Как добавить пользовательские вкладки товаров в WooCommerce
Опубликовано: 2022-03-17Вы хотите добавить пользовательские вкладки продуктов на страницу продукта WooCommerce ? Вы пришли в нужное место. В этой статье мы покажем, как отображать пользовательские вкладки продуктов на странице продукта вашего интернет-магазина .
Но прежде чем мы углубимся в это, давайте лучше поймем, что такое вкладки продуктов и почему вы можете добавить пользовательскую вкладку продукта на страницу продукта WooCommerce. Давайте начнем с основной идеи вкладок продуктов вкратце.
Что такое вкладки продуктов в WooCommerce?
Вкладки продуктов помогают организовать страницу продукта, группируя аналогичную информацию на одной или нескольких вкладках . Каждая отдельная вкладка содержит определенный набор данных и отделена от остальных сведений о продукте. Таким образом, информация становится легко доступной, менее загроможденной, визуально приятной и легкой для понимания.

Большинство продуктов в наши дни содержат много важной информации, которую необходимо сообщить покупателю. Но разместить всю эту информацию в одном месте может быть непросто. Вот почему вы часто будете видеть несколько вкладок продукта на страницах продукта, таких как краткое описание, подробное описание, технические характеристики, обзоры и многое другое.
Я надеюсь, что это дало вам представление о вкладках продуктов. Теперь давайте рассмотрим некоторые причины, по которым вам может понадобиться добавить пользовательские вкладки продуктов в WooCommerce.
Зачем добавлять пользовательские вкладки продуктов в WooCommerce?
Выше мы видели, что вкладки продуктов — отличное средство организации информации о продукте. Однако на вкладках по умолчанию недостаточно места для заполнения всей дополнительной информации. Что делать, если вы хотите включить подробное описание, технические характеристики, спецификации, видеоуроки и т. д.? Вам будет сложно упорядочить всю эту информацию с вкладками по умолчанию.
Однако, добавив настраиваемую вкладку продукта для каждого набора информации, вы можете гораздо лучше упорядочить сведения о продукте. Это также дает вам свободу добавлять всю необходимую информацию, не беспокоясь о заполнении страницы и перегрузке пользователя.
С точки зрения покупателя, вкладки с товарами помогают покупателям находить интересующую их информацию и игнорировать все остальное. Например, обычному пользователю могут быть не интересны подробные технические характеристики, достаточно описания продукта и его подробного описания. Однако технически подкованного человека больше заинтересуют технические характеристики и таблицы данных, которые облегчат ему поиск необходимой информации.
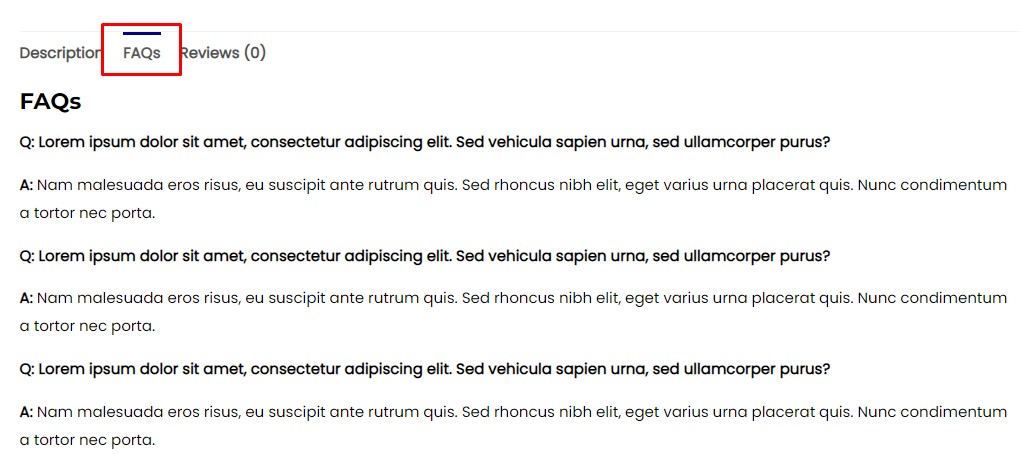
Кроме того, как владелец магазина, вы можете использовать настраиваемые вкладки, чтобы выделить ключевые политики компании, о которых должен знать пользователь. Например, вы можете добавить вкладку часто задаваемых вопросов, чтобы отвечать на наиболее часто задаваемые вопросы. Точно так же вы можете добавить политику возврата на отдельную вкладку и т. д.
Поэтому всегда рекомендуется размещать информацию о продукте на удобных вкладках. Так что ваш пользователь получит то, что он хочет, самым простым способом, не испытывая никаких хлопот.
Надеюсь, вы уже поняли важность настраиваемых вкладок продуктов WooCommerce. Теперь давайте перейдем к следующему шагу и добавим пользовательские вкладки продуктов в WooCommerce.
Как добавить пользовательские вкладки продуктов WooCommerce
Мы можем добавить пользовательские вкладки продуктов в WooCommerce двумя основными способами :
- Использование плагина
- Программно
Давайте посмотрим на оба этих метода один за другим. Начнем с метода плагина. Итак, давайте погрузимся.
1. Добавьте пользовательские вкладки продуктов с помощью плагина
Существует несколько плагинов WordPress для добавления пользовательских вкладок продуктов WooCommerce, поэтому не стесняйтесь использовать любой из них. Однако для демонстрации мы будем использовать плагин Custom Product Tabs for WooCommerce , разработанный YIKES, Inc.

