Как добавить фрагменты кода в WordPress
Опубликовано: 2023-09-26Иногда вам хочется что-то изменить в WordPress. Это может быть элемент дизайна, например размещение социальных ссылок на мобильных устройствах, основная функция, например комментарии, или функция монетизации, например размещение рекламы. Часто решением является использование плагина, но если все, что вам нужно, это внести одно редактирование, зачем заморачиваться со всеми этими проблемами? Вместо этого вы можете использовать фрагмент кода.
Что такое фрагмент кода?
Для WordPress фрагмент кода — это просто фрагмент кода PHP, JS, CSS или HTML. Фрагменты используются для редактирования функций WordPress по умолчанию вместо добавления совершенно нового файла или установки плагина.
Что делает фрагмент кода?
Обычно фрагмент кода используется для добавления определенной функции или функции на ваш сайт. Каждый фрагмент имеет четкую и прямую цель. И то, что делает фрагмент, будет зависеть от фрагмента.
Примеры фрагментов кода
- Добавьте фрагменты для отображения текущего года с помощью короткого кода, чтобы вам не приходилось каждый январь обновлять год, указанный в ваших авторских правах.
- Отредактируйте количество сообщений, отображаемых в результатах поиска, чтобы поддерживать порядок на сайте.
- Настройте строку меню администратора в серверной части WordPress для отображения определенных пунктов меню, быстрых ссылок или другого приветственного сообщения.
- отключите функции WordPress по умолчанию, такие как встраивание или отложенная загрузка изображений.
- Управляйте своим RSS-каналом, исключая определенные категории, добавляя изображения, откладывая публикации и многое другое.
Как вручную добавить фрагменты кода в WordPress
Один из способов добавить фрагменты кода — вручную создать дочернюю тему с файлами WordPress, в которые вы хотите добавить фрагменты. Этот процесс не слишком сложен, хотя мы рекомендуем идти по этому пути только в том случае, если вы умеете программировать. Поскольку эти шаги очень специфичны для темы и фрагмента, считайте, что это обзор ручного процесса, а не полное пошаговое руководство.
Создайте резервную копию вашего сайта
Поскольку вы будете создавать дочернюю тему и редактировать файлы, важно регулярно делать полные резервные копии вашего сайта. Таким образом, если что-то сломается во время редактирования, вы всегда сможете вернуться к предыдущей резервной копии сайта. Вы можете узнать о методах резервного копирования в нашем руководстве по резервному копированию WordPress.
Создать дочернюю тему
Вам следует избегать добавления собственного кода непосредственно в исходные файлы темы WordPress. Это связано с тем, что вам неизбежно потребуется обновить тему WordPress, и когда вы это сделаете, новые обновленные файлы переопределят старые файлы, включая ваш собственный код.
Чтобы поддерживать файлы темы в отличном состоянии, а также сохранять любой пользовательский код, вам следует использовать дочернюю тему. Думайте о дочерней теме как о клоне вашей основной «родительской» темы. Он опирается на большинство файлов темы родительской темы, но позволяет вам выполнять столько настроек, сколько захотите.
Добавить файлы
Чтобы создать дочернюю тему, вам понадобится редактор кода, а также FTP-доступ к вашему сайту WordPress. Сначала создайте новую папку темы в разделе wp-content/themes. Для этого загрузите файл style.css, который является таблицей стилей вашей дочерней темы (для редактирования дизайна), и файл function.php, который должен включать код для постановки таблицы стилей в очередь из родительской темы. Вы можете узнать больше о том, как создать дочернюю тему и получить точный код для добавления в файл function.php в нашем руководстве по дочерним темам WordPress.
Как только ваша дочерняя тема будет готова, вы можете активировать ее на своем сайте WordPress (в разделе «Внешний вид» > «Темы»).
Редактировать файлы

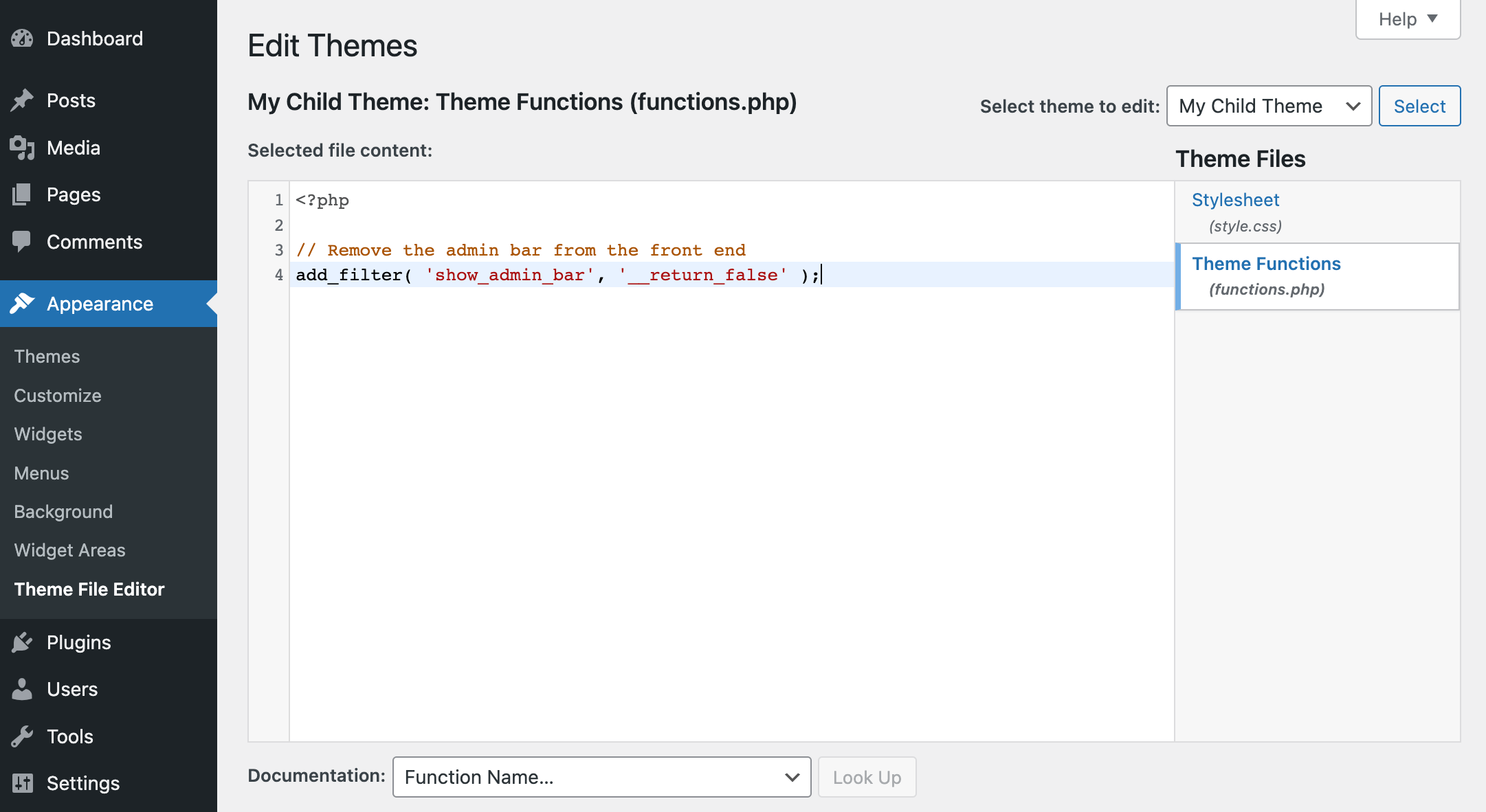
Теперь вы можете открыть файл function.php вашей дочерней темы в редакторе кода (или в разделе «Внешний вид WordPress» > «Редактор файлов темы») и добавить свои фрагменты. Большинство фрагментов добавляются в файл function.php (хотя есть и исключения).
