Как включить кеширование браузера с помощью Cloudflare в WordPress?
Опубликовано: 2022-06-02Кэширование в браузере — это метод ускорения работы веб-сайта, когда браузеру предлагается хранить или «кэшировать» статические файлы в течение определенного периода времени, чтобы их не приходилось загружать снова при последующих посещениях. Вот и все, что нужно сказать в двух словах.
В этом уроке мы узнаем, как добавить заголовок expires в Cloudflare, который в основном сообщает браузеру, как долго он должен кэшировать статические ресурсы.
Если вы хотите использовать кэширование браузера, вы должны указать веб-браузерам, как долго они должны хранить изображения, файлы CSS и Javascript локально в клиентском браузере. Браузер пользователя будет использовать меньше данных при просмотре страниц вашего веб-сайта, если используются определенные стандарты и настройки (поскольку ему нужно загружать меньше файлов). Использование кеширования браузера в WordPress приводит к ускорению загрузки вашего сайта.
Оглавление
Что такое кэширование браузера?
Кэширование — это процесс хранения данных в кэше. Кэш — это не что иное, как временное хранилище для данных.
Временное хранение содержимого в веб-браузерах называется кэшированием браузера. Веб-браузер посетителя загружает и сохраняет на локальном диске различные ресурсы сайта. Среди них изображения, файлы HTML и файлы JavaScript. Веб-страница будет загружаться быстро, а потребление полосы пропускания будет снижено при следующем посещении веб-сайта пользователем.
Преимущества кэширования
Веб-страницы могут предварительно загружаться и кэшироваться на клиентах, прокси-серверах и серверах. Онлайн-кэширование имеет ряд преимуществ, в том числе повышенную производительность в Интернете.
- Кэширование снижает потребление полосы пропускания, уменьшает сетевой трафик и уменьшает перегрузку сети.
- По двум причинам кэширование уменьшает задержку доступа:
- a) Часто посещаемые документы извлекаются из локального прокси-кэша, а не с удаленных серверов данных, что сокращает задержки при передаче.
- б) Поскольку кэширование уменьшает сетевой трафик, документы, которые не кэшированы, могут быть извлечены намного быстрее, чем без него, благодаря уменьшению перегрузки на пути и меньшей нагрузке на сервер.
- Распределяя данные между прокси-кешами по глобальной сети, кэширование сводит к минимуму нагрузку на удаленный веб-сервер.
- Клиент может получить кэшированную копию на прокси-сервере, если удаленный сервер недоступен из-за сбоя или разделения сети. В результате повышается надежность веб-службы.
Как работает кеширование браузера?
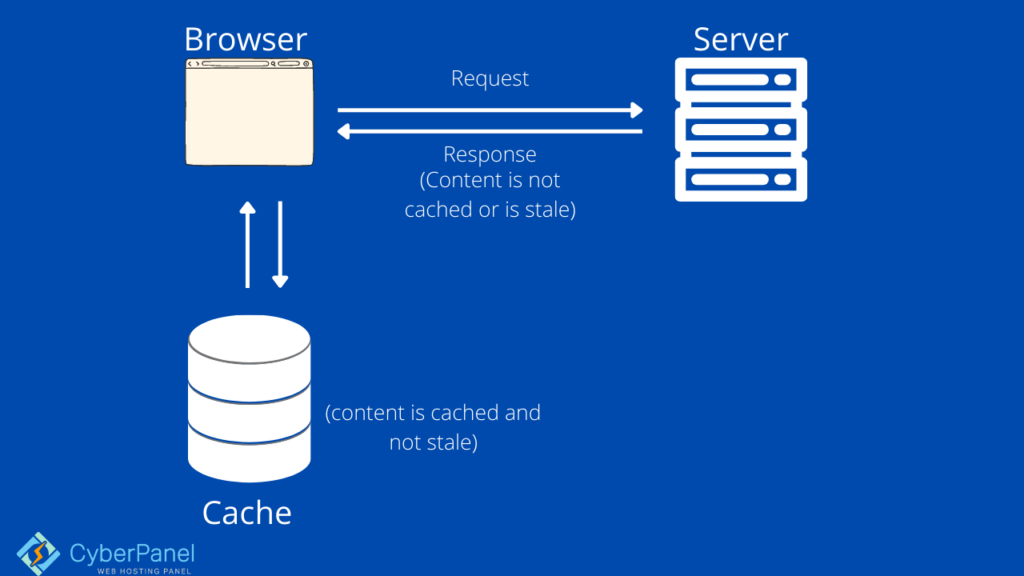
Объяснение того, как работает кэширование браузера, показано на рисунке ниже.

