Как добавить ленты групп Facebook в WordPress
Опубликовано: 2021-04-20Вы хотите добавить ленты групп Facebook на свой сайт? Вы пришли в нужное место. В этом посте мы покажем вам 2 разных способа легко добавить ленты групп Facebook в WordPress .
Facebook с более чем 2,8 миллиардами пользователей является одной из ведущих платформ социальных сетей. Он предоставляет физическим и юридическим лицам широкие возможности сообщества и позволяет пользователям подключаться и находить группы с людьми, имеющими одинаковые интересы. Эти группы и сообщества оказались чрезвычайно полезными как для отдельных лиц, так и для владельцев бизнеса. В настоящее время некоторые из этих групп превратились в форумы, где пользователи обсуждают различные темы и даже места, где люди продают и покупают разные товары.
Facebook удалось собрать как пользователей, так и компании, и есть способы, которыми вы можете воспользоваться этим. В этом руководстве мы покажем вам, как добавить ленты групп Facebook на свой веб-сайт WordPress. Но прежде чем мы приступим к процессу, давайте посмотрим, почему это хорошая идея.
Зачем встраивать каналы групп Facebook в WordPress?
Добавление каналов групп Facebook на ваш веб-сайт дает множество преимуществ . Facebook позволяет создавать группы, которые затем можно преобразовать в активное сообщество о вашем бизнесе или услугах. На самом деле это один из лучших способов увеличить взаимодействие с вашей аудиторией , поскольку вы можете взаимодействовать с ними непосредственно из группы Facebook.
Таким образом, добавив групповой канал на свой сайт, ваши посетители смогут следить за обсуждениями и посещать группу с вашего сайта. Это также может повысить вероятность большего взаимодействия между вами и вашей аудиторией. Кроме того, это также может помочь вам увеличить посещаемость вашего веб -сайта, если вы используете группу Facebook с умом с маркетинговой точки зрения.
Более активное участие в группе также приведет к увеличению посещаемости вашего сайта и увеличению продаж . Пользователи, которые знают вас и видят в вас уважаемого авторитета в своей отрасли благодаря группе, с большей вероятностью будут покупать у вас. Например, в нашем случае мы создали группу Facebook для QuadLayers, где люди могут обсуждать темы WooCommerce, и это оказалось полезным для нашего веб-сайта.
Теперь, когда мы лучше понимаем преимущества, давайте рассмотрим процесс добавления каналов групп Facebook на ваш сайт WordPress .
Как добавить ленты групп Facebook в WordPress?
Добавить ленту группы Facebook очень просто, и вы можете сделать это двумя разными способами:
- С официальным плагином Facebook Page
- Использование специального плагина WordPress
1. Добавьте ленты групп Facebook с помощью плагина страницы Facebook.
Facebook предоставляет множество вариантов настройки, чтобы добавить параметры социальных сетей на ваш сайт. Существует множество инструментов разработчика, которые можно использовать с фрагментами кода. Плагин страницы — один из таких инструментов, который позволяет легко добавлять групповые каналы на ваш сайт WordPress.
Это удобный для разработчиков подход, поэтому это хороший вариант, если у вас есть базовые знания в области кодирования и программирования.
1.1. Настройте и настройте ленту группы Facebook
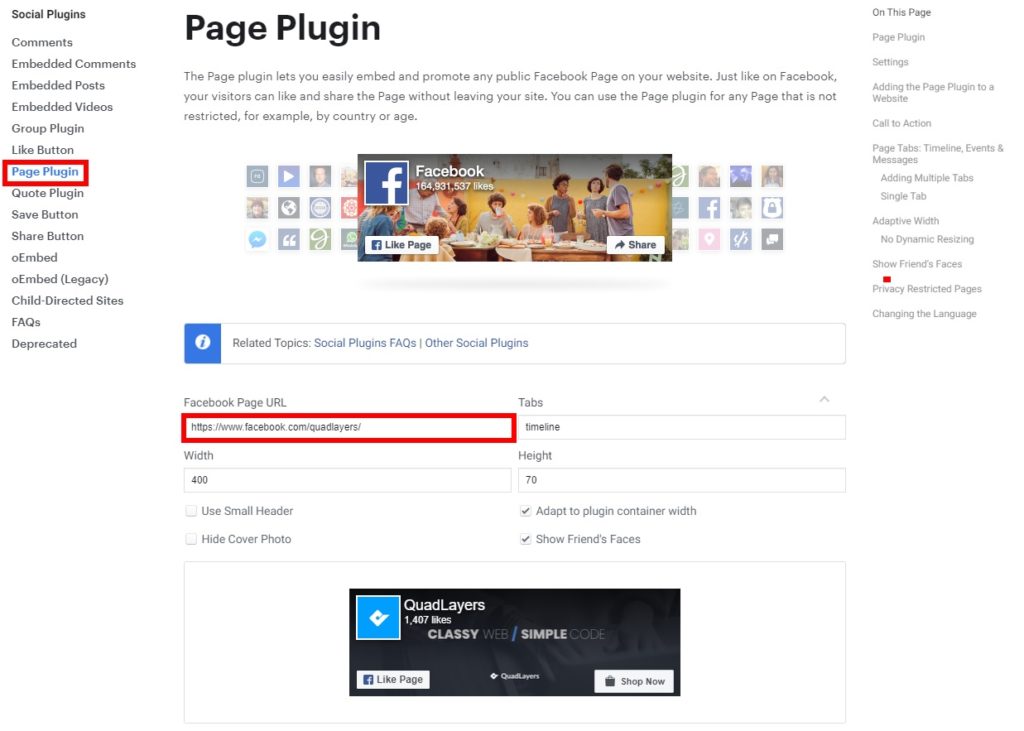
Чтобы добавить каналы Facebook с помощью плагина Page, перейдите на страницу плагина в сообществе разработчиков Facebook и добавьте ссылку на группу или страницу Facebook, которую вы хотите показать на своем веб-сайте. Чтобы получить ссылку, просто откройте домашнюю страницу группы Facebook и скопируйте ее URL.
Затем вставьте URL-адрес в текстовое поле для URL-адреса страницы Facebook . Точно так же вы можете добавить детали для вкладок, ширины и высоты в зависимости от того, как вы хотите отображать групповой канал на своем веб-сайте.