Плагин поставляется как в бесплатной, так и в премиальной версиях. Бесплатная версия покрывает основные требования. Однако, если вы заинтересованы в более продвинутых функциях, вы можете выбрать премиальные планы, которые начинаются с 29,99 долларов США в год с 1 годом обновлений и поддержки.
Теперь давайте посмотрим, как мы можем использовать плагин для добавления пользовательских вкладок продуктов в WooCommerce. Пойдем!
1.1. Установите и активируйте плагин
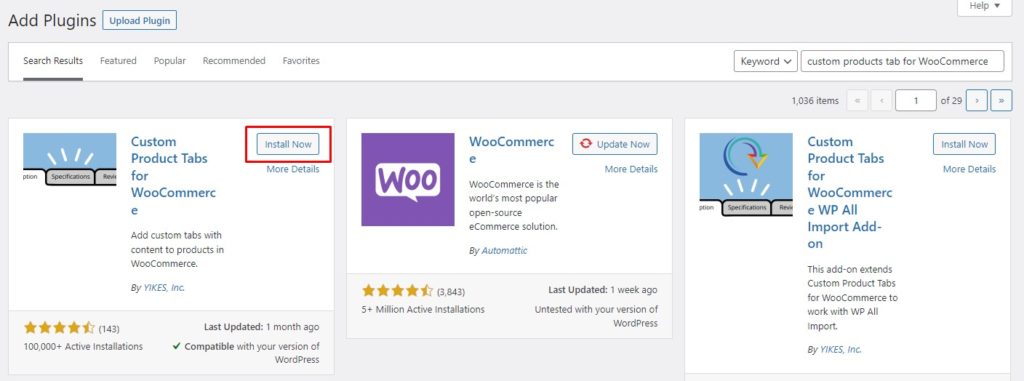
Прежде всего, вам необходимо установить и активировать плагин на вашем сайте. Чтобы установить плагин, перейдите на панель администратора WP и выберите « Плагины» > «Добавить новый». Найдите плагин Custom Product Tabs for WooCommerce от YIKES, Inc. и нажмите кнопку « Установить сейчас» , чтобы установить плагин. После завершения установки нажмите « Активировать », чтобы активировать плагин на своем сайте.

Если вы хотите использовать премиум-версию или премиум-плагин, вам нужно будет установить плагин вручную.
Большой! Вы успешно установили плагин на свой сайт. Пришло время добавить пользовательские вкладки продуктов с помощью плагина Custom Product Tabs for WooCommerce.
1.2. Добавьте пользовательские вкладки продуктов в продукты WooCommerce
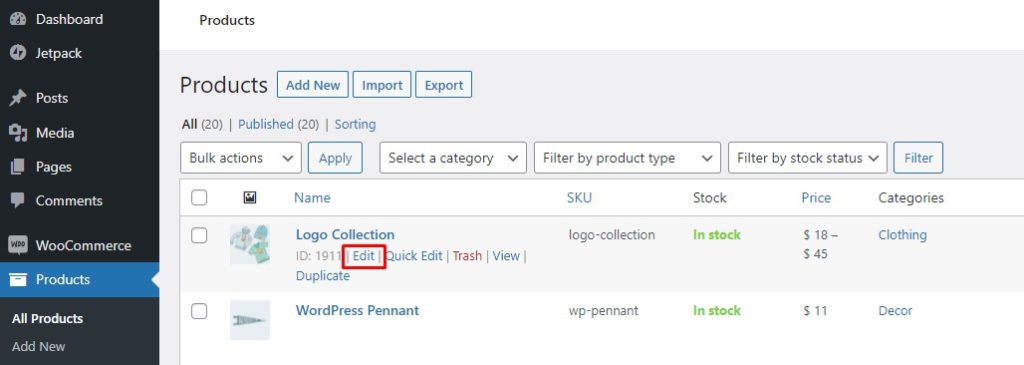
После того, как плагин активен, вы можете добавить пользовательские вкладки продукта в продукт WooCommerce со страницы редактирования продукта. На панели администратора WP перейдите в раздел « Продукты» > «Все продукты». Теперь наведите указатель мыши на продукт, к которому вы хотите добавить пользовательские вкладки, и нажмите « Изменить».

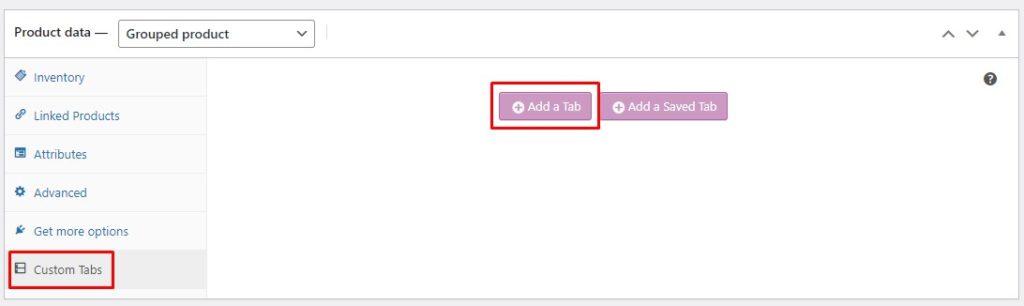
Откроется страница редактирования продукта. Прокрутите вниз до раздела «Данные о продукте» и нажмите «Пользовательские вкладки». Вы получите два варианта: «Добавить вкладку» и «Добавить сохраненную вкладку» (подробнее об этом позже). Нажмите кнопку « Добавить вкладку» , и откроется форма «Новая настраиваемая вкладка».

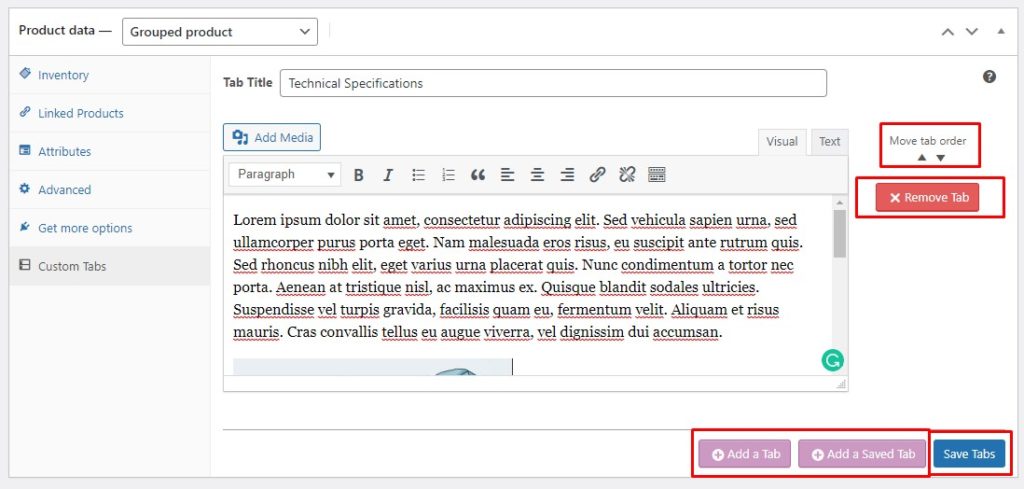
В форме «Новая вкладка» укажите заголовок вкладки и добавьте соответствующий контент. Не стесняйтесь добавлять текст, изображения, ссылки, мультимедиа и т. д. Кроме того, вы можете добавить несколько пользовательских вкладок, нажав кнопку « Добавить вкладку» внизу. Если у вас есть более одной пользовательской вкладки, вы можете изменить их порядок с помощью стрелок «Переместить порядок вкладок». Когда вы закончите, нажмите «Сохранить вкладки », чтобы сохранить только что созданные пользовательские вкладки.

