Как добавить контактную форму WordPress в нижний колонтитул
Опубликовано: 2022-03-22В этой статье мы покажем вам, как добавить контактную форму в нижний колонтитул вашего сайта WordPress с помощью Formidable Forms. Мы рассмотрим использование полного редактирования сайта (FSE) и виджетов.

Выбор места для размещения контактной формы может быть трудным решением. Поместите его вверху страницы, и посетители могут вообще его пропустить. Найдите его между важными блоками или на боковой панели, и пользователи смогут его не заметить. Один из лучших вариантов размещения контактных форм — нижний колонтитул.
К счастью, добавить контактную форму в нижний колонтитул на большинстве веб-сайтов несложно. Кроме того, современные темы WordPress, поддерживающие полнофункциональное редактирование сайта (FSE), делают этот процесс еще проще. Для быстрого ознакомления, FSE включен в редактор блоков, который поставляется с большинством новых тем WordPress, и может быть добавлен к существующим темам.
И если дизайн вашего сайта не поддерживает FSE, вы всегда можете использовать вместо него виджеты.
В этой статье мы рассмотрим преимущества добавления контактной формы в нижний колонтитул. Затем мы покажем вам два разных метода, которые вы можете использовать, чтобы добавить эту функцию на свой веб-сайт WordPress. Давайте приступим!
Зачем помещать контактную форму в нижний колонтитул?
К сожалению, большинство владельцев веб-сайтов не в полной мере используют разделы нижнего колонтитула. Эта область вашего сайта может быть отличным ресурсом для обмена ссылками на важные страницы, которые не попали в главное меню.
Вы даже можете добавить контактные формы в нижние колонтитулы. Таким образом, посетители сайта смогут связаться с нами, если у них возникнут вопросы после прочтения всей информации.

Еще одним преимуществом добавления контактной формы в нижний колонтитул является то, что к тому времени, когда посетители доберутся до нее, они, скорее всего, уже будут знать, заинтересованы они или нет. Напротив, размещение контактной формы в верхней части страницы просит пользователей предпринять действия, прежде чем они получат много информации.
Кроме того, нижний колонтитул обычно находится там, где посетители оказываются, если не могут найти информацию, которую ищут. Таким образом, это идеальное место, чтобы побудить их связаться, если у них есть какие-либо вопросы или сомнения.
Как добавить контактную форму WordPress в нижний колонтитул
Теперь, когда вы знаете о некоторых преимуществах добавления контактной формы в нижний колонтитул, давайте узнаем, как это сделать. В этом уроке мы рассмотрим два метода: WordPress FSE и виджеты.
Пожалуйста, имейте в виду, что перед тем, как приступить к любому методу, вам необходимо установить и активировать Formidable Forms. Вы также захотите иметь простую контактную форму, готовую к использованию.
Метод 1: используйте полное редактирование сайта (FSE)
Если вы используете блочную тему, у вас есть доступ к FSE. Это заменяет традиционное меню виджетов WordPress на опыт, основанный на редакторе блоков.
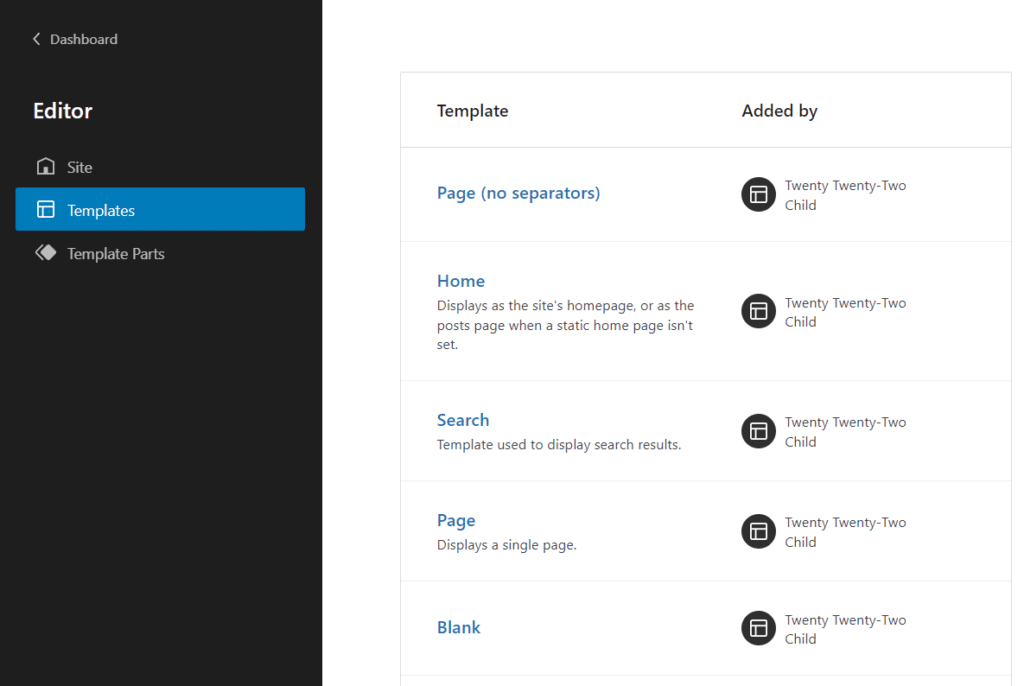
Чтобы запустить FSE, перейдите в Внешний вид → Редактор . Используйте меню в верхней части экрана, чтобы выбрать параметр « Просмотреть все шаблоны ». Появится список всех доступных шаблонов из вашей темы.

