Как добавить дату доставки в WooCommerce
Опубликовано: 2022-04-07У вас есть магазин WooCommerce и вы хотите показывать своим клиентам ожидаемую дату доставки их заказов? Если это так, вы пришли в нужное место. В этой статье мы расскажем вам, как добавить дату доставки в WooCommerce.
Но прежде чем мы углубимся в это, давайте сначала лучше поймем, почему нам нужно добавить дату доставки в WooCommerce. Какую ценность это дает вашим клиентам? И как это улучшит работу вашего интернет-магазина?
Давай выясним.
Зачем добавлять дату доставки в WooCommerce?
Отображение даты доставки клиентам в процессе покупки стало важным аспектом онлайн-покупок. Почти все ваши покупатели теперь ожидают, что вы сообщите им предполагаемую дату доставки. Если вы посмотрите на крупнейшие торговые площадки электронной коммерции, такие как Amazon, eBay и т. д., они всегда отображают приблизительную дату доставки.
С точки зрения покупателя, он с большей вероятностью выполнит заказ, если будет знать, когда ожидать доставку. В противном случае отказ от корзины — обычное явление в электронной коммерции.
Еще одна распространенная проблема, которая возникает очень часто, — это недоступность клиента для получения заказа. В таких случаях хорошей идеей может быть предоставление вашим покупателям возможности выбрать предпочтительную дату доставки при размещении заказа. Таким образом, они могут выбрать подходящую дату, когда будут уверены в своей доступности.
Надеюсь, вы уже понимаете значение даты доставки в электронной коммерции. Теперь давайте посмотрим, как мы можем добавить дату доставки в WooCommerce.
Как добавить дату доставки в WooCommerce?
WooCommerce по умолчанию не имеет возможности добавить дату доставки, поэтому мы будем использовать сторонние плагины. Давайте посмотрим на несколько плагинов, чтобы вы могли выбрать то, что лучше всего подходит для вас.
Плагины для добавления даты доставки в WooCommerce
Давайте рассмотрим пару плагинов для добавления даты доставки в WooCommerce.
Дата доставки заказа для WooCommerce

Дата доставки заказа для WooCommerce — популярный плагин с более чем 10 000 активных установок. Основная функция плагина — включить поля даты и времени доставки на странице оформления заказа.
Что касается функций, он позволяет вам выбирать дни, в которые вы доставляете заказы. Вы также можете ограничить максимальное количество доставок в день, отметить поля обязательными, установить минимальное время доставки и многое другое. Кроме того, вы также можете добавить праздники, которые затем будут исключены из вашего календаря.
Кроме того, плагин предлагает приличные возможности настройки. Вы можете настроить форматирование календаря, выбрать тему календаря и цветовую маркировку календаря.
Наконец, с профессиональной версией вы получаете множество дополнительных функций, таких как массовое создание слотов для доставки, доставка в тот же и на следующий день, двусторонняя синхронизация доставки и многое другое.
Функции
- Включить поля даты и времени доставки на кассе
- Установить минимальное время доставки
- Установить максимальную доставку заказов в день
- Добавьте праздники в свой календарь
- Широкие возможности настройки
Цены
Плагин поставляется как с бесплатными, так и с премиальными планами. Бесплатная версия покрывает все основные требования, тогда как премиум-планы предназначены для более продвинутых пользователей. Премиум-планы начинаются от 149 долларов в год за один сайт.
Слоты доставки WooCommerce

WooCommerce Delivery Slots — еще один многофункциональный плагин для добавления даты доставки в WooCommerce. Плагин позволяет вашим клиентам выбирать дату и время доставки при оформлении заказа.
Одна интересная особенность плагина заключается в том, что он позволяет покупателю выбрать дату и временной интервал доставки перед размещением заказа. Отображается таблица резервирования, из которой пользователи могут выбрать интервал доставки. Вы также можете ограничить доставку по дням и временным интервалам.
