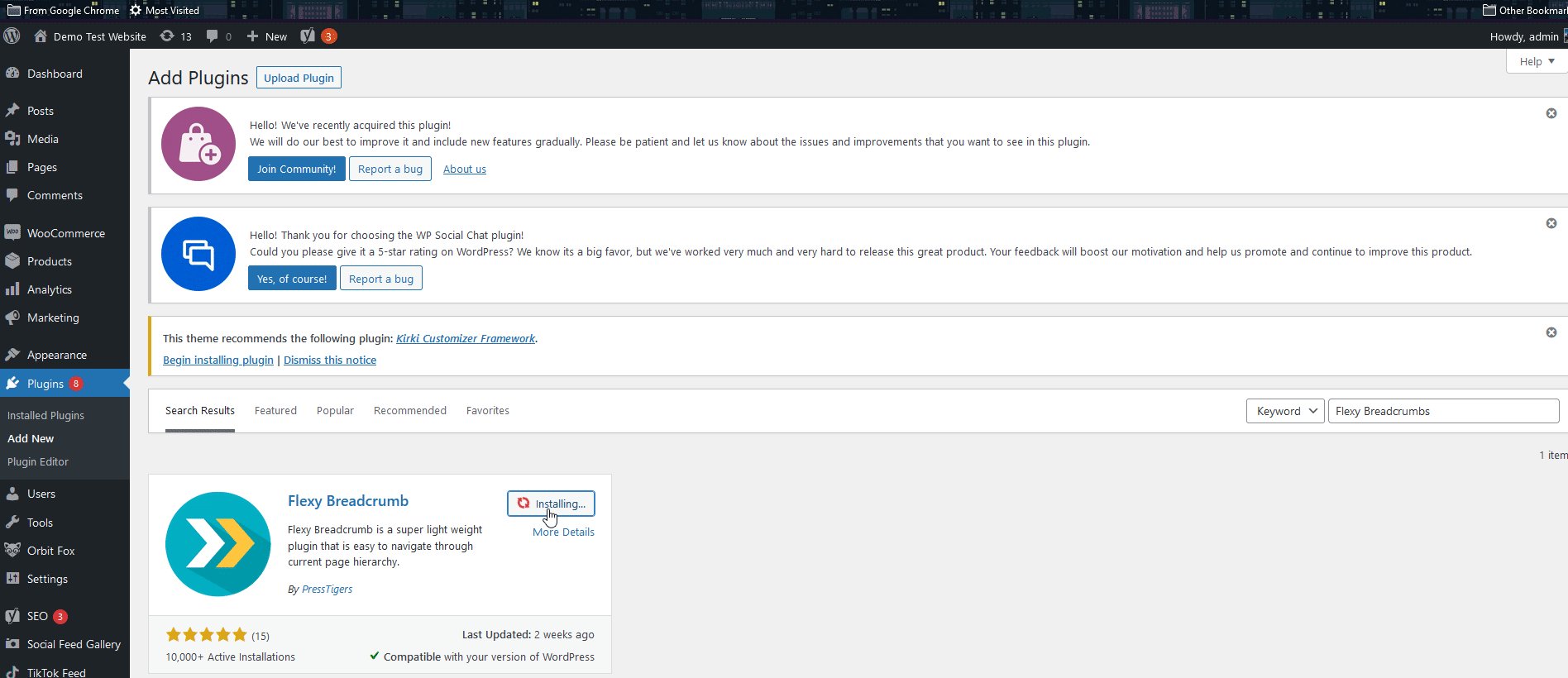
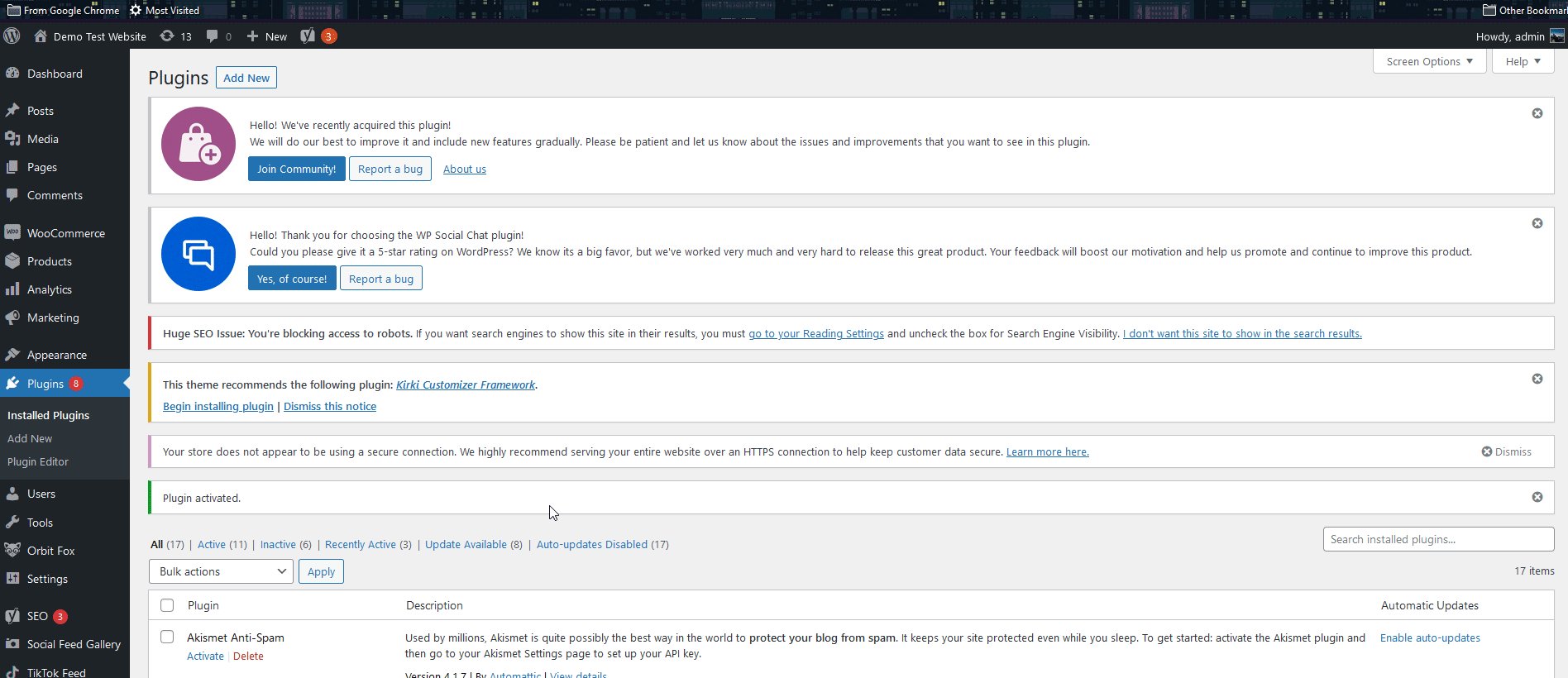
Давайте начнем с установки плагина, поэтому в панели администратора WordPress перейдите в « Плагины»> «Добавить новый». Затем с помощью панели поиска в правом верхнем углу найдите Flexy BreadCrumbs , нажмите « Установить» и активируйте его .

Теперь давайте посмотрим, как установить и настроить плагин.
Использование шорткода Flexy BreadCrumbs и добавление его в файлы темы
Самый простой способ использовать Flexy BreadCrumbs — просто использовать его шорткод:
