Как добавить CSS в WordPress: 5 способов
Опубликовано: 2021-12-11Вы хотите применить CSS и изменить стиль своего сайта? Если да, то этот пост для вас. В этом руководстве мы покажем вам различные способы добавления CSS в WordPress , чтобы вы могли настроить свой веб-сайт и произвести впечатление на своих посетителей.
Несмотря на то, что в WordPress есть множество тем и шаблонов, которые вы можете использовать, если вы хотите изменить внешний вид своего сайта, рано или поздно вам придется добавить код CSS.
Добавить CSS на веб-сайт довольно просто. Ранее мы видели, как применять CSS с помощью инструмента разработчика браузера, но есть и другие способы. Все эти различные методы имеют свои плюсы и минусы, поэтому новичкам может быть трудно понять, какой способ добавления CSS лучше всего подходит для их конкретной ситуации. Вот почему в этом руководстве мы покажем вам различные способы добавления стиля CSS на веб-сайт WordPress .
Как добавить CSS в WordPress
Есть несколько способов применить стиль CSS к сайту WordPress:
- Через настройщик тем
- Редактирование файлов дочерней темы
- Загрузка собственного файла CSS
- Примените CSS к заголовку с помощью хуков
- Добавьте CSS в бэкенд
Давайте рассмотрим каждый метод, чтобы вы могли выбрать наиболее подходящий для вас.
ПРИМЕЧАНИЕ . Мы не собираемся подробно объяснять структуру CSS в этом посте, поэтому мы рекомендуем вам иметь общее представление о CSS, чтобы вы могли без проблем следовать этому руководству.
В качестве предыдущего шага к применению CSS мы рекомендуем вам использовать инструмент разработчика браузера, чтобы найти определенные элементы HTML, которые вы хотите изменить. Если вы не знаете, как это сделать, ознакомьтесь с нашим руководством о том, как применять CSS с помощью инструмента разработчика браузера.
1) Примените CSS с помощью настройщика темы
Самый простой и быстрый способ добавить пользовательский код CSS в WordPress — вставить его в дополнительный редактор CSS настройщика темы. Это встроенный редактор CSS WordPress, который по умолчанию присутствует на всех веб-сайтах. Однако имейте в виду, что некоторые темы и плагины могут отключить эту функцию.
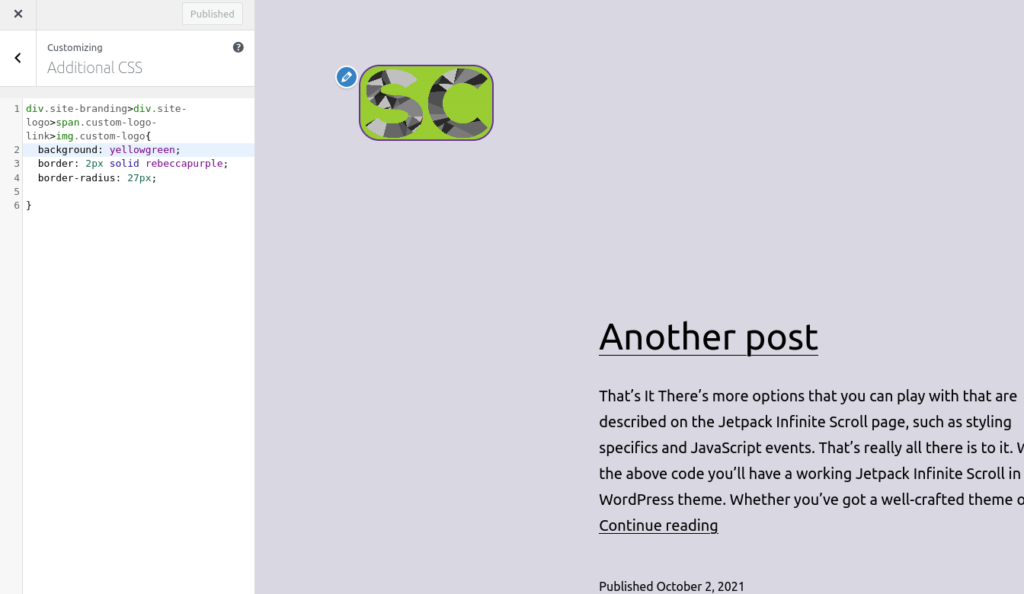
Чтобы применить свой CSS с помощью настройщика темы, перейдите на панель управления и выберите « Внешний вид» > «Настроить » > « Дополнительный CSS », чтобы открыть редактор CSS . Там вы увидите код CSS своего сайта и сможете добавить свой код.

