Как добавить CAPTCHA для входа в WooCommerce
Опубликовано: 2021-09-18Хотите добавить дополнительный уровень безопасности в свой интернет-магазин? Вы пришли в нужное место. В этой статье мы покажем вам различные способы добавления CAPTCHA в логин WooCommerce и правильную настройку.
Что такое капча?
CAPTCHA (полностью автоматизированный общедоступный тест Тьюринга, позволяющий различать компьютеры и людей) — это современная технология, используемая для добавления проверки пользователя на любой веб-сайт или в мобильное приложение. Другими словами, CAPTCHA используются для того, чтобы отличить реальных людей от ботов, чтобы сделать ваш сайт более безопасным. CAPTCHA создает простые задачи и отображает их во внешнем интерфейсе, и пользователь должен решить их, чтобы получить доступ к сайту. Поскольку боты не могут решить CAPTCHA, вы можете отфильтровать нежелательный трафик и предотвратить доступ ботов на ваш сайт.
Поэтому, если вы хотите, чтобы боты не попадали на ваш логин, регистрацию и другие важные страницы, добавление CAPTCHA — хороший вариант.
Поставщики CDN, такие как Cloudflare, также включили эту технологию и позволяют вам добавить уровень безопасности на ваш сайт.
Типы CAPTCHA
Теперь давайте посмотрим на различные типы CAPTCHA и то, как они работают.
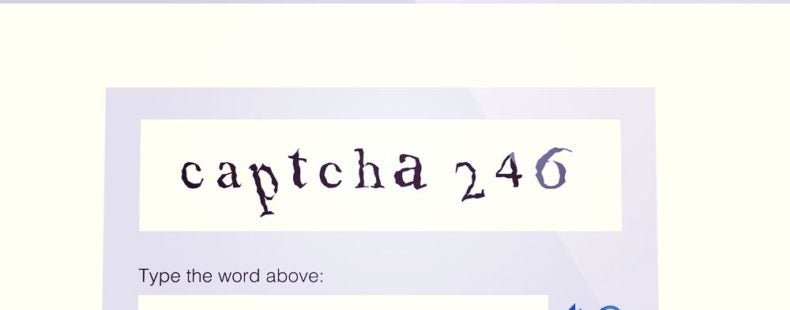
1) Текстовая капча

Чтобы получить доступ к определенной странице или выполнить такую задачу, как отправка формы, посетители должны ввести текст, показанный на изображении, в поле отправки. Если они введут текст правильно, они будут перенаправлены на следующую страницу. Но если текст неточный, система автоматически сгенерирует другую текстовую CAPTCHA, которую нужно будет ввести пользователям.
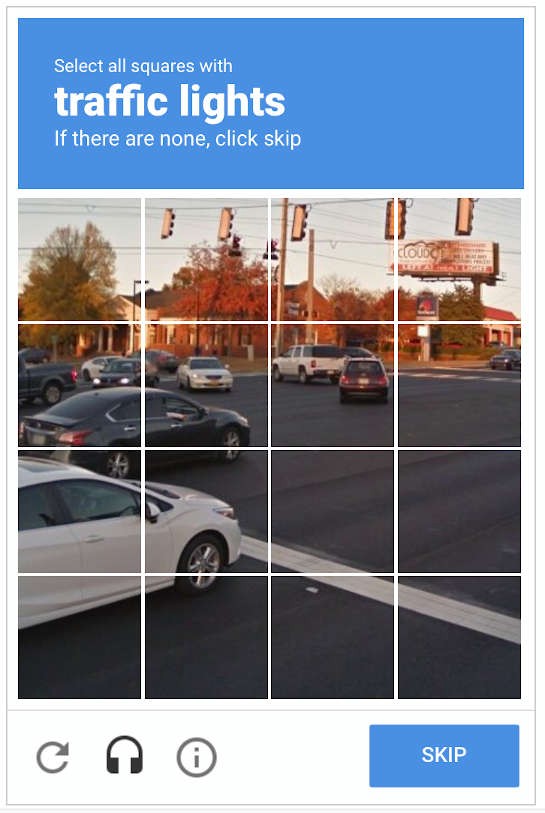
2) Изображение CAPTCHA

Это самый распространенный и широко используемый тип CAPTCHA. Пользователи должны выбрать правильные поля изображений в зависимости от требований, чтобы убедиться, что они не роботы. Если изображение или инструкции непонятны, посетители могут пропустить CAPTCHA и получить новую.
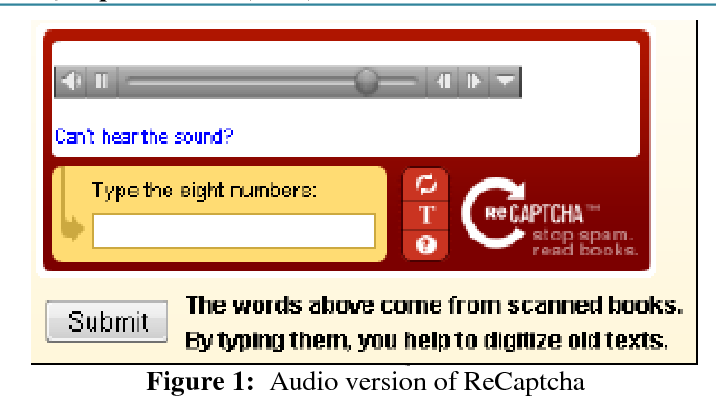
3) Аудио CAPTCHA

Когда вы используете аудио CAPTCHA, посетители вашего веб-сайта должны прослушать определенный аудиофайл и ввести слова/цифры, которые они слышат, в поле отправки. Это более безопасно, чем графическая или текстовая CAPTCHA, но не так распространена, как другие типы.
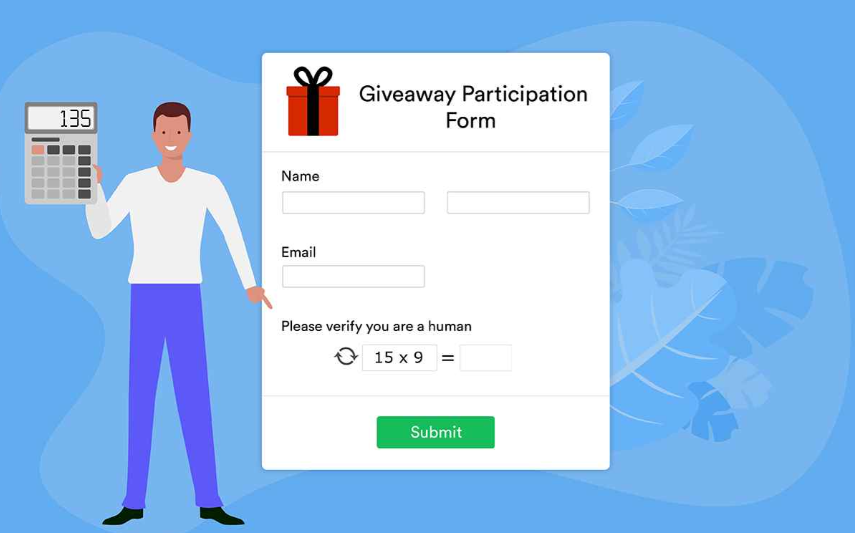
4) Математическая капча

Это, вероятно, один из самых сложных типов CAPTCHA в этом списке. Когда вы настраиваете математическую CAPTCHA на своем сайте, пользователям необходимо выполнить расчет, чтобы получить доступ к определенной странице или выполнить определенное действие. В большинстве случаев вычисления просты, но посетители также могут обновить CAPTCHA, чтобы получить новую.
Зачем добавлять капчу при входе в WooCommerce?
Если вы хотите защитить свой магазин от спам-регистраций и ботов, вам следует добавить CAPTCHA в свой логин WooCommerce. Страницы входа и контактные формы являются одними из страниц, на которые хакеры чаще всего нацеливаются. Вот почему не рекомендуется использовать форму входа в WordPress по умолчанию.

