Как добавить слайдер в тему Divi? Как отрегулировать его ширину и высоту?
Опубликовано: 2024-05-25
Хотите знать, как добавить слайдер в тему Divi? Позвольте мне показать вам правильные настройки, чтобы сделать это. Неудивительно! Слайдер повышает визуальную привлекательность вашего сайта. Несомненно, это привлечет внимание к вашему важному контенту.
Включение слайдера в тему Divi — простой процесс. Вам нужно найти модуль Slider и выполнить настройки в соответствии с вашими требованиями. В этой статье я также расскажу вам, как добавить полноразмерный слайдер на ваш сайт.
Кроме того, я научу вас менять высоту слайдера Divi. Я постарался объяснить настройки на скриншотах. Прежде чем вдаваться в подробности, вы должны знать преимущества добавления слайдеров на ваш бизнес-сайт.
Зачем добавлять слайдер на свой сайт?
Использование слайдера на веб-сайте имеет несколько преимуществ! Вот они
- Повышает вовлеченность пользователей за счет динамического взаимодействия элементов.
- Передаёт важные сообщения в ограниченном пространстве и в краткой форме.
- Выделяет важный контент и действует как элемент навигации.
- Продвигает различные продукты и специальные предложения.
- Делает ваш сайт визуально привлекательным.
Эти преимущества подтверждают ваше решение включить слайдеры на сайт вашей мечты.
Пошаговые инструкции по добавлению слайдера Divi для высоких конверсий
Просто следуйте простому процессу добавления слайдера на свой веб-сайт, созданный с помощью темы Divi.
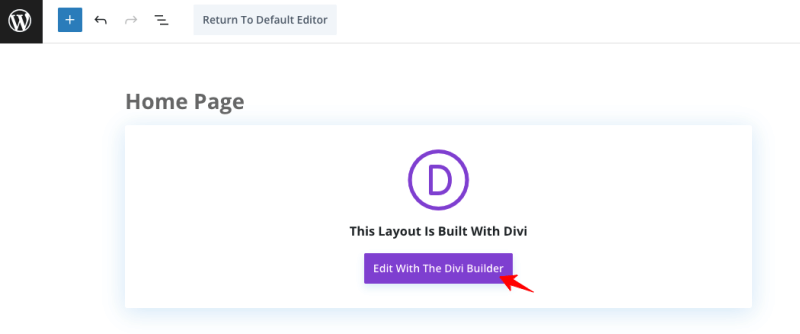
Шаг 1: Нажмите « Добавить новую страницу » или отредактируйте домашнюю или любую другую страницу вашего сайта. Выберите « Редактировать с помощью Divi Builder » или используйте Divi Builder, как показано на изображении ниже.

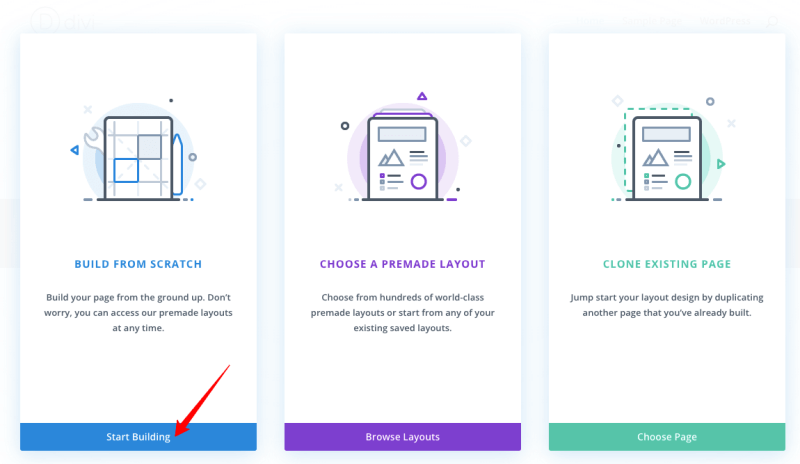
Шаг 2: Вы будете перенаправлены в раздел редактирования, где вам необходимо выбрать « Создать с нуля » и нажать « Начать сборку ».