Одним из самых больших преимуществ этого метода является то, что вы можете просмотреть результат настройки CSS в режиме реального времени в правой части экрана.
Как только вы добавите свой код, он будет сохранен в базе данных в таблице *_posts под типом записи custom_css . Несмотря на то, что вы можете применить здесь все виды настройки, это не рекомендуется для большого списка правил CSS из-за производительности.
2) Редактирование файлов дочерней темы
Другой способ добавить стиль CSS в WordPress — отредактировать файлы CSS дочерней темы. Этот метод имеет более высокую производительность, чем применение кода непосредственно из настройщика, поскольку он загружается без необходимости извлечения его из базы данных.
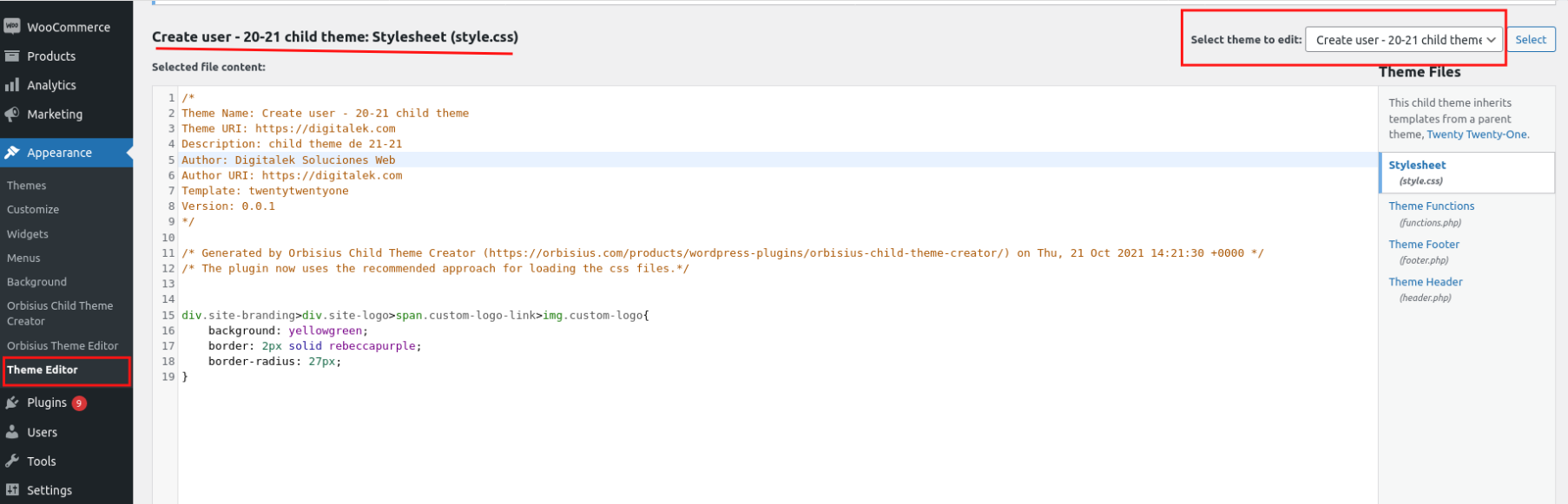
У большинства дочерних тем есть файл style.css , так что вы можете просто добавить туда свой собственный CSS. Чтобы найти файл style.css вашей дочерней темы, на панели инструментов WordPress выберите « Внешний вид» > «Редактор тем». Затем нажмите раскрывающийся список в правом верхнем углу, выберите свою дочернюю тему и щелкните файл style.css , как показано ниже.

Если в вашей дочерней теме нет файла style.css или любого другого файла с расширением .css , вы можете создать его и применить, как описано в следующем разделе.
Кроме того, в некоторых дочерних темах есть папка CSS с несколькими файлами. Если это ваш случай, убедитесь, что вы редактируете правильный файл style.css .
3) Загрузите свой собственный файл CSS
Если вы хотите добавить большой пользовательский код CSS в WordPress, рекомендуется хранить его в отдельном файле и загружать в файлы вашего веб-сайта на сервере. Давайте посмотрим, как это сделать шаг за шагом.