Как видите, никаких дополнительных слоев безопасности там нет. Используя надлежащие учетные данные учетной записи, любой может получить доступ к учетной записи. Хакеры используют программное обеспечение, которое пробует различные комбинации имени пользователя и пароля, пока не найдет правильную комбинацию. Мы уже видели, как настроить страницу входа в WordPress, чтобы избежать этого, но вы также должны добавить еще один уровень безопасности.
Добавление CAPTCHA на страницу входа в WooCommerce — отличный способ сделать ваш сайт более безопасным и защитить свои веб-сайты от хакеров. Хакеры часто используют программное обеспечение для взлома страницы входа и доступа к сайтам. Однако, если вы добавите поле проверки CAPTCHA на страницу входа, программа не сможет завершить операцию.
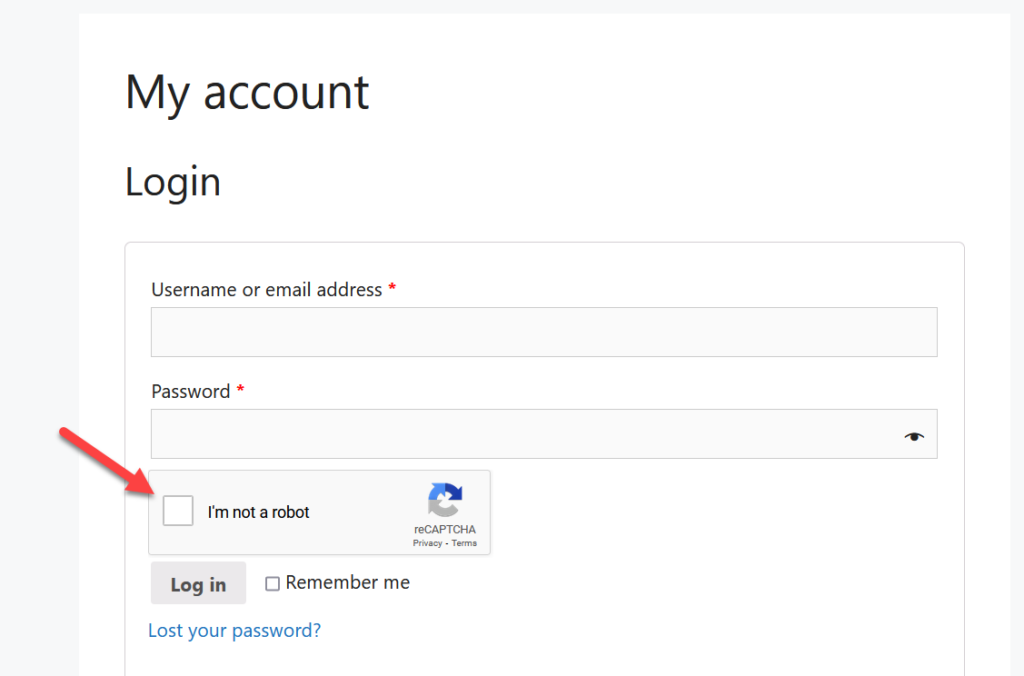
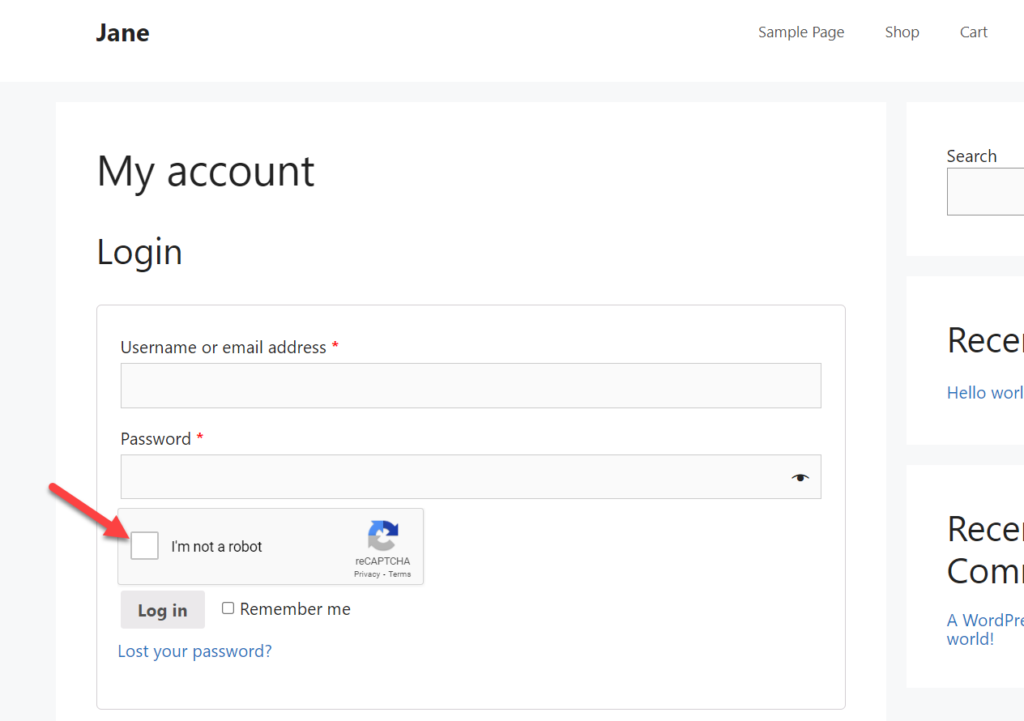
После добавления CAPTCHA ваша форма входа будет выглядеть так:

Даже если пользователь ввел правильные учетные данные для входа, он должен решить CAPTCHA перед входом в панель управления учетной записью.
Теперь, когда вы знаете, зачем нужно добавлять CAPTCHA в логин WooCommerce, давайте узнаем, как это сделать и предотвратить спам.
Как добавить CAPTCHA для входа в WooCommerce
Есть два способа добавить CAPTCHA в WooCommerce:
- Использование плагинов
- Программно
Давайте рассмотрим каждый метод, чтобы вы могли выбрать лучший для вас.
1) Добавить CAPTCHA с помощью плагинов
Есть несколько плагинов, которые вы можете использовать для добавления CAPTCHA на свой сайт. В этом разделе мы сосредоточимся на двух инструментах:
- reCaptcha от BestWebSoft
- Расширенный noCAPTCHA и reCAPTCHA
1.1) reCaptcha от BestWebSoft
reCaptcha от BestWebSoft — один из самых популярных бесплатных плагинов CAPTCHA, доступных на рынке. Давайте посмотрим, как это настроить.
1.1.1) Установка и активация
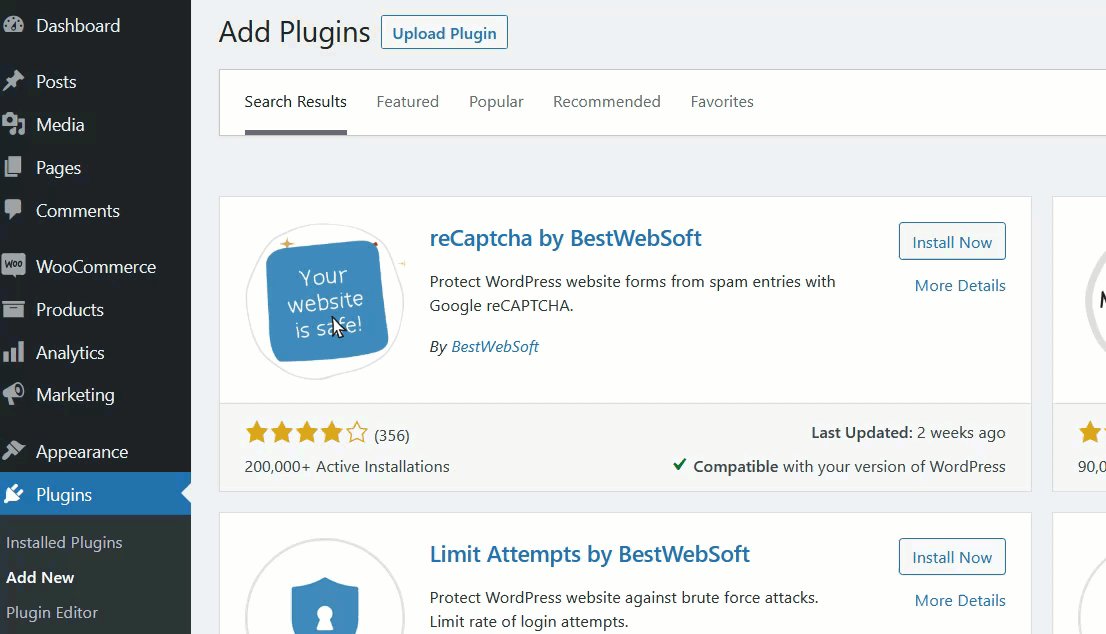
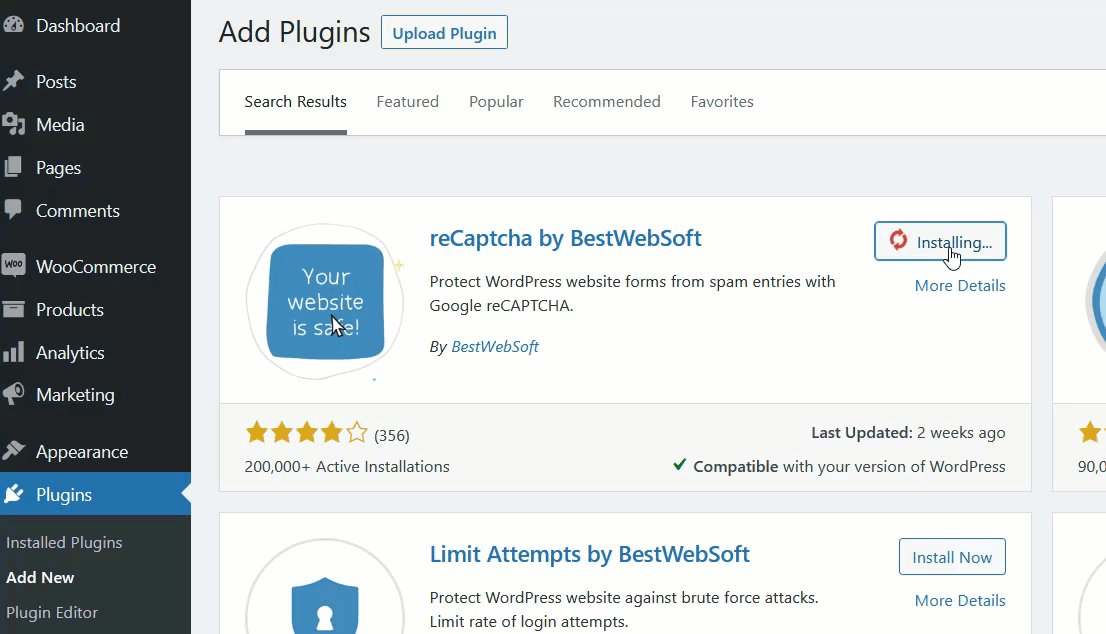
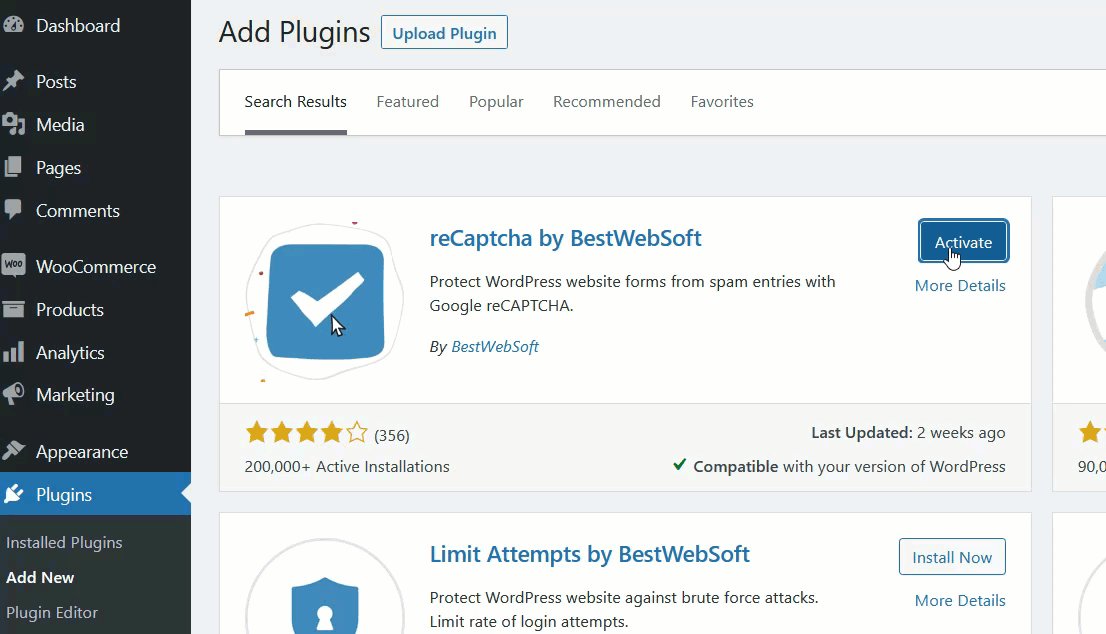
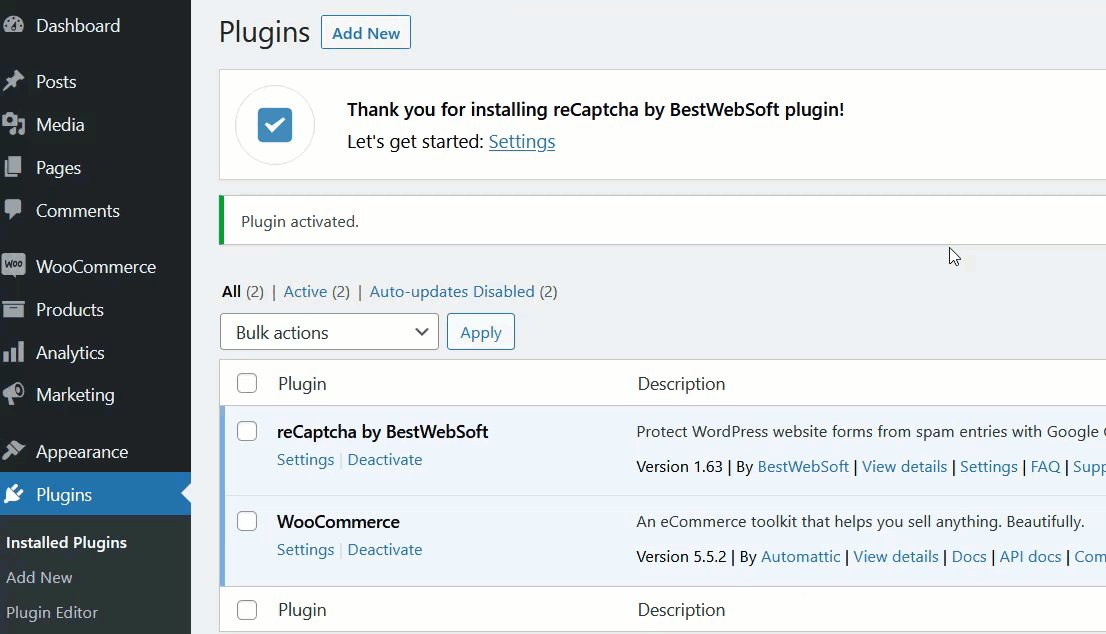
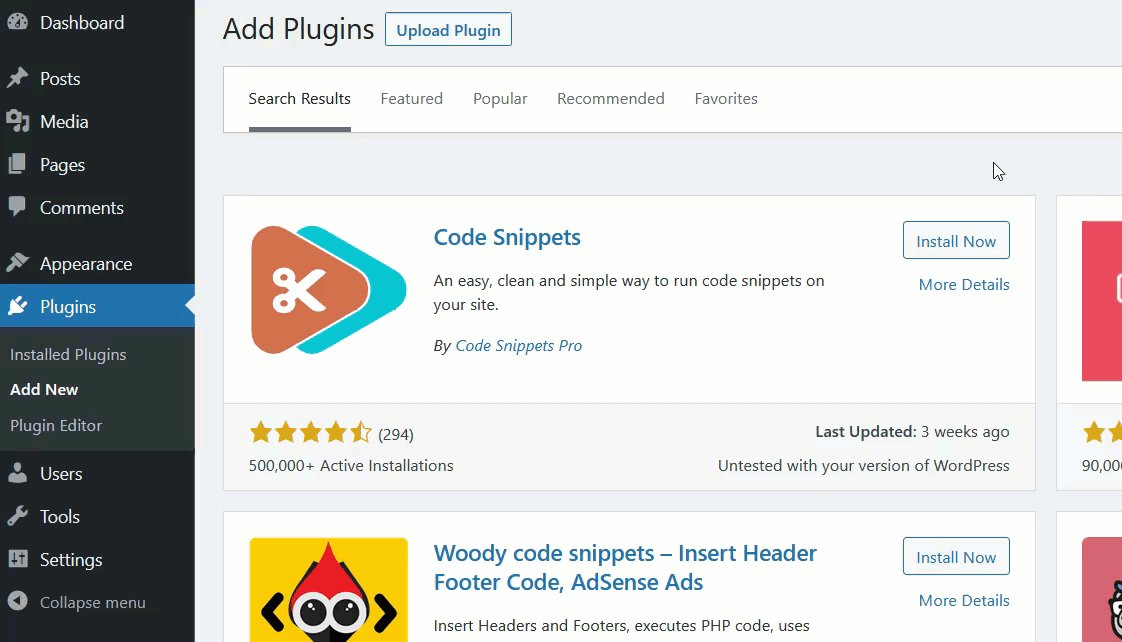
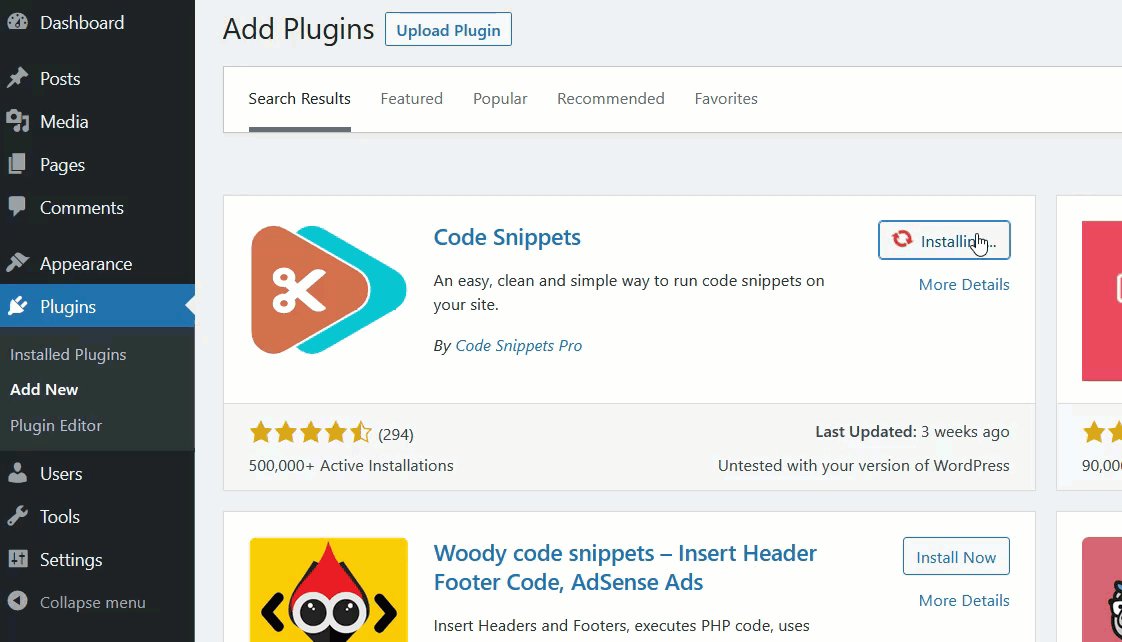
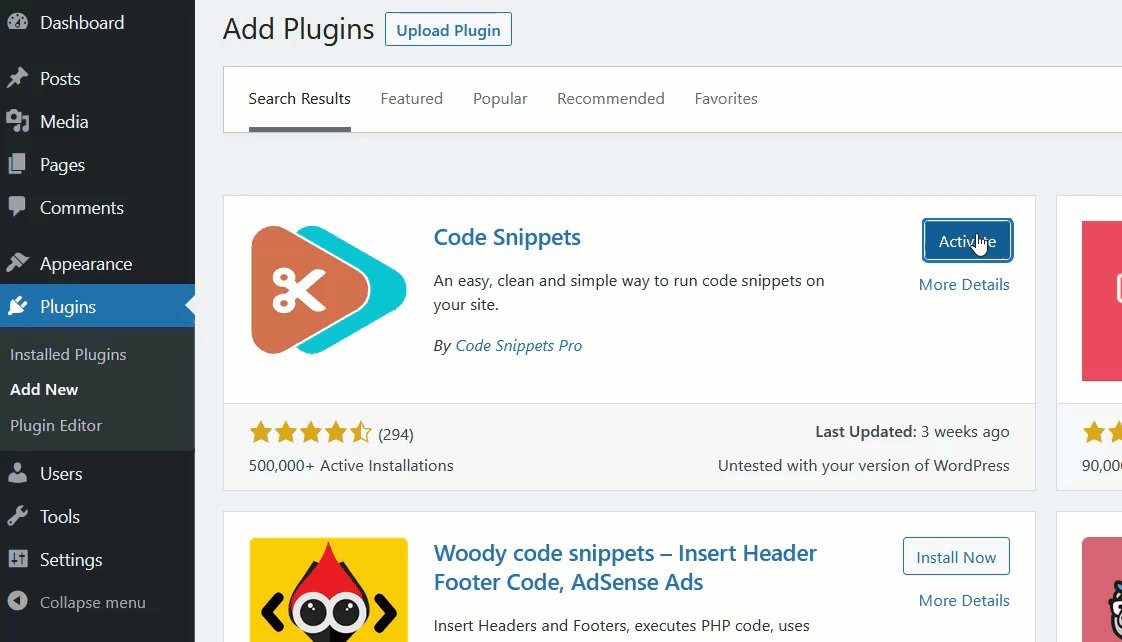
Сначала войдите на свой веб-сайт WordPress и перейдите в «Плагины» > «Добавить новый» . Затем найдите reCaptcha от BestWebSoft, нажмите « Установить сейчас» и активируйте ее.

