Как добавить двойную кнопку в WordPress (пошаговое руководство)
Опубликовано: 2023-07-06В мире веб-разработки WordPress продолжает оставаться одной из лучших и наиболее часто используемых CMS, которая расширяет возможности миллионов веб-сайтов и блогов. Одним из ключевых аспектов улучшения взаимодействия с пользователем является предоставление четкой и привлекательной кнопки призыва к действию. И когда дело доходит до добавления призыва к действию, двойная кнопка играет важную роль.
Он предлагает универсальные возможности для вашего сайта, предоставляя различные пути и действия. Независимо от возможностей, которые она предоставляет, добавление двойной кнопки может быть пугающим для новичка без расширенных настроек и навыков кодирования.
Не бойся! В этом пошаговом руководстве мы проведем вас через весь процесс добавления двойной кнопки в WordPress . Итак, без дальнейших обсуждений, давайте погрузимся в учебник…
Что такое двойная кнопка в WordPress?
Двойная кнопка указывает на две кнопки, расположенные рядом, где вы можете включить одну кнопку, отключив другую .
Эта двойная кнопка в WordPress позволяет добавить к кнопке несколько параметров, чтобы повысить вовлеченность и конверсию аудитории.
Зачем нужна двойная кнопка?
Двойная кнопка была создана с идеей предлагать несколько вариантов с помощью одной кнопки. Доказано, что это плодотворная стратегия для увеличения конверсии.
Вот несколько ключевых преимуществ добавления двойных кнопок на ваш сайт:
- Вы можете предложить альтернативные варианты своей целевой аудитории.
- Принятие решений становится проще благодаря использованию этой двойной кнопки, поскольку ваша аудитория найдет два варианта.
- Эта кнопка дает больше возможностей для преобразования.
- Эти двойные кнопки сделают ваш сайт более интерактивным .
- Это дает вашей аудитории четкое направление для конверсии.

Шаги, чтобы добавить двойную кнопку в WordPress
Добавление двойной кнопки на ваш веб-сайт может стать отличным способом улучшить пользовательский опыт и функциональность. Эту кнопку можно добавить двумя способами. Либо добавление двойных кнопок с помощью плагина WordPress, либо с помощью кодирования. Здесь мы покажем удобный метод, не требующий навыков программирования.

Для этого вам нужно сначала выбрать плагин с двумя кнопками WordPress. Здесь мы будем использовать ElementsKit , универсальный аддон Elementor , который имеет специальный виджет с двумя кнопками, а также список сообщений , ленту Twitter , эффект замены изображений в WordPress . Этот плагин позволяет вам добавлять двойные кнопки в WordPress, выполнив четыре простых шага. Хотите знать, как?
Ознакомьтесь с пошаговым руководством по добавлению двойной кнопки в WordPress :
Шаг 1: Установите плагин кнопки WordPress.
