Как добавить виджет Facebook в WordPress (без программирования)
Опубликовано: 2020-07-28Если вы ищете лучший способ интегрировать свои страницы Facebook и их содержимое с вашим веб-сайтом WordPress, то вы попали в нужное место. В этом руководстве вы узнаете , как шаг за шагом добавить виджет Facebook в WordPress .
Из этого туториала вы узнаете, как отображать поле «Мне нравится» Facebook на боковых панелях WordPress или непосредственно на ваших страницах/сообщениях. Этот полностью удобный метод позволяет вам легко и без проблем добавить настроенное встроенное окно на вашу страницу в Facebook.
Зачем добавлять виджет Facebook на свой сайт?
Для успеха как вашего контента в социальных сетях, так и вашего веб-сайта рекомендуется интегрировать их . Например, вы можете рассмотреть возможность использования плагина социальных сетей, чтобы организованно делиться своим социальным контентом непосредственно на своем сайте. Кроме того, хорошей идеей будет организовать поток трафика между вашим веб-сайтом и страницами в социальных сетях, особенно когда вы продаете товары и услуги в Интернете. Небольшой виджет на боковой панели вашего сайта, показывающий вашу ленту Facebook, временную шкалу или изображения, может приносить пользу во многих отношениях. Например, вы можете отображать предстоящие события или обновления со своей страницы в Facebook, чтобы ваши пользователи могли просматривать их прямо на вашем веб-сайте. Кроме того, если у вас есть интернет-магазин, вы можете интегрировать WooCommerce с магазином Facebook, чтобы увеличить продажи.
Facebook Like box — это очень гибкий инструмент, который требует минимальных усилий для включения. Виджет очень легкий, поэтому время загрузки, как правило, не имеет значения. Вы даже можете использовать специальный шорткод, который вы можете разместить в любом месте вашего сайта WordPress, включая ваши страницы и сообщения.
Подводя итог, с помощью Box/виджета, похожего на Facebook, вы можете:
- Отображение ленты вашей страницы Facebook вместе с определенными параметрами для отображения событий, сообщений или всей временной шкалы.
- Настройте размеры окна «Мне нравится», а также автоматическую настройку контейнера виджета.
- Показать/скрыть сообщения на временной шкале, скрыть обложку страницы и даже показать небольшой заголовок
- Используйте пользовательский CSS для дополнительных настроек
Итак, если вы пытаетесь настроить лучшую интеграцию с социальными сетями для своего веб-сайта, используя свою страницу Facebook, то использование виджета Facebook — один из лучших и самых простых доступных вариантов.