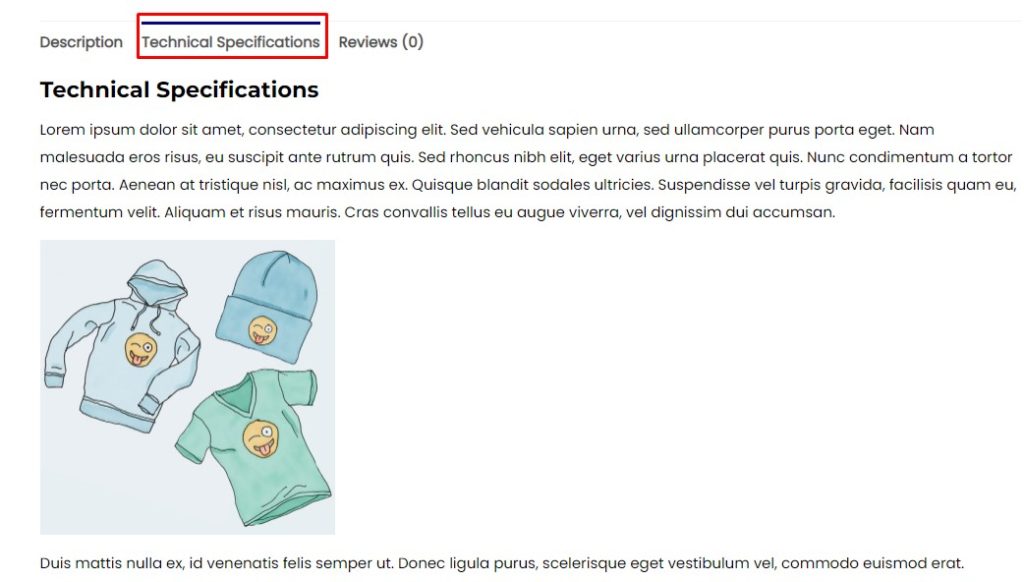
Вуаля! Так просто. Теперь вы создали свою собственную вкладку продукта. Теперь перейдите к интерфейсу страницы вашего продукта, чтобы увидеть настраиваемую вкладку на своем сайте.

Однако добавление пользовательской вкладки к нескольким продуктам по одному может быть утомительным и неэффективным подходом. Вот почему в плагине есть функция «Сохраненные вкладки».
Давайте посмотрим на сохраненные вкладки и посмотрим, как мы можем добавить их в продукты WooCommerce.
1.3. Создать сохраненные вкладки
Сохраненные вкладки действуют как шаблоны, которые вы можете сохранить для последующего использования. Создав сохраненную вкладку, вы можете добавить ее в продукт всего за несколько простых шагов. Таким образом, «Сохраненные вкладки» позволяют быстро и легко добавлять пользовательские вкладки к нескольким продуктам.
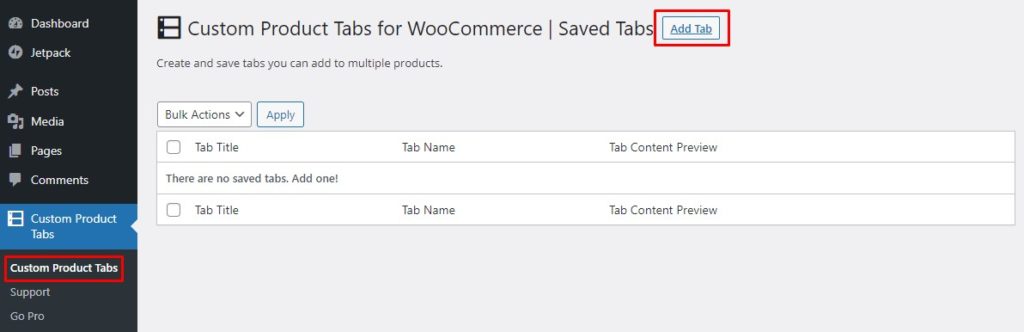
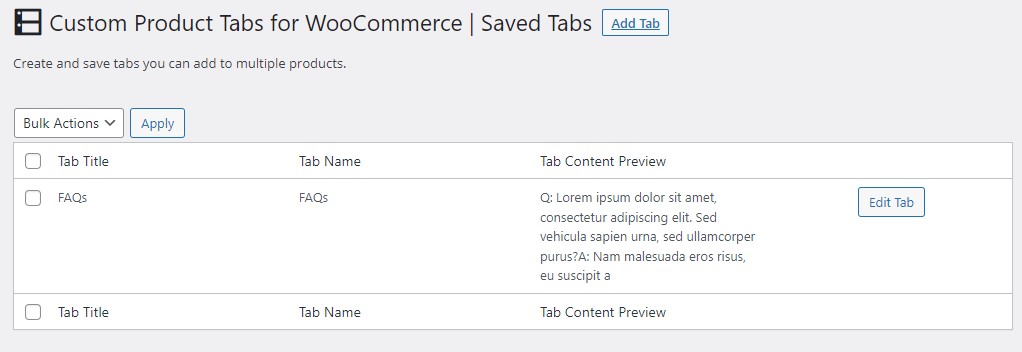
Чтобы создать сохраненную вкладку, перейдите на панель администратора WP и нажмите « Пользовательские вкладки продуктов» . Здесь вы увидите список всех сохраненных вкладок, которые вы создали ранее. Теперь нажмите кнопку « Добавить вкладку » вверху, и вы попадете в форму «Новая вкладка».

