Как добавить дополнительное поле на страницу оформления заказа WooCommerce
Опубликовано: 2023-09-05Если вы занимаетесь онлайн-бизнесом, вы уже знаете о значении страницы оформления заказа. Иногда вам может потребоваться настроить свой веб-сайт электронной коммерции из-за особых требований.
В этом уроке мы покажем вам, как настроить страницу оформления заказа WooCommerce и добавить на нее дополнительные поля. Мы обсудим два способа выполнения вашей работы:
- Добавьте дополнительные поля на страницу оформления заказа WooCommerce с помощью кода (для технических пользователей)
- Добавьте дополнительные поля на страницу оформления заказа WooCommerce с помощью плагина WordPress (для нетехнических пользователей).
Прежде чем перейти к руководству, давайте выясним, что такое страница оформления заказа.
Что такое страница оформления заказа WooCommerce?
Страница оформления заказа — это термин электронной коммерции, обозначающий страницу, показываемую покупателю во время пошагового процесса оформления заказа. Как правило, это самая важная страница как для продавцов, так и для покупателей.
На этой странице клиенты должны предоставить важную информацию, такую как адрес, платежные реквизиты и способ оплаты. И если по какой-то причине на этой странице возникнет ошибка, ни один покупатель не сможет совершить покупку! Итак, мы можем представить, насколько важна эта страница для продавцов.
Когда вы используете WordPress для поддержки своего веб-сайта и WooCommerce в качестве решения для электронной коммерции, вы получите собственную страницу оформления заказа. Однако, будучи бесплатным решением, WooCommerce не дает вам возможности настроить страницу оформления заказа WooCommerce в настройках.
Итак, как бы вы при необходимости настроили страницу оформления заказа WooCommerce? Что ж, теперь мы собираемся показать вам приемы настройки страницы оформления заказа WooCommerce.
Как добавить дополнительное поле на страницу оформления заказа WooCommerce?

Добавление настраиваемых полей на страницу оформления заказа WooCommerce иногда может оказаться сложной задачей. Это руководство проведет вас через этот процесс. Прочитав этот блог, вы узнаете, как добавить настраиваемое поле на страницу оформления заказа WooCommerce. Давайте углубимся прямо в это:
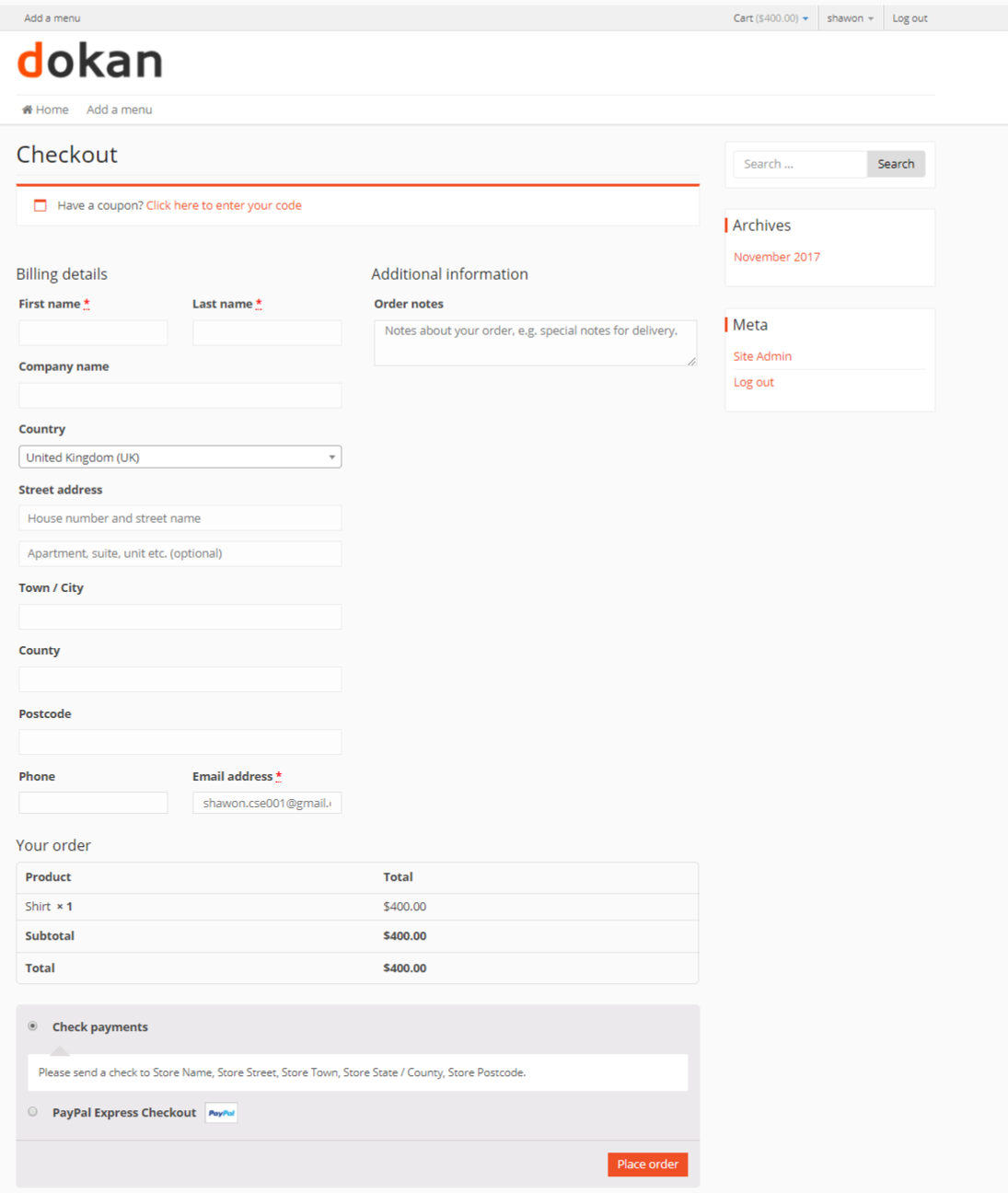
Давайте представим, что это ваша страница оформления заказа по умолчанию.