Теперь давайте продолжим и рассмотрим процесс использования виджета Facebook в WordPress.
Как добавить виджет Facebook в WordPress
В этом руководстве мы будем использовать страницу Facebook, например виджет, также известную как виджет для каналов социальных страниц . Это один из лучших плагинов для подключения виджета Facebook к вашему сайту. И хотя есть и другие варианты, мы настоятельно рекомендуем его, потому что он прост и удобен для пользователя.
Однако, если вы выберете другой инструмент, методы, которые мы опишем в этом руководстве, также должны быть полезны, только с некоторыми изменениями в шорткодах. Если это ваш случай, вы можете обратиться к документации/руководству плагина для получения дополнительных указаний перед началом работы.
Теперь давайте посмотрим, как шаг за шагом добавить виджет Facebook в WordPress.
Установите и активируйте виджет Facebook.
Начнем с процесса установки виджета Facebook. Сначала установите плагин Widget for Social Page Feeds , который мы будем использовать в этой демонстрации. Этот инструмент бесплатный и имеет более 100 000 активных установок в репозитории WordPress. Чтобы установить плагин:
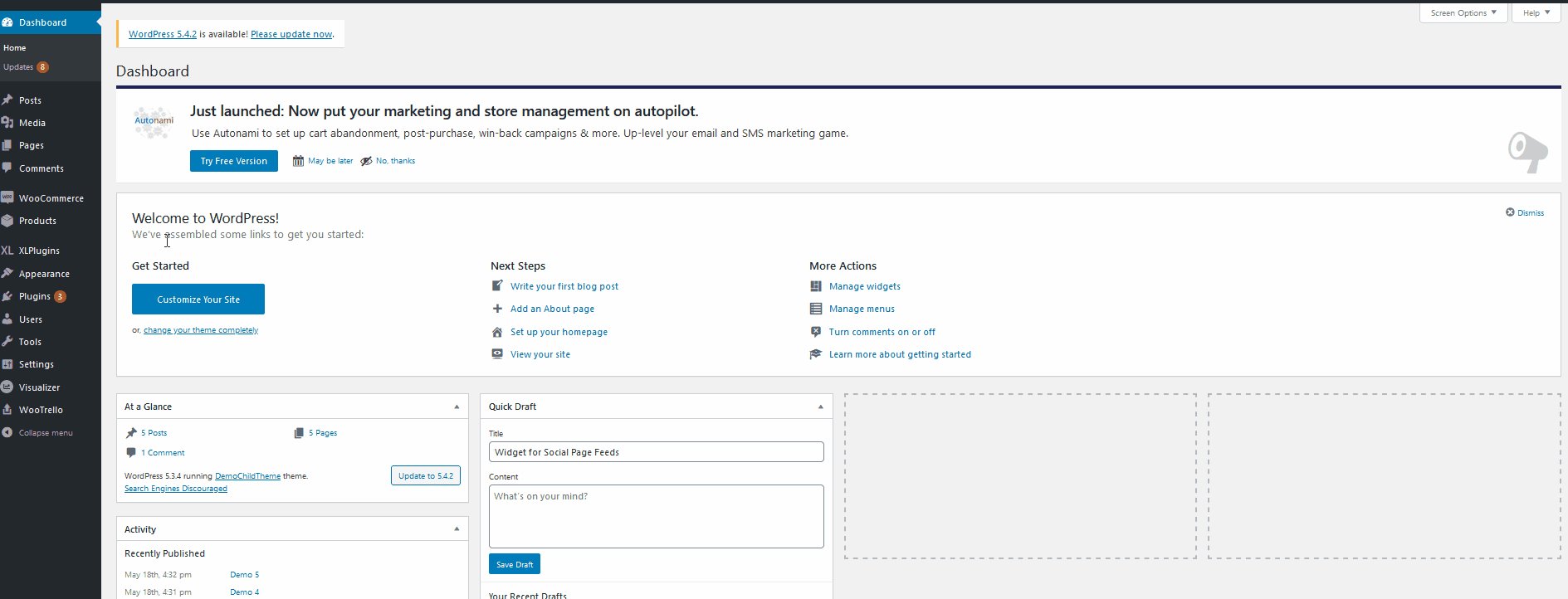
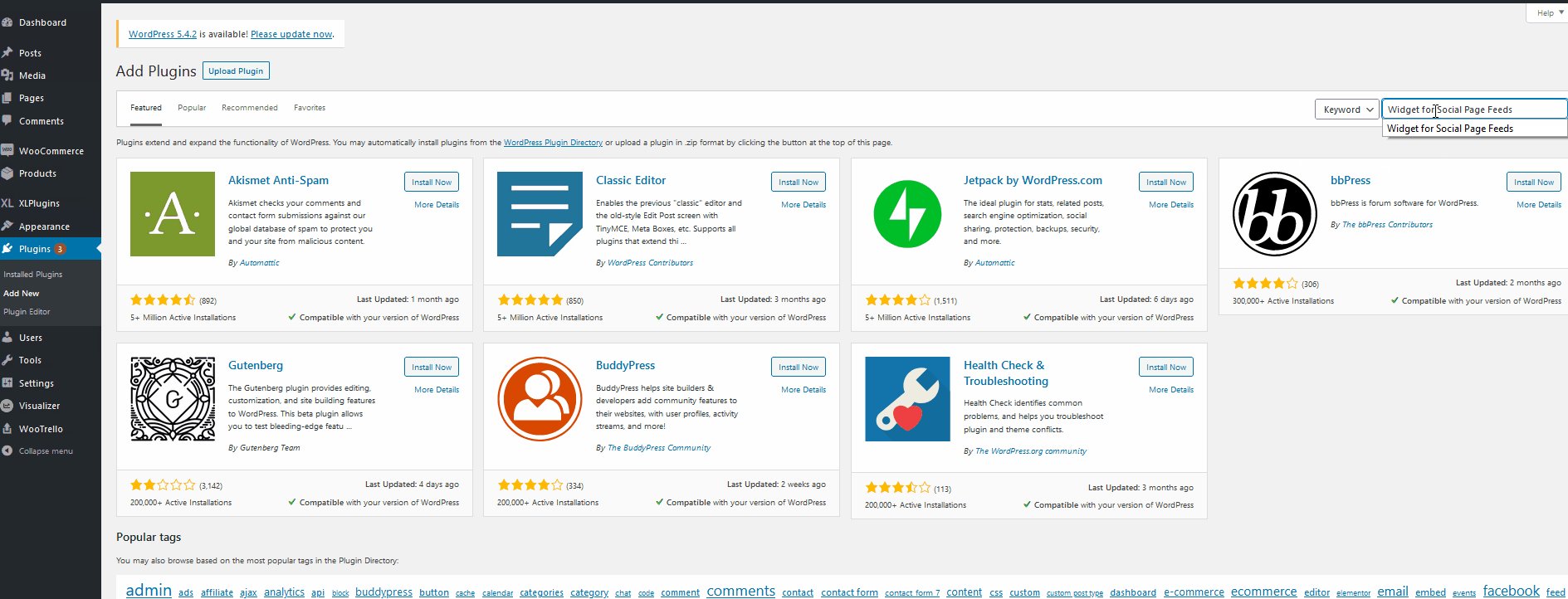
- Откройте боковую панель панели инструментов WordPress и нажмите «Плагины» > «Добавить новый» .
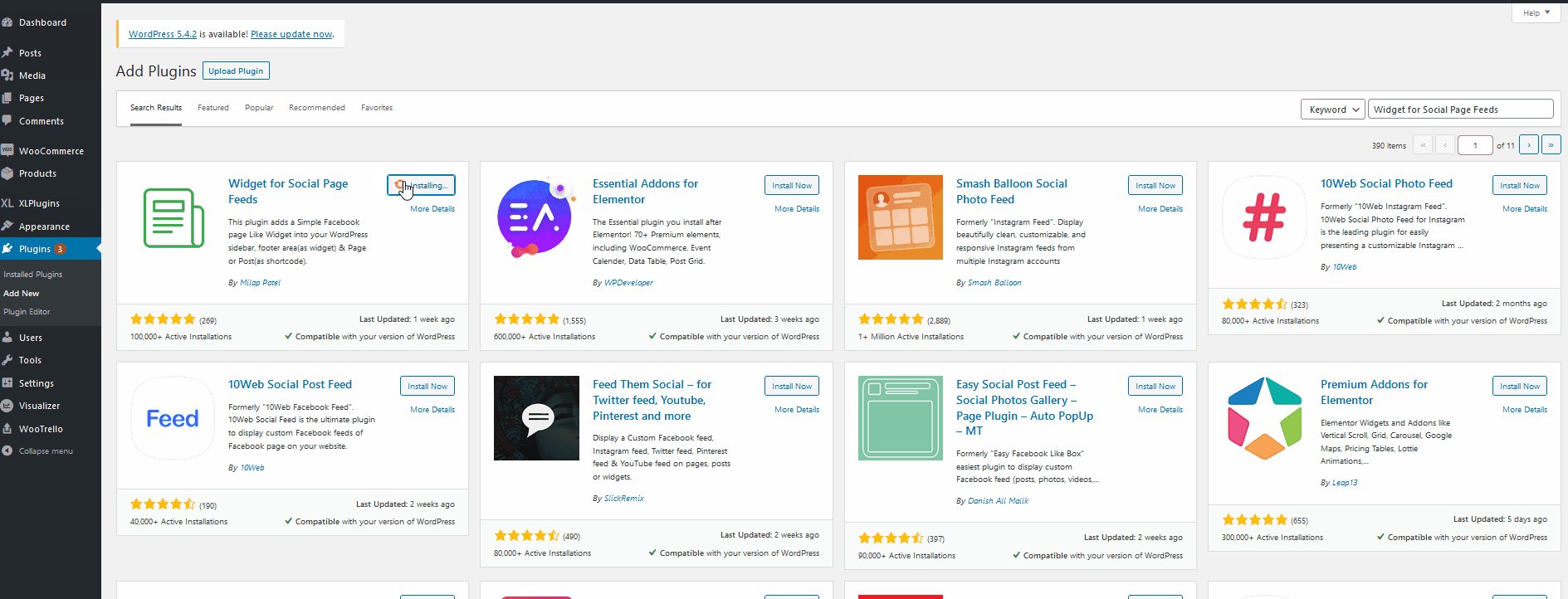
- Затем используйте панель поиска справа, чтобы найти виджет для каналов социальных страниц .
- Нажмите кнопку « Установить » рядом с правой карточкой плагина.
- После установки плагина нажмите кнопку « Активировать », и плагин должен быть готов к работе.

Как использовать виджет Facebook?

После того, как вы установили плагин, давайте посмотрим, как его использовать. Есть два метода:
- Используйте виджет Facebook в местах расположения виджетов, предусмотренных вашей темой.
- Разместите его как шорткод на своих страницах/сообщениях.
Оба варианта довольно просты в реализации, но мы настоятельно рекомендуем добавить виджет Facebook на боковые панели или в другие подобные места для виджетов . Виджет прост в установке, настройке и довольно легкий, поэтому хорошей идеей будет иметь постоянное поле для отображения вашей страницы Facebook.
Но прежде чем начать, вам нужно сохранить URL-адрес вашей страницы Facebook, чтобы он отображался в поле. Все, что вам нужно сделать, это открыть свою страницу Facebook и скопировать URL-адрес из адресной строки браузера. Теперь, когда вы сохранили URL своей Страницы, вы можете продолжить.


1) Добавьте виджет FB в расположение виджетов WordPress.