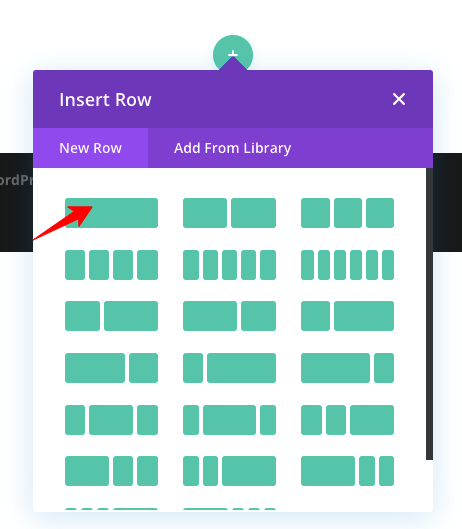
Шаг 3. Пришло время выбрать желаемое количество столбцов. Здесь я выбираю одну структуру столбцов.

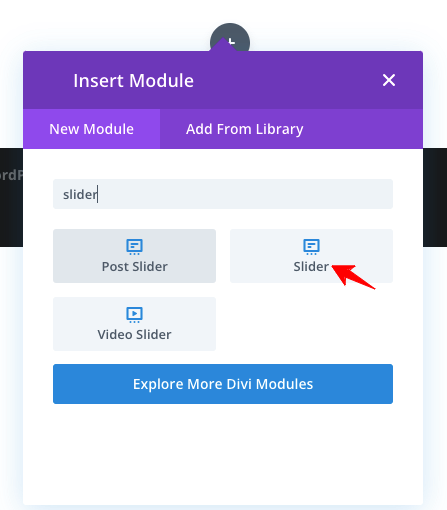
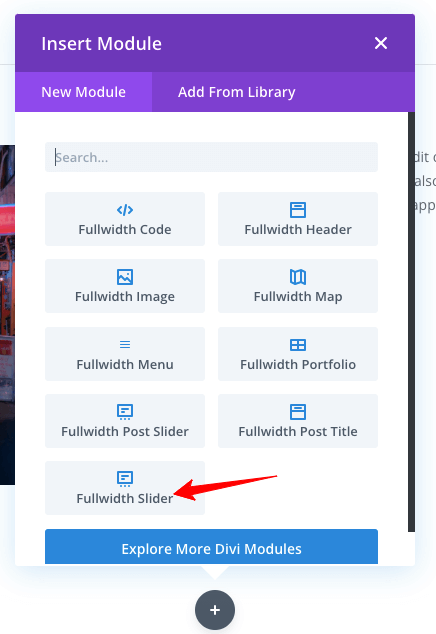
Шаг 4: Найдите модуль « Слайдер ».