Затем выберите опцию « Части шаблона » в меню слева. Здесь вы найдете доступные шаблоны для верхнего и нижнего колонтитула вашей активной темы.
Затем вы можете выбрать опцию « Нижний колонтитул », и запустится редактор блоков. Теперь вы можете добавлять, удалять и редактировать блоки в футере темы. На данный момент наш нижний колонтитул включает только список ссылок и слоган WordPress.
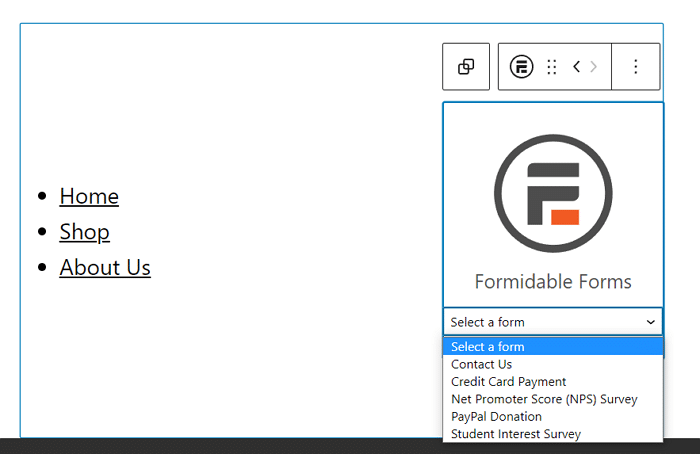
В этом уроке мы удалим слоган и заменим его блоком « Грозные формы ». Когда вы добавляете этот блок, вы можете выбрать, какую форму встроить:

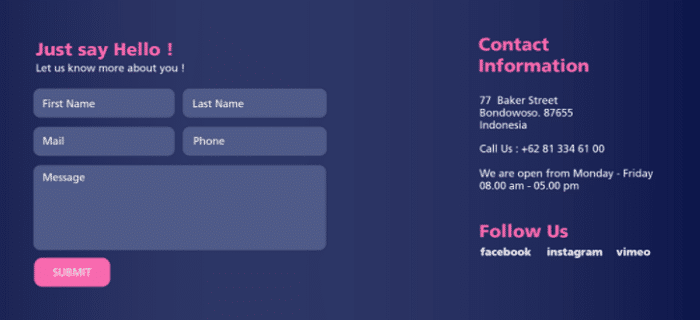
Выберите нужную контактную форму, и все. Теперь вы можете поиграть с размещением и форматированием. В футере мы заменили ссылки простым призывом к действию (CTA).