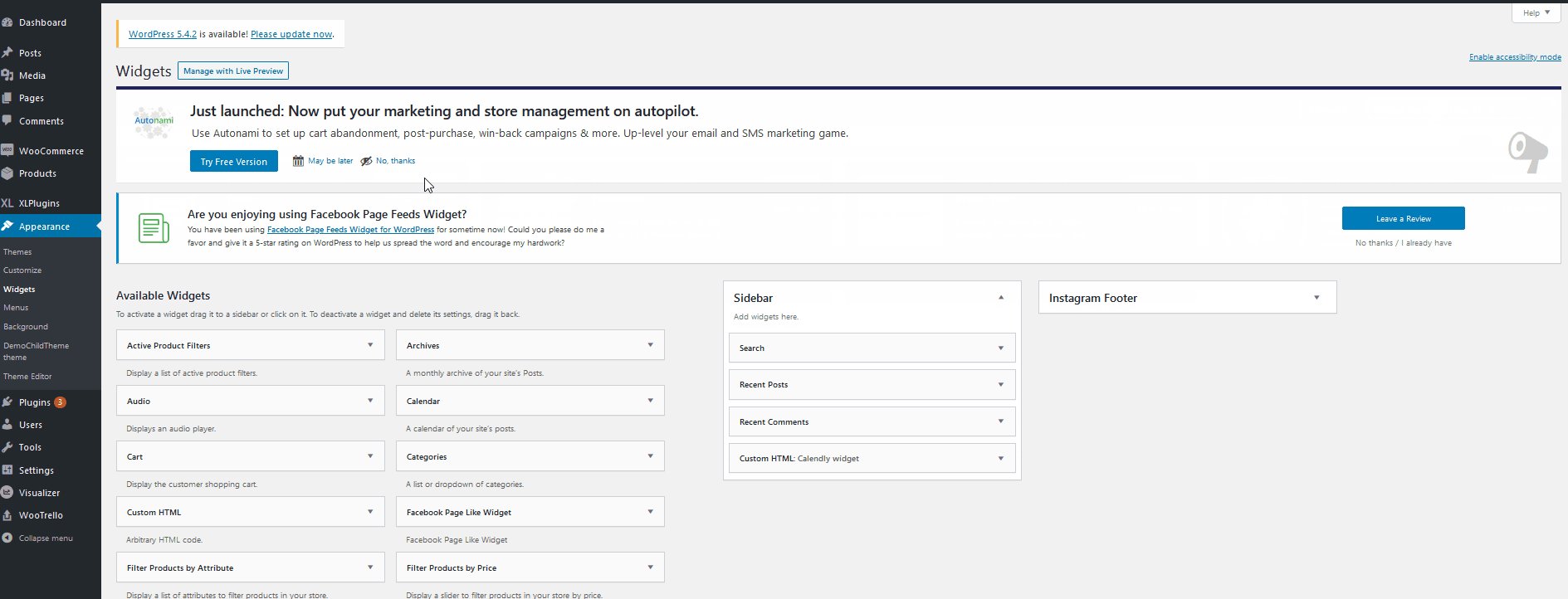
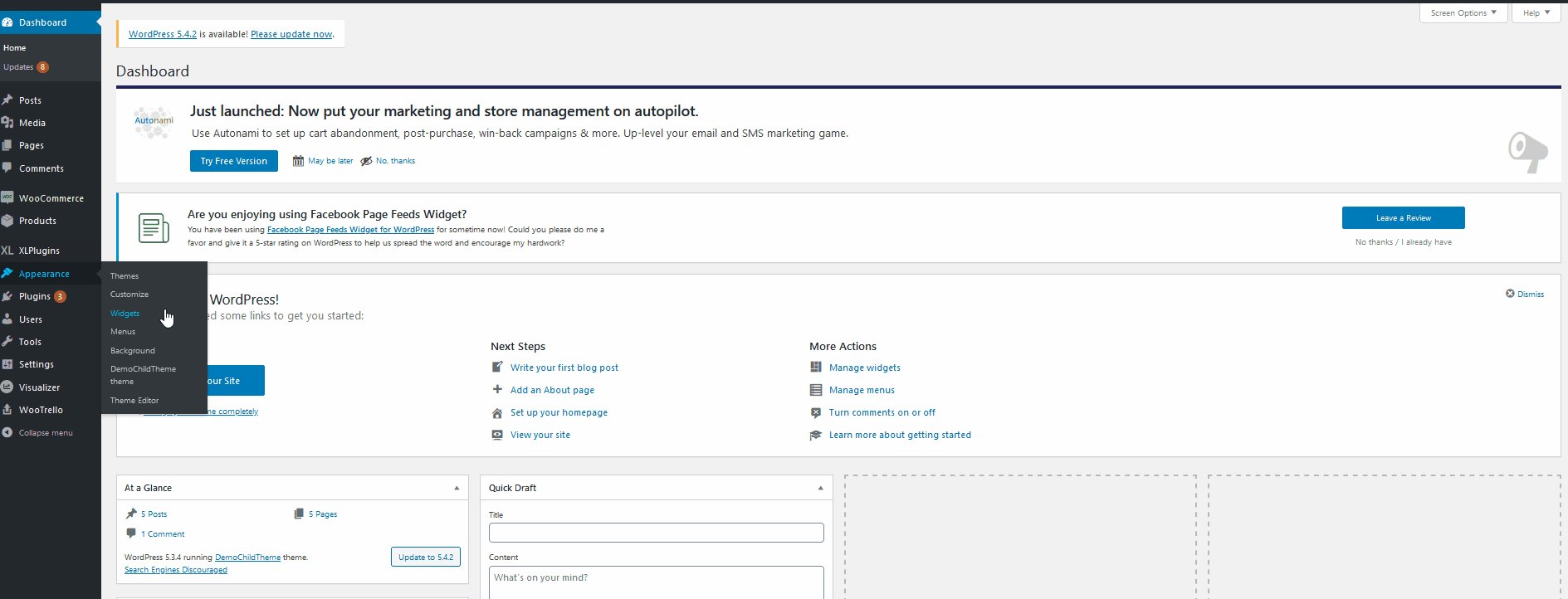
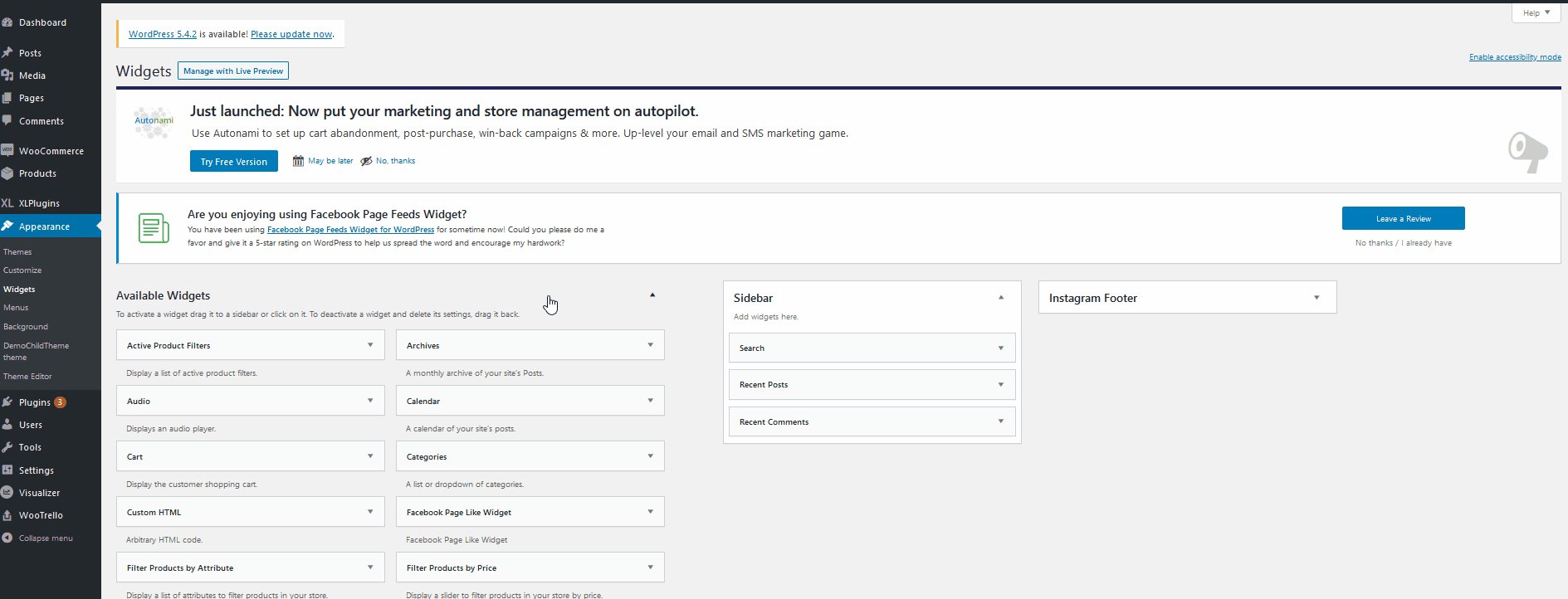
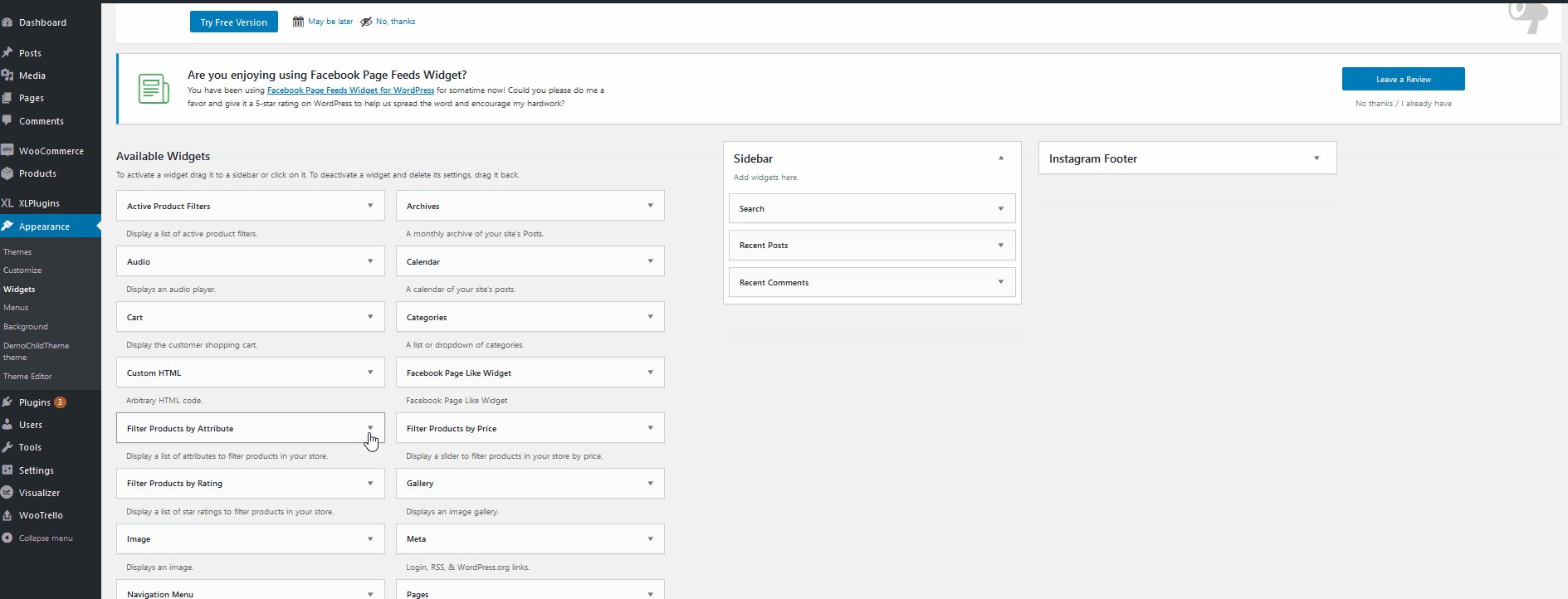