Кроме того, вы можете добавить дополнительную плату за доставку в тот же день и на следующий день. Вы даже можете отключить доставку в тот же день и на следующий день, если хотите. Кроме того, вы можете добавить праздники в свой график. Праздники будут выделены серым цветом в календаре, и покупатели не смогут их выбрать.
Наконец, плагин предлагает минимальный и современный вид, который можно настроить в соответствии с внешним видом вашего сайта.
Функции
- Включить дату и время доставки при оформлении заказа
- Выберите слот доставки перед покупкой
- Ограничьте максимальное количество заказов в день и на временной интервал
- Взимать дополнительную плату за доставку в тот же день и на следующий день
- Добавьте праздники в график доставки
- Современный внешний вид, который можно настроить в соответствии с дизайном вашего сайта.
Цены
WooCommerce Delivery Slots — это плагин премиум-класса, стоимость которого начинается от 129 долларов в год с 1 годом обновлений и поддержки. Кроме того, вы получаете 30-дневную гарантию возврата денег , если товар вас не устроит.
Добавить дату доставки, используя дату доставки заказа для плагина WooCommerce
В предыдущем разделе мы уже обсуждали особенности и функции плагина. Теперь давайте посмотрим, как можно добавить дату доставки в WooCommerce с помощью плагина.
Установите и активируйте плагин
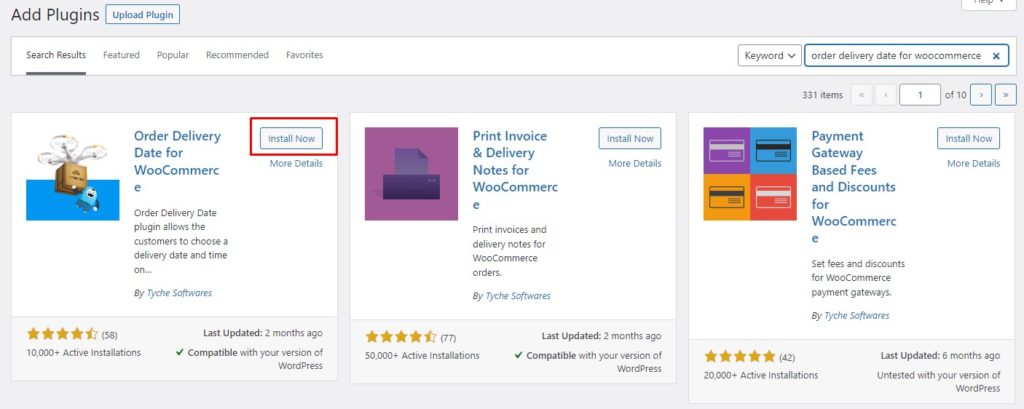
Сначала перейдите на панель администратора WP и выберите «Плагины» > «Добавить новый». Найдите плагин « Дата доставки заказа для WooCommerce » и нажмите кнопку « Установить сейчас» . После установки плагина нажмите « Активировать », чтобы активировать его.

Теперь, поскольку плагин активен, давайте включим дату доставки на странице оформления заказа WooCommerce.
