Как добавить пользовательский CSS в Elementor: 4 простых метода
Опубликовано: 2022-07-24Ищете способы добавить пользовательский CSS в Elementor?
Расширение и без того потрясающего дизайна Elementor путем добавления пользовательского CSS может дать вам непревзойденное преимущество перед конкурентами.
Итак, почему бы не использовать пользовательский CSS Elementor и не выделиться в толпе этого высококонкурентного цифрового мира, верно?
Нет причин, почему вы не должны.
Но как добавить пользовательский CSS в конструктор страниц Elementor с помощью перетаскивания?
Ну, вы можете добавить собственный CSS в Elementor разными способами. Чтобы узнать больше о том, как добавить собственный CSS в Elementor, продолжайте читать…
Что такое CSS?

CSS (каскадные таблицы стилей) — это язык таблиц стилей на основе правил, который используется для изменения макета и внешнего вида веб-страниц, созданных с помощью языка разметки, такого как HTML или XML. Использование CSS — это эффективный способ веб-дизайна, поскольку он сохраняет содержимое и стиль в отдельном файле, обеспечивая максимальную гибкость и простоту использования.

Почему вы должны добавить собственный CSS на сайт Elementor ?
Ну, это не обязательно, потому что сам Elementor предоставляет все параметры настройки, необходимые для создания красивых веб-сайтов. Однако, если вы умеете программировать и хотите использовать свой творческий потенциал для улучшения внешнего вида сайта, вы можете добавить пользовательский CSS в Elementor.
- Используя пользовательский CSS в Elementor, вы можете переопределить стиль темы, чтобы реализовать новый стиль. Предположим, вам нравится весь внешний вид страницы, которую обеспечивает ваша тема, но вы хотите немного изменить макет в одном разделе, тогда вы можете воспользоваться помощью пользовательского CSS Elementor, чтобы сделать это.
- Точно так же вы также можете переопределить дизайн готового шаблона Elementor, используя пользовательские фрагменты кода CSS.
- Вы также можете настроить свой веб-сайт так, чтобы он выглядел по-разному на разных устройствах, добавив пользовательские фрагменты кода CSS в Elementor.
Узнайте, как использовать контейнер Elementor flexbox для создания веб-сайтов, удобных для устройств.
Как добавить пользовательский CSS в Elementor: 3 разных метода
Добавление пользовательского CSS совсем не сложная работа. Фактически, вы можете добавить собственный CSS в Elementor, используя различные методы. Здесь я делюсь с вами 4 самыми безопасными способами добавления пользовательского CSS Elementor.
Добавьте CSS, используя пользовательские фрагменты кода CSS Elementor
Elementor предоставляет вам расширенную возможность добавления собственного CSS в ваши разделы, столбцы, а также виджеты. Однако эта опция доступна только в Elementor Pro.
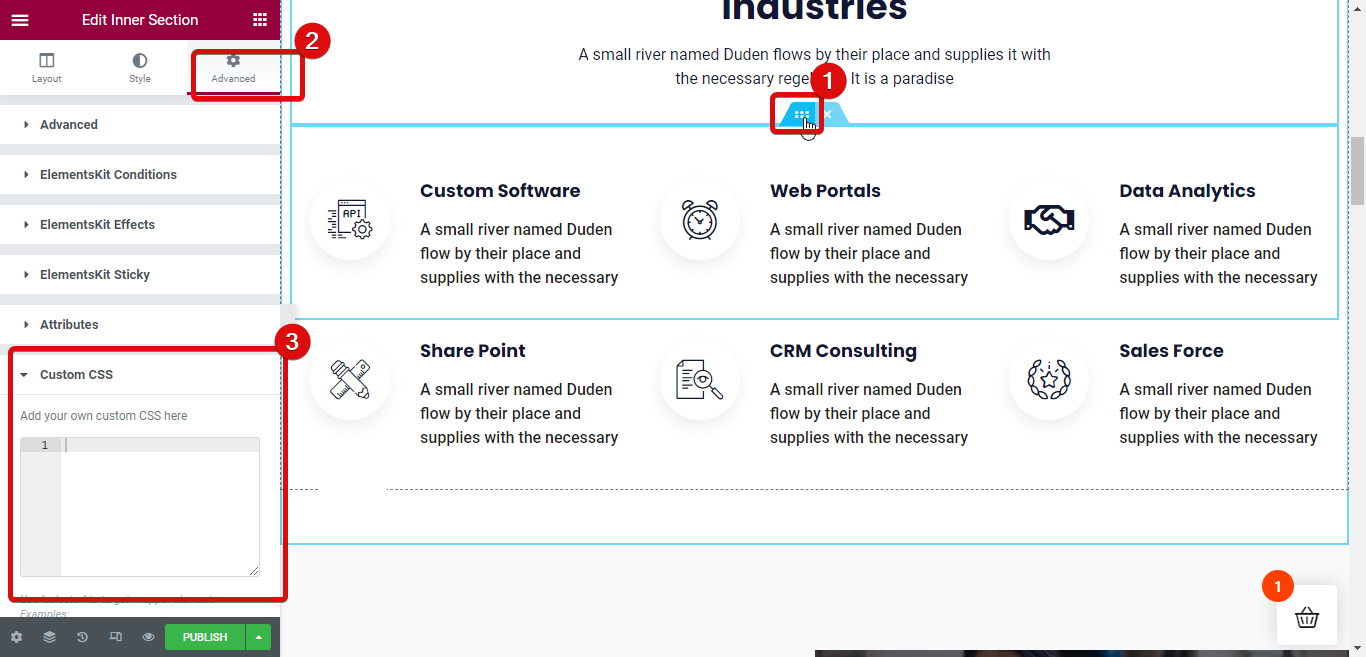
Чтобы добавить пользовательский CSS в любой раздел / внутренний раздел вашего веб-сайта Elementor, нажмите шесть точек, чтобы перейти в режим редактирования , затем перейдите на вкладку «Дополнительно» ⇒ «Пользовательский CSS» . Теперь разверните вкладку Пользовательский CSS и добавьте свой собственный код.

