Как добавить пользовательские размеры изображений в WordPress
Опубликовано: 2020-12-29Хотите разместить на своем сайте изображения индивидуального размера? Вы пришли в нужное место. В этом уроке мы покажем вам, как добавлять пользовательские размеры изображений в WordPress и вносить изменения в существующие.
Каковы размеры изображений WordPress по умолчанию?
По умолчанию каждая установка WordPress поставляется с тремя пользовательскими размерами изображений.
- Миниатюра — 150*150
- Средний — 300*300
- Большой — 1024*1024
Это означает, что когда вы загружаете изображение на свой сайт, ядро автоматически создает копии в этих размерах. Однако иногда эти размеры не те, которые вам нужны для вашего сайта.
Зачем менять размеры изображения по умолчанию?
Размеры изображений по умолчанию, предоставляемые WordPress, являются стандартными, но иногда вам могут понадобиться изображения других размеров. В этом случае вам нужно будет создать собственные. Для этого большинство новичков загружают изображение на свои сайты и используют встроенную функцию изменения размера WordPress, чтобы настроить размер изображения в интерфейсе.
Однако это неэффективно, если вам нужно сделать это для всех ваших изображений. Вот почему добавление пользовательских размеров изображений поможет вам сэкономить много времени. В этом руководстве мы покажем вам, как включить новые размеры изображений в WordPress, чтобы каждый раз, когда вы загружаете изображение на свой сайт, WordPress автоматически преобразовывал его во все необходимые вам размеры без какой-либо дополнительной работы с вашей стороны.
С другой стороны, вы также можете удалить размеры изображений по умолчанию, которые вам не нужны, чтобы сэкономить место на сервере. Если вы знаете, как это сделать, ознакомьтесь с этим руководством.
ПРИМЕЧАНИЕ. Некоторые темы WordPress уже поставляются с пользовательскими размерами изображений, поэтому убедитесь, что новые размеры, которые вы планируете зарегистрировать, еще не доступны.
Как изменить размеры изображений WordPress по умолчанию
Если вы не используете все размеры изображений по умолчанию, которые есть в WordPress, вы можете изменить эти размеры вместо добавления новых. И хорошая новость заключается в том, что вы можете сделать это без использования каких-либо дополнительных плагинов или пользовательского кода.
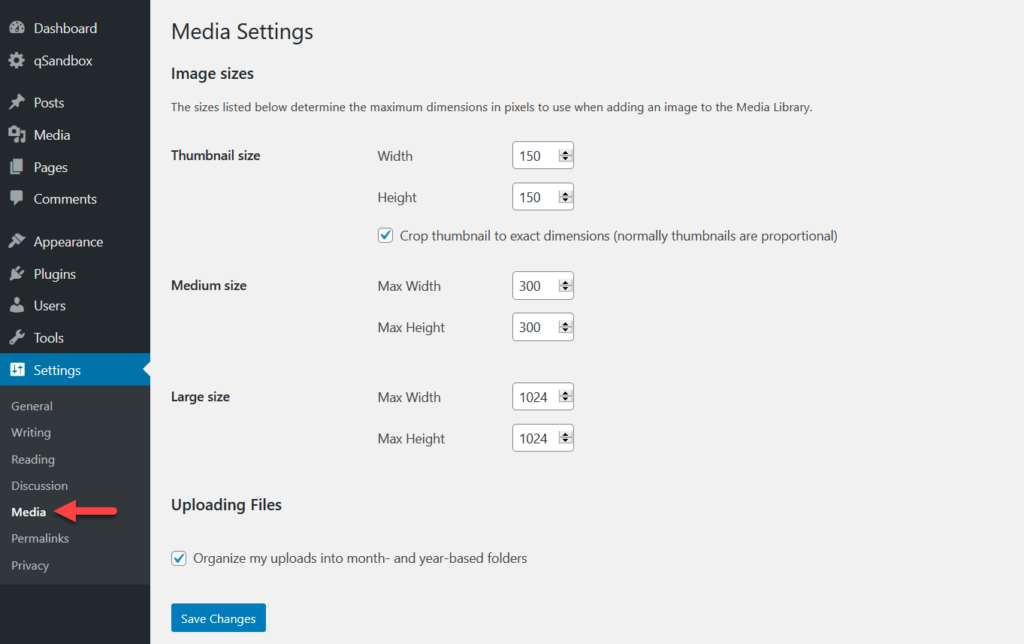
В панели администратора WordPress перейдите в «Настройки» > «Медиа» . Там вы сможете изменить размеры 3 размеров изображения по умолчанию. 
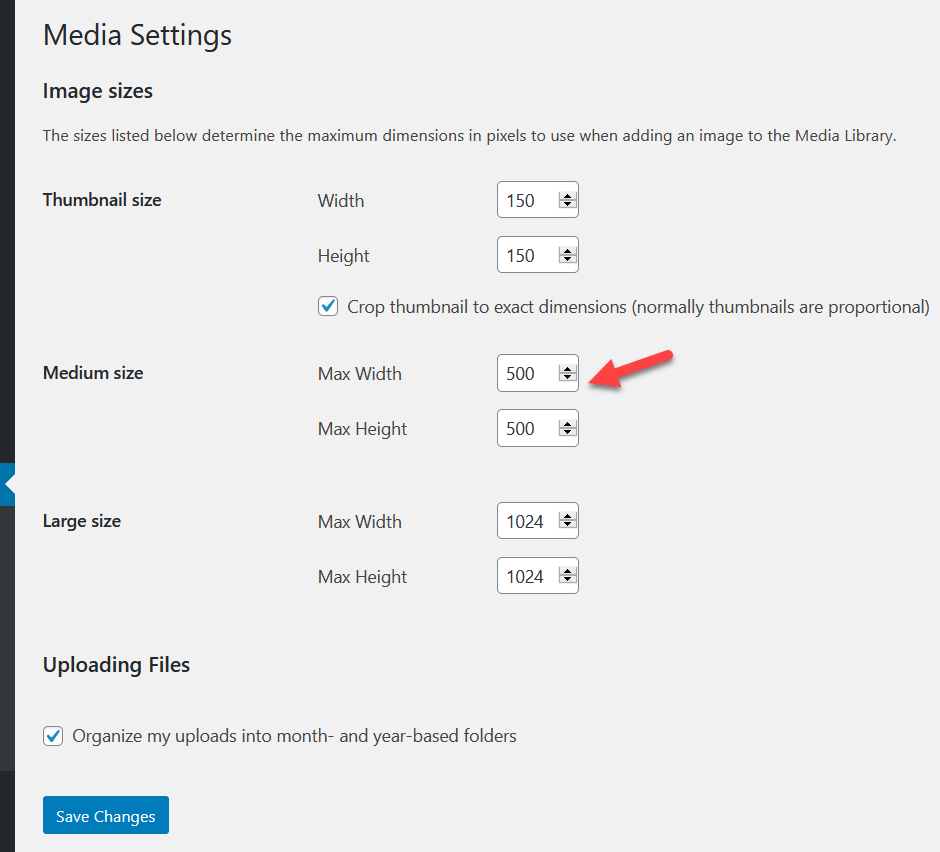
Просто введите ширину и высоту, которые вы хотите в размере изображения, которое вы хотите изменить. Например, допустим, вы хотите изменить размер изображения среднего размера на 500*500 пикселей. Добавьте новые значения в соответствующее поле и нажмите кнопку Сохранить изменения . 
Вы можете изменить все размеры по умолчанию или определенные в соответствии с вашими потребностями. Убедитесь, что вы сохранили изменения и рассмотрите возможность повторного создания миниатюр после добавления пользовательского размера изображения в ваш магазин WooCommerce или на сайт WordPress.
Как добавить пользовательские размеры изображений в WordPress
Если вместо изменения размеров по умолчанию вы хотите добавить собственные размеры изображений в WordPress, у вас есть два варианта.
- Вручную
- С плагином
В этом разделе мы объясним оба метода, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям и навыкам.