Просто следуйте инструкциям из источника фрагмента, который вы используете, чтобы убедиться, что вы правильно копируете, вставляете и редактируете код фрагмента. Наше единственное предложение — придерживаться надежных источников (WPCode, WPMUdev, WPBeginner, Elegant Themes, Tuts+, Elementor и т. д.). Таким образом, фрагменты кода, которые вы используете, с большей вероятностью будут правильными и безопасными в использовании.
Конечно, это очень поверхностное руководство – поскольку мы не можем объяснить, как вручную добавлять, редактировать и управлять всеми возможными фрагментами для WordPress.
Но мы можем предложить лучший и более простой метод добавления фрагментов в WordPress.
Как легко добавлять фрагменты кода в WordPress с помощью WPCode
Конечно, вы можете добавить код в файлы темы, но это не рекомендуемый нами метод. Поскольку мы работаем с WordPress, вместо этого вы можете использовать множество плагинов фрагментов кода. В частности, нам нравится WPCode.
WPCode — это бесплатный плагин WordPress, который вы можете использовать для добавления фрагментов в WordPress без необходимости создавать дочернюю тему или редактировать файлы вручную. Он также хранит все ваши фрагменты в одном месте, поэтому их можно легко находить, редактировать или даже удалять при необходимости.
Установите бесплатный плагин WPCode.
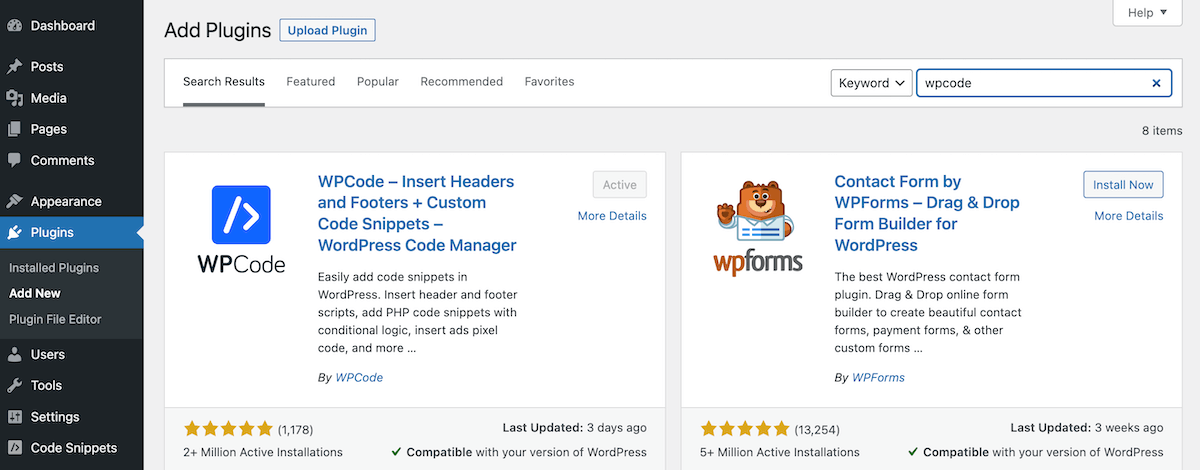
Для начала вам сначала необходимо установить плагин. Это очень просто, поскольку WPCode предлагает бесплатную версию, доступную на панели управления WordPress. Просто перейдите в «Плагины» > «Добавить новый» и найдите « WPCode ».

Далее нажмите, чтобы установить и активировать плагин. Теперь вы готовы добавить свои фрагменты!
Добавить фрагмент

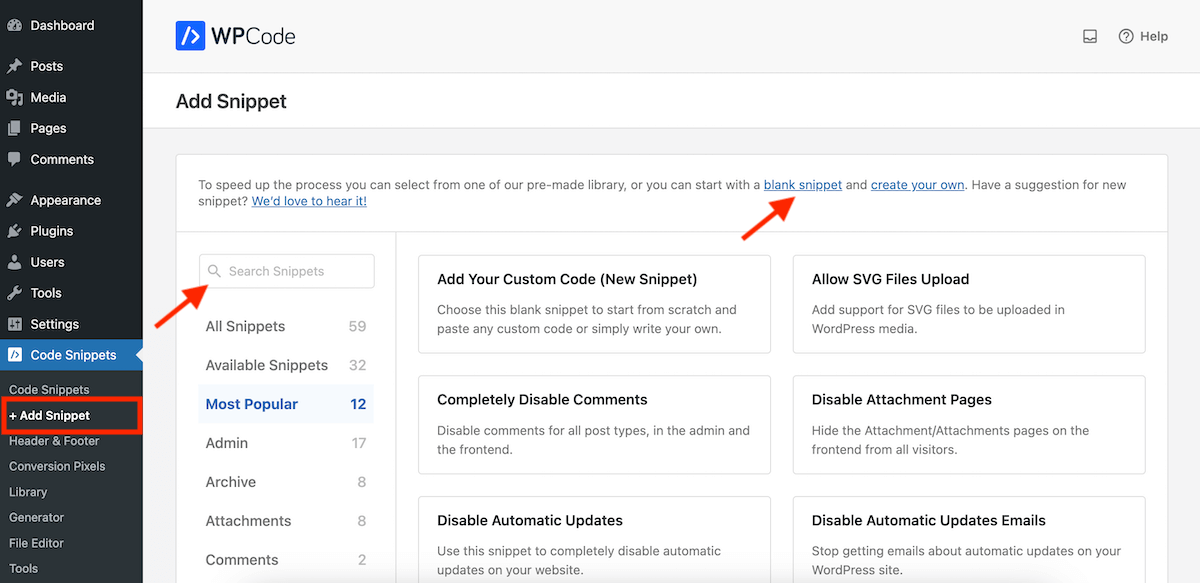
В новом разделе «Фрагменты кода» на панели управления WordPress нажмите пункт меню «+ Добавить фрагмент». Вы перейдете на экран, где сможете начать с пустого фрагмента или просмотреть библиотеку фрагментов WPCode.