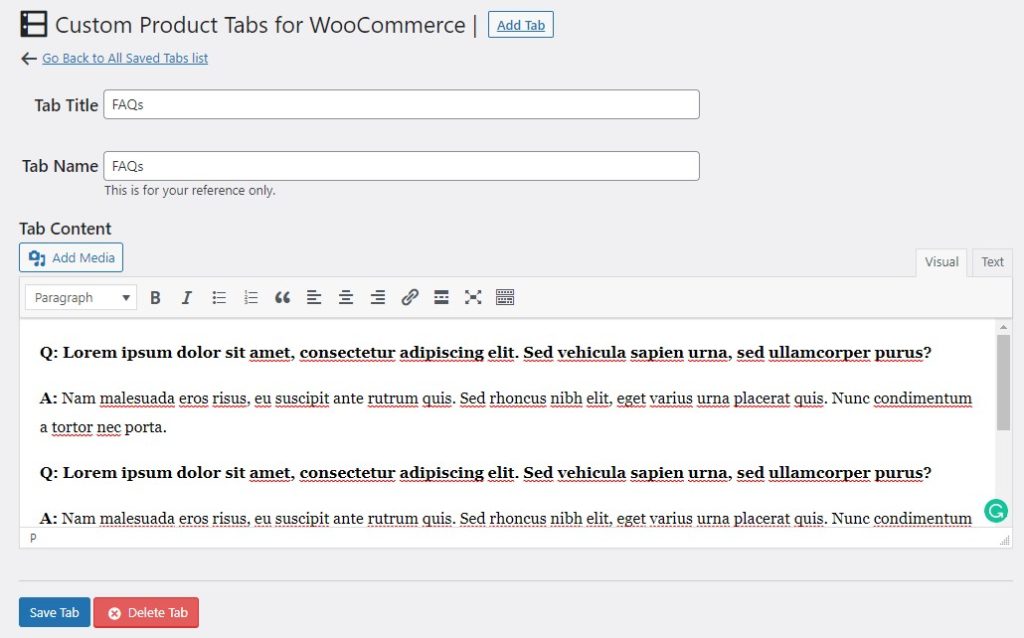
В форме «Новая вкладка» укажите заголовок вкладки и добавьте имя для справки. Затем добавьте содержимое вкладки. Это может включать текст, изображения, мультимедиа, ссылки и т. д. Когда вы будете удовлетворены всеми изменениями, нажмите кнопку « Сохранить вкладку» , чтобы сохранить вкладку.

Точно так же вы можете добавить столько вкладок, сколько захотите, для последующего использования. Чтобы найти все созданные вами сохраненные вкладки, просто перейдите в Панель администратора WP > Пользовательские вкладки продуктов. Здесь вы найдете все свои сохраненные вкладки, и вы можете редактировать, удалять или добавлять новые вкладки отсюда.

После того, как вы создали свои собственные сохраненные вкладки, вы можете добавить их к любому продукту всего за несколько кликов. Давайте посмотрим, как это сделать.
1.4. Добавьте сохраненные вкладки в продукты WooCommerce
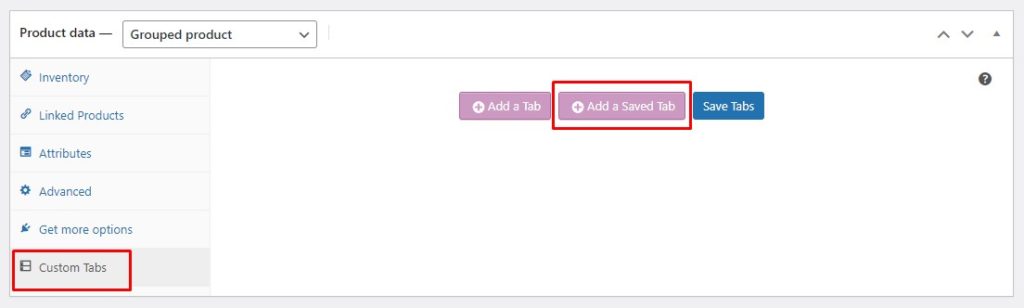
Добавление сохраненной вкладки к продукту происходит так же, как добавление обычной вкладки. Перейдите на страницу редактирования продукта и прокрутите вниз до раздела «Данные о продукте». Нажмите «Пользовательские вкладки», а затем нажмите кнопку «Добавить сохраненную вкладку» .

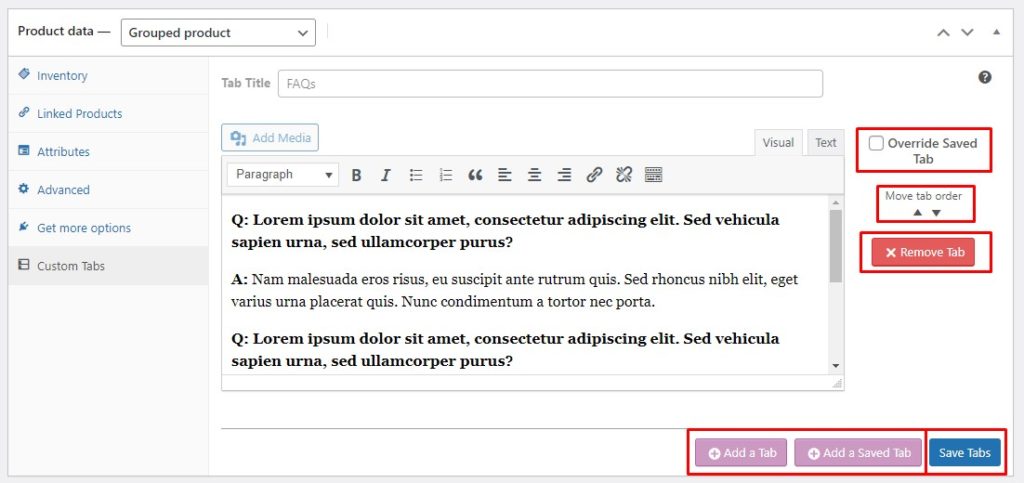
Выберите из списка сохраненных вкладок вкладку, которую хотите добавить. Он загрузит все данные выбранной вкладки. Теперь вы можете просто сохранить его как есть или внести в него изменения в соответствии с вашими требованиями. Вы можете дополнительно добавить дополнительные пользовательские вкладки, нажав на соответствующие кнопки и изменив порядок вкладок в соответствии с вашими предпочтениями.
Наконец, есть флажок, чтобы переопределить сохраненную вкладку. По сути, он отделяет вкладку от исходной сохраненной вкладки. Таким образом, в дальнейшем, если вы будете вносить какие-либо изменения в сохраненную вкладку, они не будут отражаться для данного товара.

После того, как вы сохранили пользовательскую вкладку продукта, она сразу же появится на странице продукта. Чтобы проверить, просто перейдите к внешнему интерфейсу своего веб-сайта, перейдите на страницу этого продукта и посмотрите, как работает ваша настраиваемая вкладка.

