Как добавить расчетное время чтения в WordPress (Gutenberg, Elementor и др.)
Опубликовано: 2022-11-22Могут быть случаи, когда мы пытаемся прочитать статью с веб-сайта, мы задаемся вопросом, сколько времени потребуется, чтобы прочитать весь пост, и начинаем прокручивать его до конца, чтобы получить оценку времени, необходимого для завершения чтения. Это. И как только мы это получим, мы начнем читать по-настоящему. И в этот момент мы могли бы оценить небольшое предупреждение о том, сколько времени это займет, прежде чем мы его прочитаем.
Добавление расчетного времени чтения для ваших сообщений в блоге — отличный способ помочь пользователю, который тратит много времени на просмотр контента в Интернете. Он не должен быть навязчивым или отвлекать пользователя от взаимодействия с контентом, возможно, короткое предложение, например «время чтения 3 минуты» над контентом, как раз подходит для этого.
В этом руководстве показано, как добавить расчетное время чтения в WordPress без каких-либо дополнительных плагинов и отобразить его в своем блоге, независимо от того, используете ли вы Gutenberg, Elementor, Divi и любой редактор, если он поддерживает использование шорткода.
Добавление расчетного времени чтения в WordPress
Как только вы поймете, в чем преимущество добавления расчетного времени чтения к вашим сообщениям в блоге, и вы решили использовать его для своего сайта, давайте начнем добавлять его прямо сейчас!
Прежде чем начать, мы рекомендуем сделать резервную копию вашего сайта и использовать дочернюю тему, чтобы не сломать родительскую тему или не потерять изменения при обновлении темы. Как только вы будете готовы, давайте перейдем к практическим шагам!
Шаг 1: Добавление кода расчетного времени чтения
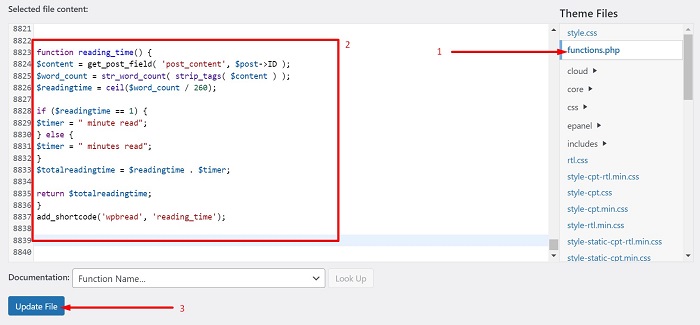
Первый шаг — добавить предполагаемое время чтения в файл functions.php вашей темы. Для этого перейдите в « Внешний вид» → « Редактор файлов темы» на панели администратора WordPress, чтобы открыть страницу « Редактировать тему ». На этой странице щелкните функцию темы ( functions.php ) в списке файлов тем, чтобы открыть редактор файлов. Когда редактор откроется, добавьте следующий код в конец файлового редактора.
функция read_time() {
$content = get_post_field('post_content', $post->ID);
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count/260);
если ($ время чтения == 1) {
$timer = "минута чтения";
} еще {
$timer = "прочитано минут";
}
$общее время чтения = $время чтения. $таймер;
вернуть $общее время чтения;
}
add_shortcode('wpbread', 'reading_time');Вот скриншот того, как код размещается в файловом редакторе.

