Как легко добавить пользовательский CSS в WordPress (2022)
Опубликовано: 2022-04-11Официальный репозиторий тем WordPress насчитывает около 9000 тем. Добавьте темы, доступные на популярных торговых площадках и на веб-сайтах разработчиков тем, и это число может достигать 20 000!
Даже если вам удастся просмотреть это огромное количество и найти подходящую тему, вы обычно обнаружите, что дизайн требует множества настроек.
Для этого вы начинаете с бэкэнда темы и меняете типографику и цвета.
Возможно, вам потребуется изменить расстояние между элементами или добавить фоновый цвет для виджета.
Здесь вы можете добавить пользовательский CSS, чтобы изменить аспекты темы и сделать ее действительно своей.
Что такое CSS?

CSS, или каскадные таблицы стилей, пожалуй, второй по популярности веб-язык после HTML.
В то время как HTML обеспечивает строительные блоки веб-страницы, CSS делает их красивыми.
Как вы понимаете, вы найдете CSS везде, где увидите HTML.
Вы можете использовать CSS для добавления цветов, изменения начертаний и размеров шрифта, а также добавления или удаления интервалов между элементами дизайна. В целом, CSS используется для стилизации и улучшения макета веб-страниц.
Если вы хотите изменить какой-либо визуальный элемент, вы можете добавить пользовательские фрагменты CSS на свой веб-сайт и увидеть результаты почти сразу.
Преимущества CSS
CSS предлагает несколько важных преимуществ для вашего сайта WordPress.
Большая согласованность в дизайне веб-сайта
Код CSS обычно содержится в отдельных файлах (обычно это style.css в случае WordPress). Этот файл упоминается в коде внешнего интерфейса, и соответствующие разделы извлекаются по мере необходимости.
Это означает, что вам нужно создать единый файл стилей, который можно использовать для всех страниц веб-сайта.
В результате все элементы HTML имеют одинаковый стиль (или вы можете выборочно применить форматирование, определив пользовательские классы).
Если вам нужно изменить стиль, вам нужно всего лишь один раз внести изменения в файл CSS, и они будут применены ко всему веб-сайту в кратчайшие сроки.
Представьте разные стили разным зрителям
Отзывчивый дизайн — это приспособление элементов HTML и содержимого к размеру экрана посетителей.
С помощью одного файла CSS вы можете убедиться, что ваш веб-сайт отображается идеально, независимо от устройства посетителей.
HTML-страницы, как известно, плохо подходят для печати. С правильным кодом CSS вы можете создать представление, которое форматирует содержимое, удаляя фоновые цвета и изображения.
Точно так же вы можете отформатировать содержимое своего веб-сайта, чтобы оно было удобно для чтения с экрана.
Это повышает показатель доступности вашего веб-сайта и позволяет посетителям с нарушениями зрения легко просматривать ваш контент.
Легкий код веб-сайта
Веб-сайт представляет собой комбинацию нескольких технологий, включая HTML и CSS. В результате разработчики обычно разбивают код сайта на отдельные файлы.
Когда вы открываете веб-страницу в браузере, сервер выбирает только те файлы, которые необходимы для отображения страницы в браузере. В результате общий пакет загрузки, необходимый для отображения веб-страницы в вашем браузере, довольно мал.
В современных кэшах браузера CSS обычно загружается один раз, а затем сохраняется локально, что еще больше ускоряет работу пользователя.
Преимущества поисковой оптимизации
CSS — отличный способ создания структурированных веб-сайтов. Поскольку дизайн (CSS) отделен от структуры (HTML), вы можете легко изменять и наводить порядок на веб-страницах.
Это позволяет вам настраивать страницы, которые хорошо построены, и позволяет ботам Google лучше понимать назначение страниц.
Еще одним важным преимуществом использования CSS в дизайне вашего веб-сайта является сокращение соотношения кода и содержимого веб-страниц.
Это помогает как людям, так и ботам быстро и легко просматривать ваш контент. Это сокращает время, необходимое для загрузки и отображения веб-страниц в браузерах посетителей.
Как вы знаете, Google считает время загрузки страницы важным сигналом ранжирования, который используется для построения поискового индекса.
Веб-сайты с более быстрой загрузкой размещаются в верхней части результатов поиска, потому что они предлагают посетителям лучший опыт.
Недостатки CSS
Все преимущества использования CSS сопряжены с важным недостатком — CSS теперь представляет собой набор связанных технологий, которые требуют значительного обучения для не-разработчиков.
Вам нужно начать с основ, а затем понять, как работает предпочитаемый вами CSS-фреймворк.
Это может быть немного для среднего пользователя WordPress, который заинтересован в незначительных изменениях стиля.
Но не волнуйтесь — в этой статье вы узнаете несколько приемов добавления пользовательского кода CSS на ваш веб-сайт WordPress, не зная, как это работает.
Важно: сделайте резервную копию своего сайта, прежде чем что-либо пробовать
CSS — важная часть вашего сайта WordPress. Независимо от того, являетесь ли вы опытным разработчиком или новичком в разработке WordPress, важно сделать резервную копию своего веб-сайта перед добавлением пользовательского CSS.
Резервное копирование вашего веб-сайта сохраняет копию файлов вашего веб-сайта в отдельном месте.
Если что-то пойдет не так, вы сможете восстановить свой сайт за пару кликов.
Если вам нужно больше узнать о резервном копировании вашего веб-сайта WordPress, вот отличная статья, в которой резервное копирование рассматривается более подробно.
Добавление пользовательского CSS на ваш сайт WordPress
Теперь, когда вы понимаете роль CSS в WordPress, мы теперь подробно рассмотрим, как вы можете добавить пользовательский CSS на свой веб-сайт.
Как и все остальное, вы обнаружите, что существует несколько способов добавления CSS на ваш сайт.
Мы рекомендуем вам пройти все способы, а затем выбрать тот, который соответствует вашему уровню мастерства.
Добавить пользовательский CSS непосредственно в файл(ы) веб-сайта
Если у вас есть хорошие практические знания CSS и веб-дизайна, вы можете напрямую добавить пользовательский код CSS в файлы темы веб-сайта.
Теоретически для этого нужно открыть файл style.css темы и добавить туда свой пользовательский код CSS.