Выше мы видели, как добавлять пользовательские вкладки продуктов в WooCommerce с помощью стороннего плагина. Однако есть и другой способ достижения той же функциональности, т. е. использование пользовательских фрагментов кода. Давайте посмотрим, как вы можете программно добавить пользовательские вкладки продуктов на страницу продукта WooCommerce.
2. Добавляйте пользовательские вкладки продуктов программно
Прежде чем мы перейдем к фрагментам кода для добавления пользовательских вкладок продуктов в WooCommerce, давайте сначала посмотрим, как добавить фрагменты кода в WooCommerce.
2.1. Доступ к редактору кода для WordPress
Во-первых, мы настоятельно рекомендуем вам создать полную резервную копию вашего сайта и использовать дочернюю тему для редактирования файла functions.php . Если вы не знаете, ознакомьтесь с нашим руководством по созданию дочерней темы. В качестве альтернативы, проверьте эти плагины дочерней темы, если вы не хотите делать это вручную.
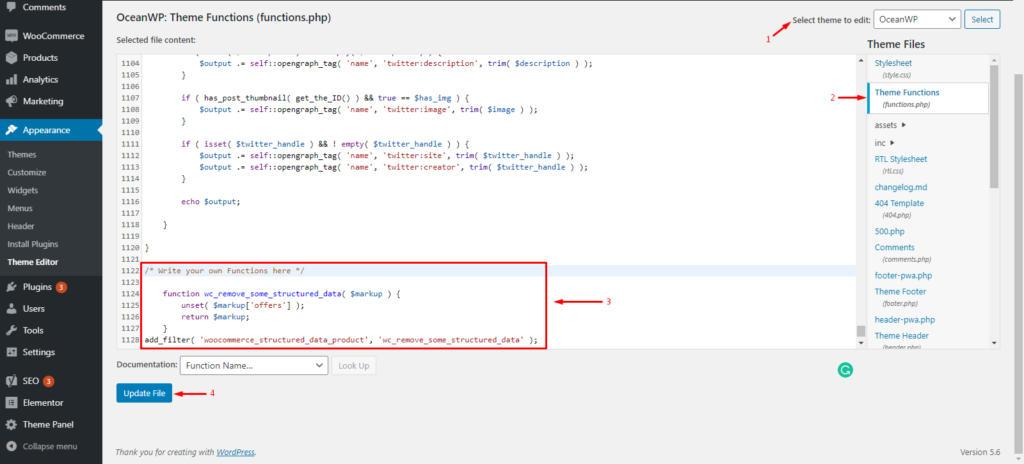
Когда вы закончите создание дочерней темы, перейдите на панель администратора WP и выберите « Внешний вид» > «Редактор тем». Обязательно выберите дочернюю тему и откройте файл functions.php . Теперь вы можете добавить собственные фрагменты кода в конец файла functions.php . После этого нажмите кнопку « Обновить файл», чтобы изменения вступили в силу.

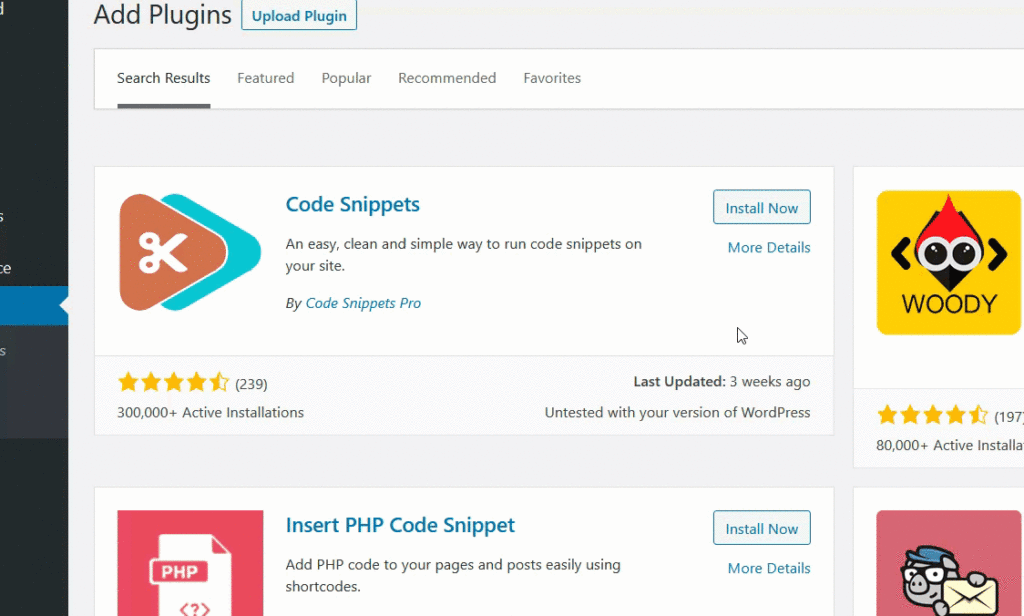
Кроме того, вы можете использовать плагин Code Snippets , чтобы добавлять собственные фрагменты кода на свой сайт. Прежде всего, вам необходимо установить плагин из репозитория WordPress. Просто перейдите в WP Admin Dashboard > Плагины > Добавить новый. Найдите плагин Code Snippets и установите его на свой сайт.

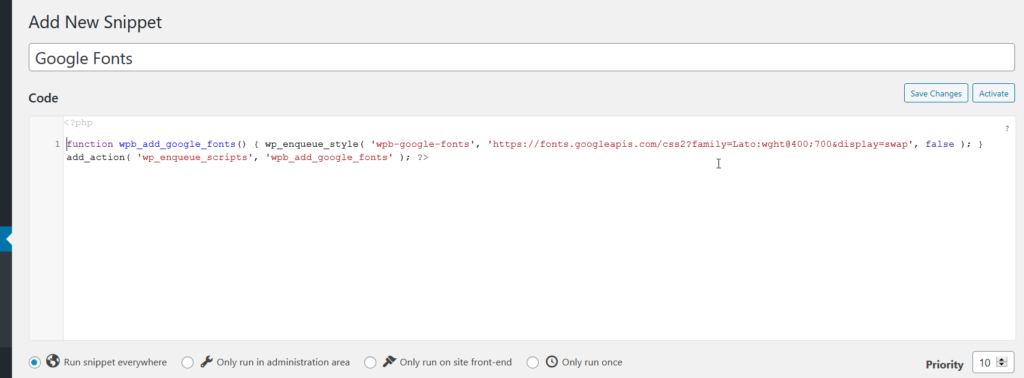
После этого перейдите к настройке плагина на панели администратора WP и нажмите кнопку « Добавить новый фрагмент », чтобы добавить собственный фрагмент кода. Точно так же вы можете добавить столько пользовательских фрагментов кода, сколько необходимо.