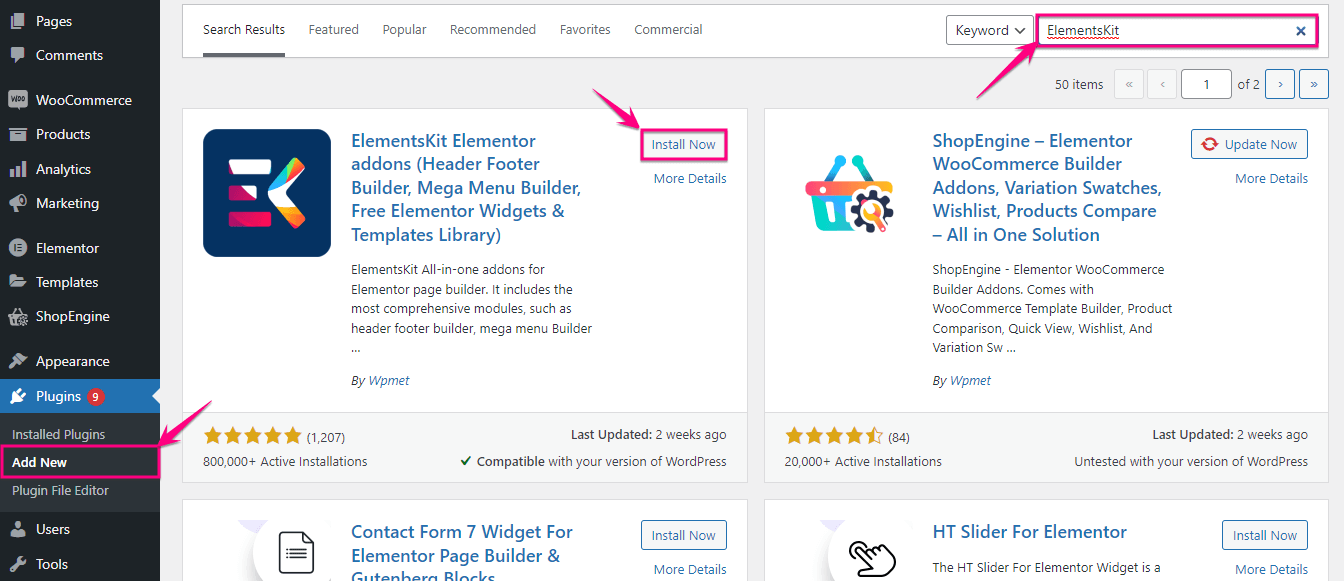
Во-первых, вам нужно установить плагин , который позволит вам добавить двойную кнопку в WordPress. Для этого перейдите в «Плагины» >> «Добавить новый» и найдите ElementsKit .
Найдя его, нажмите кнопку «Установить сейчас» и активируйте его после завершения установки.

Шаг 2: Включите виджет с двумя кнопками.
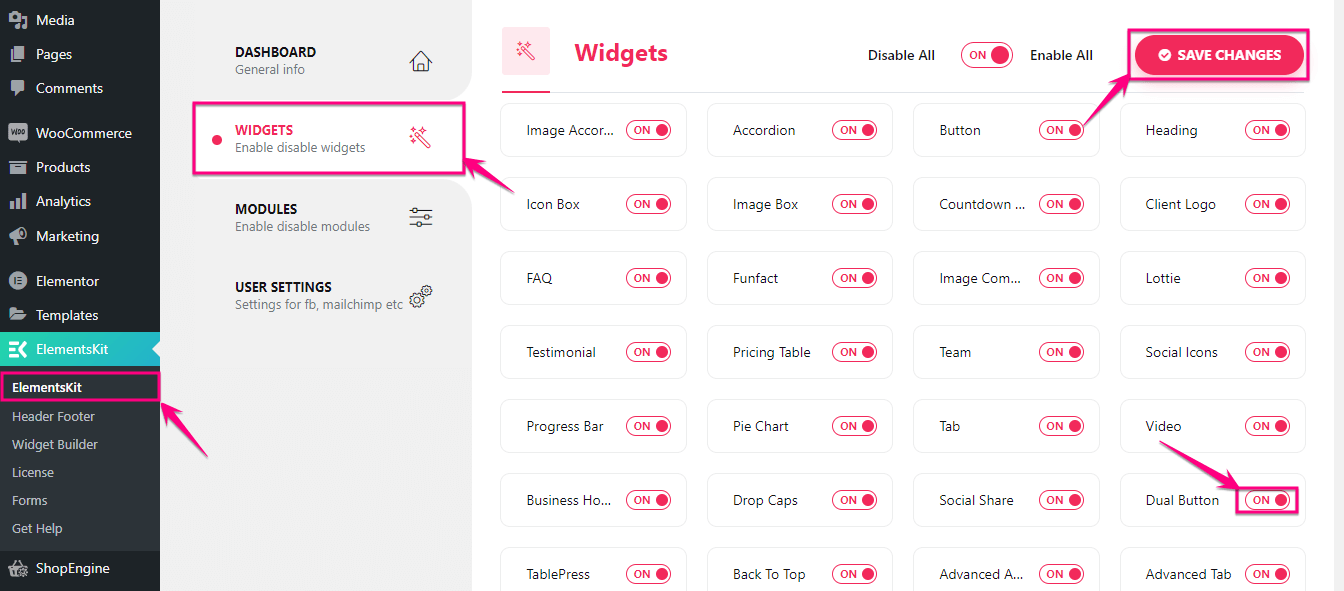
После установки ElementsKit, плагина кнопок WordPress, вы должны включить виджет Dual Button . Для этого перейдите в ElementsKit >> ElementsKit и перейдите на вкладку «Виджеты» .