После этого не забудьте сохранить или обновить файл.
Теперь для многих тем style.css является основным ресурсом стилей, и ваш пользовательский код будет применяться ко всему веб-сайту. Поэтому вам нужно хорошо подумать, прежде чем вносить изменения.
Мы не рекомендуем этот метод даже для экспертов, потому что легко сделать ошибку и сделать ваш сайт непригодным для использования.
Некоторые темы могут иметь дополнительные файлы для оформления определенных страниц или частей веб-сайта. В этом случае ваш пользовательский код может не применяться.
Еще одна важная вещь, которую следует помнить при добавлении пользовательского CSS непосредственно в файлы веб-сайта, заключается в том, что изменения будут перезаписаны при обновлении темы.
Это означает, что вам нужно добавлять пользовательский код CSS после каждого обновления темы.
Добавить пользовательский CSS с помощью настройщика темы WordPress
Все темы WordPress имеют панель Theme Customizer, где вы можете изменить различные настройки, связанные с дизайном и функциональностью.
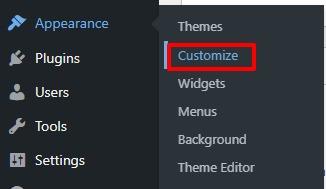
Чтобы получить доступ к Настройщику, перейдите в раздел « Внешний вид » > « Настроить ».

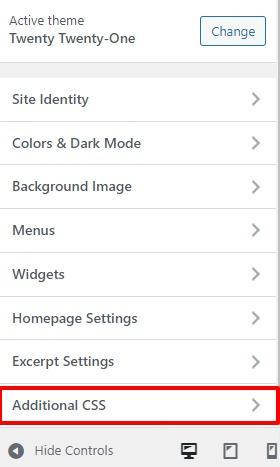
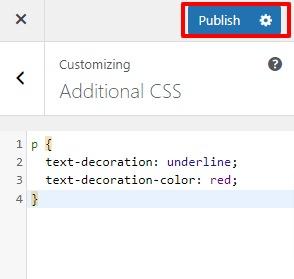
В конце левой панели вы увидите поле « Дополнительный CSS ». Нажмите, чтобы развернуть его.

Вы можете добавить свой пользовательский фрагмент CSS здесь.
Вы можете просмотреть предварительный просмотр изменений на панели предварительного просмотра. Нажмите Опубликовать , чтобы сохранить изменения.