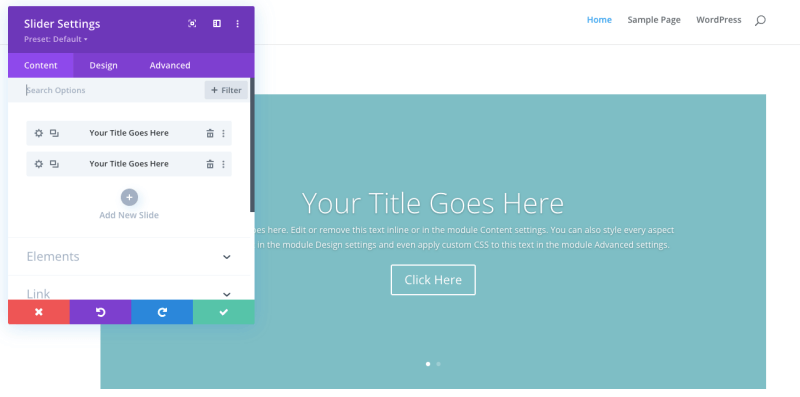
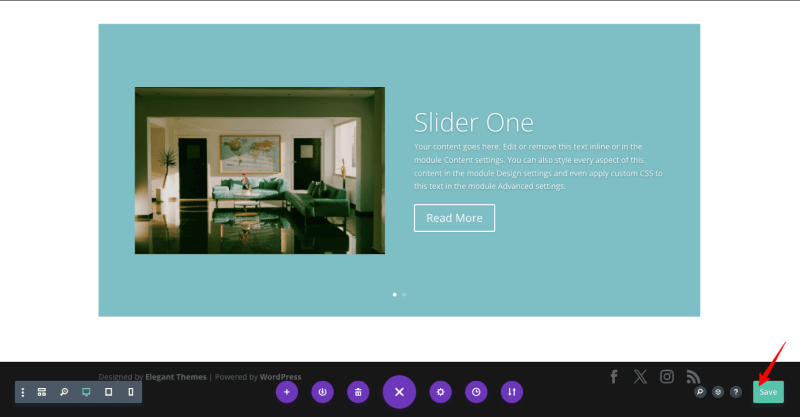
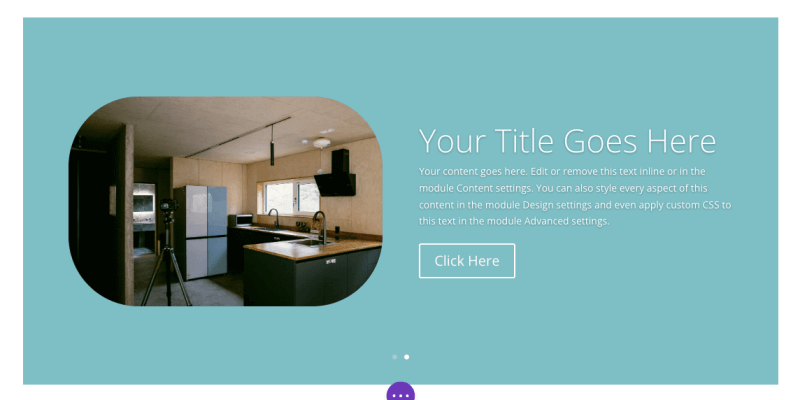
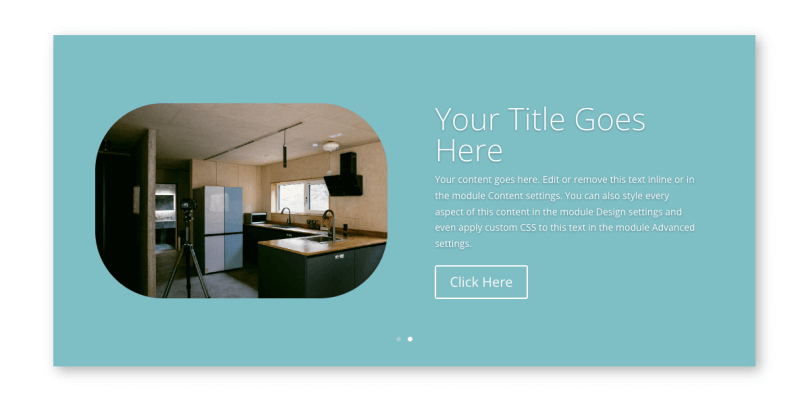
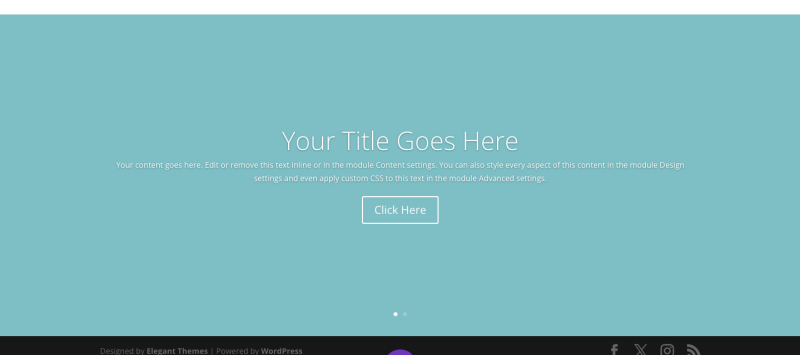
Шаг 5: Когда вы выберете модуль «Слайдер», он отобразит содержимое по умолчанию. Посмотрите на изображение ниже.