Во вкладке «Виджет» вы найдете виджет «Двойная кнопка». Теперь включите виджет и нажмите кнопку «Сохранить изменения» .

Шаг 3: Добавьте две кнопки рядом.
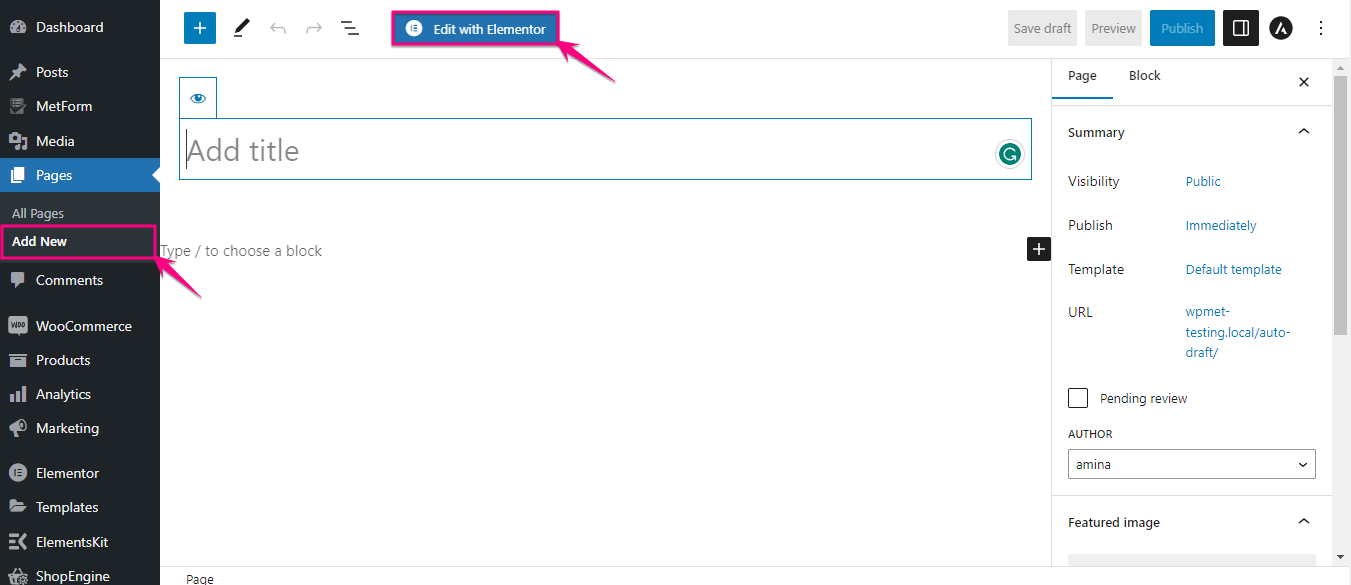
На третьем шаге вы можете добавить двойную кнопку либо на существующую страницу, либо на новую страницу. Здесь мы добавляем его на новую страницу, щелкнув опцию «Добавить новую» в разделе «Страницы». Теперь дайте название вашей недавно добавленной странице и нажмите кнопку «Редактировать с помощью Elementor» .