Включить дату доставки на странице оформления заказа
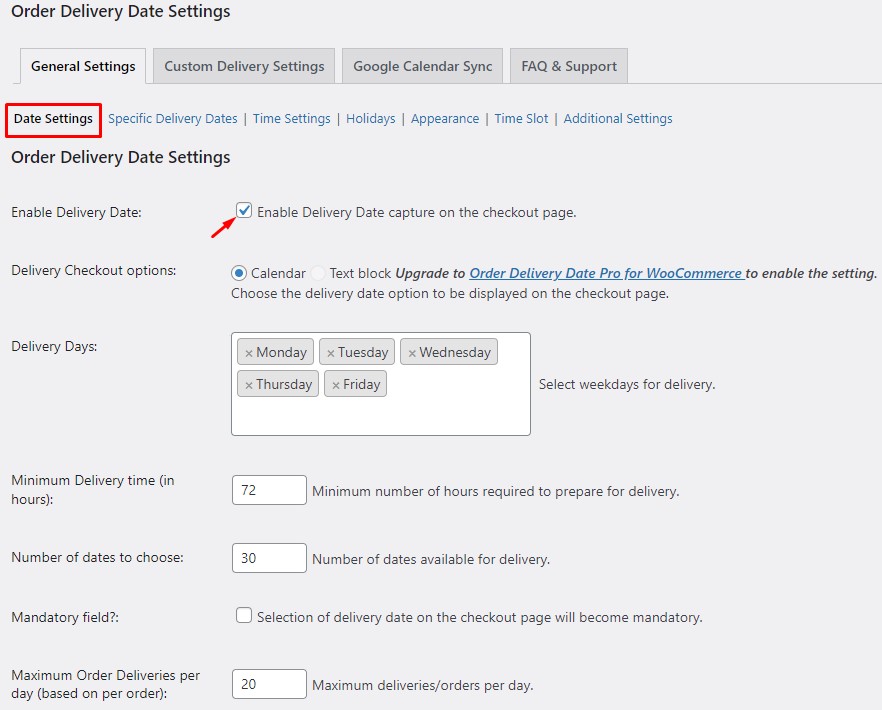
Чтобы включить дату доставки при оформлении заказа, перейдите на панель администратора WP и перейдите к дате доставки заказа. На вкладке « Общие настройки » нажмите « Настройки даты».

Здесь вы можете установить свои предпочтения. Вы можете выбрать дни недели для доставки, установить минимальное время доставки и максимальное количество доставок в день, а также отметить поле как обязательное, если требуется.
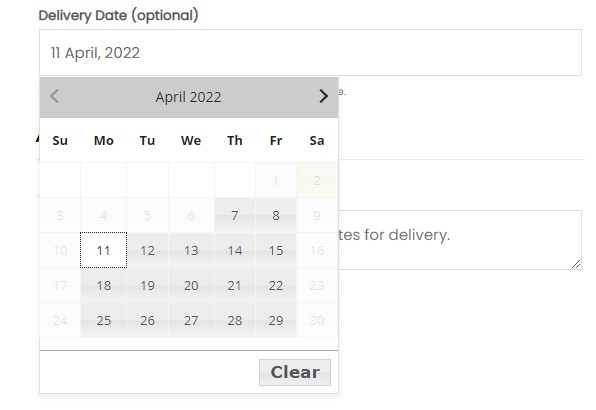
Перед сохранением изменений обязательно установите флажок Включить дату доставки . Это добавит поле даты доставки на вашу страницу оформления заказа. После сохранения изменений перейдите на страницу оформления заказа, чтобы проверить изменения.

Большой! Вы успешно добавили поле даты доставки при оформлении заказа. Давайте продолжим и рассмотрим несколько других связанных функций плагина.
Добавьте праздники в свой календарь
С помощью этого плагина вы можете легко настроить праздники в своем календаре. Праздники будут выделены серым цветом, и покупатели не смогут выбрать какой-либо праздник в качестве даты доставки.