Веб-сервер собирает данные с веб-сайта и отправляет их в окно браузера. В зависимости от того, является ли посетитель впервые или уже посещал сайт, выполняется кеширование.
Давайте посмотрим на эти два примера, чтобы увидеть, как работает кэширование.
Случай 1: первый пользователь
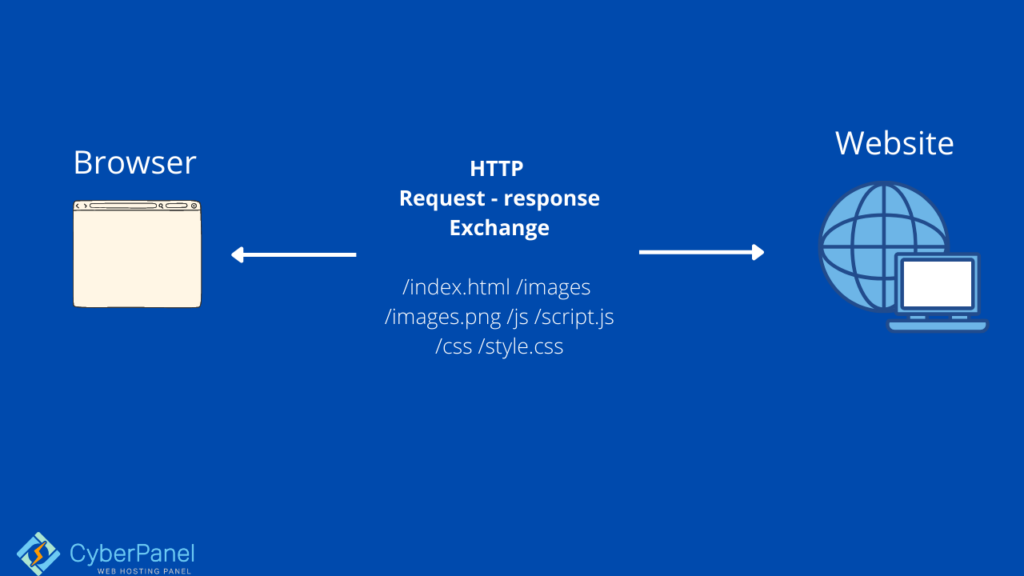
На приведенном ниже рисунке показаны обстоятельства, при которых человек впервые посещает веб-сайт.

Веб-браузер собирает данные с веб-сервера при первом доступе к веб-сайту. Это связано с тем, что интернет-ресурсы еще не кэшировались. Затем интернет-браузер сохранит онлайн-ресурсы в кеше, чтобы вы могли получить больше удовольствия при следующем посещении веб-сайта.

Случай 2: Пользователь уже посещал веб-сайт.
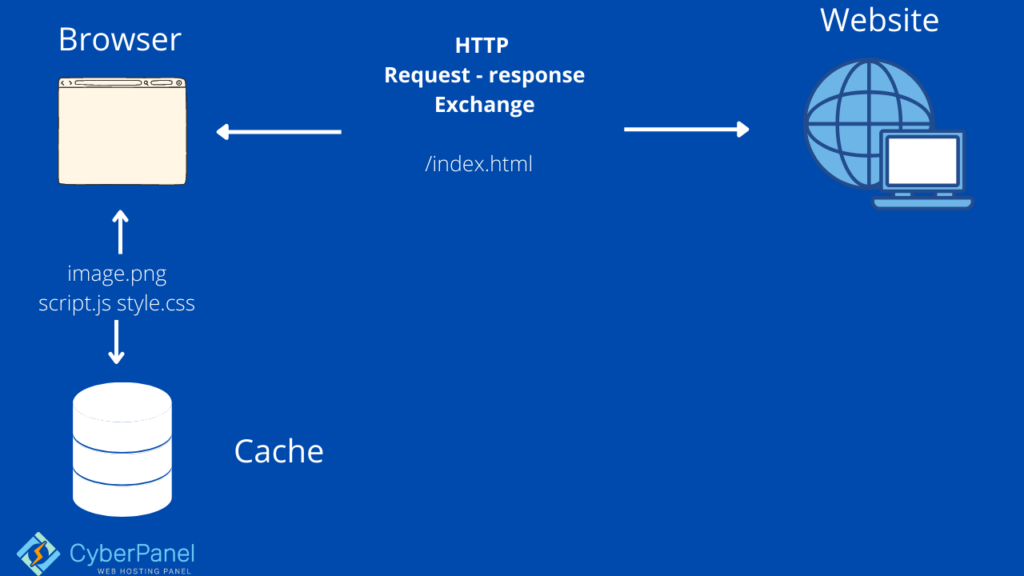
Если пользователь посещает веб-сайт во второй раз на одном и том же вычислительном устройстве, второе посещение будет загружаться быстрее, чем первое. Это связано с тем, что веб-браузер будет использовать кеш для получения статических веб-ресурсов, таких как изображения, CSS и JavaScript. HTML-страница будет доставлена через веб-браузер.
Сценарий этого случая изображен на рисунке ниже.