1.1.2) Конфигурация
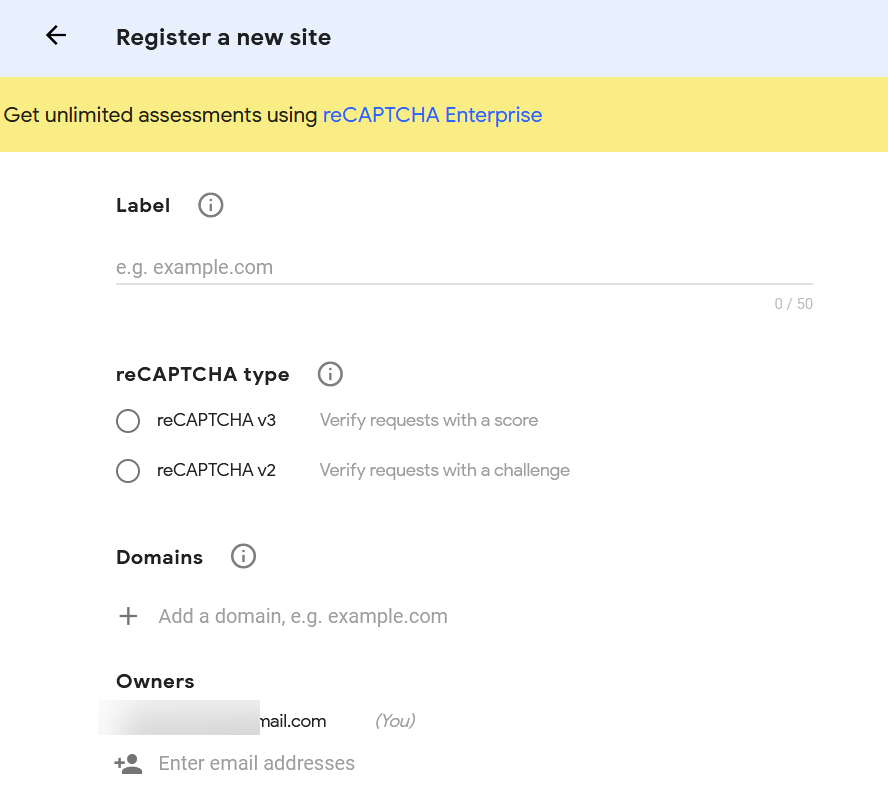
После активации плагина перейдите в консоль администратора Google reCAPTCHA и завершите регистрацию. Чтобы зарегистрироваться на новом сайте, вам необходимо ввести:
- Этикетка
- тип reCAPTCHA
- Домены
- Владельцы

После заполнения необходимой информации отправьте форму.

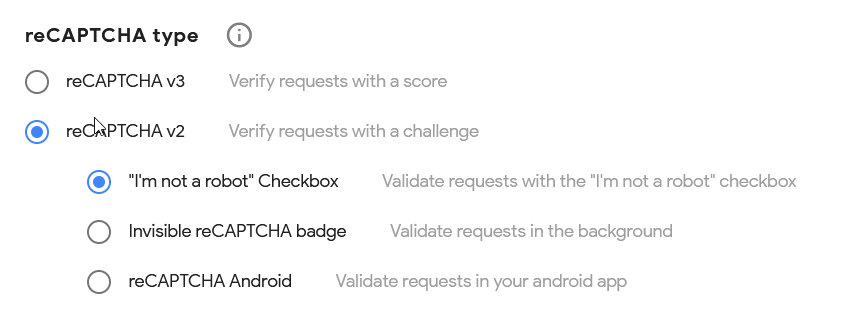
В нашем случае мы выбрали reCAPTCHA v2, который является самым простым типом reCAPTCHA, доступным в списке.

Есть 3 варианта, которые вы можете выбрать. Мы рекомендуем установить флажок Я не робот, что является наиболее распространенной проверкой.
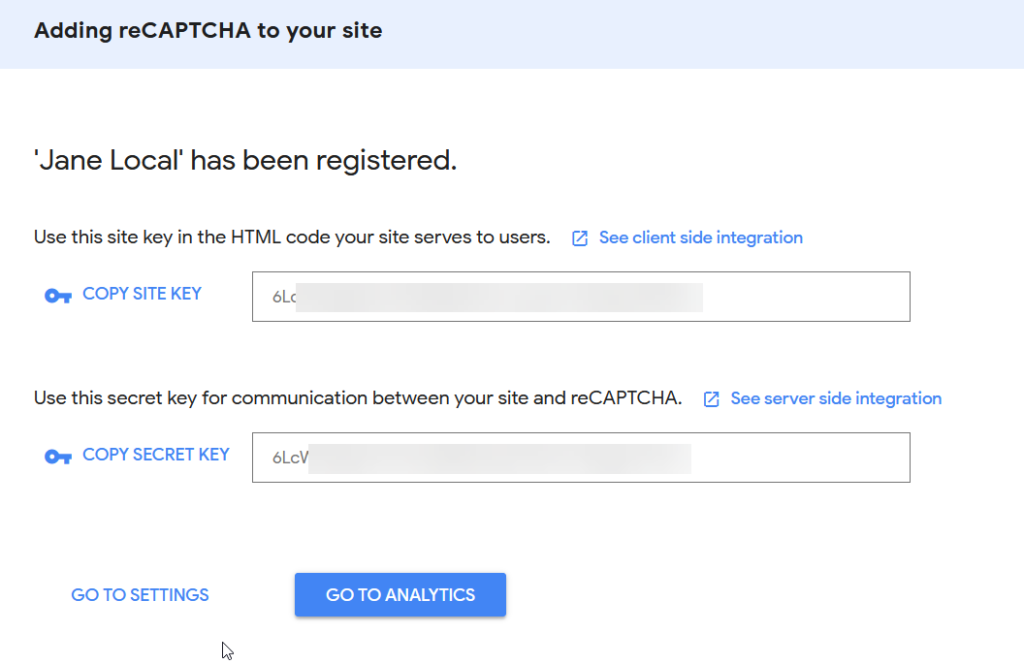
После отправки формы платформа отобразит на экране два ключа: ключ сайта и секретный ключ.

Скопируйте их и положите где-нибудь под рукой, так как вы будете использовать их через минуту.
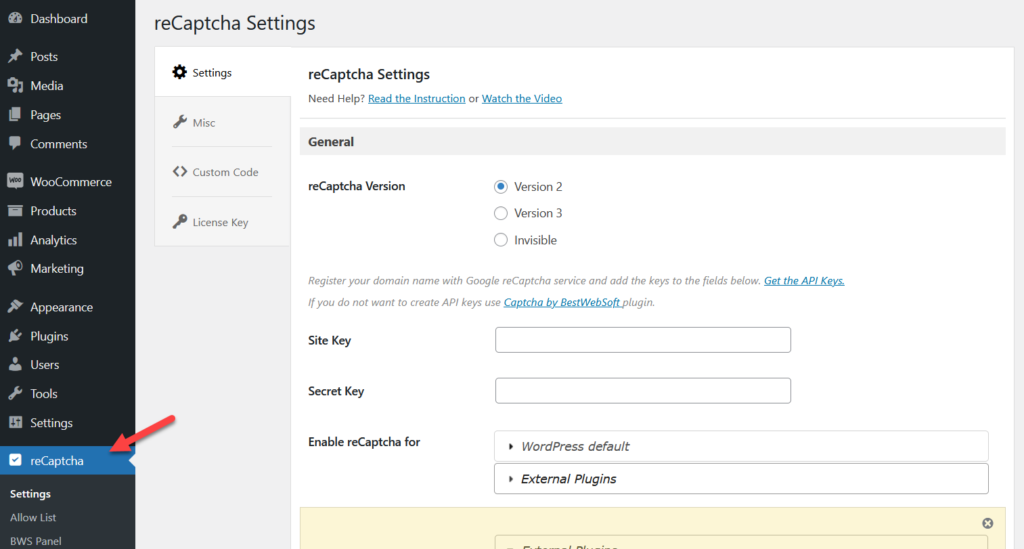
Теперь вернитесь в панель управления WordPress и перейдите к настройкам reCAPTCHA .