Эти изменения являются глобальными и видны на вашем веб-сайте.
Преимущество этого метода в том, что изменения, полученные в результате добавления пользовательского CSS, не исчезнут при обновлении темы.
Добавьте пользовательский CSS в блоки Гутенберга
С последним выпуском WordPress 5.9 вы получаете полную возможность редактирования сайта. Этот блочный подход к дизайну (и редактированию) веб-сайта также упрощает процесс добавления пользовательского CSS для форматирования отдельных блоков.
Процесс состоит из двух этапов.
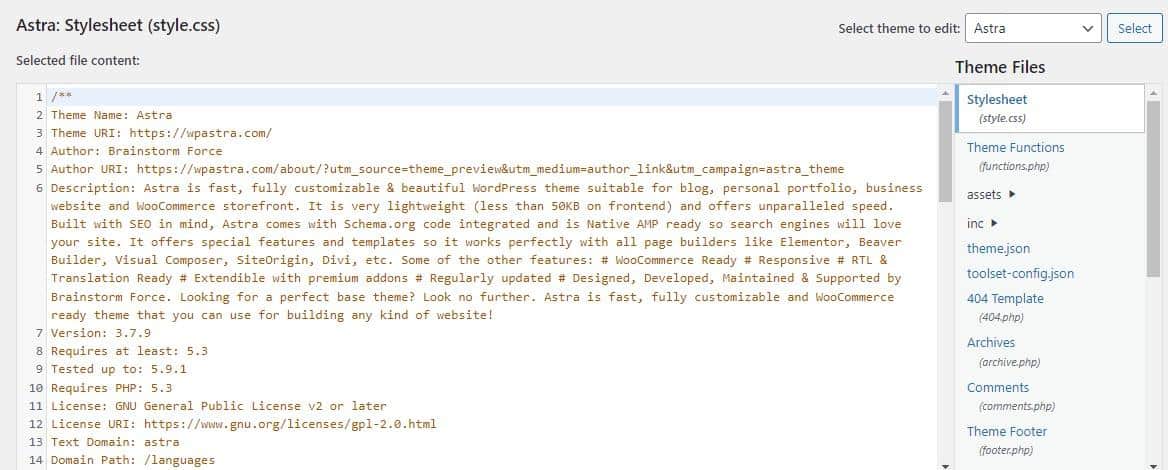
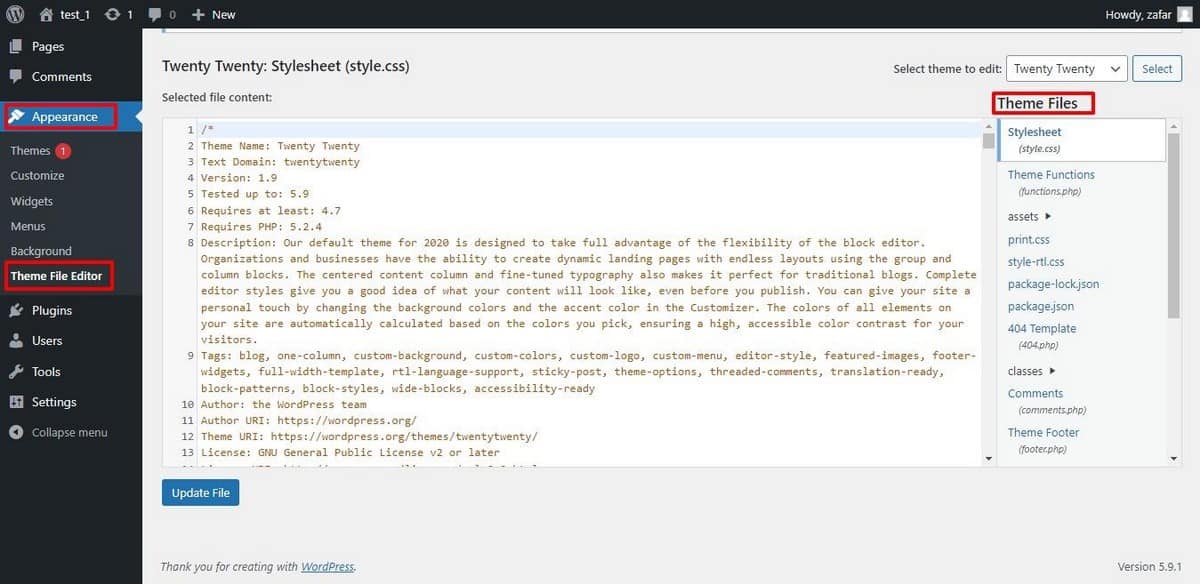
На первом этапе перейдите в « Внешний вид » > « Редактор файла темы» .
Откроется раздел « Редактировать темы ». Как правило, style.css, таблица стилей по умолчанию, открыта в редакторе.
Если это не так, выберите файл на правой боковой панели под названием Theme Files .

