Как настроить форму регистрации поставщика в Dokan
Опубликовано: 2022-03-10Вам нужна регистрационная форма поставщика для вашего рынка электронной коммерции. Благодаря беспрепятственному процессу регистрации больше поставщиков зарегистрируются на вашем сайте, и это позволит вам вести больше бизнеса. К счастью, у Dokan есть элегантная оптимизированная форма регистрации поставщиков, так что поставщики могут легко зарегистрироваться на вашей торговой площадке и начать продавать.
Однако не каждый рынок работает одинаково. Чтобы поддерживать правила и положения своего региона, некоторые торговые площадки хотят регистрировать продавцов с указанием их налогового номера и номера GST, а также другой информации. Используя Dokan, вы можете легко настроить форму регистрации поставщика по умолчанию в соответствии со своими потребностями.
Сегодня мы рассмотрим процесс добавления дополнительных полей в регистрационную форму поставщика .
В качестве дополнительного бонуса вы также узнаете:
- Как создать отдельную регистрационную форму для продавцов
- Как отобразить имя поставщика на отдельной странице товара.
Давай приступим, а?
Как добавить дополнительные поля в регистрационную форму поставщика

Чтобы добавить дополнительные поля в плагин регистрации WordPress, вам необходимо выполнить следующие шаги. Мы пройдемся по ним и убедимся, что вы следуете за ними до Т.
- Шаг 1: Создайте дочернюю тему
- Шаг 2: Создайте папку с именем «global» в дочерней теме.
- Шаг 3: Используйте код настройки, чтобы добавить дополнительное поле
- Шаг 4: Сохраните добавленное значение поля в бэкенде.
Давайте углубимся в детали.
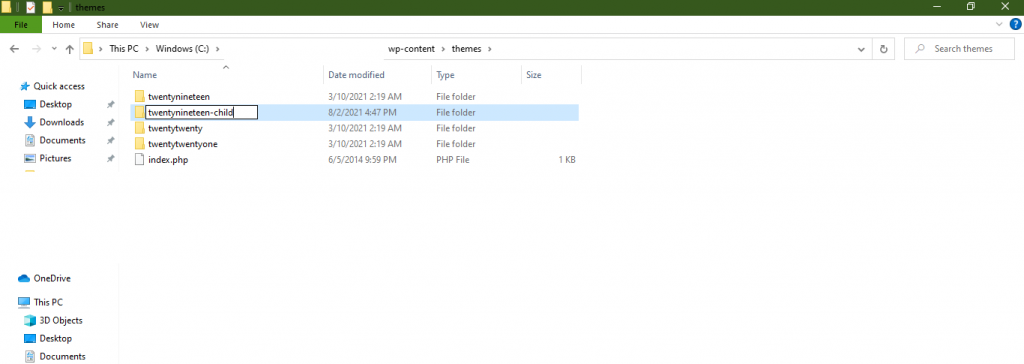
Шаг 1: Создайте дочернюю тему
Если вы хотите внести изменения в файлы вашей темы, вам необходимо создать дочернюю тему. Это помогает вам поддерживать дизайн и коды родительской темы при изменении файлов. Чтобы внести изменения в регистрационную форму, которая является частью темы, вам нужно сначала создать дочернюю тему.