[flexy_breadcrumb]
Вы можете добавить этот шорткод в любой блог, страницу или виджет, чтобы отображать на нем свои хлебные крошки.
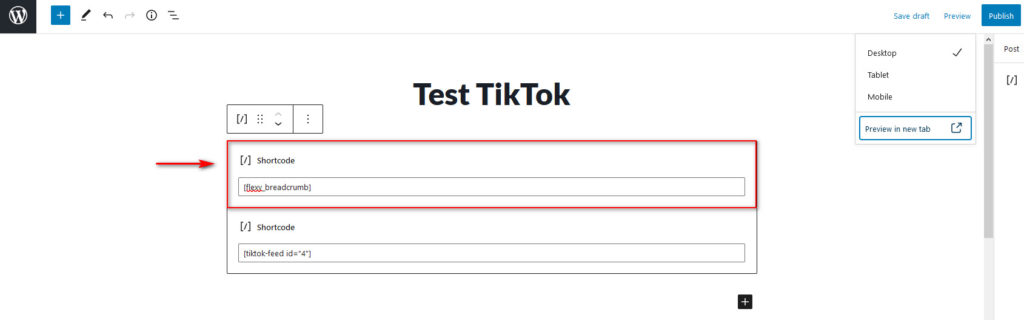
Например, если вы хотите отобразить хлебные крошки в блоге или на странице продукта, просто добавьте к нему этот шорткод, как показано ниже.

С другой стороны, если вы хотите, чтобы ваши хлебные крошки отображались на всех ваших страницах и в сообщениях , не добавляя их вручную, вы можете добавить этот шорткод в файлы своей темы .