1) Добавить пользовательские размеры изображений вручную
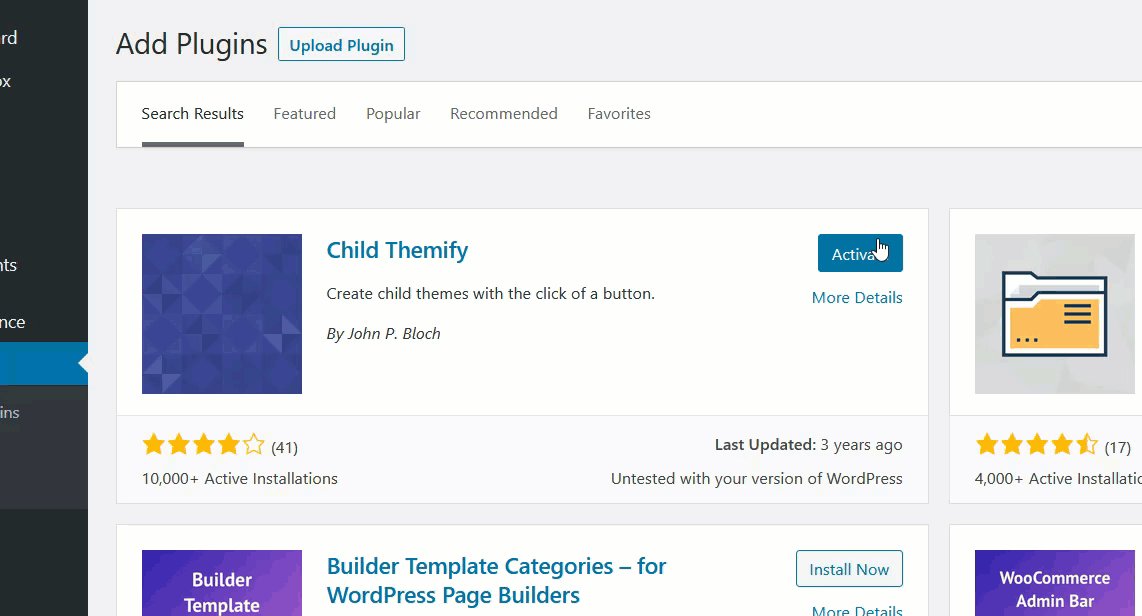
С помощью нескольких строк PHP вы сможете добавлять собственные размеры изображений на свой сайт WordPress. Поскольку мы будем редактировать некоторые основные файлы, прежде чем начать, мы рекомендуем вам создать дочернюю тему и создать полную резервную копию вашего сайта. Для этой демонстрации мы будем использовать плагин Child Themify WordPress.
Установите и активируйте дочернюю Themify
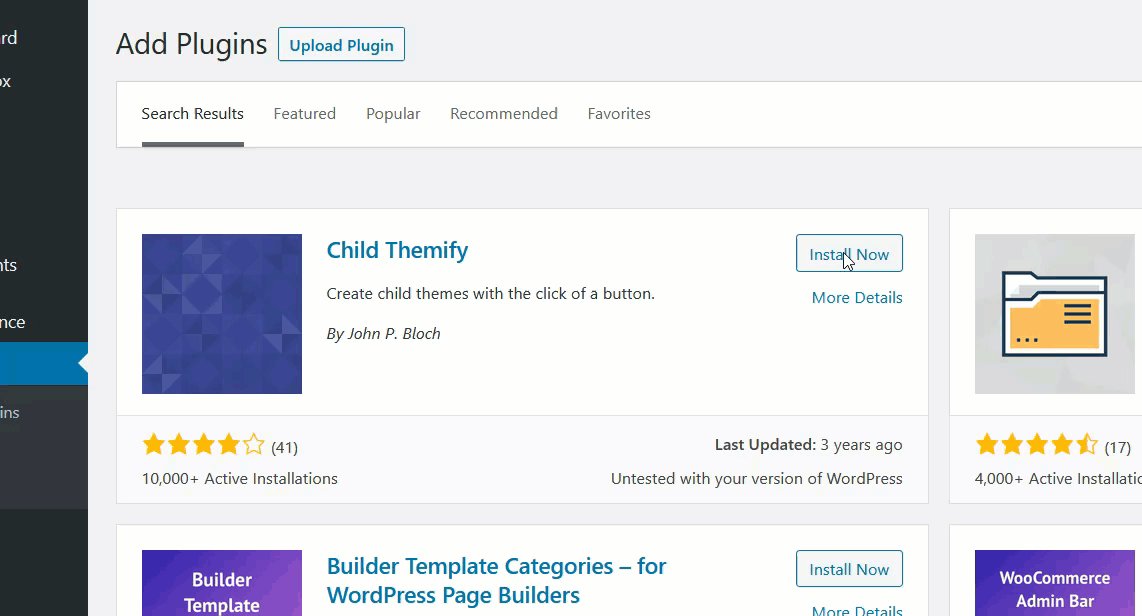
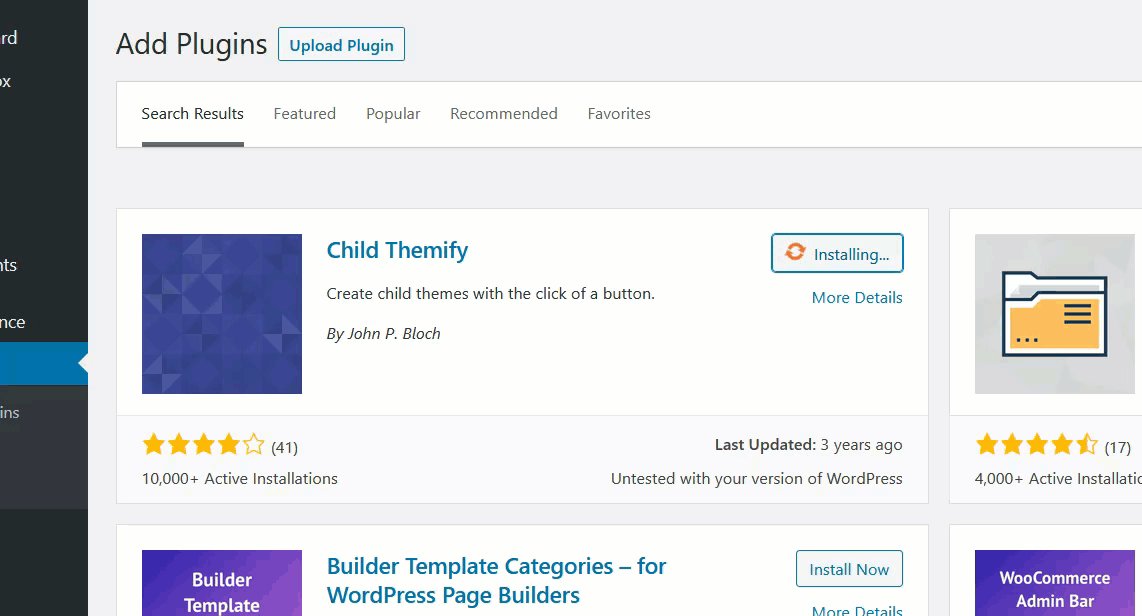
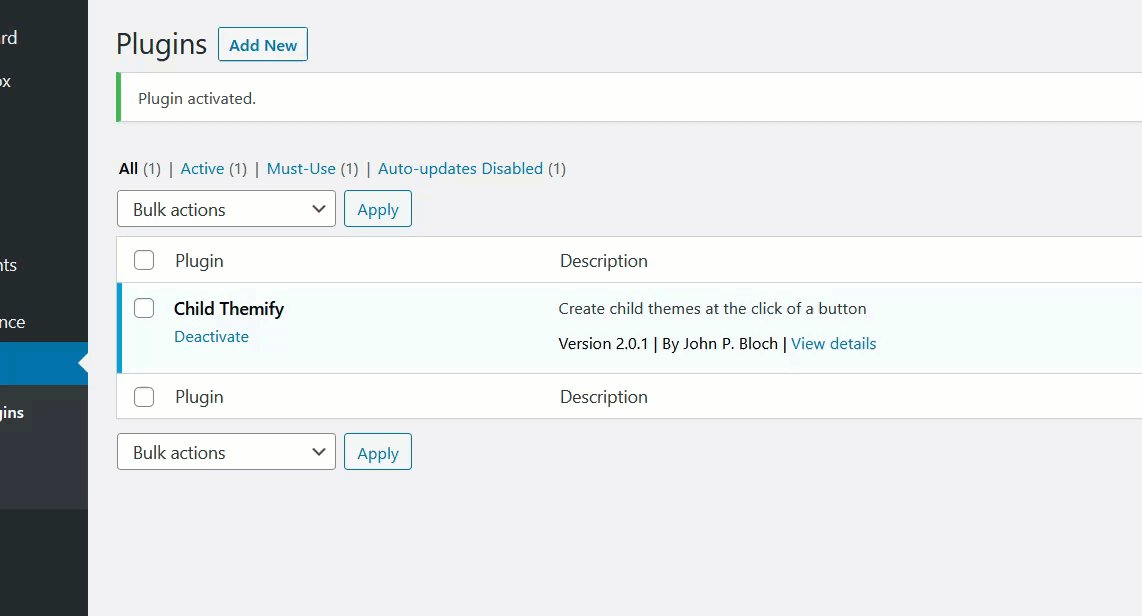
В панели управления WordPress перейдите в раздел « Плагины » и установите и активируйте плагин Child Themify на своем сайте.