Создать дочернюю тему очень просто. Вы можете следовать этой статье, чтобы создать дочернюю тему. Вы также найдете плагины в репозитории WordPress для создания дочерней темы.
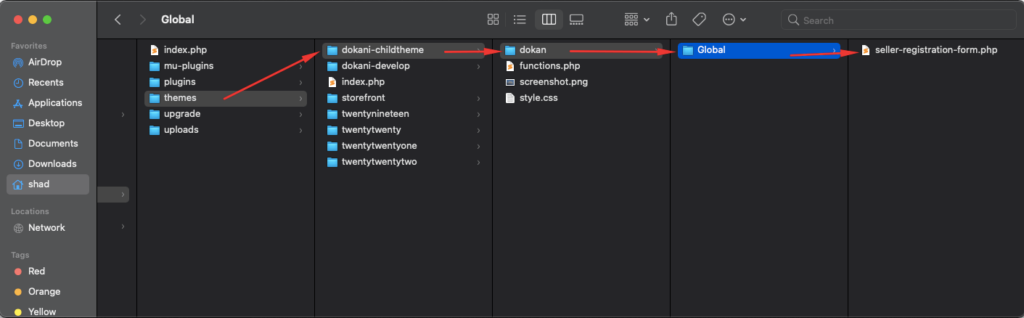
Шаг 2. Создайте папку под названием «Глобальная» в дочерней теме.
Затем вам нужно создать папку с именем Dokan в вашей дочерней теме. Затем вам нужно создать еще одну папку в папке Dokan с именем « global ». Теперь скопируйте файлeller-registration-form.php из папки wp-content/plugins/dokan-lite/templates/global и вставьте его в свою дочернюю тему, как показано ниже:

Шаг 3. Используйте код настройки для создания дополнительных полей
Вам необходимо добавить код настройки в регистрационный файл. Откройте файлeller -registration-form.php из папки дочерней темы и скопируйте код ниже:
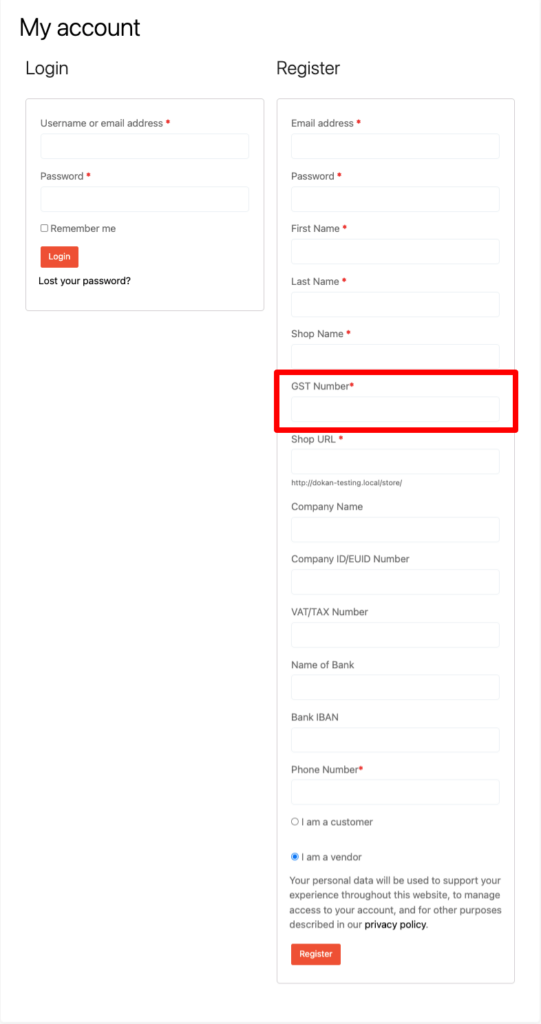
<p class="form-row form-group form-row-wide"> <label for="shop-phone"><?php esc_html_e( 'GST Number', 'dokan-custom-codes' ); ?><span class="required">*</span></label> <input type="text" class="input-text form-control" name="gst_id" value="<?php if ( ! empty( $postdata['gst_id'] ) ) echo esc_attr($postdata['gst_id']); ?>" required="required" /> </p>Приведенный выше код добавит поле номера GST в регистрационную форму поставщика. Вы можете увидеть недавно добавленное поле ниже:

