Как добавить плавающую корзину на ваш веб-сайт WooCommerce (руководство для начинающих), 2024 г.
Опубликовано: 2024-05-06В современную эпоху наличие удобного и визуально привлекательного интернет-магазина имеет решающее значение для успеха любого бизнеса в сфере электронной коммерции.
Один из способов улучшить качество покупок для ваших клиентов — добавить плавающую корзину на ваш веб-сайт WooCommerce.
Плавающая корзина не только облегчает покупателям просмотр и управление корзиной покупок, но также помогает повысить конверсию и снизить процент брошенных корзин.
В этом руководстве для начинающих мы покажем вам, как добавить плавающую корзину на ваш веб-сайт WooCommerce.
Оглавление
Что такое плавающая тележка?
Плавающая корзина — это функция на веб-сайте электронной коммерции, которая отображает небольшой значок корзины, который перемещается вместе с пользователем при прокрутке сайта.
Он предоставляет клиентам удобный способ просмотра и управления товарами в корзине без необходимости покидать страницу, на которой они находятся.
Это может улучшить общее впечатление от покупок и облегчить покупателям процесс совершения покупок.
Зачем добавлять плавающую тележку?
Плавающую корзину следует добавить на веб-сайт по нескольким причинам:
- Улучшенный пользовательский интерфейс
- Повышенный коэффициент конверсии
- Улучшенная видимость
- Возможности перекрестных продаж
Итак, начнем:
Как добавить плавающую корзину на ваш сайт WooCommerce:
Теперь я познакомлю вас с бесплатным плагином «Th All-In-One Woo Cart Plugin» и тем, как вы можете добавить плавающую корзину на веб-сайт WooCommerce с помощью этого плагина Woo Cart.
Универсальная Woo Cart — идеальный выбор для отображения корзины покупок на вашем веб-сайте и улучшения качества обслуживания ваших потенциальных клиентов.
Этот плагин Woo Cart также доступен для загрузки с wordpress.org.
В этом руководстве мы используем тему Shop Mania. Это бесплатная тема, разработанная специально для создания веб-сайтов для электронной коммерции, модных магазинов, продуктов питания, одежды, игр, электроники и многого другого.
Особенности темы Shop Mania:
- Быстрый и отзывчивый
- Широкие возможности настройки
- Перевод готов
- Интеграция с социальными сетями
- SEO дружелюбный
Шаг 1. Установите плагин «Все-в-одном Woo Cart» .

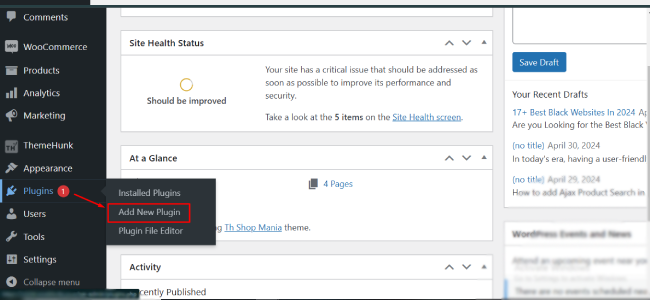
Сначала нам нужно установить плагин «Все в одном». Итак, найдите плагины на панели инструментов.
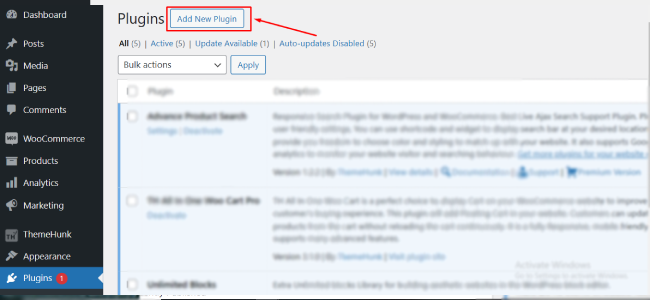
Шаг 2. Нажмите кнопку «Добавить новый» вверху страницы.