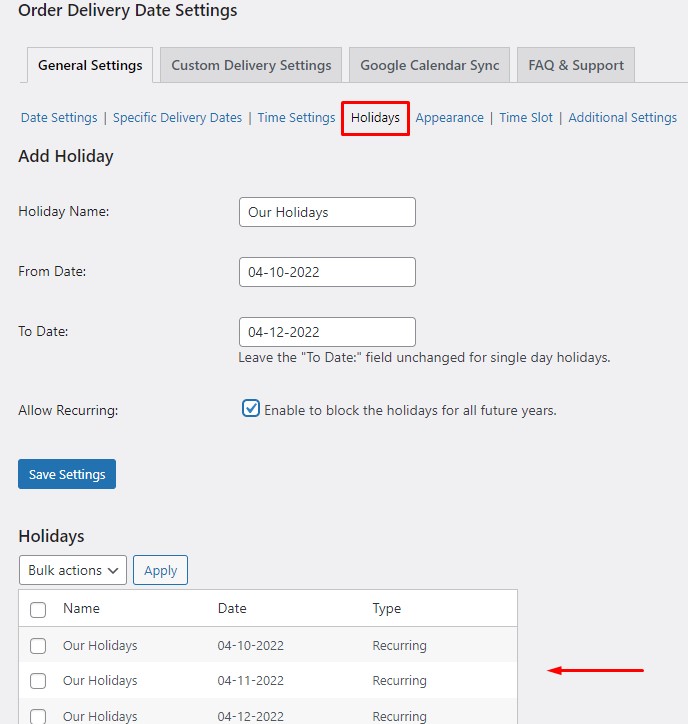
Чтобы добавить праздники в свой календарь, перейдите на панель администратора WP и перейдите к дате доставки заказа. На вкладке « Общие настройки » нажмите « Праздники ».


Теперь дайте название празднику для справки. Выберите даты « До » и « От » (оставьте поле « До » пустым, чтобы указать один день отпуска).
Если вы берете ежегодный отпуск в одни и те же дни, установите флажок Разрешить повторение, чтобы отметить его как повторяющееся событие. Таким образом, каникулы будут автоматически применяться к следующему году. Добавленные праздники будут отображаться в разделе «Праздники» на той же странице.
Вот и все! Теперь вы знаете, как добавить праздники в календарь доставки. Давайте посмотрим на некоторые из доступных вариантов настройки.
Настройте поле даты доставки и календарь
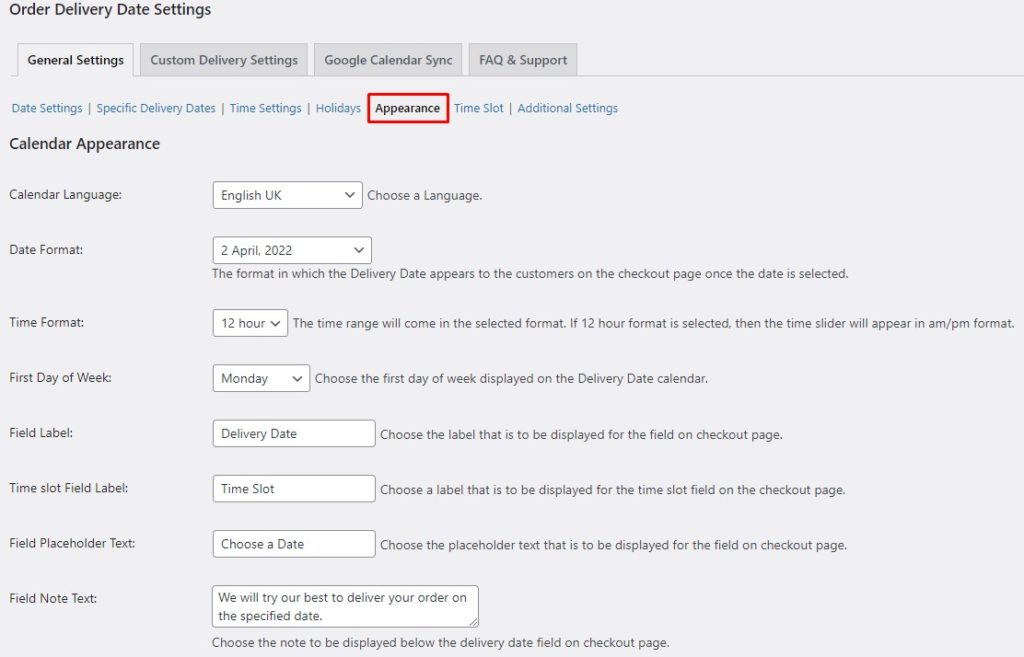
Перейдите в меню « Внешний вид » на вкладке « Общие настройки », чтобы открыть все параметры настройки. Вверху вы найдете настройки, связанные с форматированием.