Когда вы будете готовы, нажмите «Сохранить », чтобы обновить шаблон нижнего колонтитула. WordPress попросит вас подтвердить решение и напомнит вам, что вы редактируете шаблон для всего сайта.

Если вас не устраивает внешний вид контактной формы, не отчаивайтесь! В Formidable Forms используется простой конструктор форм с возможностью перетаскивания, который позволяет настраивать макет формы. Это означает, что вы получаете полный контроль над каждым аспектом его стиля, не ограничиваясь одноразовым плагином контактной формы.
Когда вы закончите, не забудьте опубликовать изменения в своих сообщениях и на страницах. Вот и все!
Способ 2: используйте контактную форму в виджете нижнего колонтитула
Создать контактную форму в нижнем колонтитуле с FSE очень просто. Однако это относительно новая функциональность WordPress, и вы можете использовать ее, только если у вас есть блочная тема (и ваш сайт обновлен до WordPress 5.9).
К счастью, FSE — не единственный вариант. Например, вы можете захотеть придерживаться уже существующей темы или ваш сайт просто не готов к изменениям. Не волнуйтесь, вы по-прежнему можете добавить контактную форму Formidable в нижний колонтитул. Вместо этого вам просто нужно использовать виджет контактной формы.
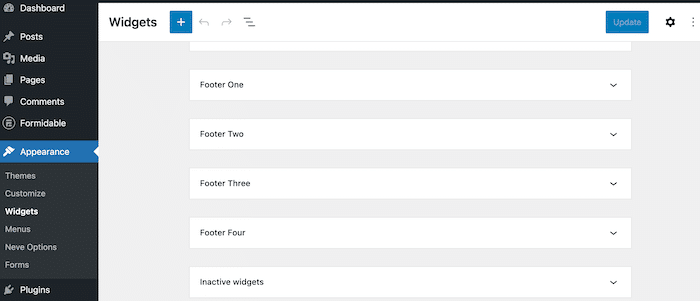
Для этого перейдите на панель инструментов WordPress и выберите « Внешний вид» → «Виджеты ». На этом экране вы увидите все компоненты виджета, из которых состоит ваш сайт. Прокрутите вниз, чтобы найти виджет(ы) нижнего колонтитула:

Найдите нижний колонтитул, с которым вы хотите работать, и нажмите на него. Вы должны увидеть значок плюса ( + ). Нажмите на нее и введите в строку поиска «Грозные формы». Затем выберите виджет « Грозные формы ».
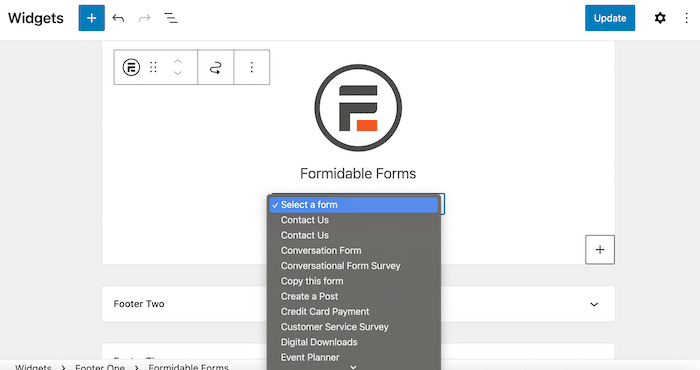
Нажмите на появившееся раскрывающееся меню и найдите форму, которую хотите добавить.