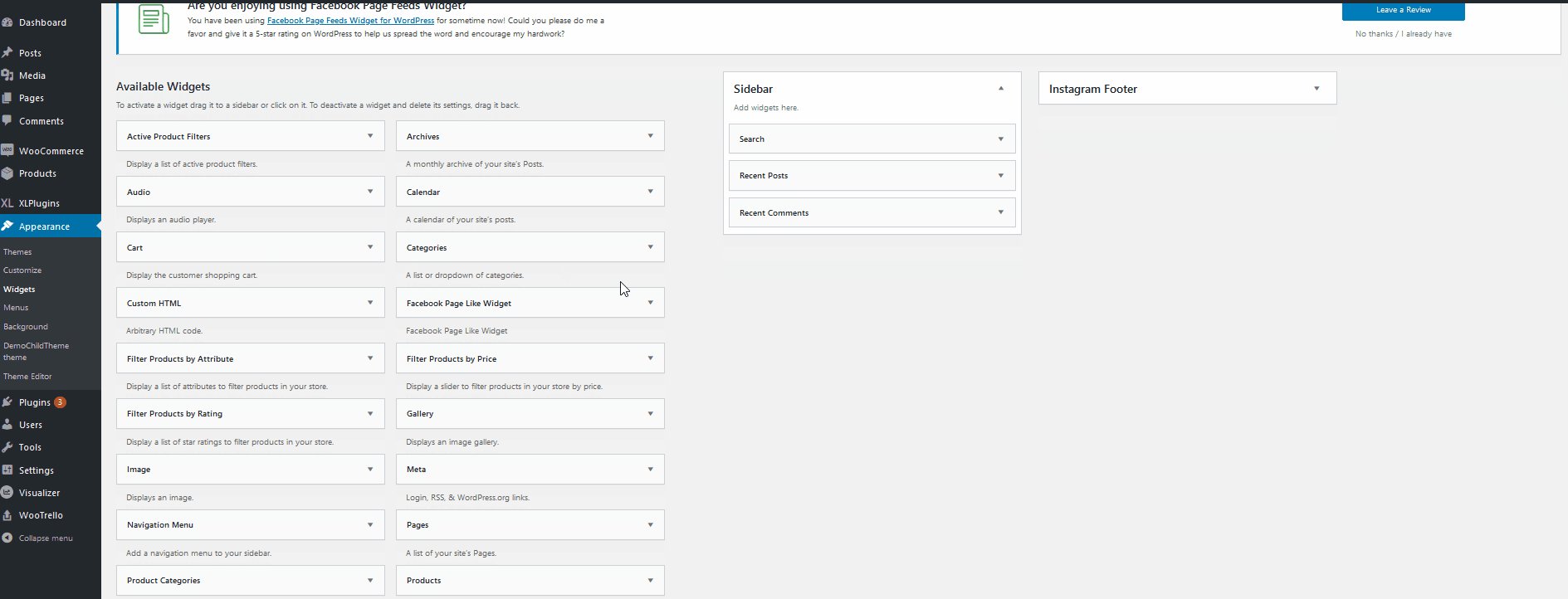
Чтобы добавить виджет Facebook в расположение виджетов вашей темы WordPress, перейдите на панель администратора > Внешний вид > Виджеты.