Прокрутите файл до конца и добавьте собственный фрагмент кода. Вы должны убедиться, что ваш фрагмент содержится в селекторе класса.

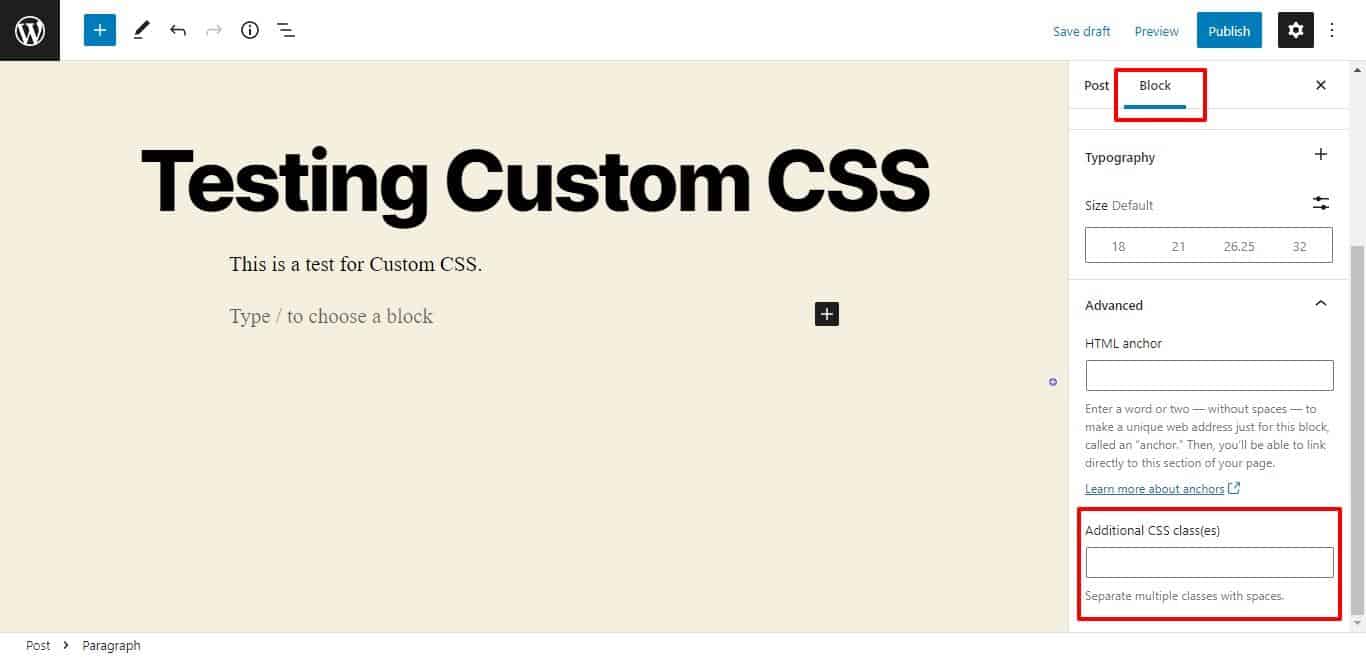
На втором шаге вы добавляете блок к посту. В этом примере вы можете видеть, что мы добавили блок абзаца.
Чтобы добавить пользовательский CSS в блок абзаца, выберите блок и перейдите на левую боковую панель. На вкладке « Блок » прокрутите вниз до раздела « Дополнительно » и разверните его.
В поле « Дополнительный CSS » добавьте пользовательский класс CSS.