Приведенная выше визуализация подразумевает, что информация актуальна. Термин «свежий контент» относится к материалам, срок действия которых еще не истек и которые можно извлечь из кэша. Устаревший материал — это контент, у которого истек срок действия кэша и который может быть получен только с веб-сервера.
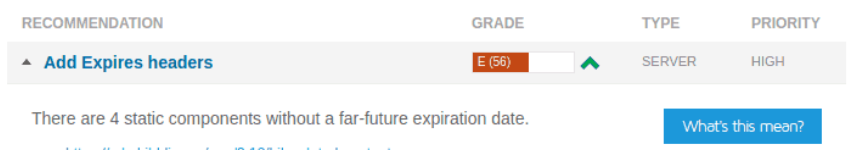
Проанализируйте свой сайт с помощью GTMetrix
Вы могли заметить ошибку «Добавить заголовки Expires», если использовали GTmetrix для оценки своего сайта.

Как проверить кеширование заголовка в вашем браузере?
Заголовки ответов используются кэшированием браузера. Браузер отправляет «заголовки запроса» с каждым HTTP-запросом, а сервер отвечает «заголовками ответа» и данными.
Сервер указывает заголовок ответа под названием «cache-control», который сообщает браузеру, сколько файлов кэшировать (в секундах).
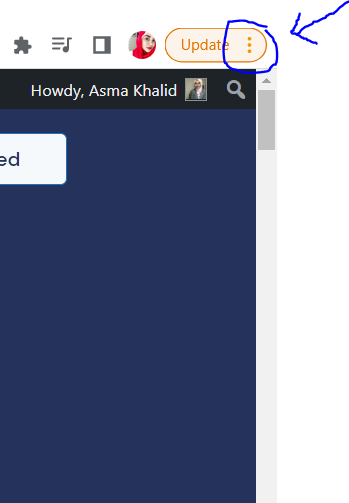
Нажмите на три точки (кебаб-меню) в правом верхнем углу браузера Chrome.

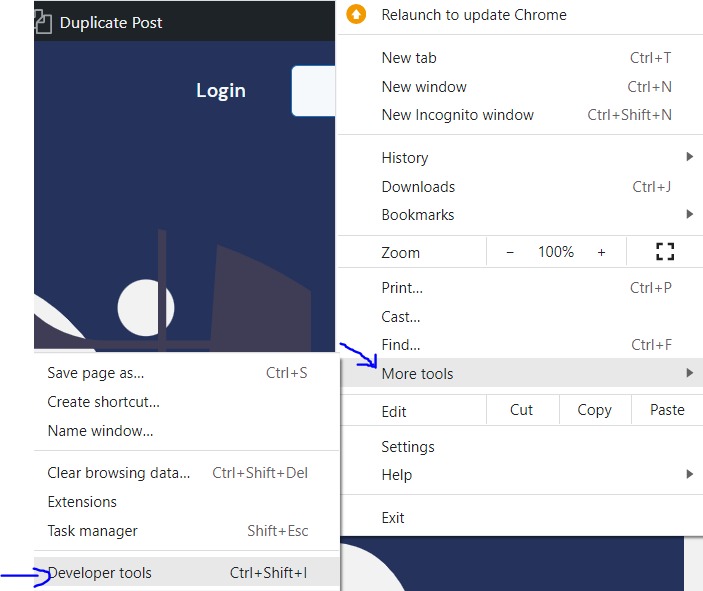
Нажмите «Дополнительные инструменты» -> «Инструменты разработчика».