Добавление пользовательских размеров изображения
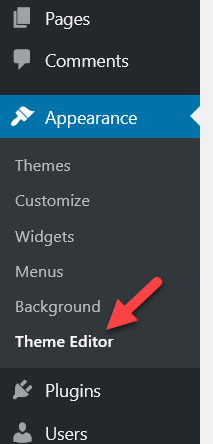
Затем перейдите в «Внешний вид» > «Редактор тем». 
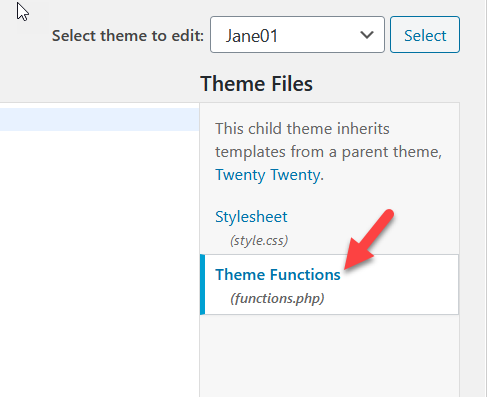
По умолчанию редактор темы загружает файл style.css , но для добавления пользовательских размеров изображений вам нужно будет выбрать functions.php вашей дочерней темы.

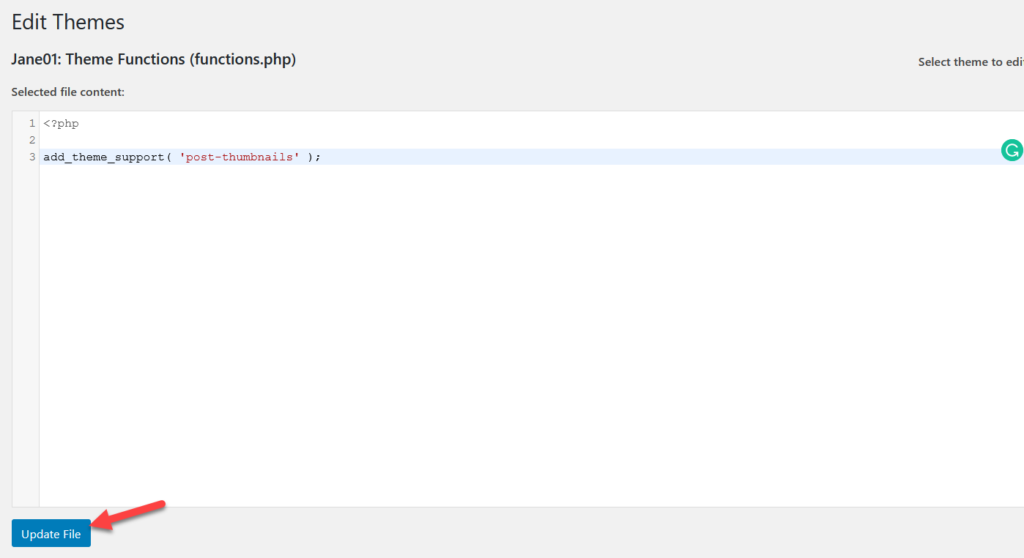
После того, как вы откроете файл fuctions.php , вставьте следующий код.
add_theme_support('post-thumbnails');
Этот простой скрипт активирует функцию add_image_size в вашей установке. Без этого вы не сможете создавать изображения дополнительных размеров. После вставки кода нажмите кнопку « Обновить файл» .

Мы успешно включили функцию на вашем сайте. Теперь вам нужно добавить предпочтительные пользовательские параметры. Для этого мы будем использовать следующий код:
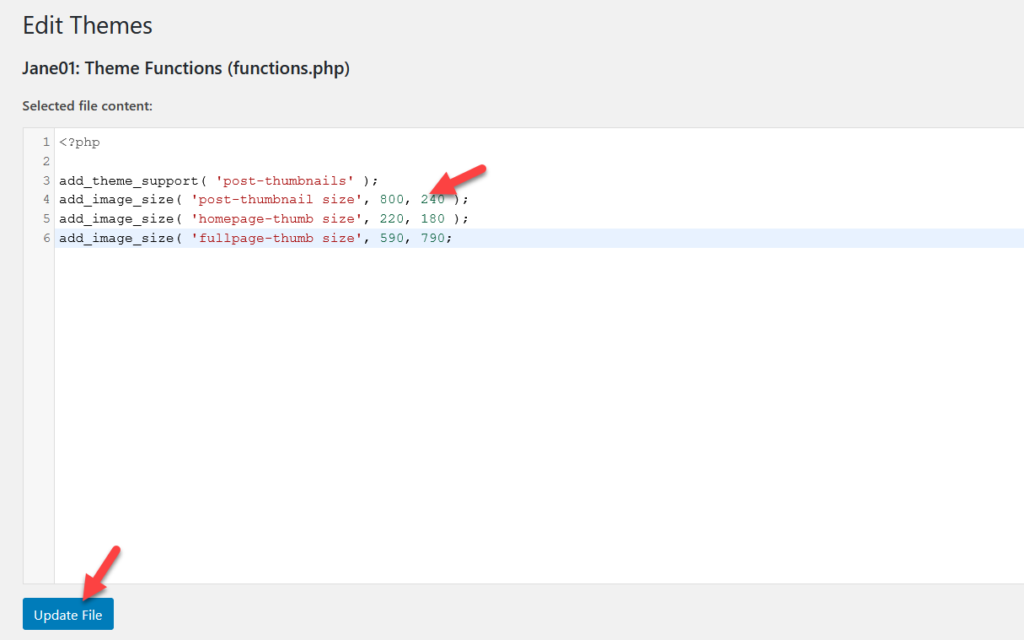
add_image_size('post-thumbnail size', 800, 240 );add_image_size('homepage-thumb size', 220, 180 );add_image_size('fullpage-thumb size', 590, 790 );
Если вы внимательно посмотрите на изображение ниже, вы увидите, что мы добавили имя и размер каждого нестандартного размера, который мы хотим включить. Просто измените имя и размер в зависимости от ваших потребностей. Настроив код, вставьте его в файл functions.php и обновите файл.

Вот и все! Вы успешно добавили пользовательские размеры изображений на свой сайт WordPress .
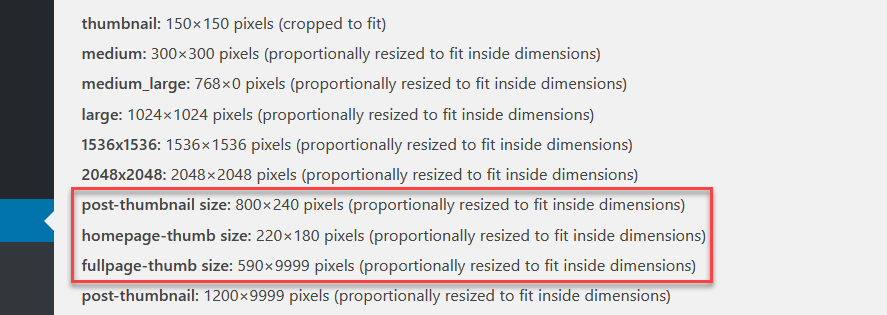
Теперь каждый раз, когда вы загружаете изображение и проверяете параметр размера, вы увидите, что WordPress создает копии изображения в новых нестандартных размерах. Кроме того, вы можете использовать плагин Regenerate thumbnails для создания миниатюр ваших изображений.

