Как добавить шрифты Google в WordPress? 4 простых метода!
Опубликовано: 2020-09-19Вы хотите настроить типографику вашего сайта? Вы пришли в нужное место. В этом руководстве мы шаг за шагом покажем вам различные способы добавления шрифтов Google на ваш сайт WordPress .
По умолчанию темы WordPress поставляются с определенными шрифтами, и когда вы публикуете контент, эти шрифты отображаются во внешнем интерфейсе. Однако иногда вы можете захотеть использовать собственный шрифт на своем сайте, чтобы придать ему идеальный внешний вид для вашего бренда. Вот почему сегодня мы собираемся показать вам, как включить шрифты Google на свой сайт !
Зачем добавлять Google Fonts в WordPress?
Шрифт, который вы используете, оказывает большое влияние на ваш сайт. С одной стороны, это влияет на дизайн вашего сайта и его внешний вид. Шрифт — это первое, что видят посетители, когда заходят на ваш сайт, поэтому он должен соответствовать стилю вашего бизнеса. С другой стороны, это также может повлиять на пользовательский опыт. Например, если шрифт плохо читается, вашим посетителям будет сложно найти то, что им нужно, и они покинут ваш сайт. Таким образом, наличие правильного шрифта не только улучшит внешний вид вашего сайта, но и улучшит работу пользователей .
Вот почему мы настоятельно рекомендуем вам использовать удобный шрифт, который передает суть вашего бизнеса. Существует несколько служб шрифтов, таких как Adobe Typekit и Friconix. Тем не менее, лучшим из них является Google Fonts, бесплатный сервис с тысячами семейств шрифтов, которые готовы интегрироваться с вашим веб-сайтом.
И самое приятное то, что добавление Google Fonts в WordPress довольно просто и занимает всего 5 минут. Есть несколько способов сделать это.
Методы добавления шрифтов Google на ваш сайт WordPress
Существуют различные способы включения шрифтов Google в WordPress:
- Использование плагинов
- Редактирование файла functions.php
- Через Style.css
- Редактирование файла header.php
Все эти варианты выполняют свою работу, поэтому выберите тот, который лучше всего соответствует вашим навыкам и потребностям. Прежде чем мы подробнее рассмотрим каждый из этих методов, вам следует проверить, поставляется ли ваша тема с интеграцией Google Fonts.
Проверьте интеграцию шрифтов Google
Большинство тем WordPress поставляются со специальной панелью тем. Оттуда пользователи могут настроить всю тему без написания кода. Некоторые темы, такие как GeneratePress, поставляются со встроенной поддержкой Google Fonts. Это означает, что вам не нужно использовать плагины или пользовательские коды для интеграции шрифтов. Это может сэкономить вам время и упростить задачу.
Если вы используете тему, которая поставляется с интеграцией с Google Fonts, вы можете вносить изменения в типографику вашего сайта на панели тем или в настройщике WordPress. Итак, прежде чем вы начнете процесс включения Google Fonts на свой сайт, мы рекомендуем вам проверить, поставляется ли ваша тема с Google Fonts .
Теперь давайте рассмотрим каждый метод добавления шрифтов Google на ваш сайт WordPress.
1) Использование плагинов
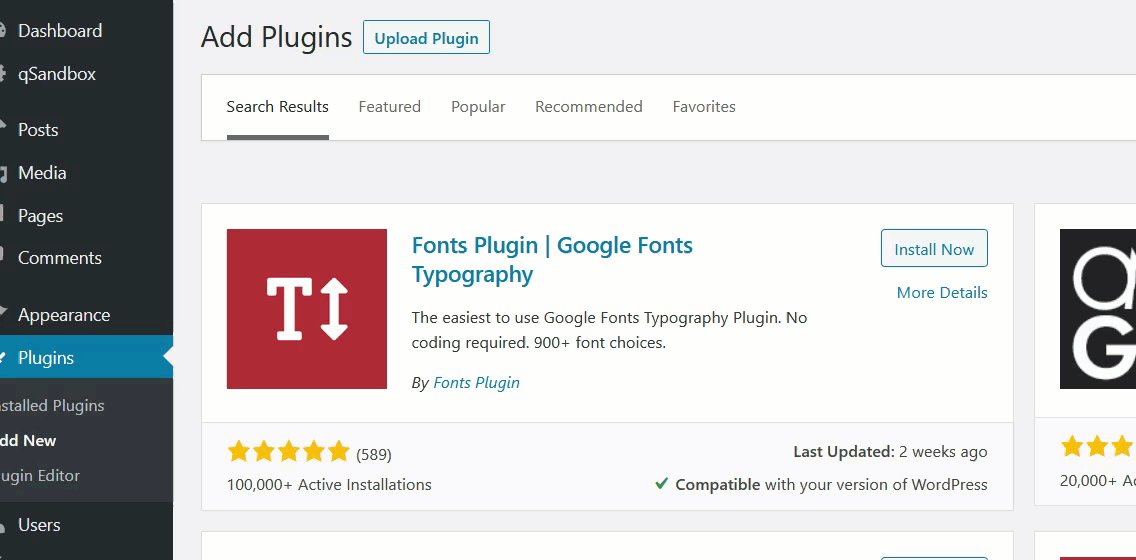
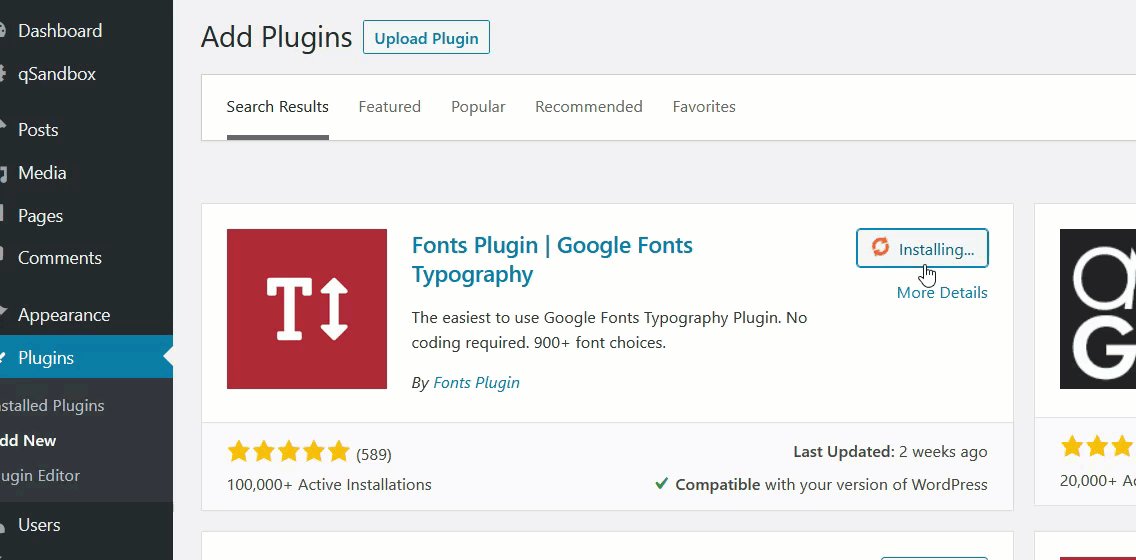
Один из самых простых способов добавить Google Fonts в WordPress — использовать плагин. Один из лучших — Google Fonts Typography. Это бесплатный инструмент, который поможет вам включить шрифты Google на свой сайт без написания единой строки кода.
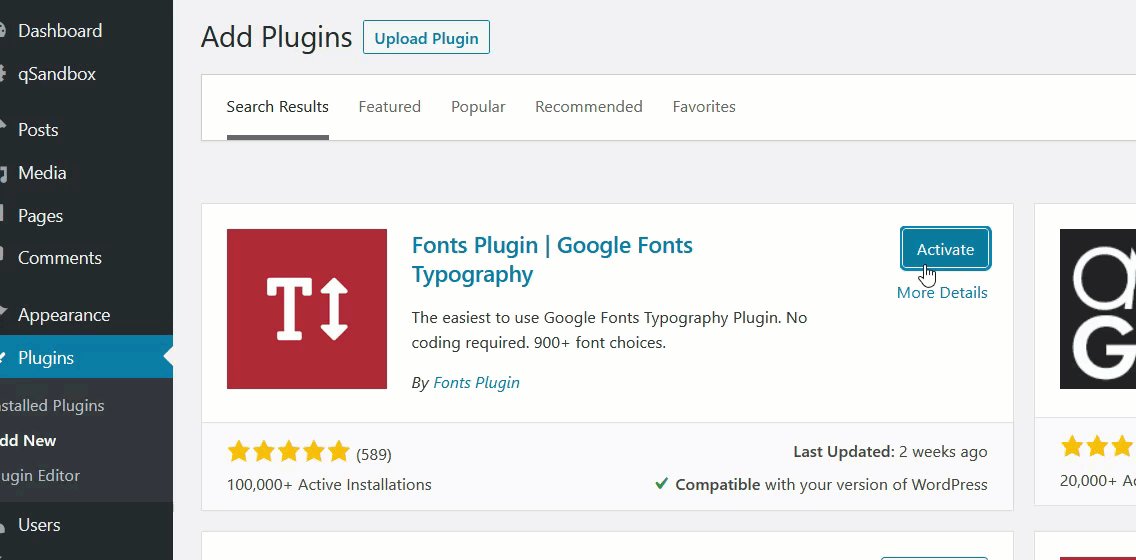
Сначала установите и активируйте плагин на своем сайте.

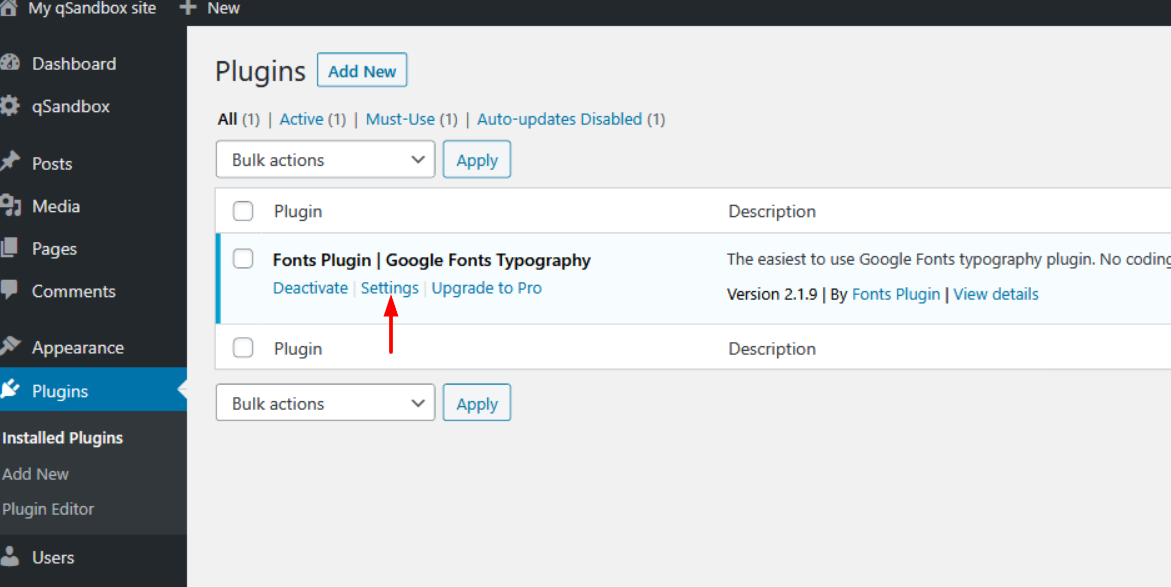
После этого перейдите в « Плагины » и проверьте настройки плагина.