Чтобы добавить новый плагин, нажмите «Добавить новый плагин».
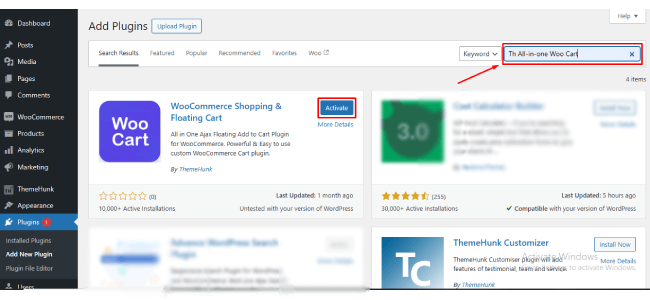
Шаг 3. Нажмите «Установить сейчас», а затем кнопку «Активировать».

В строке поиска введите название плагина WooCommerce «TH All-in-one Woo Cart».

После успешной установки плагина просто нажмите кнопку «Активировать», чтобы включить его на своем веб-сайте.

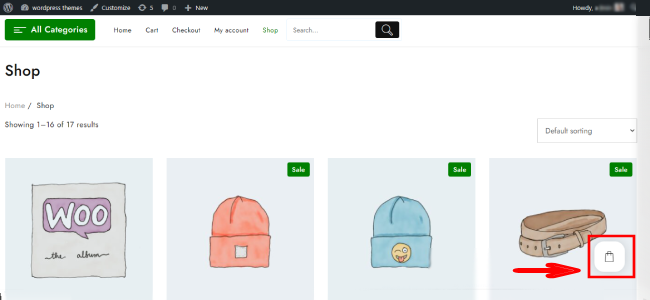
«Плавающая тележка успешно добавлена».
Я настоятельно рекомендую попробовать «All-in-One-Woo Cart Premium», чтобы получить еще больше удивительных функций.
Дополнительные функции, включенные в Премиум-версию :
- Плагин предоставляет множество возможностей для оформления вашей корзины в соответствии с вашими потребностями.
- Обеспечивает анимацию Fly-to-cart.
- Такой макет позволяет корзине плавать на экране и повышать видимость пользователя.
- Премиум-плагин позволяет добавить корзину в шапку как общий пункт меню.
- Исправлен макет корзины.
- Добавить/загрузить различные значки корзины корзины.
- Список элементов продукта.
Для получения дополнительной помощи вы можете обратиться к видео ниже:
Часто задаваемые вопросы
Вопрос: Требуются ли для добавления плавающей корзины на мой веб-сайт WooCommerce знания программирования?
Ответ: Нет, добавление плавающей корзины на ваш веб-сайт WooCommerce обычно можно выполнить с помощью плагинов или тем, предлагающих эту функцию, без необходимости знания кодирования.
Вопрос: Будет ли плавающая корзина замедлять работу моего сайта?
Ответ: Возможно, добавление функции плавающей корзины может повлиять на скорость загрузки вашего сайта, в зависимости от используемого плагина или темы.
Вопрос: Могу ли я настроить дизайн плавающей корзины в соответствии с брендом моего веб-сайта?
Ответ: Да, многие плагины и темы плавающей корзины предлагают параметры настройки, которые позволяют вам настроить дизайн, цвета и макет в соответствии с брендом и стилем вашего веб-сайта.
Вопрос: Есть ли какие-либо проблемы с реагированием на мобильных устройствах, которые следует учитывать при добавлении плавающей корзины?
Ответ: Важно убедиться, что плавающая корзина адаптирована для мобильных устройств и правильно отображается на всех устройствах.
Заключение
Добавление плавающей корзины на ваш веб-сайт WooCommerce может улучшить взаимодействие с пользователем и облегчить клиентам просмотр и управление своей корзиной покупок во время просмотра вашего интернет-магазина.
Следуя шагам, описанным в этом руководстве, вы можете легко реализовать функцию плавающей корзины, которая поможет увеличить конверсию и повысить общую удовлетворенность клиентов.
Не забудьте протестировать функциональность плавающей корзины на разных устройствах и браузерах, чтобы обеспечить удобство покупок для всех пользователей.
Если эта статья оказалась для вас полезной, поделитесь ею с друзьями. Если у вас есть какие-либо вопросы по этому поводу, не стесняйтесь оставлять комментарии ниже. Мы поможем вам решить вашу проблему. Спасибо за чтение этого блога.
Подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter .
Читать далее:
- Как бесплатно добавить сравнение продуктов в Woocommerce 2024?
- Как бесплатно добавить поиск товаров Ajax в WooCommerce в 2024 году
- Как добавить фильтр товаров на веб-сайт Woocommerce (подробное руководство) 2024