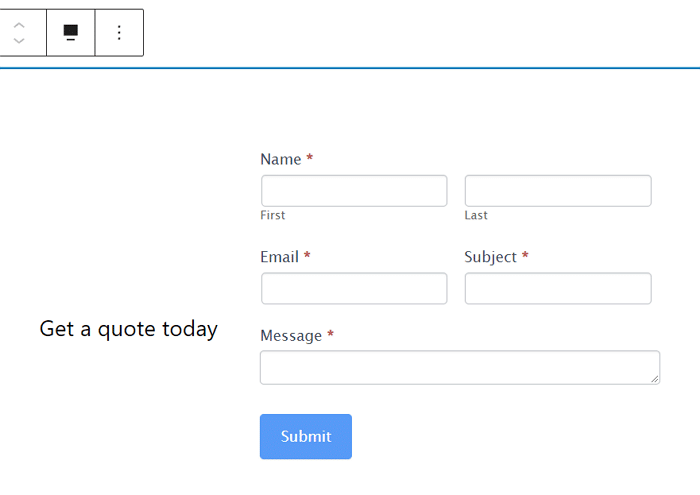
Как видите, вы можете легко добавить любую форму в виджет нижнего колонтитула WordPress. Мы собираемся использовать одну из наших основных форм обратной связи.
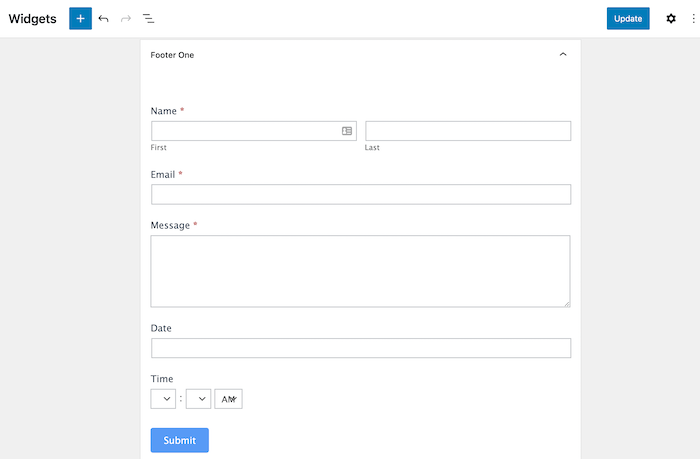
Эта форма содержит стандартные поля: Имя , Адрес электронной почты и Сообщение . В зависимости от ваших целей, ваша форма может выглядеть немного иначе.

Затем просто нажмите синюю кнопку « Обновить » в правом верхнем углу. Вы должны увидеть небольшое временное всплывающее окно в левом нижнем углу с надписью « Виджеты сохранены ».
Теперь вы можете просмотреть, как ваша форма выглядит на вашем действующем сайте. Вы всегда можете добавить столбцы и дополнительный контент, чтобы нижний колонтитул выглядел именно так, как вы хотите.
Для этого просто вернитесь в Внешний вид → Виджеты и внесите необходимые корректировки. И это все!
И если вы хотите добавить контактную форму WordPress на любой веб-сайт, а не только на сайт WordPress, вы тоже можете это сделать!
Добавить контактную форму в нижний колонтитул WordPress заключение
Контактная форма — один из лучших инструментов в вашем распоряжении для привлечения потенциальных клиентов и связи с посетителями вашего сайта. Однако решить, где разместить этот элемент, может быть непросто.
Как мы видели, нижний колонтитул — фантастическое место для форм. Если вы используете Formidable Forms, вы можете создавать и добавлять контактные формы на свой веб-сайт за считанные минуты. Кроме того, с помощью виджетов FSE или WordPress вы можете легко изменить макет нижнего колонтитула и встроить любые созданные вами формы.
Создайте форму для нижнего колонтитула
Готовы ли вы создать нижний колонтитул контактной формы? Попробуйте Formidable Forms сегодня и создайте свою следующую форму с помощью нашего интуитивно понятного конструктора!

 Как встроить форму на любой сайт (не только WordPress!)
Как встроить форму на любой сайт (не только WordPress!) Разговорный маркетинг: краткое руководство по улучшению обслуживания клиентов
Разговорный маркетинг: краткое руководство по улучшению обслуживания клиентов Как добавить простую контактную форму в WordPress
Как добавить простую контактную форму в WordPress