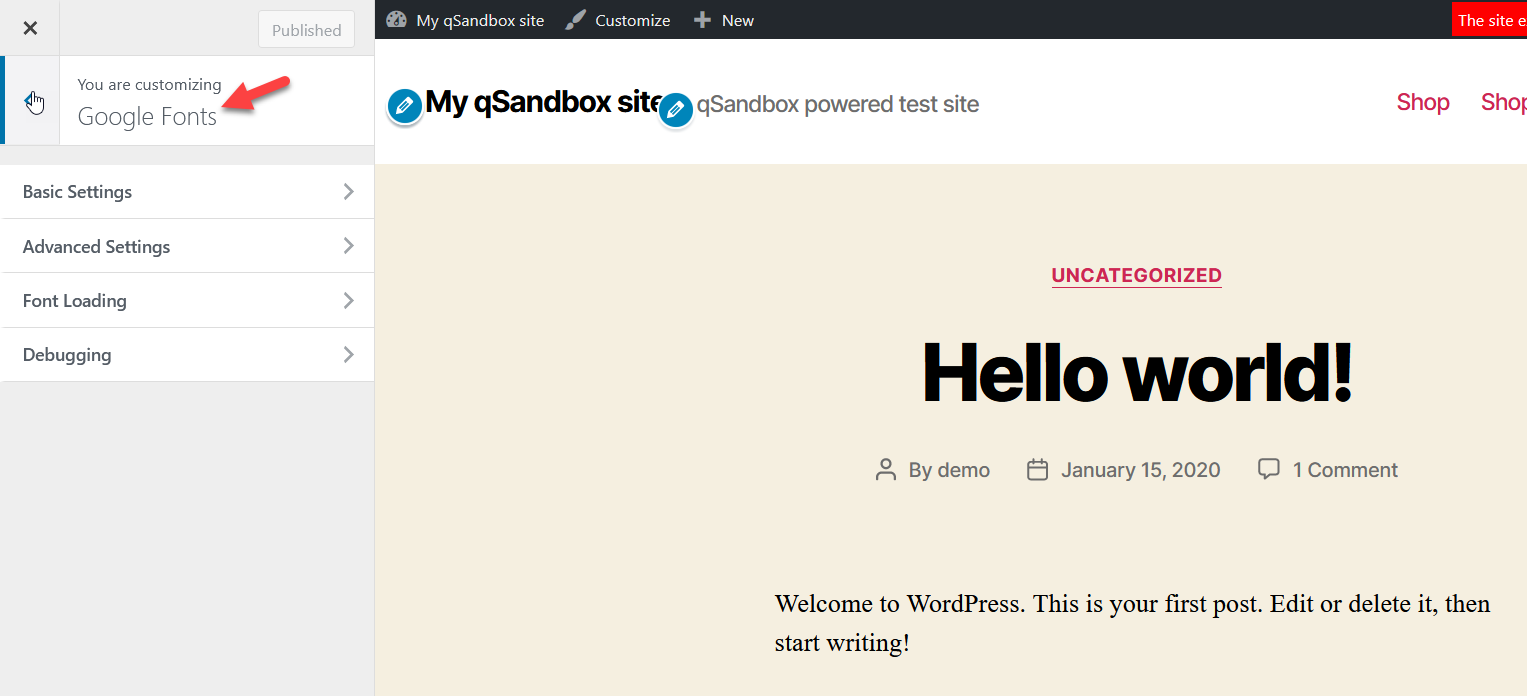
Когда вы нажмете на нее, вы будете перенаправлены в настройщик WordPress.

Оттуда вы можете взять под контроль типографику вашего сайта. Вы увидите четыре основных конфигурации:
- Основные настройки
- Расширенные настройки
- Загрузка шрифта
- Отладка
Давайте посмотрим, что могут предложить как базовые, так и расширенные настройки.
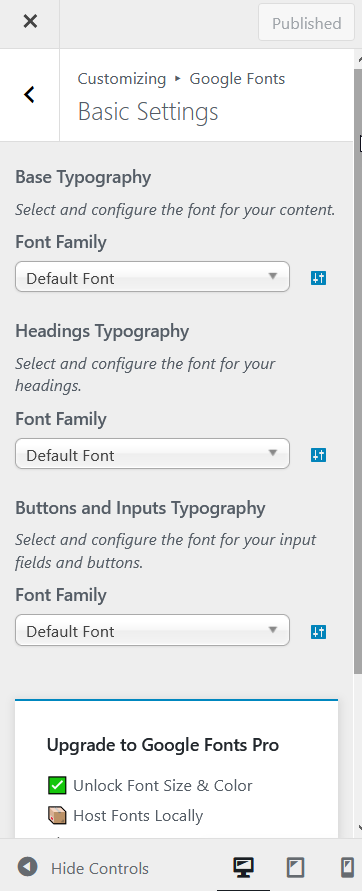
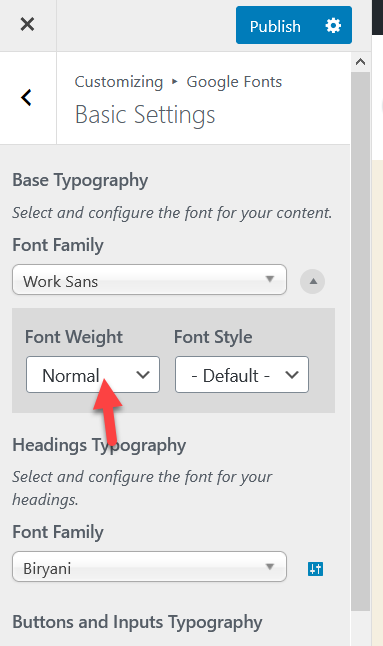
Основные настройки
В разделе базовой типографики вы можете выбрать семейство шрифтов по умолчанию для основного текста, заголовка и полей ввода.

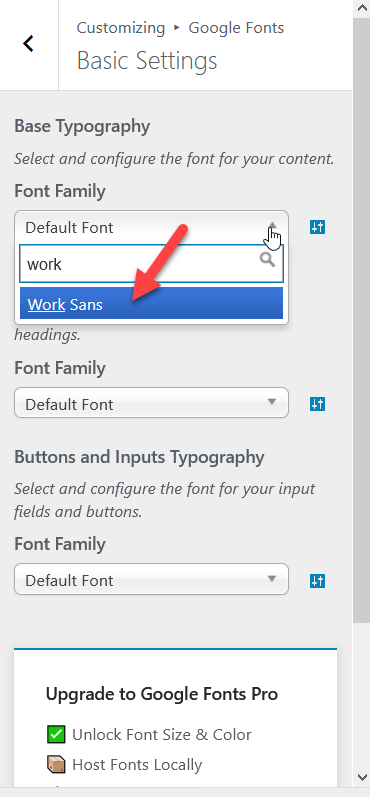
В раскрывающемся списке под каждым разделом семейства шрифтов вы сможете выбрать любой из сотен шрифтов Google. Если вы знаете нужный шрифт, просто введите его с помощью функции поиска.

В этом уроке мы будем использовать шрифт Work Sans. После выбора шрифта из раскрывающегося списка изменения будут немедленно отражены, и вы увидите предварительный просмотр с новым шрифтом. Кроме того, вы сможете указать собственный вес и стиль шрифта.

Как только вы закончите, опубликуйте изменения.
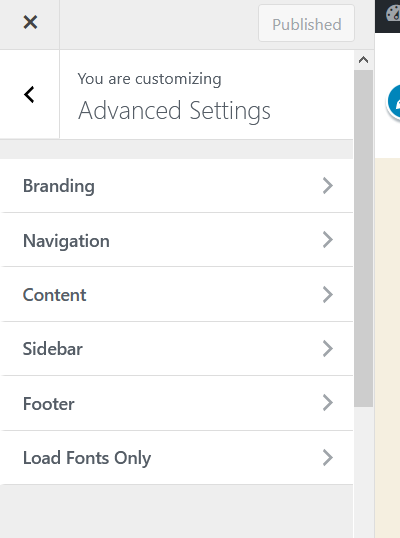
Расширенные настройки
В дополнительных настройках вы можете выбрать семейство шрифтов для вашего фирменного стиля, навигации, содержимого, боковой панели и нижнего колонтитула.