Шаг 6: Теперь вы должны изменить заголовок, содержимое, текст кнопки, ссылку и другие настройки.
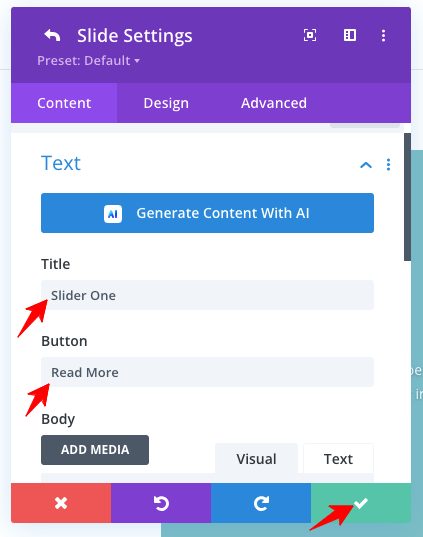
Шаг 7: Сначала давайте изменим заголовок с помощью следующих настроек. Нажмите « Зеленую галочку », чтобы сохранить настройки.

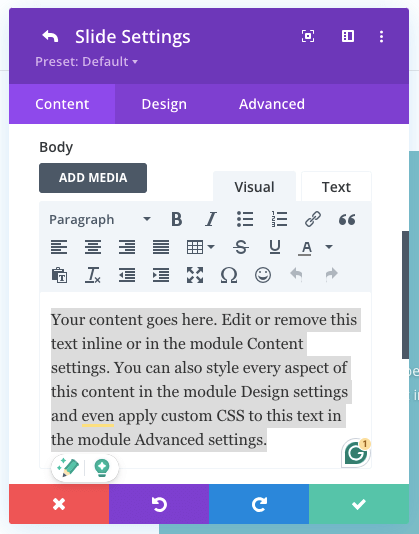
Шаг 8. Измените содержимое тела в соответствии с вашими потребностями. См. скриншот!

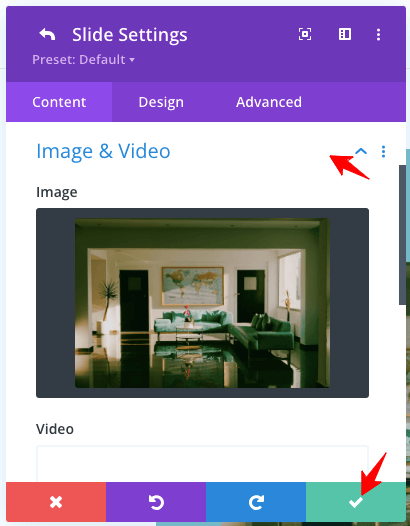
Шаг 9: Вы можете добавить изображение вот так!

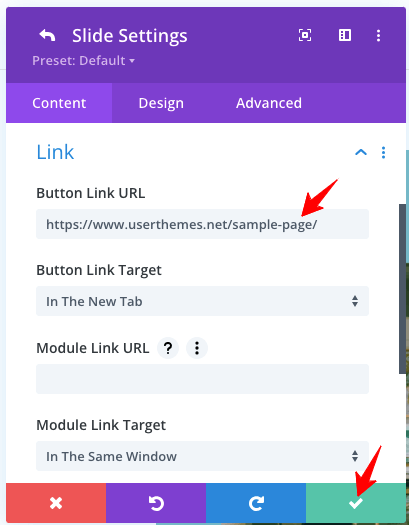
Шаг 10: Добавьте ссылку для кнопки « Подробнее ».

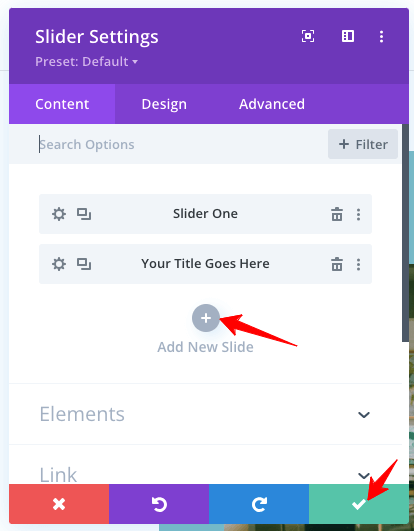
Шаг 11: Можно добавить больше слайдов. Используйте отмеченный вариант!

Шаг 12: После завершения настроек не забудьте нажать кнопку « Зеленая галочка ».