Альтернативно, чтобы добавить собственный фрагмент, нажмите ссылку на пустой фрагмент на экране «+ Добавить фрагмент». Откроется редактор, в который вы сможете добавить фрагмент кода. Поскольку вы начинаете с пустого фрагмента, ни одна из настроек не будет установлена/выбрана.
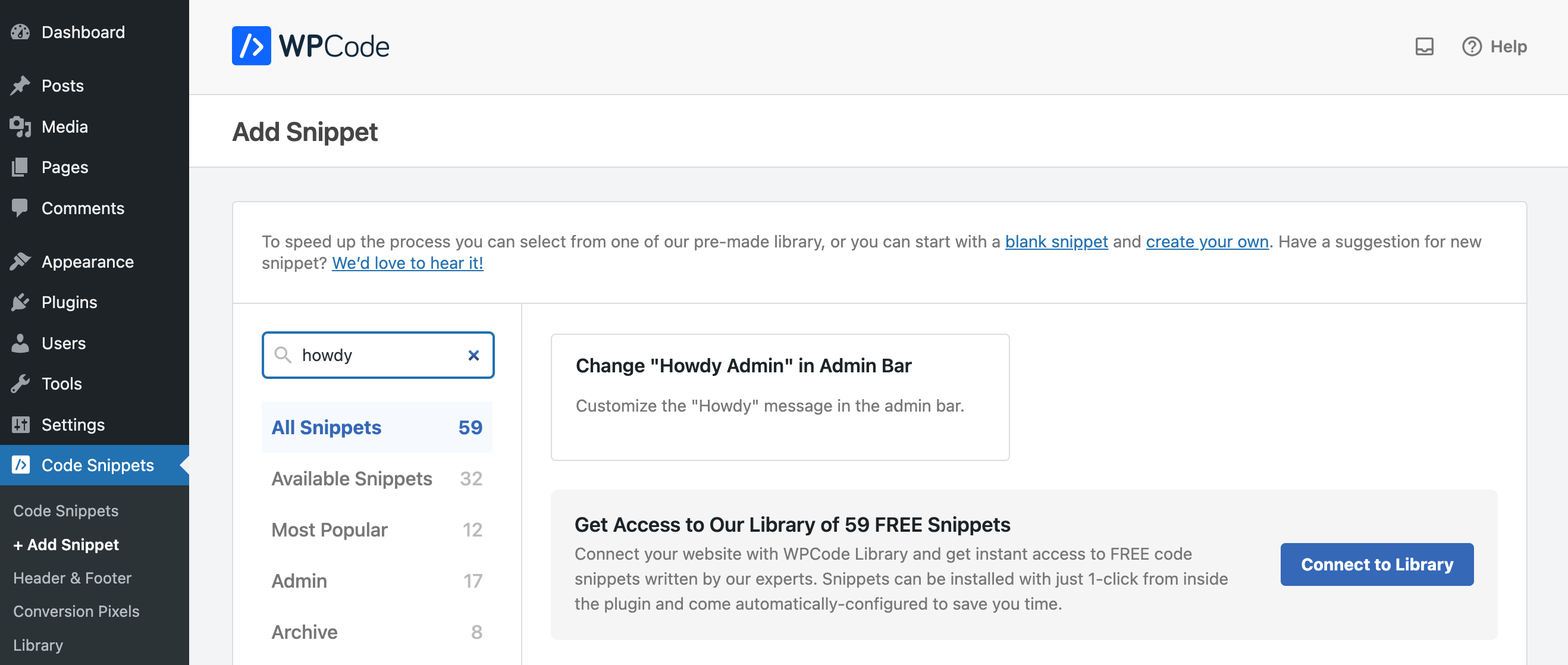
Чтобы использовать существующий фрагмент из библиотеки кода, воспользуйтесь полем поиска для поиска фрагмента. В бесплатной версии плагина доступно 59 бесплатных фрагментов, а в Pro их более 100+. Для существующего фрагмента выбраны настройки по умолчанию, которые вы можете изменить перед сохранением и активацией фрагмента.

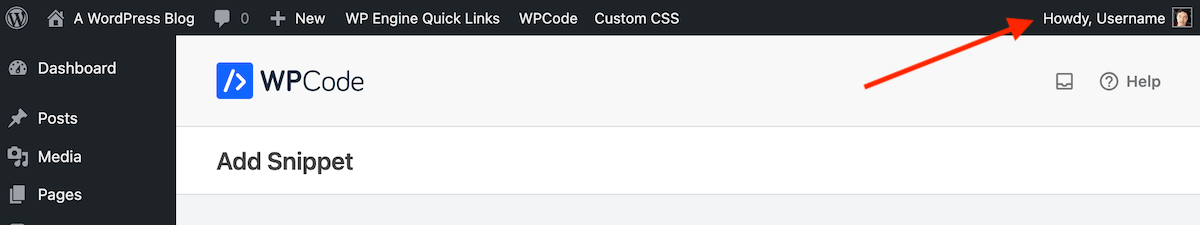
В качестве примера предположим, что вы хотите изменить «Привет, имя пользователя», отображаемое в правом верхнем углу панели управления WordPress, чтобы оно отображалось более профессионально.

Если вы выполните поиск по запросу «привет», вы увидите, что в библиотеке есть фрагмент для «настройки сообщения «привет» в панели администратора». Наведите указатель мыши на фрагмент, который хотите использовать, и нажмите синюю кнопку с надписью «Использовать фрагмент».