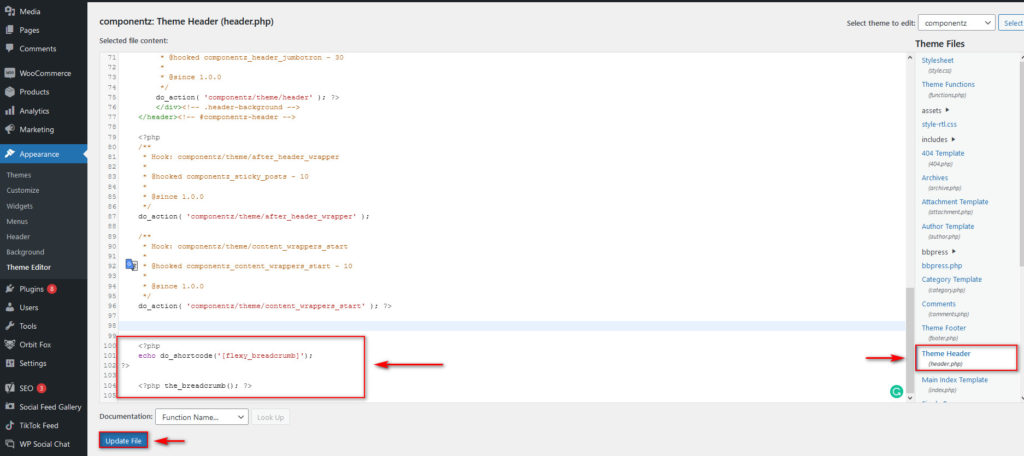
Для этого откройте редактор тем, нажав « Внешний вид» > «Редактор тем», используйте боковую панель «Файлы тем» справа и выберите файл header.php .

Теперь внизу файла добавьте следующий фрагмент:
<?php
эхо do_shortcode('[flexy_breadcrumb]');
?> 
Имейте в виду, что если вы используете другой плагин шорткода, вы