До сих пор мы видели настройки «Содержания». Давайте перейдем на вкладку « Дизайн », чтобы настроить слайдер Divi.
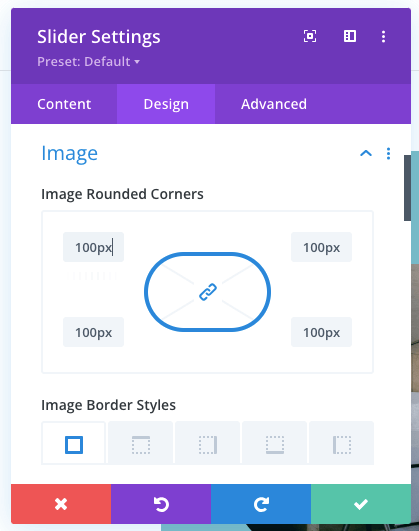
1. Стили границ изображения
Я выполняю угол раздела изображения с помощью стилей границ изображения. Взгляните на скриншот ниже!

Вот результат моих вышеуказанных настроек!

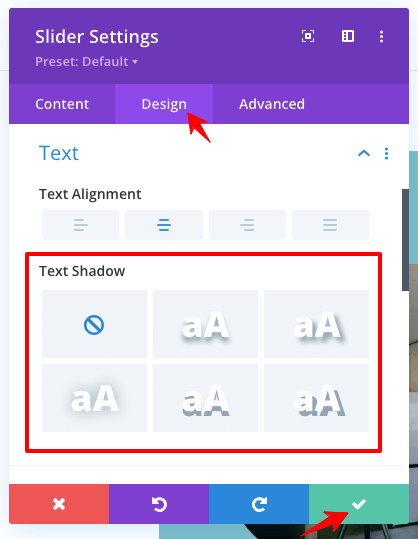
2. Тень текста
Это добавление эффекта тени к вашему тексту. Проверьте предложенные варианты!

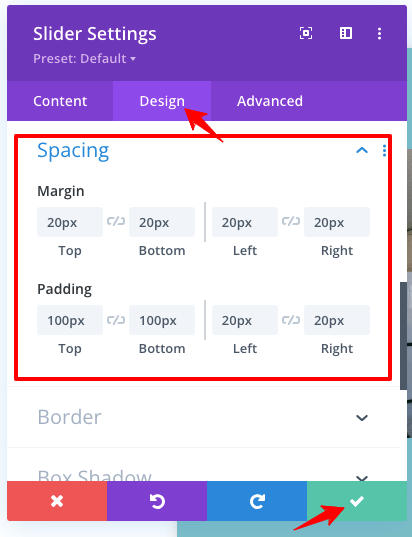
3. Интервал
У вас есть подробные настройки полей и отступов для расстояния между ползунками.

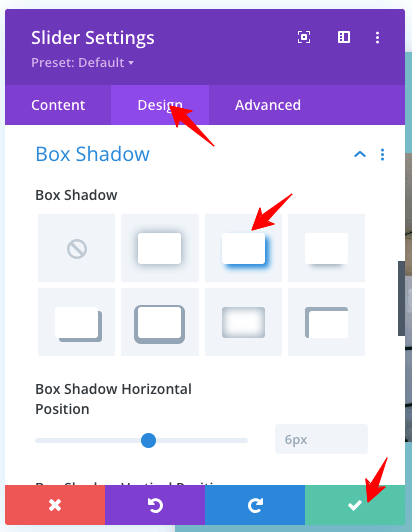
4. Настройки тени блока
С помощью этой опции вы можете выполнить эффект тени для слайдера.

Вывод настроек тени блока
Посмотрите на результат настроек теней!

5. Анимация

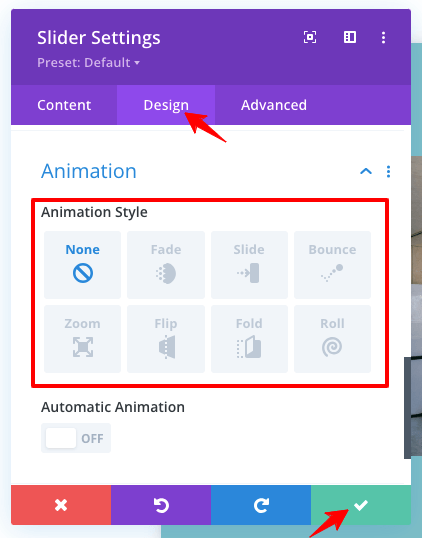
В слайдер Divi можно добавить анимацию. Посмотрите на изображение ниже, на котором показаны различные типы аниме, которые вы можете добавить.