Что делает приведенный выше код, так это получает общее количество слов из содержания поста, а затем делит его на 260, что является средним временем чтения про себя на английском языке для взрослых согласно исследованиям ScienceDirect. Вы можете обновить номер и изменить текст «минутного чтения», если это необходимо.
Как только код будет на месте, сохраните изменения, внесенные в файл, нажав кнопку « Обновить файл» .
Шаг 2: Отображение расчетного времени чтения
Следующим шагом является вызов предполагаемого времени чтения, чтобы оно отображалось перед содержанием вашего сообщения в блоге. Этот шаг поможет вам отобразить расчетное время чтения в ваших сообщениях в блоге для пользователей Gutenberg, пользователей Elementor, пользователей Divi и других.
Гутенберг
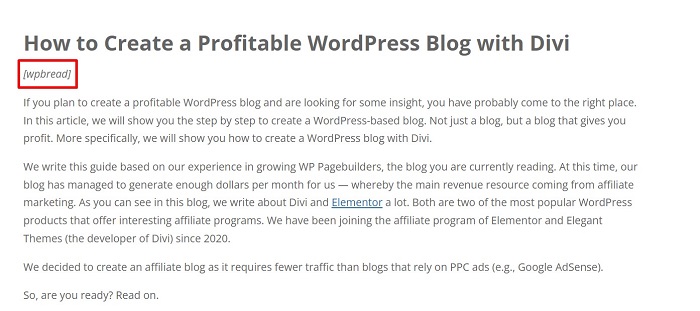
Чтобы отобразить расчетное время чтения перед содержимым блога в Гутенберге, вам просто нужно разместить [wpbread]

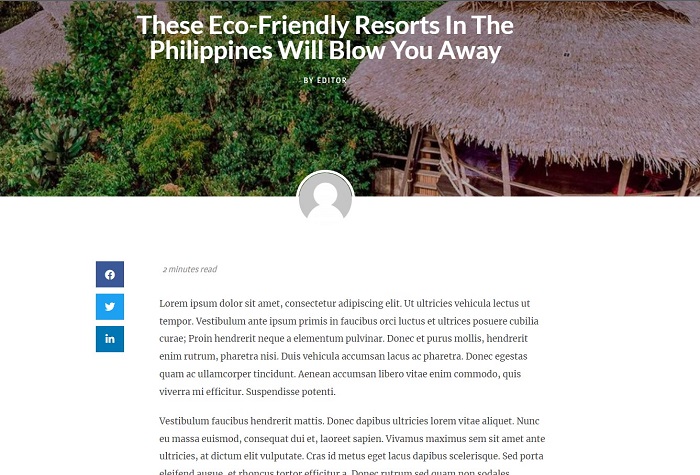
Как видно из изображения выше, мы поместили шорткод между заголовком и содержимым и выделили текст курсивом. Результат вы можете увидеть на изображении ниже.

Виола, примерное время чтения указано прямо над нашим контентом.

Элементор
Если вы используете Elementor Pro в качестве конструктора страниц, вам будет легко отображать расчетное время чтения для всех ваших сообщений в блоге. Вам просто нужно выполнить первый шаг этого руководства и создать один макет публикации или отредактировать его, если он у вас уже есть, с помощью конструктора тем, а затем добавить элемент шорткода в макет.
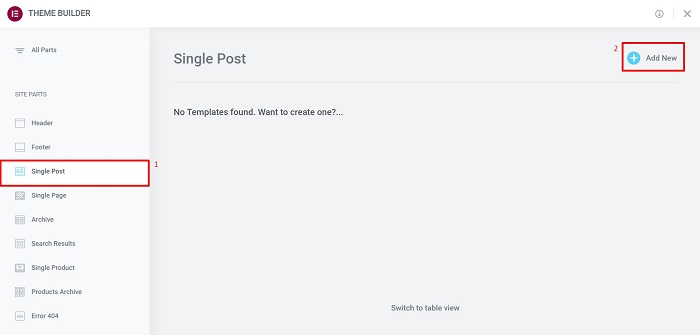
После того, как вы сделали первый шаг, начните с перехода в « Шаблоны » → «Конструктор тем» на панели управления WordPress. Как только вы окажетесь на странице Theme Builder , щелкните блок Single Post , затем нажмите кнопку добавления новой, чтобы создать один макет публикации.