Кроме того, вы можете использовать меньший заголовок, скрыть обложку, настроить контейнер плагина по ширине или показать лица друзей. Когда вы будете довольны своим выбором, вы увидите предварительный просмотр канала на своем сайте. Затем вы можете вносить дальнейшие изменения на основе предварительного просмотра, пока не будете довольны своим каналом.
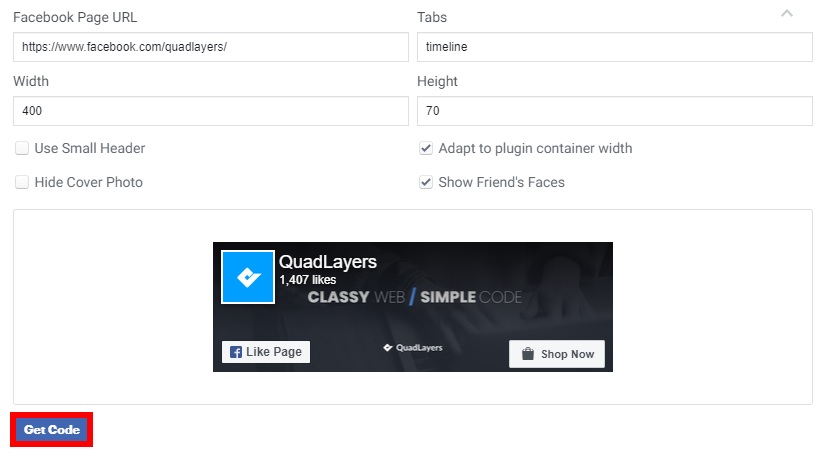
1.2. Получите код группового фида для своего сайта
Завершив настройку группового канала, нажмите «Получить код» .

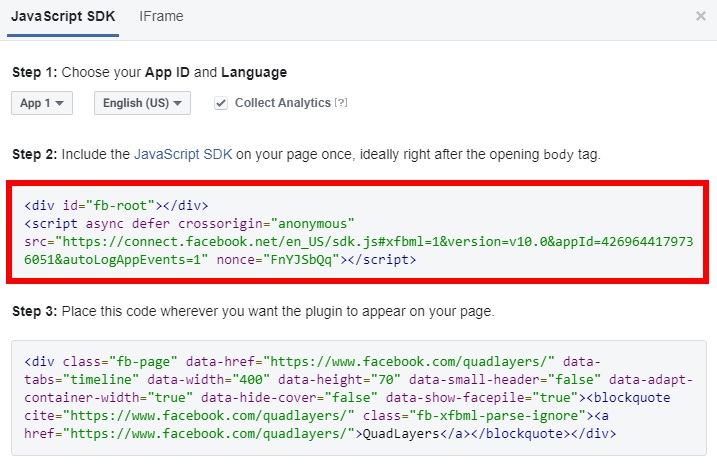
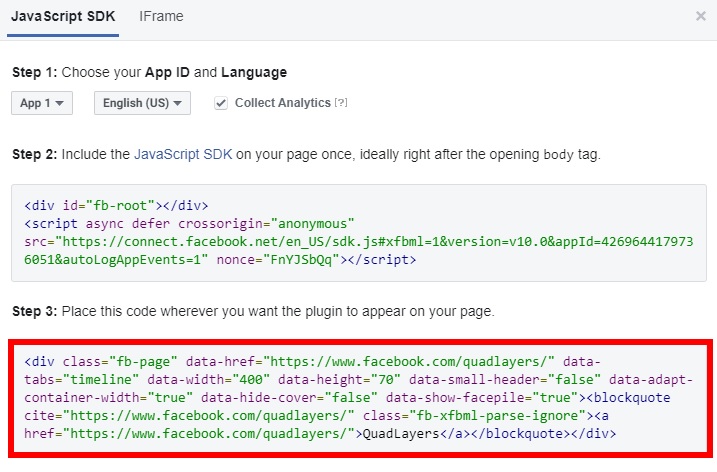
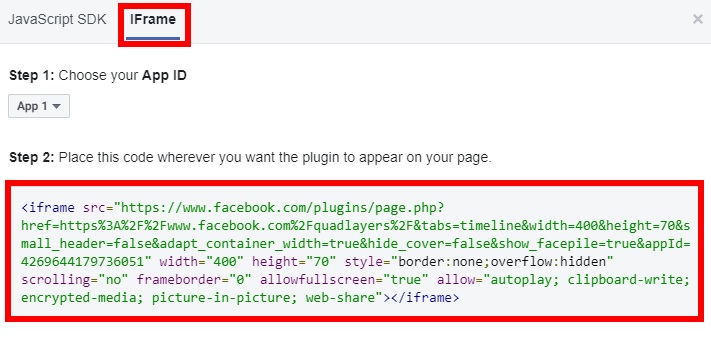
Теперь вы сможете увидеть два набора фрагментов кода для вашей групповой ленты на вкладке JavaScript SDK . Вы также увидите набор кодов, включая iFrame, на вкладке iFrame . Вы должны скопировать и вставить эти коды на свой сайт.
1.3. Добавьте код на свой сайт
Прежде чем добавить их, имейте в виду, что файлы темы содержат очень важную информацию о вашем веб-сайте. Поэтому, если вы что-то измените случайно или что-то пойдет не так, вы можете сломать свой сайт. Вот почему мы рекомендуем вам сделать полную резервную копию вашего сайта и создать дочернюю тему, прежде чем вносить эти изменения.
Как только вы это сделаете, вам нужно добавить первый код JavaScript SDK в файлы вашей темы.