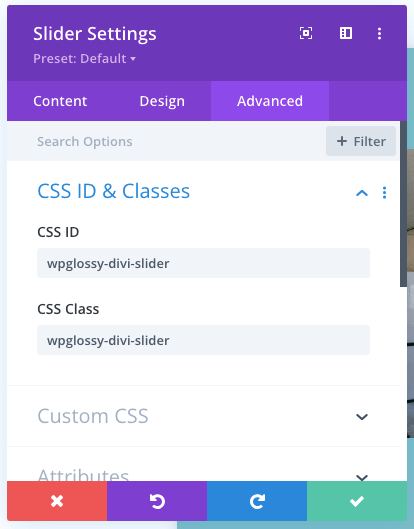
6. Расширенный идентификатор CSS и классы
У вас есть место для добавления собственного идентификатора CSS и классов для персонализации.

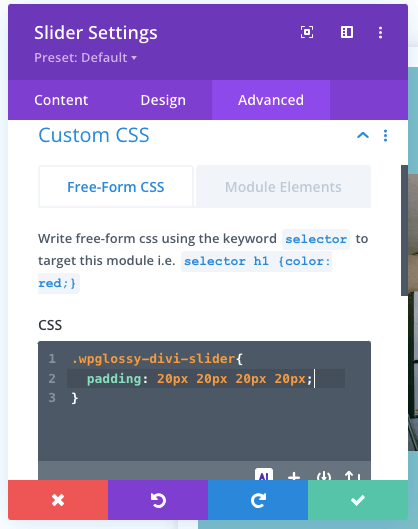
7. Расширенный пользовательский CSS
Чтобы сделать ваш слайдер уникальным, используйте этот специальный параметр CSS.

Расширенные пользовательские настройки CSS Вывод
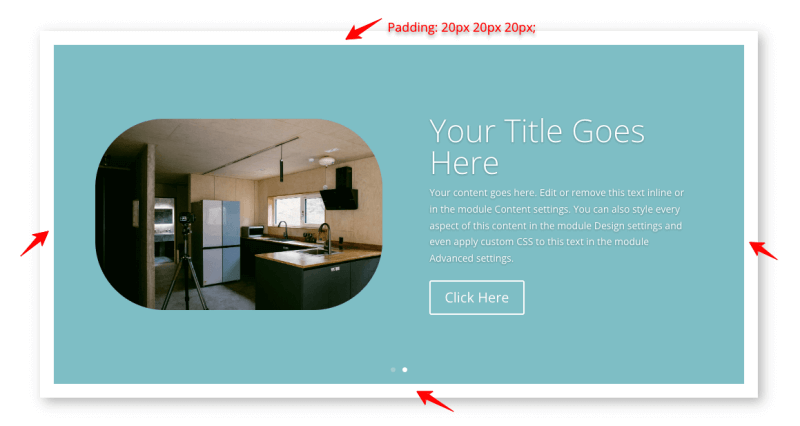
Я предоставил выбранный мной код CSS, связанный с заполнением. Посмотрите результат.

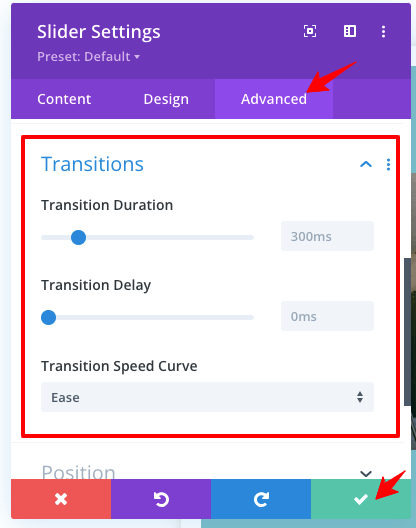
8. Продвинутые переходы
Слайдер Divi builder имеет подробные настройки перехода, такие как продолжительность, задержка и кривая скорости. Настройте эти параметры в соответствии со своими потребностями.