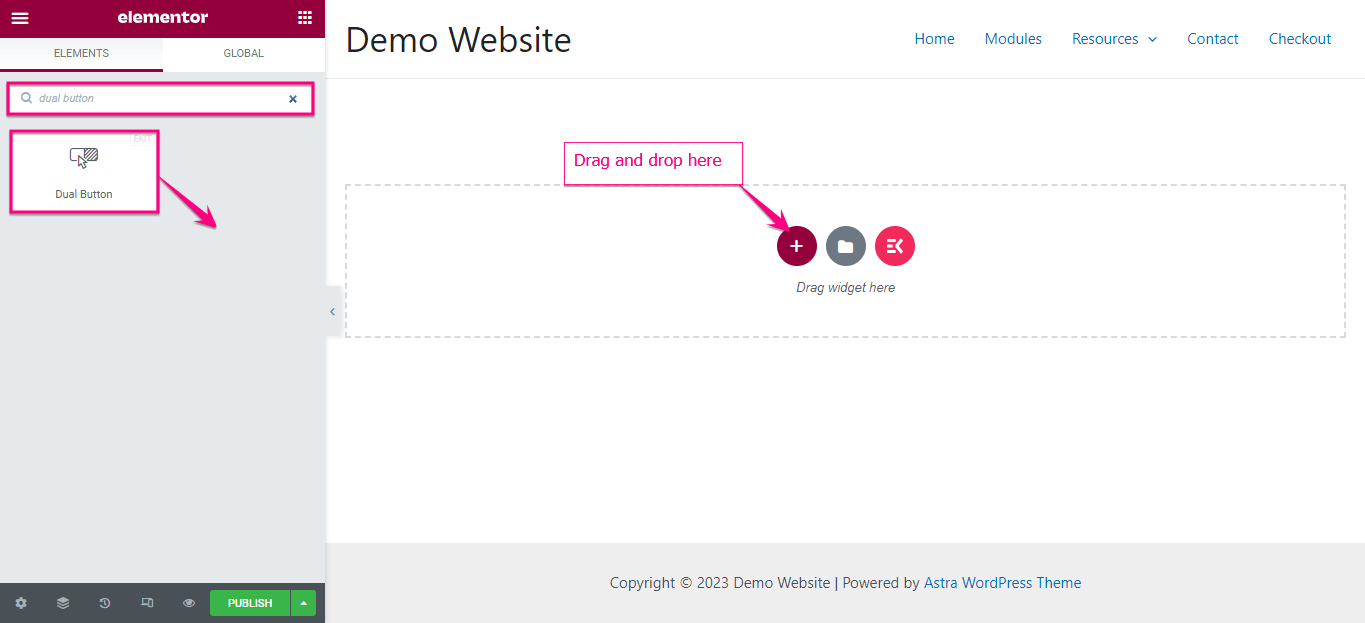
Это перенаправит вас в редактор Elementor, откуда вам нужно будет искать двойную кнопку в поле поиска. Записав название виджета, вы увидите виджет со значком Ekit.
Здесь вам нужно перетащить виджет на значок плюса. После перетаскивания кнопки будет добавлена двойная кнопка.

Теперь вам нужно настроить эту двойную кнопку, чтобы сделать ее более привлекательной.