Изменить настройки фрагмента

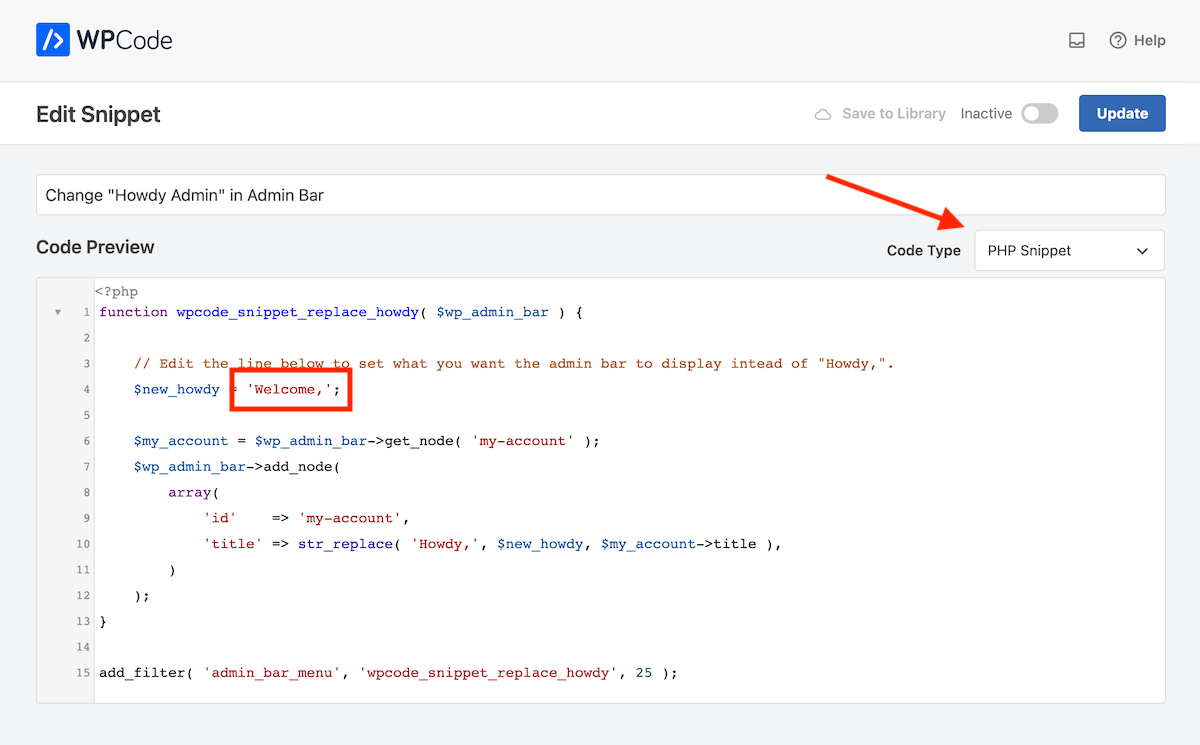
Откроется редактор фрагментов с кодом и настройками по умолчанию, уже добавленными для фрагмента. В этом случае фрагмент уже имеет описание заголовка , тип кода предварительно установлен на PHP, а сам предварительный просмотр кода создан для изменения «Привет» на «Добро пожаловать». Если вы хотите, чтобы «Привет» сказал что-то еще, просто отредактируйте код в строке 4.


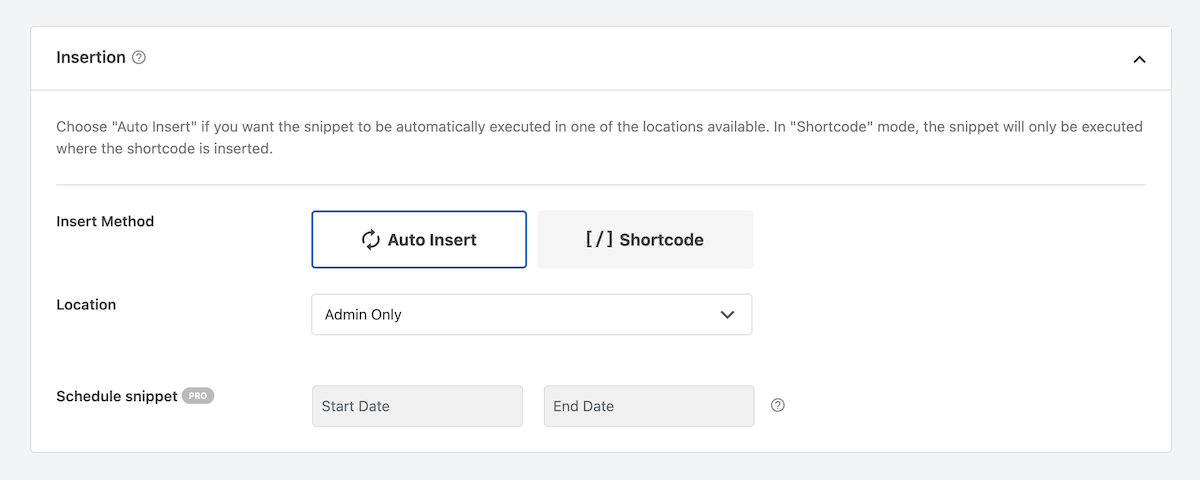
Под предварительным просмотром кода вы найдете правила вставки вашего фрагмента. Поскольку мы выбрали готовый к использованию вариант фрагмента, он уже выбран. Для метода этот фрагмент установлен на «Автоматическая вставка», но есть опция для короткого кода, если вы хотите вставить свой фрагмент на определенные страницы или в публикацию. А для местоположения установлено значение «Только администратор», поскольку наш фрагмент предназначен для редактирования слова «Привет» в бэкэнде (или администраторе) нашего сайта WordPress.
Другие варианты местоположения в бесплатной версии включают в себя:
- Глобально: запуск везде, только интерфейс, только администратор, условная логика интерфейса, заголовок всего сайта, тело всего сайта, нижний колонтитул всего сайта.
- Конкретно для страницы: до/после публикации, до/после контента, до/после абзаца, до/после отрывка, между публикациями.
А версия Pro добавляет гораздо больше мест только для фрагментов PHP, Anywhere (CSS Selector), WooCommerce, Easy Digital Downloads и MemberPress.

