Добавьте хлебные крошки в Oxygen Builder
Опубликовано: 2022-04-10Это руководство о том, как легко добавить хлебные крошки на веб-сайт Oxygen Builder. Хлебные крошки — это мощный инструмент SEO, который не только делает ваш сайт более удобным для пользователей, но и упрощает для Google индексацию всех его страниц. Включение их на ваш сайт является необходимостью.

Если вы создали блог или веб-сайт с помощью Oxygen Builder, вы не используете тему WordPress. Как правило, темы WordPress автоматически включают в свой дизайн хлебные крошки, поэтому вам может понадобиться руководство о том, как вручную включить их в свой веб-сайт, созданный с помощью Oxygen Builder.
Преимущества хлебных крошек
Хлебные крошки имеют доказанную пользу как для SEO, видимости веб-сайта, так и для простоты взаимодействия.
Они бывают разных форм и размеров, но для традиционного блога WordPress навигационная цепочка может выглядеть так:
Главная >> Блог >> Заголовок сообщения
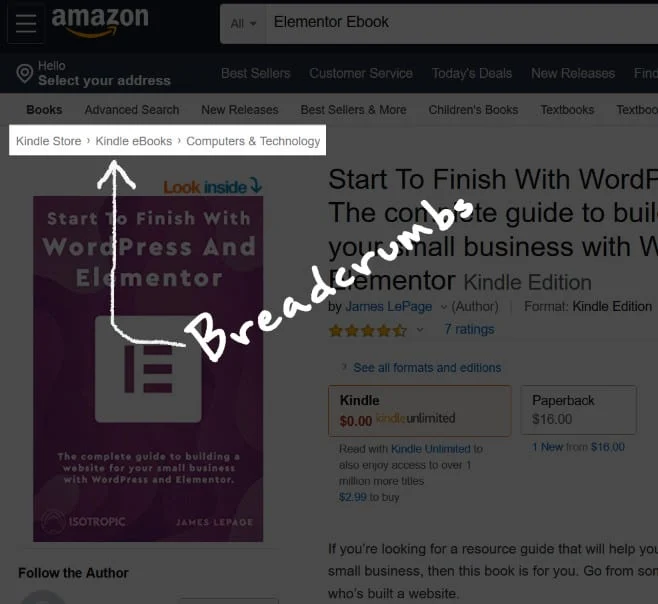
Вот некоторые хлебные крошки в дикой природе ⇘

Это поможет вашим пользователям легко перемещаться по вашему веб-сайту, а также сделает ваши страницы более индексируемыми Google.
Кроме того, поскольку на странице больше ссылок в структурированном формате, показатель отказов уменьшится.
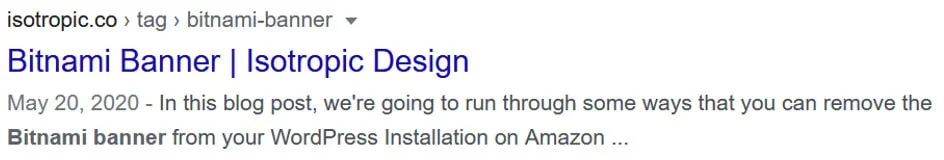
Если они правильно реализованы на ваших страницах WordPress, Google также подберет их и добавит в список поисковых систем, например, так (существует специальная разметка схемы, которую большинство плагинов вставляют в вашу метаданную).

Это помещает больше ссылок на страницу поиска Google, что приводит к большему органическому трафику. Как видите, хлебные крошки никак не могут негативно повлиять на ваш сайт, поэтому включить их в дизайн — отличная идея.
Давайте рассмотрим несколько способов легкого добавления хлебных крошек в Oxygen Builder.
Как добавить хлебные крошки в Oxygen Builder
Как правило, если вы используете SEO-плагин, он автоматически генерирует для вас хлебные крошки. Однако, поскольку Oxygen Builder требует, чтобы вы создавали все с нуля, вам нужно будет вручную поместить код, который составляет хлебные крошки, в шаблоны страниц/сообщений.
Во-первых, определите, где вы хотите, чтобы хлебные крошки отображались на вашем веб-сайте. Как правило, это будет одна страница поста в блоге или, может быть, подстраница.
Чтобы все было проще, мы рекомендуем использовать шаблоны для создания структуры отдельных сообщений в блоге. Добавление «хлебных крошек» в шаблоны избавляет вас от необходимости добавлять «хлебные крошки» к каждому отдельному посту или странице блога.