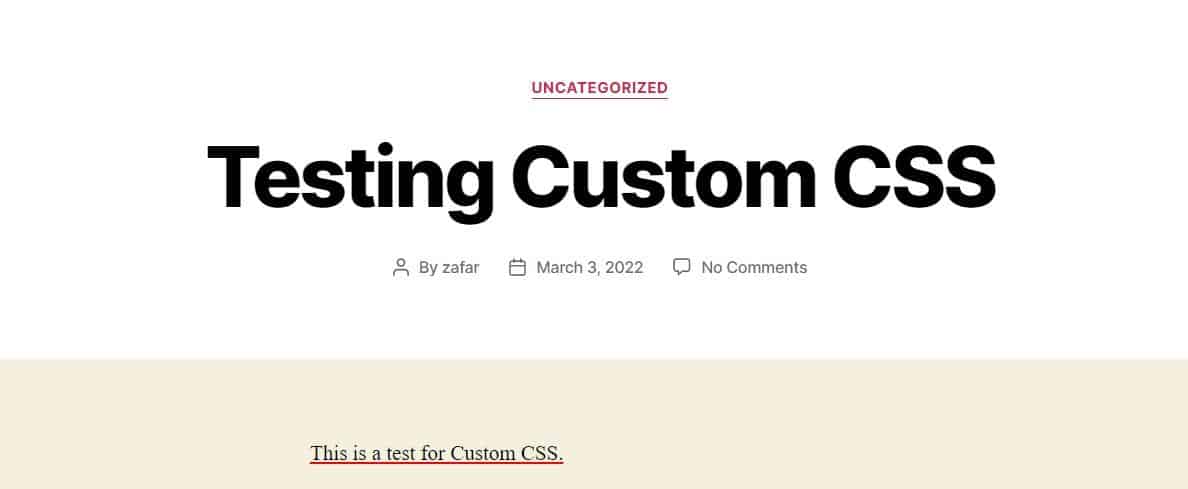
Вот «до», где блок абзаца не имеет пользовательского CSS.

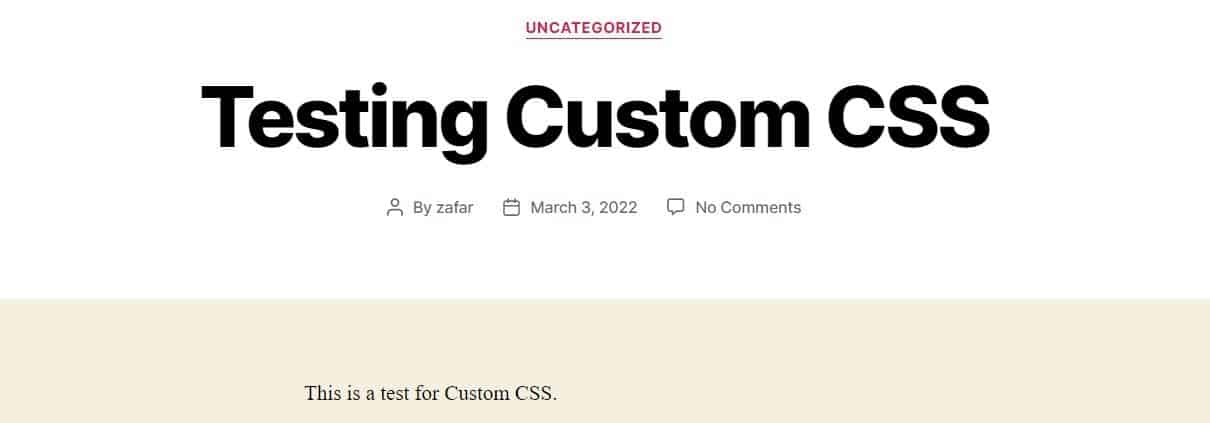
После добавления пользовательского CSS в поле « Дополнительный CSS » блока абзаца вы можете увидеть изменения в блоке.