замените раздел [flexy_breadcrumb] плагина шорткодом вашего плагина.
После этого нажмите «Обновить файл », и ваши хлебные крошки отобразятся на вашем сайте.
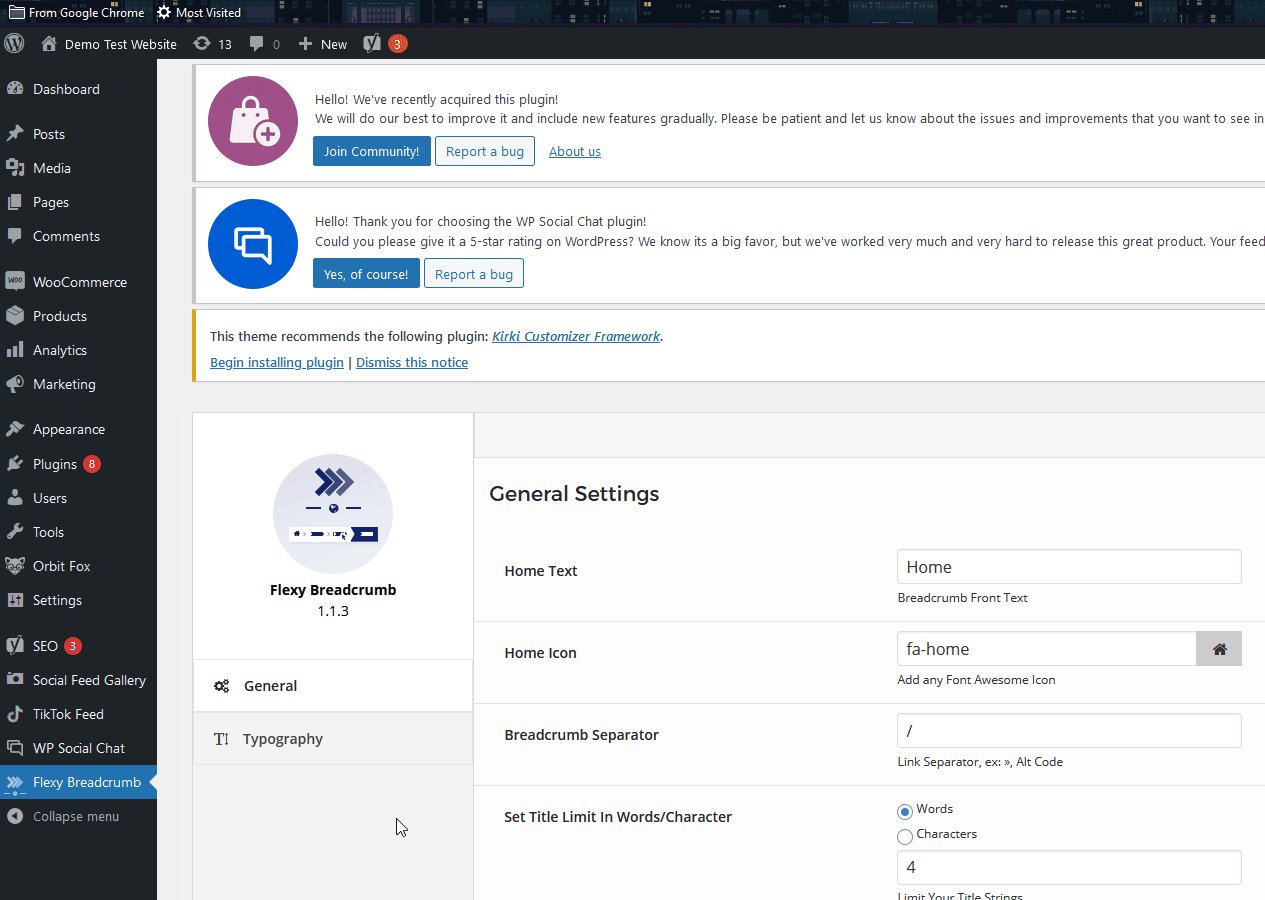
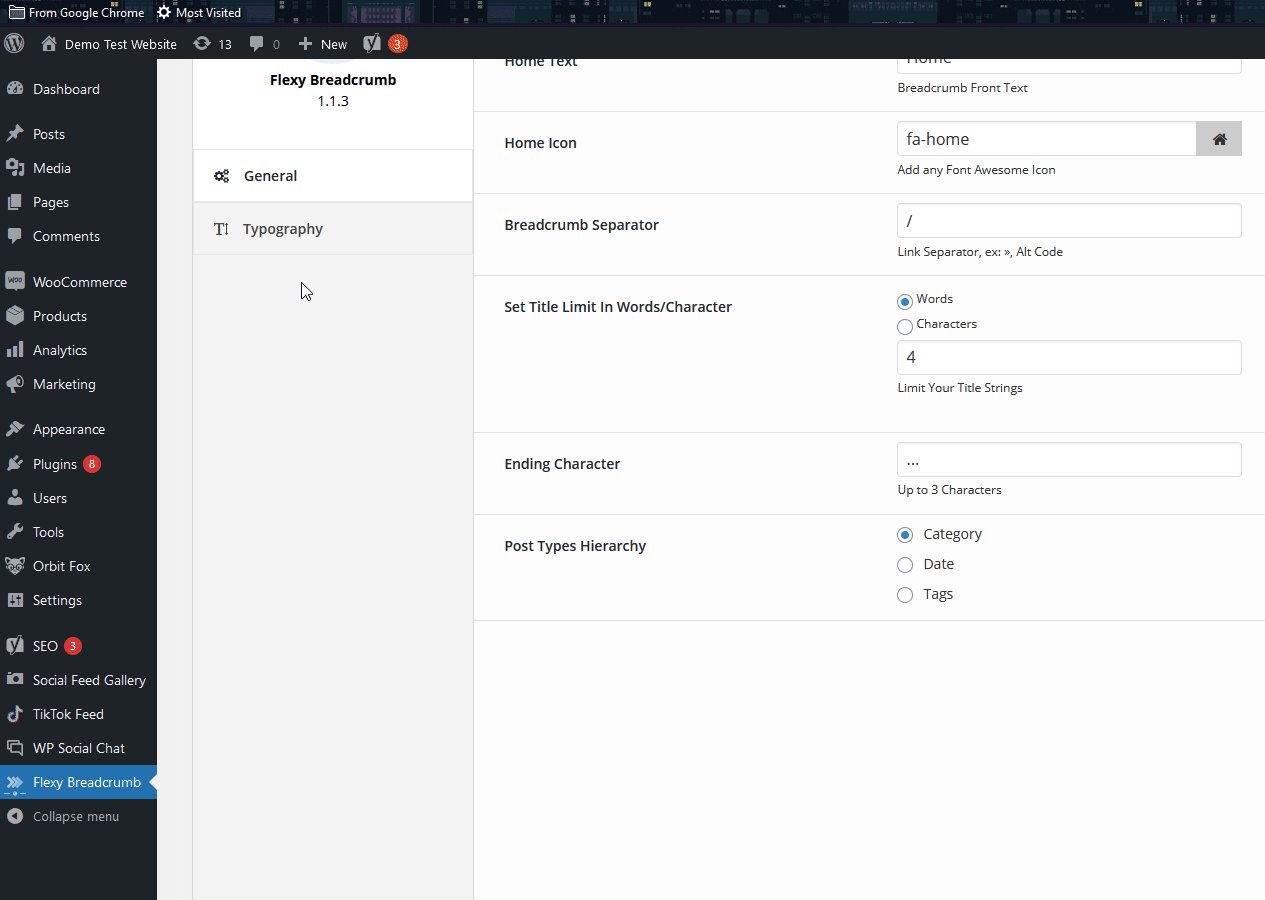
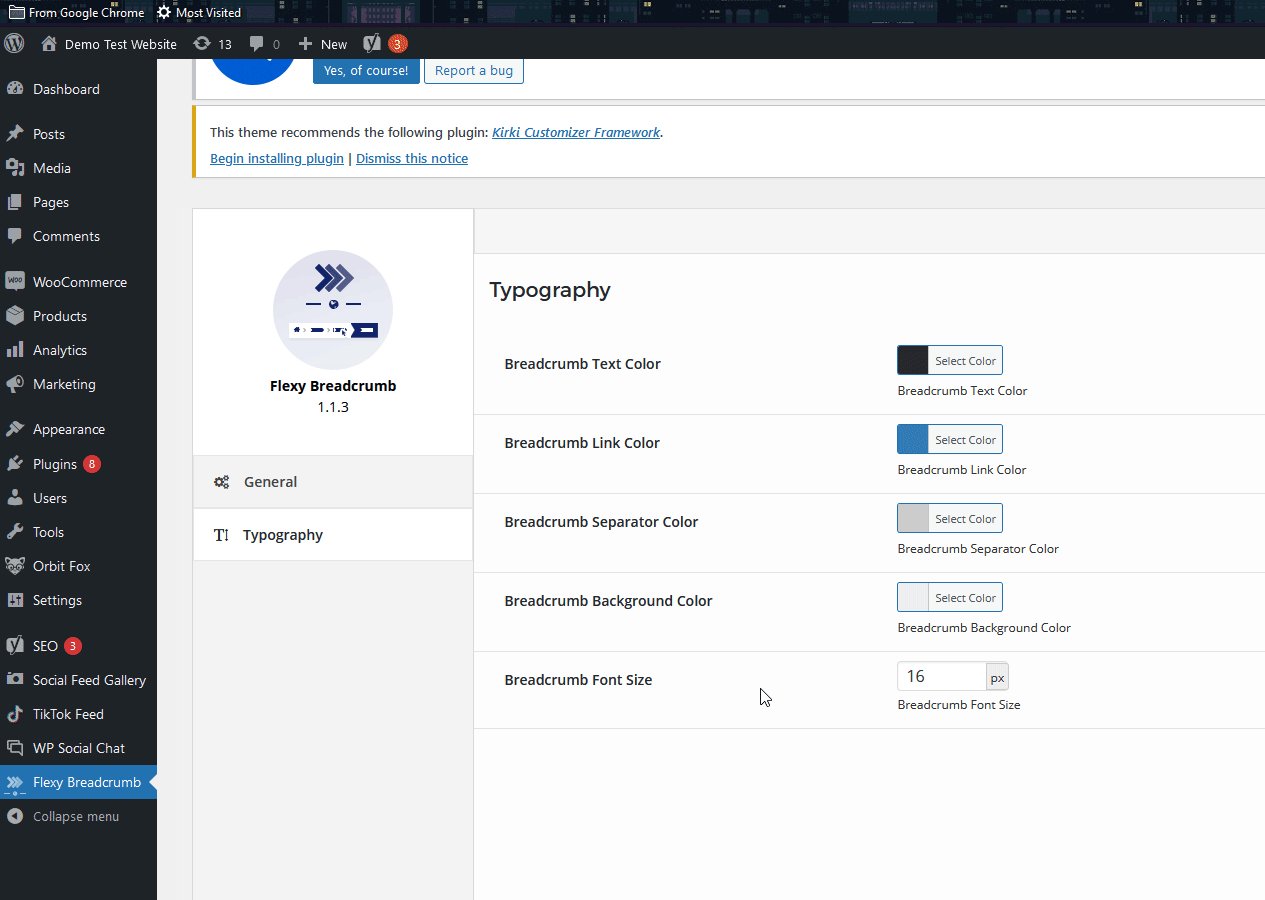
Но что, если вы хотите настроить хлебные крошки в соответствии с вашим веб-сайтом? Вы можете сделать это, используя параметры плагина. Просто нажмите Flexy Breadcrumb на боковой панели панели администратора WP , и вы увидите все параметры настройки для изменения ваших навигационных крошек. Это включает в себя изменение домашнего значка, разделителя хлебных крошек, иерархии типов постов и даже настроек типографики.