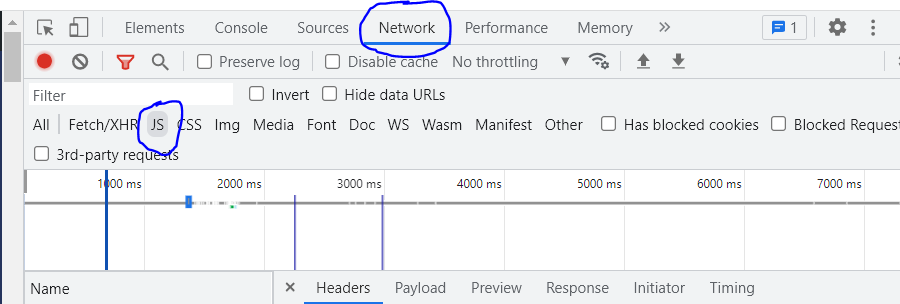
В Network -> js вы найдете нужные папки.

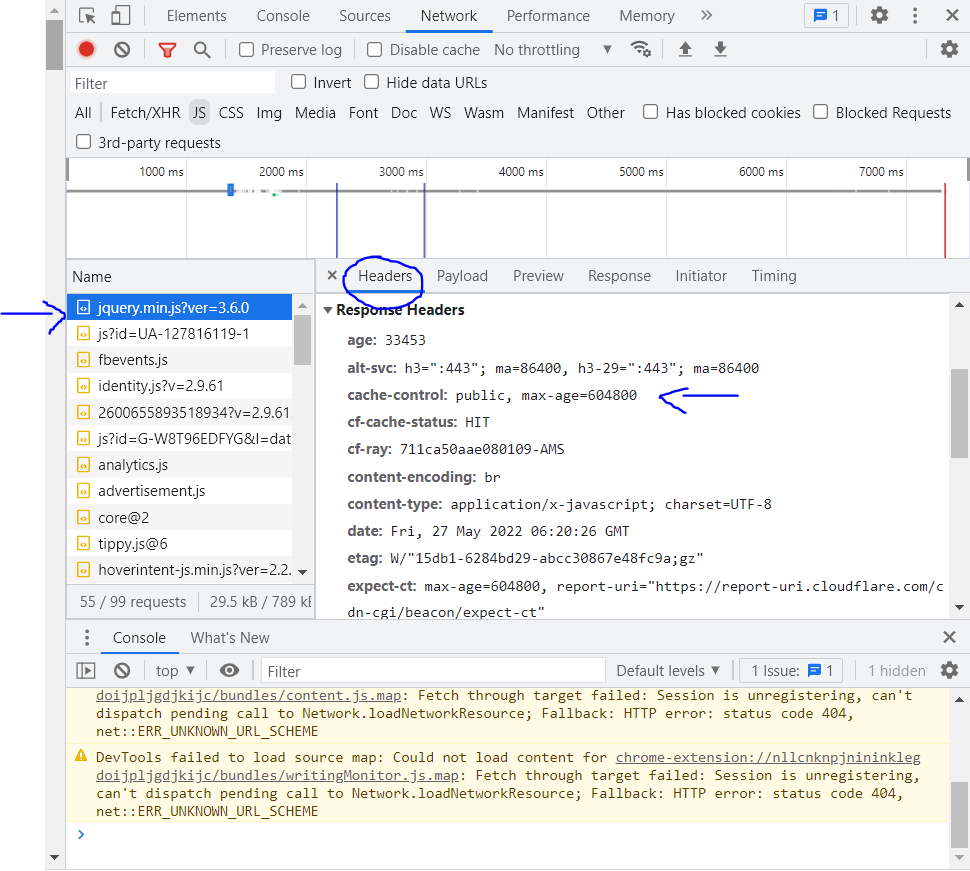
Откройте файл jquery и нажмите « Заголовок» , чтобы просмотреть управление кешем .