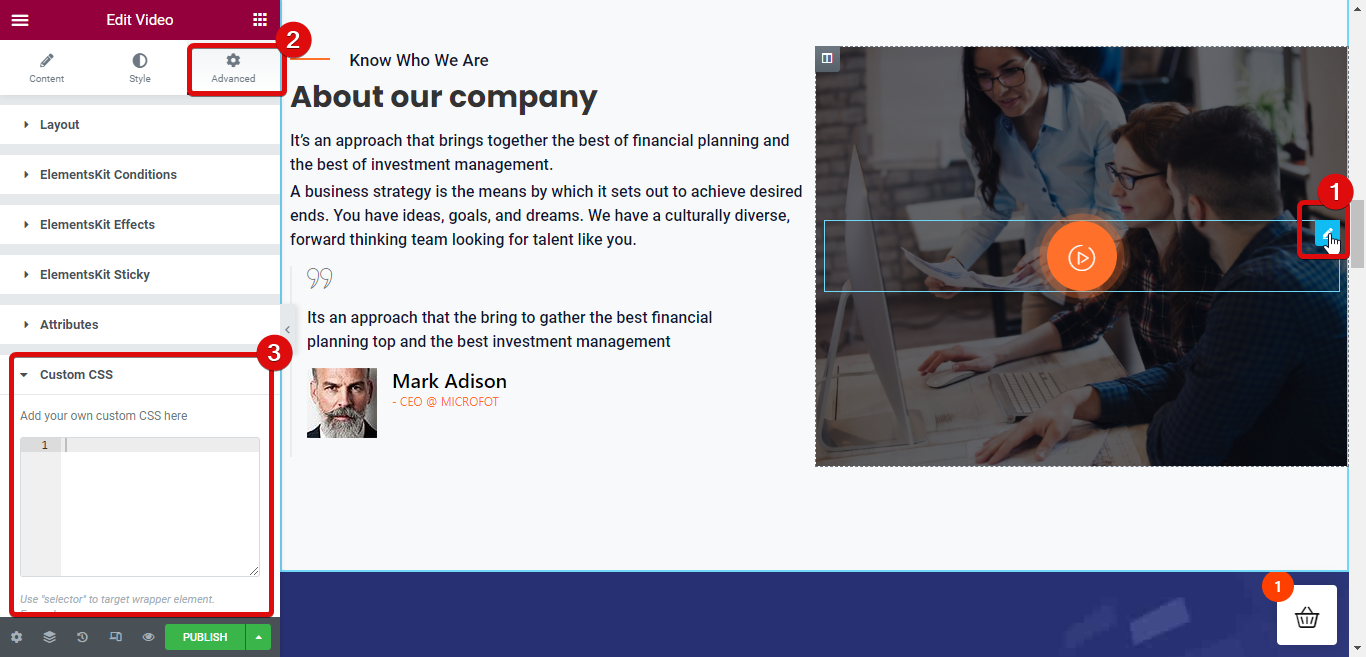
Точно так же вы можете добавить собственный CSS в виджеты Elementor. Для этого нажмите на виджет, чтобы перейти в режим редактирования, затем перейдите на вкладку «Дополнительно» ⇒ «Пользовательский CSS». Теперь разверните вкладку Пользовательский CSS и добавьте свой собственный код.

Используйте виджет HTML, чтобы добавить пользовательский CSS Elementor
Второй вариант, который вы можете использовать для добавления пользовательского CSS Elementor на свой веб-сайт WordPress, — это использование виджета HTML. Для этого варианта просто перетащите виджет HTML, а затем добавьте код CSS в тег Style.

