Как добавить слайдер контента в WordPress (за 4 шага)
Опубликовано: 2022-10-14Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Когда вы разрабатываете веб-сайт, вы, вероятно, захотите отображать определенный контент на своих главных страницах. С помощью ползунка вы можете отображать важные изображения, видео и сообщения в движущихся слайдах. Это простой способ заинтересовать посетителей и привлечь их внимание к ключевой информации о событиях, рекламных акциях и многом другом.
В этом посте мы объясним, почему вы можете рассмотреть возможность добавления ползунков контента на свой веб-сайт WordPress. Затем мы покажем вам, как это сделать с помощью Beaver Builder. Давайте начнем!
Оглавление:
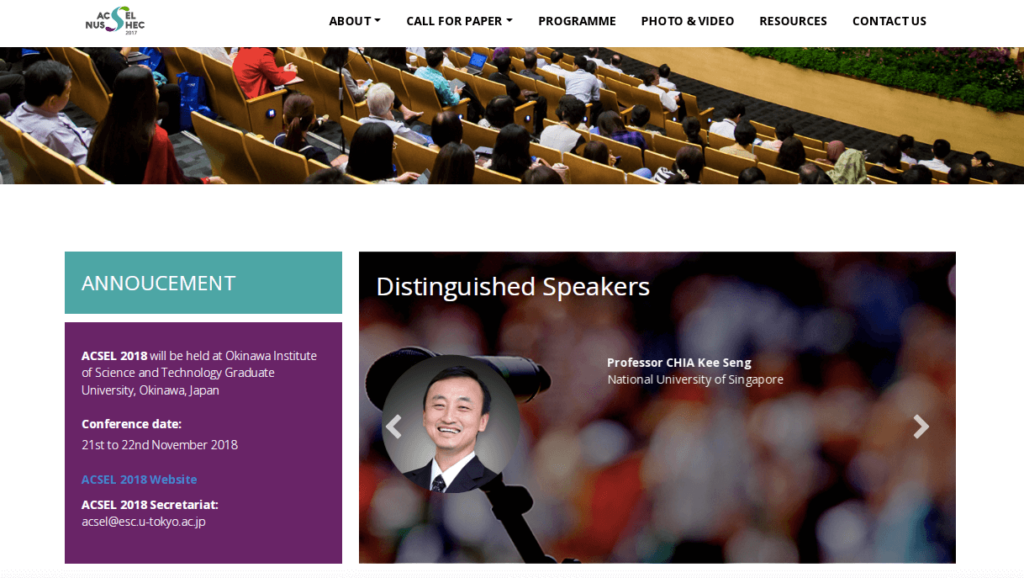
Проще говоря, слайдер — это полезный инструмент, который отображает несколько изображений или видео и помогает предоставить посетителям веб-сайта больше информации на меньшем пространстве. Часто ползунки контента автоматически меняются через несколько секунд. В качестве альтернативы посетителям может потребоваться щелкнуть кнопки со стрелками, чтобы просмотреть следующий фрагмент мультимедиа:

Вот некоторые основные компоненты, которые вы можете увидеть на каждой странице слайдера:
Если у вас есть мультимедийный сайт, слайдер контента может стать эффективным способом консолидации пространства. Вместо создания длинных страниц, требующих от пользователей прокрутки, вы можете разрешить им просматривать несколько элементов в слайдере. Кроме того, используя правильные инструменты, вы можете легко разместить слайдер в любом месте вашего сайта.
Более того, ползунки могут обеспечить лучший пользовательский опыт. По сути, с автоматическим переходом слайдер может привлечь внимание к важному контенту, который посетители могли бы пропустить в противном случае. Это также может быть более привлекательным, чем статические изображения, видео или текст.
Если вы создаете слайдеры с кнопками, вы также можете побуждать посетителей нажимать на ваш контент. Когда они просматривают дополнительные изображения в слайдере, они, скорее всего, будут оставаться на вашем сайте дольше. Это означает, что, просто создав хорошо продуманный слайдер, вы можете снизить показатель отказов.
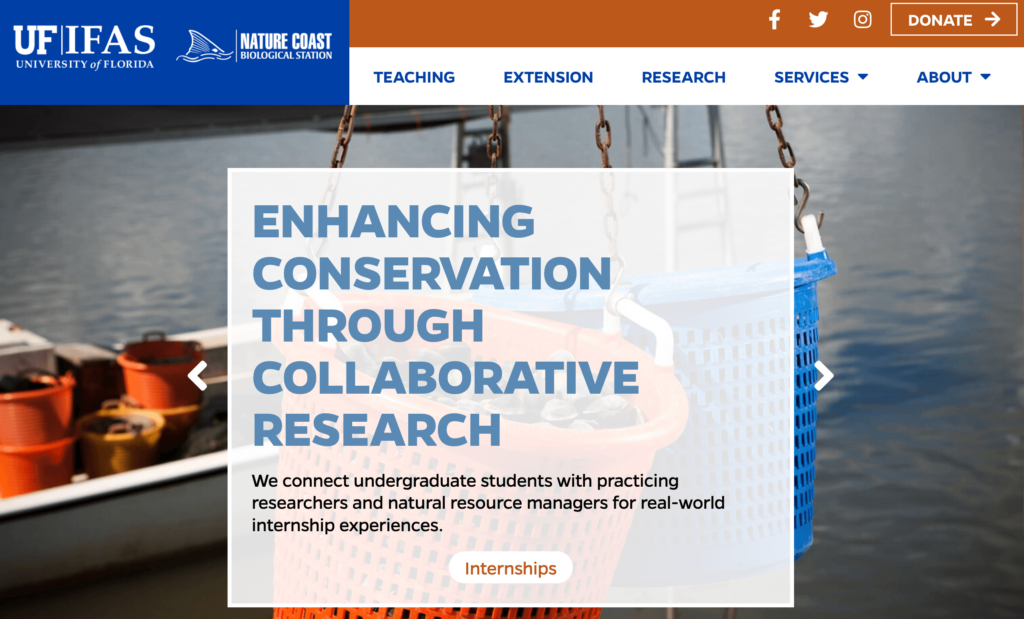
Теперь, когда вы знаете о потенциальных преимуществах слайдеров контента, вам может быть интересно, как использовать их на своем веб-сайте. Прежде всего, слайдер — отличный способ представить ваш контент. На главной странице слайдеры могут сразу привлечь новых посетителей:

Это может быть особенно полезно для сайтов электронной коммерции. Это потому, что вы можете рекламировать новые скидки или специальные предложения с помощью ползунка. При размещении на целевой странице слайдеры также могут увеличить количество кликов и конверсий.
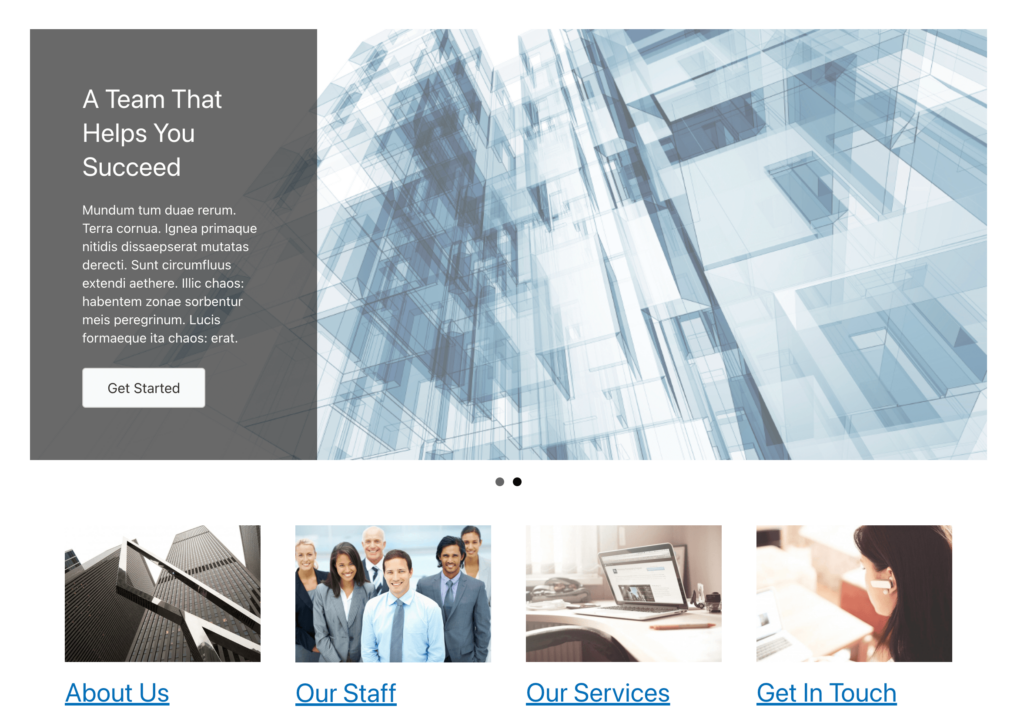
Кроме того, вы можете использовать слайдер контента в качестве портфолио. Это может отображать ваши навыки в более интерактивном формате, чем простая сетка:

Поскольку слайдеры настолько динамичны, вы можете использовать их не только для фотографий и видео. Например, если вы ведете блог, вы можете использовать этот элемент дизайна для добавления новых сообщений. Это может быть эффективным способом обновления ваших постоянных читателей.
Практически нет ограничений на то, что вы можете делать с ползунками контента. Независимо от ниши вашего сайта, слайдеры могут быть важным элементом дизайна, чтобы ваши посетители были информированы и заинтересованы.
Слайдеры контента могут быть простым, но очень функциональным штрихом дизайна вашего сайта. Чтобы помочь вам максимально использовать их преимущества, давайте обсудим, как создать свой первый слайдер в WordPress.
Как только вы решите включить слайдеры контента на свой веб-сайт, вам может быть сложно найти подходящие инструменты дизайна для этого процесса. Вы можете установить плагин, разработанный специально для слайдеров, но часто лучше свести к минимуму количество используемых вами плагинов.
В Beaver Builder мы создали конструктор страниц с полным набором инструментов веб-дизайна, включающим элементы для нескольких типов слайдеров. Используя наш редактор с функцией перетаскивания и большой выбор модулей, вы можете легко создавать страницы, соответствующие вашим уникальным потребностям:


Beaver Builder также отзывчив с облегченным кодированием. Когда вы создаете слайдеры, вы можете беспокоиться о замедлении работы вашего веб-сайта из-за тяжелых изображений, видео или эффектов движения. Однако, поскольку Beaver Builder оптимизирован для скорости, все ваши проекты будут такими же.
Хотя Beaver Builder доступен в виде бесплатного плагина WordPress, вам необходимо приобрести подписку, чтобы получить доступ к нашим премиальным модулям. Это позволит вам легко создавать ползунки контента, формы, карты, таблицы цен и многие другие полезные элементы. После покупки плана установка Beaver Builder займет всего несколько минут.
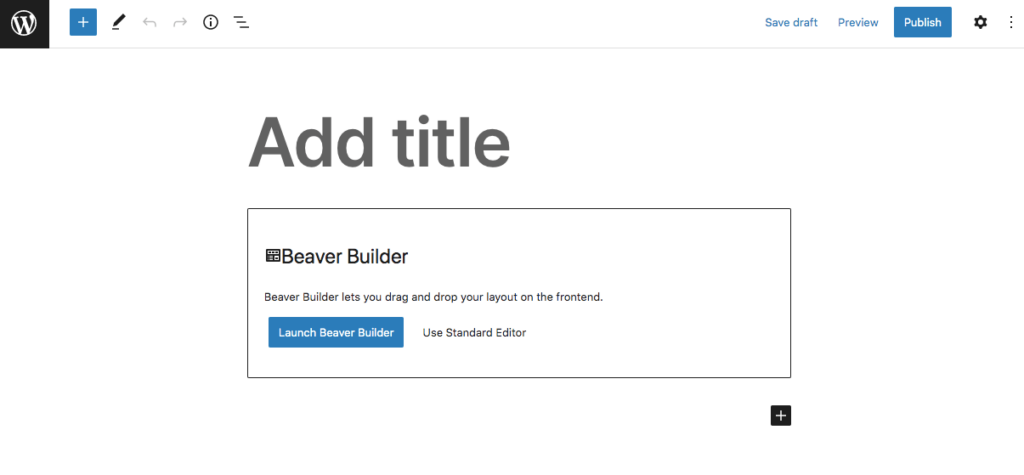
После того, как вы установили и активировали Beaver Builder в WordPress, начните с добавления новой записи или страницы на свой сайт. Когда откроется редактор блоков, нажмите « Запустить Beaver Builder »:

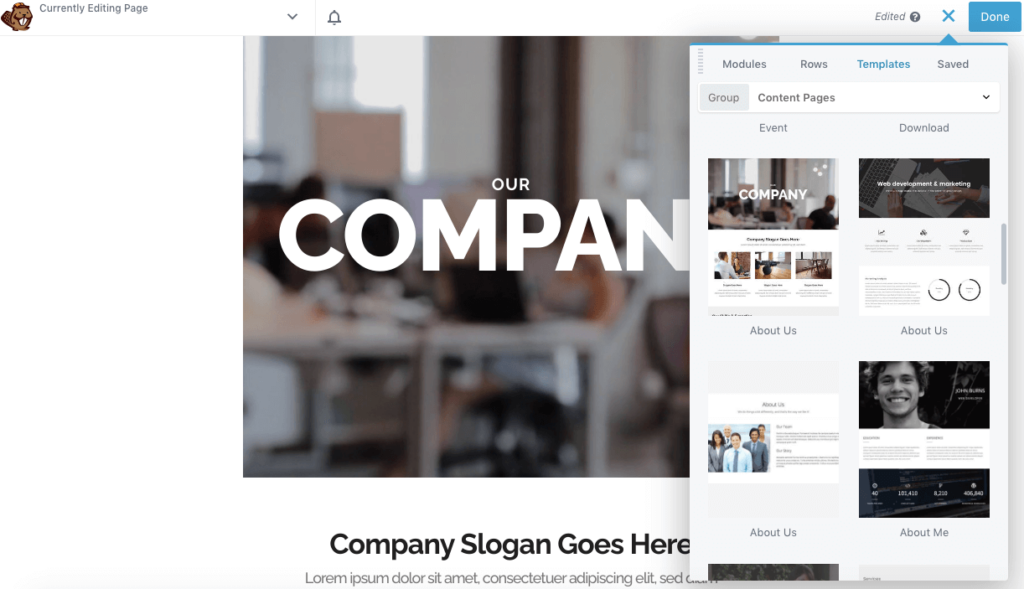
Чтобы легко отформатировать страницу, вы можете выбрать один из готовых шаблонов страниц. Просто нажмите синий значок плюса в правом верхнем углу. Перейдите на вкладку « Шаблоны » и щелкните один из них, чтобы автоматически реализовать его:

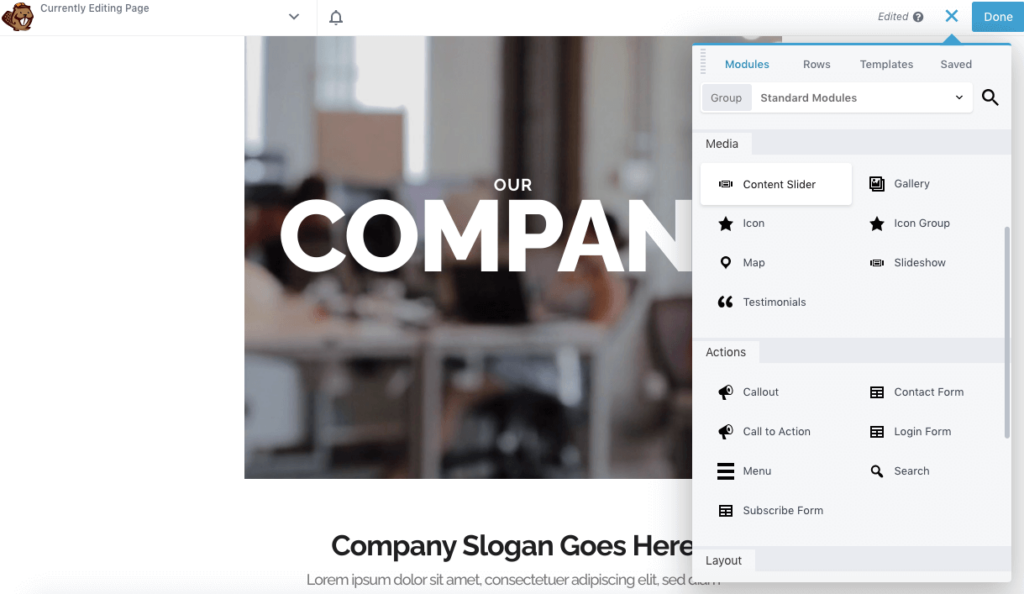
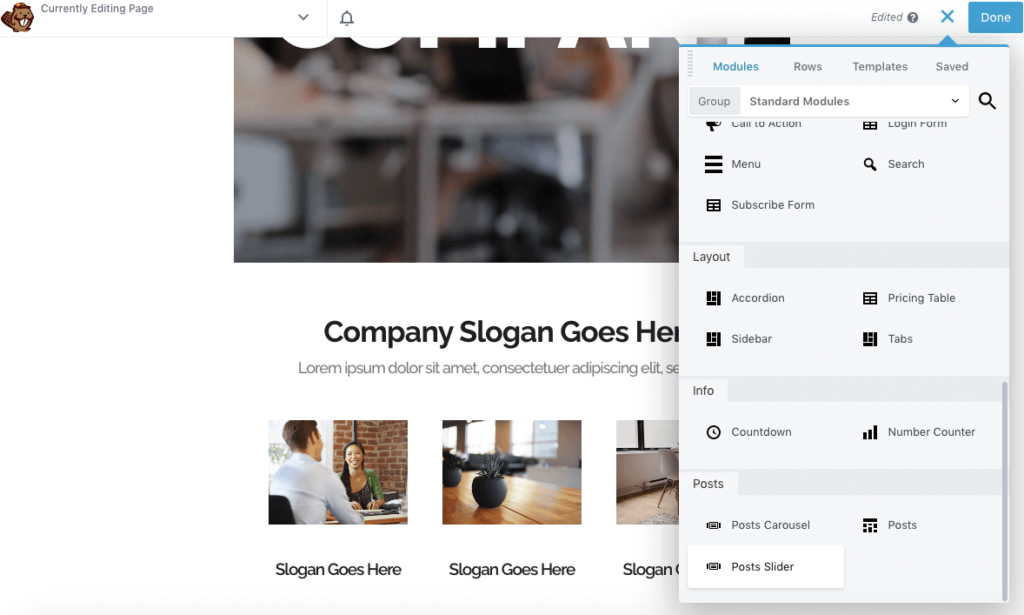
Кроме того, вы всегда можете открыть уже существующую страницу с помощью Beaver Builder. Затем перейдите на вкладку « Модули ». Здесь прокрутите вниз до раздела « Медиа » и найдите модуль Content Slider. Вы можете перетащить этот элемент в любое место на странице:

Теперь вы можете продолжить настраивать контент в своем новом слайдере!
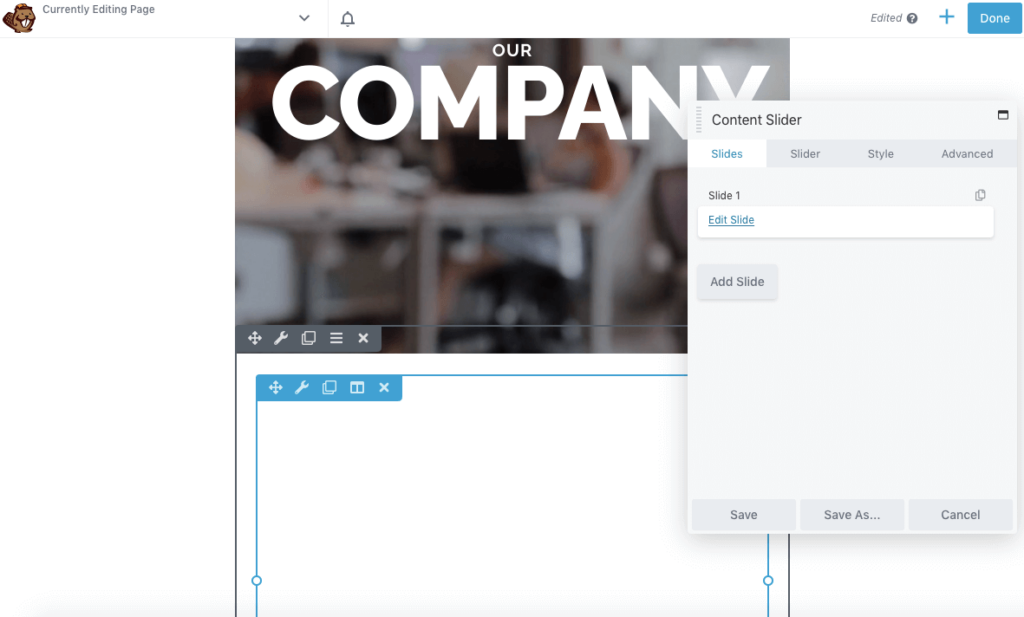
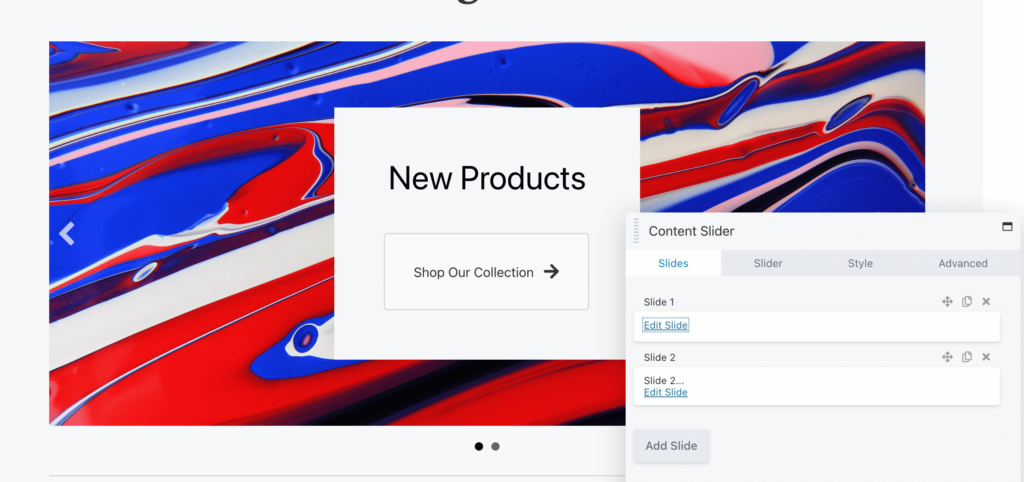
Как только вы добавите модуль контента на свою страницу или в публикацию, он создаст пустой слайд. Чтобы отредактировать это, откройте настройки модуля и перейдите на вкладку « Слайды »:

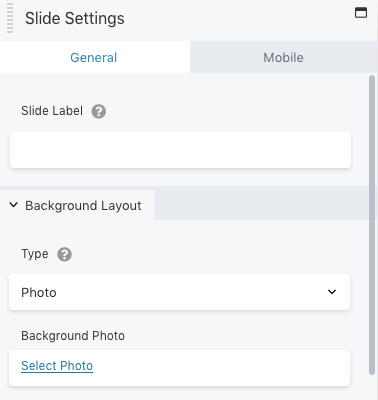
Затем нажмите «Редактировать слайд ». В настройках слайда добавьте метку для идентификации этого конкретного слайда. Далее вы можете выбрать изображение, видео или сплошной цвет фона:

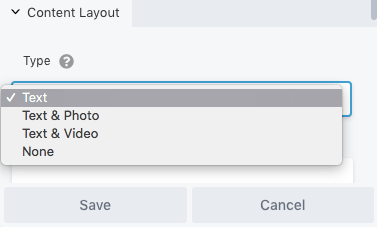
В нижней части всплывающего окна настроек вам нужно будет установить макет содержимого. Вы можете включить только текст, текст и фото или текст и видео:

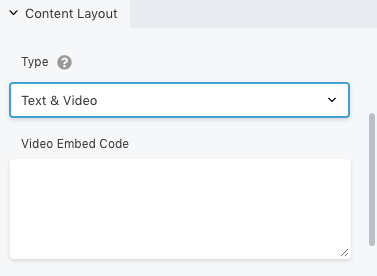
В зависимости от выбранного вами варианта появятся новые поля. Например, выбрав « Текст и видео », вы сможете вставить код для встраивания видео:

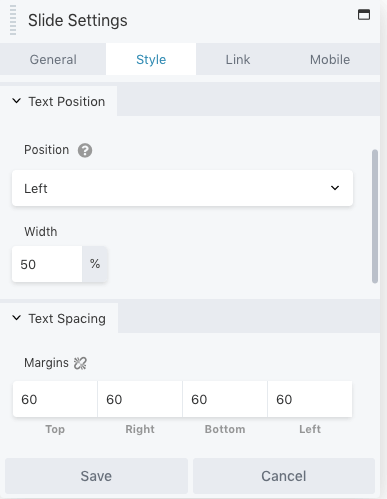
Чтобы настроить внешний вид текста, вы можете перейти на вкладку « Стиль ». Это предоставит параметры для редактирования положения, интервала и цвета:

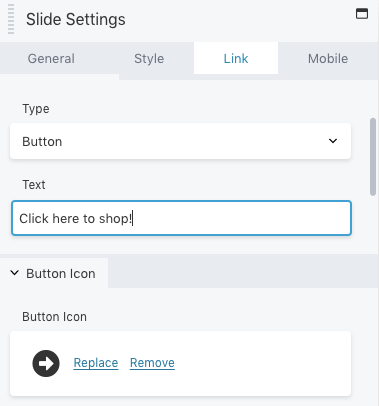
Если вы хотите направить пользователей на другую веб-страницу, нажмите Ссылка . Здесь вставьте URL-адрес. Затем вы можете добавить кнопку призыва к действию и настроить ее внешний вид:

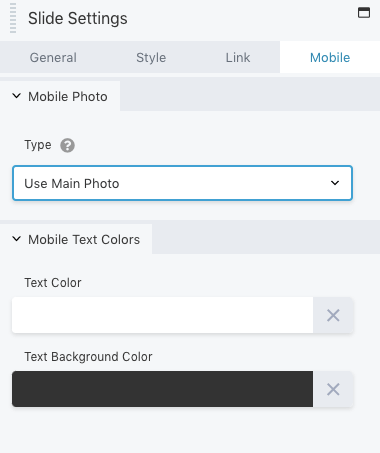
Вы также можете изменить способ отображения слайда для мобильных пользователей. Просто перейдите на вкладку « Мобильные устройства », чтобы изменить фото и текст:

Если вас устраивают эти изменения, сохраните слайд. Вы можете снова щелкнуть ползунок содержимого и добавить больше слайдов:

Просто повторите тот же процесс, чтобы настроить каждый слайд. Как только вы будете довольны визуальными результатами, переходите к следующему шагу.
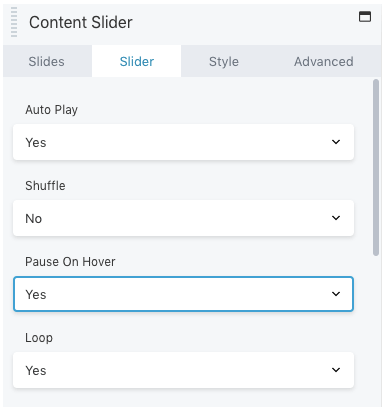
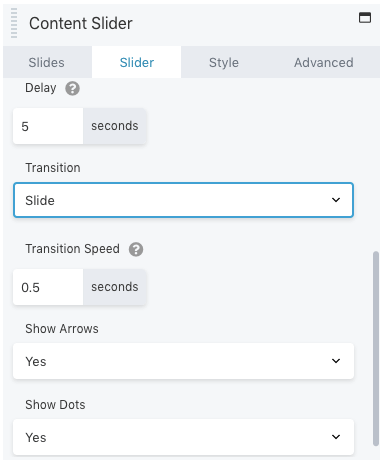
После того, как вы отредактировали каждый слайд, пришло время настроить сам слайдер. Для этого нажмите на вкладку Слайдер . Вверху вы можете выбрать автоматическое перемещение слайдов или нет. Это определит, смогут ли посетители просто смотреть анимацию или сами просматривать слайды:

Кроме того, вы можете настроить слайды на перетасовку и приостановку движения при наведении на них указателя мыши. Вы также можете отображать слайды в цикле.
Ниже вы можете создать задержку и выбрать скорость перехода. Имейте в виду, что скорость перехода должна быть короче, чем задержка. Это позволит избежать пропуска изображений, которые не завершили переход до следующего слайда:

Вы также можете настроить отображение ползунка, добавив стрелки и точки для навигации. Это позволит посетителям щелкнуть ползунок и увидеть общее количество слайдов.
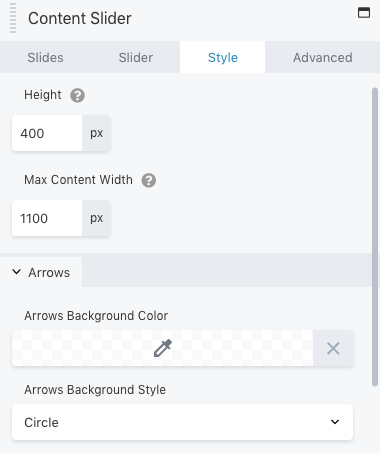
В разделе «Стиль » вы можете настроить высоту и ширину ползунка содержимого. Кроме того, вы можете изменить цвет и стиль стрелок:

Как и в любом другом модуле Beaver Builder, здесь есть расширенные параметры полей, анимации и видимости. Вы можете изменить эти настройки на вкладке « Дополнительно », прежде чем сохранять и публиковать изменения.
Вот и все! Теперь вы сможете использовать модуль Content Slider. Однако Beaver Builder предлагает другой вариант.
Если вы хотите отображать скользящие видео или изображения, слайдер контента может быть эффективным вариантом. Тем не менее, вам может потребоваться включить ваши последние сообщения в блоге. Как мы упоминали ранее, это может быть отличным способом продвижения новых статей.
Вместо того, чтобы редактировать слайдер контента с нуля, вы можете вставить модуль слайдера сообщений. Для этого откройте редактор Beaver Builder и найдите параметр Posts Slider :

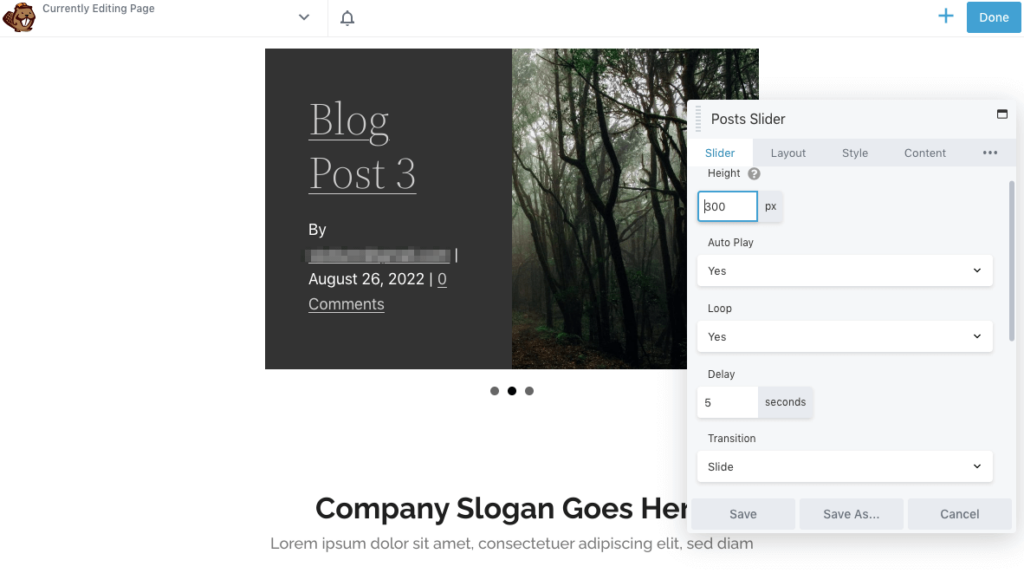
Как только вы перетащите этот модуль на страницу, он автоматически установит ползунок по умолчанию для ваших последних сообщений. В редакторе вы можете настроить его высоту в пикселях и решить, будет ли он воспроизводиться автоматически. Вы также можете установить петлю, задержку и пользовательский переход:

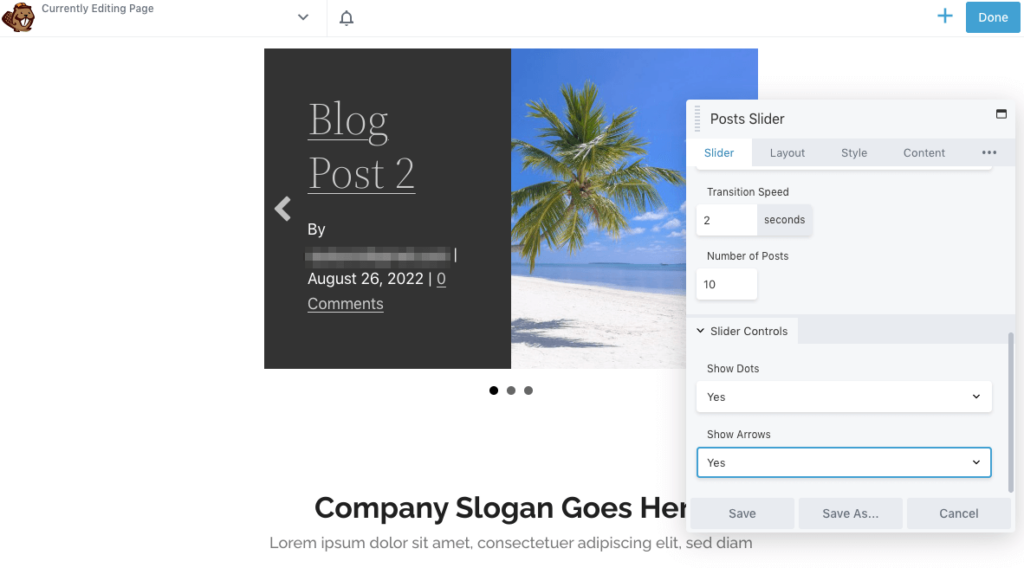
При прокрутке вниз вы можете установить скорость перехода и количество постов в ползунке. Затем выберите, отображать ли точки и стрелки:

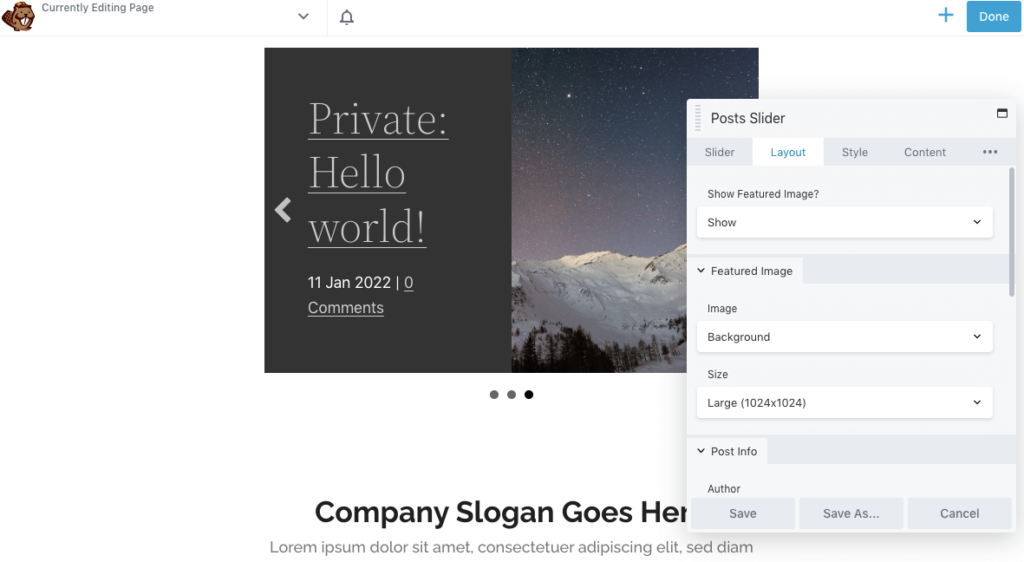
По умолчанию Beaver Builder включает в слайдер избранное изображение публикации. Во вкладке « Макет » вы можете отредактировать размер этого изображения или вовсе удалить его:

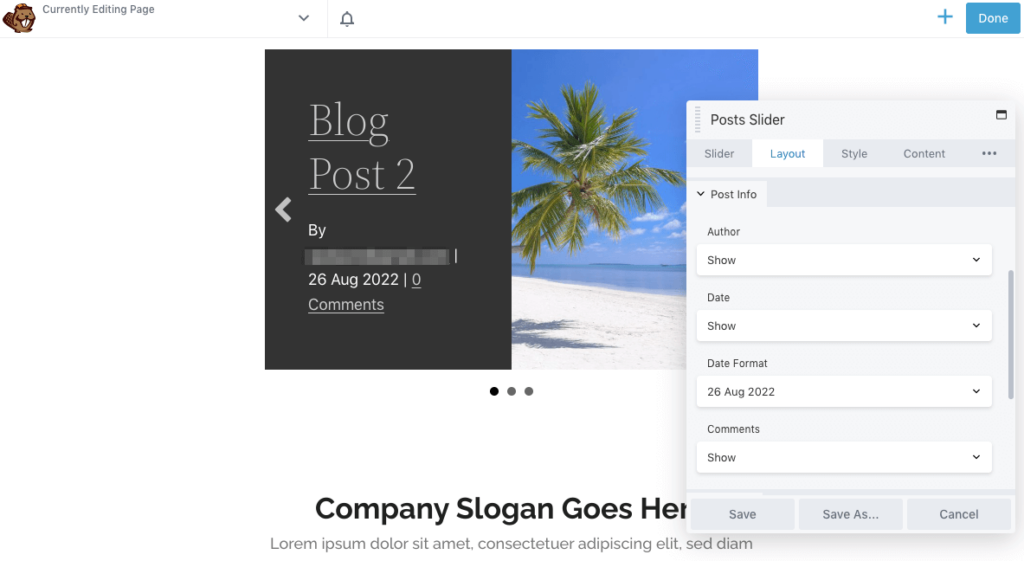
В разделе «Информация о публикации » вы можете выбрать, как отображать каждую запись в блоге. Вы можете включить собственный формат даты вместе с именем автора и количеством комментариев:

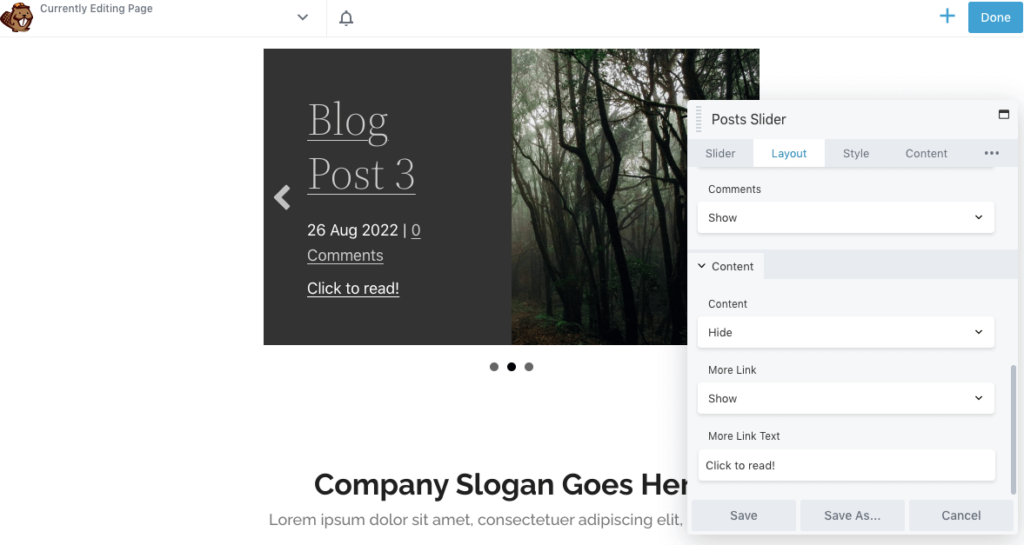
Чтобы побудить посетителей нажимать на сообщения в блоге, вы даже можете добавить призыв к действию. В разделе « Содержание » рассмотрите возможность добавления ссылки «Дополнительно »:

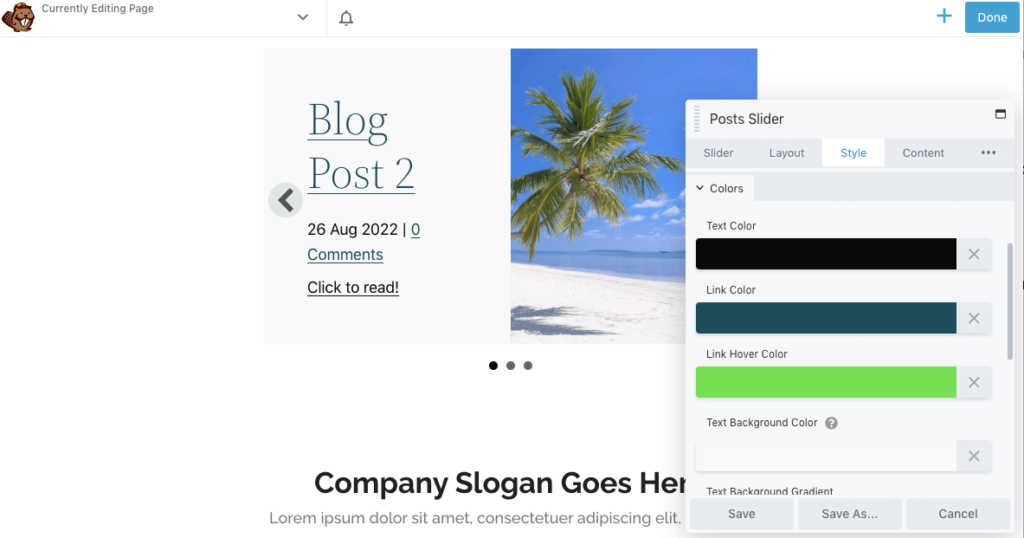
Затем щелкните вкладку « Стиль », чтобы изменить размер и положение текста. Вы также можете изменить цвета текста, фона, ссылок и стрелок:

Когда вы будете довольны тем, как выглядит слайдер публикации, сохраните изменения. Наконец-то вы можете опубликовать страницу!
Вместо того, чтобы отображать полную страницу статического мультимедиа, вы можете начать использовать ползунки контента. Этот простой элемент дизайна может быть привлекательным и привлекательным для новых посетителей, а также экономить место на вашем веб-сайте.
Чтобы просмотреть, вот как вы можете использовать Beaver Builder для добавления слайдера контента в WordPress:
Слайдеры контента — не единственный привлекательный элемент, который вы можете включить на свой сайт. С помощью Beaver Builder вы можете добавить анимацию к любой строке, столбцу или модулю. Это поддерживает затухание, масштабирование, подпрыгивание, скольжение, вращение и многое другое.
Чтобы сделать статические изображения более привлекательными, Beaver Builder позволяет размещать изображения в слайдере, галерее или слайд-шоу. Эти модули могут обеспечить хорошо продуманный макет для фотографий. Кроме того, вы можете добавить анимацию входа в любую строку, столбец или модуль Beaver Builder, когда они впервые становятся видимыми на странице. Между тем, более продвинутые пользователи могут настроить CSS для добавления интересных элементов, таких как эффекты наведения.