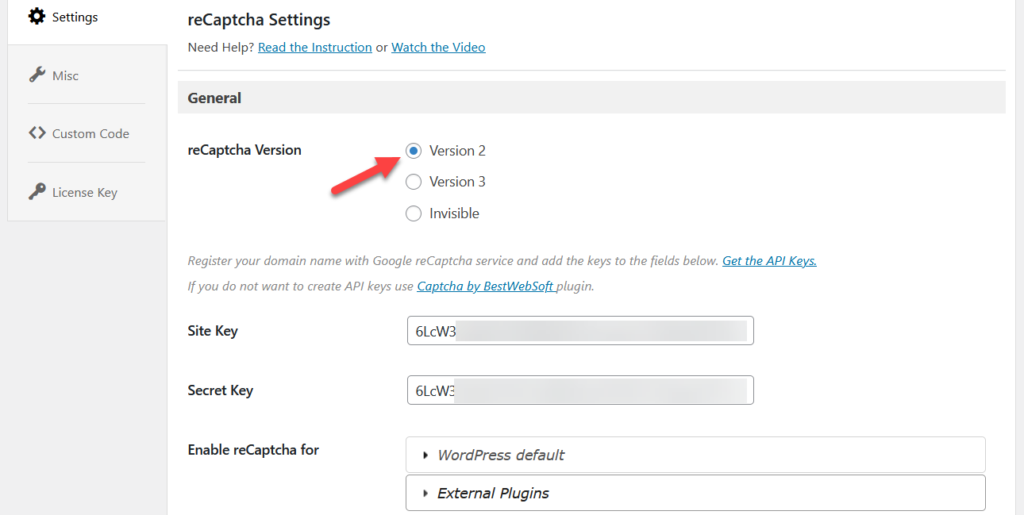
Вставьте ключи и, прежде чем нажать кнопку отправки, убедитесь, что вы выбрали ту же версию, которую вы выбрали ранее.

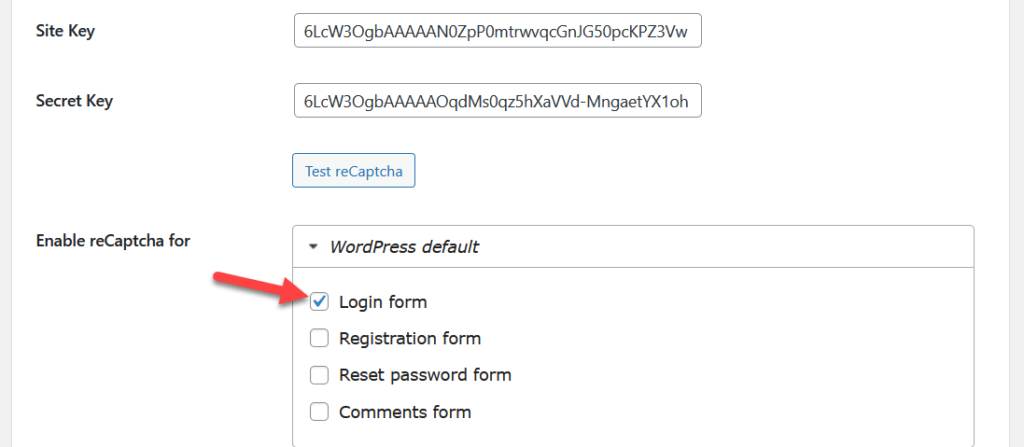
Затем прокрутите страницу вниз, и вы увидите несколько страниц WordPress по умолчанию. Выберите страницы, на которые вы хотите добавить CAPTCHA. Для этой демонстрации мы собираемся выбрать страницу входа, но вы также можете выбрать другие страницы. Вы также можете скрыть CAPTCHA для определенных ролей пользователей.

После этого сохраните настройки и все!
1.3) Тестирование
Чтобы убедиться, что все работает правильно, перейдите на страницу входа в систему в режиме инкогнито, и вы увидите поле CAPTCHA под полем пароля.

Если вы не видите флажок в интерфейсе, это значит, что вы ввели неправильные ключи или выбрали неправильный тип reCAPTCHA. Вернитесь к настройкам и дважды проверьте параметры плагина.
Вот как вы можете добавить CAPTCHA на страницу входа в WordPress по умолчанию. Если вы используете страницу входа WordPress по умолчанию в качестве страницы входа WooCommerce, это отличный вариант. Однако, если вы используете специальную страницу, созданную WooCommerce, вам необходимо использовать премиум-версию этого плагина.
В настоящее время бесплатная версия reCAPTCHA не поддерживает интеграцию с WooCommerce. Премиум-версия, однако, откроет более мощные интеграции и расширенные функции за 21 доллар США в год.
После его покупки вам необходимо проверить лицензионный ключ, а затем добавить параметры reCAPTCHA в поля входа, регистрации или сброса пароля WooCommerce.


Если вы хотите добавить поле CAPTCHA на страницу входа в WooCommerce, ничего не платя, у нас есть для вас еще один плагин.
1.2) Расширенный noCAPTCHA и reCAPTCHA (V2 и V3)
Advanced noCAPTCHA & reCAPTCHA — отличный бесплатный плагин, позволяющий легко добавить CAPTCHA на ваш сайт. Давайте посмотрим, как настроить его для защиты вашего сайта.
1.2.1) Установка и активация
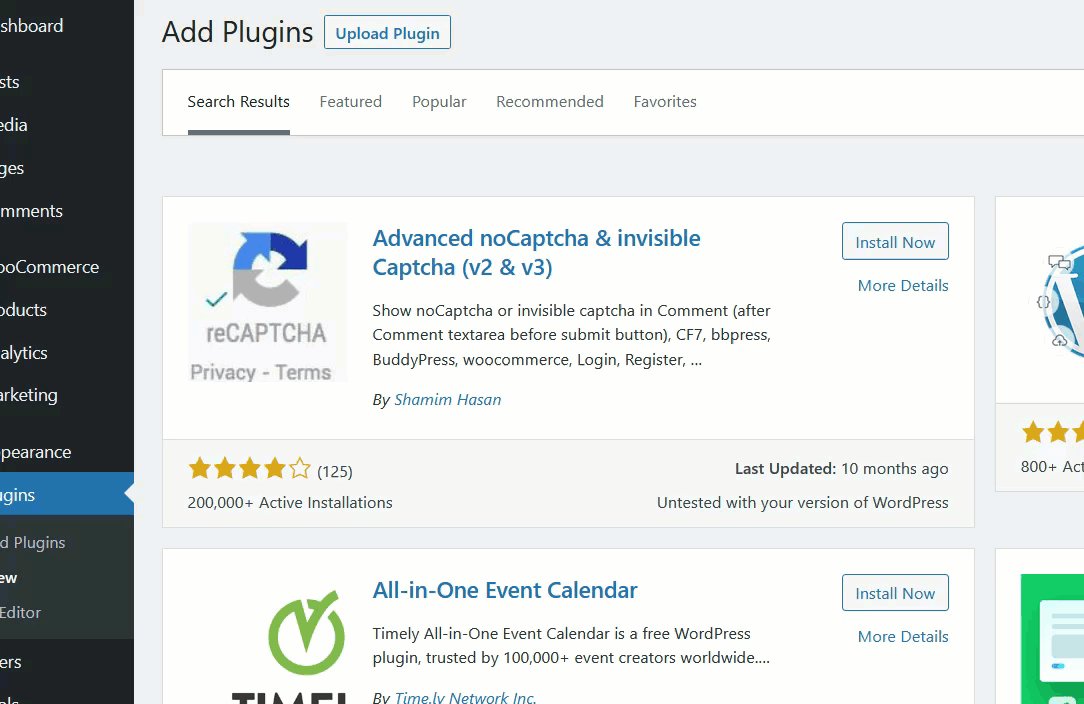
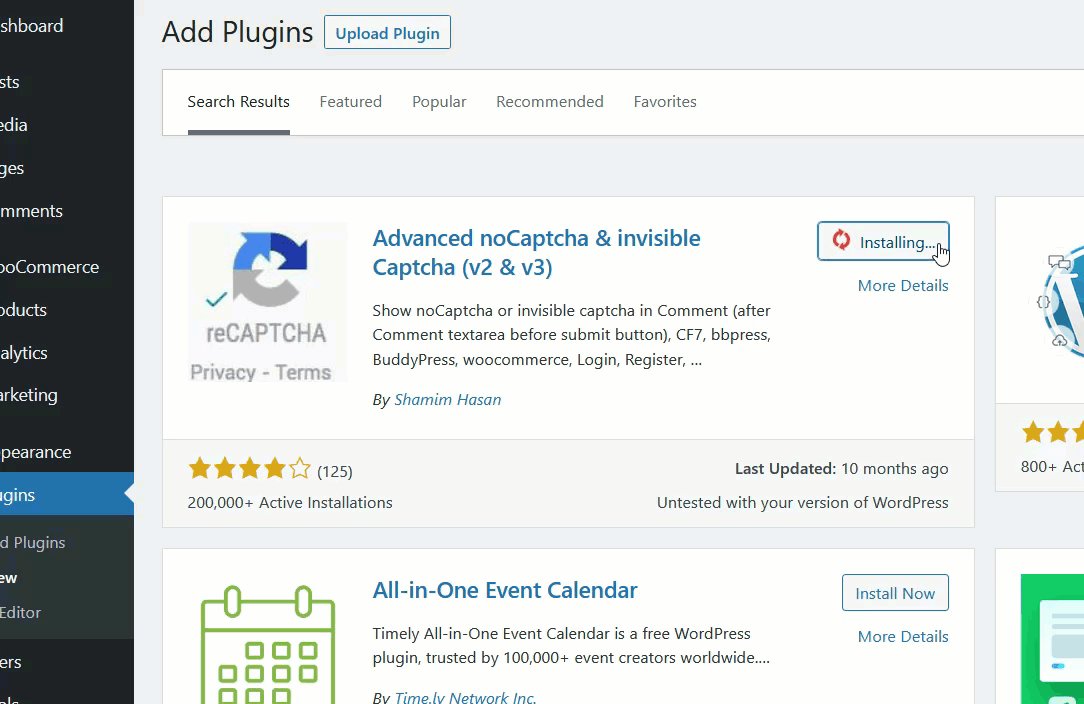
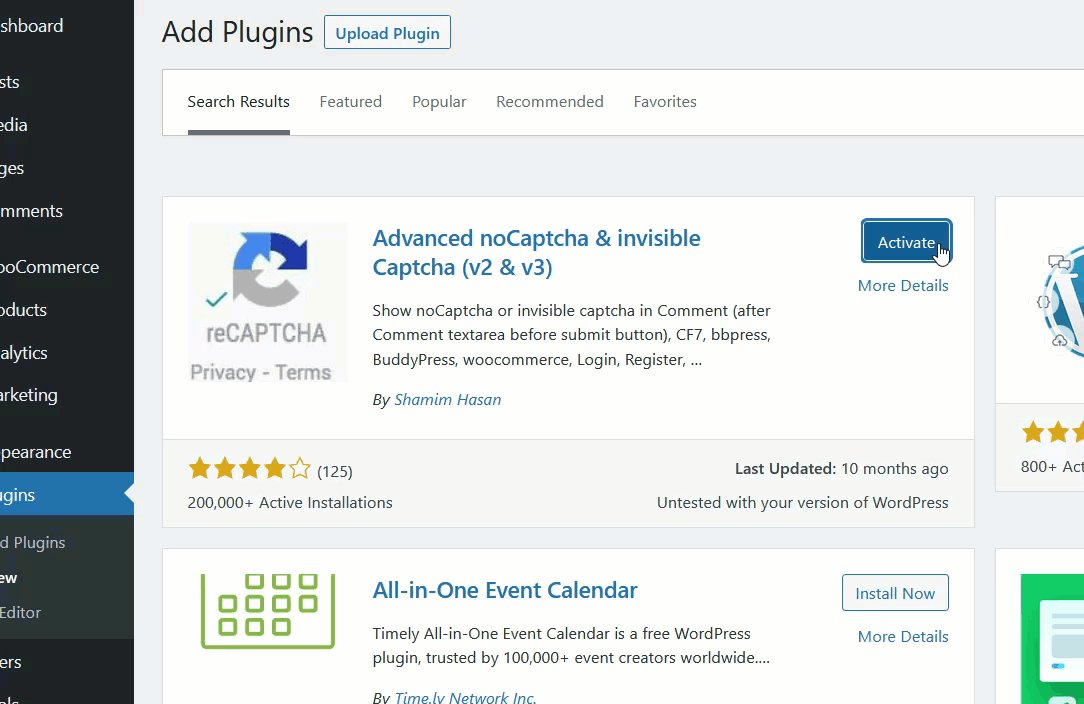
Как обычно, первое, что вам нужно сделать, это установить и активировать плагин на вашем сайте. Перейдите в « Плагины» > «Добавить новый», найдите плагин и установите его.