3) Как добавить хлебные крошки в WordPress из вашей темы (или удалить их)
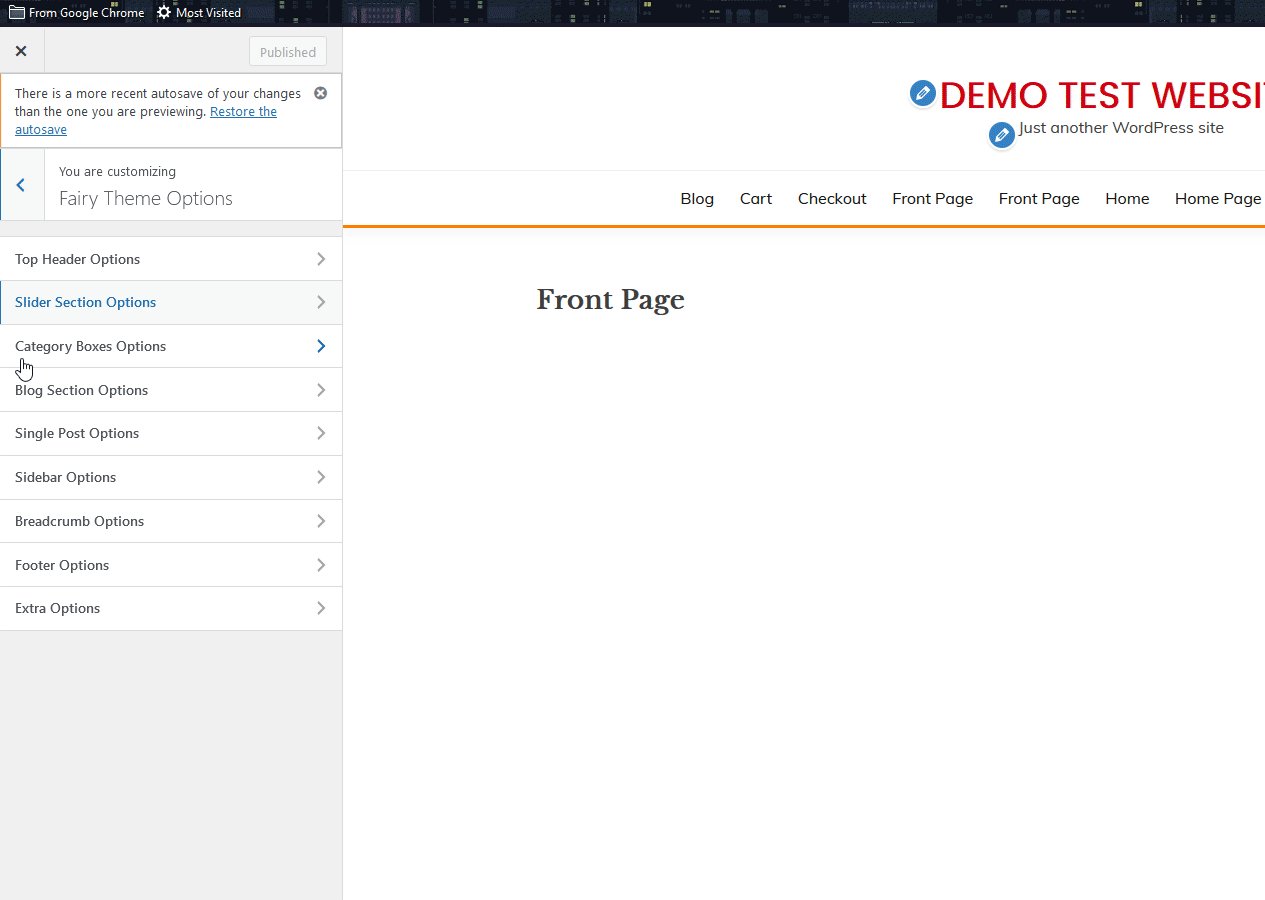
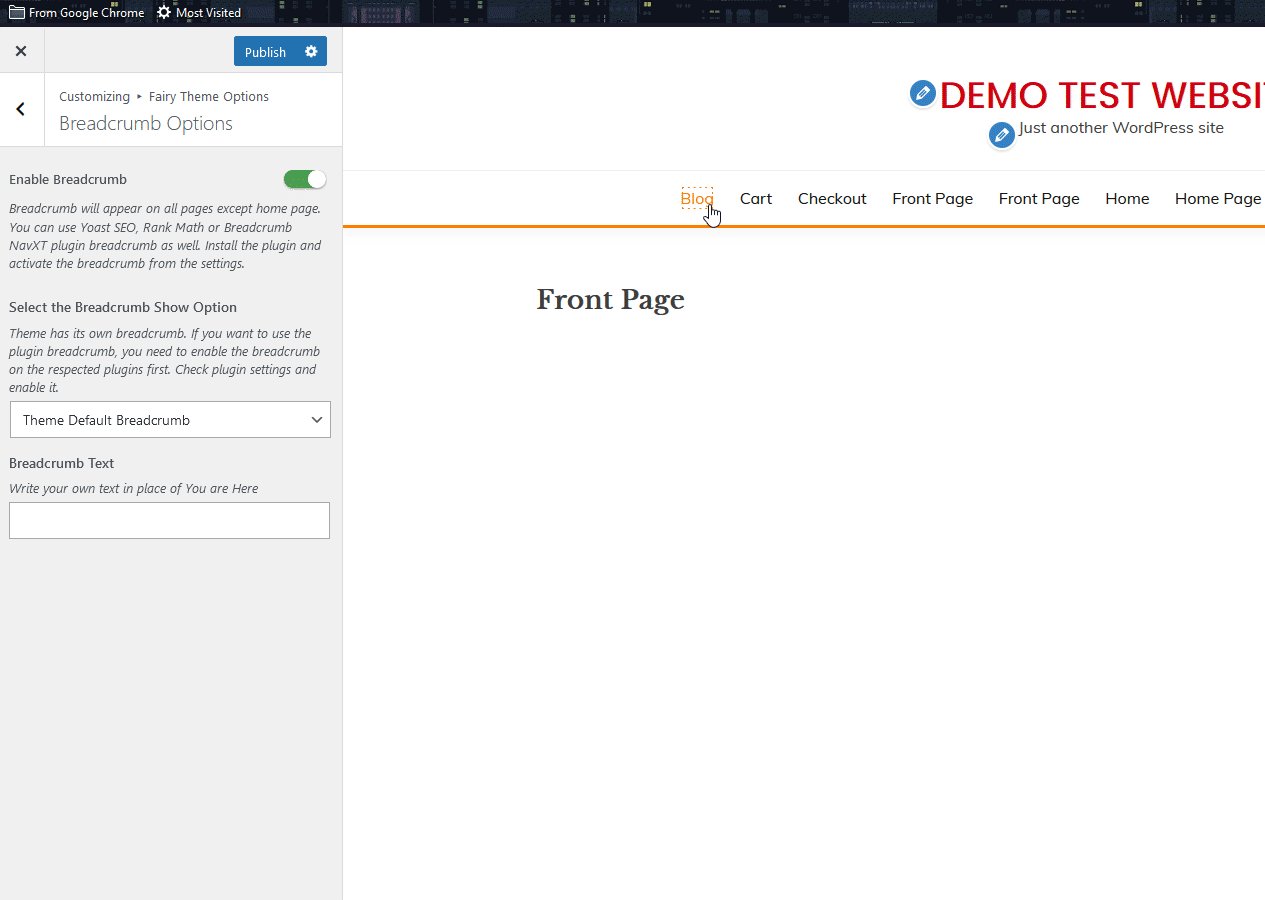
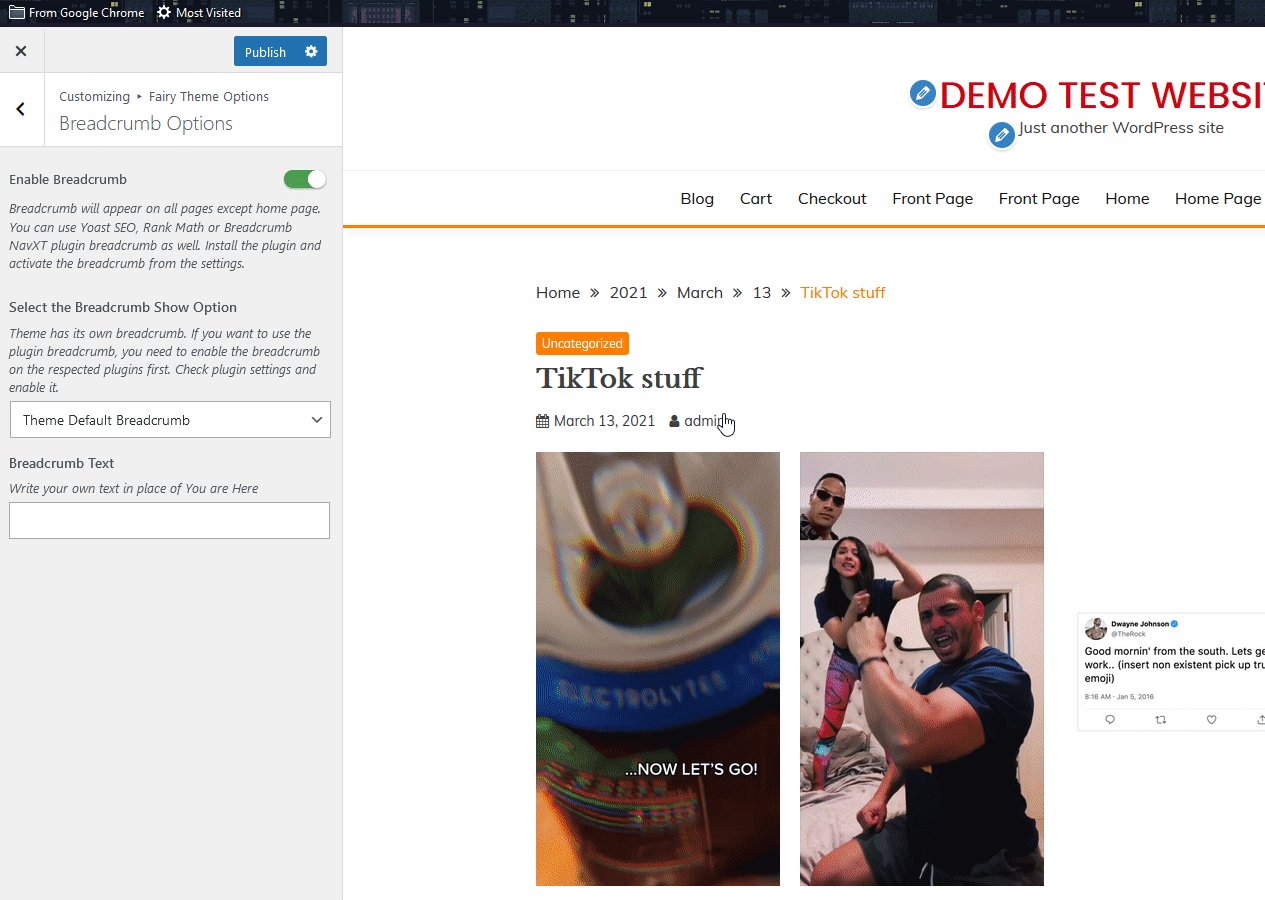
Некоторые темы поставляются со своими собственными выделенными параметрами хлебных крошек, и вы обычно можете включить / отключить их в параметрах темы. Например, для темы «Эльф» мы можем перейти к параметрам темы , перейдя на вкладку « Внешний вид»> «Настроить»> «Специальные параметры темы », которая для нас помечена как «Параметры темы феи» . Оказавшись там, мы нажимаем Breadcrumbs и включаем /отключаем их с помощью предоставленного переключателя.