3.1) Создайте файл CSS с помощью редактора кода
Для этого вам нужно использовать редактор кода, такой как Visual Studio Code, Sublime text или любой другой, поддерживающий файлы CSS.
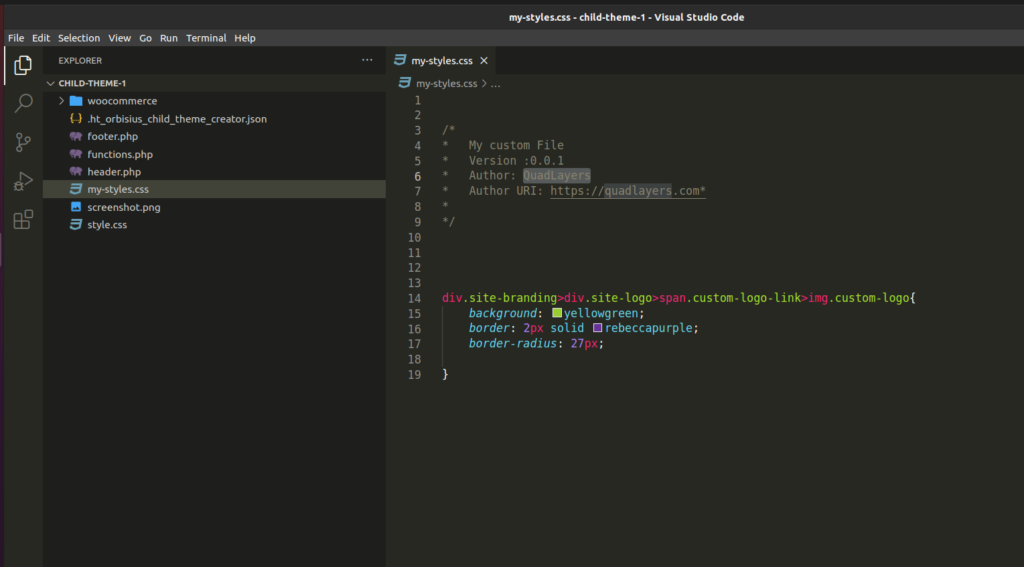
Создайте новый файл с расширением CSS и вставьте туда свой код. В этом примере мы назвали файл my-styles.css . 

После вставки кода сохраните файл и перейдите к следующему шагу.
3.2) Загрузите файл в папку дочерней темы
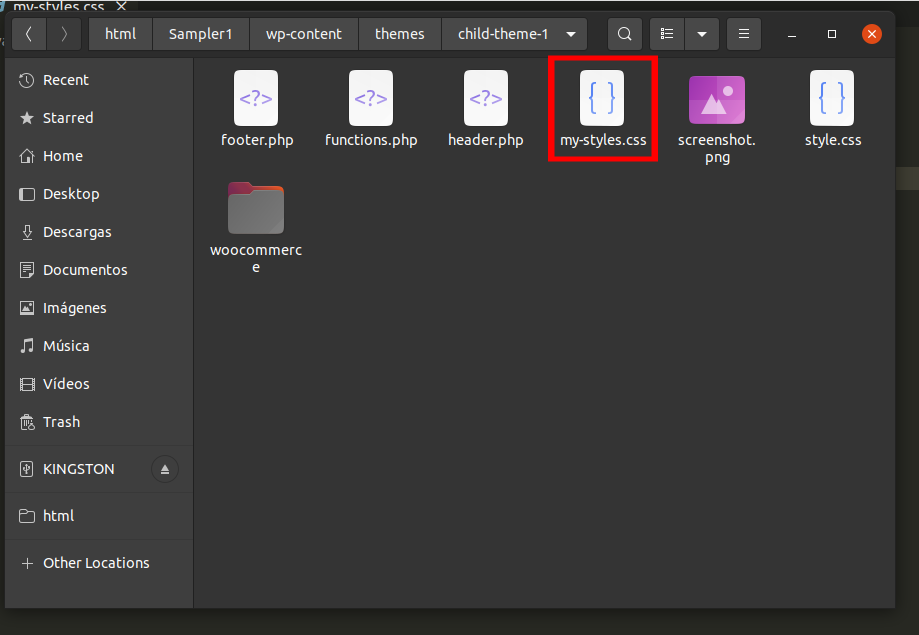
Если в вашей дочерней теме есть каталог CSS, просто скопируйте и вставьте туда свой файл. Кроме того, вы также можете загрузить его прямо в основной каталог дочерней темы. Не беспокойтесь о местоположении в папке дочерней темы, мы нацелимся на путь к файлу на следующем шаге.