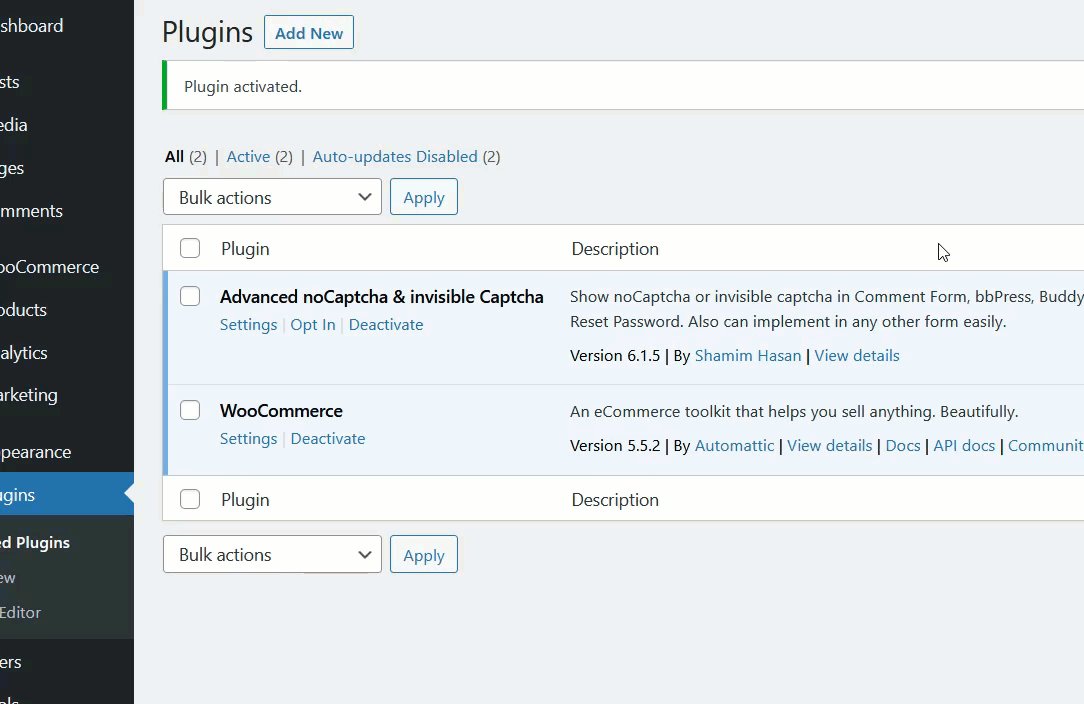
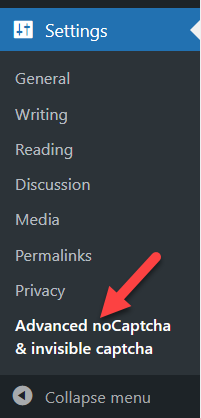
После активации инструмента вы увидите настройки плагина в разделе « Настройки ».

1.2.2) Конфигурация
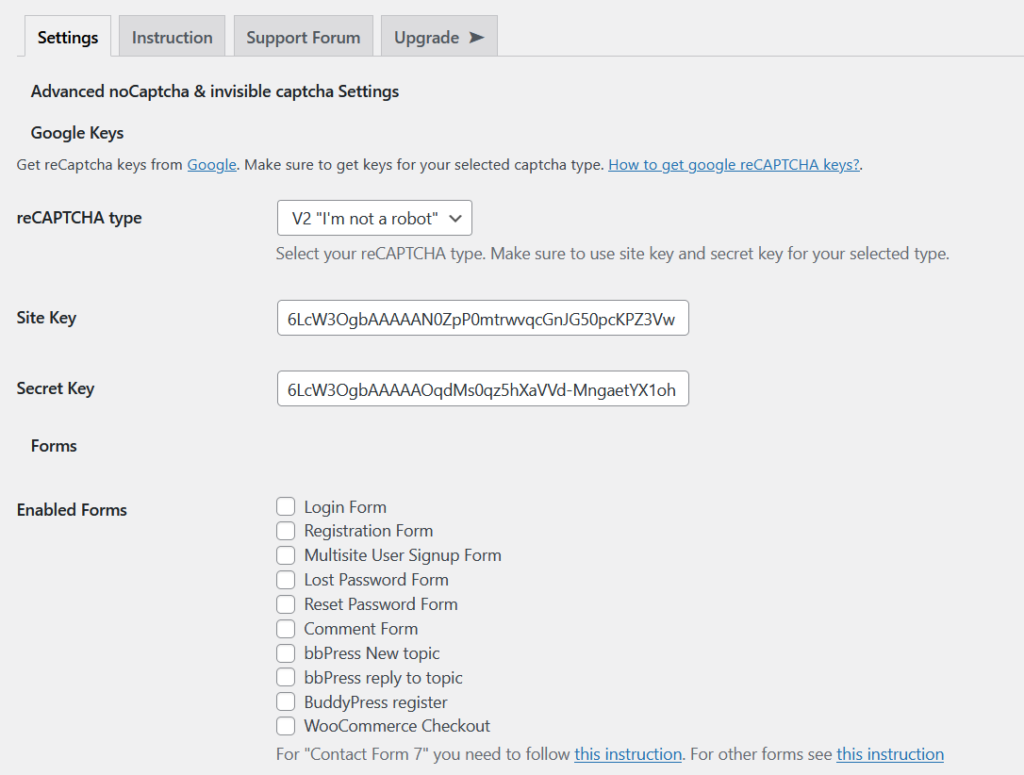
Конфигурация этого инструмента минимальна. Перейдите в консоль администратора Google reCAPTCHA и завершите регистрацию. Не забудьте выбрать нужный тип CAPTCHA и скопировать ключ сайта и секретный ключ.
Затем выберите тип reCAPTCHA и вставьте ключ сайта и секретный ключ в соответствующие поля.

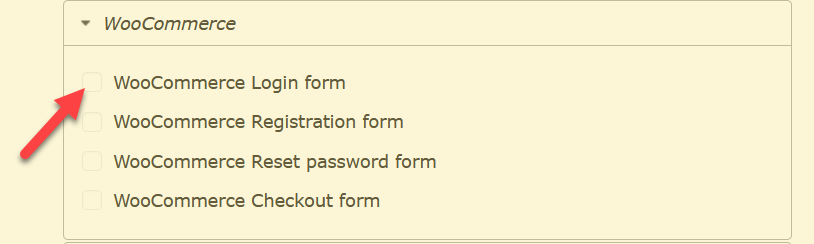
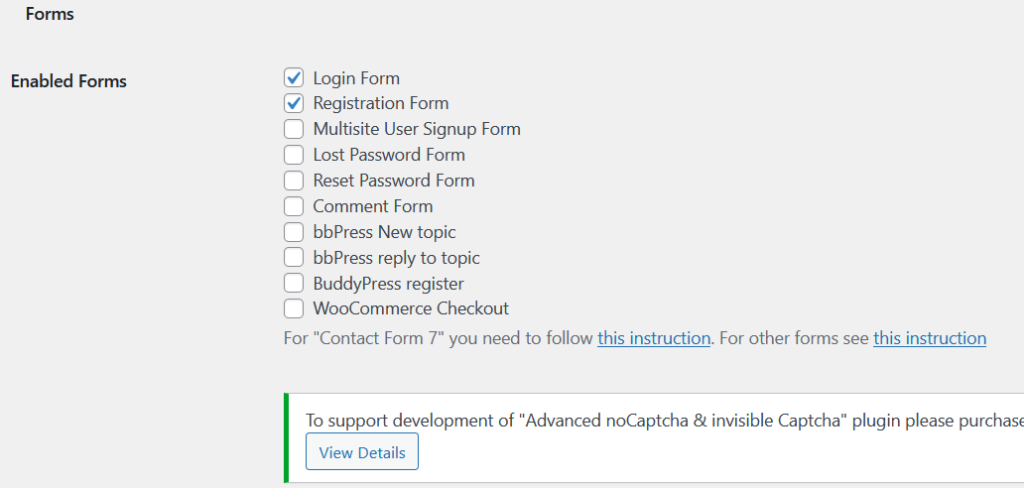
После этого выберите формы, которые вы хотите защитить с помощью reCAPTCHA. В этом случае мы выберем нашу форму входа и регистрации. После этого сохраните изменения.