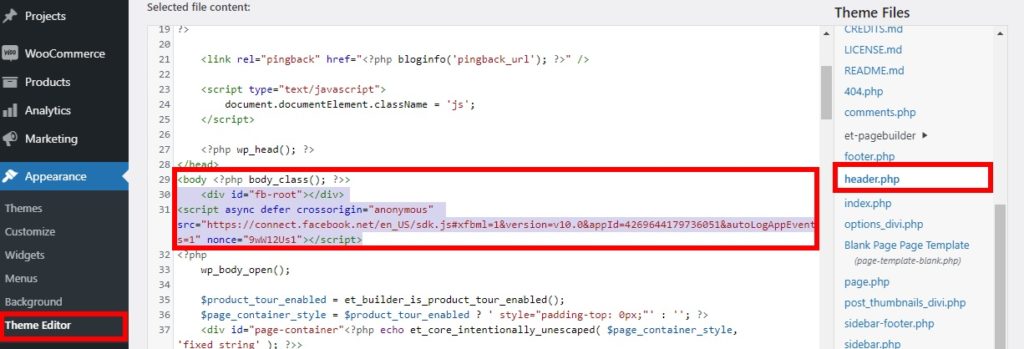
Скопируйте код и перейдите в раздел « Внешний вид» > «Редактор тем» на панели управления WordPress. Откройте файл header.php в правой части экрана, вставьте код сразу после открытия тега body и обновите файл.
Коды и файлы темы могут немного отличаться в зависимости от используемой вами темы, но они должны выглядеть примерно так, как показано ниже.

Аналогично нужно добавить второй код. В этом случае вы можете разместить его там, где хотите показывать ленту группы на своем сайте.

Просто скопируйте код и вставьте его в нужное место с помощью редактора кода.
iFrame
В качестве альтернативы, если вы хотите использовать код iFrame, вы можете сделать то же самое. Однако вам не нужно копировать и вставлять его в файлы темы. Просто вставьте его в любое место на своем веб-сайте с помощью редактора кода.

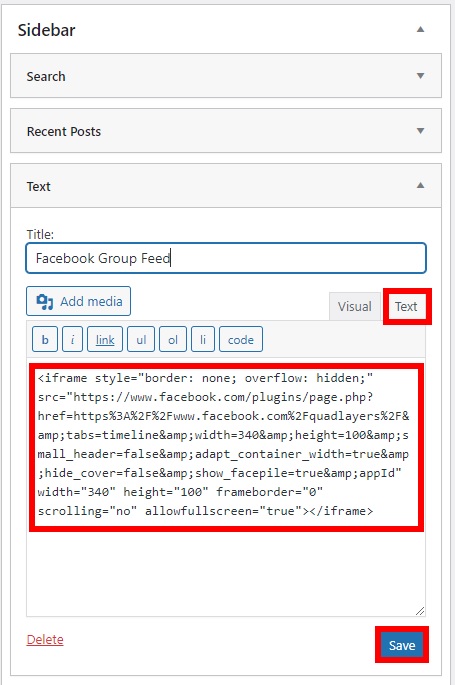
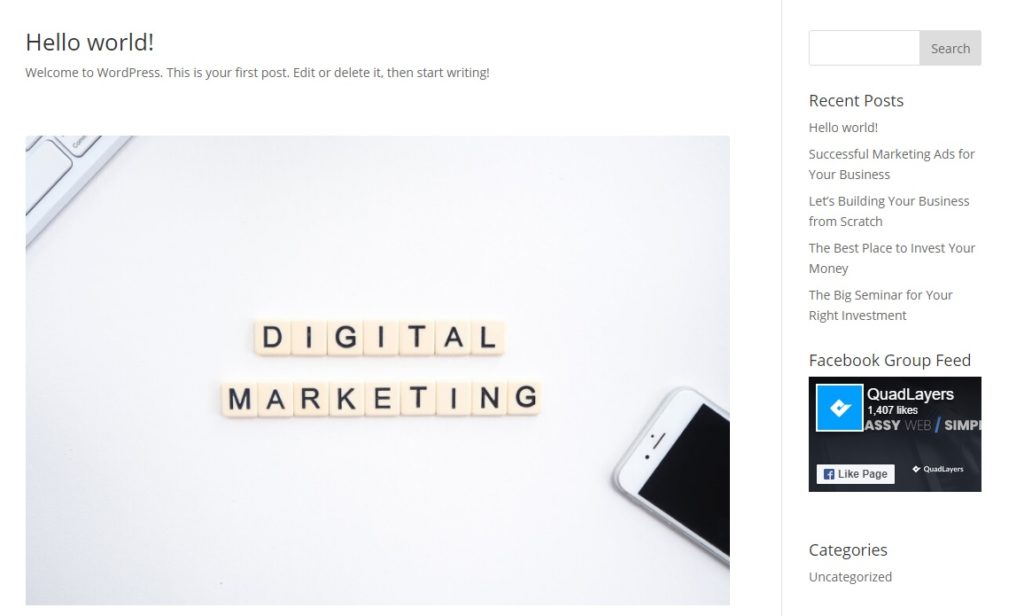
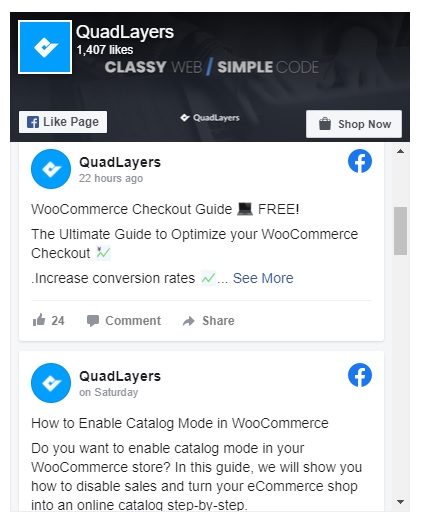
Например, для этой демонстрации мы добавили его на правую боковую панель в разделе « Внешний вид» > «Виджеты» с помощью текстового виджета. После этого просмотрите свой сайт, чтобы увидеть, как он выглядит.

Вот и все! Вот как вы добавляете групповые каналы Facebook с помощью официального плагина страницы Facebook .