2) Создавайте собственные размеры изображений с помощью плагинов
Если вы не хотите редактировать основные файлы вашей темы, вы можете добавить собственные размеры изображений с помощью плагинов. Вместо редактирования файла functions.php мы добавим собственный код с помощью двух разных инструментов:
- Фрагменты кода
- Регенерация изображения и выбор обрезки.
Способ 1: фрагменты кода
Установка и активация фрагментов кода
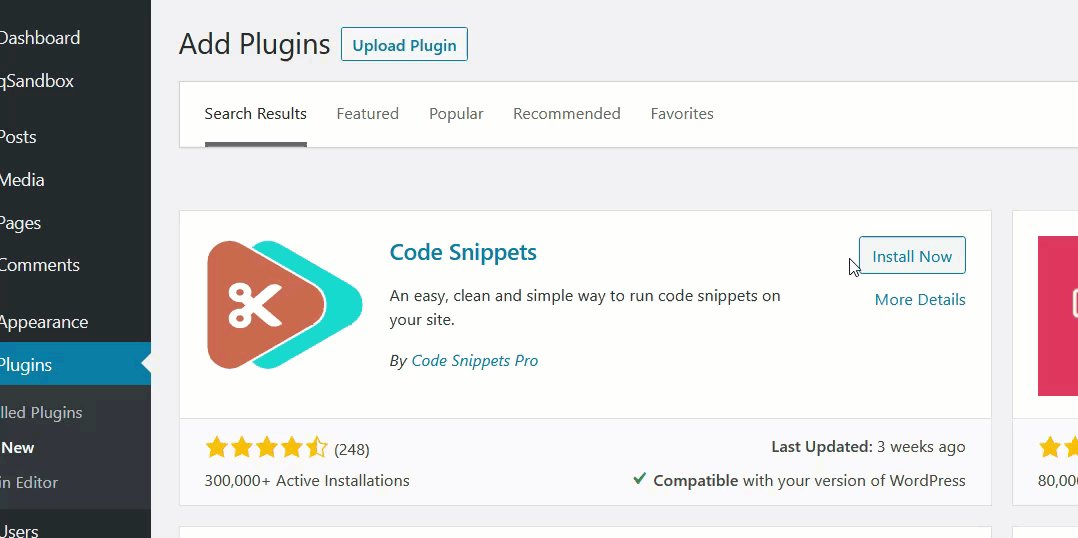
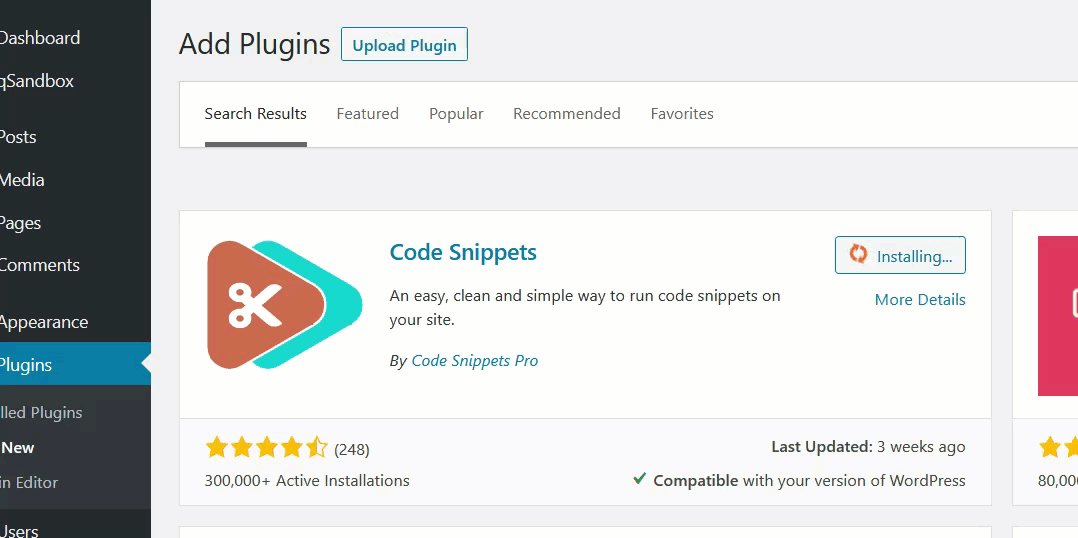