Это отличная функция, если вы планируете использовать разные шрифты в разных частях вашего сайта. После выбора шрифта из раскрывающегося списка опубликуйте изменения.
Бесплатная версия Google Fonts поставляется с ограниченными функциями, но также доступна премиум-версия, стоимость которой начинается от 29 долларов США за один сайт.
Эта профессиональная версия поможет вам настроить такие вещи, как размер шрифта , цвет, оптимизация и пользовательские элементы. Это отличный выбор, если вы хотите контролировать все параметры типографики. С другой стороны, если вы не хотите тратить на это деньги, вы можете внести эти изменения, используя немного CSS.
2) Отредактируйте файл functions.php
Еще один способ добавить Google Fonts на ваш сайт WordPress — отредактировать файл functions.php . Прежде чем использовать этот метод, убедитесь, что вы используете дочернюю тему. Если вы не знаете, как это сделать, вы можете прочитать о том, как создать дочернюю тему или использовать плагин дочерней темы.
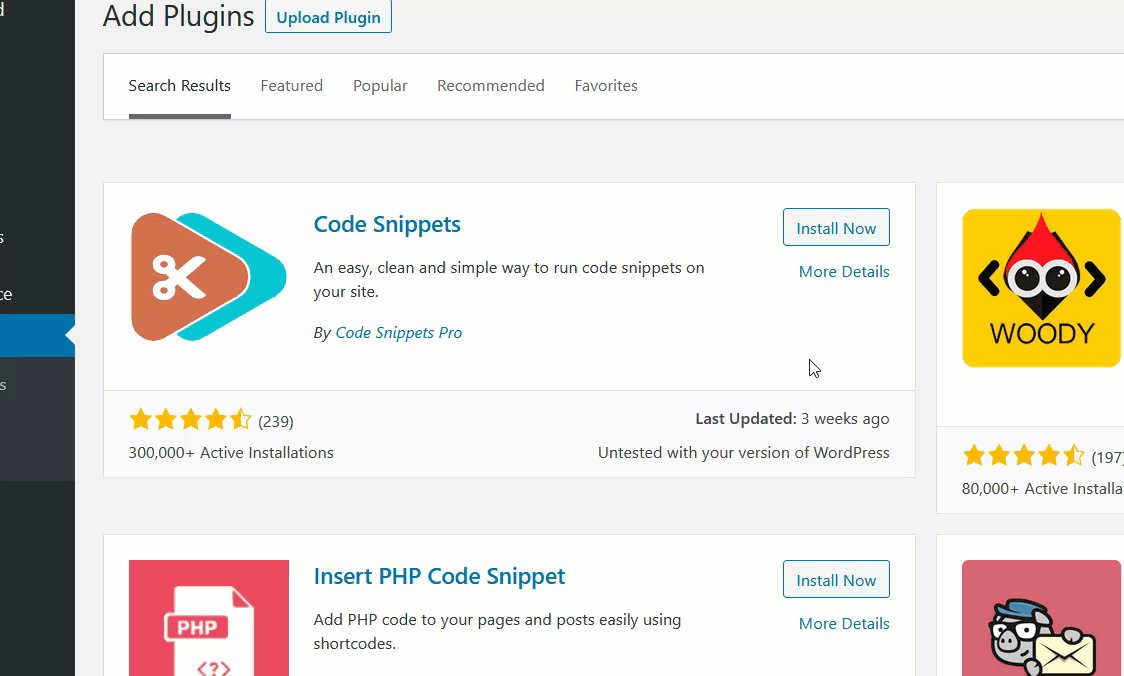
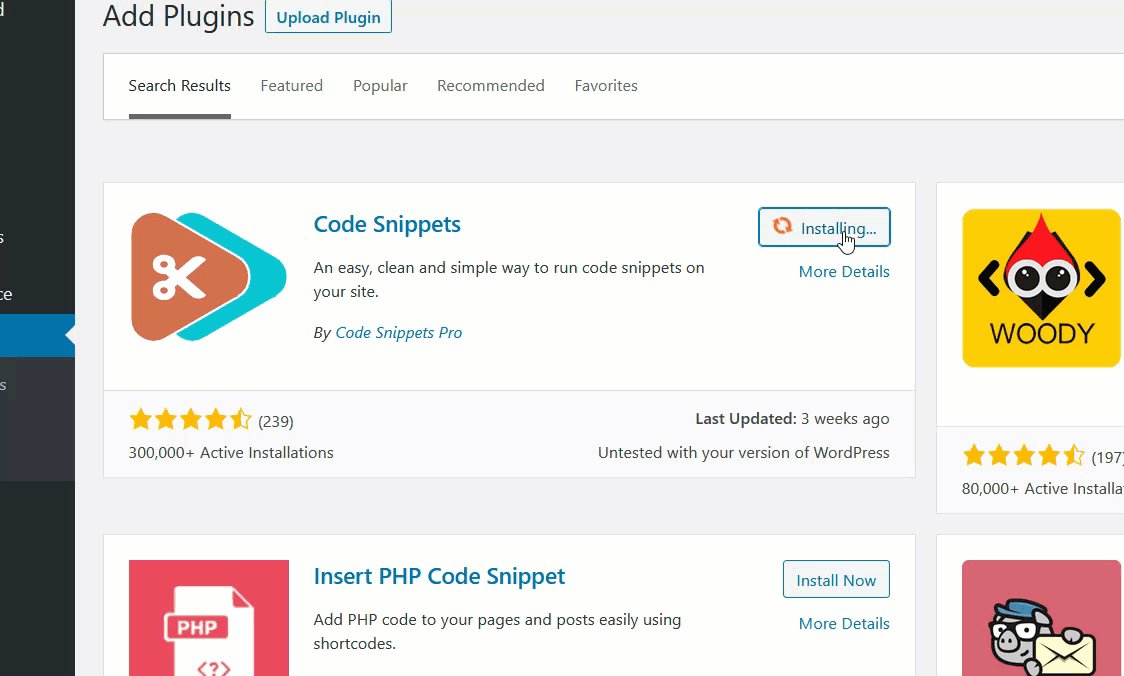
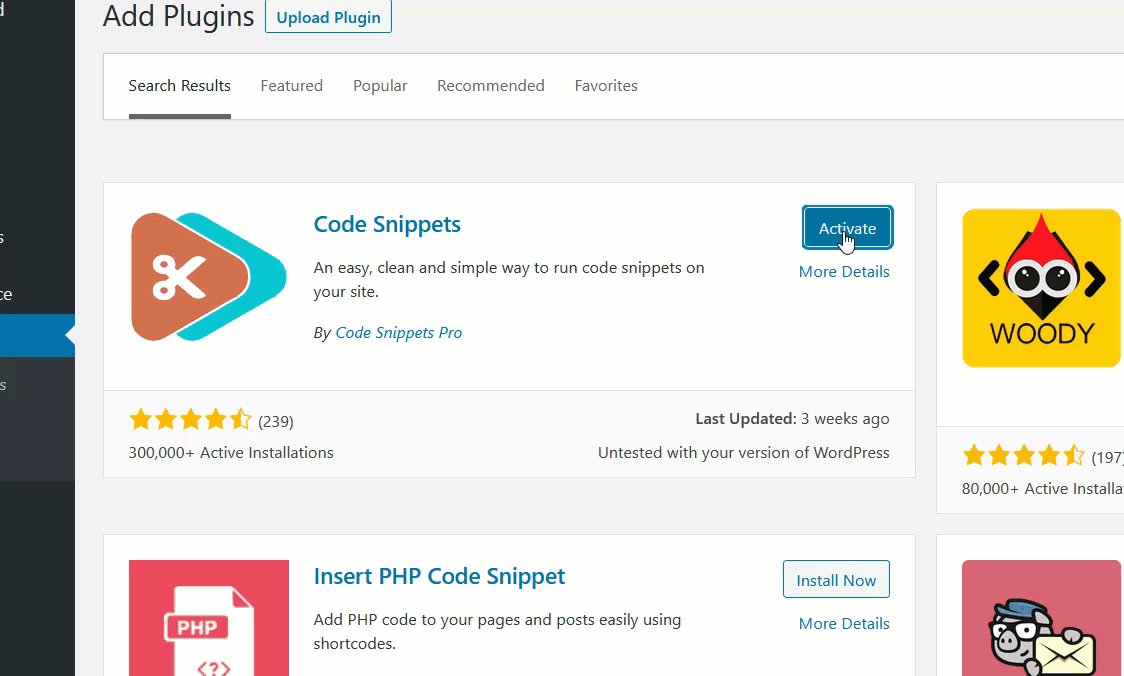
Для этого метода вы можете либо напрямую отредактировать файл functions.php , либо использовать плагин. Если вы новичок, мы рекомендуем вам использовать плагин Code Snippets, чтобы добавить собственный код на свой сайт. В этом руководстве мы будем использовать фрагменты кода.
ПРИМЕЧАНИЕ . Стоит отметить, что если вы используете фрагменты кода, вам не нужно создавать дочернюю тему. Тем не менее, мы всегда рекомендуем иметь его.
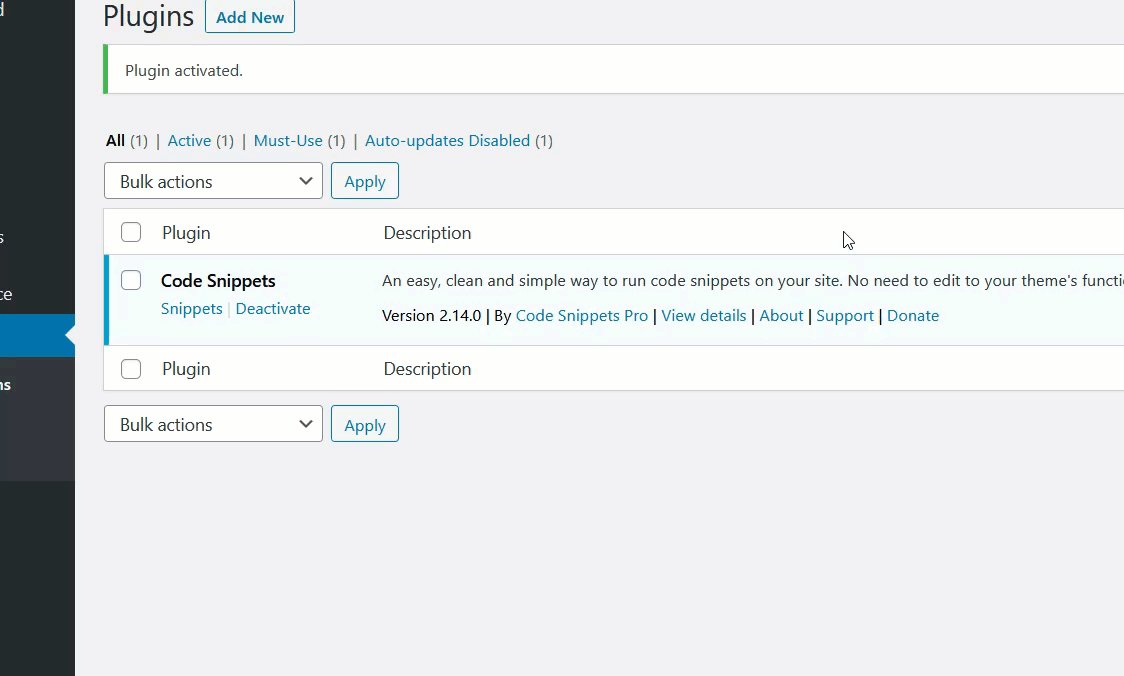
Итак, чтобы отредактировать functions.php с помощью фрагментов кода, сначала установите и активируйте плагин.

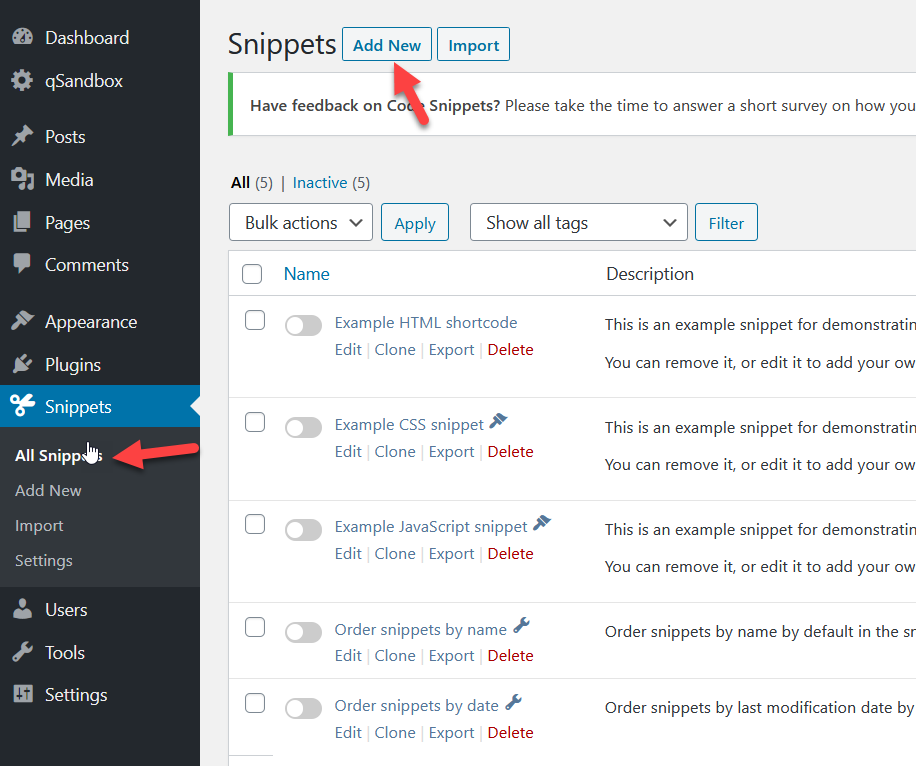
Затем перейдите в настройки плагинов. Оттуда вы можете добавить новый фрагмент на свой сайт.

Выберите шрифт
В новой вкладке откройте Google Fonts и выберите семейство шрифтов для использования на вашем веб-сайте. Вы можете использовать функцию поискового шрифта на сайте или просто просматривать. В нашем случае мы будем использовать семейство Lato.