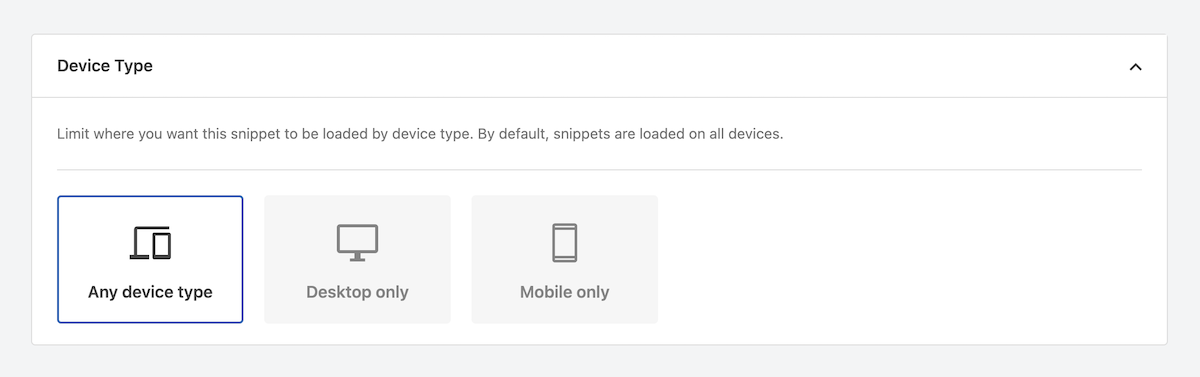
Далее идет тип устройства . Для многих фрагментов, включая приведенный в нашем примере, лучше всего подойдет вариант «Любой тип устройства». Но если вы добавляете собственный фрагмент для отключения формы комментариев на небольших устройствах, возможно, вам захочется настроить его так, чтобы он загружался только на мобильных устройствах.

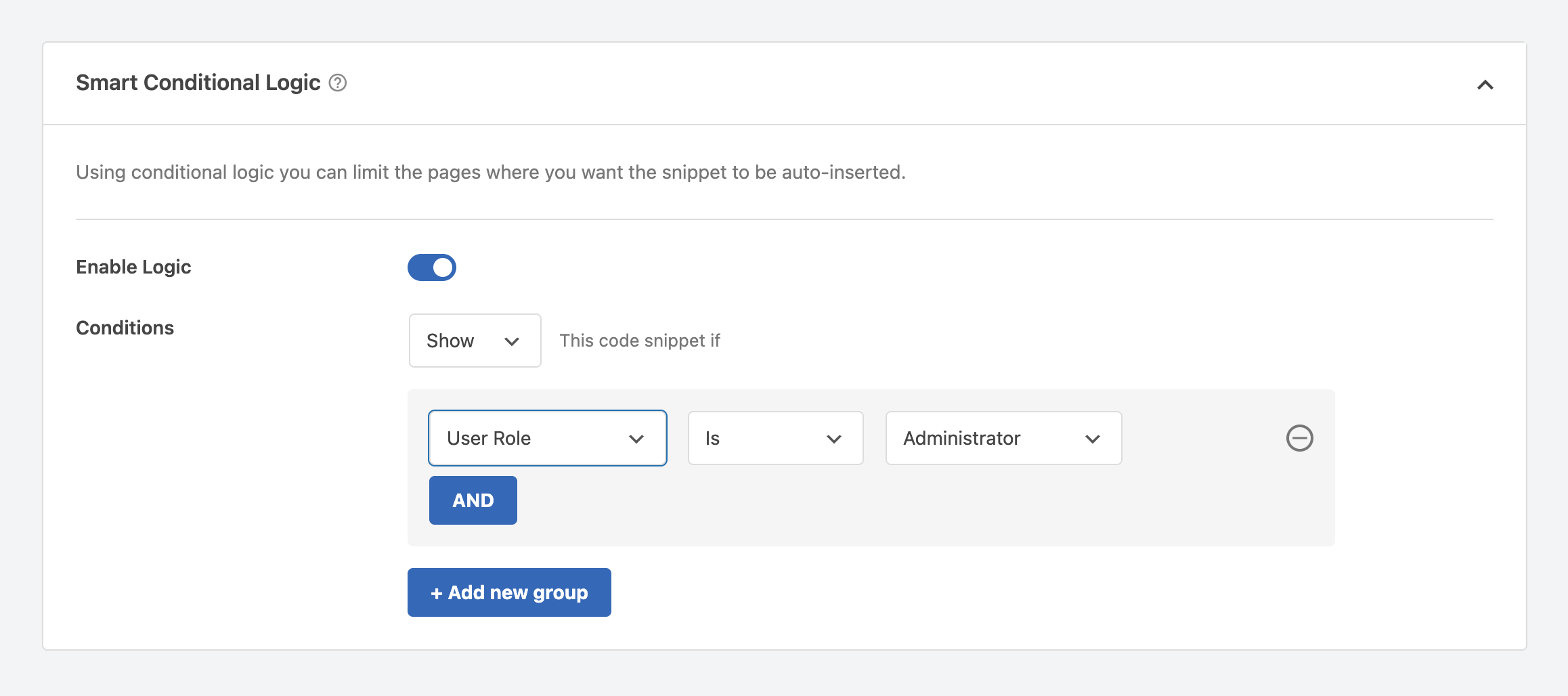
WPCode также предлагает возможность добавления умной условной логики . Это позволяет вам добавлять более конкретные квалификаторы для загрузки фрагмента кода. Например, возможно, вы хотите, чтобы «Привет» произносил разные сетевые сообщения в зависимости от роли пользователя. Вы можете добавить условную логику, чтобы версия «Добро пожаловать» отображалась только для ваших администраторов, а затем добавить другие варианты для других соответствующих ролей пользователей на вашем сайте.