Примечание. Вы можете добавить как встроенный, так и автономный CSS с помощью тега HTML. И не волнуйтесь, на сайте будут отображаться только стили, сырой код не будет виден.
Добавьте пользовательский CSS в настройки сайта Elementor.
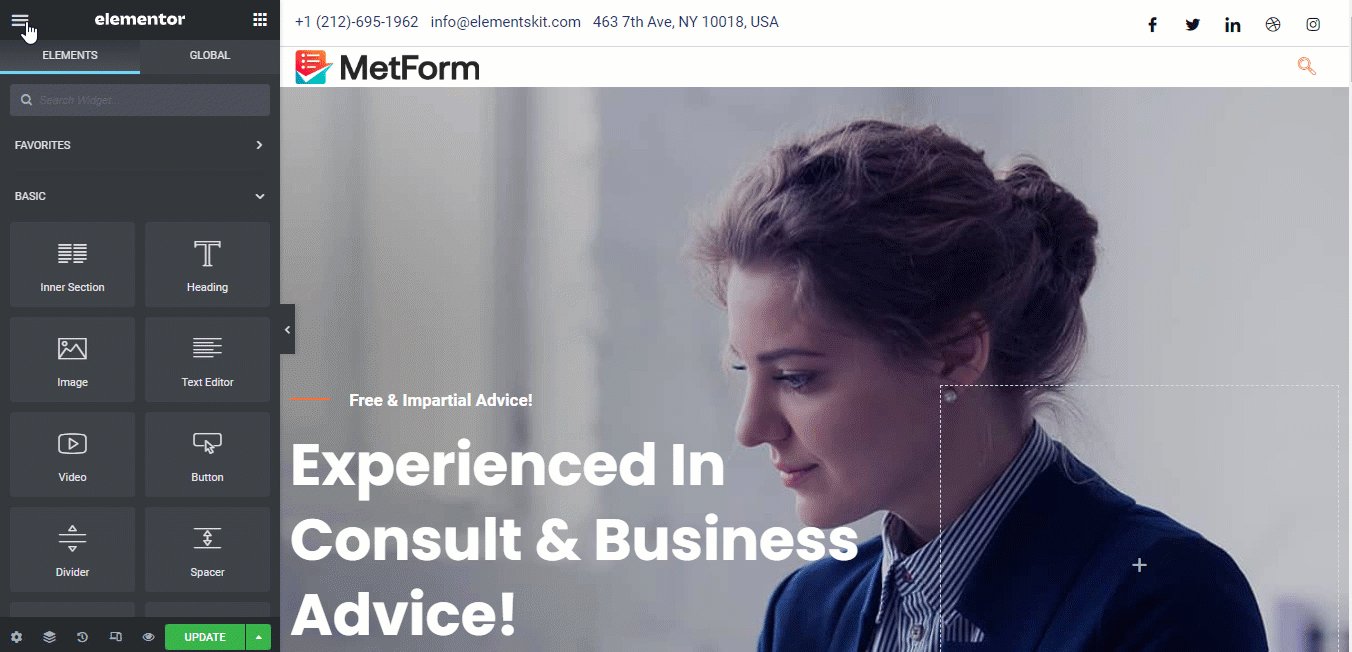