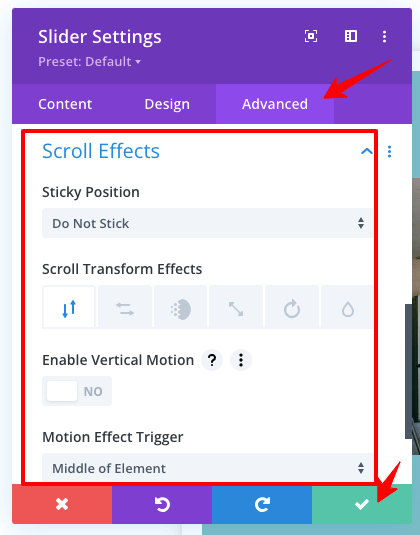
9. Расширенные эффекты прокрутки
Это моя любимая функция слайдера Divi. Вы можете включить для слайдов эффекты прокрутки, такие как «Залипание», «Трансформация», «Вертикальное движение» и «Триггер эффекта движения».

2. Как добавить слайдер во всю ширину в тему Divi?
Если вам нужно создать слайдер Divi во всю ширину, следуйте приведенной ниже процедуре.
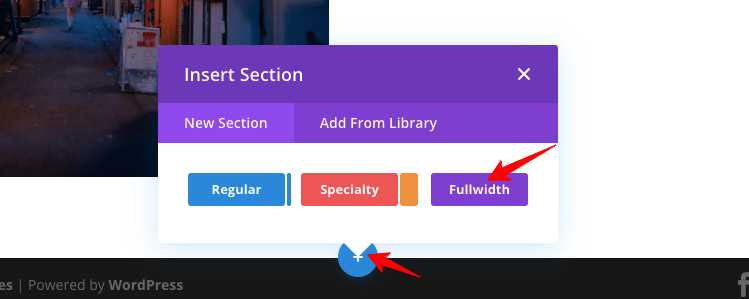
Нажмите кнопку « + » (показана на рисунке ниже), чтобы получить новый раздел, и выберите «Полная ширина».

После выбора опции «Полная ширина» найдите « Ползунок полной ширины ».

Выполните настройки, как мы сделали для модуля «Слайдер» (шаги описаны выше). Вы получите все параметры настройки для создания слайдера во всю ширину. Проверьте образец вывода, который вы ищете!

3. Как изменить высоту слайдера Divi?
Благодаря улучшенным настройкам Divi высоту слайдера можно легко изменить. Вам не нужно добавлять какой-либо CSS-код для регулировки высоты.
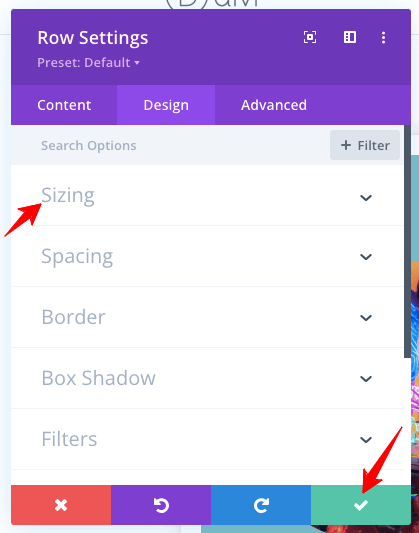
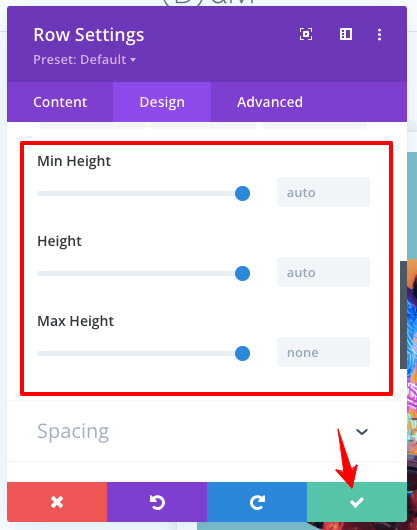
Просто посетите модуль слайдера и перейдите на вкладку « Дизайн ». В настройках « Размер » вы получите опцию высоты слайда, позволяющую сделать ее минимальной или максимальной.


