Как добавить пользовательские значки платежей WooCommerce на страницу оформления заказа
Опубликовано: 2021-03-01 Хотите добавить собственный значок платежного шлюза WooCommerce на страницу оформления заказа? В этом посте я покажу вам, как быстро добавить пользовательские значки платежей на страницу оформления заказа WooCommerce. Эта статья содержит подробное описание шагов по быстрому добавлению значков платежного шлюза WooCommerce на страницу оформления заказа.
Хотите добавить собственный значок платежного шлюза WooCommerce на страницу оформления заказа? В этом посте я покажу вам, как быстро добавить пользовательские значки платежей на страницу оформления заказа WooCommerce. Эта статья содержит подробное описание шагов по быстрому добавлению значков платежного шлюза WooCommerce на страницу оформления заказа.
Редактирование файлов темы не всегда является безопасным способом настройки WooCommerce . Я снял с вас бремя добавления значков платежей в любом месте вашего сайта, создав плагин WooCommerce Payment Icons, который вы можете найти здесь.
Этот плагин предлагает простой способ добавления значков SVG с более чем 65+ кнопками способов оплаты! Вы также можете загрузить баннер оплаты, если вам не нравится SVG, и вы также можете использовать короткий код, чтобы показать принятые платежи в любом месте вашего магазина WooCommerce. Проверьте это здесь в настоящее время по сниженной цене.
Если вы используете магазин WooCommerce, вы, вероятно, знакомы с набором значков кредитных карт по умолчанию. Для некоторых они могут выглядеть нормально, но если вы откроете их на экране с высоким разрешением, они могут показаться немного размытыми. Кроме того, они выглядят немного устаревшими.
Если вы ищете индивидуальный, понятный дизайн, который вы можете реализовать, эта статья поможет вам. В идеале лучшим дизайном значков было бы добавление пользовательских изогнутых форм кнопок с искусственными тенями.
Пользовательские значки платежного шлюза WooCommerce
В большинстве случаев вы хотите добавить значки с высоким разрешением, которые хорошо масштабируются на мобильных устройствах и отлично выглядят. Существует множество источников, из которых вы можете получить эти значки платежей — например, на торговых площадках с креативным дизайном предлагаются различные бесплатные и премиальные значки способов оплаты, такие как эти значки способов оплаты, установленные на Pixeden, которые вы можете загрузить и использовать в своем магазине WooCommerce.
Для этого простого урока мы будем использовать значки, которые имеют современный вид. Лучшим решением было бы использование значков SVG для идеального разрешения на любом экране. Мы упростили вам использование учебника SVG в нашем плагине WC PayIcons, который поможет вам добавлять значки платежей в любом месте вашего магазина WooCommerce.  Если вы выполните быстрый поиск в Интернете, вы найдете множество значков кредитных карт, которые вы можете использовать на странице оформления заказа и даже в нижнем колонтитуле вашего магазина WooCommerce. Однако те, которые мне понравились, доступны в Dribble.
Если вы выполните быстрый поиск в Интернете, вы найдете множество значков кредитных карт, которые вы можете использовать на странице оформления заказа и даже в нижнем колонтитуле вашего магазина WooCommerce. Однако те, которые мне понравились, доступны в Dribble.
Кроме того, у них приятный дизайн, который понравится пользователям. Эти значки добавляют доверия к странице оформления заказа, так как люди становятся более осторожными, когда дело доходит до совершения покупок в Интернете. Вот значки, которые мы собираемся использовать:

Кроме того, на Dribble доступны изображения способов оплаты, с которыми пользователь знаком, например, VISA, MasterCard, PayPal и AMEX.
Это поможет создать более надежную и заслуживающую доверия презентацию, привлекающую внимание новых посетителей. Однако вы также можете узнать больше, если ваш платежный шлюз включает разные компании.
Честно говоря, лишь несколько статей в Интернете пытаются показать вам, как добавлять пользовательские значки платежных шлюзов WooCommerce с помощью хуков и фильтров. В этой статье мы попытаемся помочь вам добавить значок каждого из платежных шлюзов WooCommerce по умолчанию ко всему, что вы пожелаете.