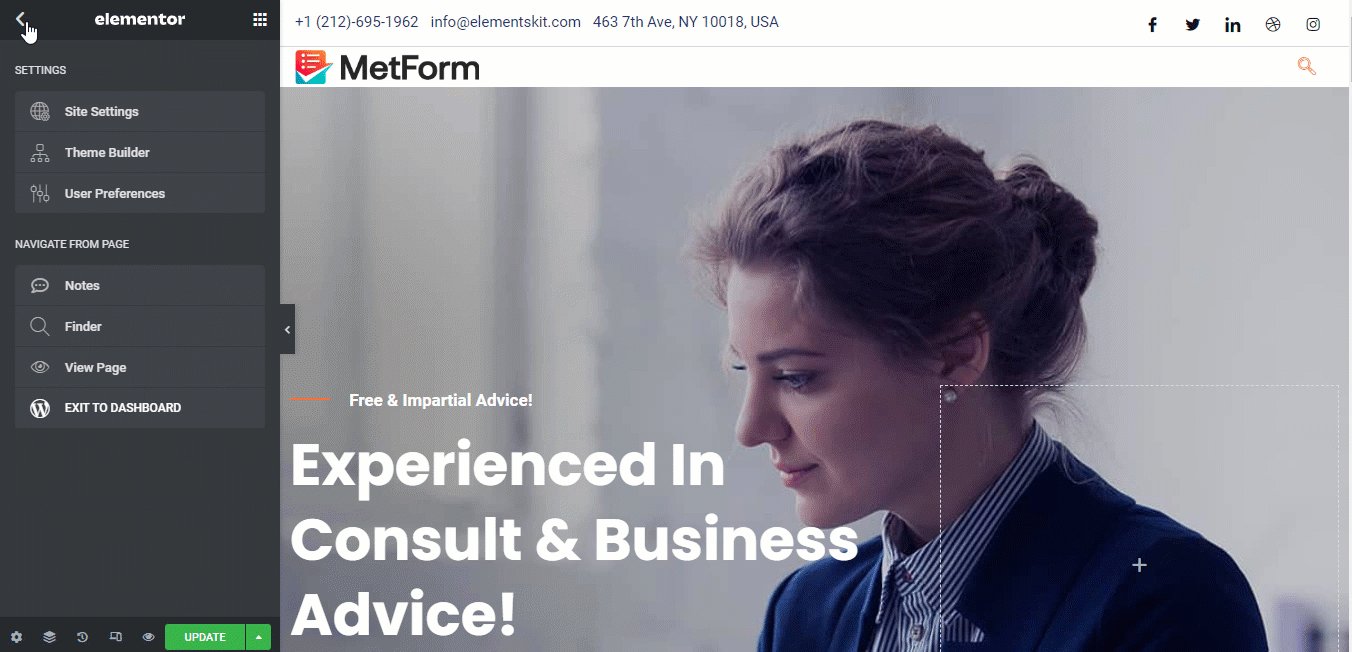
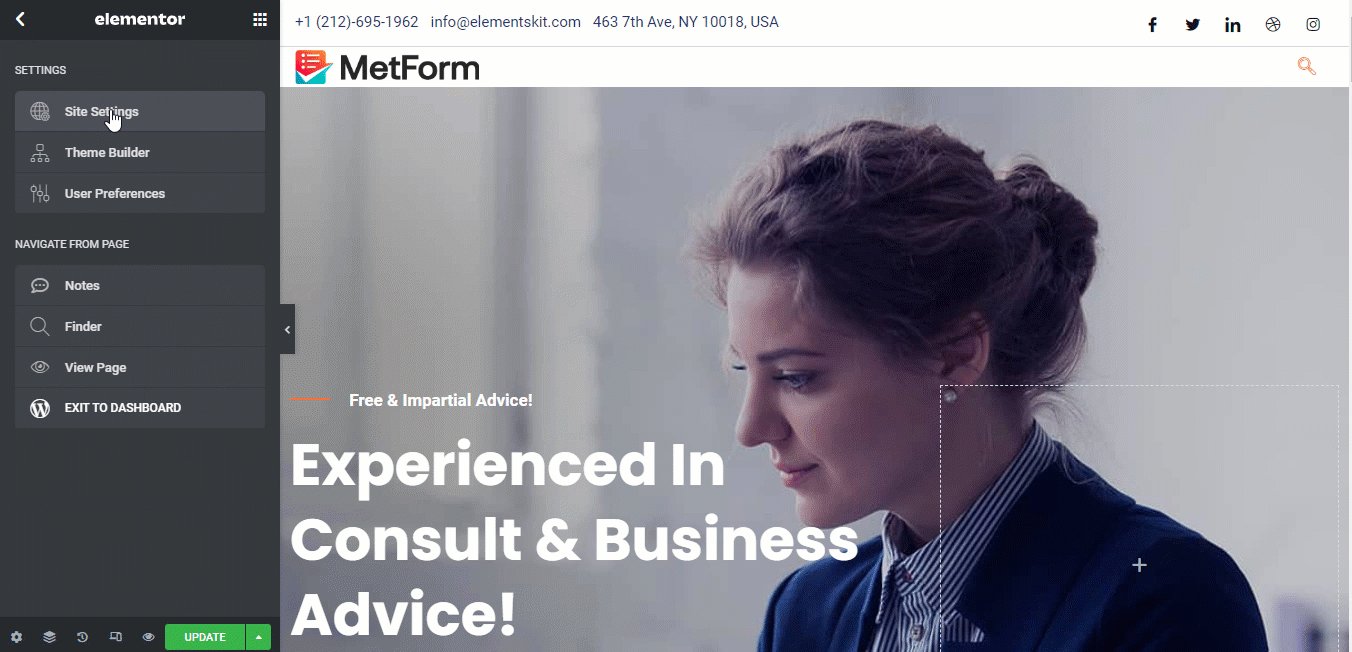
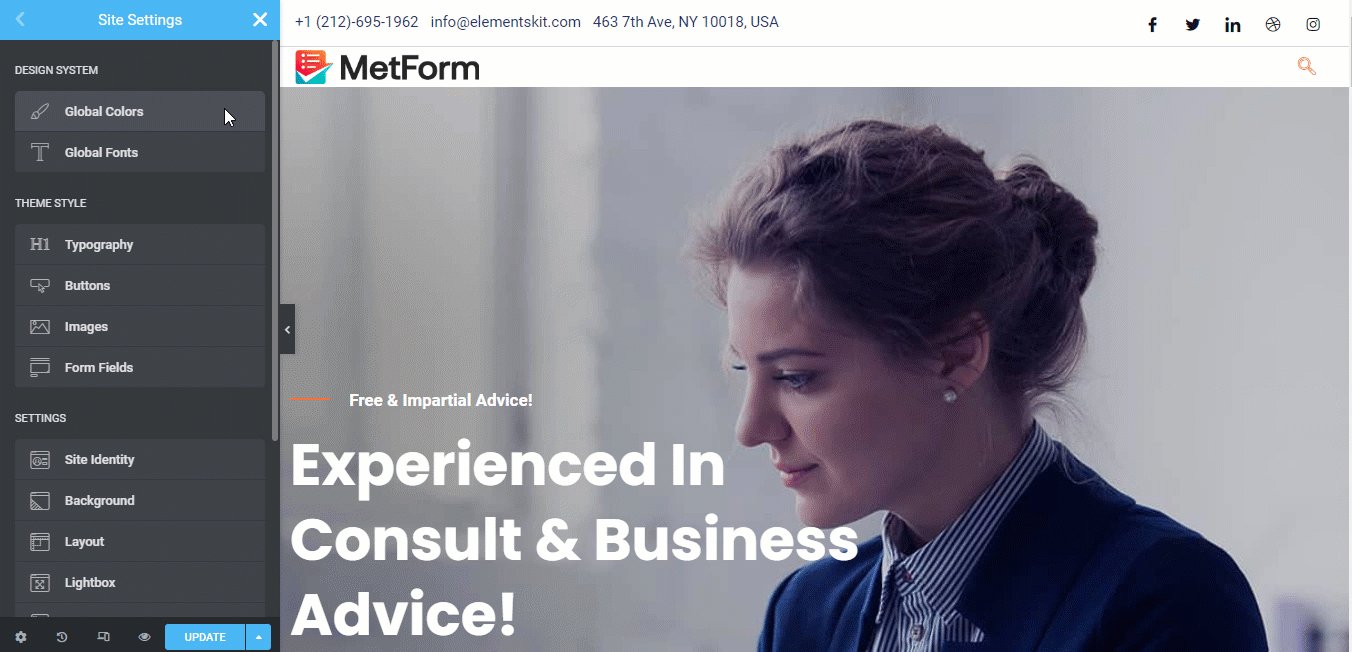
Вы также можете добавить собственный CSS в Elementor, используя опцию настроек сайта. Нажмите на меню гамбургера в верхнем левом углу, затем в