Одна интересная вещь в использовании этого плагина заключается в том, что вам не нужно создавать дочернюю тему, поскольку плагин сам позаботится о фрагментах кода. Тем не менее, рекомендуется иметь дочернюю тему для защиты вашего сайта, если что-то пойдет не так.

Теперь, когда вы узнали, как добавлять фрагменты кода на сайт WordPress, давайте посмотрим, как мы можем добавить пользовательские вкладки продуктов в WooCommerce с помощью пользовательских фрагментов кода.
2.2. Добавить пользовательские вкладки продуктов ко всем продуктам в WooCommerce
Добавление пользовательской вкладки продукта сразу ко всем продуктам может быть очень эффективным, поскольку информация остается одинаковой для всех продуктов. Например, вы можете добавить часто задаваемые вопросы, которые в основном остаются одинаковыми для всех продуктов или, по крайней мере, для определенной категории продуктов.
Следующий фрагмент кода можно использовать для добавления глобальной настраиваемой вкладки продукта, а также для заполнения ее соответствующим содержимым.
//Добавить новую пользовательскую вкладку продукта
add_filter('woocommerce_product_tabs', 'ql_new_custom_product_tab');
функция ql_new_custom_product_tab($tabs) {
//Чтобы добавить несколько вкладок, обновите метку для каждой новой вкладки внутри массива $tabs['xyz'], например, custom_tab2, my_new_tab и т. д.
$tabs['custom_tab'] = массив(
'title' => __('Пользовательская вкладка продукта', 'woocommerce'), // измените «Пользовательскую вкладку продукта» на любой текст, который вы хотите
'приоритет' => 50,
'обратный вызов' => 'ql_custom_product_tab_content'
);
вернуть $ вкладки;
}
// Добавляем контент на пользовательскую вкладку продукта
функция ql_custom_product_tab_content() {
// Пользовательское содержимое вкладки
//Вы можете добавить сюда любой php-код, и он будет отображаться на вашей вновь созданной настраиваемой вкладке
echo '<h2>Пользовательское содержимое вкладки продукта</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Энейское облегчение in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
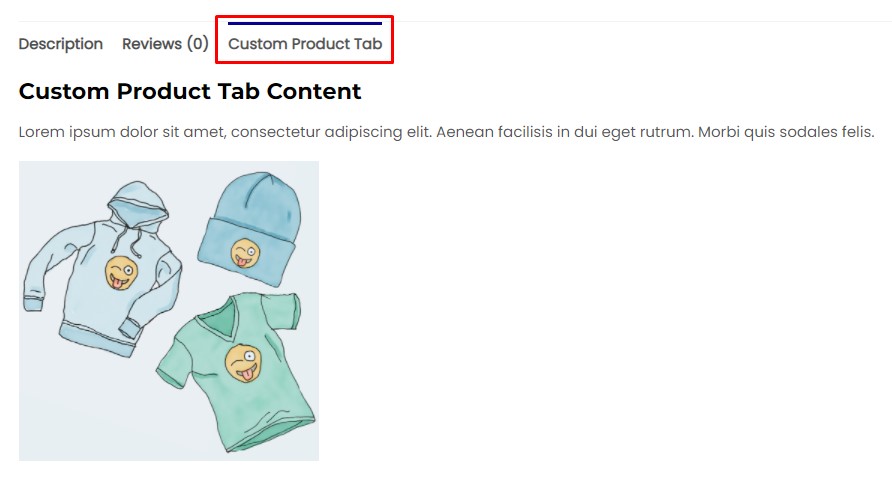
}Готово! Теперь вы можете перейти к внешнему интерфейсу своего сайта и проверить изменения.

Теперь приведенный выше фрагмент можно использовать только для добавления пользовательской вкладки продукта ко всем продуктам в WooCommerce. Но что, если вам нужно добавить пользовательские вкладки только к определенным продуктам? Ну, у нас есть фрагмент для вас, который сделает работу. Давайте посмотрим.
2.3. Добавляйте пользовательские вкладки продуктов только к определенным продуктам
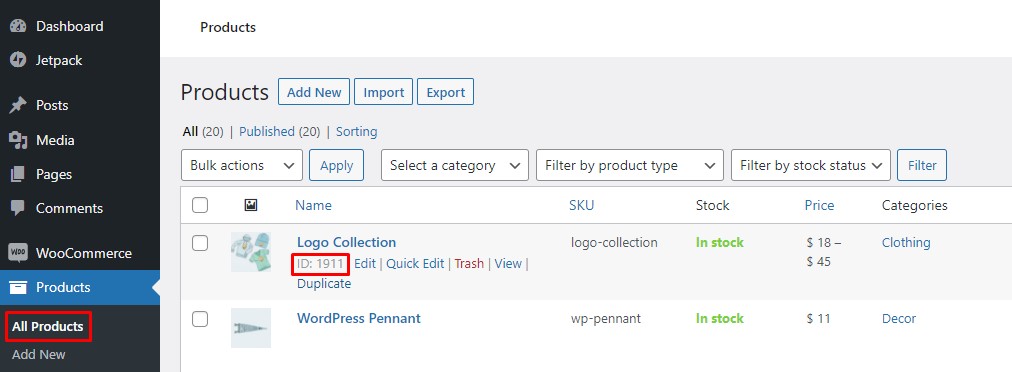
Во-первых, вам нужно получить Product-ID продукта, к которому вы хотите добавить пользовательскую вкладку. Просто зайдите на панель администратора WP и выберите « Продукты» > «Все продукты». Наведите указатель мыши на нужный продукт, и он отобразит идентификатор продукта. Сохраните этот Product-ID, так как нам нужно добавить его в наш фрагмент кода позже.