В зависимости от плагина SEO код, который вам нужно будет включить в страницу, меняется. Во-первых, давайте рассмотрим реальный процесс добавления хлебных крошек на веб-сайт Oxygen Builder, а затем взглянем на конкретный код популярных плагинов.
Существует два основных способа добавления хлебных крошек на веб-сайт Oxygen Builder:

Блок кода : иногда ваш подключаемый модуль дает фрагмент кода PHP, предназначенный для добавления в файл темы. С помощью Oxygen Builder вы можете легко использовать блок кода, чтобы добавить этот фрагмент прямо в шаблон страницы. по нашему мнению, это лучшее решение, и если вы можете определить фрагмент кода PHP, который работает с вашим плагином, вам следует выбрать именно этот путь.

Короткий код . Многие SEO-плагины также предлагают короткие коды, которые можно использовать слишком быстро для встраивания «хлебных крошек» в сообщения. С некоторыми плагинами вы можете использовать предоставленный шорткод, добавленный в шаблон контента в Oxygen Builder, и пожинать плоды хлебных крошек на своем сайте.

Общий процесс добавления фактического элемента на сайт таков.
Во-первых, определите код или короткий код, необходимый для добавления навигационной цепочки на ваш сайт. Затем загрузите редактор Oxygen Builder для соответствующего шаблона.
Используя либо блок шорткода, либо блок кода, вставьте его непосредственно в ту часть страницы или публикации, в которой вы хотите отобразить хлебные крошки. С вашим SEO-плагином он автоматически настроит метаданные и кодирование хлебных крошек в соответствии с передовыми методами Google.