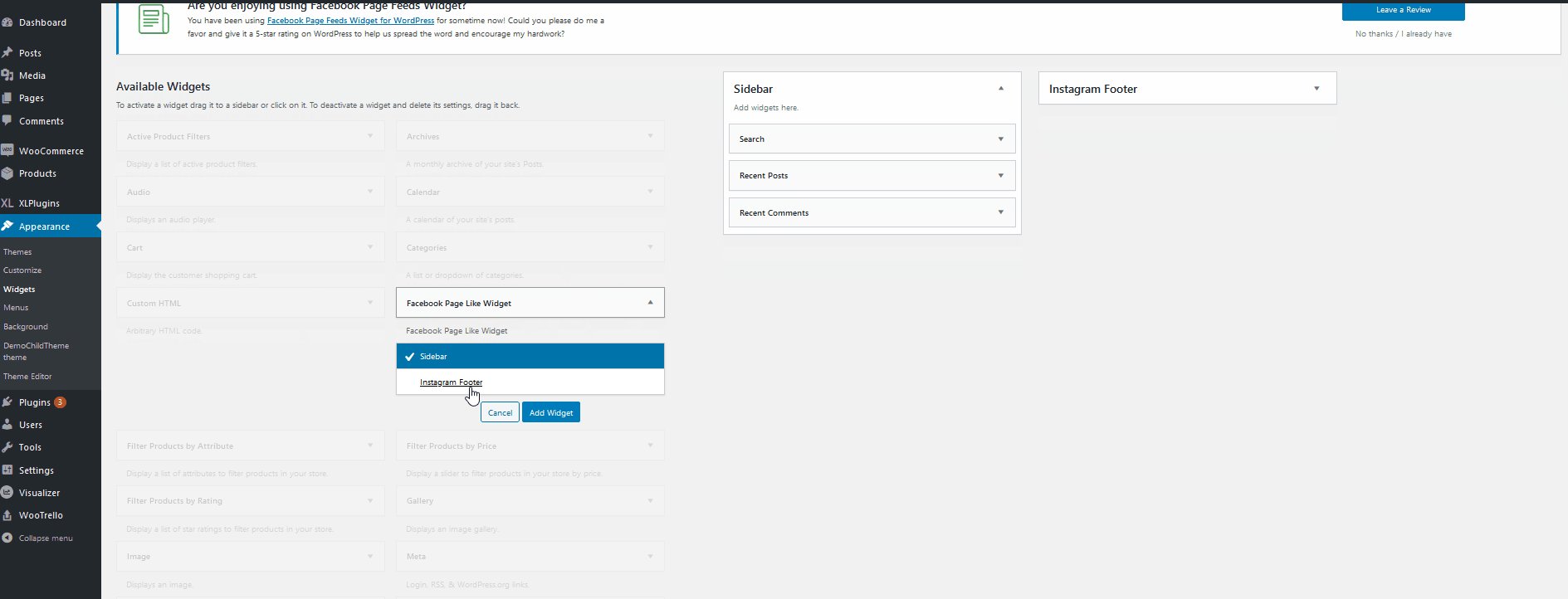
Затем выберите виджет Facebook Page Like из списка доступных виджетов слева . Затем выберите, где вы хотите отобразить виджет, и нажмите « Добавить виджет».

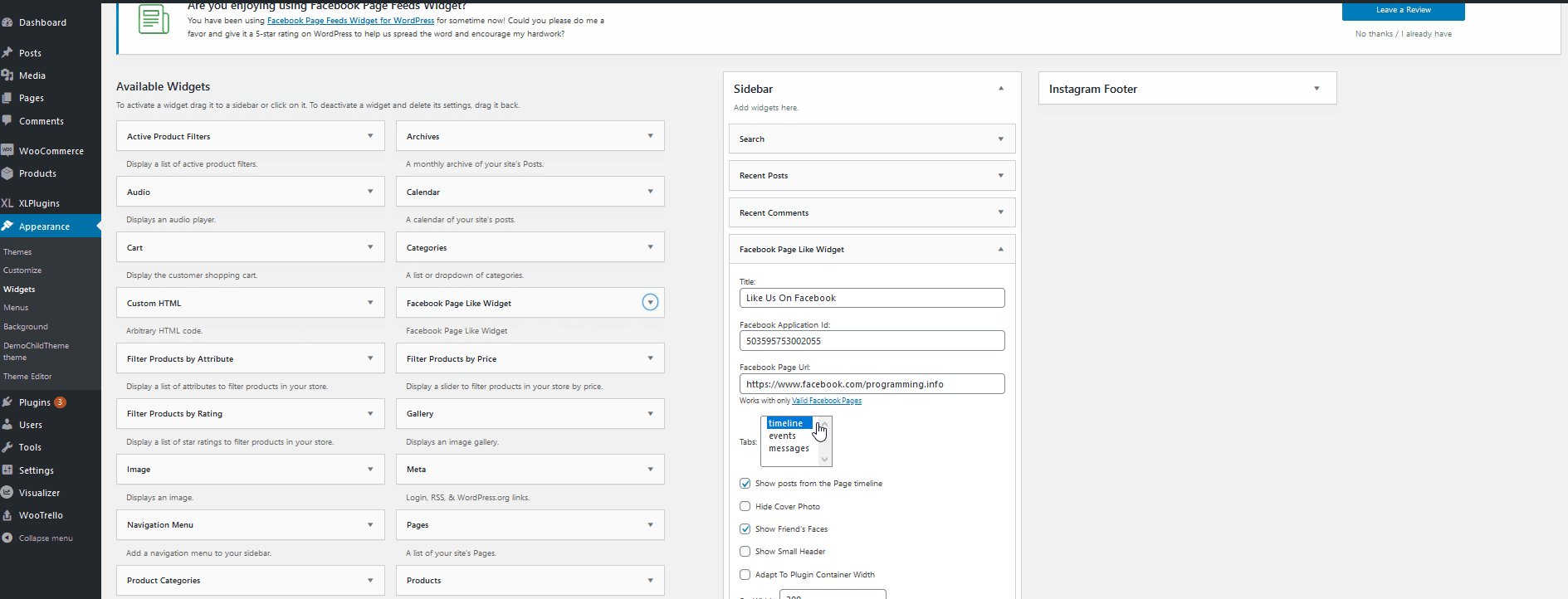
После этого вы увидите, что виджет появится на боковой панели справа. Там нажмите на Facebook Page Like Widget , и вам нужно будет настроить несколько дополнительных деталей, чтобы он был хорошо настроен для вашего веб-сайта.