Теперь используйте cPanel или FTP-клиент, например FileZilla, чтобы загрузить файл.
Если вы находитесь на локальном сервере, вы можете просто скопировать и вставить файл в папку дочерней темы, расположенную в общей папке вашего локального сервера.
Следуя нашему примеру, мы вставим наш файл my-styles.css в дочернюю тему.

3.3) Поставьте в очередь свой пользовательский файл .CSS
Теперь вам нужно добавить свой пользовательский файл CSS в файл functions.php вашей дочерней темы, чтобы он заработал. Вставьте следующий PHP-скрипт после любого кода, присутствующего в functions.php файл.
функция my_styles () {
wp_register_style('my-styles', get_stylesheet_directory_uri() . '/my-styles.css');
wp_enqueue_style («мои стили»);
}
add_action('wp_enqueue_scripts', 'my_styles');Убедитесь, что вновь созданный файл вызывается правильно по пути в зависимости от того, где файл находится в каталоге темы. Также не забудьте изменить имя файла (в данном примере my-styles.css ).
Вы можете использовать следующий фрагмент, чтобы проверить правильность пути или нет.
add_action('wp_head',функция(){
эхо get_stylesheet_directory_uri() . '/my-styles.css';
});

Вот и все! Вот как вы можете применить CSS к WordPress, загрузив свой собственный файл CSS.
4) Примените CSS к разделу заголовка, используя хук
Если у вас есть навыки кодирования, вы также можете добавить CSS на свой сайт с помощью хуков .
wp_head() очень полезен при разработке веб-сайтов. Хотя не рекомендуется использовать его для включения скрипта в HTML-тег <head> , он позволяет выполнять быстрые тесты и отладку.
Если вы работаете с несколькими таблицами стилей CSS или со сложными веб-сайтами и что-то работает не так, как ожидалось, вы можете добавить свой код CSS прямо в раздел <head> с помощью этого хука.
add_Action('wp_head','my_head_css');
функция my_head_css(){
эхо "<стиль>
.сайт-брендинг{
фон: красный;
ширина: 200 пикселей;
отступ: 11px;
радиус границы: 23px; }
</стиль>
";}Например, с помощью этого скрипта мы меняем размер заголовка, цвет фона, границы и отступы.
Таким образом, вы можете убедиться, что сценарий CSS применяется к внешнему интерфейсу поверх любого другого файла CSS или включен в веб-сайт каким-либо другим образом.
5) Добавьте CSS в бэкенд
Наконец, есть еще один способ добавить стиль CSS в WordPress. Вы можете применить пользовательский CSS к серверной части с помощью admin_head() следующим образом:
add_Action('admin_head', 'my_custom_fonts');
функция my_custom_fonts() {
эхо '<стиль>
#adminmenu{
фон: #602e93;}
</стиль>';
}В этом примере мы меняем цвет фона (#602e93).
Методы 4 и 5 могут быть очень полезными и помочь вам сэкономить время, вставив сценарий CSS прямо в HTML-раздел <head> . Однако это не рекомендуется, и вы не должны использовать этот метод для постоянного применения стилей.
Вывод
В общем, с небольшим количеством CSS вы можете настроить внешний вид вашего сайта. Добавить CSS легко, но есть несколько способов сделать это, поэтому может быть трудно понять, какой метод следует использовать.
В этом уроке мы показали вам пять различных способов добавления CSS на ваш сайт WordPress:
- Через настройщик тем
- Редактирование файлов дочерней темы
- Загрузка собственного файла CSS
- Примените CSS к заголовку с помощью хуков
- Добавьте CSS в бэкенд
Каждый метод имеет свои плюсы и минусы. Например, добавление CSS из настройщика темы очень просто и поставляется с предварительным просмотром в реальном времени. Однако это не рекомендуется для большого списка правил CSS. Кроме того, вы можете редактировать файлы своей дочерней темы или загрузить свой собственный файл CSS в свою дочернюю тему.
Несмотря на то, что это не рекомендуется, вы можете использовать хуки для включения скрипта в HTML-тег <head> для быстрого тестирования и отладки вашего сайта.
Вы добавили CSS на свой сайт? Какой метод вы использовали? Знаете ли вы какой-либо другой метод, который мы должны включить? Дайте нам знать в комментариях ниже!