Шаг 4: Сохраните добавленное значение поля в бэкенде
Вы добавили новое поле, но чтобы использовать эти данные, вам необходимо сохранить содержимое этого поля. Чтобы сохранить данные в бэкэнде и отобразить их в профиле пользователя бэкэнда, откройте файл functions.php и скопируйте приведенный ниже код:
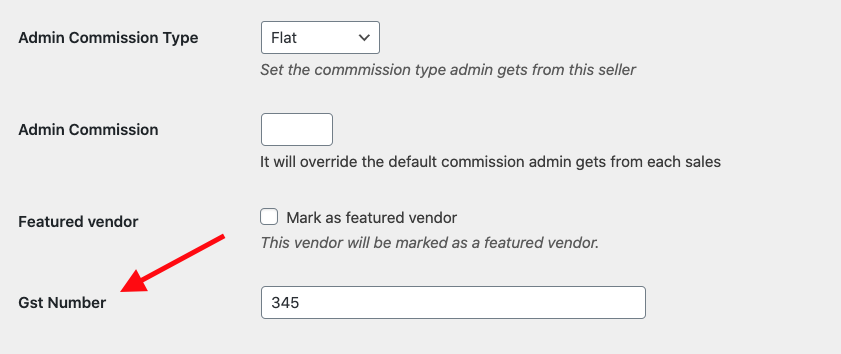
function dokan_custom_seller_registration_required_fields( $required_fields ) { $required_fields['gst_id'] = __( 'Please enter your GST number', 'dokan-custom' ); return $required_fields; }; add_filter( 'dokan_seller_registration_required_fields', 'dokan_custom_seller_registration_required_fields' ); function dokan_custom_new_seller_created( $vendor_id, $dokan_settings ) { $post_data = wp_unslash( $_POST ); $gst_id = $post_data['gst_id']; update_user_meta( $vendor_id, 'dokan_custom_gst_id', $gst_id ); } add_action( 'dokan_new_seller_created', 'dokan_custom_new_seller_created', 10, 2 ); /* Add custom profile fields (call in theme : echo $curauth->fieldname;) */ add_action( 'dokan_seller_meta_fields', 'my_show_extra_profile_fields' ); function my_show_extra_profile_fields( $user ) { ?> <?php if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } if ( ! user_can( $user, 'dokandar' ) ) { return; } $gst = get_user_meta( $user->ID, 'dokan_custom_gst_id', true ); ?> <tr> <th><?php esc_html_e( 'Gst Number', 'dokan-lite' ); ?></th> <td> <input type="text" name="gst_id" class="regular-text" value="<?php echo esc_attr($gst); ?>"/> </td> </tr> <?php } add_action( 'personal_options_update', 'my_save_extra_profile_fields' ); add_action( 'edit_user_profile_update', 'my_save_extra_profile_fields' ); function my_save_extra_profile_fields( $user_id ) { if ( ! current_user_can( 'manage_woocommerce' ) ) { return; } update_usermeta( $user_id, 'dokan_custom_gst_id', $_POST['gst_id'] ); }Если вы хотите изменить имя поля или мета-ключ, вам необходимо соответствующим образом изменить мета-ключ или имя поля в каждом месте. В этом коде мы использовали мета-ключ для поля как dokan_custom_gst_id и использовали идентификатор поля как gst_id.
После сохранения вышеуказанного кода вы сможете использовать номер GST поставщика в его/ее профиле пользователя –

Вот как вы можете добавить дополнительные поля в регистрационную форму поставщика по умолчанию.
Подробнее : Создавайте удивительные настраиваемые регистрационные формы для Dokan.
Теперь давайте посмотрим, как можно создать отдельную регистрационную форму поставщика на торговой площадке.
Создайте отдельную регистрационную форму поставщика для поставщиков
Владельцы торговых площадок используют страницу «Моя учетная запись WooCommerce» для регистрации как покупателей, так и продавцов. Тем не менее, у нас есть запросы от некоторых владельцев торговых площадок, что они хотят отдельную регистрацию для поставщиков, а не показывать на одной странице.
Потому что они не хотят обременять клиента загрузкой полей формы регистрации поставщика, пока он/она не регистрируется в качестве поставщика.
Чтобы создать отдельную регистрационную форму в Dokan, вам не нужно использовать какое-либо кодирование. Вы можете использовать короткий код регистрационной формы Dokan и разместить этот короткий код на новой странице, чтобы создать отдельную страницу регистрации.
Давайте посмотрим шаги, чтобы получить более четкую картину.
- Создайте новую страницу и дайте название «Регистрация поставщика».
- Используйте короткий код Dokan для создания регистрационной формы
- Опубликуйте свою страницу.
Шаг 1: Создайте новую страницу
Поскольку вы хотите создать отдельную страницу для регистрации, вам необходимо создать новую страницу. Чтобы создать страницу, перейдите в WP-Admin->Pages–>Add New . Дайте заголовок страницы «Регистрация поставщика».