Скопируйте и вставьте следующий фрагмент кода в файл functions.php или плагин Code Snippets, в зависимости от того, какой метод вы используете. Просто не забудьте заменить заполнитель Product-ID на ваш фактический Product-ID.
//Добавить новую пользовательскую вкладку продукта
add_filter('woocommerce_product_tabs', 'ql_specific_custom_product_tab');
функция ql_specific_custom_product_tab($tabs) {
глобальный $продукт;
// Получает идентификатор продукта. Замените его своим фактическим идентификатором продукта.
если($продукт->get_id() == 1911) {
// Добавляет новую вкладку
//Чтобы добавить несколько вкладок, обновите метку для каждой новой вкладки внутри $tabs['xyz'], например, custom_tab, my_new_tab и т. д.
$tabs['specific_product_tab'] = массив(
'title' => __('Конкретная вкладка продукта', 'woocommerce'), // измените вкладку "Конкретный продукт" на любой текст, который вы хотите
'приоритет' => 50,
'обратный вызов' => 'ql_specific_product_tab_content'
);
}
вернуть $ вкладки;
}
// Добавляем контент на пользовательскую вкладку продукта
функция ql_specific_product_tab_content() {
// Пользовательское содержимое вкладки
//Вы можете добавить сюда любой php-код, и он будет отображаться на вашей вновь созданной настраиваемой вкладке
echo '<h2>Содержимое вкладки определенного продукта</h2>';
echo '<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Энейское облегчение in dui eget rutrum. Morbi quis sodales felis.</p>';
echo '<img src="http://hypernova/wp-content/uploads/2021/10/logo-1.jpg" width="300" height="400" align="center">';
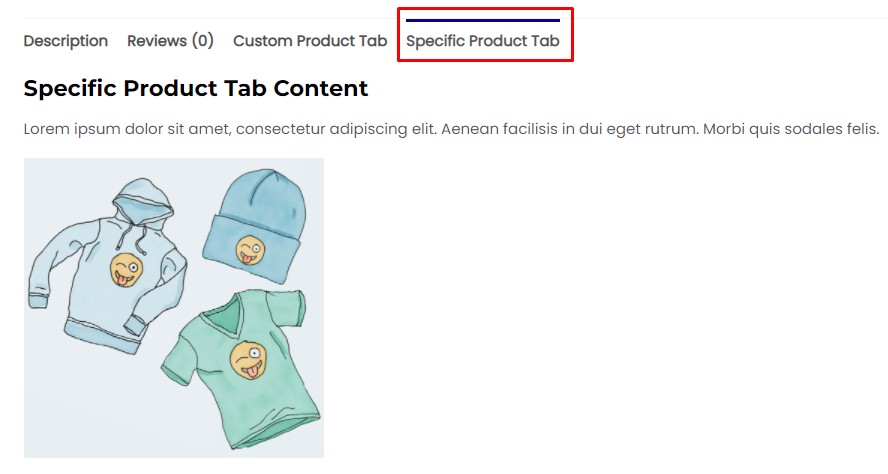
}Вот и все. Ваша недавно созданная настраиваемая вкладка продукта теперь применяется к желаемому продукту и будет отображаться только для этого продукта.

К настоящему времени вы видели фрагменты кода для добавления пользовательских вкладок продуктов в WooCommerce для отдельных продуктов и всех продуктов. Давайте продвинемся немного дальше и рассмотрим еще несколько фрагментов кода для настройки вкладок продуктов.
2.4. Переименовать вкладки продуктов
Иногда вам может потребоваться заменить заголовок пользовательской вкладки или даже изменить имя вкладки по умолчанию. Например, вы можете изменить вкладку «Обзоры» на «Рейтинги» в случае с телешоу или фильмом. Использование приведенного ниже фрагмента кода позволяет легко изменить название вашего пользовательского продукта.
//Переименовываем вкладки товаров в WooCommerce
add_filter('woocommerce_product_tabs', 'ql_rename_product_tabs', 98);
функция ql_rename_product_tabs($tabs) {
//Замените метку вкладки внутри массива $tabs['xyz'] на вашу фактическую метку вкладки
$tabs['reviews']['title'] = __('Рейтинг'); // Переименовать вкладку отзывов
$tabs['custom_tab']['title'] = __('Пользовательская вкладка обновлена'); // Переименовать созданную пользователем пользовательскую вкладку.
вернуть $ вкладки;
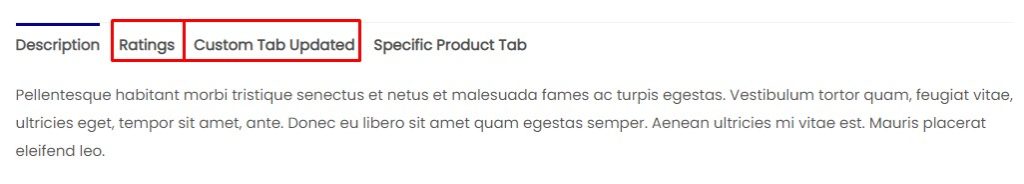
}Большой! Вкладки вашего продукта были переименованы. Теперь вы можете перейти к внешнему интерфейсу своего сайта и проверить изменения самостоятельно.

2.5. Вкладка "Изменить порядок"
Следующий фрагмент кода позволяет изменить порядок вкладок продукта. Он работает на основе значения приоритета.
Меньшее число указывает на более высокий приоритет, а большее число указывает на более низкий приоритет. Таким образом, вкладка с наивысшим приоритетом отображается первой, за ней следует вкладка, а вкладка с самым низким приоритетом будет последней.
Если вы посмотрите на код ниже, он использует несколько вкладок продукта, чтобы продемонстрировать, как это работает. При необходимости вы можете добавить дополнительные вкладки продуктов, а затем изменить их порядок в соответствии с вашими предпочтениями. Просто не забудьте заменить заголовки вкладок вашими фактическими заголовками вкладок.
//Изменить порядок вкладок товаров в WooCommerce
add_filter('woocommerce_product_tabs', 'ql_reorder_product_tabs', 98);
функция ql_reorder_product_tabs($tabs) {
// переупорядочиваем вкладки в зависимости от значения приоритета
//Замените метку вкладки внутри массива $tabs['xyz'] на вашу фактическую метку вкладки
$tabs['описание']['приоритет'] = 5; // Сначала описание
$tabs['custom_tab']['priority'] = 10; // Пользовательская вкладка вторая.
$tabs['specific_product_tab']['priority'] = 15; // Третья вкладка для конкретного продукта.
$tabs['отзывы']['приоритет'] = 20; //Отзывы последние
вернуть $ вкладки;
}Вот и все! Теперь вы отсортировали вкладки продуктов в своем собственном порядке. Теперь вы можете перейти к внешнему интерфейсу вашего магазина WooCommerce, чтобы проверить изменения.