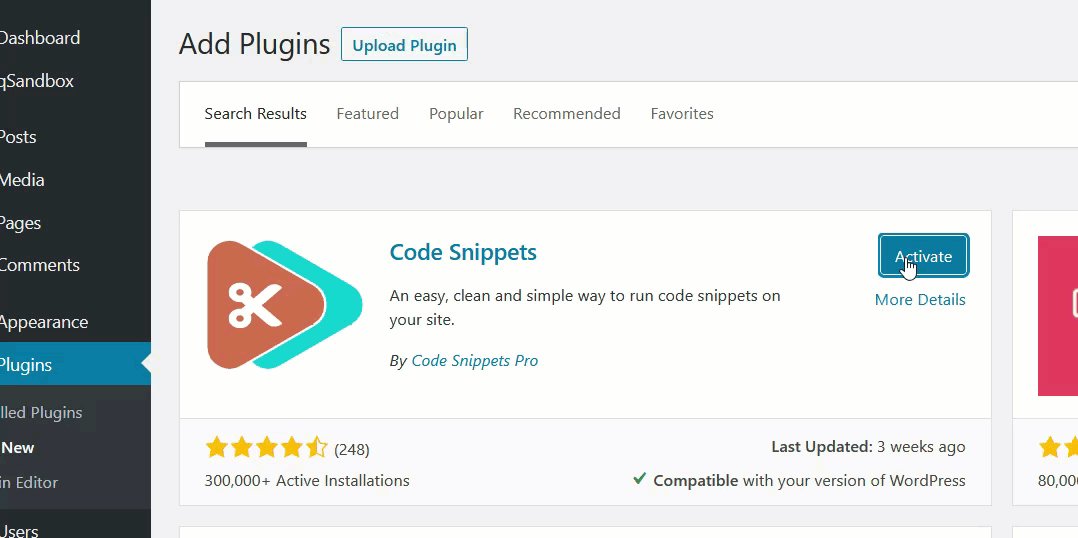
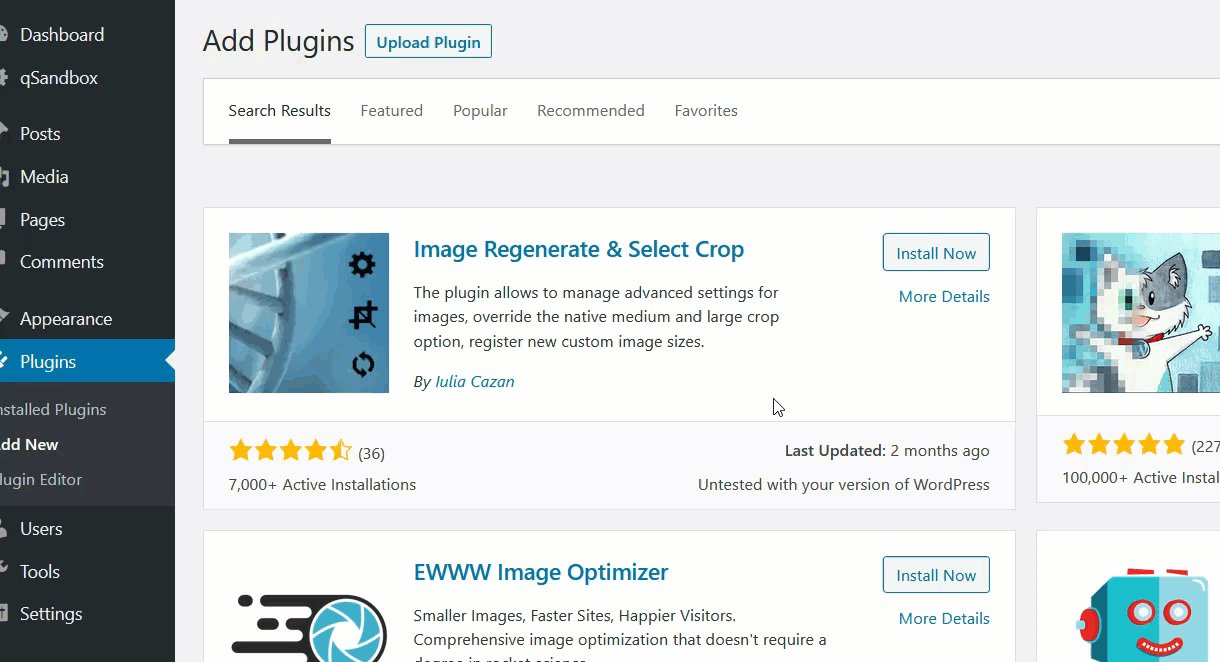
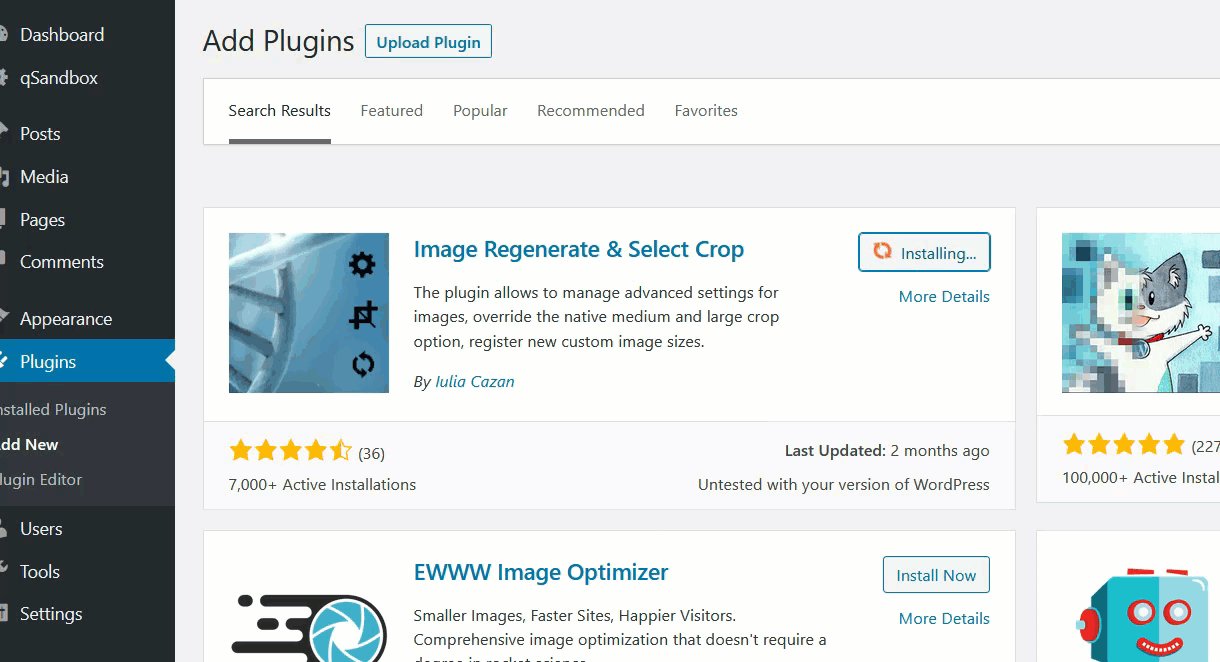
Во-первых, в панели управления WordPress перейдите в «Плагины» > «Добавить новый». Найдите Code Snippets, установите его и активируйте. 
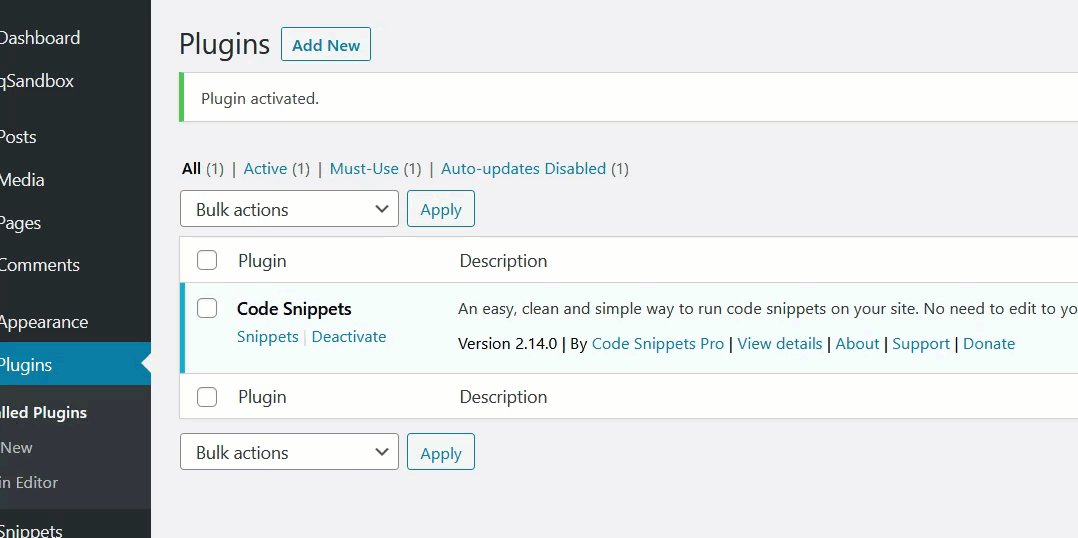
Затем перейдите к настройкам сниппета.
Добавление пользовательского фрагмента
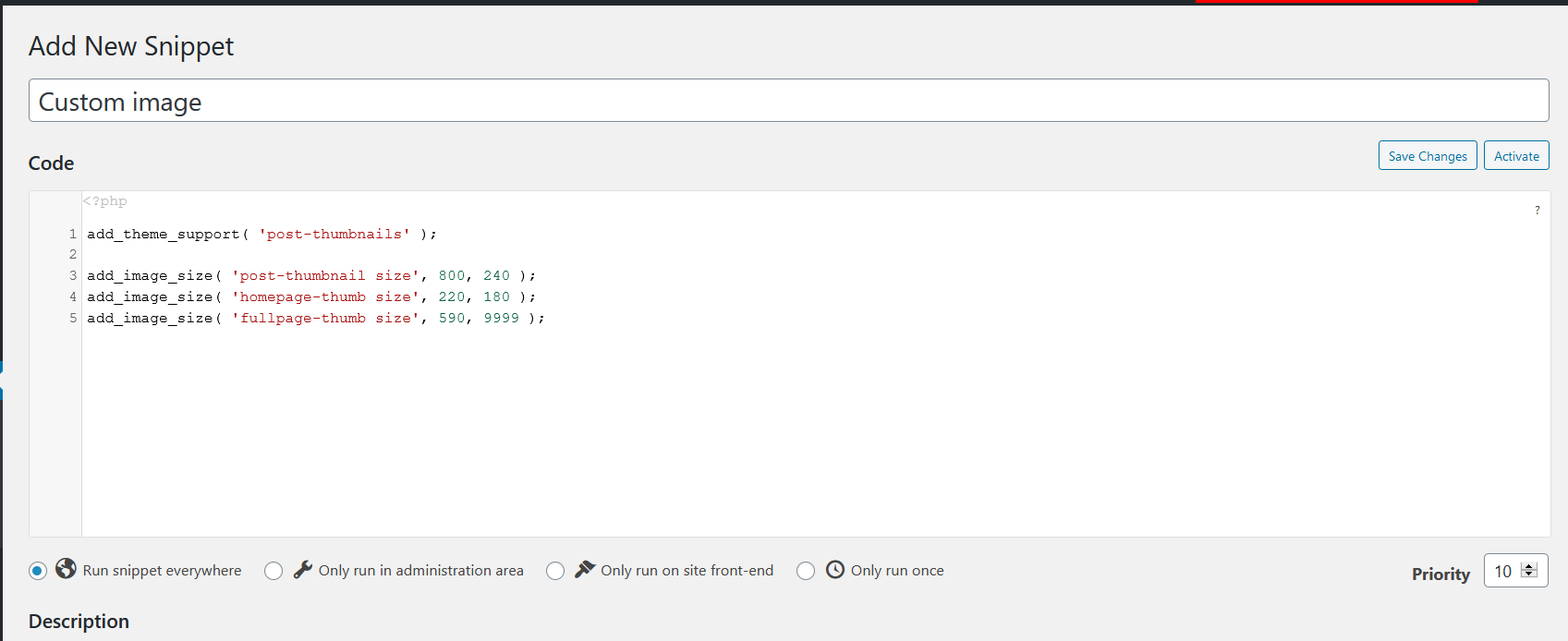
Чтобы добавить новые пользовательские размеры изображений, вам нужно будет создать новый фрагмент. 