- Во-первых, вы можете изменить заголовок , чтобы он соответствовал вашему сайту.
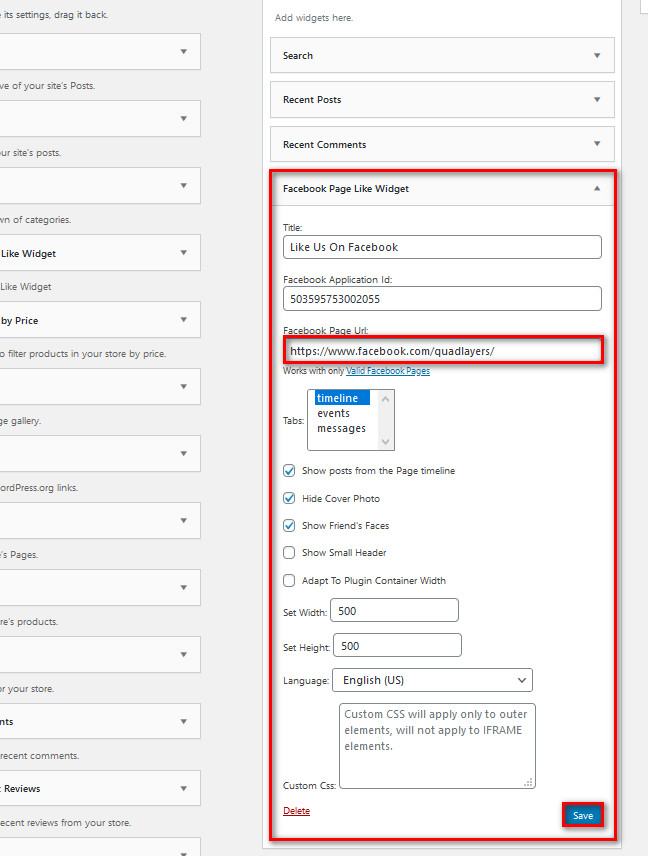
- Затем добавьте URL-адрес страницы Facebook, который вы ранее скопировали, в соответствующее поле.
- После этого выберите, какие вкладки показывать в поле «Мне нравится». Вы можете выбрать между Событиями, Сообщениями или показать всю временную шкалу вашей страницы.
- Вы также можете включать/отключать дополнительные параметры, такие как отображение сообщений из временной шкалы страницы, скрытие фотографии обложки, настройка размера поля с помощью полей «Установить ширину» и «Установить высоту» и многое другое.

Когда вы закончите настройку виджета Facebook, нажмите кнопку « Сохранить », и ваш виджет должен отображаться в выбранном вами месте.

2) Вставьте виджет Facebook в записи/страницы.
Чтобы добавить блок «Нравится» Facebook к вашим сообщениям/страницам, вы должны использовать [fb_widget] для плагина. Для этого просто добавьте шорткод на свою страницу/публикацию следующим образом:
[fb_widgetfb_url="https://www.facebook.com/quadlayers/"]