2.6. Удалить вкладки
Теперь вы добавили все эти вкладки, но что, если вы хотите удалить их сейчас? Что ж, оказывается, есть фрагмент кода, который может удалить все ненужные вкладки продукта со страницы вашего продукта.
Следующий фрагмент кода хорошо работает как для стандартных, так и для настраиваемых вкладок продукта. Просто не забудьте изменить заголовок вкладки на фактический заголовок вкладки.
//Удалить вкладки товаров в WooCommerce
add_filter('woocommerce_product_tabs', 'ql_remove_custom_product_tabs', 98);
функция ql_remove_custom_product_tabs($tabs) {
//Замените метку вкладки внутри массива $tabs['xyz'] на вашу фактическую метку вкладки
сбросить ($ вкладки ['отзывы']); // Убираем вкладку отзывов
сбросить ($ вкладки ['описание']); // Удалить вкладку описания
сбросить ($ вкладки ['custom_tab']); // Удалить пользовательскую вкладку, созданную пользователем.
вернуть $ вкладки;
}Вот и все. Ваши нежелательные вкладки продуктов теперь успешно удалены. Теперь вы можете перейти к внешнему интерфейсу вашего магазина WooCommerce и проверить изменения.
Выше мы видели, как добавлять пользовательские вкладки продуктов в WooCommerce с помощью сторонних плагинов и программно. Давайте теперь продолжим и рассмотрим несколько других способов организации продуктов WooCommerce.
БОНУС: как сортировать продукты WooCommerce
Сортировка продуктов в определенном порядке делает две вещи. Во-первых, он позволяет выделить определенные продукты, выводя их наверх страницы. Во-вторых, это упрощает поиск или прокрутку продуктов для клиентов, поскольку продукты организованы логическим образом.
Варианты сортировки товаров в WooCommerce
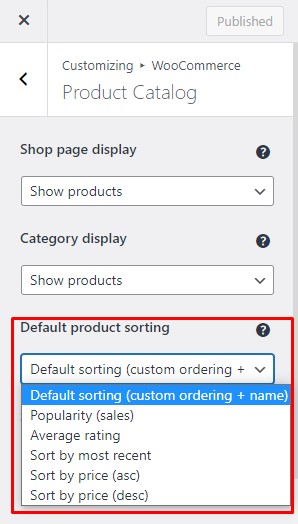
По умолчанию WooCommerce предлагает шесть вариантов сортировки и позволяет вам выбрать один из них в качестве метода сортировки по умолчанию. Эти параметры включают в себя:
Сортировка по умолчанию (пользовательская сортировка + имя): Товары по умолчанию сортируются на основе их имени, но в то же время позволяют настраивать сортировку товаров. Это полезно для выделения продуктов, которые не соответствуют ни одному критерию.
Популярность (продажи): сортирует товары по количеству продаж в порядке убывания, выводя самые продаваемые товары на первое место.
Средняя оценка: товары сортируются по средней оценке в порядке убывания. Товары с наивысшим рейтингом занимают первое место, за ним следует следующее и так далее.
Сортировать по самым последним: товары сортируются по времени их добавления в магазин. Это выводит ваши последние продукты наверх, что хорошо для выделения последних дополнений.
Сортировать по цене (по возрастанию, по убыванию): сортирует товары по цене в порядке возрастания или убывания по вашему выбору.
Изменить метод сортировки товаров по умолчанию в WooCommerce
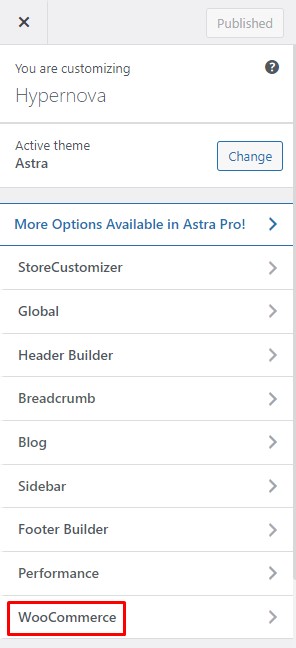
Теперь, чтобы изменить метод сортировки по умолчанию в WooCommerce, перейдите на панель администратора WP и выберите « Внешний вид» > «Настроить» . Это приведет вас к настройщику тем.

В настройщике тем перейдите в меню «Каталог продуктов». Теперь перейдите в раздел сортировки продуктов по умолчанию и щелкните раскрывающееся меню. Выберите предпочтительный метод сортировки и нажмите « Опубликовать» , чтобы сохранить изменения.

Браво! Теперь вы выбрали предпочтительный метод сортировки товаров. Однако это не единственные способы сортировки товаров. Есть много других способов и методов, с помощью которых вы можете сортировать продукты WooCommerce. Если вам интересно, ознакомьтесь с нашим подробным руководством о том, как сортировать продукты WooCommerce.
Вывод
В целом, настраиваемые вкладки продукта действительно полезны, поскольку они помогают вам представить информацию о продукте более организованным образом. Организация информации о продукте на отдельных вкладках позволяет покупателям легко находить необходимую информацию и принимать более взвешенное решение о покупке.
Кроме того, это также позволяет владельцам магазинов добавлять всю необходимую информацию о продукте, не заполняя всю страницу и не перегружая пользователя. В некотором смысле, это беспроигрышный вариант для всех.
Подводя итог, мы видели несколько способов добавления пользовательских вкладок продукта в WooCommerce:
- Использование плагина
- Программно
Мы начали с плагина Custom Product Tabs for WooCommerce и увидели, как добавлять пользовательские вкладки продуктов с помощью плагина. Мы также видели его функцию «Сохраненные вкладки», которая позволяет нам сохранять часто используемые вкладки для последующего использования.
После этого мы рассмотрели фрагменты кода для добавления пользовательских вкладок продуктов в WooCommerce. Мы видели фрагменты для добавления вкладок продуктов ко всем продуктам, а также только к определенным продуктам. Кроме того, мы также рассмотрели фрагменты кода для переименования, изменения порядка и удаления вкладок продуктов. Наконец, мы завершили рассмотрение вариантов сортировки продуктов WooCommerce для организации страницы магазина.
Пробовали ли вы добавлять пользовательские вкладки товаров в WooCommerce? Какие методы вы использовали? И каков был ваш опыт? Дайте нам знать в комментариях ниже.
Если вы хотите узнать больше об улучшении своего веб-сайта WooCommerce, вот несколько сообщений, которые могут вас заинтересовать:
- Как настроить шаблоны WooCommerce
- Лучшие плагины для настройки страницы продукта WooCommerce
- Как удалить вкладку «Дополнительная информация» в WooCommerce