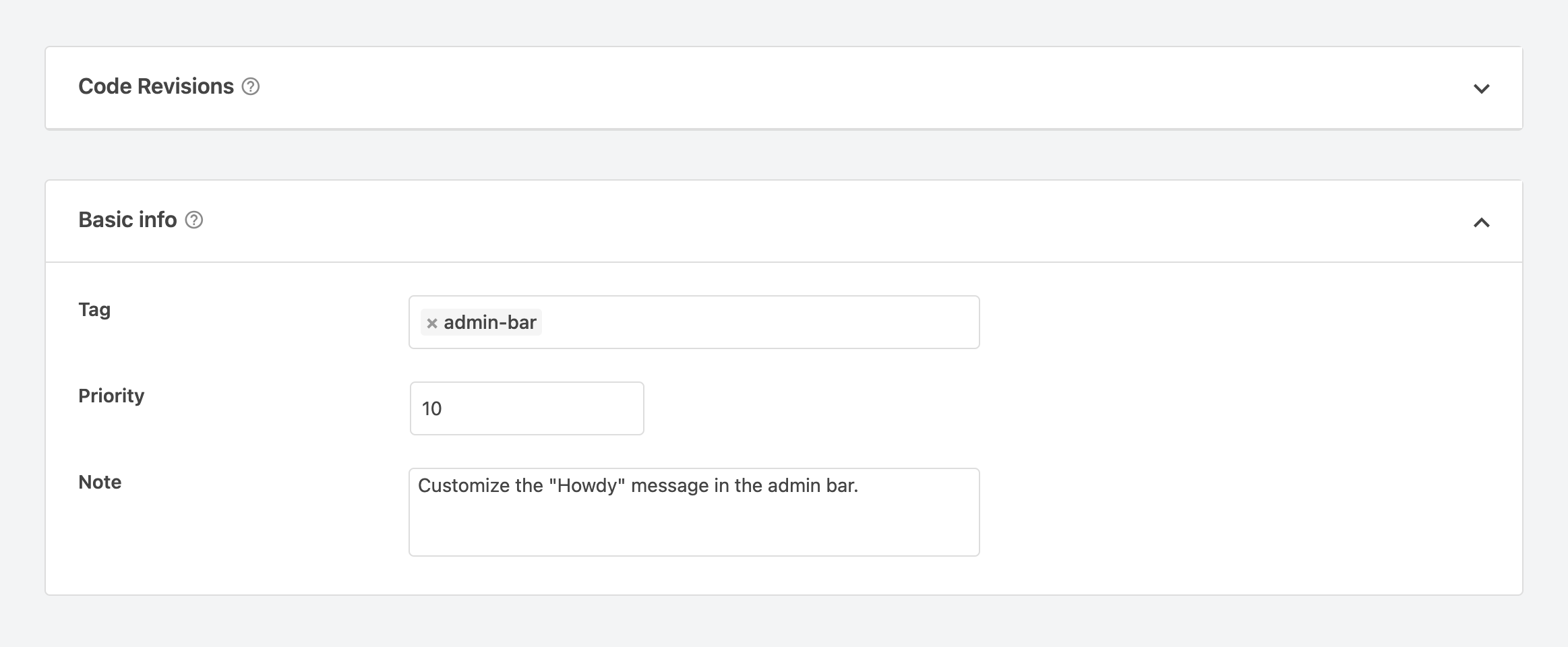
Наконец, вы увидите раздел с версиями кода (функция доступна только в версии Pro), за которой следует основная информация для вашего фрагмента. Сюда входят любые теги, которые вы хотите использовать для организации фрагментов, приоритет (он определяет порядок загрузки фрагментов) и примечание для себя о назначении кода.
Когда вы закончите, нажмите синюю кнопку в правом верхнем углу экрана, чтобы сохранить/обновить фрагмент.
Активируйте свой фрагмент

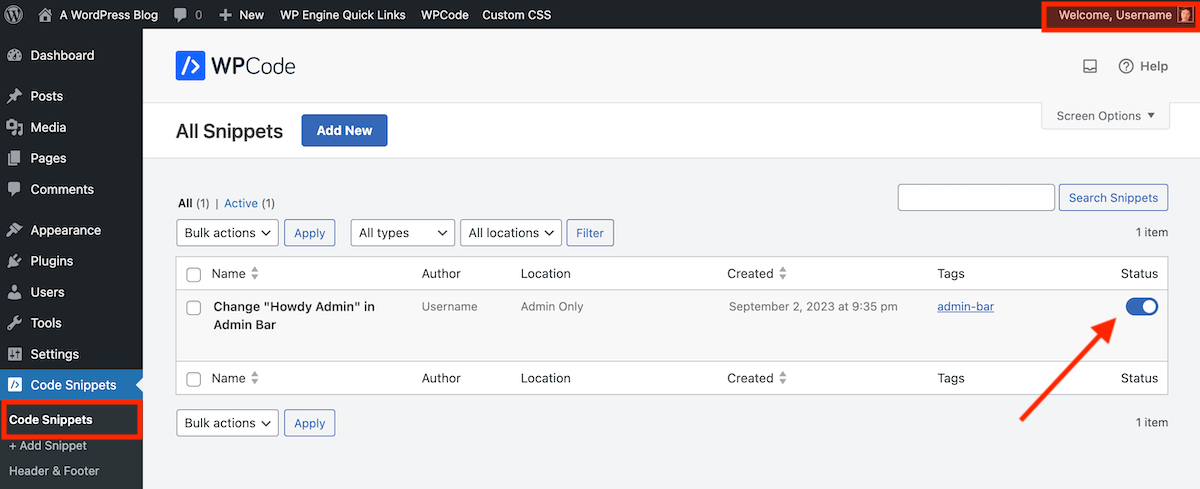
Теперь вы готовы применить свой фрагмент в работе! Перейдите в главный пункт меню «Фрагменты кода» — здесь вы сможете увидеть все свои фрагменты в удобном виде списка.
Чтобы активировать фрагмент, нажмите переключатель в конечном столбце, чтобы он оказался во включенном положении. Теперь обновите или просмотрите страницу, на которой ваш фрагмент должен вступить в силу. Поскольку в нашем примере фрагмента редактируется сообщение администратора, мы обновили страницу и увидели, что «Добро пожаловать» правильно отображается в правом верхнем углу.
Другие возможности плагина
Теперь, когда вы знаете, как добавить фрагмент в WordPress с помощью плагина WPCode, давайте кратко рассмотрим несколько других функций плагина, которые вы, возможно, захотите использовать.