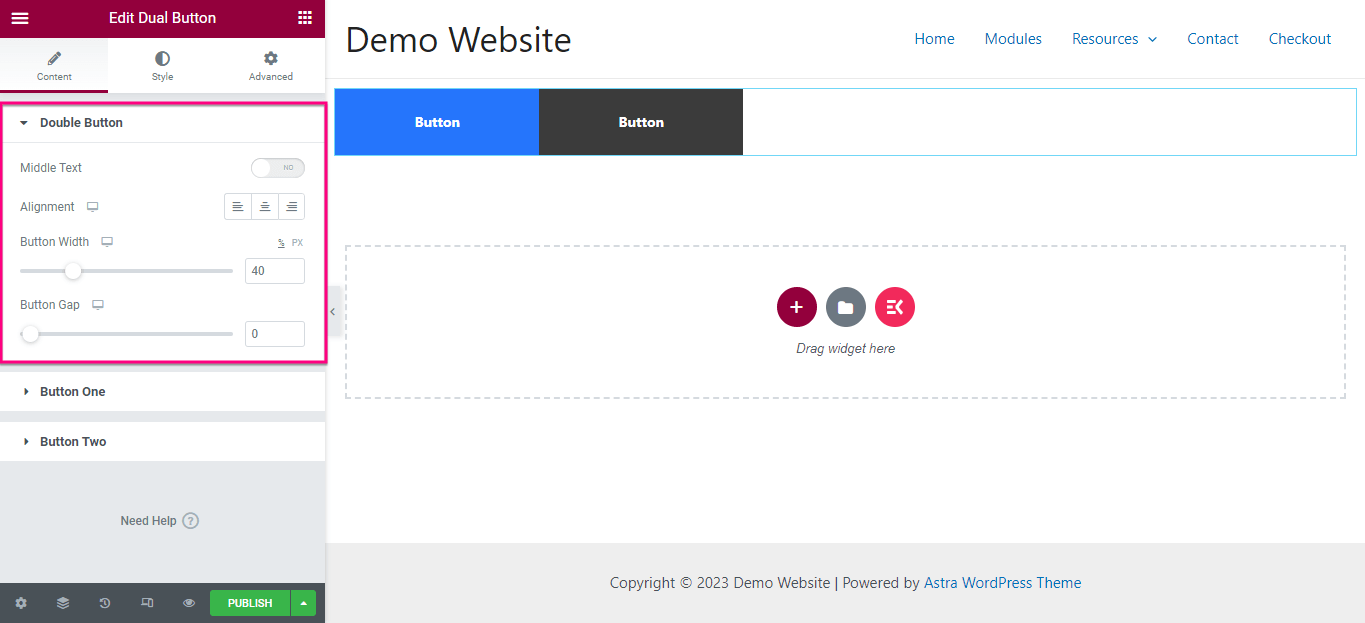
Здесь вам нужно развернуть вкладку с двойной кнопкой, чтобы внести коррективы в следующие области:
- Средний текст: этот параметр позволяет добавить средний текст между двумя кнопками.
- Выравнивание: измените выравнивание двойной кнопки.
- Ширина кнопки: отрегулируйте ширину двойной кнопки здесь.
- Зазор между кнопками: решите, какой промежуток вы хотите оставить между двумя кнопками.

После редактирования двойной кнопки отредактируйте отдельно первую и вторую кнопки.