Из-за этого некоторые магазины WooCommerce принимают только платежи Visa и MasterCard и не хотят отображать значки для других платежных шлюзов WooCommerce, таких как American Express, чтобы не запутать покупателя.
Добавление значков способов оплаты Страница оформления заказа WooCommerce
Вы можете использовать тот же код, который мы предоставили ниже, для всех значков платежного шлюза WooCommerce, но вам просто нужно найти определенные значки для кредитных карт, которые вы используете для приема платежей в своем интернет-магазине.
Чтобы добавить пользовательские значки платежного шлюза WooCommerce, нам нужно отфильтровать функцию woocommerce_gateway_icon , которая, скорее всего, доступна в каждом расширении шлюза. Вам нужно добавить следующий код в файл functions.php:
// Добавляем пользовательские значки кредитных карт на страницу оформления заказа WooCommerce
add_filter('woocommerce_gateway_icon', 'njengah_custom_woocommerce_icons');
функция njengah_custom_woocommerce_icons() {
$icon = '<img src="icons-url" alt="stripe" />';
вернуть значок $;
}Однако вам необходимо заменить URL-адрес изображения в зависимости от расположения изображения значков оплаты на вашем сайте.
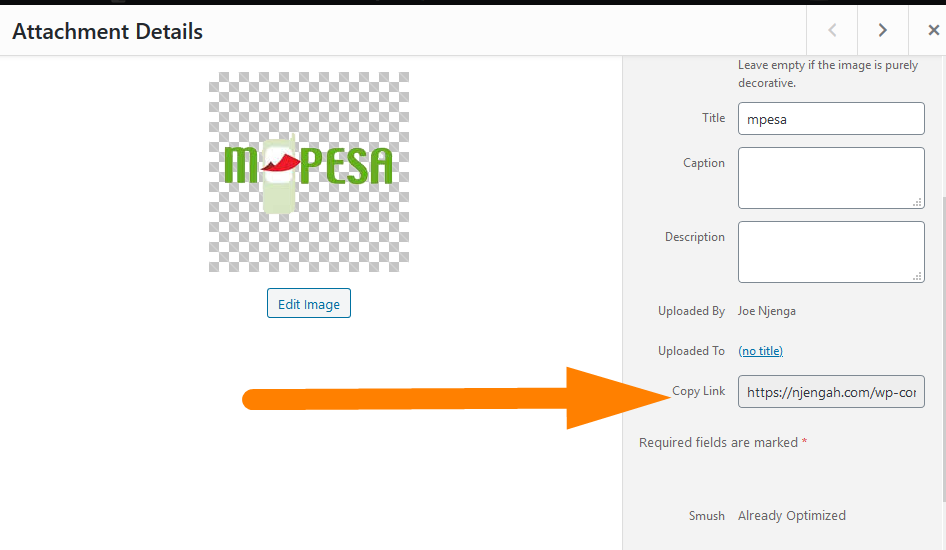
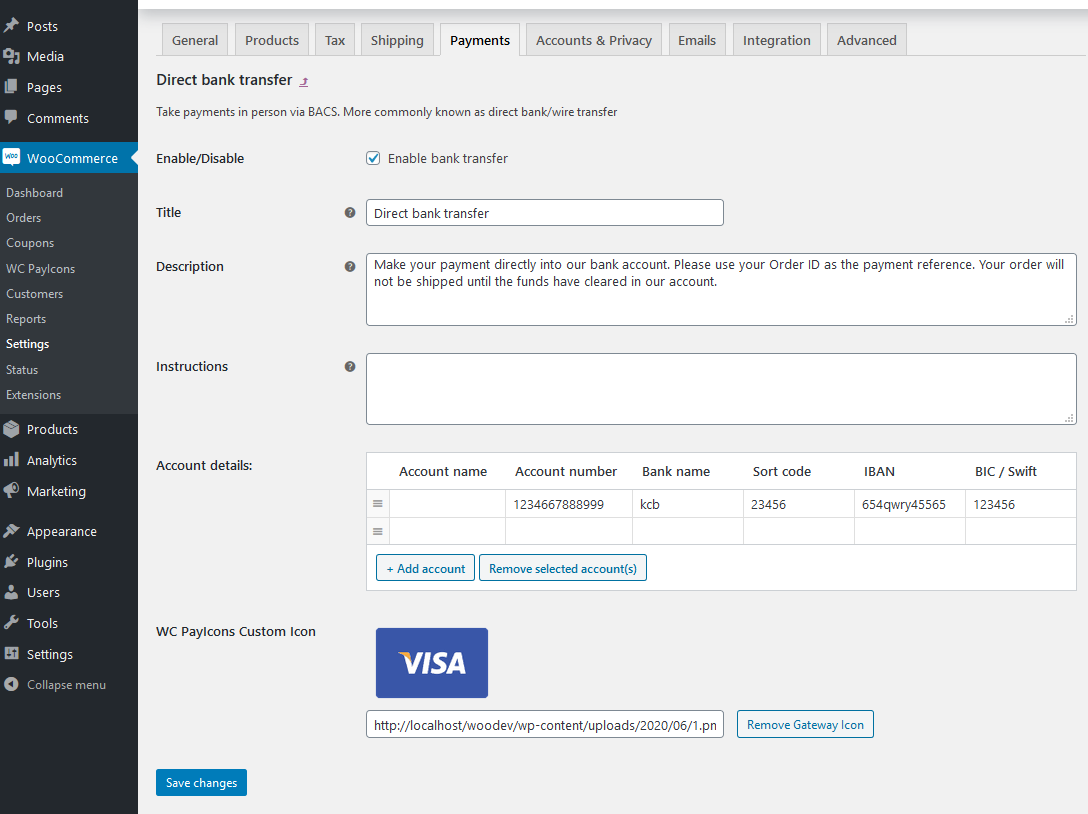
Вы можете загрузить значки в папку мультимедиа WordPress, а затем заменить icons-url в коде соответствующим путем к изображению, как показано на изображении ниже: 
Вывод
Вы можете быстро добавить значки платежей на страницу оформления заказа в магазине WooCommerce, используя фильтр в приведенном выше фрагменте кода и загрузив значок в свою медиагалерею. Если вы не хотите возиться с кодом или являетесь разработчиком темы WooCommerce, который хочет расширить этот фильтр и предоставить пользователям больше возможностей, я расскажу вам о моем превосходном решении.