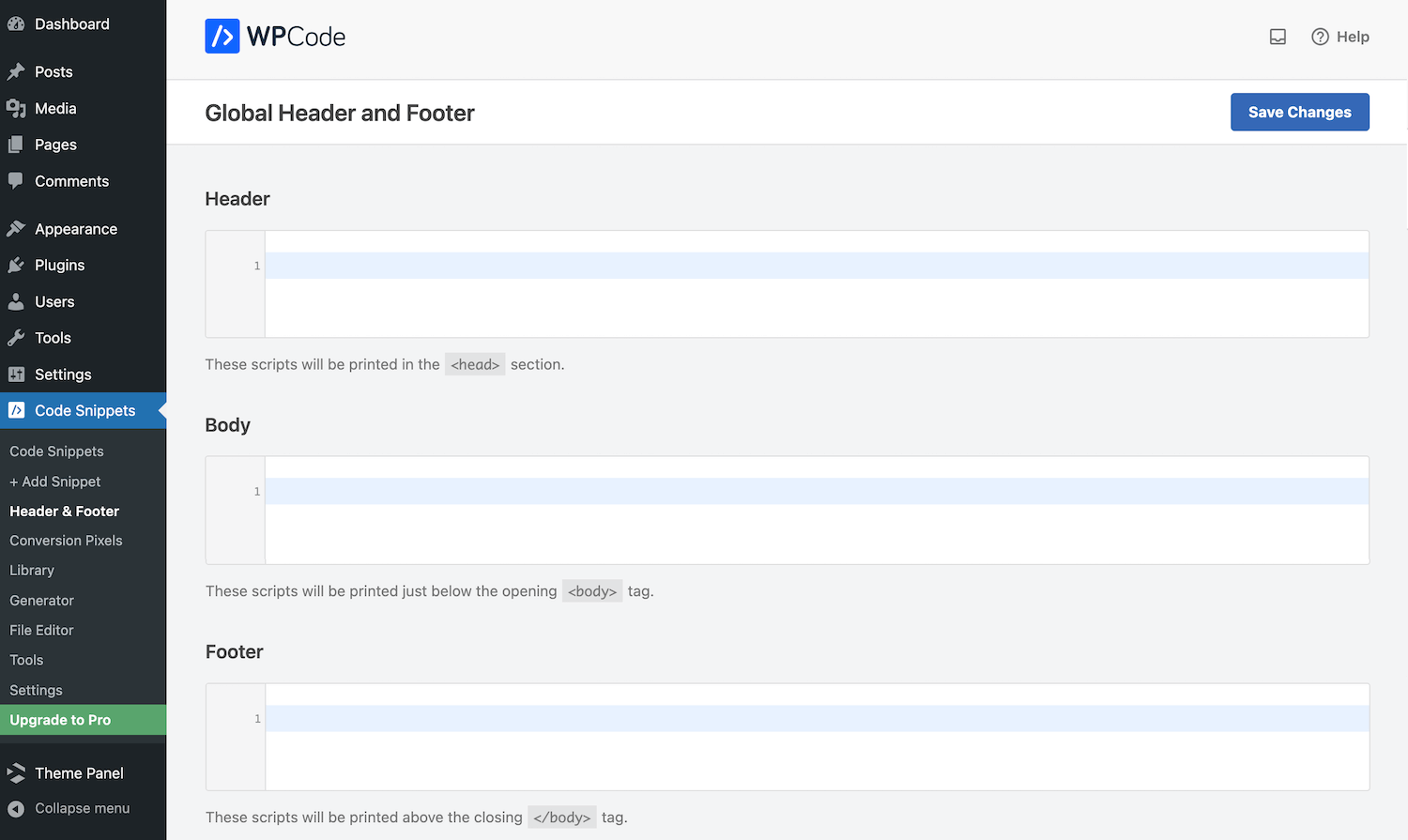
Глобальный верхний и нижний колонтитулы позволяют быстро добавить скрипт на свой сайт. Это чрезвычайно полезно при включении сторонних служб или добавлении настроек на ваш сайт. Например, если вы хотите включить Google Analytics для своего сайта на базе WordPress, вам нужно будет добавить код отслеживания в файл header.php. Вместо редактирования файла вручную вы можете просто вставить сюда код отслеживания.

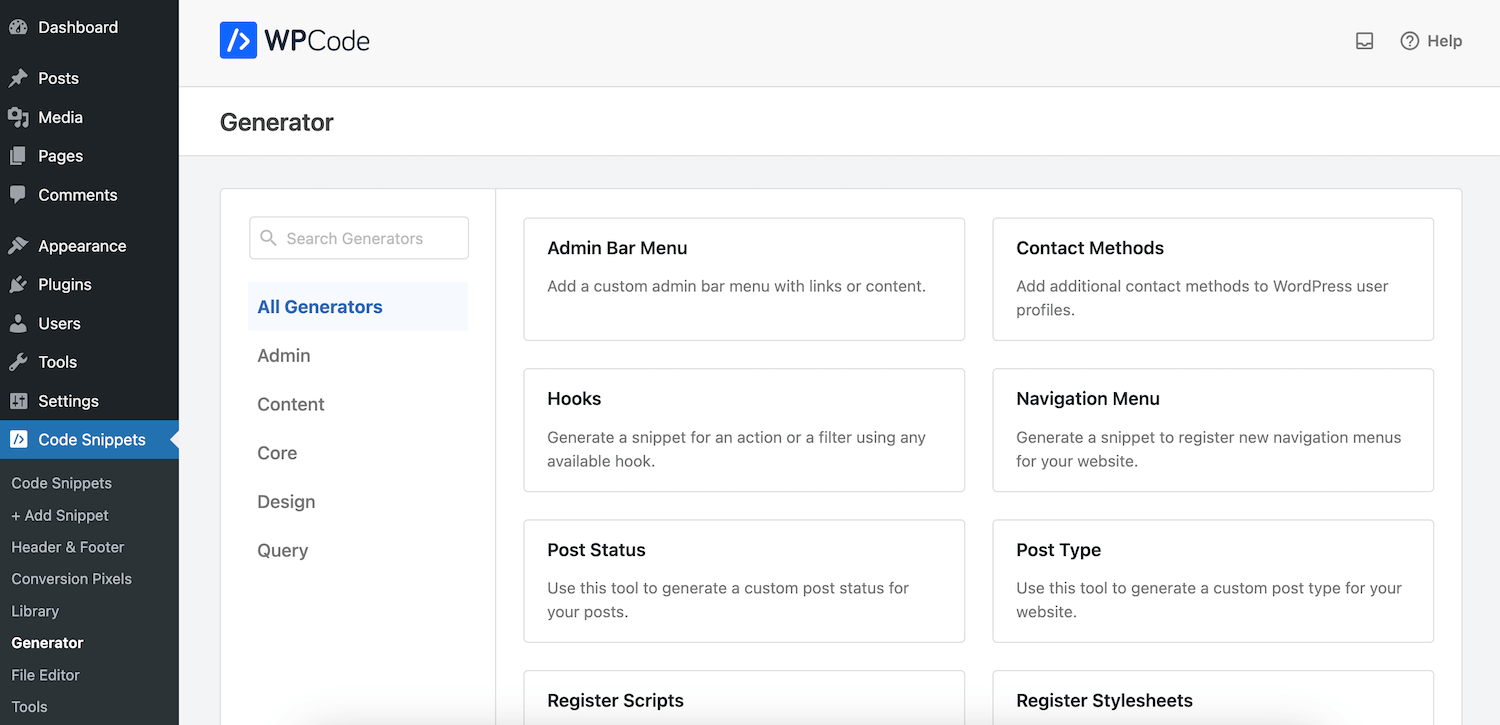
Подобно библиотеке фрагментов кода, WPCode Generator предоставляет заранее написанный фрагмент кода, который вы можете редактировать в соответствии с потребностями вашего сайта. Разница в том, что фрагменты генератора требуют немного большей настройки, поскольку они немного более сложны (например, регистрация новых таблиц стилей, добавление типов сообщений и таксономий или даже планирование заданий cron для конкретных задач).