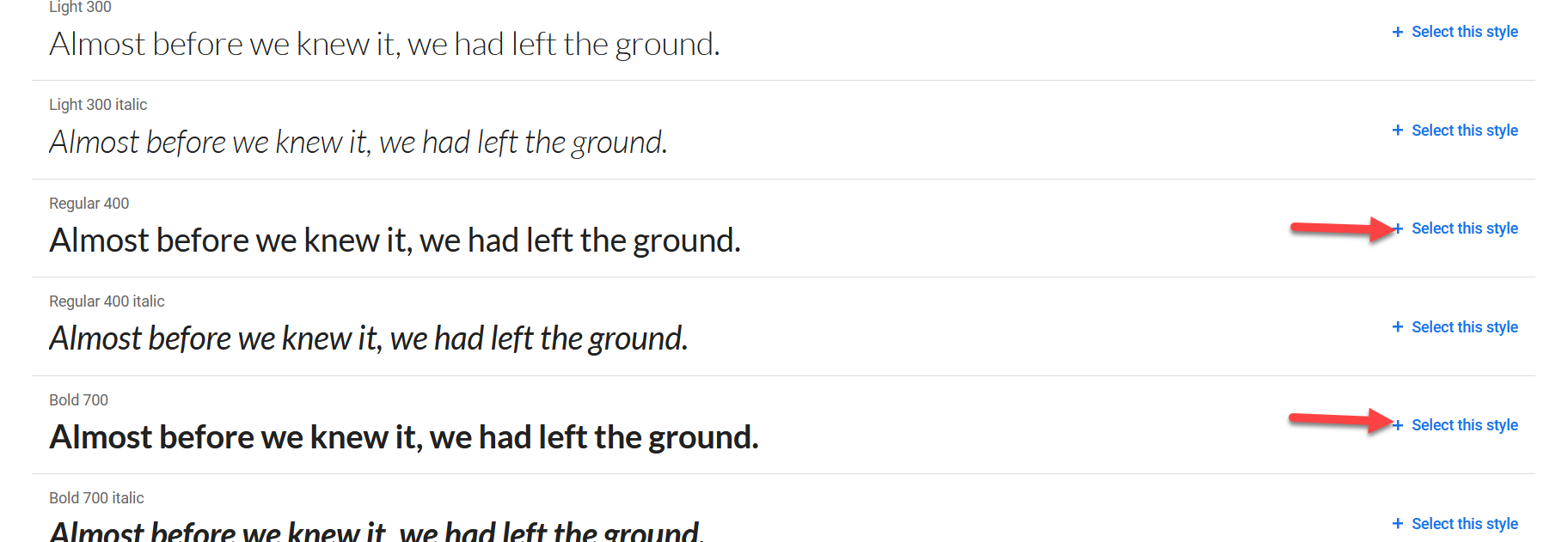
После того, как вы выбрали шрифт, вы перейдете на страницу шрифта. Вы увидите опцию предварительного просмотра, где вы можете протестировать шрифт, прежде чем добавлять его на свой сайт. После этого выберите стили, которые хотите использовать. Например, мы собираемся выбрать стили Regular и Bold .

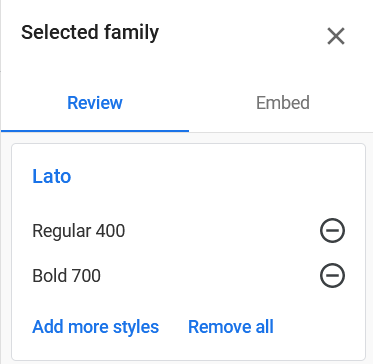
Вы можете просмотреть свой выбор на правой панели.

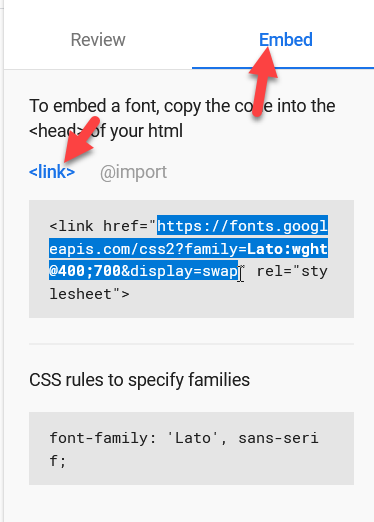
После добавления стилей вы готовы встроить их в WordPress. Для этого скопируйте ссылку на семейство шрифтов с вкладки Embed .

Добавьте шрифт на свой сайт
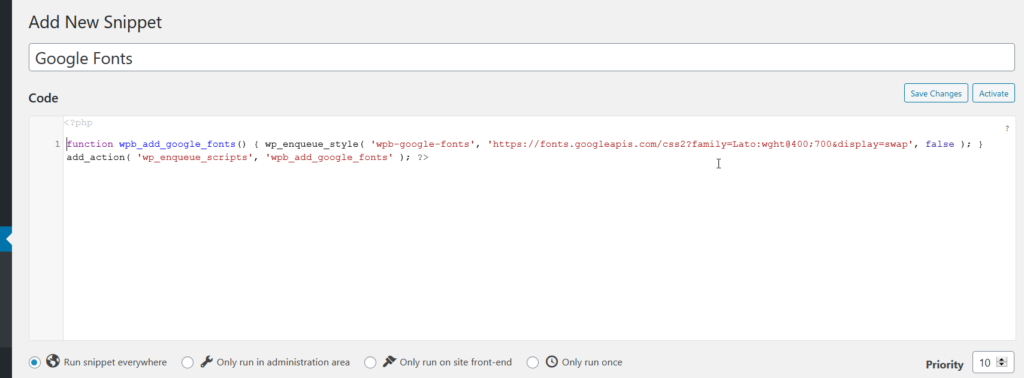
Теперь скопируйте следующий фрагмент и вставьте его в плагин Code Snippets.
<?php
функция wpb_add_google_fonts() {
wp_enqueue_style('wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[email protected];700&display=swap', false);
}
add_action('wp_enqueue_scripts', 'wpb_add_google_fonts');
?>Убедитесь, что вы заменили URL-адрес шрифта выбранными вами шрифтами.

После этого сохраните фрагмент и активируйте его. Вы успешно добавили шрифты Google на свой сайт WordPress !
Если вы не хотите использовать плагин для этой задачи, просто вставьте приведенный выше код в файл functions.php вашей дочерней темы с помощью FTP-клиента.
Применить новый шрифт
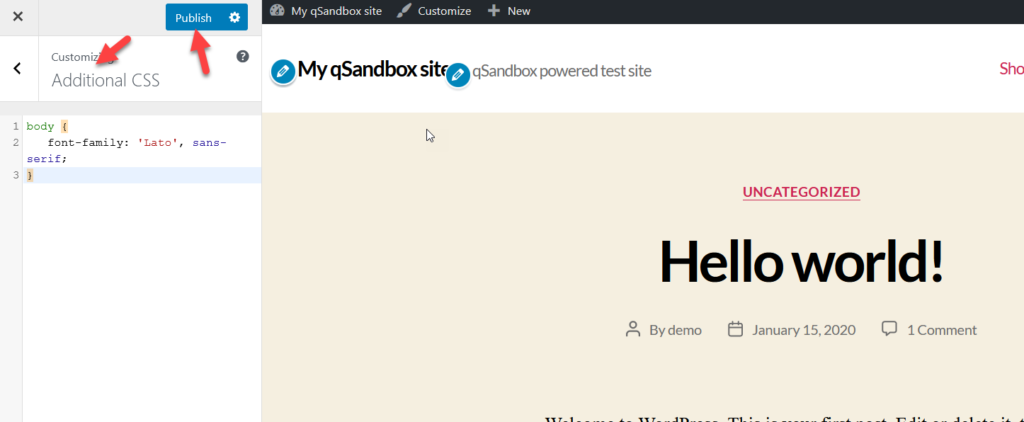
После этого вы можете применить новый шрифт с небольшим количеством CSS. Например, чтобы отредактировать основной шрифт, вы можете добавить следующий код в раздел « Дополнительные CSS » в настройщике.
тело {
семейство шрифтов: 'Lato', без засечек;
} 
После того, как вы опубликуете изменение, вы увидите, как изменится шрифт основного текста. Поскольку вы используете настройщик, вы сразу же увидите изменения в разделе предварительного просмотра.
Если вам нужно изменить какие-либо другие элементы на вашем сайте, вам нужно изменить приведенный выше код и указать элементы, которые вы хотите изменить, и семейство шрифтов. Например, если вы хотите изменить все заголовки h3 на новый шрифт, вы должны написать что-то вроде этого:
h3 {
семейство шрифтов: 'Lato', без засечек;
}Таким образом, вы сможете добавлять неограниченное количество семейств шрифтов Google и настраивать свой сайт WordPress.
3) Настройте style.css (@import)
Другой способ добавить Google Fonts в WordPress — через файл style.css . На этот раз вместо использования кодов PHP вы отредактируете файл style.css веб-сайта, чтобы добавить новые семейства шрифтов.

Выберите шрифт
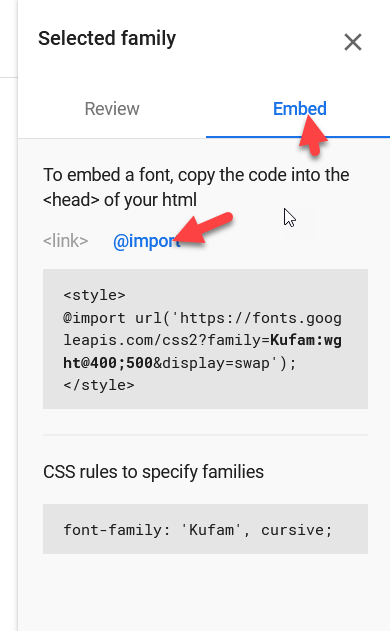
Сначала перейдите в Google Fonts и выберите те, которые вы хотите использовать на своем сайте. В разделе Embed выберите режим @import .

Добавьте шрифт на свой сайт
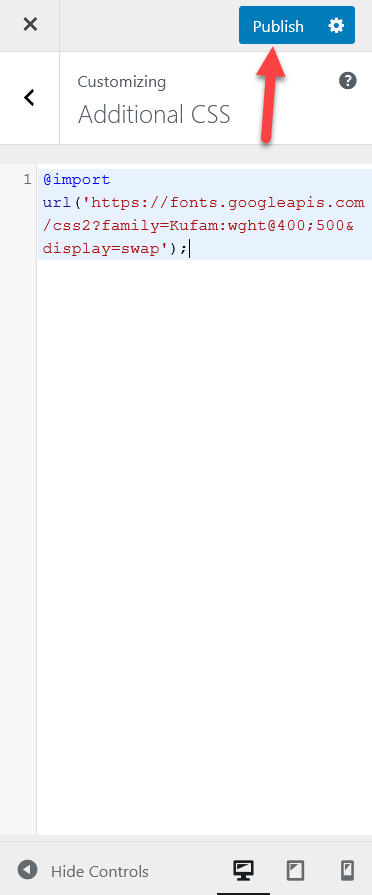
Теперь панель покажет вам уникальный код CSS. Просто скопируйте код и вставьте его в дополнительный CSS на панели управления WordPress.

Затем нажмите кнопку « Опубликовать ».
Применить новый шрифт
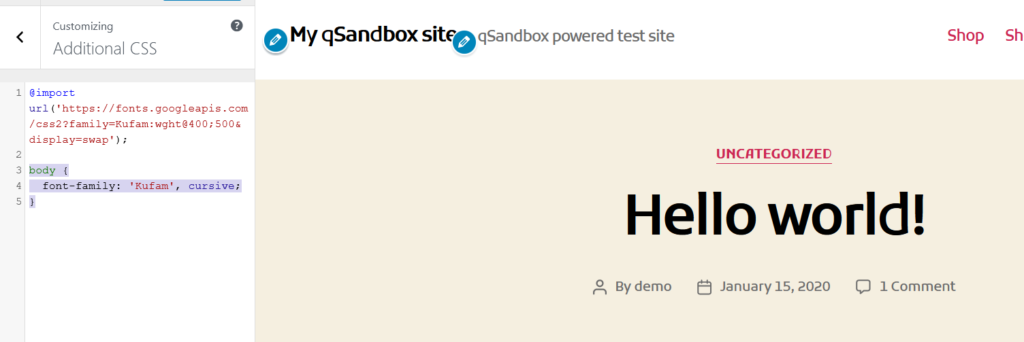
После этого вы можете решить, где вы хотите применить новый шрифт. Например, мы выбрали курсивный шрифт Kufam , поэтому для изменения основного шрифта используйте следующий код CSS:
тело {
семейство шрифтов: «Куфам», скоропись;
}Как видите, раздел предварительного просмотра автоматически обновляется и отображает изменения.