Некоторые темы также имеют дополнительные параметры для настройки хлебных крошек в соответствии с внешним видом вашего сайта.
Бонус: как отключить хлебные крошки
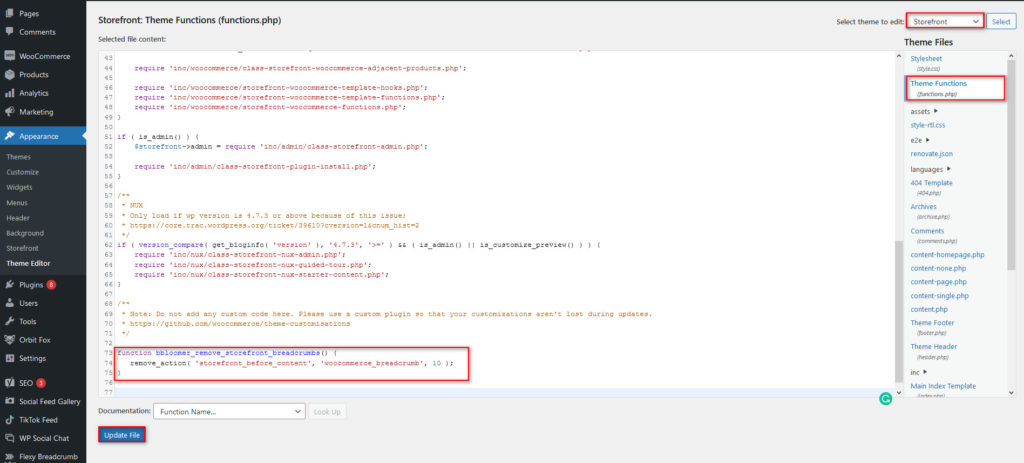
В некоторых темах хлебные крошки включены по умолчанию, поэтому, чтобы отключить их, вам нужно добавить функцию в файлы темы. Например, Storefront поставляется со своими выделенными панировочными сухарями, и вы можете отключить их, используя следующий код:
add_action('инициализация', 'ql_remove_storefront_breadcrumbs');
функция ql_remove_storefront_breadcrumbs() {
remove_action('storefront_before_content', 'woocommerce_breadcrumb', 10);
}Просто добавьте это в свой файл functions.php , выбрав Внешний вид > Редакторы тем > functions.php .

После этого не забудьте обновить файл и все. Вы успешно удалили хлебные крошки со своего сайта.
Вывод
В целом, хлебные крошки могут помочь вам улучшить навигацию по вашему сайту и повысить качество обслуживания клиентов.
В этом руководстве мы рассмотрели различные способы добавления хлебных крошек на ваш сайт WordPress :
- Использование параметров хлебных крошек Yoast SEO
- С помощью специального плагина
- Через параметры вашей темы (если они есть)
Кроме того, мы показали вам, как легко удалить навигационные крошки с вашего сайта с помощью простого фрагмента кода. Наконец, имейте в виду, что вам может потребоваться повторно добавить фрагмент кода, чтобы добавить хлебные крошки, если вы измените свою тему.
Для получения дополнительной информации о том, как настроить свой сайт и улучшить его навигацию, ознакомьтесь со следующими руководствами:
- Как редактировать хлебные крошки в WordPress
- Как организовать продукты WooCommerce по брендам
- Как добавить категории товаров WooCommerce в меню
Добавили ли вы хлебные крошки на свой сайт? Какой метод вы использовали? Дайте нам знать в комментариях ниже!