Для этого вы можете использовать следующий код и настроить имена и размеры в соответствии с вашими потребностями.
add_theme_support('миниатюры постов');
add_image_size('размер пост-миниатюры', 800, 240);
add_image_size('размер главной страницы-большой палец', 220, 180);
add_image_size('полноценный размер страницы', 590, 9999);После того, как вы добавите код в раздел фрагментов, сохраните его.

Проверка кода
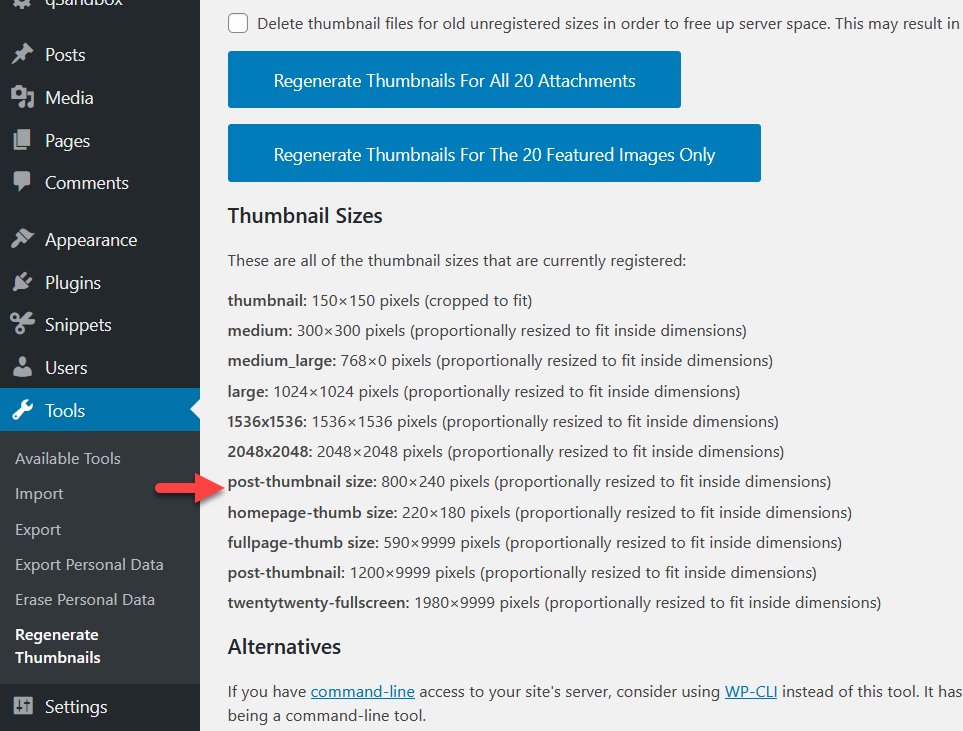
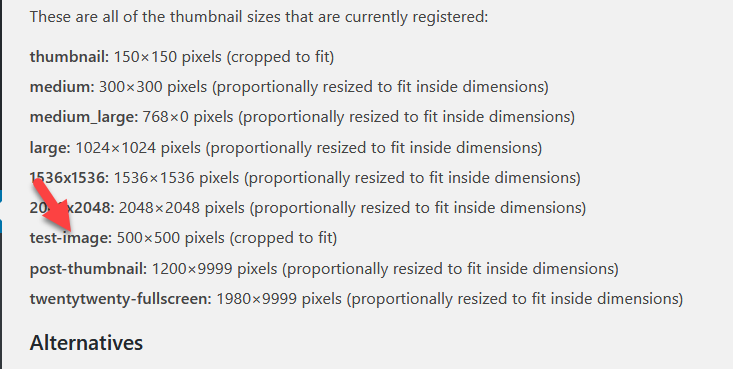
Чтобы убедиться, что все работает правильно, проверьте размеры активных изображений.

Как вы видите на снимке экрана выше, WordPress уже распознал пользовательские изображения, которые мы только что добавили. Этот метод требует небольшого количества кода, но не требует редактирования файлов вашей темы. Кроме того, фрагменты кода — отличный выбор для вставки кода на ваш сайт без создания дочерних тем или изменения существующих файлов.
Метод 2: Регенерация изображения и выбор обрезки
Image Regenerate & Select Crop — еще один отличный плагин, который поможет вам регенерировать и обрезать изображения.
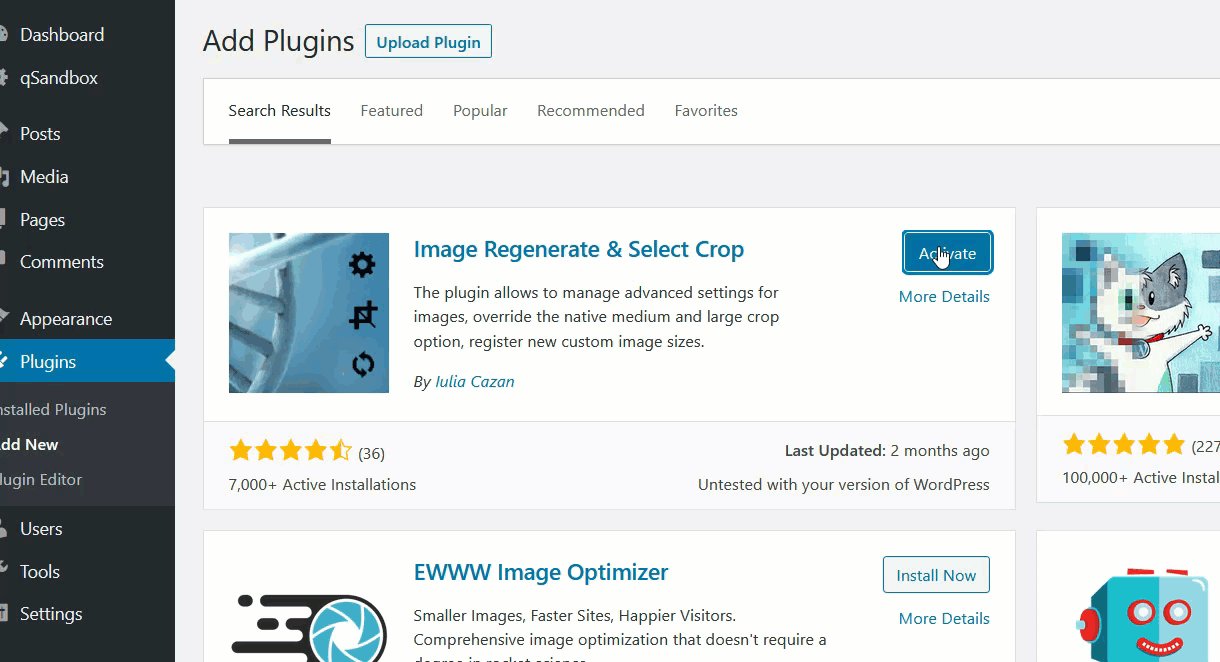
Установка Image Regenerate & Selected Crop
Сначала установите и активируйте Image Regenerate & Selected Crop на своем сайте. 