Обратите внимание, что вы должны добавить URL-адрес своей страницы Facebook на https://www.facebook.com/quadlayers/ .
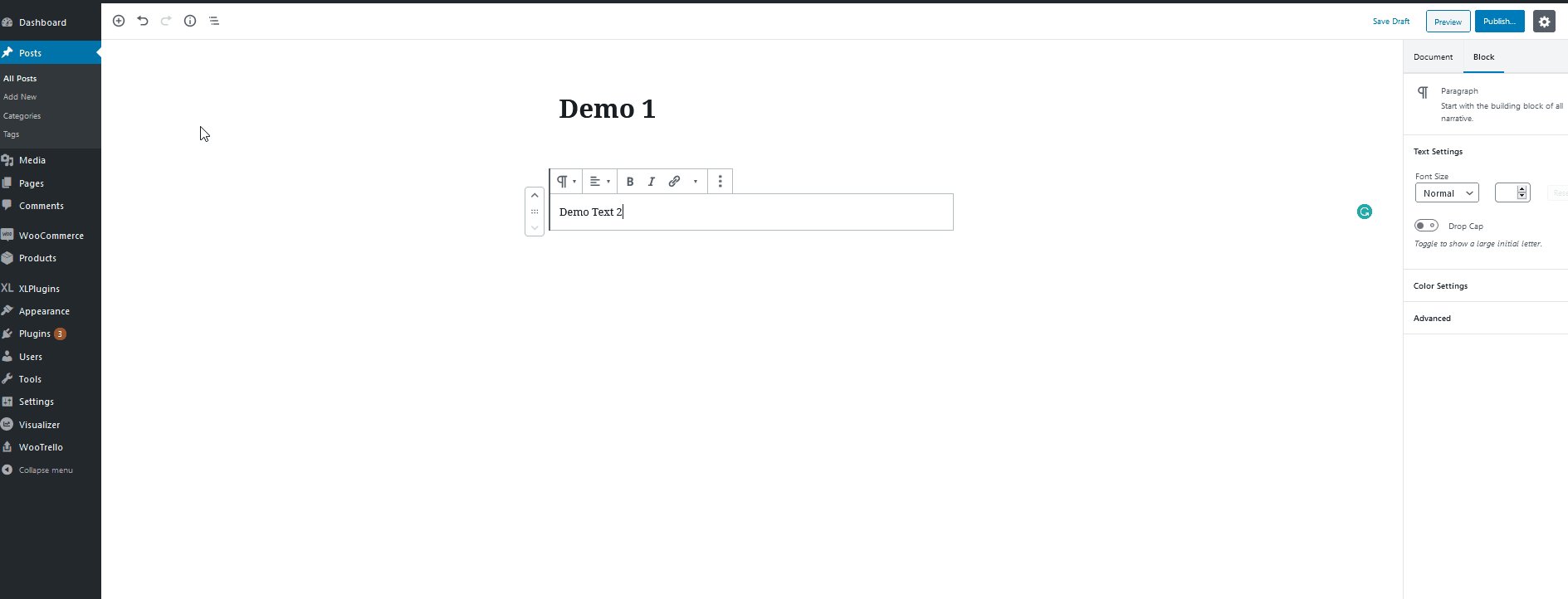
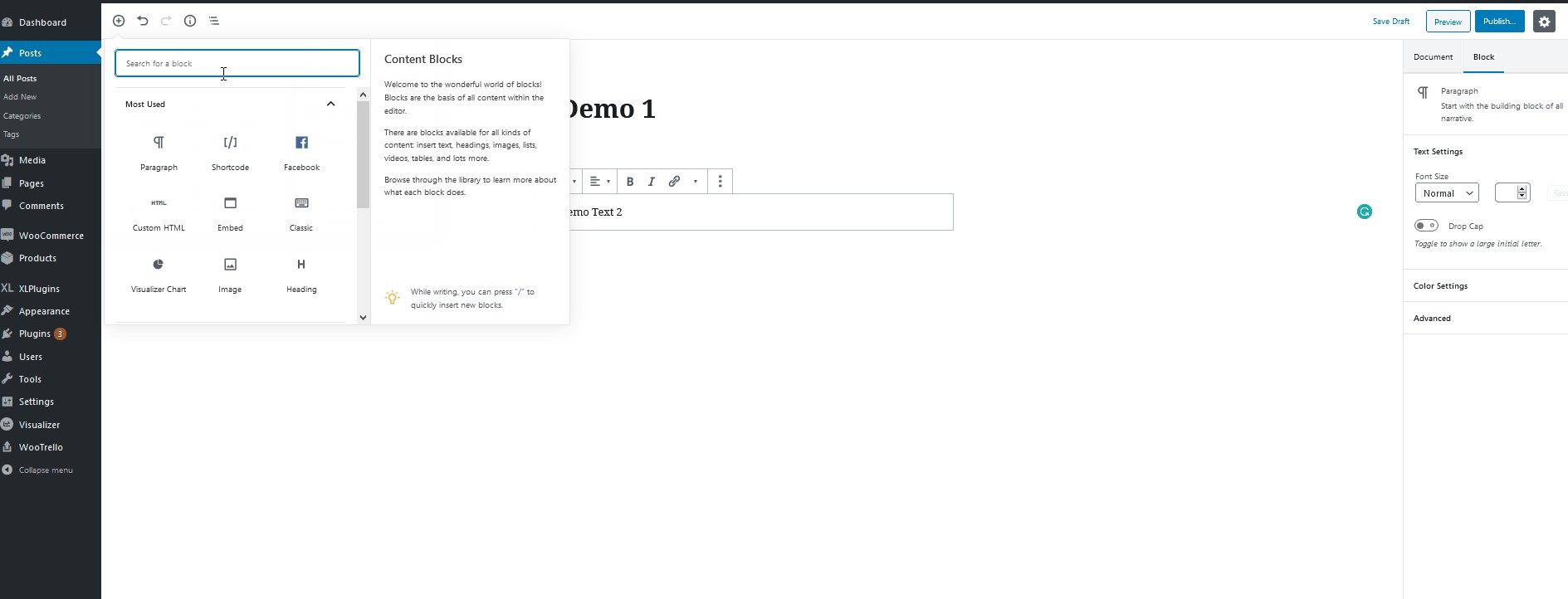
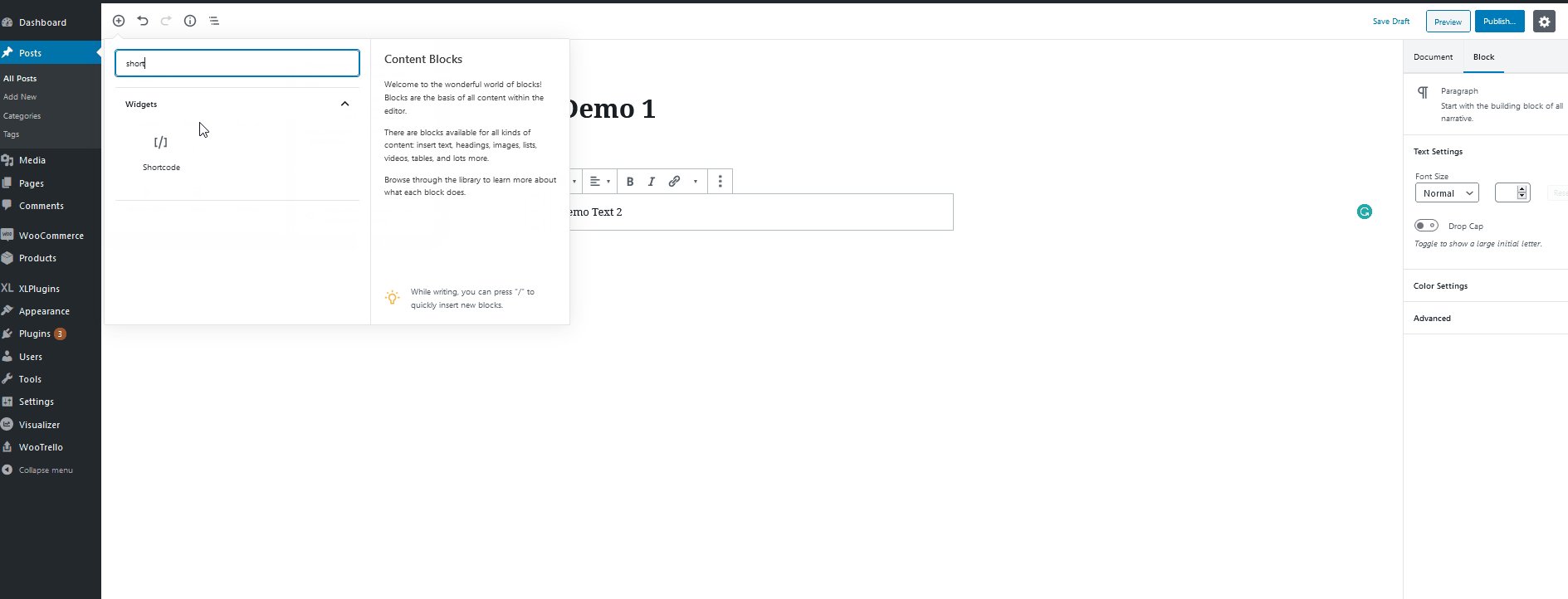
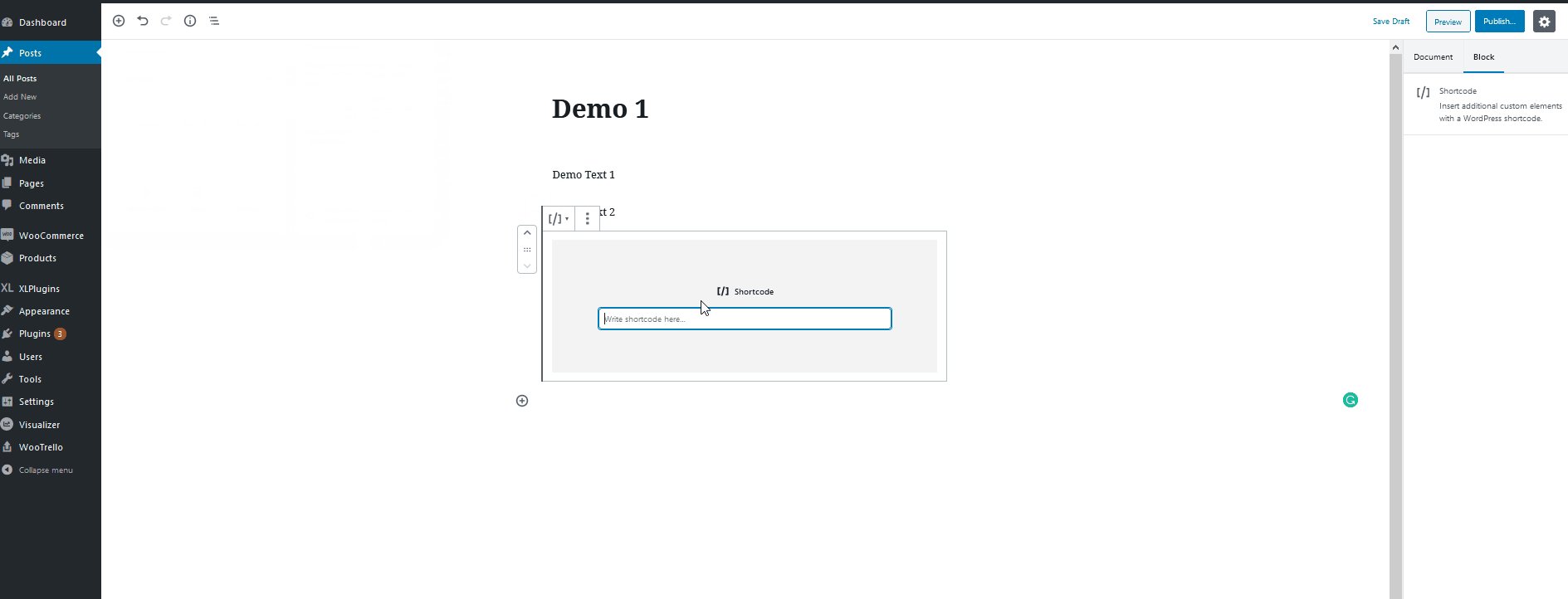
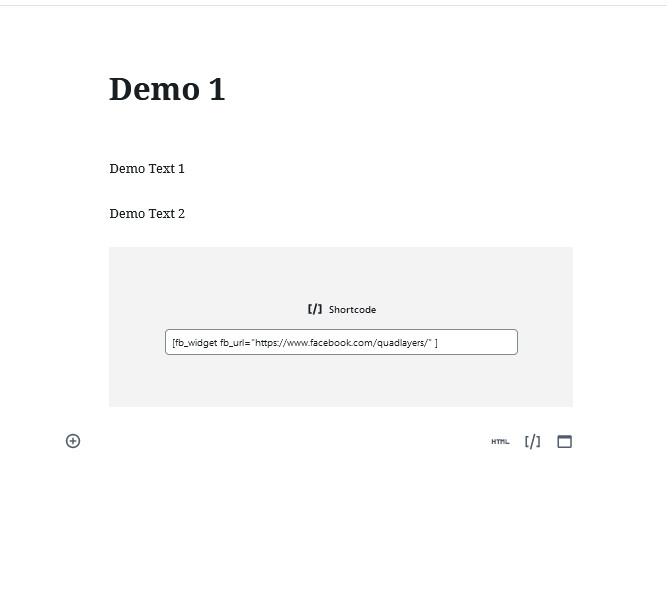
Итак, если вы хотите вставить этот шорткод на свой веб-сайт, вам нужно использовать блок Shortcode для редактора Gutenberg. Просто нажмите кнопку « Добавить блок» и найдите виджет шорткода . Затем нажмите на виджет Shortcode , чтобы добавить его на свою страницу/публикацию. После этого перетащите шорткод в любую часть публикации, которую вы хотите разместить.

Затем добавьте свой шорткод, используя URL-адрес Facebook:
[fb_widget fb_url=”https://www.facebook.com/quadlayers/”]

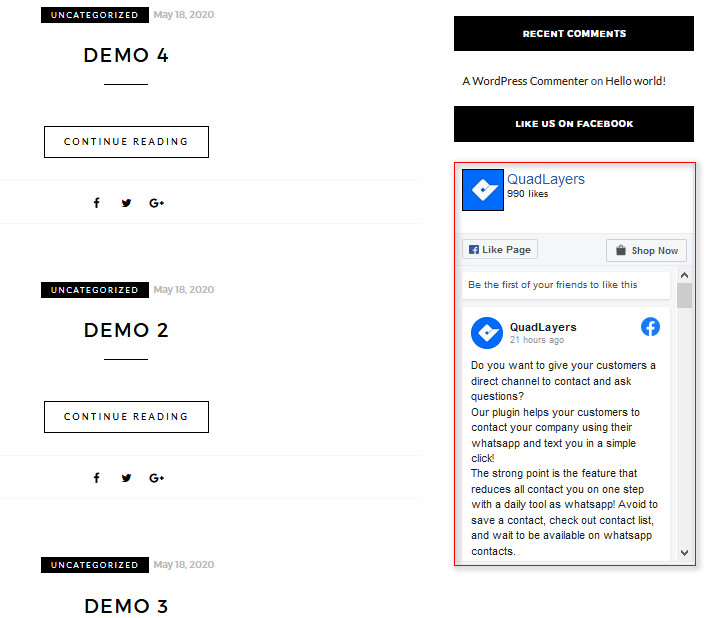
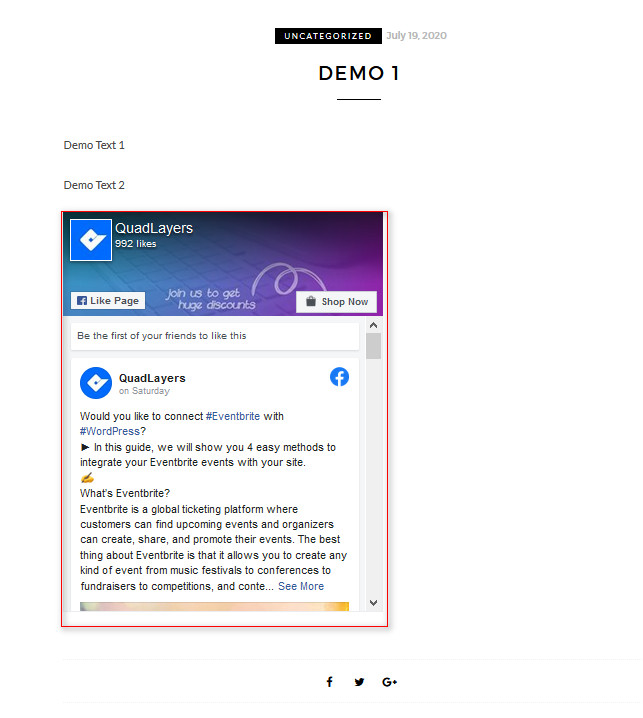
Затем, как только вы сохраните/опубликуете свой пост, виджет Facebook должен появиться в WordPress и выглядеть следующим образом:

Чтобы лучше понять, как работает плагин и параметры шорткода, мы рекомендуем вам ознакомиться с документацией и поддержкой плагина.
Вывод
На этом мы завершаем наше руководство о том, как добавить виджет Facebook в WordPress с помощью специального плагина. Просто чтобы убедиться, что вы готовы настроить виджет Facebook Like Box, запомните следующие шаги:
- Установите и активируйте плагин
- Получите URL-адрес вашей страницы Facebook
- Добавьте виджет Facebook в расположение вашего виджета, а затем поместите URL-адрес своей страницы Facebook в поле URL-адреса виджета.
- Используйте шорткод с URL-адресом вашей страницы Facebook.
Дайте нам знать в комментариях, если у вас возникнут проблемы с выполнением инструкций, мы будем рады вам помочь. Кроме того, сообщите нам, есть ли другие дополнительные руководства, которые вы хотели бы увидеть; ваше мнение много значит для нас.
Наконец, если вы хотите добавить больше элементов социальных сетей на свой веб-сайт, мы рекомендуем вам ознакомиться с нашим руководством по лучшим плагинам Instagram Feed для WordPress.