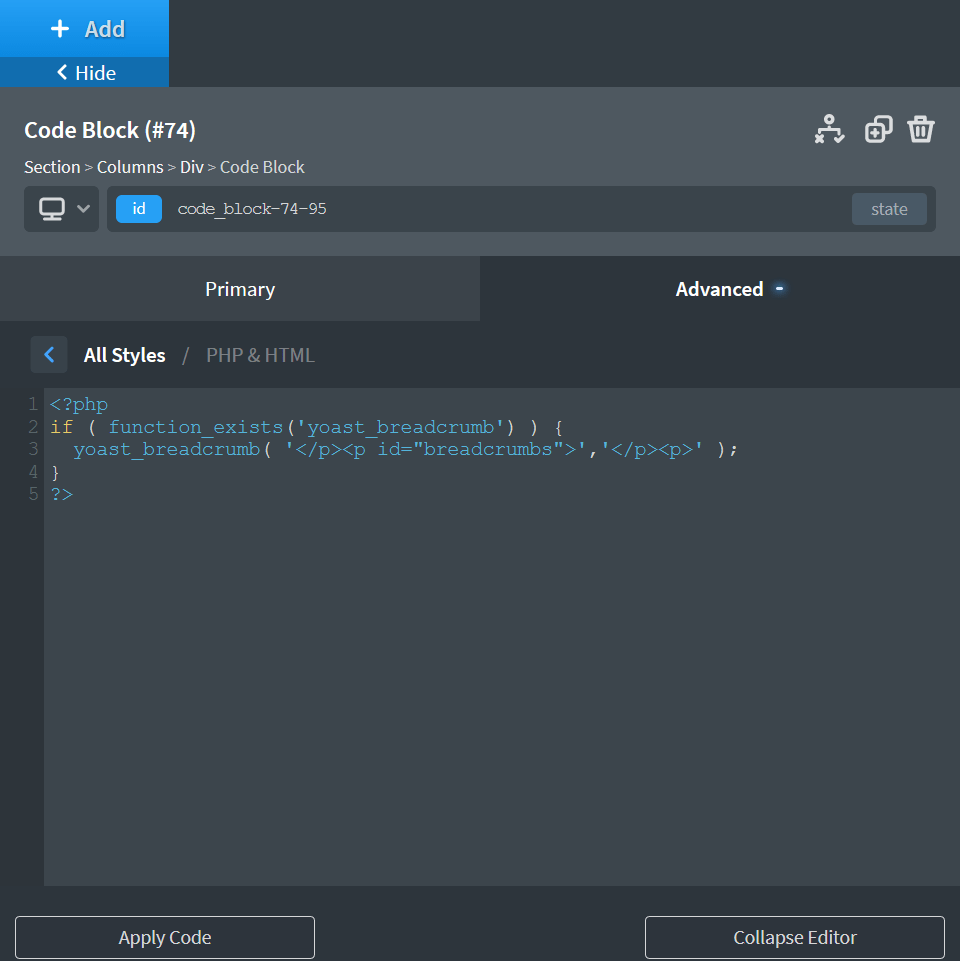
Добавление хлебных крошек в Oxygen через блок кода PHP 
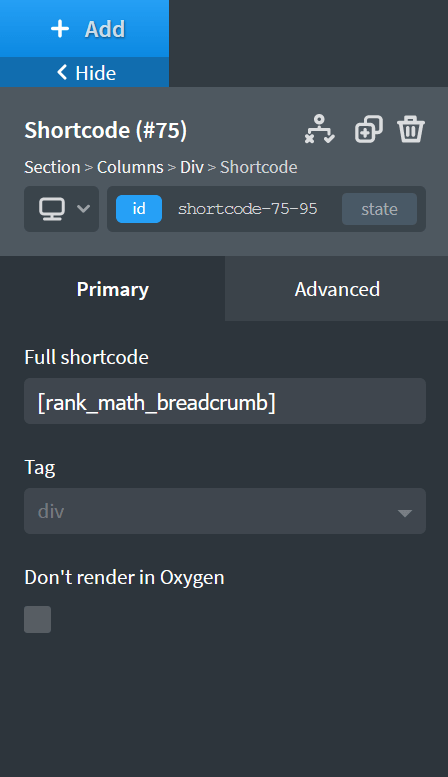
Добавление хлебных крошек в Oxygen с помощью блока шорткода
Наконец, сохраните страницу и подтвердите, что хлебные крошки были применены к интерфейсу вашего веб-сайта Oxygen.
Теперь давайте рассмотрим некоторые коды, которые вы можете использовать для добавления хлебных крошек на свой веб-сайт Oxygen Builder.
Здесь мы рассмотрим самые популярные SEO-плагины, но если вашего нет в этом списке, вы можете легко определить короткий код или PHP-код, перейдя к соответствующей документации или отправив запрос в службу поддержки команде разработчиков.
Добавьте дрожжевые панировочные сухари в Oxygen Builder
Используйте блок кода в Oxygen Builder, чтобы добавить этот фрагмент кода PHP в свой шаблон.
Добавьте хлебные крошки RankMath в Oxygen Builder
Используйте блок шорткода в Oxygen Builder, чтобы внедрить хлебные крошки Rankmath на свой веб-сайт.

Если шорткод не работает, вы также можете использовать блок кода и добавить этот фрагмент кода PHP:

Примечание: Rankmath — рекомендуемый нами SEO-плагин для Oxygen.
Добавьте хлебные крошки SEOPress в Oxygen Builder
Используйте блок кода, чтобы добавить этот PHP:
Вы также можете использовать блок сокращенного кода в Oxygen Builder, чтобы добавить это:

Добавьте хлебные крошки NavXT в Oxygen Builder
Добавьте это через блок кода.
Вывод
В этом посте должно быть представлено несколько способов, с помощью которых вы можете легко добавить хлебные крошки на свой веб-сайт Oxygen Builder. Они отлично подходят для SEO и удобства использования, снижая показатель отказов и повышая рейтинг. С помощью Oxygen Builder этот элемент вашего веб-сайта легко встроить в любое место с помощью шаблонов и блоков кода/коротких кодов.