Добавление пользовательских размеров изображения
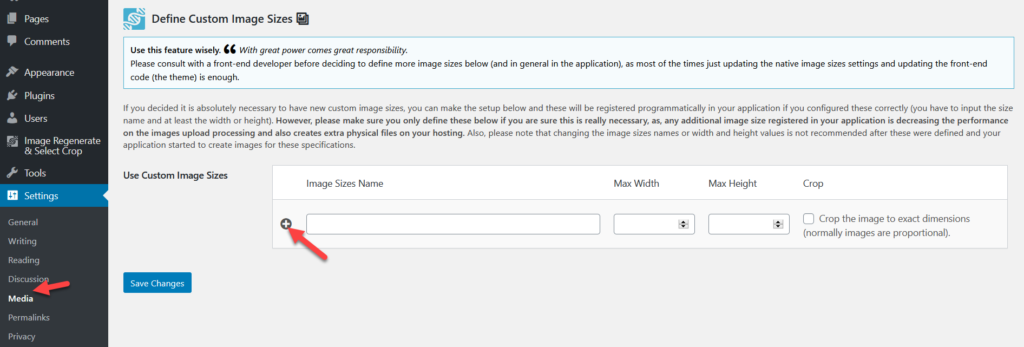
После активации плагина перейдите в « Настройки» > «Медиа» . В нижнем колонтитуле вы увидите новую опцию для добавления нестандартных размеров изображения.  Просто назовите свой новый нестандартный размер, введите ширину, высоту и выберите вариант кадрирования. В этой демонстрации мы назовем тестовое изображение нового размера .
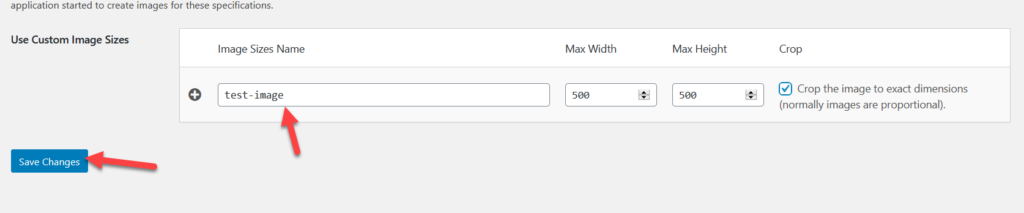
Просто назовите свой новый нестандартный размер, введите ширину, высоту и выберите вариант кадрирования. В этой демонстрации мы назовем тестовое изображение нового размера .  Повторите процесс, чтобы добавить столько размеров изображения, сколько хотите.
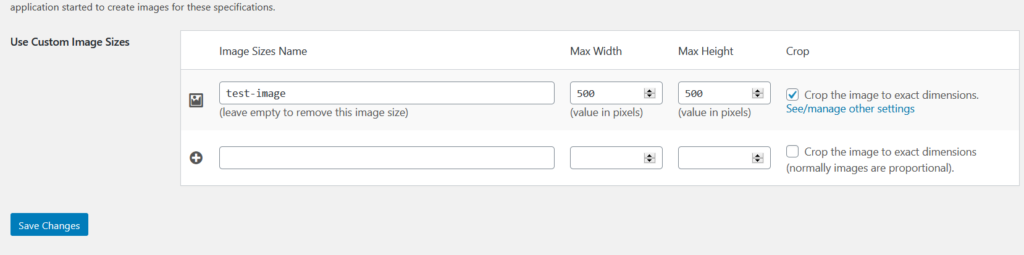
Повторите процесс, чтобы добавить столько размеров изображения, сколько хотите.  Если, с другой стороны, вам нужно удалить размеры изображений, которые вы добавили, просто очистите имя и сохраните изменения.
Если, с другой стороны, вам нужно удалить размеры изображений, которые вы добавили, просто очистите имя и сохраните изменения.
Окончательная проверка
После добавления нужных размеров изображений вы должны убедиться, что они были правильно добавлены в WordPress из настроек Regenerate Thumbnails.  Как вы можете видеть выше, тестовое изображение появилось в настройках, что означает, что мы успешно добавили его на наш сайт.
Как вы можете видеть выше, тестовое изображение появилось в настройках, что означает, что мы успешно добавили его на наш сайт.
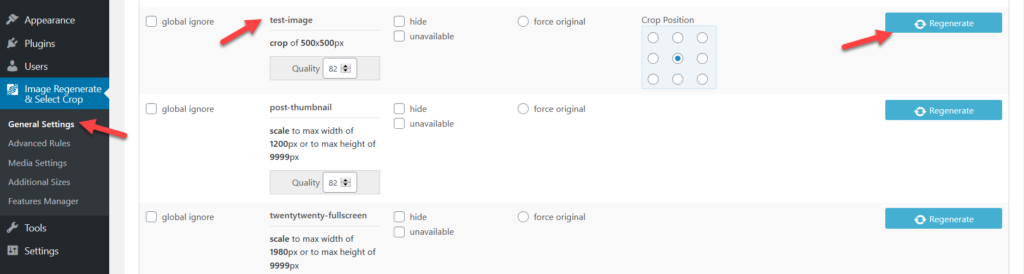
Регенерация изображений
Кроме того, вы можете регенерировать старые изображения с новыми пользовательскими размерами. Для этого просто перейдите в Image Regenerate и выберите Crop > General Settings . 
Отличительной особенностью этого плагина является то, что вам не нужно полагаться на какие-либо дополнительные плагины для регенерации изображений. Image Regenerate & Select Crop заботится как о создании нового размера изображения, так и о регенерации изображения.
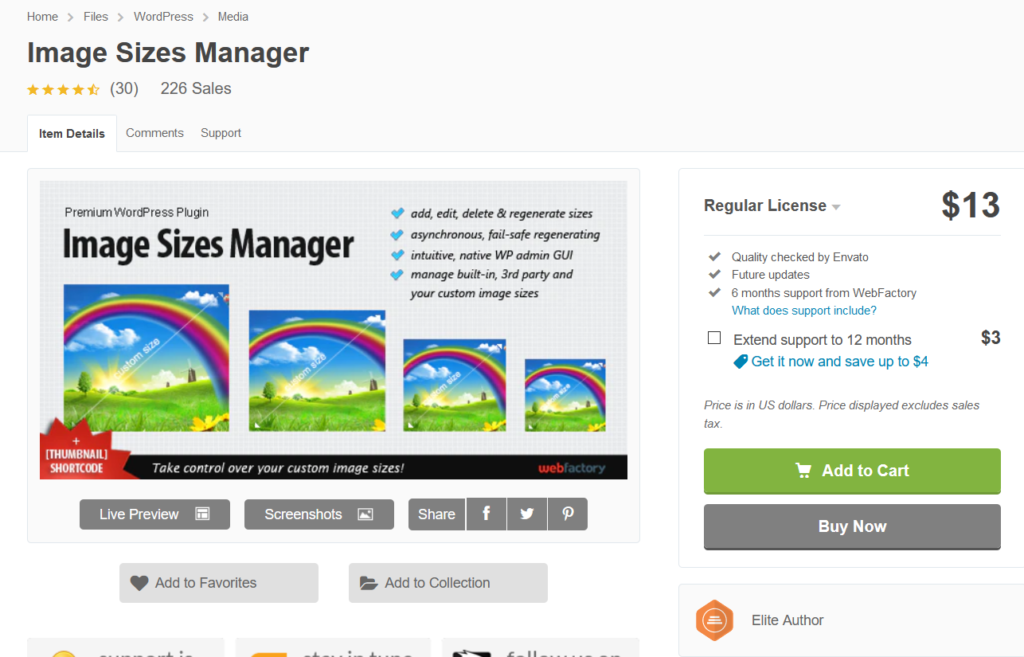
Бонус: менеджер размеров изображений
Если вместо бесплатных инструментов вы предпочитаете премиальное решение, проверьте Image Sizes Manager. За 13 долларов США этот доступный плагин предлагает пожизненную лицензию и 6 месяцев премиум-поддержки.

Как и другие плагины, он позволяет создавать изображения нестандартных размеров без необходимости редактирования файлов темы или добавления кода. Кроме того, вы можете отобразить обрезанное изображение с помощью шорткода. Преимущество этого плагина в том, что, поскольку вы не добавляете изображения дополнительных размеров на свой сайт, WordPress не будет генерировать дополнительные изображения, поэтому вы сэкономите дисковое пространство на своем сервере.