1.2.3) Тестирование
После этого пришло время проверить вашу страницу входа в WooCommerce. Откройте страницу входа в окно в режиме инкогнито, и вы должны увидеть там окно reCAPTCHA.

Вот и все! Вот как вы можете легко добавить поле CAPTCHA на свою страницу входа в WooCommerce. Но что, если вы не хотите использовать для этого какие-либо сторонние инструменты? Вы также можете сделать это с небольшим количеством кода.
2) Добавить CAPTCHA программно
Если у вас есть навыки кодирования, вы можете добавить CAPTCHA на свою страницу входа в WooCommerce, используя фрагменты кода PHP. В этом разделе мы покажем вам, как вы можете включить поле Google reCAPTCHA на экране входа в систему.
Поскольку мы будем редактировать файл functions.php темы, перед запуском вам необходимо создать полную резервную копию вашего сайта. Кроме того, мы рекомендуем вам создать дочернюю тему, если вы еще этого не сделали.
В этом руководстве вместо вставки кода непосредственно в файл functions.php мы будем использовать плагин Code Snippets. Это инструмент для конкретных сайтов, используемый тысячами блоггеров и разработчиков для упрощения процесса редактирования основных файлов.
Установка и активация
Сначала установите и активируйте фрагменты кода на своем сайте, как показано ниже.

После активации плагина вы увидите его настройки в левой части.
Конфигурация

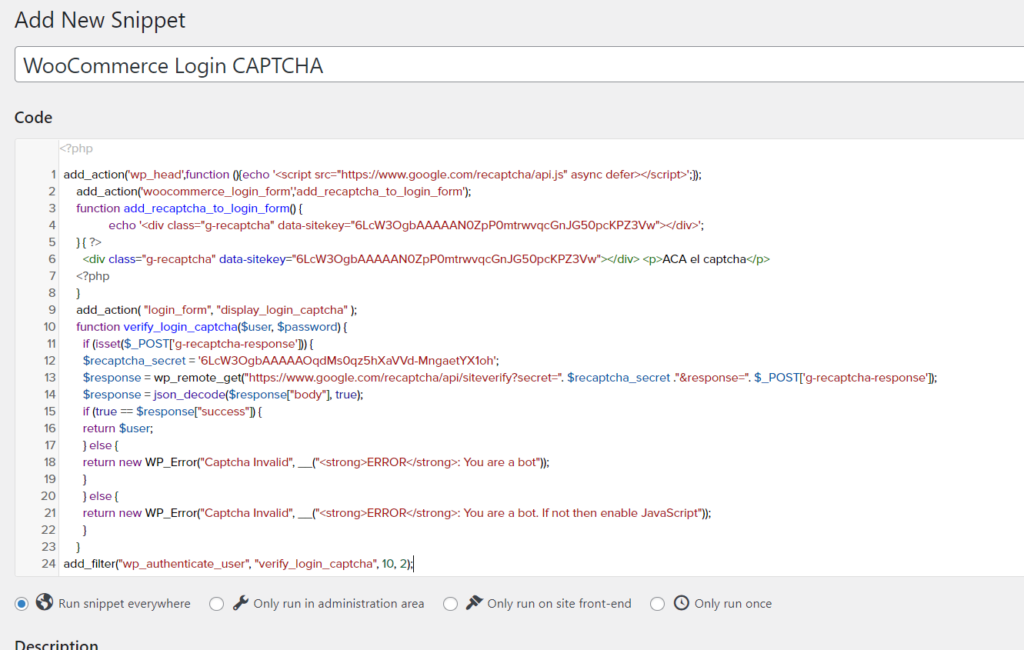
Нажмите « Добавить новый», дайте фрагменту имя и вставьте следующий код:
add_action('wp_head',function (){echo '<script src="https://www.google.com/recaptcha/api.js" async defer></script>';});
add_action('woocommerce_login_form','add_recaptcha_to_login_form');
функция add_recaptcha_to_login_form() {
echo '<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div>';
} { ?>
<div class="g-recaptcha" data-sitekey="YOUR_PUBLIC_KEY"></div> <p>ACA el captcha</p>
<?php
}
add_action("login_form", "display_login_captcha");
функция verify_login_captcha ($ пользователь, $ пароль) {
если (isset($_POST['g-recaptcha-response'])) {
$recaptcha_secret = 'ВАШ_СЕКРЕТ_КЛЮЧ';
$response = wp_remote_get("https://www.google.com/recaptcha/api/siteverify?secret=". $recaptcha_secret ."&response=". $_POST['g-recaptcha-response']);
$ ответ = json_decode ($ ответ ["тело"], правда);
если (истина == $ответ["успех"]) {
вернуть $пользователя;
} еще {
return new WP_Error("Неверная капча", __("<strong>ОШИБКА</strong>: Вы бот"));
}
} еще {
return new WP_Error("Неверный код проверки", __("<strong>ОШИБКА</strong>: Вы бот. Если нет, то включите JavaScript"));
}
}
add_filter("wp_authenticate_user", "verify_login_captcha", 10, 2); 
Обязательно вставьте ключ своего сайта и секретный ключ во фрагмент, где указано YOUR_PUBLIC_KEY и YOUR_SECRET_KEY соответственно. Сделав это, сохраните изменения и активируйте фрагмент.

Тестирование
Теперь вам нужно проверить свою страницу входа в WooCommerce из окна инкогнито. Вы должны увидеть там поле reCAPTCHA.