разделе «Настройки» нажмите «Настройки сайта», чтобы получить доступ к глобальным параметрам настройки сайта.

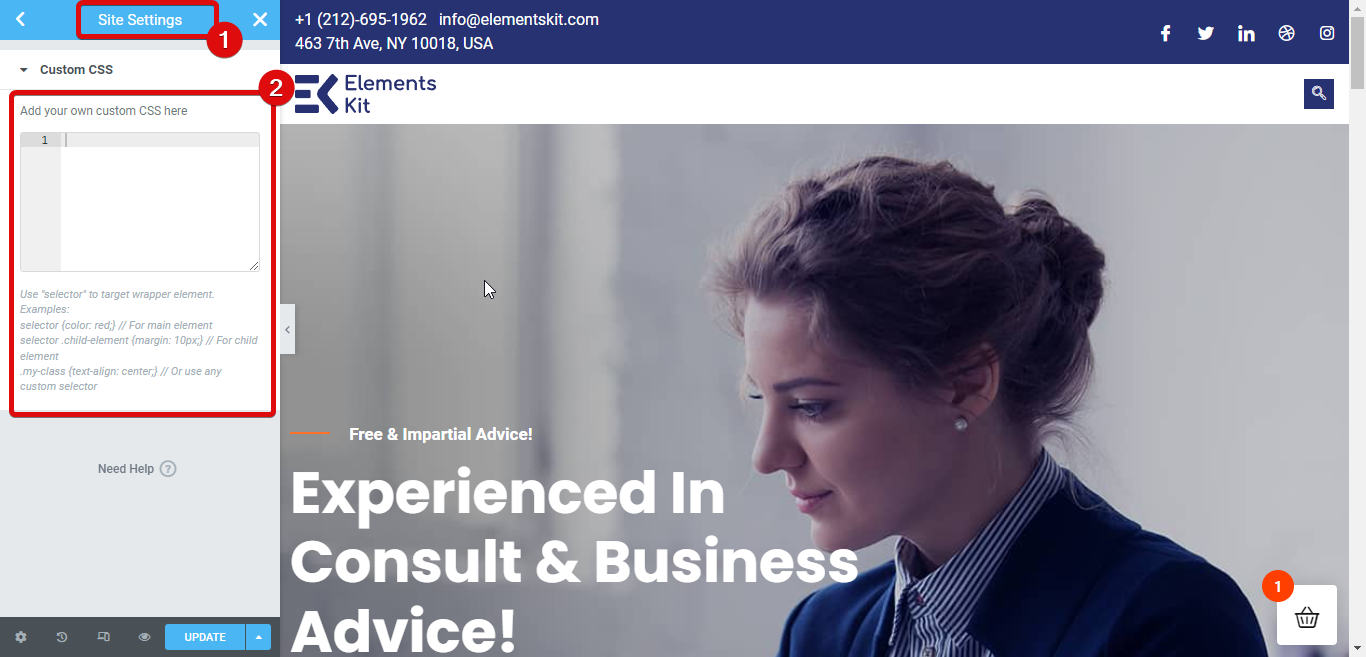
Теперь прокрутите вниз до параметра «Пользовательский CSS» , откройте вкладку и добавьте сюда свои собственные стили.