Регенерация миниатюр
После того, как вы создали пользовательские размеры изображений на своем сайте WordPress, сервер соответствующим образом преобразует все новые изображения. Однако он не обрежет ваши существующие изображения. Для этого вам нужно использовать инструмент Regenerate Thumbnails .
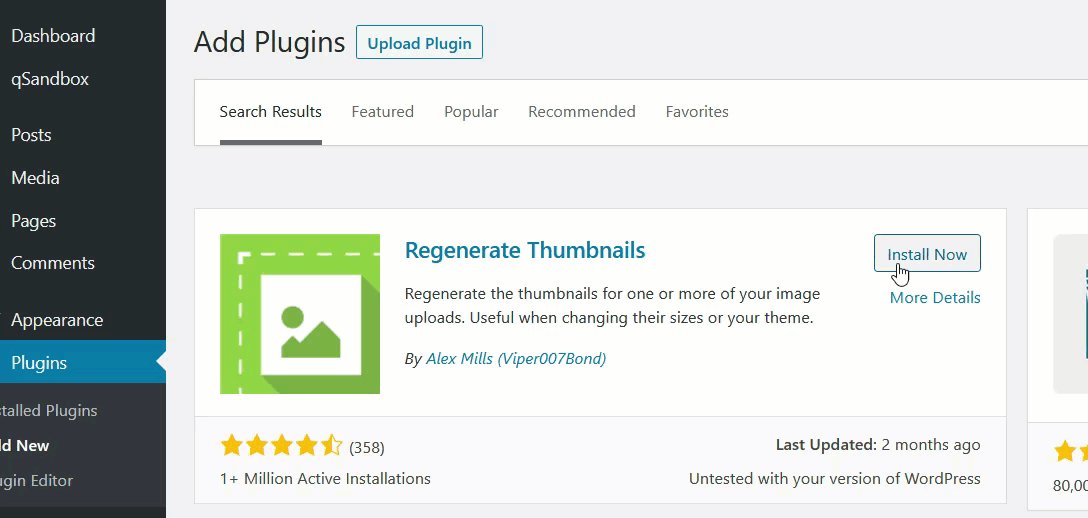
Установка и активация Regenerate Thumbnails
Сначала установите и активируйте плагин на своем сайте.

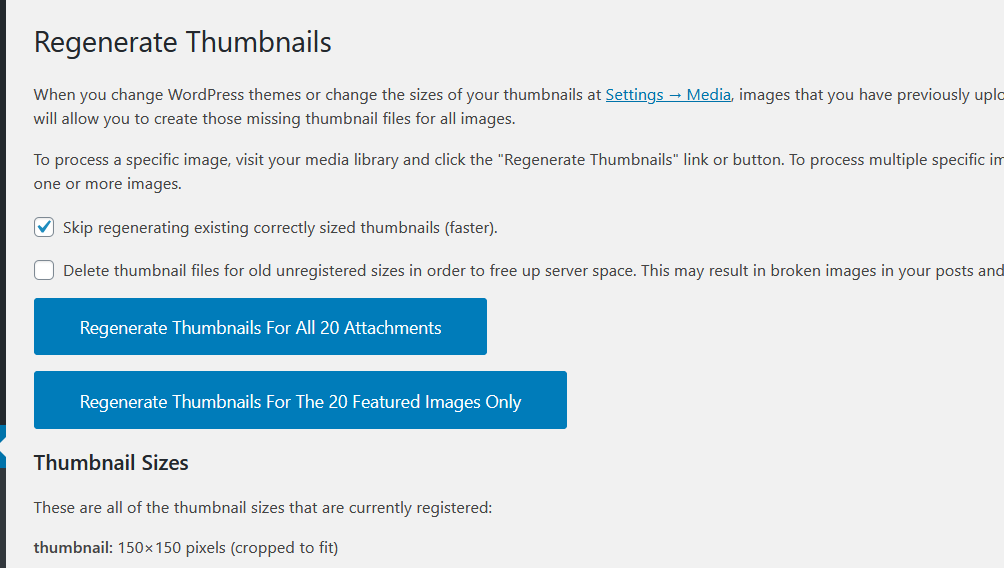
В разделе « Инструменты » вы увидите настройки плагинов и сможете восстановить все свои медиафайлы или только избранные изображения.

Если вы недавно изменили тему WordPress, мы рекомендуем вам заново создать миниатюры для всех избранных изображений. С другой стороны, если вам нужно применить новый настраиваемый размер изображения к существующим медиафайлам, выберите параметр « Регенерировать миниатюры для всех XX вложений ». Плагин начнет регенерацию, и через несколько минут все будет готово.
ПРИМЕЧАНИЕ. Если вы не видите недавно зарегистрированные пользовательские размеры изображений, это связано с кэшированием вашего сервера. Если это ваш случай, мы рекомендуем вам очистить кеш WordPress.
Удалить размеры изображений по умолчанию
Когда вы загружаете изображение в WordPress, по умолчанию ваш сервер автоматически создает его копии в 3 разных размерах:
- Миниатюра
- Середина
- Большой
Поскольку это занимает место на вашем сервере, вы можете удалить некоторые из этих размеров изображений по умолчанию, чтобы избежать создания большого количества копий ваших изображений. Вы можете сделать это вручную через панель администратора WordPress или программно. Для получения дополнительной информации об обоих методах вы можете ознакомиться с этим руководством.
Рекомендации
Прежде чем завершить этот пост, у нас есть несколько рекомендаций для вас.
Создать дочернюю тему
Как упоминалось ранее, если вы собираетесь использовать метод кодирования для создания изображений нестандартных размеров на своем сайте WordPress, мы рекомендуем вам использовать дочернюю тему. В противном случае, если вы измените файл functions.php родительской темы, вы потеряете все свои настройки при следующем обновлении темы.
Рассмотрите возможность использования плагина сжатия изображений
Наличие большого количества нестандартных размеров означает, что ваш сервер будет создавать много копий загружаемых вами изображений, и это может повлиять на ваше хранилище на сервере. Обычно хостинговые компании ограничивают использование дискового пространства в соответствии с планом пользователя, поэтому рекомендуется использовать плагин для сжатия изображений, который поможет вам сэкономить место. По нашему опыту, ShortPixel — отличный инструмент для сжатия изображений. Этот плагин прост в настройке и использовании и поможет вам сэкономить драгоценное место на сервере.
Кроме того, вы можете использовать плагин для оптимизации изображений. Jetpack — отличный вариант, а также предлагает своим пользователям образ CDN (сеть доставки контента).
Вывод
Таким образом, WordPress по умолчанию поставляется с тремя пользовательскими размерами изображений. Однако вы можете добавить собственные размеры изображений на свой сайт WordPress и настроить их в соответствии со своими потребностями. В этом руководстве мы рассмотрели два способа сделать это:
- Вручную
- С плагинами
Если вы не хотите устанавливать какие-либо плагины на свой сайт, вам лучше всего подойдет ручной метод. С помощью нескольких строк кода вы сможете включать изображения нестандартных размеров на свой веб-сайт.
С другой стороны, если вам неудобно редактировать основные файлы, используйте один из плагинов. Code Snippets — это базовый плагин для добавления пользовательского кода, но для регенерации изображений вам понадобится плагин регенерации изображений. Напротив, Image Regenerate & Selected Crop помогает вам добавлять изображения нестандартных размеров и регенерировать изображения.
Наконец, Image Sizes Manager — это инструмент премиум-класса, который вместо создания дополнительных размеров изображений позволит вам изменить размер некоторых ваших изображений. Знаете ли вы какие-либо другие способы добавления изображений нестандартных размеров на свой сайт?
Какой метод вы используете? Дайте нам знать в комментариях ниже. Если вы только что создали изображения нового размера и хотите удалить старые эскизы, ознакомьтесь с этим руководством, в котором объясняются 3 различных способа сделать это.
Если вы ищете способы включения изображений в свои продукты, ознакомьтесь с нашим руководством о том, как добавлять изображения в продукты WooCommerce.