2. Добавьте групповые каналы Facebook с помощью плагина WordPress.
Если у вас нет навыков программирования и вы не чувствуете себя комфортно при редактировании основных файлов, вы можете добавить каналы групп Facebook на свой сайт WordPress с помощью плагина.
Существует множество плагинов для социальных сетей, которые вы можете использовать. В этом уроке мы будем использовать ленту сообщений социальных сетей Smash Balloon .
Это бесплатный, простой в использовании плагин, который позволяет без особых усилий добавлять ленту групп Facebook в WordPress и предоставляет вам широкий спектр параметров настройки для вашей ленты групп Facebook.

Давайте посмотрим, как шаг за шагом добавлять ленты групп Facebook с помощью этого плагина.
2.1. Установите и активируйте плагин
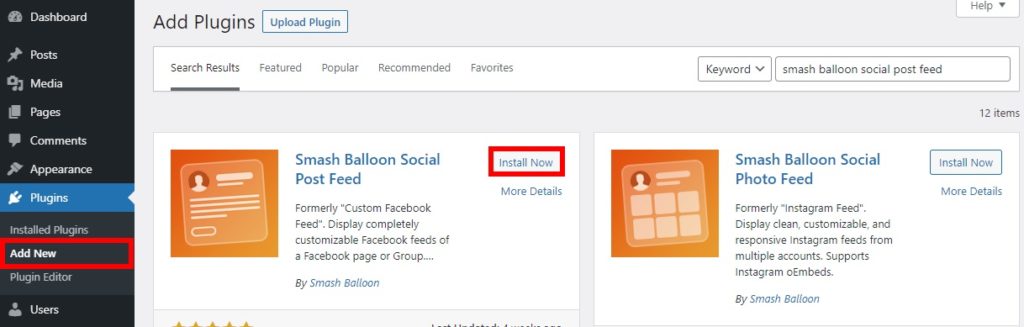
Во-первых, вам нужно установить и активировать плагин. В панели управления WordPress перейдите в « Плагины» > «Добавить новый» и найдите плагин. Затем нажмите «Установить сейчас» и «Активировать ».

Если вы не знакомы с этим процессом, ознакомьтесь с нашим руководством по установке плагинов WordPress вручную.
2.2. Подключиться к вашей группе в Facebook
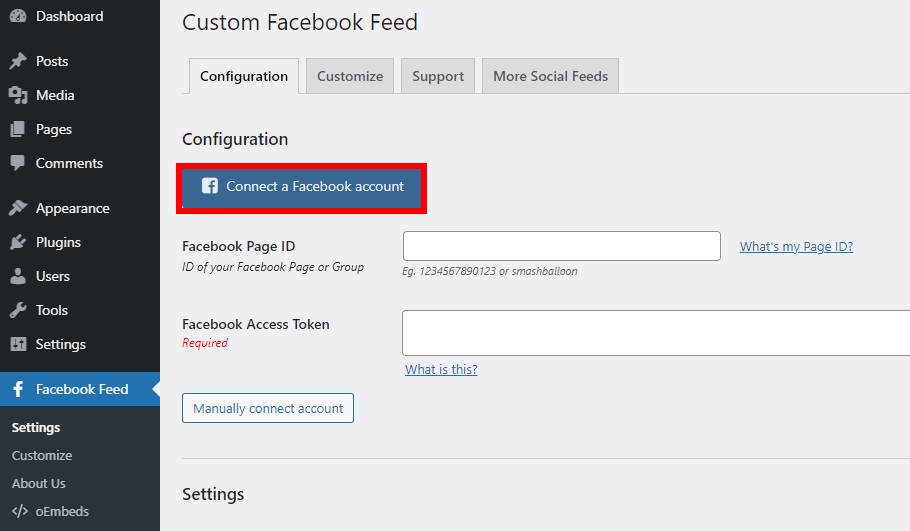
После активации плагина откройте вкладку Facebook Feed на панели инструментов, и вы увидите вкладку « Конфигурация ». Вам нужно подключить свою учетную запись Facebook здесь. Нажмите Подключить учетную запись Facebook, чтобы автоматически подключить свою учетную запись.

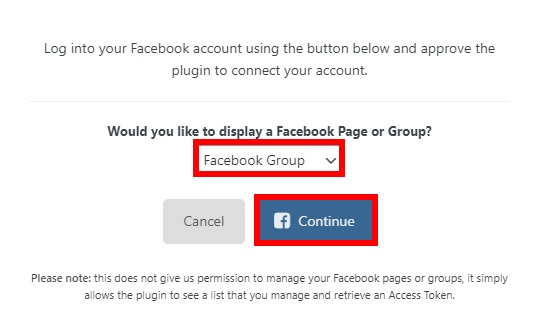
Затем вам нужно решить, хотите ли вы отображать страницу Facebook или группу на своем веб-сайте. Поскольку мы собираемся добавить группу, выберите группу Facebook и нажмите « Продолжить ».

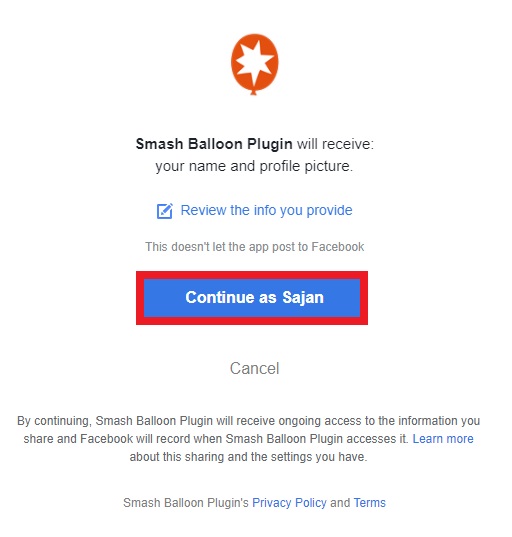
Он автоматически обнаружит вашу учетную запись Facebook, поэтому вы просто выбираете учетную запись Facebook, с которой хотите продолжить.