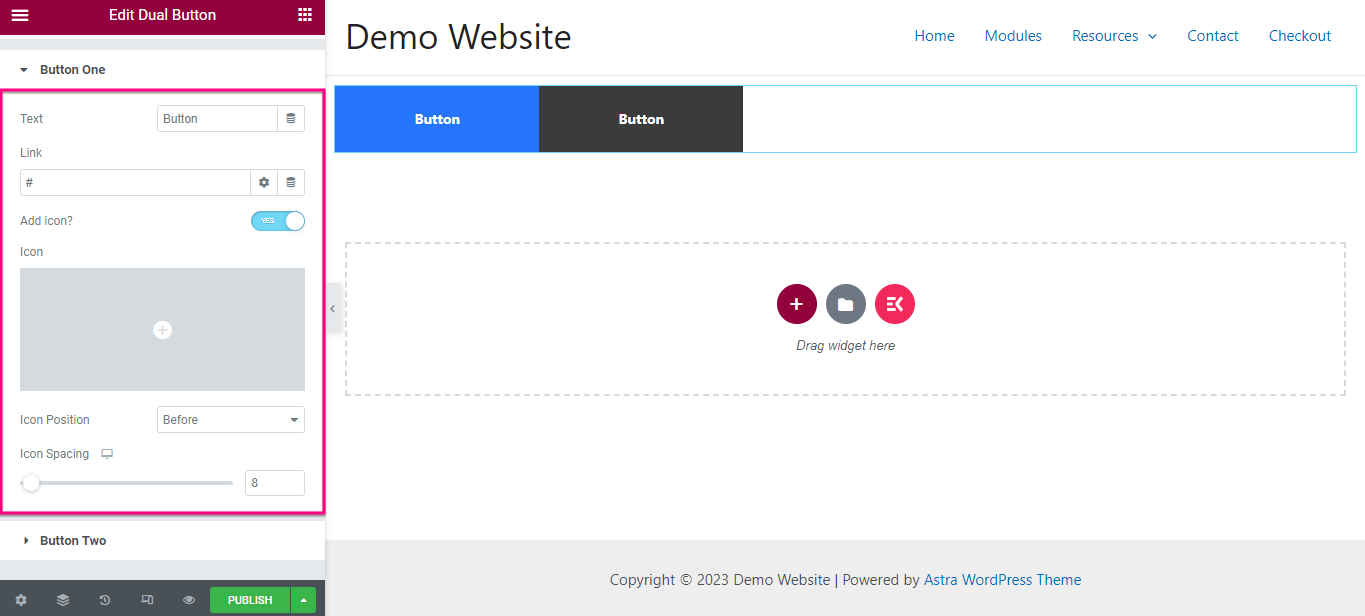
Для первой кнопки внесите следующие изменения:
- Текст: добавьте отображаемый текст для первой кнопки.
- Ссылка: вставьте ссылку с первой кнопкой, скопировав ее в поле «Ссылка».
- Значок: добавьте значок, который будет отображаться вместе с кнопкой.
- Положение значка: отрегулируйте положение значка, выбрав его до и после текста.