Добавьте пользовательский CSS в Elementor из настроек настройки WordPress.
Вам не обязательно использовать параметры, предоставленные Elementor, для добавления пользовательского CSS. Вы также можете использовать параметры настройки WordPress для добавления собственного CSS.
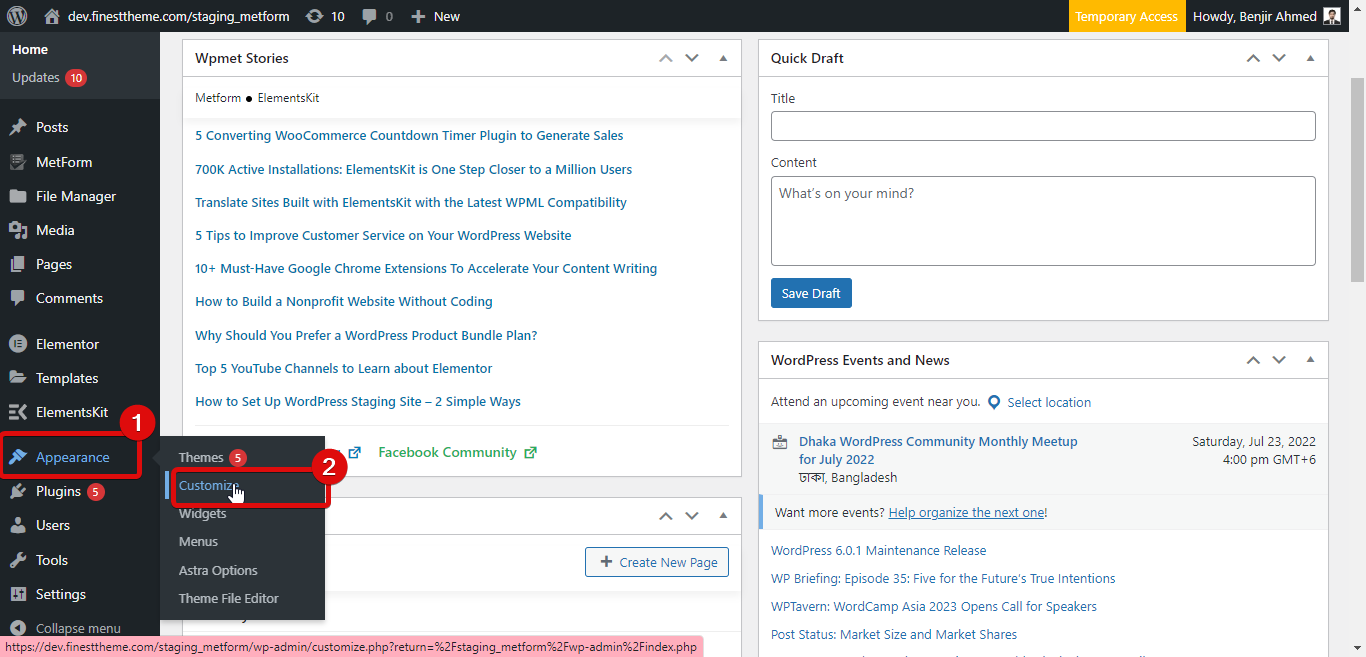
Для этого перейдите в Панель управления WordPress ⇒ Внешний вид ⇒ Настроить.