Здесь вы можете изменить формат даты и времени и выбрать первый день недели. Точно так же он позволяет вам установить метку для поля даты доставки, добавить текст-заполнитель и многое другое.

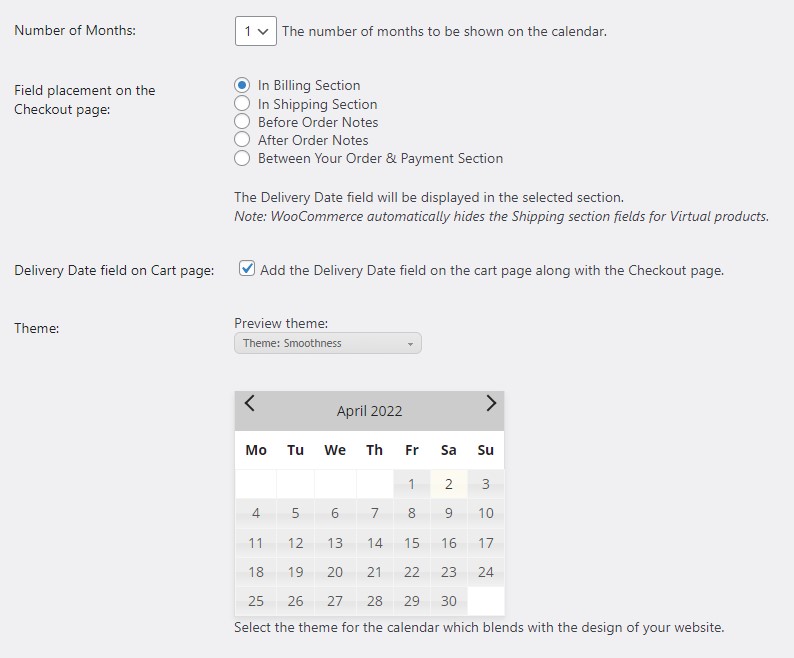
Если вы прокрутите дальше, вы найдете возможность изменить размещение поля даты доставки среди нескольких разделов страницы оформления заказа WooCommerce.
Кроме того, вы также можете добавить поле даты доставки на страницу корзины. Кроме того, вы можете выбрать предпочтительную тему календаря, чтобы изменить внешний вид календаря.

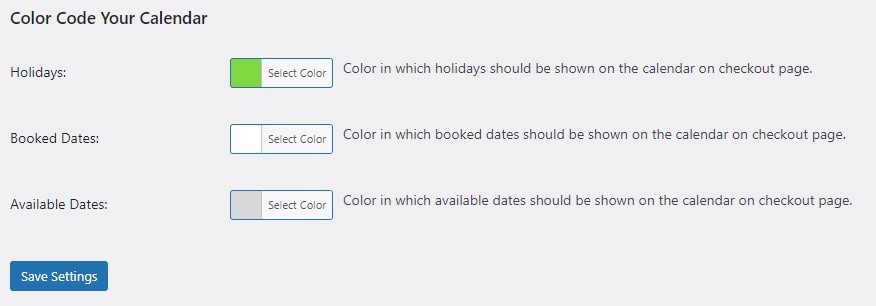
Наконец, у вас есть возможность раскрасить календарь. Вы можете выбрать разные цвета для доступных дат, забронированных дат и праздников. Цветовое кодирование отлично подходит для различения трех категорий и облегчает покупателям поиск доступных слотов.

Это все, что касается настроек. Теперь давайте посмотрим на еще одну очень удобную функцию этого плагина, а именно на временные интервалы.