- Расстояние между значками: измените расстояние между текстом кнопки и значком.

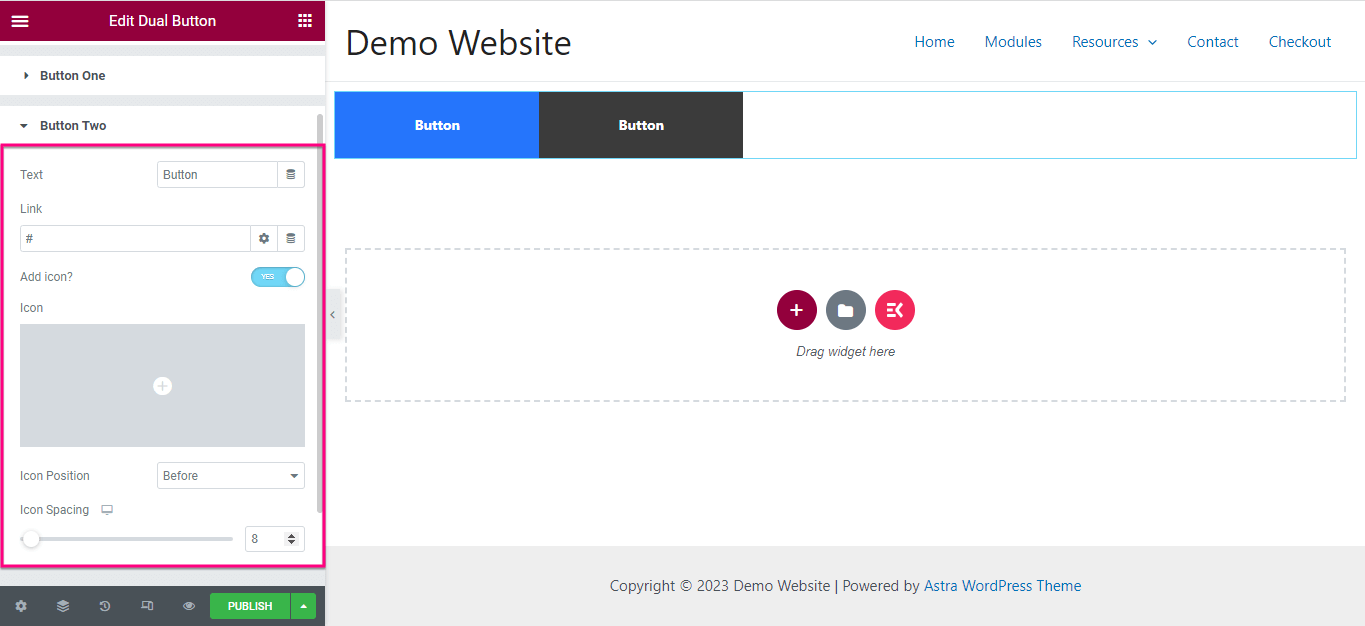
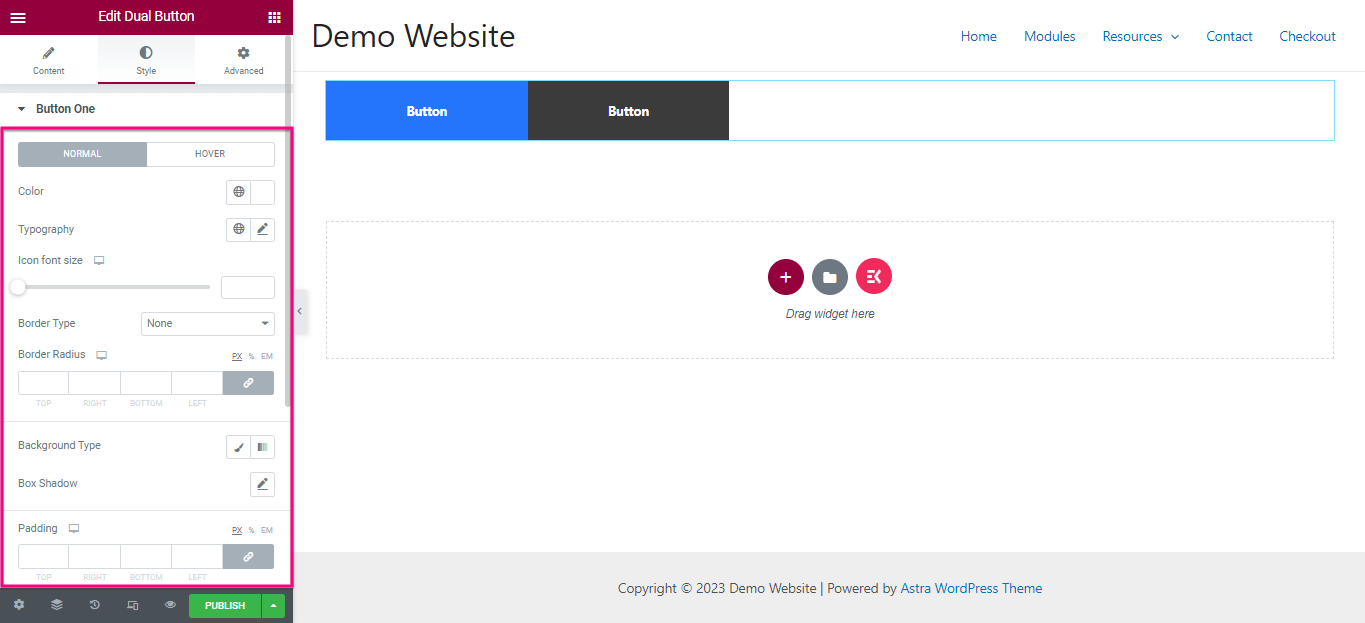
Теперь, как и в предыдущем шаге, отрегулируйте текст, ссылку, значок, положение значка и расстояние между значками для второй кнопки. После внесения изменений во вкладку «Содержимое» перейдите на вкладку «Стиль» .