Точно так же, если вы хотите применить новый шрифт ко всем заголовкам h2, вам нужно использовать следующий код:
ч2 {
семейство шрифтов: «Куфам», скоропись;
}Это еще один очень простой метод, который могут использовать даже новички. И хорошо, что вам не нужны никакие плагины.
4) Отредактируйте файл header.php
Четвертый способ добавить Google Fonts на ваш сайт WordPress — отредактировать файл header.php . Ранее мы видели, как редактировать заголовок в WordPress, поэтому, если вы читали этот пост, это будет легко. Не волнуйтесь, если вы этого не сделали. В этом разделе мы покажем вам, как включать новые шрифты. Несмотря на то, что это требует небольшого программирования, это довольно просто даже для новичков.
Для этого вам понадобится:
- Ссылка на шрифт Google
- Путь к вашему файлу style.css
Давайте посмотрим, как получить каждый из них.
Получить ссылку Google Font
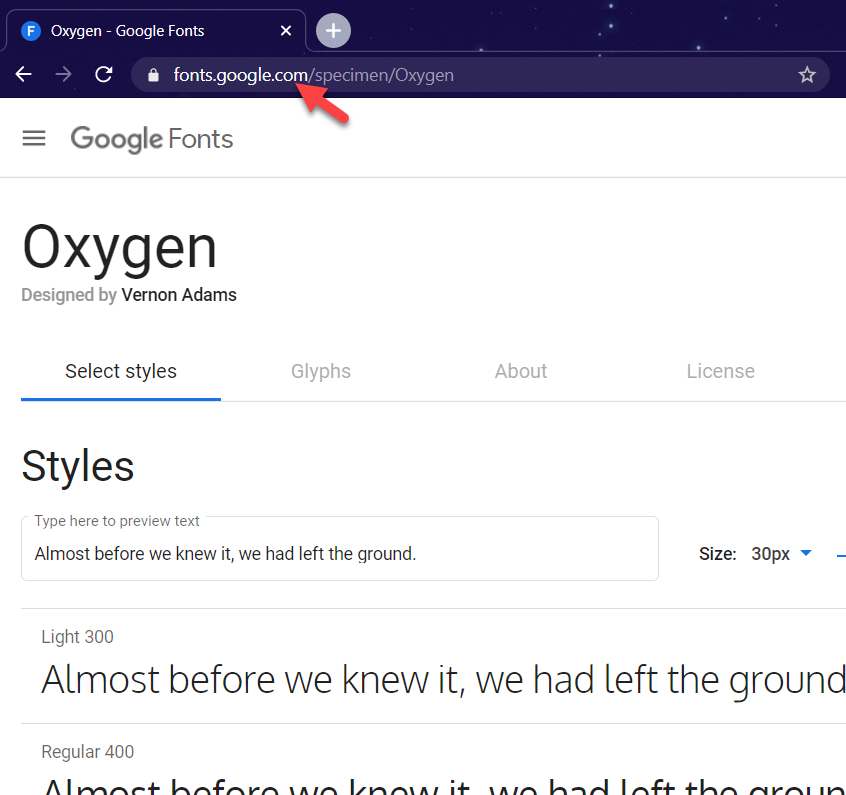
Ссылку на шрифт можно получить с веб-сайта Google Fonts. Найдите шрифт, который вы планируете использовать, и выберите его.
В адресной строке вы увидите URL-адрес шрифта.

Получить путь style.css
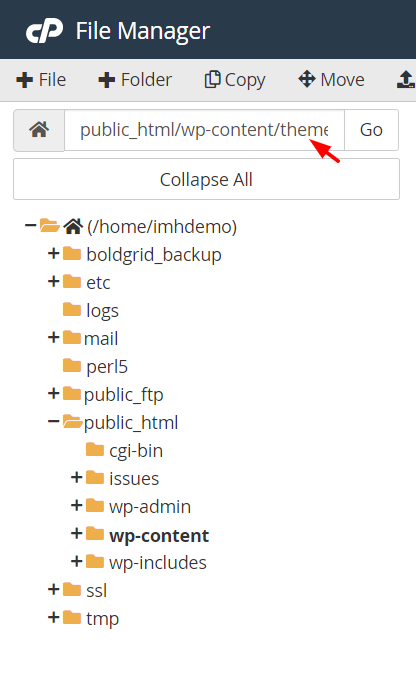
Теперь давайте посмотрим, как найти путь к style.css . Если у вас есть доступ к cPanel, войдите в панель управления вашего сайта и откройте файловый менеджер. В папке wp-content вы увидите папку с названием themes . Здесь живут все ваши установленные темы. Прежде чем двигаться вперед, вам нужно знать, какая активная тема вашего сайта.
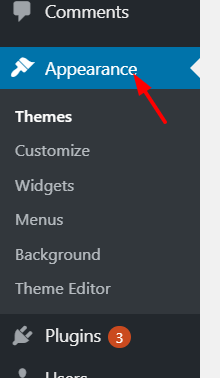
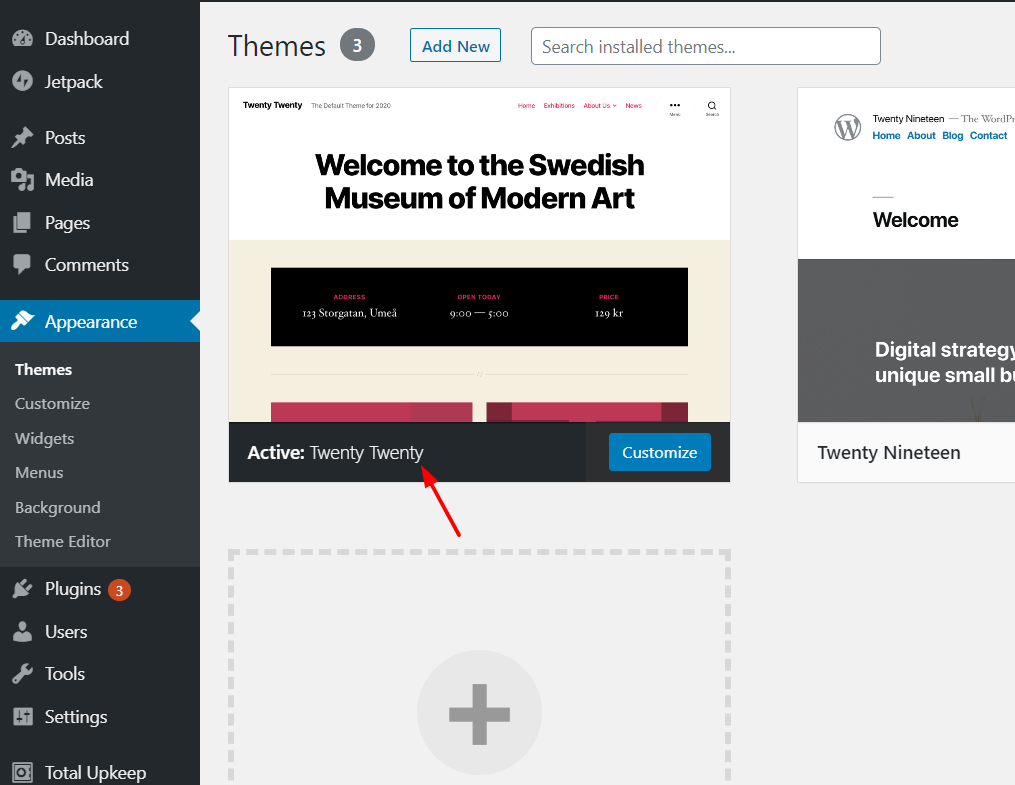
Вы можете найти свою активную тему в разделе «Внешний вид» на панели инструментов WordPress.

Например, в нашем случае это Twenty-Twenty.

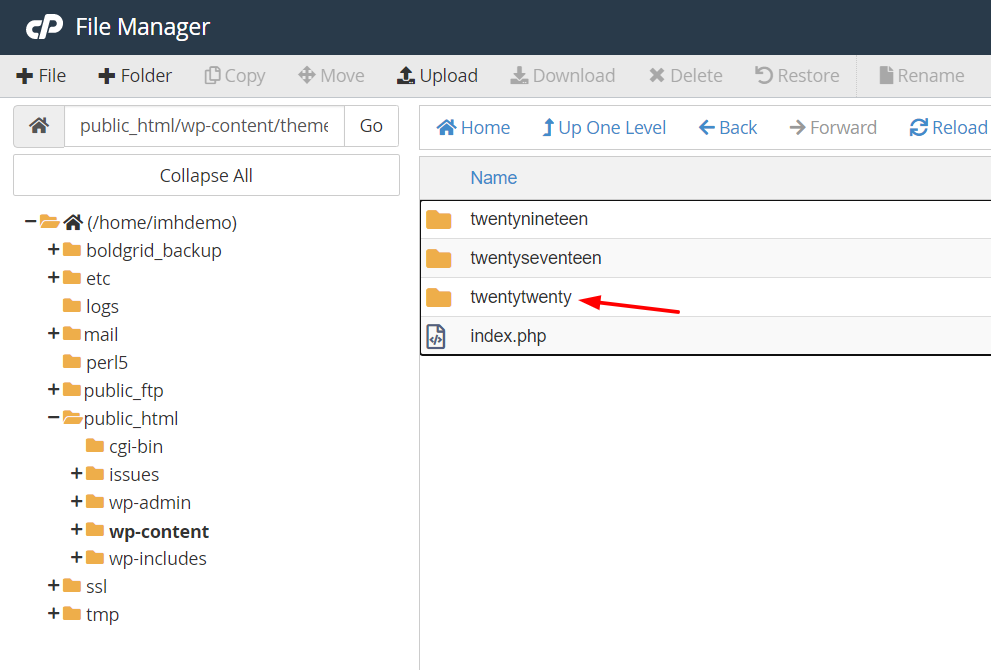
В cPanel мы перейдем к wp-content> themes> двадцать двадцать.

На левой панели вы увидите путь к файлам вашей темы. Скопируйте это.