Я создал лучший плагин значков платежей, который поставляется с функцией шорткода и позволяет пользователям добавлять значки на страницу оплаты платежного шлюза, в виджет нижнего колонтитула и в любом другом месте, используя простой шорткод. - проверьте это здесь . Этот плагин поддерживает использование SVG, что является отличным решением для настройки значков платежей в соответствии с вашей темой или цветовой схемой сайта. С помощью плагина WC PayIcons вы можете загрузить значок прямо с соответствующей страницы платежного шлюза, как показано ниже:

Похожие статьи
- Как изменить значок PayPal на странице оформления заказа WooCommerce
- Как перенаправить в корзину после входа в WooCommerce
- Как скрыть продукт в WooCommerce или скрыть продукты по категориям или ролям
- Изменить текст перехода к оформлению заказа в WooCommerce
- Как скрыть панель администратора для клиентов WooCommerce или по ролям пользователей
- Как установить рекомендуемые продукты в WooCommerce
- Как скрыть промежуточный итог корзины в WooCommerce или удалить строку промежуточного итога
- Как получить текущее название категории продукта в WooCommerce
- Как изменить текст «Нет в наличии» в WooCommerce
- Как изменить текст кнопки оформления заказа в WooCommerce [Разместить заказ]
- 30+ лучших плагинов WooCommerce для вашего магазина (большинство бесплатны)
- Как добавить значок удаления на страницу оформления заказа WooCommerce
- Как пропустить корзину и перенаправить на страницу оформления заказа WooCommerce
- Как удалить сообщение «Добавлено в корзину» WooCommerce
- Как изменить уведомление WooCommerce «Добавлено в корзину»
- Как отобразить текст о наличии на складе в WooCommerce » В наличии и в наличии
- Как переместить описание под изображением в WooCommerce