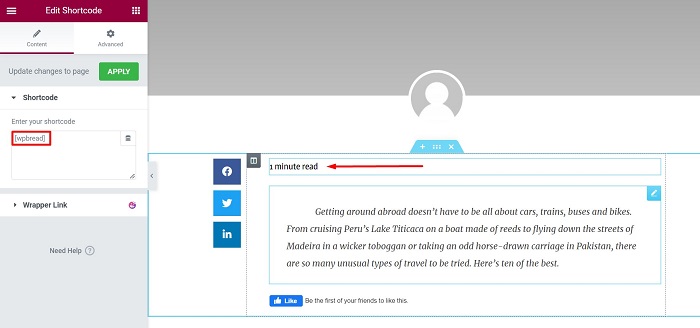
Как только вы окажетесь в визуальном редакторе Elementor, добавьте все элементы, необходимые для создания макета отдельной записи, или вы можете использовать один из макетов отдельной записи, которые мы сделали здесь, затем добавьте элемент Shortcode перед содержимым публикации и поместите [wpbread] шорткод в него.

Теперь расчетное время чтения должно отображаться перед содержанием вашего поста. Наконец, измените цвет текста и выделите текст курсивом, используя следующий фрагмент CSS, чтобы сделать его более привлекательным, но не навязчивым.
селектор .elementor-shortcode{color:#969696;
стиль шрифта: курсив;
}Как только вы будете удовлетворены своим макетом, опубликуйте его, затем установите условие « Опубликовать» → « Все », а затем перейдите к просмотру результата в одном из ваших постов из внешнего интерфейса.

Диви
Отображение предполагаемого времени чтения для всех ваших сообщений в блоге с помощью Divi Builder так же просто, как вы добавляете модуль кнопки или любой другой модуль в макет отдельного сообщения из Divi Theme Builder. После того, как вы поместили код из первого шага в свой файл functions.php , перейдите в Divi → Конструктор тем, чтобы создать один макет публикации, или, если у вас уже есть подготовленный макет, щелкните значок карандаша, чтобы отредактировать его. .
Как только вы окажетесь в редакторе Divi, добавьте необходимый модуль для своего сообщения в блоге, а затем добавьте модуль кода прямо над модулем содержимого сообщения .

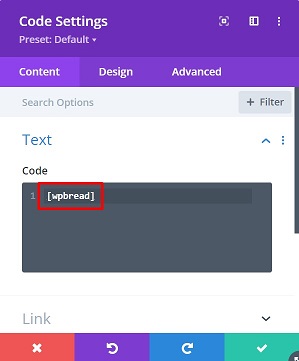
Продолжите, добавив [wpbread] в редактор кода в настройках модуля кода.

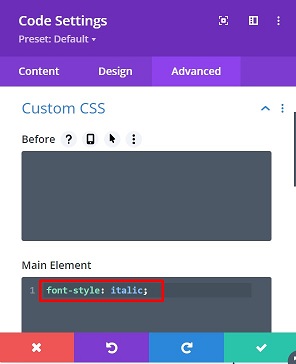
Как только появится предполагаемый код чтения, вы можете немного изменить его стиль, добавив в модуль фрагмент кода CSS. Например, мы превращаем текст в курсив, добавляя следующий фрагмент CSS на вкладке « Дополнительно » → « Пользовательский CSS» → « Основной элемент» .
-
font-style: italic;

После того, как вы закончите стилизацию, сохраните изменения, которые вы только что сделали для макета отдельной записи.

Другой редактор
Если вы используете другой редактор помимо трех, которые мы рассмотрели, если он поддерживает использование шорткода, вы всегда можете добавить расчетное время чтения для своего веб-сайта. Для этого просто выполните первый шаг, затем поместите [ в любой элемент кода или модуль, предлагаемый редактором.wpbread]
Нижняя линия
Могут быть случаи, когда мы пытаемся прочитать статью с веб-сайта, мы задаемся вопросом, сколько времени потребуется, чтобы прочитать весь пост, и начинаем прокручивать его до конца, чтобы получить представление о времени, необходимом для завершения чтения. Это. Добавление расчетного времени чтения для ваших сообщений в блоге — отличный способ помочь пользователю, который тратит много времени на просмотр контента в Интернете. В этой статье показано, как добавить расчетное время чтения в сообщения блога для пользователей Gutenberg, Elementor, Divi и других пользователей.