Отсюда вам нужно отредактировать цвет , типографику , размер шрифта значка , тип кнопки , радиус кнопки , тип фона , тень блока , отступы и т. д. Теперь выполните ту же настройку стиля для второй кнопки .

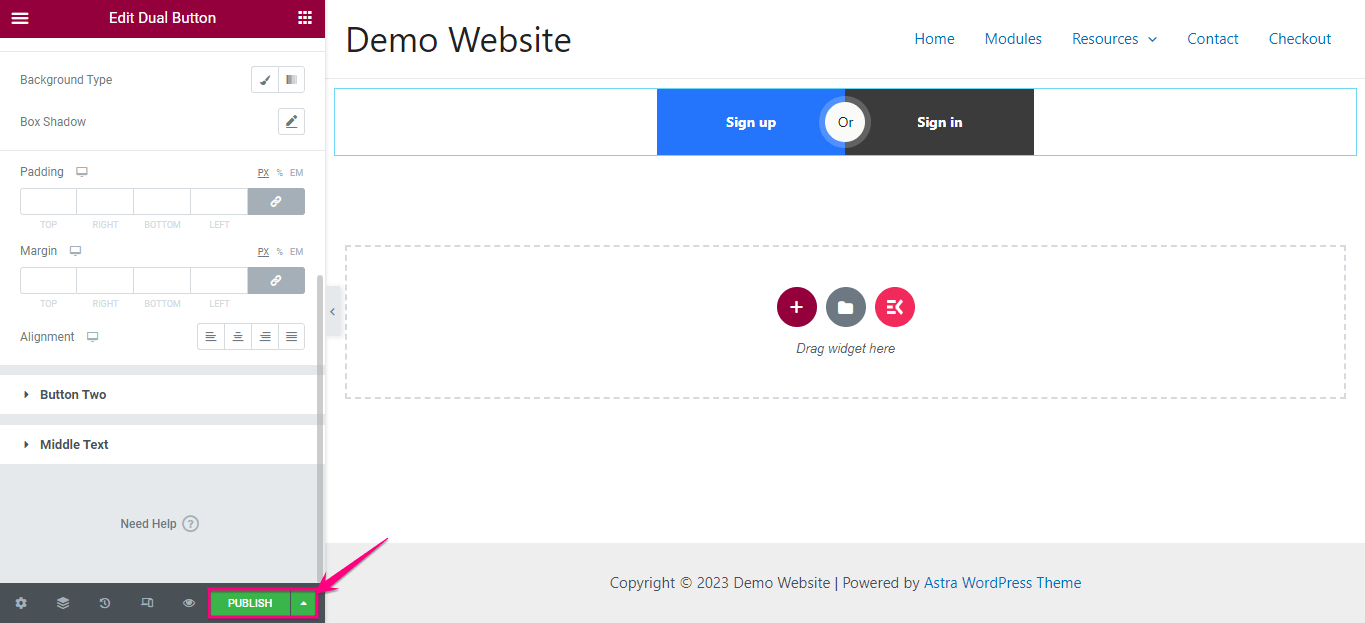
Шаг 4: Опубликуйте двойную кнопку на своем сайте.
На последнем шаге вам нужно нажать кнопку «Опубликовать» , чтобы добавить две кнопки рядом.

Попробуйте добавить двойную кнопку
Добавление двойной кнопки может значительно повлиять на вовлеченность и конверсию вашего сайта. В этом блоге мы показали самый простой и простой способ добавления двойных кнопок, не требующий дополнительных навыков.
Независимо от того, какой метод вы выберете, важно учитывать передовой опыт, который открывает двери для безграничных настроек. Итак, продолжайте экспериментировать, чтобы добавить на свой веб-сайт две привлекательные кнопки рядом друг с другом с помощью наиболее удобного процесса.