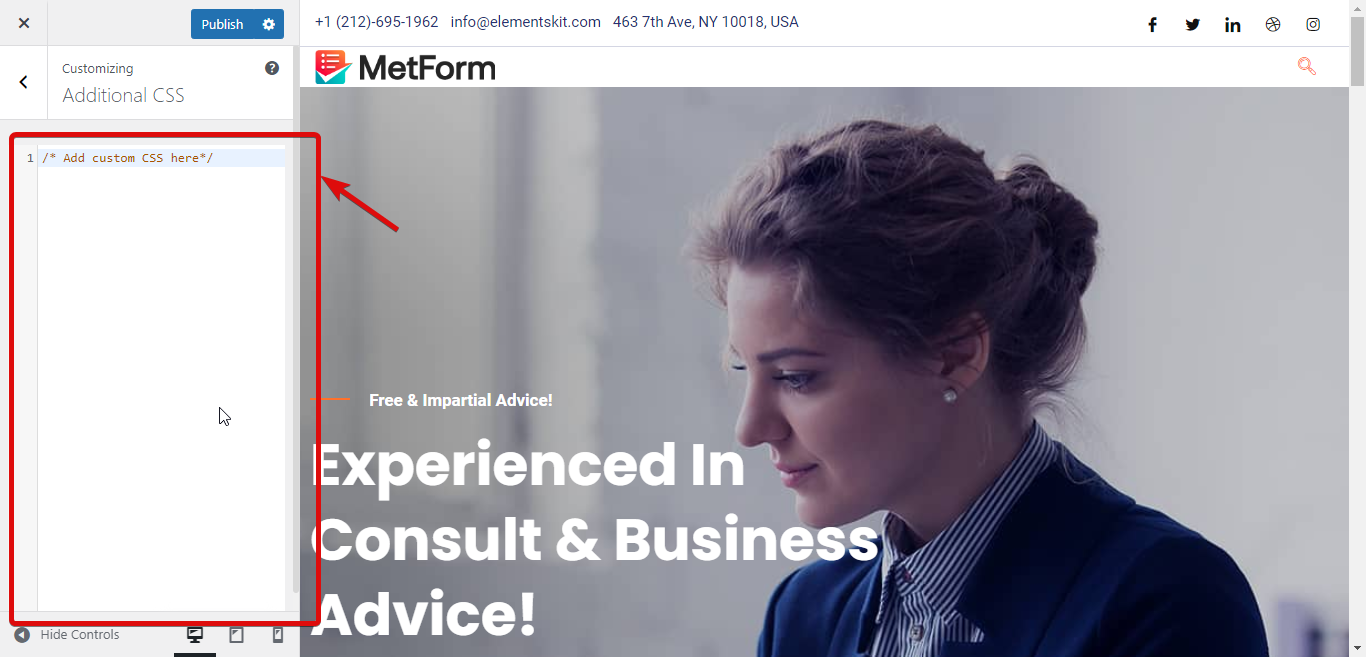
Теперь вы найдете множество настроек, которые можно использовать для настройки вашего сайта WordPress. Прокрутите вниз и откройте вкладку «Дополнительные CSS» , чтобы добавить собственный CSS на свой сайт.


Как исправить пользовательский CSS Elementor, не работающий
Иногда добавление пользовательского CSS в Elementor может не сразу отразиться на сайте из-за некоторых технических проблем. Вот шаги, которые вы можете предпринять для решения этой проблемы:
Восстановить CSS
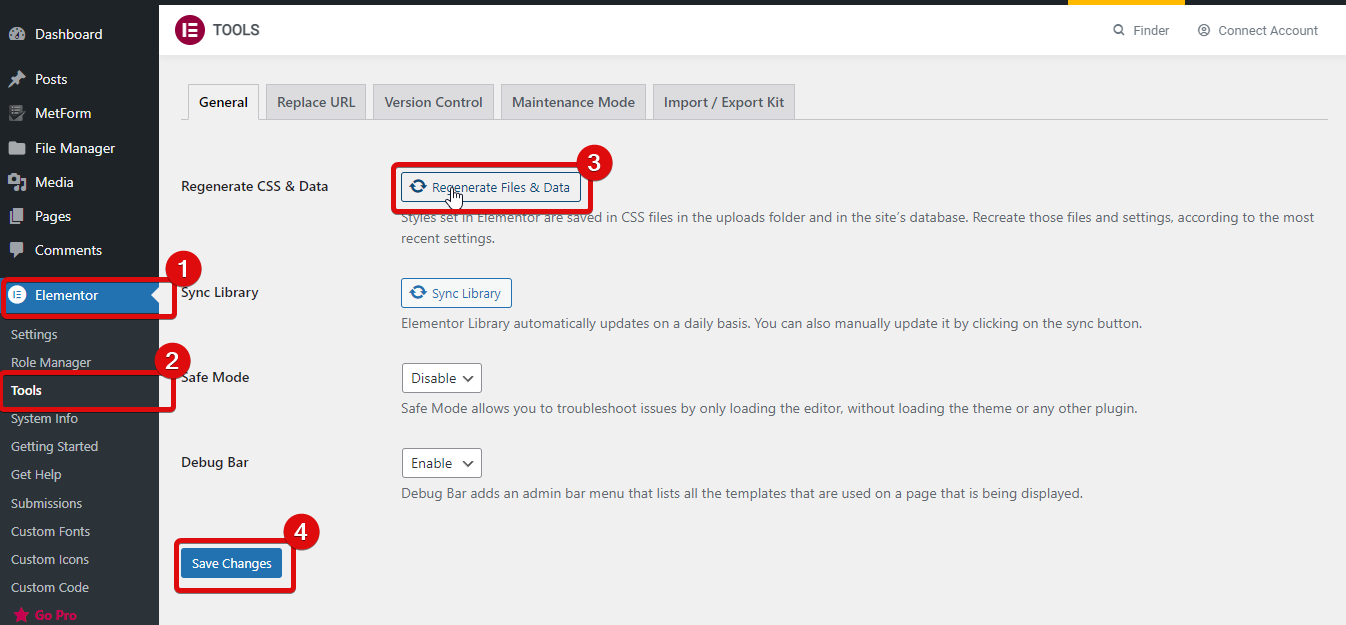
Регенерация CSS может решить эту проблему. Чтобы восстановить CSS, перейдите в Elementor ⇒ Инструменты и нажмите «Восстановить CSS и данные », а затем нажмите «Сохранить изменения».