Как видите, файлы кеша мгновенно загружаются с диска или из памяти (ОЗУ).
Кэширование браузера позволяет делать следующее:
- Нагрузка на сервер должна быть снижена.
- Сокращение времени загрузки страницы
- Сократите расходы на пропускную способность.
Как включить кеширование браузера с помощью Cloudflare (добавить заголовки Expires Cloudflare)?
Если вы используете Cloudflare, вы можете легко добавлять заголовки с истекающим сроком действия к каждому запросу всего двумя щелчками мыши и без плагинов.
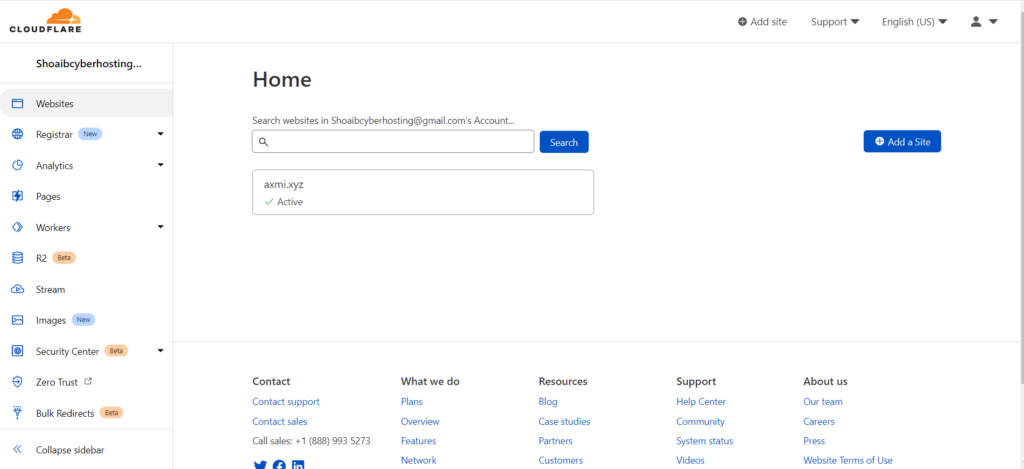
Перейти в панель управления Cloudflare
Введите свой домен

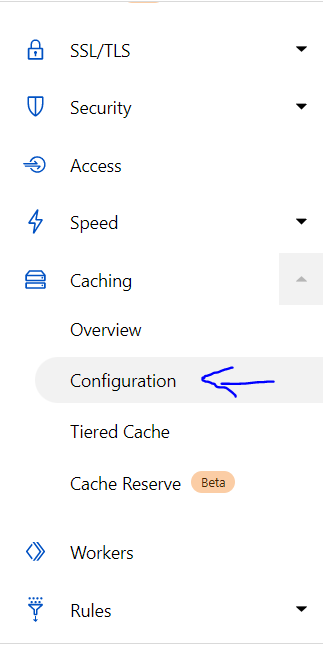
Нажмите «Кэширование» -> «Конфигурация» в меню слева.

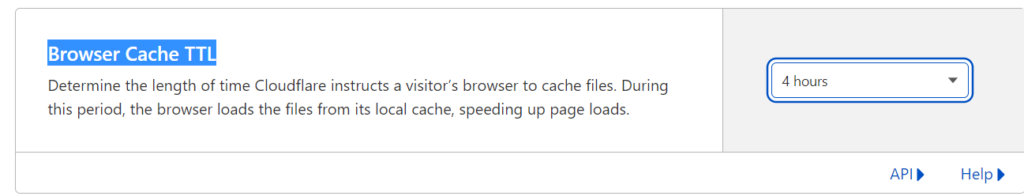
Прокрутите вниз до «Browser Cache TTL» и соответствующим образом измените продолжительность.

По умолчанию установлено 4 часа. Измените его на что-то, что длится дольше двух месяцев, и все готово!
Вывод
Кэширование браузера — это стратегия улучшения вашего веб-сайта путем указания браузеру сохранять или «кэшировать» файлы в течение заданного периода времени, чтобы их не приходилось снова извлекать при нескольких посещениях. Короче говоря, это все, что нужно.
Если вы хотите использовать кэширование браузера, вам необходимо сообщить веб-браузерам, как долго они должны хранить изображения, файлы CSS и Javascript в клиентском браузере. Если применяются определенные стандарты и настройки, браузер пользователя будет потреблять меньше данных при просмотре страниц вашего веб-сайта. Использование кеширования браузера в WordPress сокращает время загрузки вашего сайта.