Добавить функцию временных интервалов в кассу WooCommerce
Наряду с датой доставки вы можете позволить своим покупателям выбирать предпочтительные временные интервалы для получения доставки.
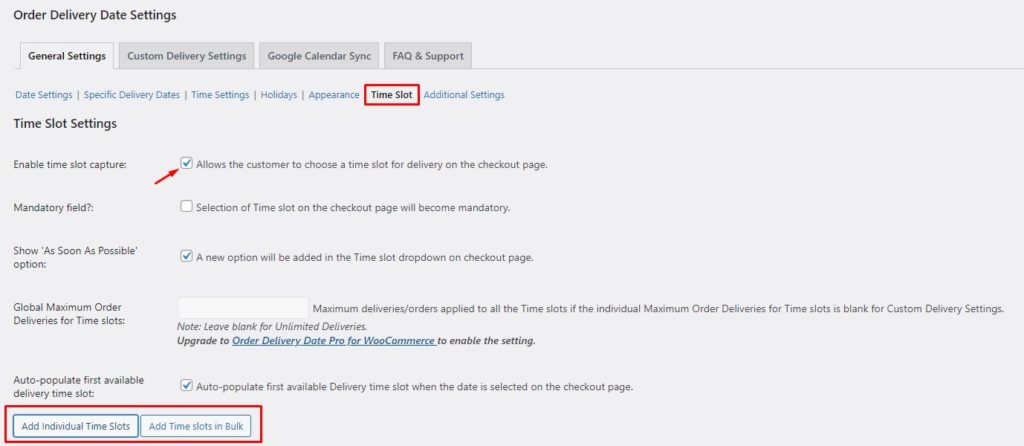
Чтобы добавить временные интервалы, перейдите на панель администратора WP и перейдите к дате доставки заказа . На вкладке « Общие настройки » перейдите к временным интервалам.
Обязательно установите флажок « Включить захват временных интервалов ». Это позволит отображать временные интервалы на странице оформления заказа рядом с датой доставки. Вы также можете пометить поле как обязательное.

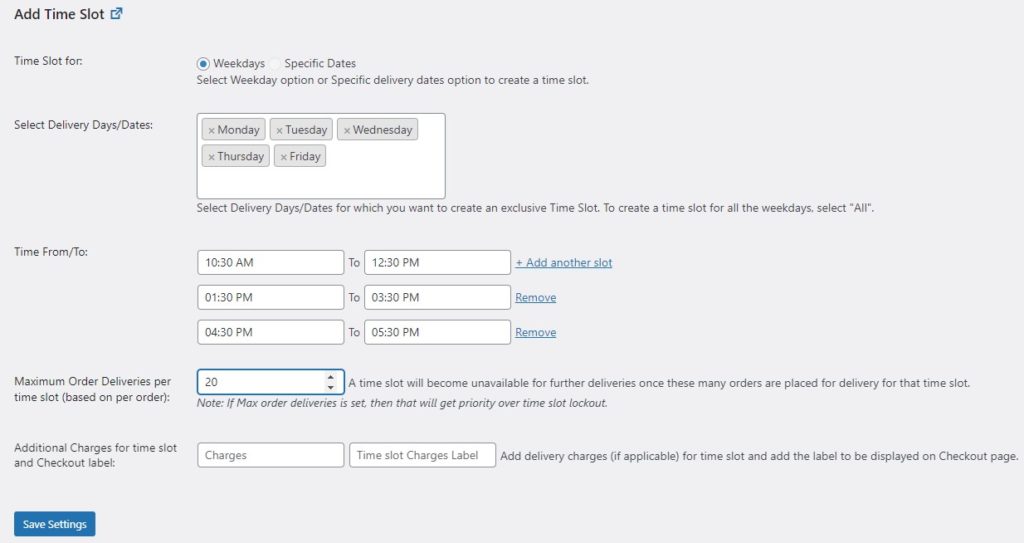
После того, как вы активировали поле «Временные интервалы», пришло время создать новые временные интервалы. Нажмите на опцию « Добавить отдельные временные интервалы ». Он раскроет форму. Теперь вам нужно указать дни доставки и добавить пользовательские временные интервалы. Временные интервалы будут применены ко всем выбранным дням.