Шаг 2: Добавьте шорткод Dokan
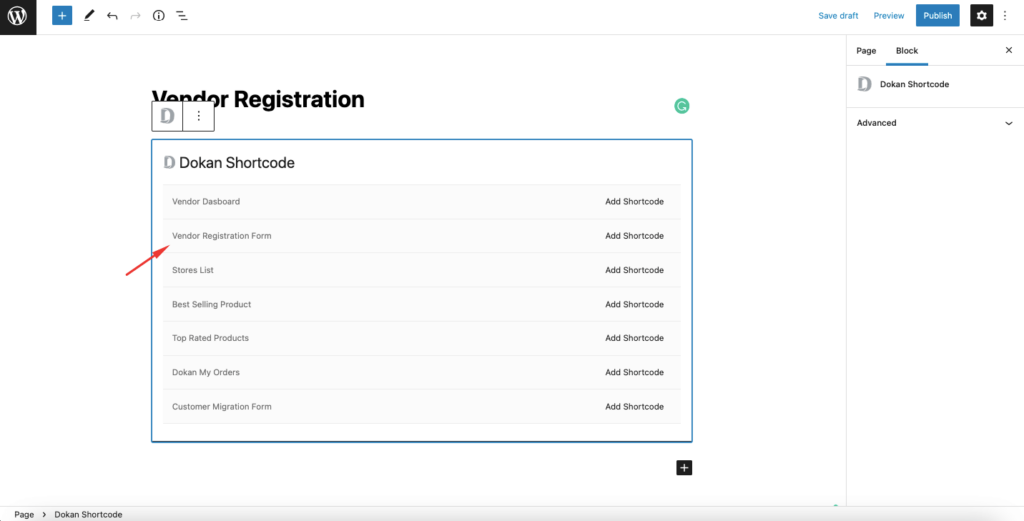
Dokan предоставляет набор коротких кодов, которые можно использовать для создания информационных панелей поставщиков, списков магазинов, самых продаваемых продуктов и т. д. Нажмите значок «+» и введите «Сокращенный код Dokan». Тогда вы найдете все шорткоды Dokan красиво перечисленными.
Выберите шорткод « Форма регистрации поставщика » и добавьте его на свою страницу.

Шаг 3. Опубликуйте страницу регистрации нового поставщика
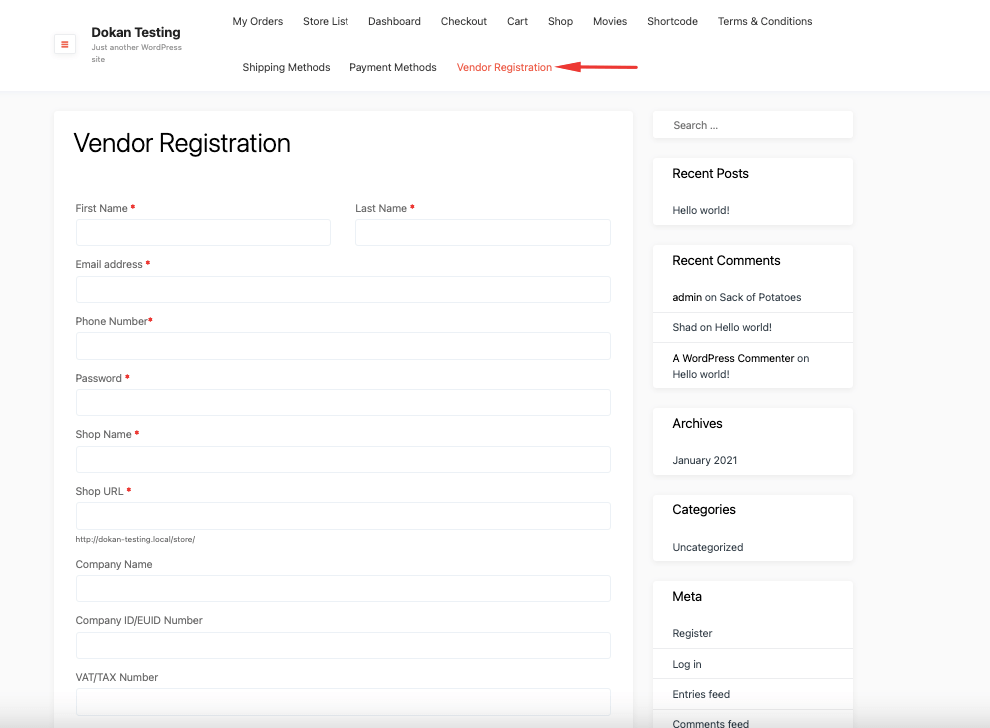
После добавления шорткода сохраните свою страницу. Вы сделали! Теперь все, что вам нужно сделать, это опубликовать свою страницу, и вы увидите страницу регистрации поставщика в меню.
Таким образом создается ваша индивидуальная страница регистрации.