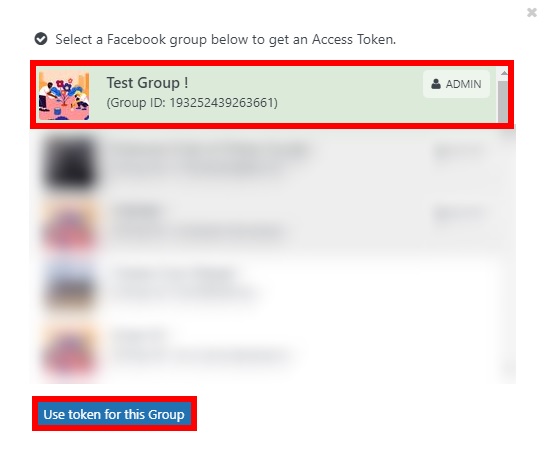
Затем вам будет предоставлен список всех групп, частью которых является ваша учетная запись Facebook, и идентификаторы групп. Выберите группу, которую вы хотите отобразить, и нажмите «Использовать токен для этой группы» , чтобы получить токен.


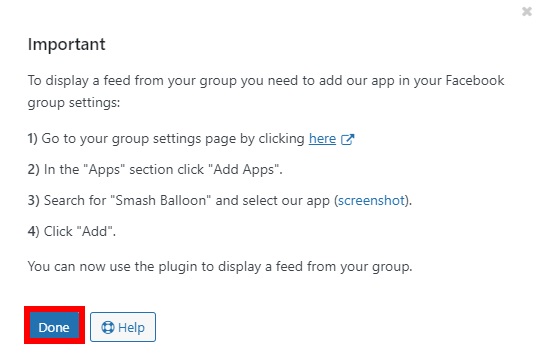
Затем вы увидите всплывающее сообщение о том, как добавить приложение Smash Balloon. Пройдите шаги, а затем нажмите Готово .

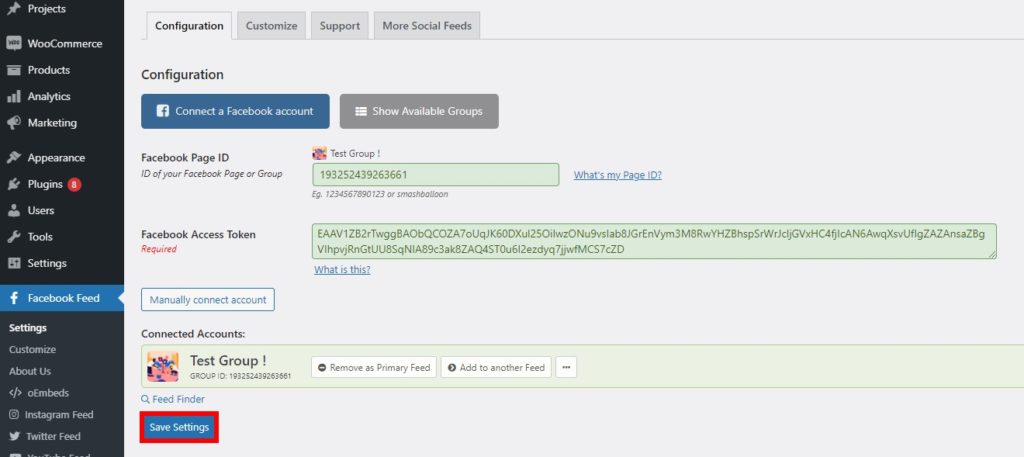
После этого ваша группа Facebook будет указана на панели инструментов в меню Facebook Feed WordPress. Идентификатор страницы и токен доступа Facebook будут заполнены автоматически. Выберите Сохранить настройки , чтобы сохранить учетную запись группы Facebook.

Кроме того, вы можете подключить группу вручную, нажав кнопку Подключить учетную запись вручную . Однако мы рекомендуем подключать вашу группу автоматически, так как это проще и быстрее.
2.3. Подключите группу Facebook к приложению Smash Balloon
Чтобы плагин работал без сбоев, вам также необходимо добавить приложение Smash Balloon в свою группу Facebook. Для этого перейдите на страницу своей группы Facebook и откройте Настройки .
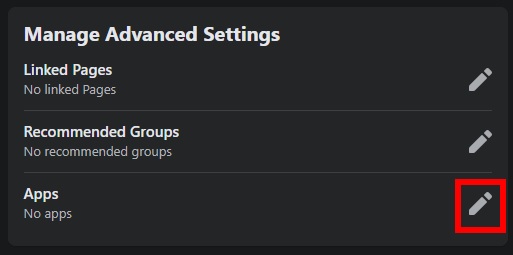
В разделе « Управление дополнительными настройками » вы увидите возможность редактировать приложения. Щелкните значок « Изменить », чтобы добавить его.

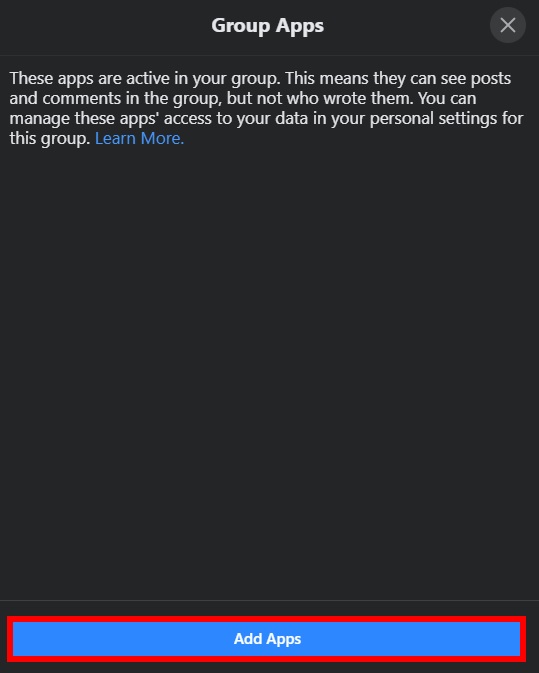
Он покажет вам все активные приложения вашей группы Facebook. Нажмите « Добавить приложения », чтобы добавить новое приложение в свою группу.