Следуя нашему примеру, мы получили что-то вроде этого: public_html/wp-content/themes/twentytwenty . Теперь все, что вам нужно сделать, это удалить часть public_html , добавить туда имя домена и указать файл /style.css в конце кода. Таким образом, новый код будет выглядеть примерно так: www.example.com/wp-content/themes/twentytwenty/style.css .
Когда вы открываете URL-адрес в браузере, загружается файл style.css . Если вы получаете страницу с ошибкой 404, это означает, что путь к вашему файлу style.css неверный.
Добавьте ссылку на Google Font и style.css в заголовок.
После того, как вы получили ссылку на шрифт и путь к style.css, все, что вам нужно сделать, чтобы добавить Google Fonts на свой сайт WordPress, — это скопировать приведенный ниже код и вставить его в файл header.php тем .
<link href="https://fonts.googleapis.com/css2? family= Oxygen & display=swap" rel="stylesheet"> <link rel = "stylesheet" type = "text/css" href = "http://yoursite.com/wp-content/themes/yourtheme/style.css" media = "all" >
Не забудьте заменить URL-адрес своим шрифтом и изменить путь к вашему style.css на свой собственный.
Если вам неудобно изменять файл header.php , вы можете использовать плагин Insert Headers and Footers, чтобы добавить код. Давайте посмотрим, как использовать этот инструмент.
Измените header.php с помощью плагина
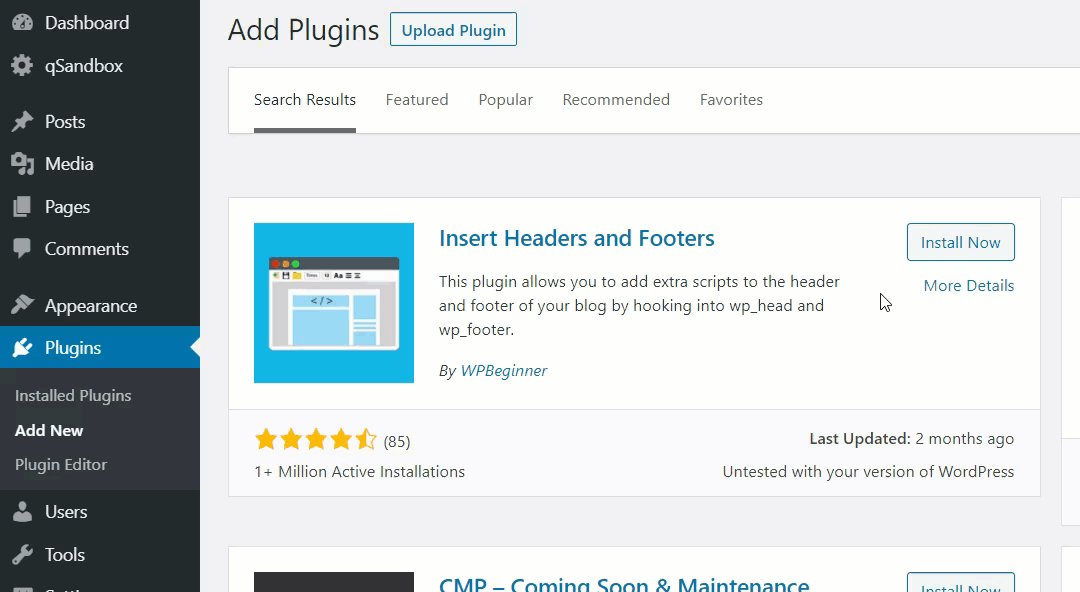
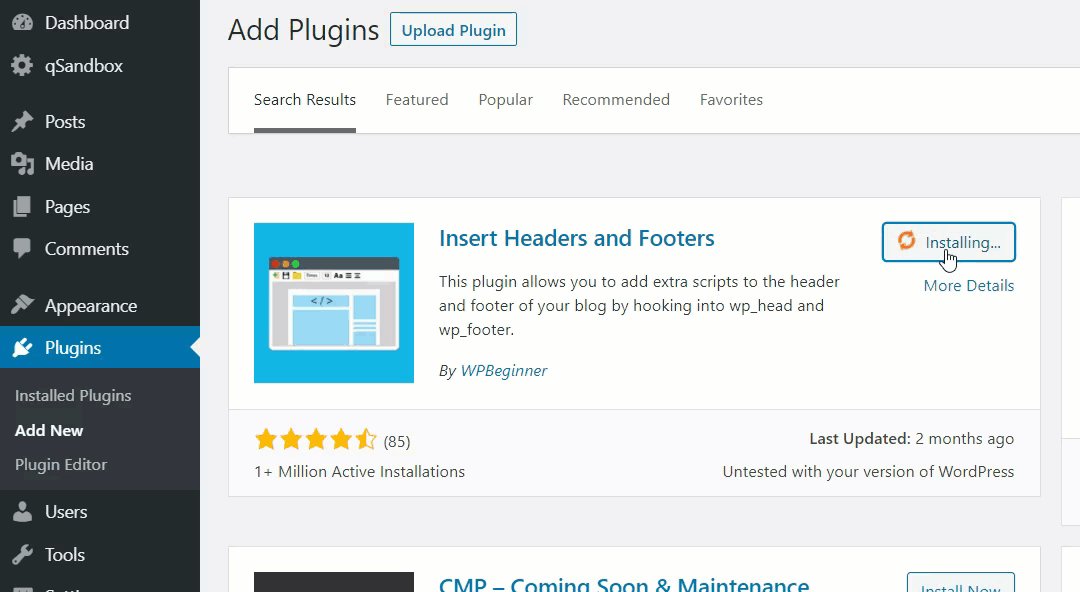
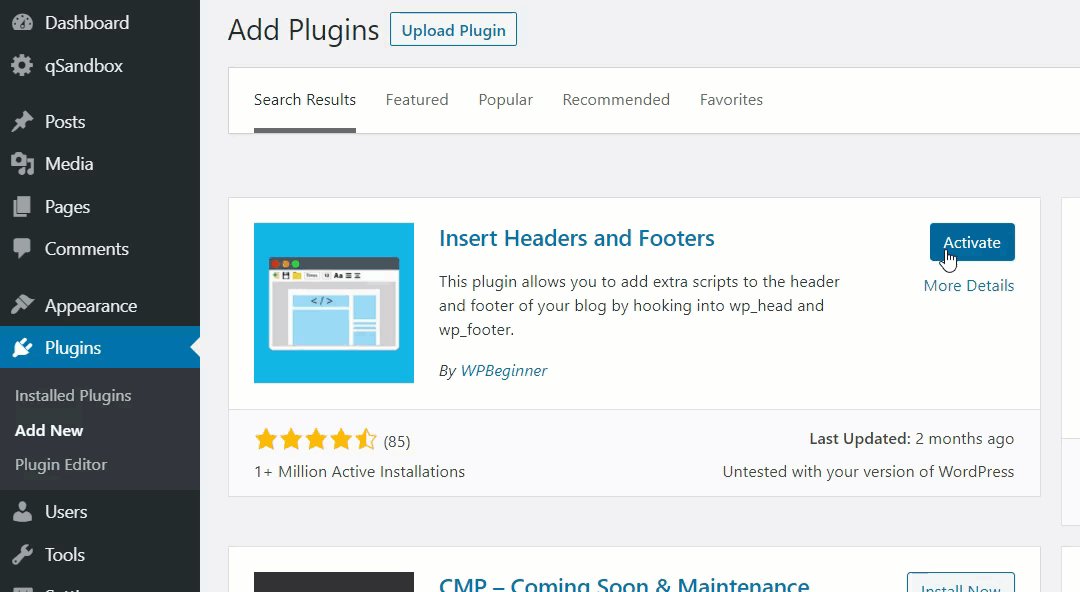
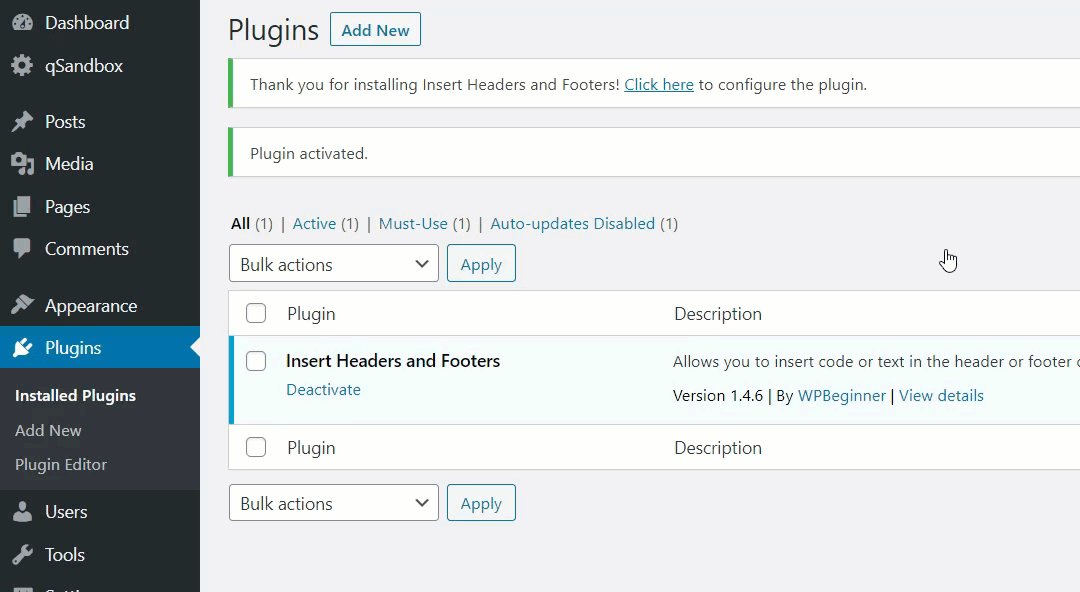
Сначала установите и активируйте «Вставить верхние и нижние колонтитулы» на своем сайте.

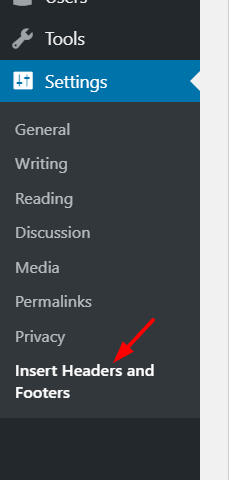
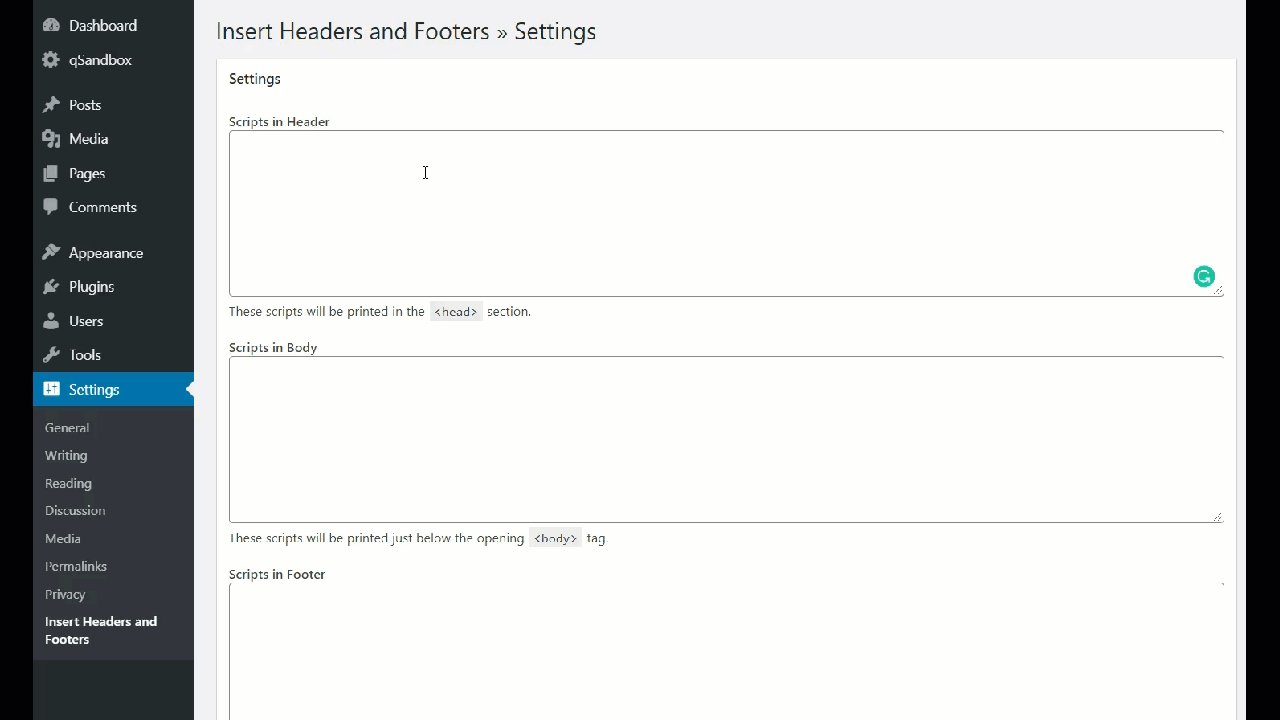
После этого перейдите в «Настройки» > «Вставить верхние и нижние колонтитулы» .