Добавьте пользовательский CSS в конструктор страниц
Как и Гутенберг, все популярные конструкторы страниц позволяют добавлять пользовательский CSS к отдельным блокам. Процесс аналогичен тому, что мы описали выше.
Обратите внимание, что вам может понадобиться премиум-версия конструкторов страниц, чтобы получить настраиваемый параметр CSS.
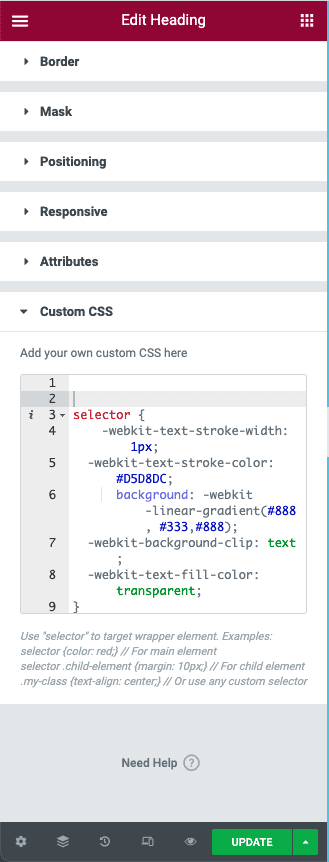
Мы будем использовать Elementor Pro, чтобы продемонстрировать идею добавления пользовательского CSS в блоки Elementor.
Добавьте блок и перейдите в раздел « Правка ».
Затем перейдите в «Дополнительно » > «Пользовательский CSS ». Вставьте свой собственный CSS в поле.

С небольшими изменениями этот процесс применим ко всем популярным конструкторам страниц.
Добавить пользовательский CSS с помощью плагина
Добавление пользовательского кода CSS непосредственно в файлы темы — рискованное дело. Вы должны быть осторожны при добавлении своего пользовательского кода CSS в файл(ы) стилей темы, а затем вызывать его там, где это необходимо.
Даже после этого есть вероятность, что ваши изменения могут исчезнуть со следующим обновлением темы.
Вот почему разработчики WordPress создали несколько плагинов, которые позаботятся о добавлении пользовательского CSS на ваш сайт.
Эти плагины обычно не изменяют файлы ядра напрямую. Вместо этого ваш пользовательский код CSS сохраняется в файле плагина.
В результате ваши изменения остаются доступными даже при смене темы веб-сайта.
Чтобы повторно применить пользовательские изменения, все, что вам нужно сделать, это перейти к плагину и выбрать пользовательский код.
Основная проблема здесь заключается в выборе из нескольких отличных вариантов.
Чтобы помочь вам принять правильное решение, мы кратко опишем пять плагинов, которые, на наш взгляд, справляются со своей задачей!
Визуальный редактор стилей CSS

Если у вас нет глубоких знаний кода CSS, вам подойдет визуальный редактор стилей CSS. Этот бесплатный плагин поставляется с визуальным редактором, в котором вы можете визуально добавлять изменения в элементы веб-сайта.
Редактор перетаскивания позволяет точно настроить размещение элементов и изменить поля и отступы. Редактор ведет историю правок, поэтому вы можете легко вернуться назад, чтобы отменить изменение.
Вы можете редактировать все страницы и сообщения сайта, включая страницу входа. Вы получаете до 60 вариантов стилей, которые можно применить к своему веб-сайту.
В то время как платная версия предоставляет дополнительные возможности, бесплатная версия сама по себе довольно функциональна.
Простой пользовательский CSS

Несмотря на то, что этот плагин предназначен для администраторов веб-сайтов, он довольно удобен для начинающих благодаря встроенному предварительному просмотру в реальном времени и простому интерфейсу, созданному с использованием стандартных элементов пользовательского интерфейса WordPress. Плагин очень легкий и не влияет на производительность сайта.
Чтобы помочь вам написать безошибочный код CSS, Simple Custom CSS поставляется с подсветкой синтаксиса и проверкой ошибок (анализ кода). Это ускоряет добавление пользовательского кода CSS за счет сокращения времени, необходимого для добавления идеального кода на ваш сайт.
Лучшее в плагине то, что ваши изменения сохраняются даже при смене темы.
CSS-герой