Вот и все! Вот как вы можете добавить CAPTCHA на страницу входа в WooCommerce, используя небольшой код.
Бонус: как настроить страницу входа
При запуске магазина WooCommerce рекомендуется настроить страницу входа в систему. Это не только выделит вас среди конкурентов, но и сделает ваш сайт более безопасным. В этом разделе мы покажем вам, как редактировать страницу входа без написания единой строки кода, чтобы предоставить пользователям лучший опыт и обеспечить безопасность вашего магазина.
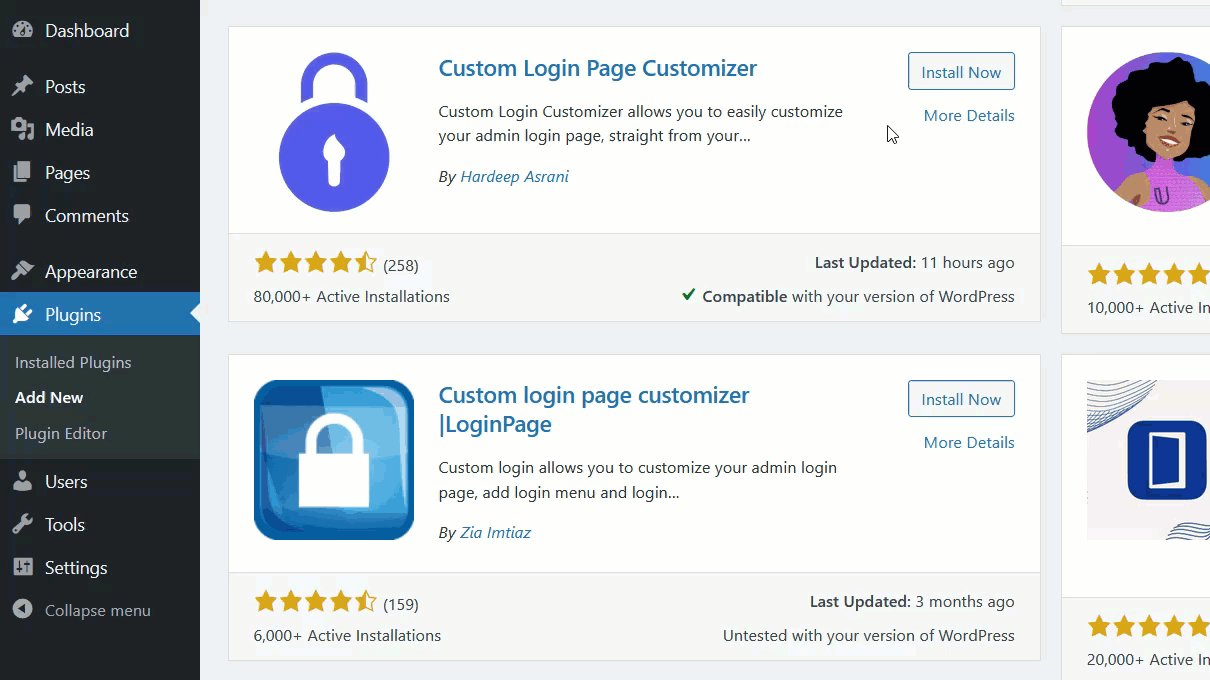
Существует множество плагинов для настройки страницы входа. В этом уроке мы будем использовать Custom Login Page Customizer — бесплатный инструмент, который вы можете скачать из репозитория плагинов WordPress.
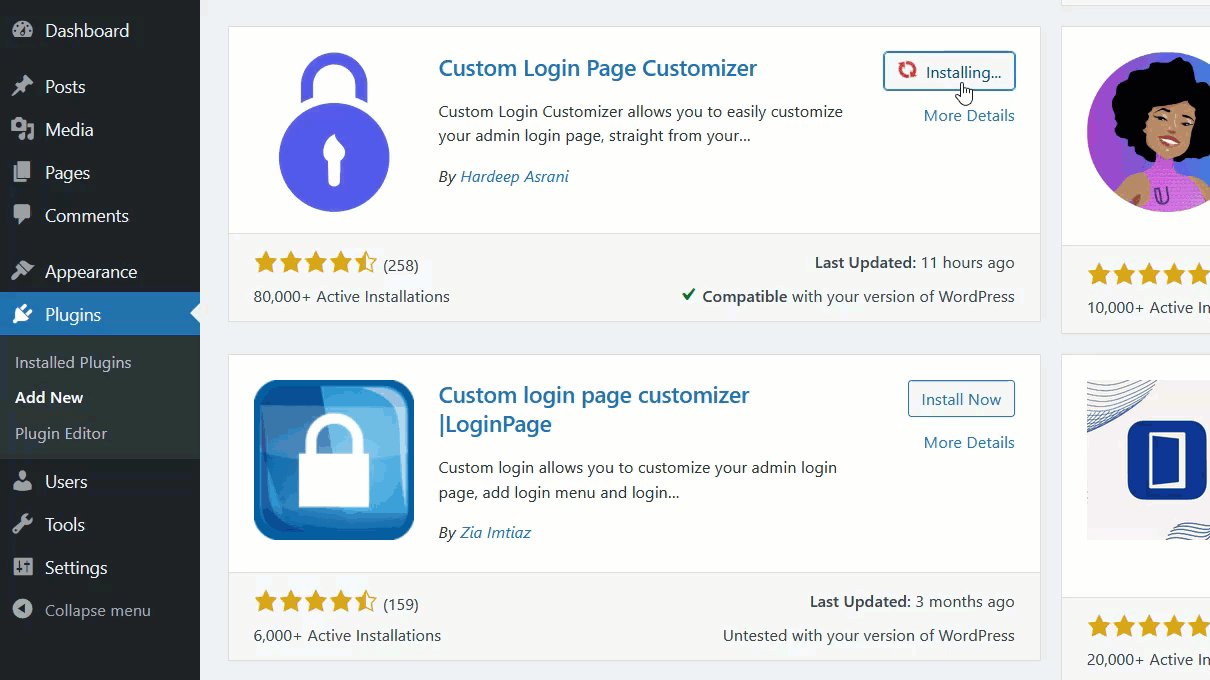
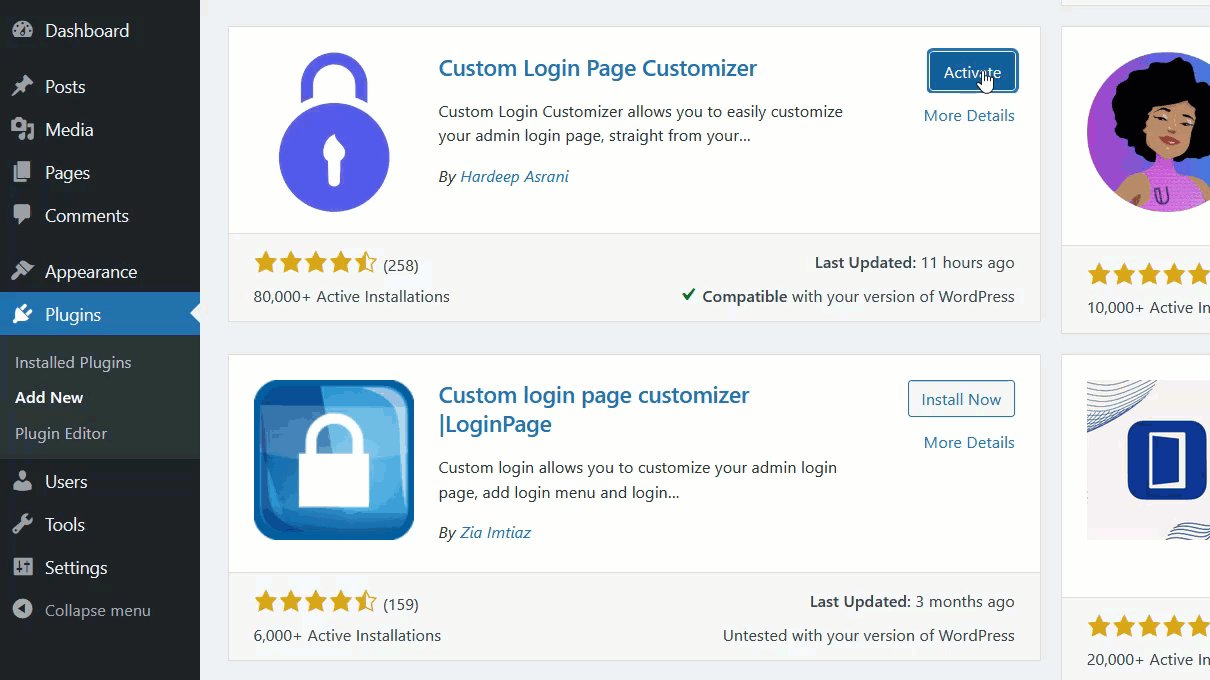
Первое, что вам нужно сделать, это установить и активировать плагин на вашем сайте. Перейдите в « Плагины» > «Добавить новый », найдите Custom Login Page Customizer и установите его.

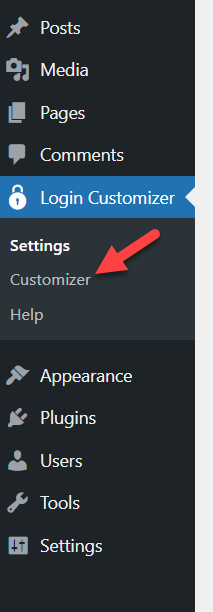
После активации вы увидите опцию Customizer с левой стороны под Login Customizer .

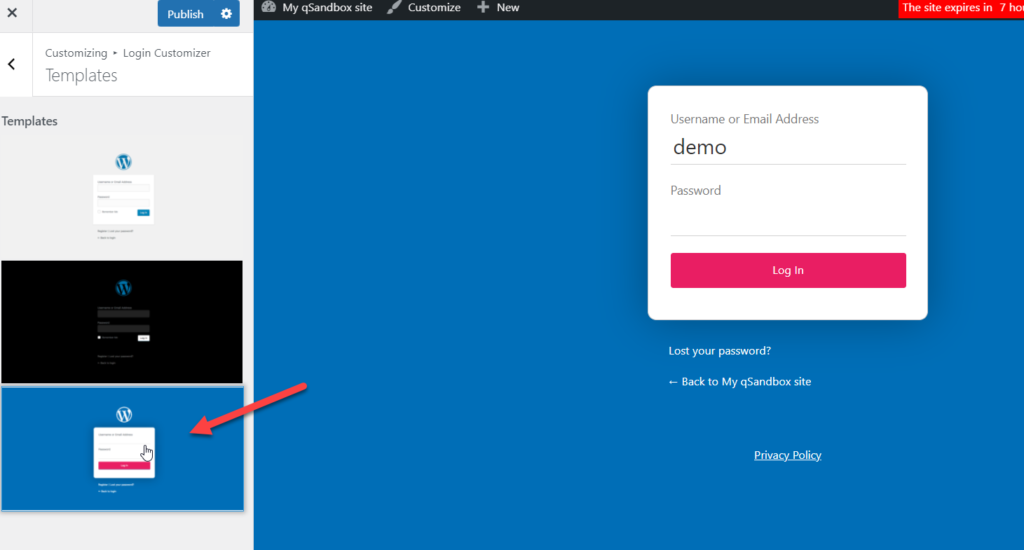
Получив к нему доступ, вы увидите настройщик WordPress. Плагин поставляется с некоторыми готовыми шаблонами, которые вы можете использовать, чтобы упростить себе жизнь и сэкономить время.

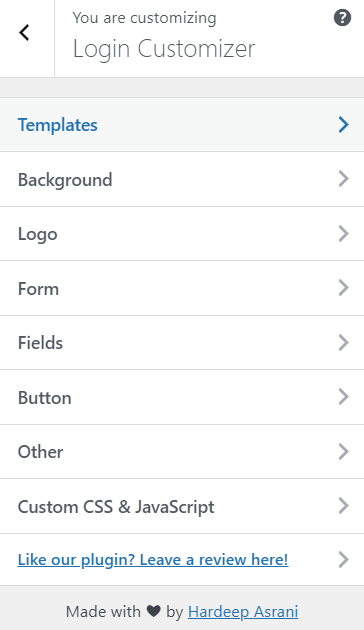
С помощью этого плагина вы сможете настроить фон, логотип, форму, поля и кнопки вашего сайта. Кроме того, вы также можете включить пользовательские сценарии кода из раздела « Пользовательские CSS и JavaScript ».

Когда вы будете довольны своей настройкой, не забудьте сохранить изменения. Вот и все! Теперь посетители вашего веб-сайта увидят новую страницу входа в систему в интерфейсе.
Для получения дополнительной информации ознакомьтесь с нашим руководством по настройке страницы входа в WordPress. Кроме того, мы рекомендуем вам также ознакомиться с нашим руководством по изменению URL-адреса для входа.
Вывод
В общем, важно обеспечить безопасность вашей страницы входа. Используя CAPTCHA на странице входа, вы делаете свой сайт более безопасным и предотвращаете доступ неавторизованных пользователей, таких как боты, к вашей панели управления.
В этом руководстве мы увидели, как добавить CAPTCHA на страницу входа в WooCommerce с помощью плагинов и небольшого количества кода. Какой из них вы должны использовать? По-разному. Оба метода помогут выполнить работу, поэтому все зависит от ваших навыков и потребностей. Если вы ищете простое решение, вы можете использовать плагин. С другой стороны, если у вас есть навыки программирования и вы не хотите устанавливать слишком много плагинов, вы можете добавить фрагмент кода, представленный в этом руководстве.
Если вы ищете дополнительные учебные пособия по WooCommerce, ознакомьтесь с этими статьями:
- Как изменить URL-адрес страницы входа в WordPress
- Вход в WordPress не работает? Как это исправить
- Как настроить страницу входа в WordPress
Вы нашли эту статью полезной? Если да, поделитесь этой статьей со своими друзьями в социальных сетях, чтобы помочь им защитить свои сайты.