Существует два совершенно разных подхода, которые помогут вам добавить настраиваемые поля на страницу оформления заказа в WooCommerce. Это-
- использование пользовательского кодирования (для кодеров)
- использование плагина WordPress (для непрограммистов)
1. Добавьте дополнительные поля на страницу оформления заказа WooCommerce с помощью кода
Люди , которые умеют программировать или имеют базовые знания в области кодирования, могут использовать этот подход. Этот метод добавляет настраиваемое поле на страницу оформления заказа, используя код, приведенный ниже. Чтобы начать работу с кодом страницы оформления заказа WooCommerce, выполните следующие действия:
Сначала вам нужно выполнить действие с нашим файлом function.php . Скопируйте весь этот код в файл function.php вашей темы.
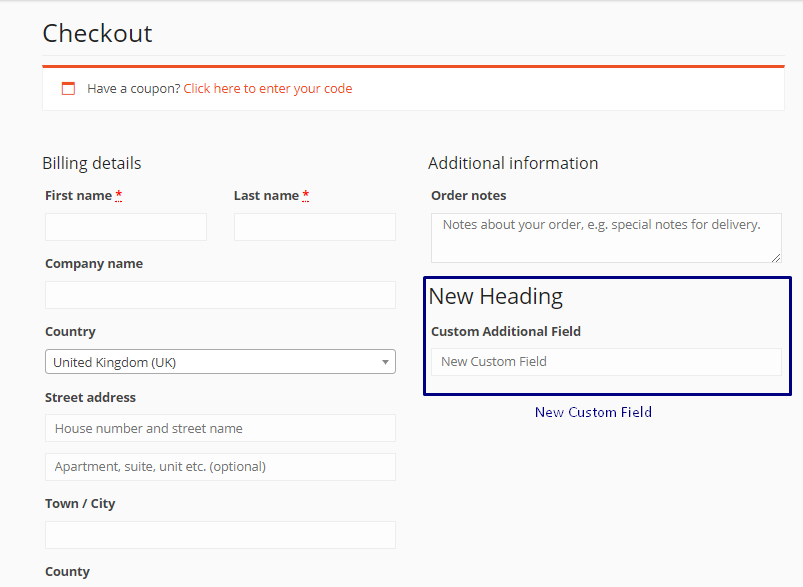
/** * Add custom field to the checkout page */ add_action('woocommerce_after_order_notes', 'custom_checkout_field'); function custom_checkout_field($checkout) { echo '<div><h2>' . __('New Heading') . '</h2>'; woocommerce_form_field('custom_field_name', array( 'type' => 'text', 'class' => array( 'my-field-class form-row-wide' ) , 'label' => __('Custom Additional Field') , 'placeholder' => __('New Custom Field') , ) , $checkout->get_value('custom_field_name')); echo '</div>'; }После добавления этого кода страница оформления заказа должна выглядеть так:

Для проверки данных настраиваемого поля вы можете использовать код, приведенный ниже:
/** * Checkout Process */ add_action('woocommerce_checkout_process', 'customised_checkout_field_process'); function customised_checkout_field_process() { // Show an error message if the field is not set. if (!$_POST['customised_field_name']) wc_add_notice(__('Please enter value!') , 'error'); } Поэтому мы добавили поле замены на страницу оформления заказа вместе с проверкой! Большой!
Подтвердим, сохраняются или нет данные, введенные клиентом в настраиваемое поле.

Это можно сделать, используя приведенный ниже код:
/** * Update the value given in custom field */ add_action('woocommerce_checkout_update_order_meta', 'custom_checkout_field_update_order_meta'); function custom_checkout_field_update_order_meta($order_id) { if (!empty($_POST['customised_field_name'])) { update_post_meta($order_id, 'Some Field',sanitize_text_field($_POST['customised_field_name'])); } }Добавьте настраиваемое поле на страницу оформления заказа WooCommerce с помощью плагина
С помощью приведенных выше строк кода мы добавили настраиваемые поля в наш интернет-магазин WooCommerce!
Если вы не программист, вы также можете использовать плагин для добавления нового поля на страницу оформления заказа. Для этой цели можно использовать множество плагинов. Некоторые из них заключаются в следующем:
- Менеджер оформления заказов WooCommerce
- Редактор полей оформления заказа
- Редактор и менеджер полей оформления заказа для WooCommerce
Используя эти плагины, любой человек с нулевым знанием программирования может добавить дополнительные настраиваемые поля на страницу оформления заказа WooCommerce. Давайте посмотрим, как добавить поле с помощью редактора и менеджера полей Checkout для WooCommerce .
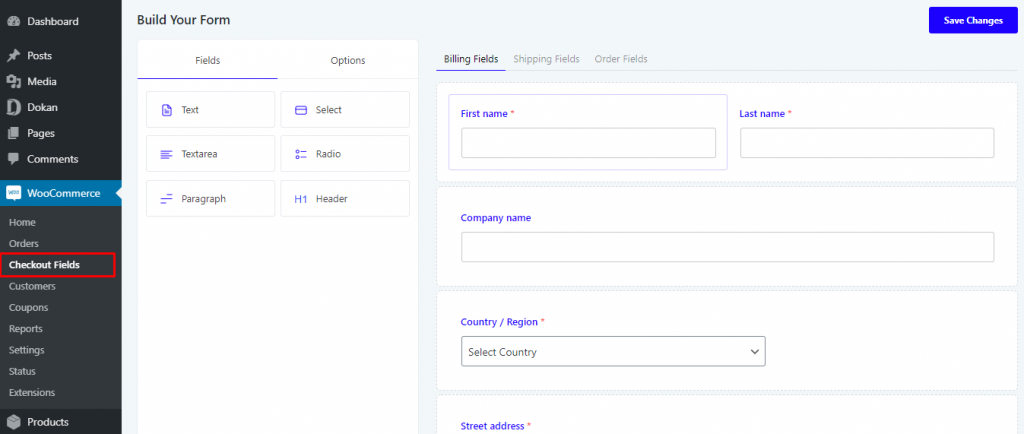
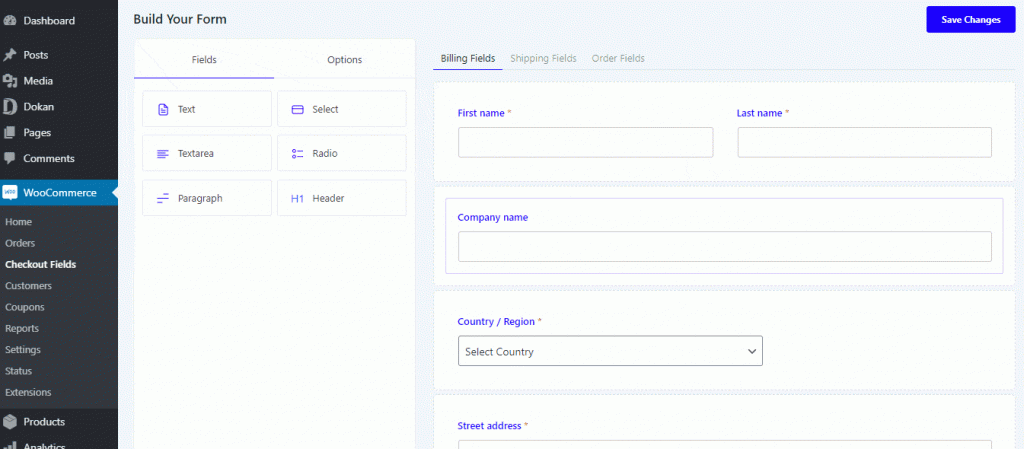
Просто установите и активируйте плагин. В WooCommerce вы найдете новое меню «Поля оформления заказа». Перейдите в Панель администратора WP > WooCommerce > Поля оформления заказа .