CSS Hero — это решение для редактирования тем веб-сайтов премиум-класса, которое упрощает редактирование веб-сайтов WordPress.
Решение идеально подходит для начинающих, которым нужно простое решение для редактирования внешнего вида веб-сайта.
Однако не позволяйте простому внешнему виду редактора обмануть вас — CSS Hero — это мощное решение, которое поставляется с обширной историей редактирования, фрагментами кода и возможностью добавления пользовательских правил CSS.
Плагин очень безопасен для использования на любом веб-сайте, потому что он не изменяет собственные файлы темы WordPress.
В результате вы можете вносить все необходимые изменения и при этом быть уверенными, что ваши основные файлы останутся неизменными и защищенными.
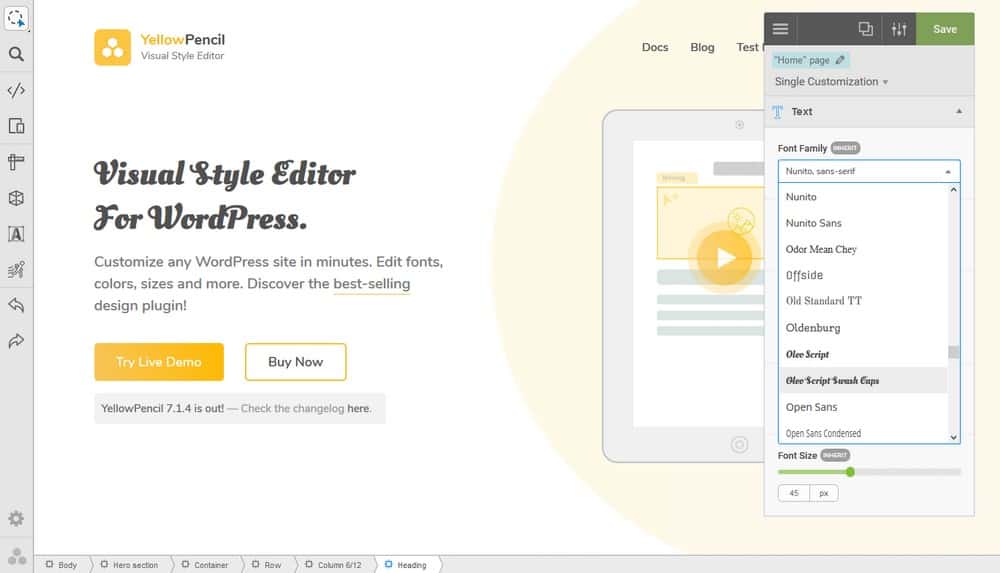
ЖелтыйКарандаш

Если вам нужно решение без кода для редактирования внешнего вида веб-сайта, YellowPencil может отлично подойти. Этот премиальный плагин предназначен как для новичков, так и для экспертов из-за его обширных функций.
Вы получаете полный контроль над внешним видом своего веб-сайта, настраивая более шестидесяти свойств в редакторе с перетаскиванием.
Все, что вам нужно сделать, это визуально изменить элементы в редакторе, и YellowPencil сгенерирует собственный код CSS для ваших изменений. Вы даже можете применять изменения для разных размеров экрана и устройств. Плагин сохраняет ваши изменения CSS, и вы можете повторно применить изменения при смене темы.
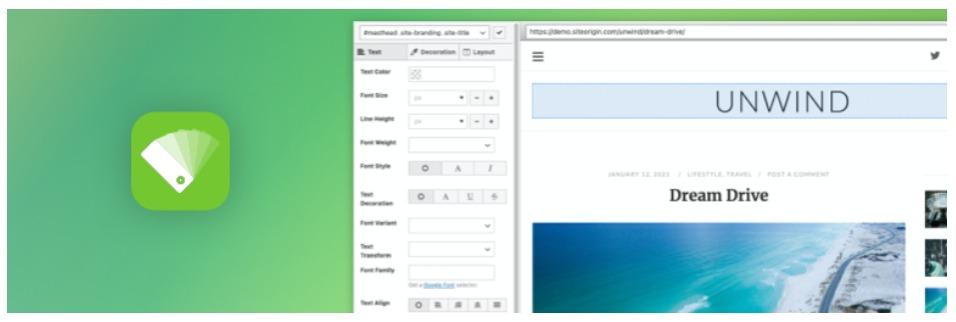
CSS исходного сайта