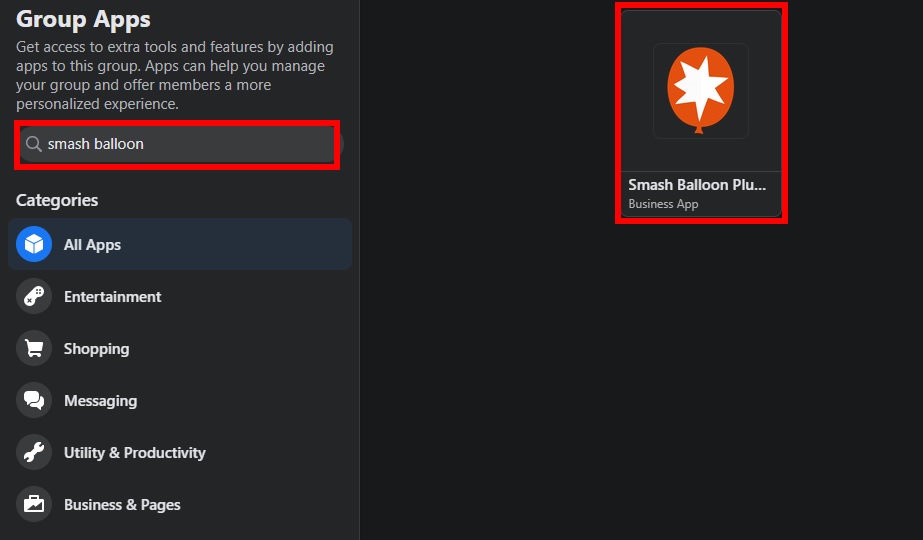
Теперь найдите Smash Balloon и выберите его.

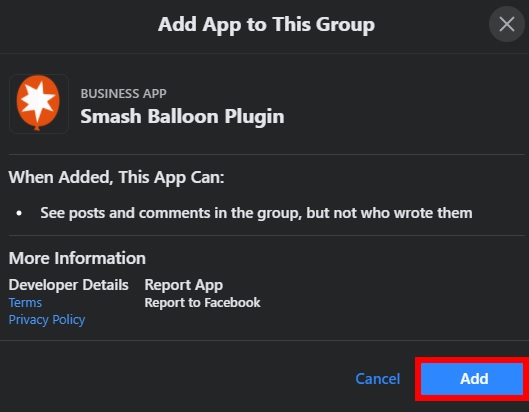
Наконец, нажмите « Добавить », чтобы добавить приложение в свою группу Facebook.

2.4. Настройте ленту своей группы Facebook
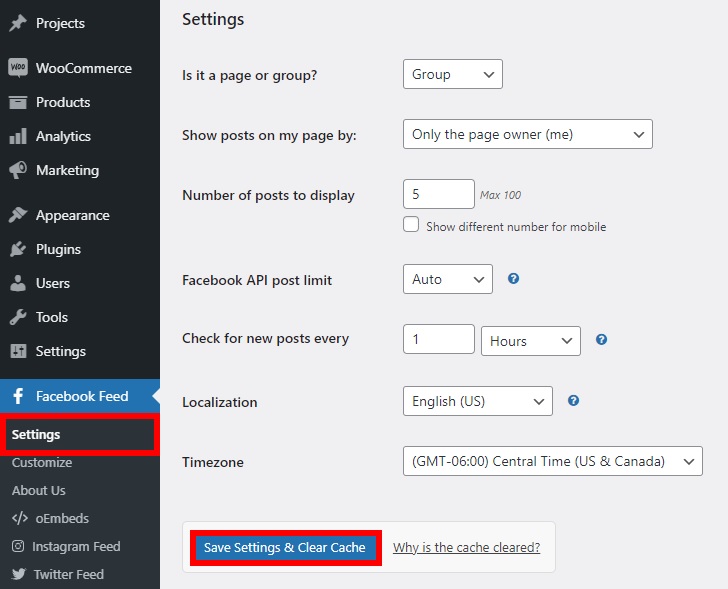
Если вы прокрутите страницу Facebook Feed > Settings , вы найдете дополнительные настройки для добавления групповых лент Facebook. Вы можете изменить различные параметры, такие как количество отображаемых сообщений, часовой пояс, сообщения для отображения на странице и так далее. Внесите необходимые изменения и не забудьте сохранить настройки.

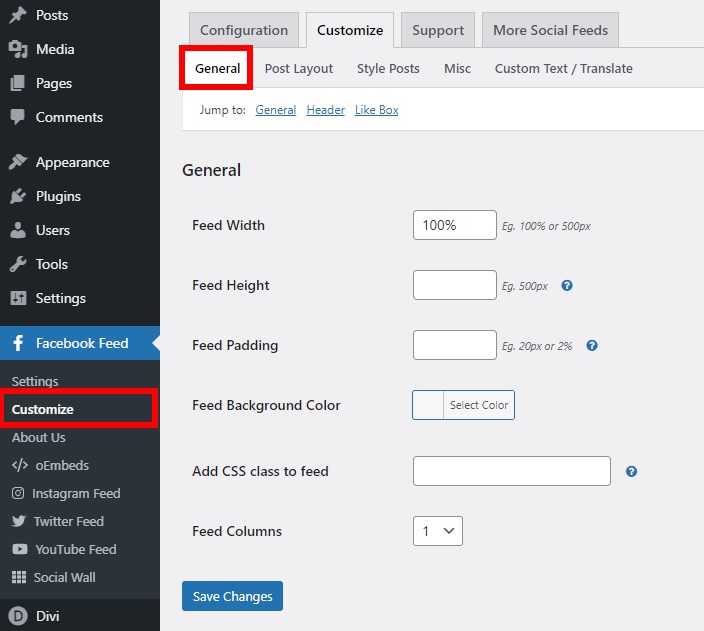
У вас также есть дополнительные параметры настройки на вкладке « Настройка ». Здесь есть несколько разделов, которые вы можете настроить.
Раздел « Общие » позволяет персонализировать различные параметры, такие как общая информация, типы сообщений, макеты заголовков, такие как поля и плагин страницы.