С левой стороны, в разделе «Поля» , вы можете найти 6 различных типов полей. В зависимости от того, какой тип поля вы хотите добавить, выберите его соответствующим образом. Мы хотим добавить поле для номера телефона, поэтому выбираем «Текст» . Мы просто перетащим кнопку «Текст» под поля имени.

Добавляя новые поля, заметил, что мы сделали поле обязательным . Вы можете отказаться от этого, если вам не нужно, чтобы поле было обязательным.
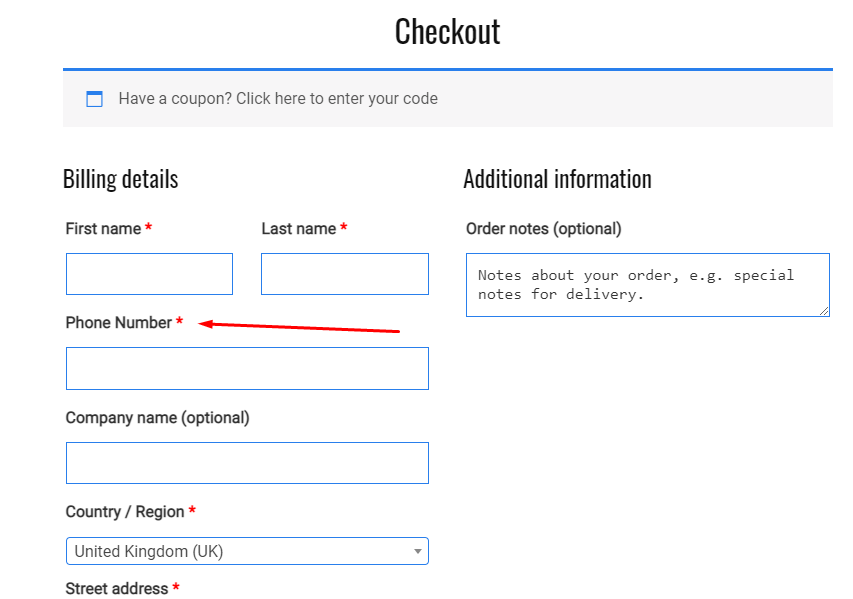
Таким же образом вы можете добавить любой тип поля, который может предложить этот плагин.
Вы увидите новое поле, добавленное на страницу оформления заказа. Легко, правда?


Добавьте поля в WooCommerce Checkout – последнее примечание
Теперь вы знаете, как добавить дополнительное поле оформления заказа WooCommerce, и это совсем не сложно.
Теперь, какой бы ни была причина — обязательный запрос клиента или ваши собственные потребности, вы готовы настроить страницу оформления заказа WooCommerce!
Если у вас есть какие-либо вопросы, не стесняйтесь комментировать. Мы обещаем, что свяжемся с вами.