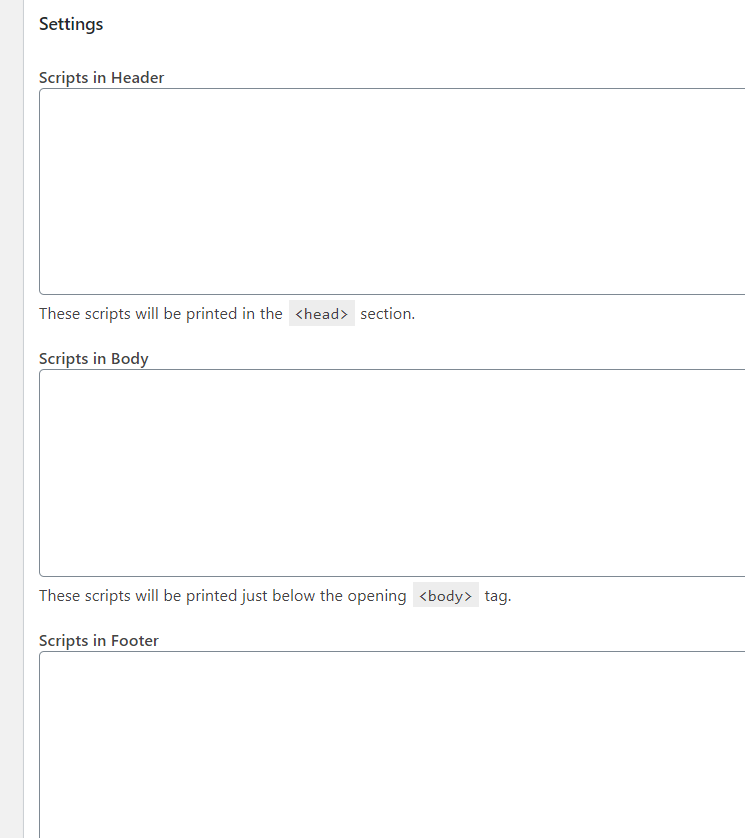
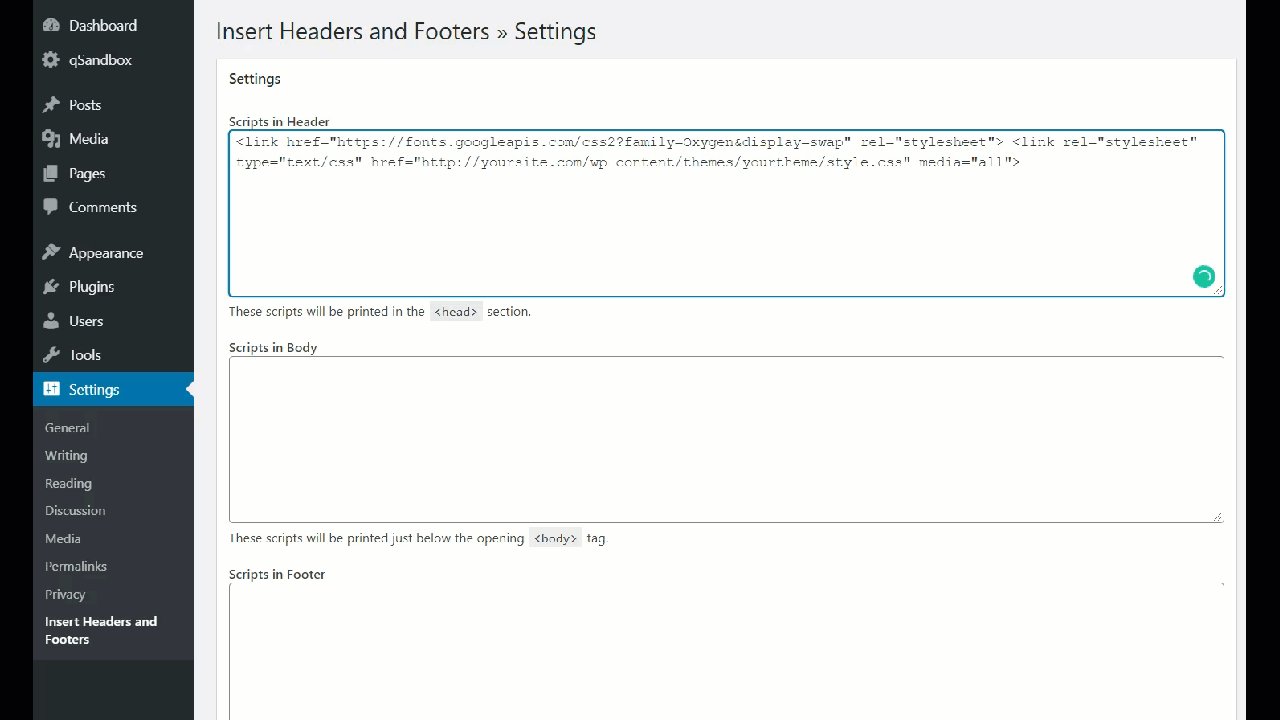
Там вы увидите три блока.
- Заголовок
- Тело
- Нижний колонтитул

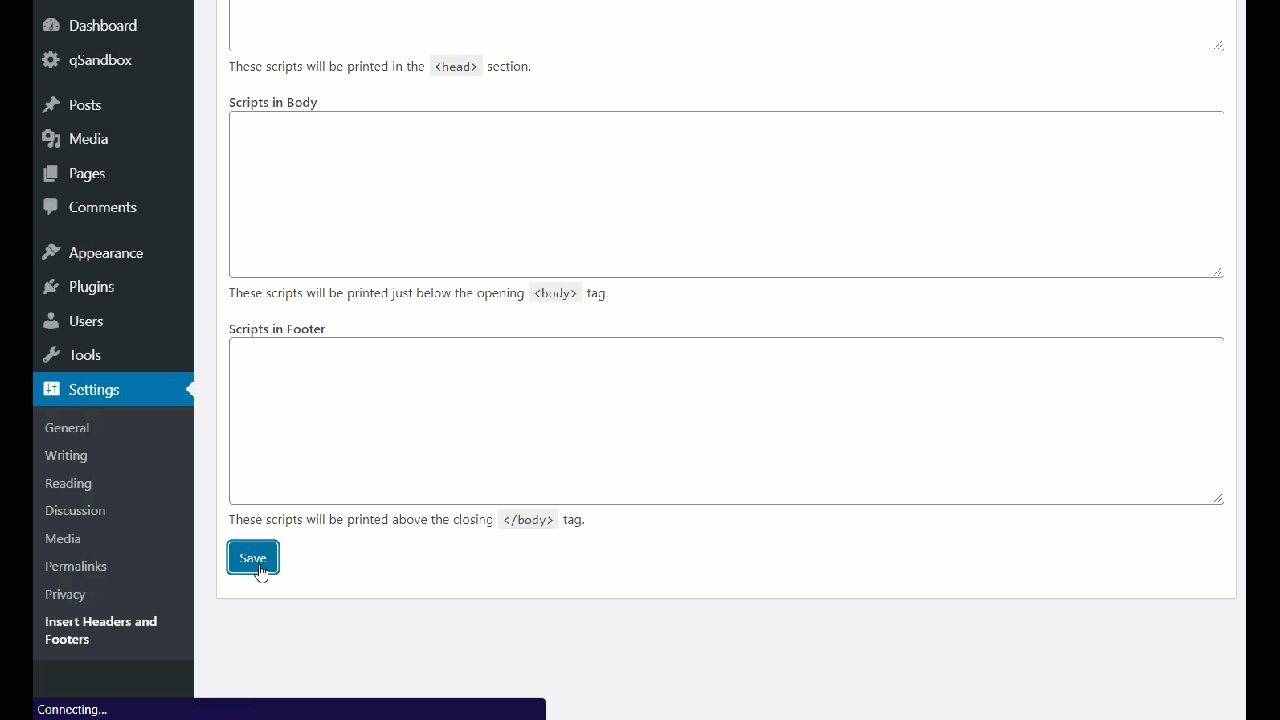
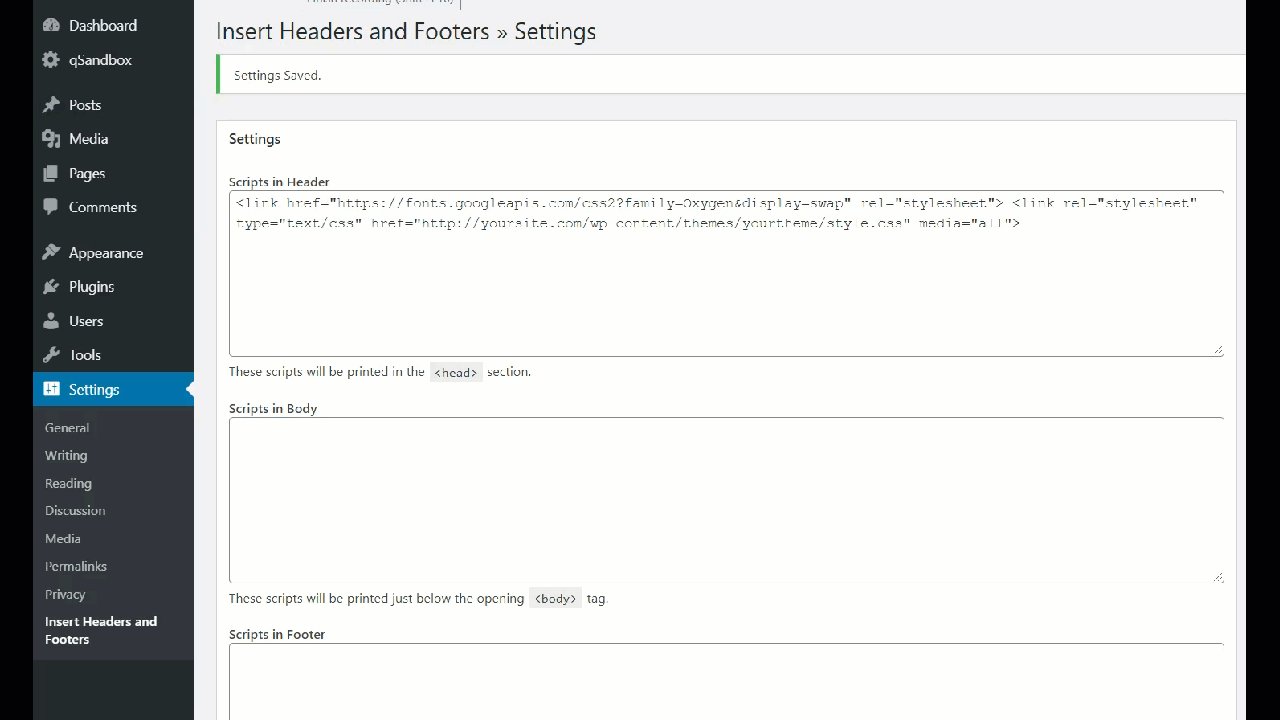
Когда вы добавите код в раздел заголовка, вставьте приведенный выше код с URL-адресом вашего шрифта и путем style.css в раздел « Сценарии» в разделе «Заголовок ». Затем не забудьте сохранить изменения.