Кроме того, вы можете настраивать различные макеты сообщений и выбирать, что отображать, а что скрывать в ленте группы, в разделе « Макет сообщения ». Однако стоит отметить, что макеты постов доступны только в премиум-версии плагина.
Раздел « Стили сообщений » позволяет настраивать элементы сообщений, текст, описание, автора, дату и т. д. Здесь вы также можете редактировать сведения о событии, поля для комментариев и ссылки после действий.
На вкладке « Разное » вы можете добавить собственные CSS и JavaScript, а также отредактировать GDPR, медиа (премиум) и другие настройки. Наконец, в разделе « Пользовательский текст/перевод » вы можете настроить текст и перевести практически любой исходный текст, который вы хотите отобразить на своем веб-сайте.
После того, как вы закончите настройку, обязательно сохраните изменения .
2.5. Добавьте канал группы Facebook на свой веб-сайт
С помощью Smash Balloon вы можете добавить ленты групп Facebook на свой сайт двумя разными способами. Вы можете использовать шорткоды или блоки каналов Facebook, поскольку плагин совместим с Gutenberg.
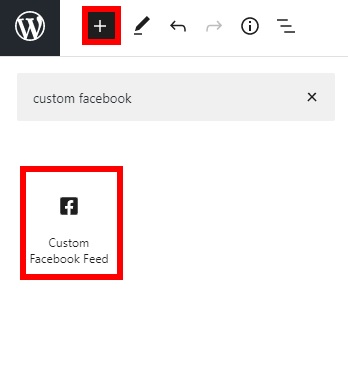
Если вы хотите использовать редактор блоков, откройте страницу или сообщение, где вы хотите отобразить ленту, и нажмите « + », чтобы добавить новый блок. Затем найдите блок «Пользовательская лента Facebook» и выберите его.

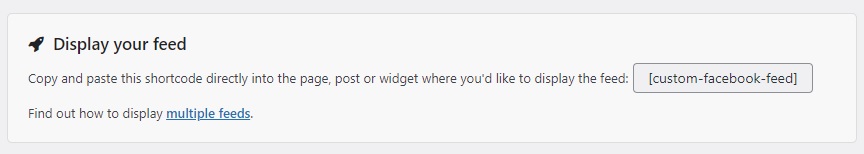
В качестве альтернативы, если вы хотите добавить ленты групп Facebook в другие места, кроме постов и страниц, вы можете использовать шорткод. Шорткод для вашего фида будет указан внизу страниц на панели инструментов Facebook Feed . Просто скопируйте его и разместите в любом месте вашего сайта.

После этого не забудьте сохранить изменения, и вы сможете видеть свои группы Facebook в интерфейсе.
Бонус: как встроить групповые каналы Facebook в Divi
Мы показали вам различные способы добавления каналов групп Facebook на ваш сайт WordPress. Теперь давайте посмотрим, как это сделать с помощью Divi. Процесс очень похож и занимает не более нескольких минут.
Все, что вам нужно сделать, это скопировать и вставить коды из плагина страницы Facebook в разделе интеграции параметров темы. Давайте посмотрим, как это сделать шаг за шагом.
Установить тему Диви
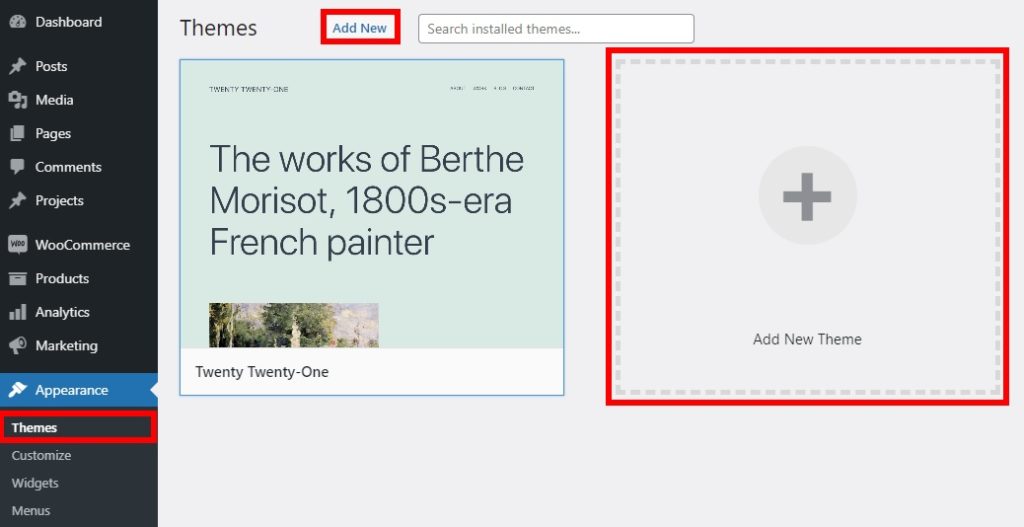
Чтобы добавить групповые каналы Facebook с помощью Divi, вам необходимо сначала установить тему Divi . На панели инструментов WordPress перейдите в раздел « Внешний вид» > «Темы» и нажмите кнопку « Добавить новую » или опцию « Добавить новую тему » в коллекции тем.

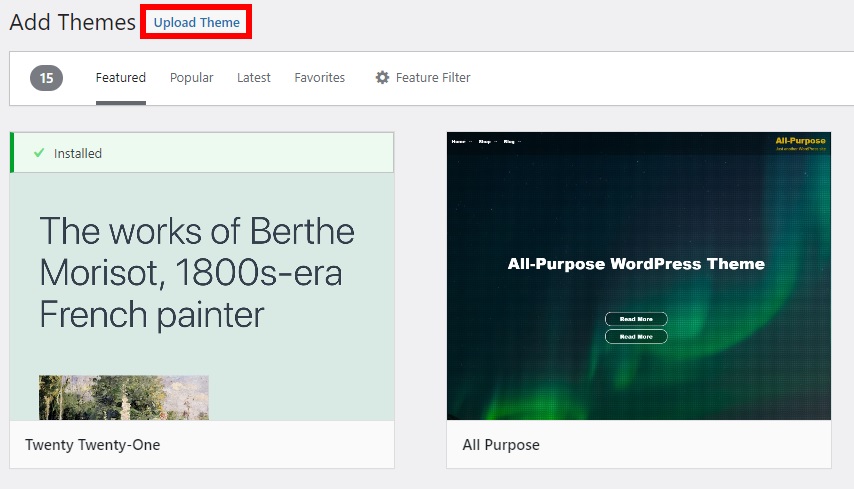
Поскольку Divi недоступен в репозитории тем WordPress.org, вам необходимо загрузить его. Нажмите « Загрузить тему» и выберите zip-файл, который вы загрузили при покупке Divi.