SiteOrigin CSS — очень популярное решение для редактирования CSS для веб-сайтов WordPress, потому что оно идеально подходит независимо от ваших навыков.
Вы получаете точный контроль над цветами, отступами, стилем и размещением элементов веб-сайта в визуальном редакторе. Плагин также поставляется с автодополнением кода, которое избавляет от догадок при кодировании CSS.
Включенный инспектор упрощает выбор правильных селекторов, чтобы вы могли выбрать правильные атрибуты для своих элементов дизайна.
Плагин является бесплатным для использования и поставляется с захватывающими функциями, такими как завершение кода, анализ кода (проверка ошибок) и защита файла ядра.
Создайте дочернюю тему для тестирования (и сохранения) изменений
Дочерние темы получают свою функциональность и стиль от других тем (известных как родительские темы).
По сути, это копии родительских тем, «наследующие» их код и активы. Однако дочерние темы изолированы от родительских тем.
Теоретически создать дочернюю тему несложно. Вам просто нужно создать новую папку, скопировать файлы style.css (для стилей и визуальных элементов) и functions.php (для функциональности темы).
Однако на практике вам нужно проверить документацию темы, чтобы найти важные файлы, которые вам нужно скопировать в папку дочерней темы.
Когда у вас есть все необходимые файлы в папке, вы можете активировать ее в качестве темы веб-сайта по умолчанию. Теперь вы можете использовать один из описанных выше способов добавления пользовательского CSS.
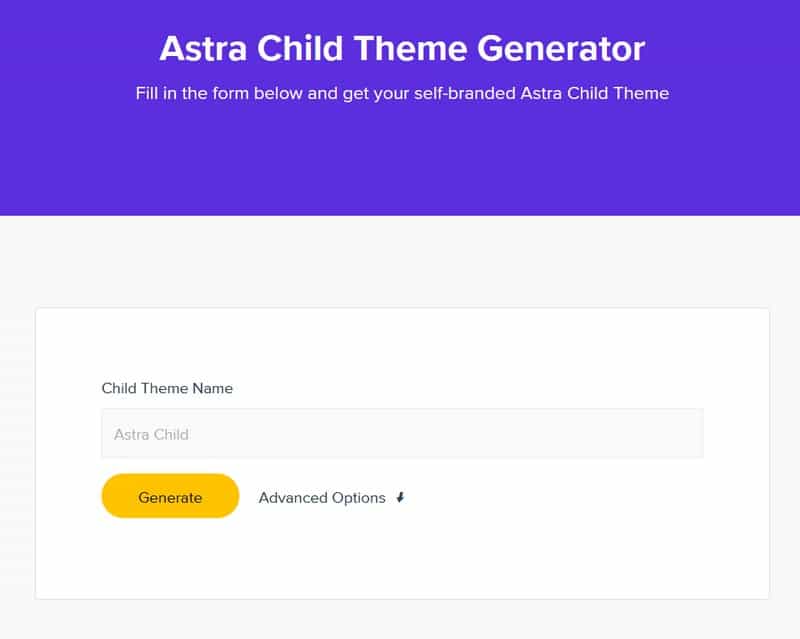
Генератор детских тем Astra
Как видите, вам нужна отличная родительская тема, если вам нужна высокофункциональная дочерняя тема. Поскольку дочерняя тема наследует все функциональные возможности и стили от родительской темы, вам нужно быть осторожным при выборе родительской темы.

Если вы используете Astra, вам повезло, потому что Astra предлагает отличный генератор дочерних тем, который позаботится о процессе создания дочерней темы.
Вы можете загрузить дочернюю тему как есть или нажать «Дополнительные параметры», чтобы изменить различные параметры, такие как автор, описание и снимки экрана.
Инструмент загружает zip-файл, содержащий полный пакет дочерней темы.
Вывод
Мы надеемся, что эта статья помогла вам понять идею добавления пользовательского CSS на ваш веб-сайт WordPress.
Как вы видели, WordPress предлагает несколько способов добавления пользовательских фрагментов CSS непосредственно в основные файлы или с помощью плагинов. Мы рекомендуем метод плагинов, потому что он безопаснее и позволяет сохранять изменения CSS даже при смене темы.
Возможно, вам придется освежить свои знания CSS (или начать учиться на нескольких отличных ресурсах), потому что CSS постоянно развивается, и вы найдете лучшие способы оформления своих веб-страниц, выполнив простой поиск в Google.
Вы также должны рассмотреть создание дочерних тем как отличный вариант для тестирования фрагментов CSS. Вы обнаружите, что многие популярные темы предлагают простой процесс создания дочерних тем из их основных файлов.
Теперь ваша очередь — сообщите нам, какой метод вы предпочитаете для добавления пользовательского CSS на веб-сайты WordPress.