Примечание . Чтобы отключить регистрацию поставщика на странице моей учетной записи , обязательно снимите флажок «Любой может зарегистрироваться» в WP-Admin-> Settings-> General .
Итак, вот как вы можете настроить регистрационную форму для своего мультивендорного рынка. Но подождите, статья не закончена. У нас есть еще один трюк, чтобы показать вам.
Вы можете проверить это видео,
Бонус: как отобразить имя поставщика на странице отдельного продукта
Существуют различные способы продвижения поставщика на вашей торговой площадке, чтобы повысить популярность вашего веб-сайта. Один из них показывает имя поставщика на странице одного продукта. Существует вкладка под названием «Информация о поставщике», чтобы показать адрес поставщика, адрес электронной почты и т. Д. На странице одного продукта.
Вы можете добавить имя поставщика на эту вкладку, чтобы клиенты могли знать имя первоначального владельца. Откройте дочернюю тему functions. php и добавьте следующий код:
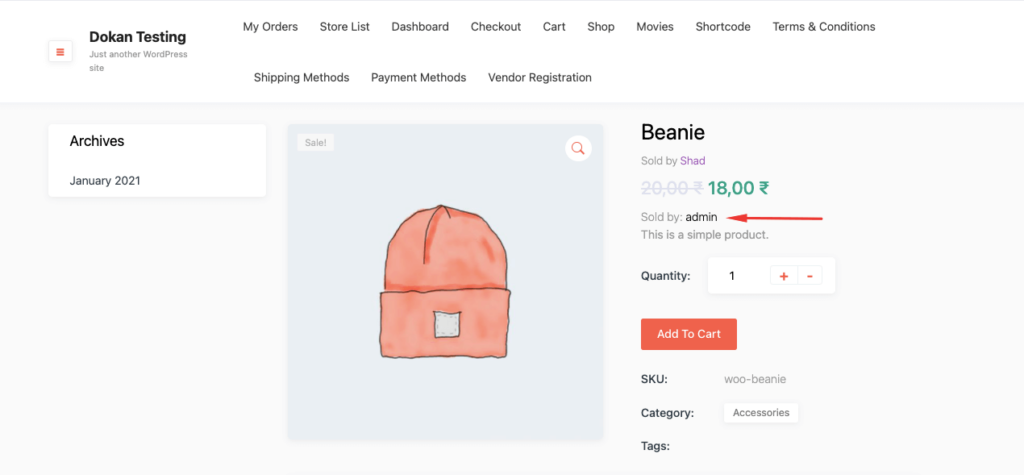
add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 11 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', dokan_get_store_url( $author->ID ), $author->display_name ); ?> </span> <?php }Он покажет тег «Продано по» на странице одного продукта, как показано на рисунке ниже:

Однако, если вы хотите показать название магазина вместо имени продавца, используйте приведенный ниже код:
/*Show store name on single product*/ add_action( 'woocommerce_single_product_summary', 'seller_name_on_single', 12 ); function seller_name_on_single(){ global $product; $seller = get_post_field( 'post_author', $product->get_id()); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?php }Если вы создали страницу с одним продуктом с помощью Elementor, вам нужно использовать приведенный ниже код:
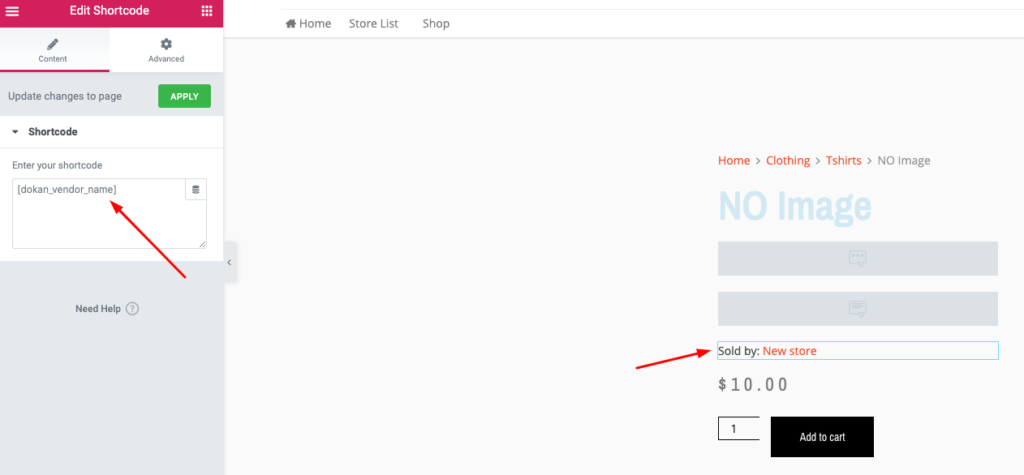
/** * Show sold by on single product page made with Elementor * Add the shortcode [dokan_vendor_name] through a short-code widget on single product page */ add_shortcode( 'dokan_vendor_name', 'dokan_store_name_shortcode' ); function dokan_store_name_shortcode() { $seller = get_post_field( 'post_author' ); $author = get_user_by( 'id', $seller ); $vendor = dokan()->vendor->get( $seller ); $store_info = dokan_get_store_info( $author->ID ); if ( !empty( $store_info['store_name'] ) ) { ?> <span class="details"> <?php printf( 'Sold by: <a href="%s">%s</a>', $vendor->get_shop_url(), $vendor->get_shop_name() ); ?> </span> <?phpПросто добавьте код в functions.php вашей дочерней темы и используйте шорткод [dokan_vendor_name] через виджет шорткода на отдельной странице продукта.

Вот как вы можете отобразить название продавца или магазина на странице одного продукта. Теперь у вас есть четкое представление о том, как добавить дополнительные поля в плагин регистрации WordPress.

Настройте регистрационную форму поставщика Dokan и пригласите больше поставщиков на свою торговую площадку
Итак, мы подошли к концу нашего обучающего поста, и, надеюсь, теперь вы знаете, как:
- Добавьте дополнительные поля в форму регистрации поставщика
- Создайте отдельную страницу регистрации для продавцов
- Показывать имя оригинального поставщика на странице одного продукта.
Поскольку WordPress является программным обеспечением с открытым исходным кодом, существует множество возможностей для настройки. Если вы правильно разыграете свои карты, вы сможете добиться желаемого результата на своем веб-сайте. А если вы являетесь владельцем торговой площадки, то приведенные выше настройки помогут вам в этом.
Есть ли у вас какие-либо дополнительные вопросы, чтобы добавить дополнительные поля в плагин регистрации WordPress? Если у вас возникнут какие-либо проблемы, не забудьте связаться с нами в разделе комментариев.