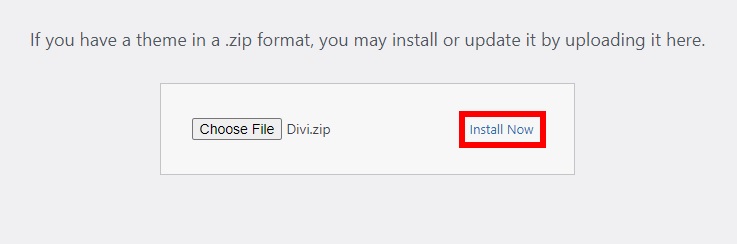
Нажмите « Установить сейчас» , чтобы установить тему, и активируйте ее после завершения установки.

Получите коды из плагина страницы Facebook и вставьте их на свой сайт
После этого вам необходимо получить коды официального плагина страницы Facebook со страницы Facebook для разработчиков. Подобно тому, что мы объясняли ранее, получите URL-адрес своей группы и вставьте его в текстовое поле для URL-адреса страницы Facebook . Настройте ленту, и когда вы будете довольны, нажмите «Получить коды ».
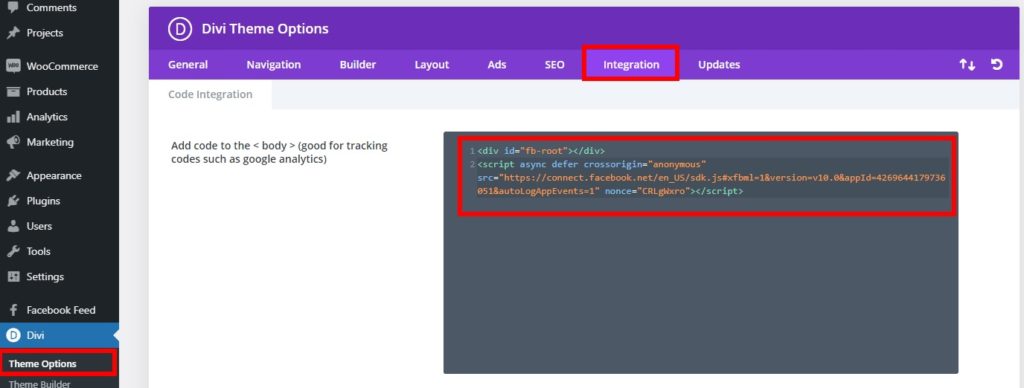
Затем скопируйте первый набор кода на вкладке JavaScript SDK и на панели управления WordPress перейдите в Divi > Параметры темы . Откройте вкладку « Интеграция », найдите текстовое поле, чтобы добавить коды в тег <body>, и вставьте их туда.

После этого скопируйте второй код и добавьте его везде, где вы хотите отображать групповую ленту с помощью редактора кода.
Кроме того, вы можете использовать код iFrame и избежать всех предыдущих шагов. Просто откройте вкладку iFrame, скопируйте и вставьте код туда, где вы хотите отображать групповые каналы.
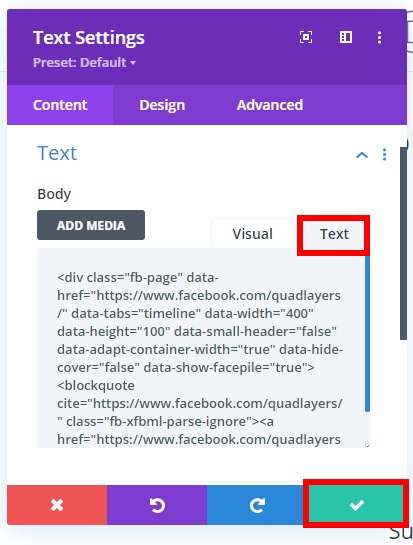
Вы также можете редактировать страницу или публикацию с помощью Divi Builder. Затем добавьте текстовое поле в нужное место, вставьте код в текстовый (кодовый) редактор и сохраните изменения.

Наконец, вы сможете увидеть ленту своей группы Facebook на внешнем интерфейсе.

Вывод
В целом, добавление групповых каналов и предоставление посетителям возможности следить за обсуждениями и посещать группу с вашего сайта может стать отличным способом увеличить взаимодействие с вашей аудиторией и повысить посещаемость вашего сайта.
В этом уроке мы показали вам два способа добавления каналов групп Facebook в WordPress:
- С официальным плагином страницы Facebook
- Использование ленты социальных сообщений Smash Balloon
Если вы знакомы с кодом и чувствуете себя комфортно, редактируя файлы тем, вы можете использовать плагин Facebook Page. В противном случае вы можете использовать Smash Balloon (или любой другой инструмент, который вы предпочитаете) и добавлять групповые каналы с множеством параметров настройки.
Кроме того, мы показали вам пошаговый процесс в Divi. Вы можете напрямую добавить код для интеграции из плагина страницы Facebook, и все готово.
Если вы нашли это руководство полезным, вот несколько других статей, которые могут вас заинтересовать.
- Как добавить виджеты Facebook в WordPress
- Тема Divi для WordPress: полный обзор
- Магазин Facebook для WooCommerce: полное руководство
Вы добавили групповые каналы на свой сайт? Какой метод вы использовали? Вы знаете какой-нибудь другой способ? Дайте нам знать в комментариях ниже!