Очистить кеш веб-сайта и кеш браузера
Очистите кеш сайта с помощью любых плагинов кеша WordPress. Вы также можете очистить любой кеш на уровне сервера, если он у вас есть. После очистки кеша веб-сайта очистите кеш браузера и обновите сайт, чтобы проверить, работает ли CSS.
Несовместимость темы
Иногда несовместимость темы Elementor может быть причиной того, что пользовательский CSS не отображается во внешнем интерфейсе. Вы можете попробовать переключиться на любую тему по умолчанию, чтобы проверить, работает ли CSS. Если CSS отображается во внешнем интерфейсе с темой по умолчанию, поговорите с разработчиком темы о проблеме совместимости.
Использование другого компоновщика страниц вместе с Elementor
Одновременное использование нескольких компоновщиков страниц может привести к тому, что ваш пользовательский CSS не будет работать. Простая причина заключается в том, что CSS от разных компоновщиков страниц могут конфликтовать друг с другом, а другой компоновщик страниц может переопределять пользовательский CSS Elementor. В таких случаях вам следует использовать только конструктор страниц Elementor.
Примечание. Если вы хотите расширить функциональность конструктора страниц Elementor без использования другого конструктора страниц, вы можете выбрать надстройки Elementor.
Попробуйте ElementsKit — лучший аддон для Elementor , который включает более 85 виджетов и более 500 готовых разделов , чтобы вы могли создать современный веб-сайт Elementor .
Более 700 тысяч человек в настоящее время используют этот прекрасный аддон для создания потрясающих веб-сайтов с расширенными верхними и нижними колонтитулами.
И теперь вы можете получить Pro-версию ElementsKit со скидкой 20% , используя код сообщества20 . Чтобы приобрести ElementsKit pro , нажмите здесь.
Часто задаваемые вопросы
Взгляните на некоторые из самых популярных вопросов, связанных с пользовательским CSS Elementor, с ответами:
Как использовать пользовательский CSS в Elementor?
Вы можете добавить собственный CSS в Elementor четырьмя способами. Этими способами являются использование блока HTML, пользовательского фрагмента CSS Elementor, параметров настройки WordPress и настроек создания сайта Elementor.
Как я могу бесплатно добавить пользовательский CSS в Elementor?
Из параметров настройки WordPress вы можете бесплатно добавить собственный CSS на веб-сайт Elementor.
Хотите добавить расширенные формы на свой сайт Elementor? Ознакомьтесь с нашими ресурсами для создания форм:
Как добавить многошаговую форму в WordPress
Как построить форму условной логики Elementor
Как создать форму опроса WordPress в Elementor
Завершение с пользовательским CSS Elementor
Теперь вы знаете 4 способа добавления пользовательского CSS в Elementor. Хотя вы можете использовать их все, вы должны помнить об иерархии приоритетов CSS. Например, встроенный стиль всегда будет иметь больший приоритет, чем CSS, написанный на уровне страницы или веб-сайта.
Поэтому я бы рекомендовал использовать пользовательский CSS только в том случае, если вы очень хорошо знаете CSS. В противном случае вы можете принести больше вреда, чем пользы, и в конечном итоге испортите внешний вид и макет вашего сайта.
Сказав это, если вы профессионал CSS, вам не о чем беспокоиться, не стесняйтесь использовать способы, описанные в этом блоге, чтобы добавить свой собственный CSS, чтобы успешно изменить внешний вид вашего веб-сайта.