Кроме того, вы можете ограничить максимальное количество заказов, доставляемых в день. Как только лимит будет достигнут, этот временной интервал станет недоступен для покупателей.
Наконец, вы даже можете добавить плату за специальные временные интервалы, если вам это нужно. После того, как вы все настроили, сохраните настройки, чтобы применить все изменения.

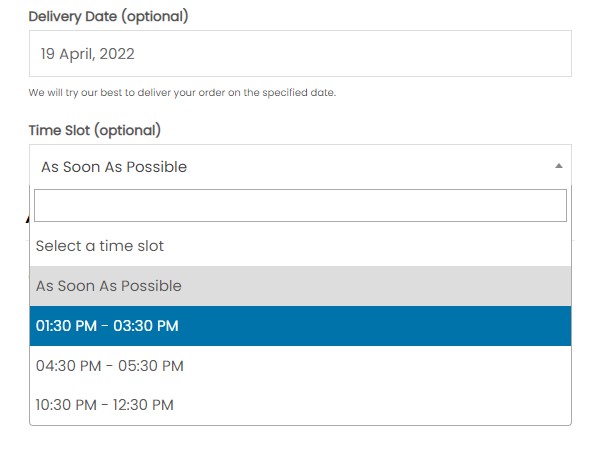
Готово! Вот как это легко. Вы можете перейти на страницу оформления заказа и проверить изменения самостоятельно.

Так что все дело было в дате поставки. До сих пор вы видели, как добавить дату доставки в WooCommerce. Давайте рассмотрим другие способы улучшить покупательский опыт ваших клиентов.
БОНУС: включите адрес доставки в WooCommerce
По умолчанию WooCommerce не предлагает возможность добавления отдельного адреса доставки. Предполагается, что платежный адрес также является адресом доставки.
Однако иногда ваши клиенты могут захотеть добавить другой адрес доставки. Поэтому вам необходимо включить поле адреса доставки в WooCommerce, чтобы ваши клиенты могли добавлять другой адрес доставки, если им это нужно.
Чтобы добавить поле адреса доставки в WooCommerce, мы будем использовать плагин Checkout Fields Manager от QuadLayers . Давайте посмотрим, как мы можем включить адреса доставки с помощью плагина.
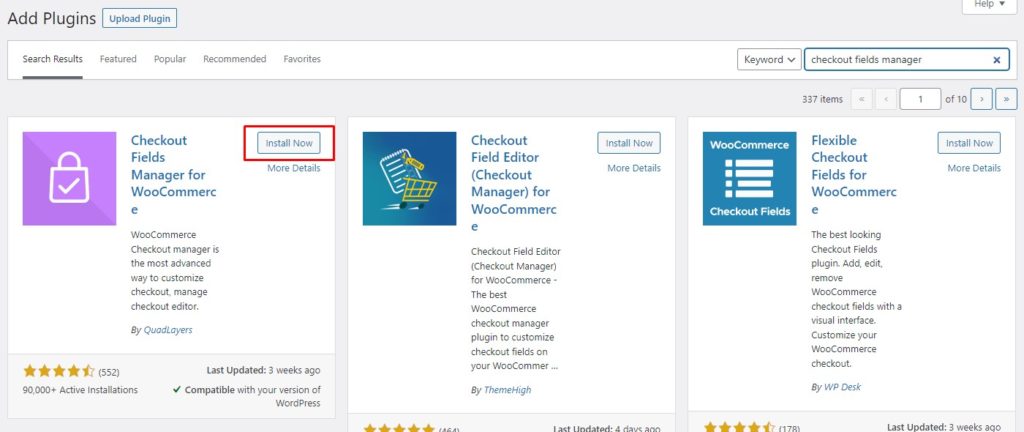
Прежде всего, нам нужно установить плагин. Перейдите на панель администратора WP и выберите « Плагины» > «Добавить новый». Найдите плагин Checkout Fields Manager от QuadLayers . Нажмите кнопку « Установить сейчас» , чтобы установить плагин. После этого нажмите « Активировать », чтобы активировать плагин на вашем сайте.