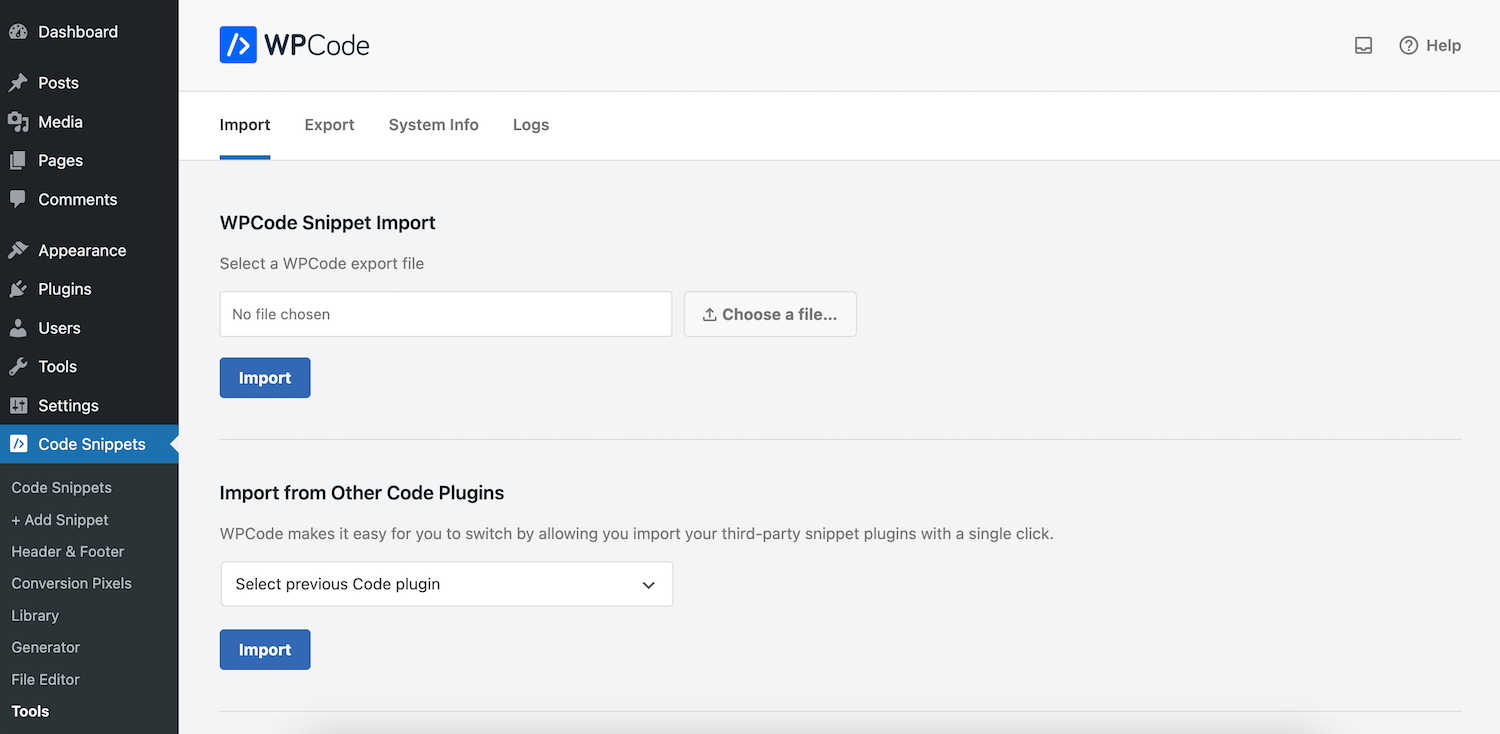
На странице «Инструменты» представлены параметры для импорта фрагментов из другого источника (или другого плагина фрагментов), а также для экспорта текущих фрагментов сайта.
А в разделе «Настройки» вы найдете общие параметры подключения к библиотеке WPCode (для доступа ко всем 59 бесплатным фрагментам), включения журналов ошибок и добавления лицензионного ключа, если вы решите перейти на Pro в будущем.
WPCode Pro
Говоря о Pro, он добавляет больше функций, если это вас интересует. Как уже упоминалось, Pro-версии WPCode увеличивают количество доступных фрагментов в библиотеке до более чем 100. Он также добавляет поддержку библиотеки фрагментов частного облака для ваших пользовательских фрагментов, расширенных версий, запланированных активаций фрагментов, пользовательских фрагментов блоков Gutenberg и многого другого.
При обновлении также появятся полезные разделы для пикселей конверсии (которые интегрируются с социальными сетями), позволяющие отслеживать события электронной коммерции, а также редактор файлов, который можно использовать для обновления файлов с панели администратора (например, вашего robots.txt,ads. текст и т. д.) и дополнительные настройки контроля доступа, чтобы выбрать, какие роли пользователей могут иметь доступ к функциям плагина.
Стоит ли вам перейти на WPCode Pro?
Планы WPCode Pro начинаются с 49 долларов США в год за лицензию на один сайт, если вы используете код SAVE50 при оформлении заказа. Но стоит ли обновляться? На наш взгляд, большинству пользователей подойдет бесплатная версия. Вы можете легко добавлять фрагменты и управлять ими, и это все, что вам действительно нужно делать. Но для сайтов электронной коммерции, которым необходимо использовать пиксели отслеживания, или для сайтов, на которых команда людей постоянно добавляет или редактирует фрагменты, вам, вероятно, следует рассмотреть возможность обновления. В этих случаях Pro добавляет функции, которые в долгосрочной перспективе облегчат вашу жизнь.
Надеюсь, это руководство было полезным, и теперь вы можете чувствовать себя уверенно при добавлении фрагментов кода на свой сайт WordPress! Мы твердо убеждены, что новичкам лучше использовать такой плагин, как WPCode (это наша главная рекомендация). Это значительно упрощает добавление фрагментов и управление ими, особенно благодаря тому, что у вас под рукой есть готовая к использованию библиотека фрагментов. Но если у вас есть какие-либо вопросы о добавлении фрагментов кода в WordPress, которые мы не рассмотрели в этом посте, оставьте комментарий ниже! Мы хотели бы быть полезными.