Примечание. Эта настройка высоты также доступна для мобильных устройств, чтобы зафиксировать разную высоту для использования на мобильных устройствах и планшетах. Вы также можете использовать настройки верхнего и нижнего отступа, чтобы отрегулировать высоту слайда в теме Divi.
4. Как добавить видеослайдер в Divi?
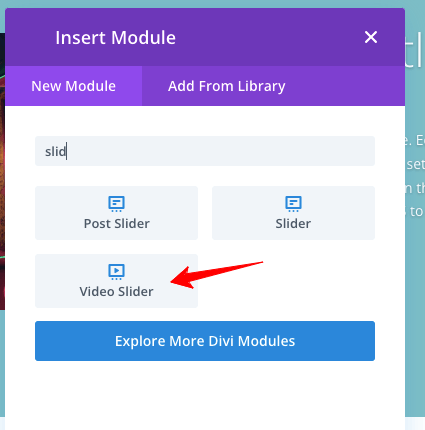
Интегрировать видеослайдер в тему Divi — проще простого! Вам нужно найти модуль « Видео слайдер ».

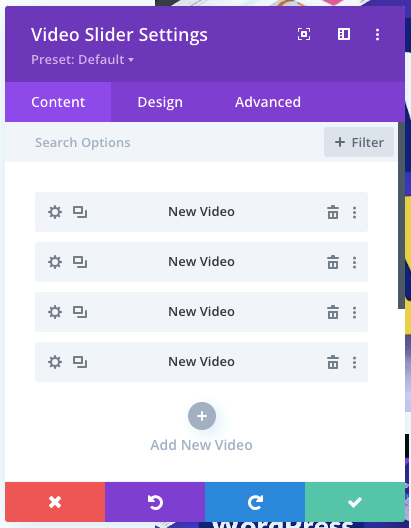
См. варианты настроек на следующем изображении. Следуйте тем же рекомендациям, которые я дал для модуля «Слайдер».

Вот образец вывода видео-слайдера Divi для справки!

Как создать автозапуск слайдера Divi?
Хотите сделать слайдер Divi Auto? Позвольте мне рассказать вам простой шаг!
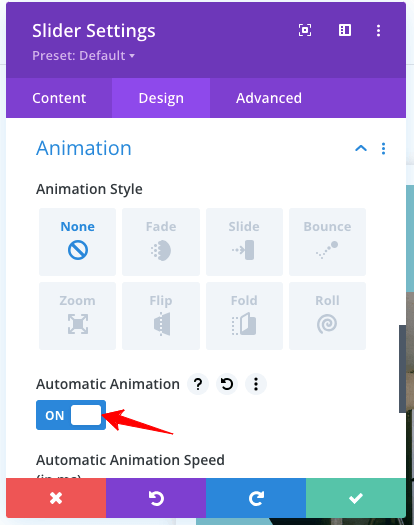
В функции «Анимация» слайдера перейдите на вкладку «Дизайн» и включите параметр « Автоматическая анимация ». Не забудьте сохранить настройки.

Ура! Вы легко создали Divi Auto Slider!
Подведение итогов
Divi Builder Slider содержит удобный интерфейс для создания индивидуального дизайна для вашего профессионального сайта. Вы получите полный контроль над навигацией по слайдам с изображениями, видео и текстом, чтобы создавать привлекательный дизайн для вашей аудитории.
Кроме того, он полностью отзывчив и содержит расширенные функции для активного взаимодействия с пользователем. Несмотря на то, что слайдер является отвлекающим элементом и влияет на скорость загрузки сайта, он может максимизировать конверсию, привлекая больше посетителей благодаря визуально привлекательному дизайну.
Надеюсь, вы узнали, как добавить слайдер в тему Divi и сделать его видимым во всю ширину. Вы также узнали, как изменить высоту слайдера и создать автоматический слайдер Divi. Если у вас возникли трудности с настройками слайдера Divi, свяжитесь со мной через раздел комментариев.