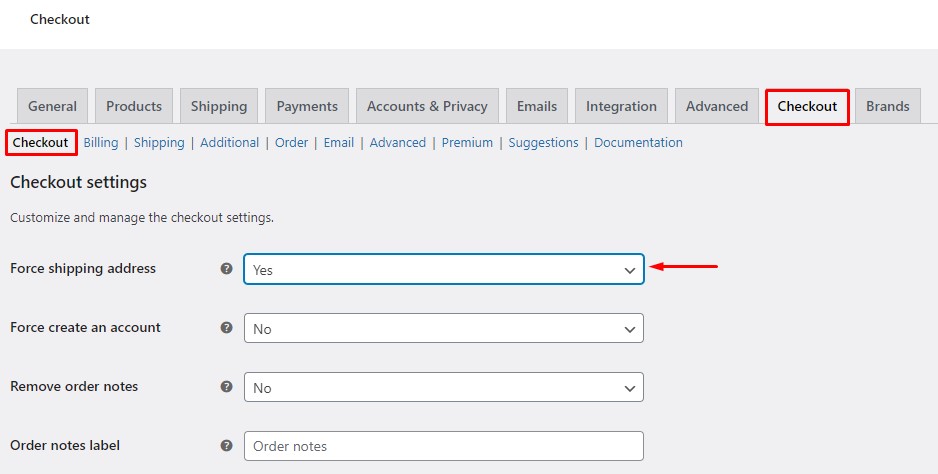
Когда плагин активен, перейдите на панель администратора WP и выберите WooCommerce > Checkout. Измените поле Force Shipping Address на Yes и сохраните его, чтобы изменения вступили в силу.

Вот и все! Поле адреса доставки теперь добавлено на страницу оформления заказа. Однако это не единственный способ включить адреса доставки. Для справки, пожалуйста, ознакомьтесь с нашим полным руководством о том, как включить адреса доставки в WooCommerce.
Вывод
В целом, как владелец магазина, улучшение покупательского опыта ваших клиентов является вашим главным приоритетом. Сообщить клиенту, когда он может ожидать прибытия своего заказа, — это основная вещь, которую все ожидают сейчас.
Кроме того, предоставление вашим клиентам возможности выбирать предпочтительную дату доставки может еще больше улучшить ваш пользовательский опыт. Поэтому мы считаем, что указание даты доставки является обязательным условием, которое должен предлагать каждый магазин.
В этой статье мы увидели, как добавить дату доставки в WooCommerce с помощью плагина « Дата доставки заказа ». Мы начали с установки плагина. Затем мы увидели, как мы можем включить дату доставки на странице оформления заказа.
После этого мы изучили другие функции плагина, такие как добавление праздников в календарь и добавление пользовательских временных интервалов. Кроме того, мы увидели параметры настройки для настройки поля даты доставки и календаря доставки. Наконец, мы рассмотрели, как включить адреса доставки в WooCommerce.
Вы когда-нибудь задумывались о добавлении даты доставки в WooCommerce? Как вы думаете, как это влияет на пользовательский опыт? Дайте нам знать ваши мысли в комментариях ниже.
А пока посмотрите еще несколько наших статей, которые помогут вам улучшить ваш магазин WooCommerce:
- Как изменить порядок полей оформления заказа WooCommerce
- Исправьте медленный магазин WooCommerce и ускорьте его
- Как добавить виртуальные товары в WooCommerce