Вы можете оставить разделы body и footer пустыми, так как вы не будете вносить в них никаких изменений.
Код, который вы только что вставили, будет располагаться прямо над тегом </head> . Если вы не используете плагин, обязательно вставьте HTML-код в раздел <head> . Иначе не получится!
Вот и все, вы завершили интеграцию и добавили Google Fonts на свой сайт!
Советы по Google Fonts Pro
Добавление Google Fonts на ваш сайт — это только первый шаг. После этого мы рекомендуем вам ознакомиться с некоторыми из наших профессиональных советов, которые помогут вам оптимизировать ваш сайт еще больше.
Размещайте шрифты Google локально
Google Fonts — это онлайн-библиотека, содержащая множество бесплатных шрифтов. Когда вы используете их сервис для встраивания шрифтов на свой сайт, вы будете отправлять запросы на их серверы и получать запрошенный контент. Если на сервере Google Fonts возникают технические проблемы, это также может повлиять на производительность вашего веб-сайта.
Чтобы избавиться от этой проблемы, вы можете рассмотреть возможность размещения шрифтов на локальном сервере. Если вы сделаете это, вам не нужно будет отправлять дополнительные внешние запросы. Однако имейте в виду, что это может занять ресурсы вашего сервера.
Включить предварительную выборку DNS
Большинство плагинов для кэширования WordPress имеют функцию, называемую предварительной выборкой DNS. Идея состоит в том, что когда вы отправляете внешние HTTP-запросы, ваш сайт будет работать медленнее. Чтобы исправить это, вы можете использовать функцию предварительной выборки DNS, которая позволяет вам вводить внешние URL-адреса, которые вы можете получить, чтобы уменьшить количество внешних запросов.
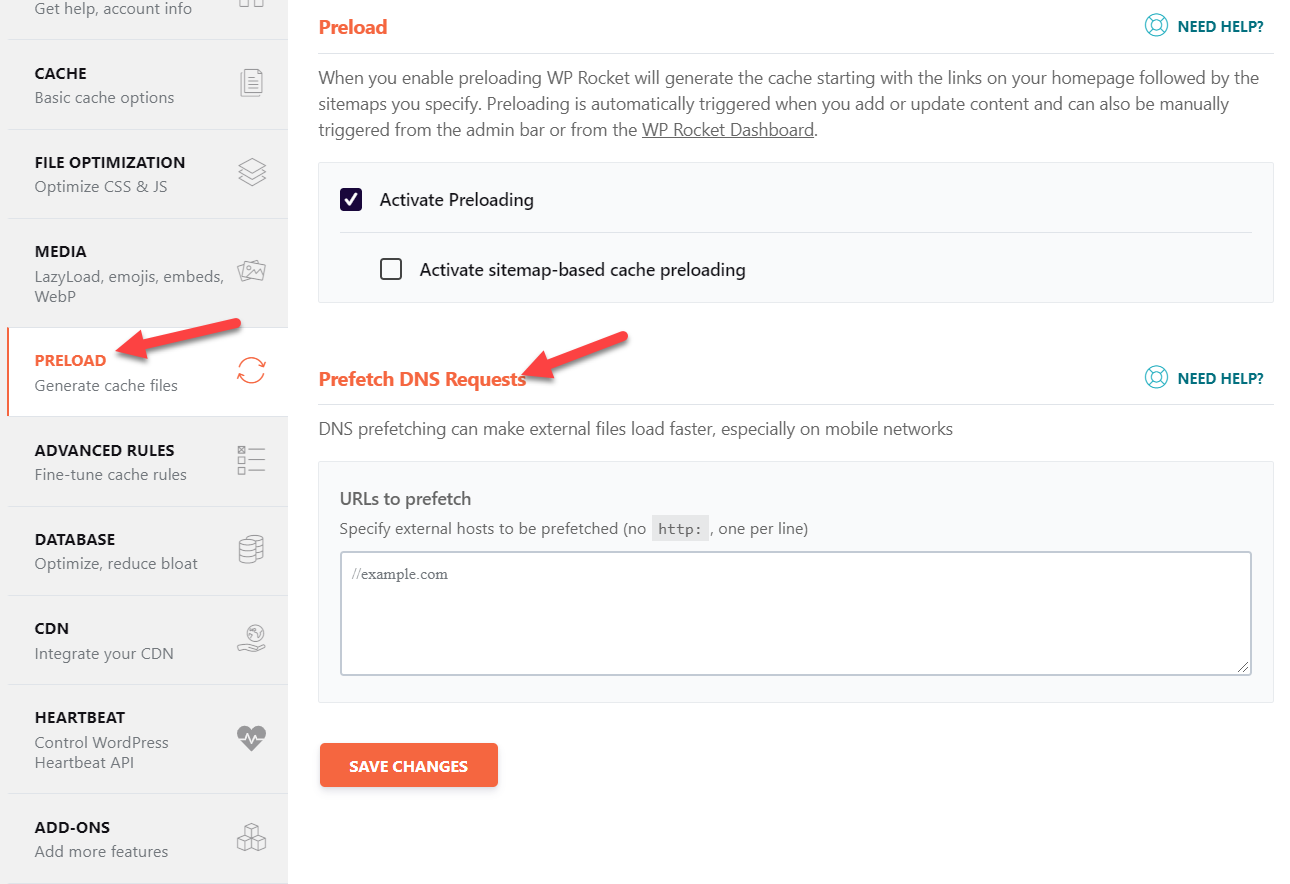
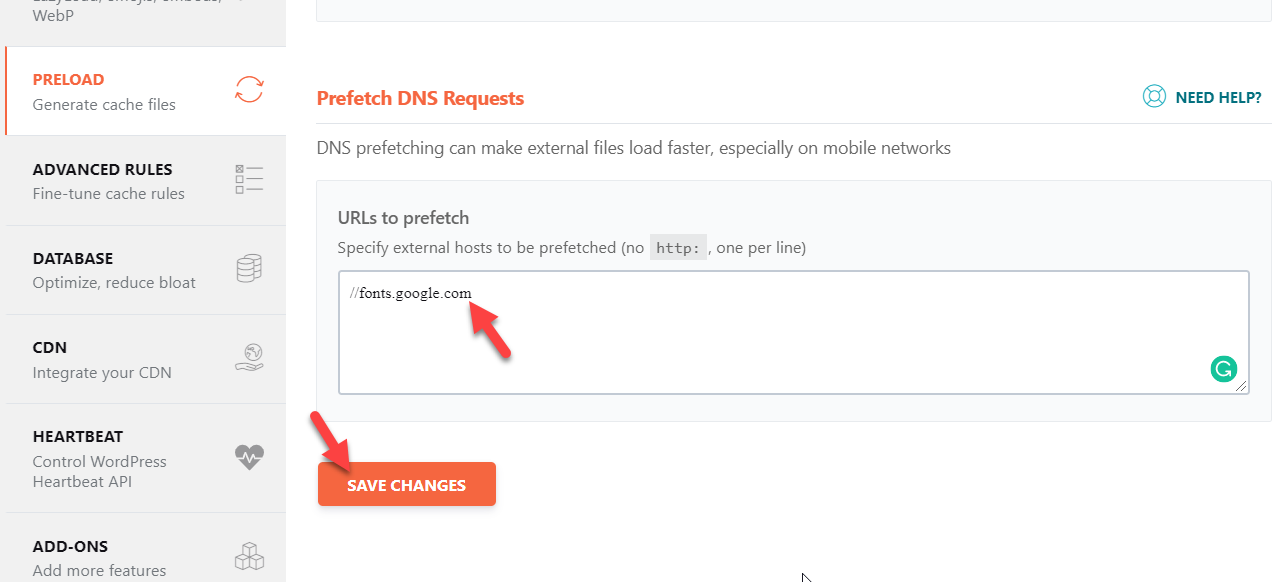
Вот пример из раздела предварительной выборки DNS из плагина WP Rocket.

Все, что нам нужно сделать, это ввести домен Google Fonts в разделе URL-адреса для предварительной выборки и сохранить изменения.

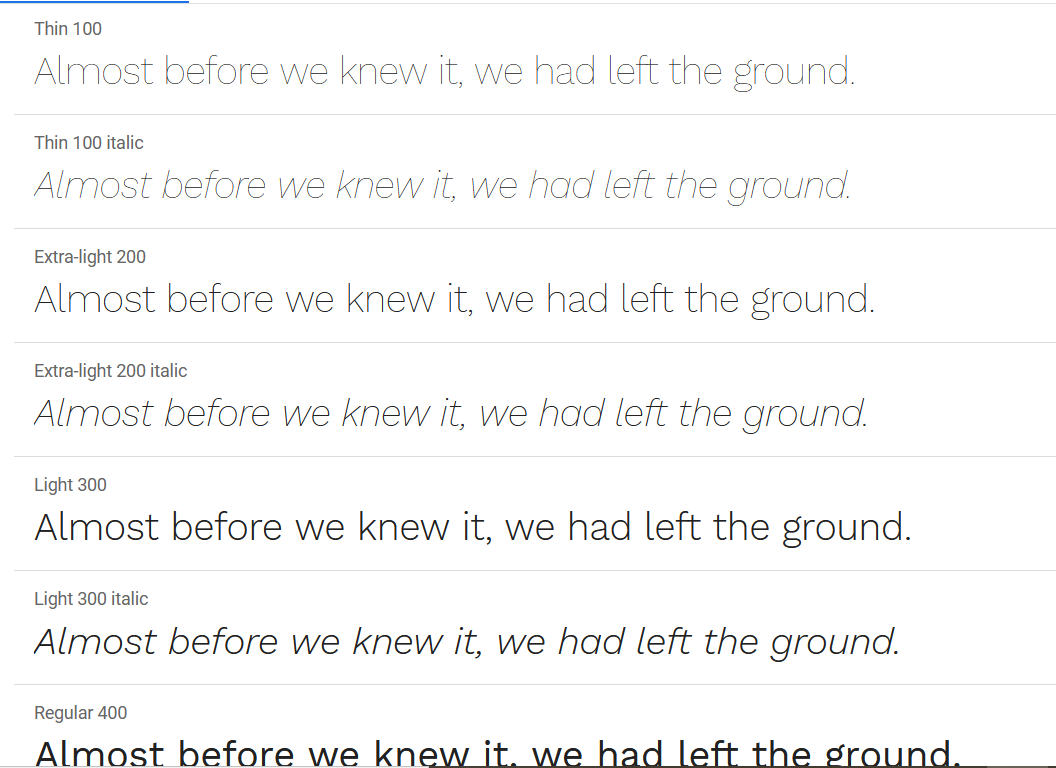
Ограничение веса шрифта
Чтобы настроить шрифты, вы можете использовать вес шрифта. Доступно множество вариантов толщины шрифта, например:
- Тонкий
- Сверхлегкий
- Светлый
- Обычный
- Середина
- Полужирный
- Смелый
- Очень жирный
- Чернить

Обычно сайты используют для заголовков обычный вес шрифта и полужирный шрифт. Поэтому при выборе стилей выбирайте только те стили, которые планируете использовать. В противном случае добавление дополнительных весов на сервер, который вы не будете использовать, приведет к увеличению количества HTTP-запросов.
Вывод
В общем, если вы добавите Google Fonts в WordPress, вы сможете настроить типографику своего сайта. Вы не только улучшите внешний вид своего веб-сайта, но и сделаете его более удобным для своих клиентов.
Мы видели разные способы сделать это:
- С плагинами
- Через файл functions.php
- Через Style.css
- Редактирование файла header.php
Итак, какой метод следует использовать? Все они выполнят работу, поэтому все зависит от ваших навыков и предпочтений. Если вам не нравится программировать, мы рекомендуем вам использовать метод плагинов. Google Fonts Typography очень прост в использовании и станет отличным дополнением к вашему веб-сайту. Однако, если вы не хотите добавлять дополнительные плагины на свой сайт, вы можете отредактировать файл functions.php вашей темы с помощью плагина Code Snippets или через FTP. Кроме того, метод style.css @import — это еще один быстрый и простой способ добавить шрифты Google с помощью нескольких строк кода CSS. Кроме того, вы также можете добавить URL-адрес вашего шрифта и путь style.css в файл header.php .
Если вам понравилась эта статья, поделитесь ею с друзьями в социальных сетях. Чтобы узнать больше интересных статей, которые помогут улучшить ваш сайт, посетите раздел нашего блога.
Какой метод вы планируете использовать? Вы знаете какие-нибудь другие? Дайте нам знать в комментариях ниже!
